Institut de technologie du Massachusetts. Cours magistral # 6.858. "Sécurité des systèmes informatiques." Nikolai Zeldovich, James Mickens. 2014 année
Computer Systems Security est un cours sur le développement et la mise en œuvre de systèmes informatiques sécurisés. Les conférences couvrent les modèles de menace, les attaques qui compromettent la sécurité et les techniques de sécurité basées sur des travaux scientifiques récents. Les sujets incluent la sécurité du système d'exploitation (OS), les fonctionnalités, la gestion du flux d'informations, la sécurité des langues, les protocoles réseau, la sécurité matérielle et la sécurité des applications Web.
Cours 1: «Introduction: modèles de menace»
Partie 1 /
Partie 2 /
Partie 3Conférence 2: «Contrôle des attaques de pirates»
Partie 1 /
Partie 2 /
Partie 3Conférence 3: «Débordements de tampon: exploits et protection»
Partie 1 /
Partie 2 /
Partie 3Conférence 4: «Séparation des privilèges»
Partie 1 /
Partie 2 /
Partie 3Conférence 5: «D'où viennent les systèmes de sécurité?»
Partie 1 /
Partie 2Conférence 6: «Opportunités»
Partie 1 /
Partie 2 /
Partie 3Conférence 7: «Native Client Sandbox»
Partie 1 /
Partie 2 /
Partie 3Conférence 8: «Modèle de sécurité réseau»
Partie 1 /
Partie 2 /
Partie 3 Commençons la prochaine partie de notre fascinant voyage dans le monde de la sécurité informatique. Aujourd'hui, nous allons parler de la sécurité Web. En fait, la sécurité Internet est l'un de mes sujets de prédilection, car elle vous fait découvrir les véritables horreurs de ce monde.
Bien sûr, il est facile d’être étudiant et de penser que tout ira bien, il suffit d’obtenir son diplôme. Cependant, la conférence d'aujourd'hui et de la prochaine vous dira qu'en réalité, ce n'est pas le cas et que vous attendez des horreurs continues.

Alors qu'est-ce qu'Internet? Autrefois, le réseau était beaucoup plus simple qu'aujourd'hui. Les clients, c'est-à-dire les navigateurs, ne pouvaient rien faire avec l'affichage de contenu fixe ou actif. Essentiellement, ils ne pouvaient recevoir que des images statiques et des textes statiques.
Mais le côté serveur était un peu plus intéressant, même si le côté client avait un contenu statique. Le serveur pouvait communiquer avec des bases de données, il pouvait "parler" avec d'autres machines côté serveur. Ainsi, depuis très longtemps, le concept de sécurité Web est, en principe, associé à ce que fait le serveur. Dans nos cours, nous utiliserons en fait la même approche.
Nous avons considéré une telle chose comme une attaque par débordement de tampon. Puisque les clients peuvent inciter le serveur à le forcer à faire ce qu'il ne veut pas faire. Vous avez également examiné le serveur OKWS et comment l'isolement des privilèges peut y être effectué.
Jusqu'à présent, nous avons examiné la sécurité à travers l'expérience réellement acquise en utilisant les ressources de sécurité elles-mêmes. Mais maintenant, les navigateurs sont des objets très intéressants du point de vue de la sécurité, avec lesquels tout est très compliqué.
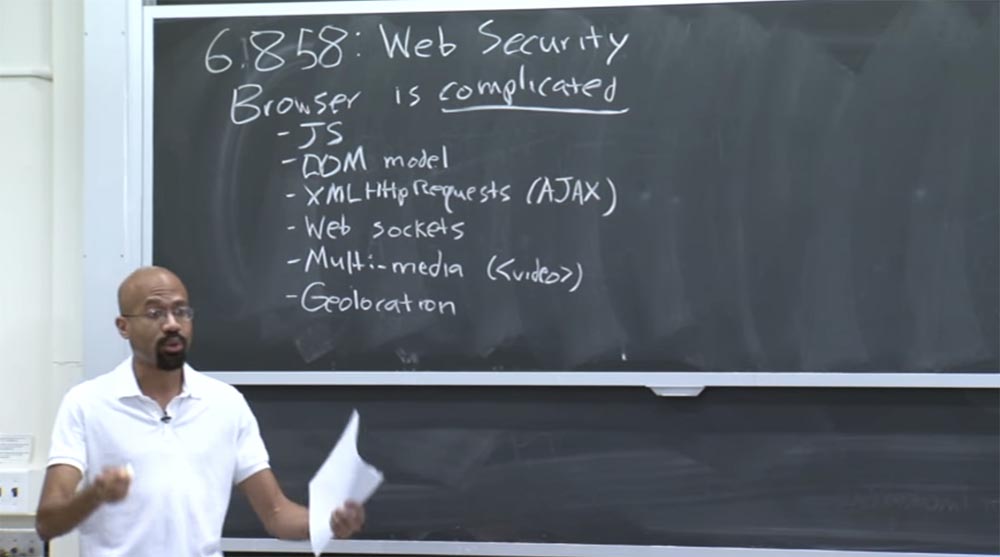
Considérez toutes sortes de choses folles et dynamiques qu'un navigateur peut faire. Par exemple, vous avez probablement entendu parler de JavaScript. JavaScript permet désormais aux pages d'exécuter du code côté client. Il existe un modèle DOM, dont nous parlerons plus en détail aujourd'hui. Le modèle DOM permet essentiellement au code JavaScript de modifier dynamiquement l'apparence de la page, par exemple, en style de polices et similaires.
Nous avons des requêtes HTTP XML. C'est essentiellement un moyen pour JavaScript de récupérer le contenu des serveurs de manière asynchrone. Vous pouvez également entendre parler des requêtes XML HTTP appelées AJAX - récupération JavaScript asynchrone.
Il y a des choses comme les sockets Web. Il s'agit d'une API nouvellement introduite, une interface de programmation. Les sockets Web permettent une communication en duplex intégral entre les clients et les serveurs, c'est-à-dire une communication dans les deux sens.
Nous avons également toutes sortes de support multimédia, par exemple, un tag:
<video>
Permet à une page Web de lire des vidéos sans utiliser d'application Flash. Il peut simplement lire cette vidéo en mode natif.

Nous avons également la géolocalisation. Maintenant, la page Web peut déterminer physiquement où vous êtes. Par exemple, si vous utilisez une page Web sur un smartphone, le navigateur peut réellement accéder au module GPS de votre appareil. Si vous accédez à une page Web via un navigateur sur votre bureau, il peut afficher votre connexion Wi-Fi et se connecter au service de géolocalisation Wi-Fi de Google pour savoir exactement où vous vous trouvez. Cela semble fou, non? Mais maintenant, les pages Web peuvent faire de telles choses. Nous avons également mentionné une chose comme Native Client, qui permet aux navigateurs d'exécuter du code natif.
Il existe de nombreuses autres fonctionnalités du navigateur que je n'ai pas mentionnées ici. Mais il suffit de dire qu'un navigateur moderne est une chose incroyablement complexe.
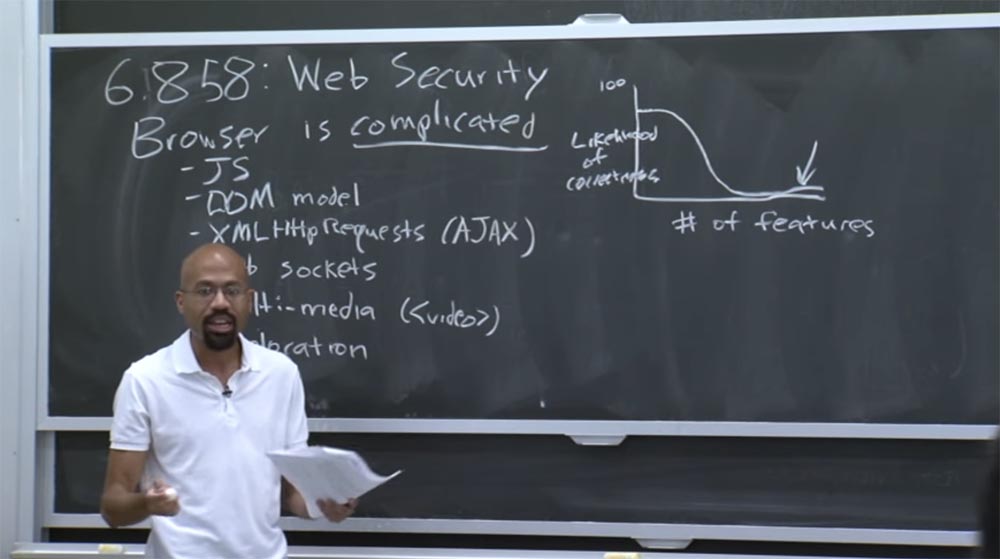
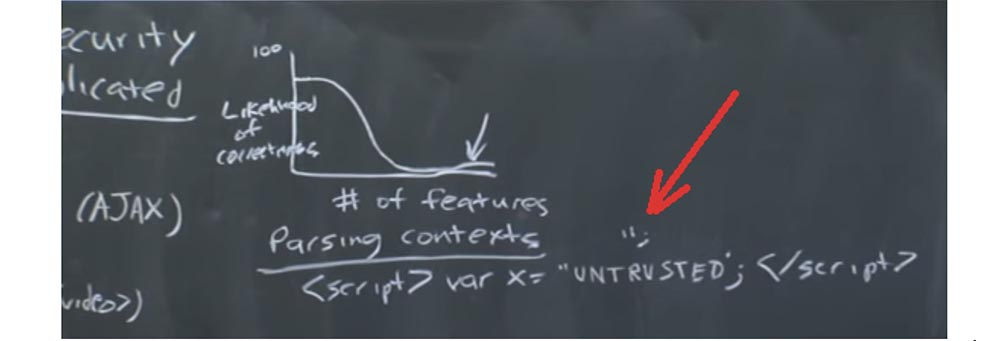
Alors qu'est-ce que cela signifie en termes de sécurité? En général, cela signifie que nous sommes en grande difficulté. Parce qu'il y a vraiment un immense champ d'activité pour les menaces de sécurité. En gros, lorsque vous pensez à la sécurité, vous pouvez penser à un graphique qui ressemble à ceci: l'axe vertical est la probabilité de la bonne exécution des fonctions, et l'axe horizontal est le nombre de fonctions disponibles. L'axe vertical est limité à 100, ce que nous ne pouvons pas réaliser même avec le code le plus simple.

En fait, cette courbe ressemble à ceci, et les navigateurs Web sont ici, à la fin du graphique sous la flèche. La dépendance est simple - plus il y a de processus dans le système, moins ils sont susceptibles de s'exécuter correctement. Aujourd'hui, nous allons discuter de toutes sortes d'erreurs de sécurité stupides qui se produisent constamment. Et dès que les anciennes sont corrigées, de nouvelles erreurs apparaissent immédiatement, car les gens continuent d'ajouter de nouvelles fonctions au navigateur, souvent sans penser aux conséquences de sécurité qu'ils peuvent causer.
Par conséquent, si vous pensez à ce qu'est une application Web aujourd'hui, vous pouvez dire que c'est à la fois un client et un serveur. Une application Web moderne couvre plusieurs langages de programmation, plusieurs ordinateurs et de nombreux programmes matériels.
Par exemple, vous pouvez utiliser Firefox sur un ordinateur Windows, puis ce navigateur va parler à la machine dans le cloud qui exécute Linux et "s'exécute" au serveur Apache. Peut-être qu'il fonctionne sur une puce ARM qui n'est pas compatible avec la plate-forme x86, ou vice versa. Bref, il y a des problèmes avec la composition des différents composants. Tous ces niveaux de logiciel et tous ces niveaux de matériel peuvent affecter la sécurité.
Par conséquent, tout cela est difficile, car nous ne savons pas comment couvrir toute cette composition de «logiciel» et de «matériel» dans son ensemble. Par exemple, l'un des problèmes courants avec Internet est l'analyse de contexte.
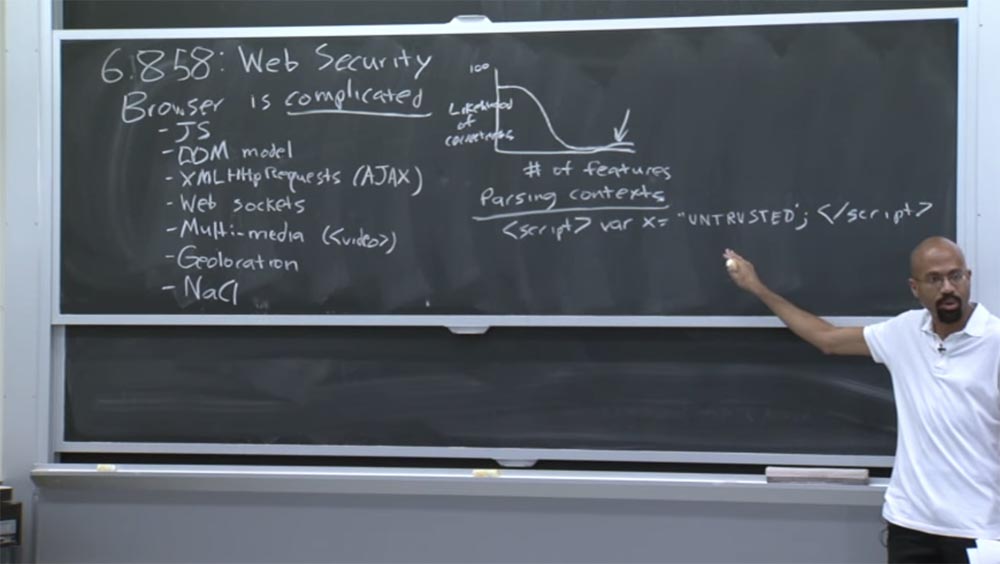
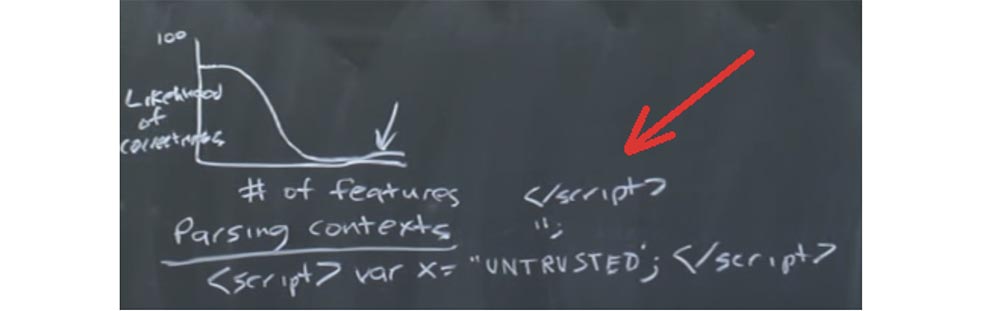
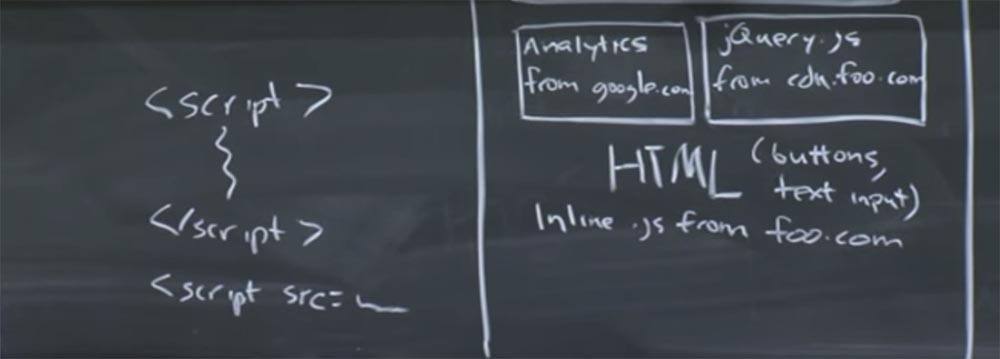
Supposons que la page ait quelque chose comme ceci:
<script> var x = 'UNTRUSTED'; </script>

Vous déclarez une balise de script, à l'intérieur il y a une variable qui reçoit la valeur du côté non fiable - l'utilisateur ou une autre machine. Ensuite, nous fermons la balise de script, et cette partie peut être approuvée. Autrement dit, nous avons une ligne le long des bords de laquelle il y a des choses qui peuvent être fiables, et au milieu - du code non fiable non approuvé. Pourquoi pouvons-nous avoir des problèmes si nous mettons au milieu du script une chose reçue d'une partie non vérifiée?
Public: vous pouvez avoir le mauvais guillemet de fin quelque part dans ce code qui cassera la ligne de script.
Professeur: tout à fait raison! Le problème est le contexte différent qui peut briser ce code peu fiable en morceaux. Par exemple, si le devis de clôture se trouve au milieu d'un code non approuvé, nous fermerons la définition de cette ligne JavaScript.

Ainsi, après avoir ajouté le contexte de chaîne JavaScript, nous commençons l'exécution de ce contexte. Dans ce cas, l'attaquant peut simplement placer la balise de fermeture du script ici, quitter le contexte JavaScript et entrer le contexte HTML, par exemple, pour trouver de nouveaux nœuds HTML ou quelque chose comme ça.

Par conséquent, vous devriez considérer ces problèmes de composition sur Internet, car il utilise de nombreux langages différents: HTML, CSS, JavaScript, éventuellement MySQL côté serveur, etc. J'ai donc donné un exemple classique de la raison pour laquelle vous devriez faire ce qu'on appelle la «normalisation du contenu». Chaque fois que vous obtenez des informations peu fiables de la part de quelqu'un, vous devez les analyser très attentivement pour vous assurer qu'elles ne peuvent pas être utilisées comme vecteur d'attaque.
Une autre raison pour laquelle la sécurité Internet est difficile est que les spécifications Web sont incroyablement longues, fastidieuses, ennuyeuses et souvent incohérentes. Quand je parle de spécifications Web, je veux dire des choses comme la définition JPEG, la définition CSS, la définition HTML. Ces documents sont de la même taille que la taille de la Constitution de l'UE et tout aussi difficiles à comprendre. En fin de compte, lorsque les fournisseurs de navigateurs voient toutes ces spécifications, ils doivent simplement dire aux développeurs: «OK, merci pour cela», puis les lire et rire de tout cela avec leurs amis.
Ces spécifications sont donc plutôt vagues et ne reflètent pas toujours exactement ce que font les vrais navigateurs. Si vous voulez comprendre cette horreur, vous pouvez visiter le site
https://www.quirksmode.org/ , mais si vous voulez être heureux, vous feriez mieux de ne pas y aller. Là, toutes ces terribles incohérences que font les navigateurs lorsque l'utilisateur appuie sur une touche y sont documentées. Sur ce site, vous pouvez vérifier ce qui se passe.
Dans tous les cas, dans cette conférence, nous nous concentrerons sur le côté client de l'application Web. En particulier, nous verrons comment il est possible d'isoler du contenu provenant de différents fournisseurs Web, qui doivent en quelque sorte coexister sur la même machine et dans le même navigateur. Il existe une différence fondamentale entre ce que vous pensez généralement de l'application de bureau et ce que vous pensez de l'application Web.
De manière abstraite, la plupart des applications de bureau que vous utilisez peuvent être perçues comme le produit d'un développeur, par exemple, Microsoft. Ou peut-être que vous utilisez le logiciel ImpôtRapide de M. et Mme ImpôtRapide, et ainsi de suite. Mais lorsque vous regardez les applications Web, ce qui vous regarde visuellement dans son ensemble, consiste en fait en un tas d'applications de contenus différents provenant d'un tas de développeurs différents.

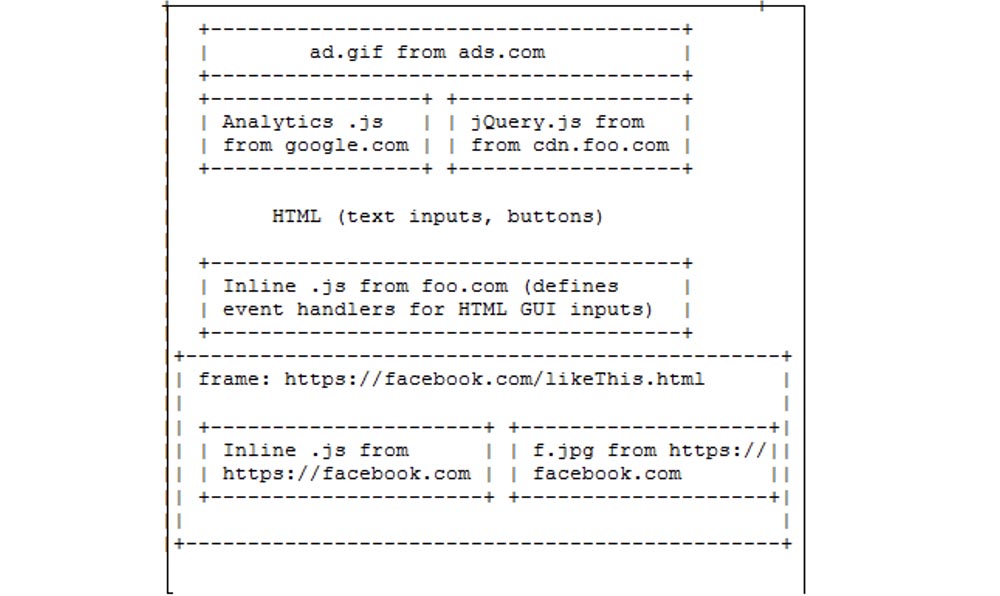
Par exemple, vous allez sur la page CNN, il vous semble que tout ici se trouve sur un seul onglet. Mais chacune de ces choses visuelles que vous voyez peut en fait provenir de quelqu'un d'autre. Regardons un exemple très simple.
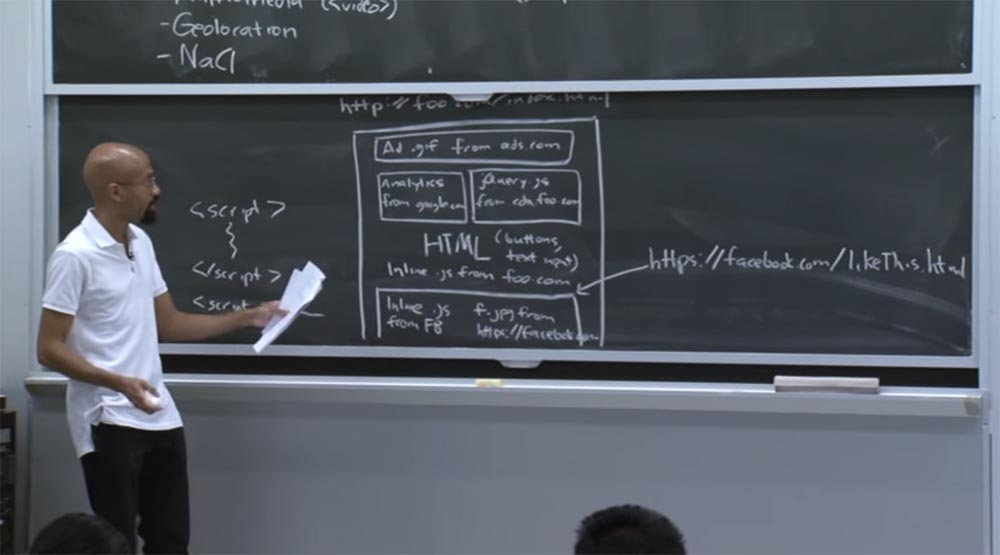
Disons que nous sommes allés en ligne à
http://foo.com/index.html . En quoi consiste la page considérée?

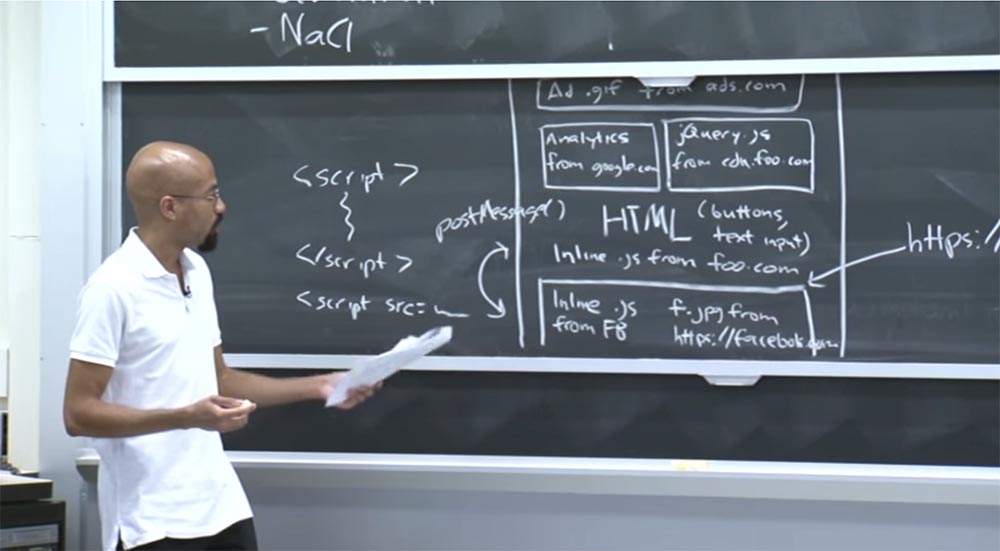
En haut, il peut y avoir des publicités téléchargées sur ads.com. Un bloc d'analyse, par exemple, de google.com, peut être situé sur la gauche. Ces bibliothèques sont très populaires pour suivre le nombre de personnes qui ont téléchargé cette page, pour surveiller les liens sur lesquels les gens cliquent, les parties de la page avec lesquelles ils souhaitent interagir, etc.
À droite, vous pouvez avoir une autre bibliothèque JavaScript, par exemple jQuery, qui vient de cdn.foo.com. Il s'agit d'un contenu fourni pour le fonctionnement de foo.com.
jQuery est une bibliothèque très populaire pour manipuler l'interface graphique, donc jQuery est disponible sur de nombreux sites, bien qu'ils l'obtiennent à différents endroits. Plus loin sur cette page, vous pouvez voir des données de texte HTML, des boutons pour l'utilisateur, des champs de saisie de texte, etc. Donc, c'est juste du HTML sur la page.
Vous pouvez ensuite voir ce qu'ils appellent le code JavaScript intégré sur foo.com. Par exemple, nous avons une balise d'ouverture en haut, et le code JavaScript est directement intégré au milieu entre eux. Dans notre cas, il y a ce qu'on appelle le JavaScript intégré - c'est le haut de l'image.
Ci-dessous dans la ligne, je vais dessiner ce que nous appelons un script JavaScript, car le contenu est égal à quelque chose qui réside sur le serveur distant. C'est ce qu'on appelle une définition de contenu JavaScript externe. Le script et le code intégré sont différents les uns des autres, et sur notre page il y a du JavaScript intégré de foo.com.

Et une autre chose qui peut être ici est le cadre. Un cadre peut être considéré comme un univers JavaScript distinct. C'est un peu l'équivalent d'un processus UNIX. Peut-être que ce cadre vient de
facebook.com/likethis.html et à l'intérieur, nous avons intégré JavaScript de Facebook.
De plus, nous pouvons avoir des images f.jpeg qui proviennent également de
facebook.com . Ainsi, tout cela ressemble à un seul onglet, bien qu'il se compose de divers contenus qui peuvent potentiellement être basés sur des principes complètement différents. Par conséquent, vous pouvez poser tout un tas de questions intéressantes sur une application qui ressemble à ceci.

Par exemple, ce code analytique google.com peut-il avoir accès au contenu JavaScript qui se trouve dans le code jQuery. En première approximation, cela semble peut-être une mauvaise idée car les deux parties du code sont venues d'endroits différents. Mais là encore, il se peut que ce soit vraiment bon, car apparemment foo.com a mis ces deux bibliothèques ici afin qu'elles puissent travailler ensemble. Alors qui sait?
Une autre question que vous pourriez avoir est de savoir si le code analytique peut réellement interagir avec le texte placé dans le bloc inférieur de HTML. Par exemple, le code analytique peut-il affecter les gestionnaires d'événements?
JavaScript est un modèle monothread géré, de sorte que chaque trame a une boucle d'événement qui est constamment traitée - les processus clés se produisent ici, les temporisateurs d'événements de réseau fonctionnent, etc. Et si ce code JavaScript remarque qu'il existe d'autres gestionnaires qui tentent de gérer ces mêmes événements, il s'en débarrassera.
Alors, qui devrait pouvoir définir des gestionnaires d'événements pour ce code HTML? Tout d'abord, google.com devrait être en mesure de le faire. Il peut également s'agir de foo.com ou non.
Une autre question, qu'est-ce qui relie ce cadre Facebook au grand cadre foo.com commun? Le cadre Facebook est HTTPS, c'est-à-dire sécurisé, foo.com est HTTP, c'est-à-dire une connexion non sécurisée. Alors, comment ces deux choses peuvent-elles interagir?
Pour répondre à ces questions, les navigateurs utilisent un modèle de sécurité appelé stratégie de même origine ou stratégie de même origine. C'est une sorte d'objectif vague, car beaucoup de choses liées à la sécurité Web sont plutôt vagues car personne ne sait exactement ce qu'elles font. Mais l'idée de base est que deux sites Web ne devraient pas pouvoir interférer l'un avec l'autre s'ils ne le souhaitent pas. Ainsi, il était plus facile de déterminer ce que signifiait une telle interférence lorsque l'Internet lui-même était plus facile. Mais au fur et à mesure que nous ajoutons de nouvelles API, il devient de plus en plus difficile pour nous de comprendre quel est le but de la politique de non-interférence. Par exemple, il est évidemment mauvais que deux sites Web qui ne se font pas confiance puissent afficher leurs données sur un écran commun. Cela semble clairement une mauvaise chose, et évidemment une bonne chose est lorsque deux sites Web souhaitant collaborer sont en mesure d'échanger des données de manière sécurisée.
Vous avez peut-être entendu parler de sites mixtes, c'est exactement ce que j'ai dit. Par conséquent, sur Internet, vous rencontrerez des choses similaires lorsque quelqu'un prend des données d'une carte Google et place l'emplacement des camions de nourriture sur eux. Ainsi, vous avez cette étonnante «purée de pommes de terre» qui vous permet de manger à moindre coût tout en évitant les salmonelles. Mais comment sont exactement créées les compositions de ce type?
Il y a d'autres choses compliquées. Par exemple, si le code JavaScript provient de l'origine X à l'intérieur de la page d'origine Y, alors quel devrait être le contenu de ce code? Ainsi, la stratégie utilisée par une politique de même origine peut être approximativement décrite comme suit.
Chaque ressource se voit attribuer sa propre source d'origine et le code JavaScript ne peut accéder qu'aux ressources qui ont une telle source. Il s'agit d'une stratégie de haut niveau utilisée par des politiciens de même origine.
Mais le diable est dans les détails, il y a donc beaucoup d'exceptions que nous examinerons dans une seconde. Mais avant de continuer, définissons quelle est l'origine.
Fondamentalement, l'origine est un diagramme de protocole réseau plus un nom d'hôte plus un port. Par exemple, nous pourrions avoir quelque chose comme http: // foo.com/index.html.

Ainsi, le schéma de notre protocole réseau est HTTP, le nom d'hôte est foo.com et le port est 80. Dans ce cas, le port est implicite. Un port est un port côté serveur que l'utilisateur utilise pour se connecter au serveur. Donc, si vous voyez une URL avec un schéma HTTP où il n'y a pas de port explicitement spécifié, le port 80 est utilisé ici.
Si vous regardez quelque chose comme https: // foo.com/index.html, alors ces deux adresses ont le même nom d'hôte, mais en fait elles ont des schémas différents - le protocole https vs http. De plus, le port 443 est implicitement présent ici, qui est le port par défaut pour le protocole HTTPS sécurisé. Ces deux URL sont donc d'origine différente.
Comme dernier exemple, considérons le site http: // bar.com:8181 / ...
Les points de suspension après la barre oblique indiquent que ces choses n'ont pas d'importance en ce qui concerne la politique de même origine, du moins en ce qui concerne cet exemple très simple.
Nous voyons que nous avons un schéma HTTP, le nom d'hôte est bar.com, et ici nous avons un port explicitement spécifié. Dans ce cas, il s'agit du port non standard 8181. En fait, c'est la source d'origine. En gros, on peut penser à l'origine comme un UID sous Unix, où un cadre est considéré comme un processus.
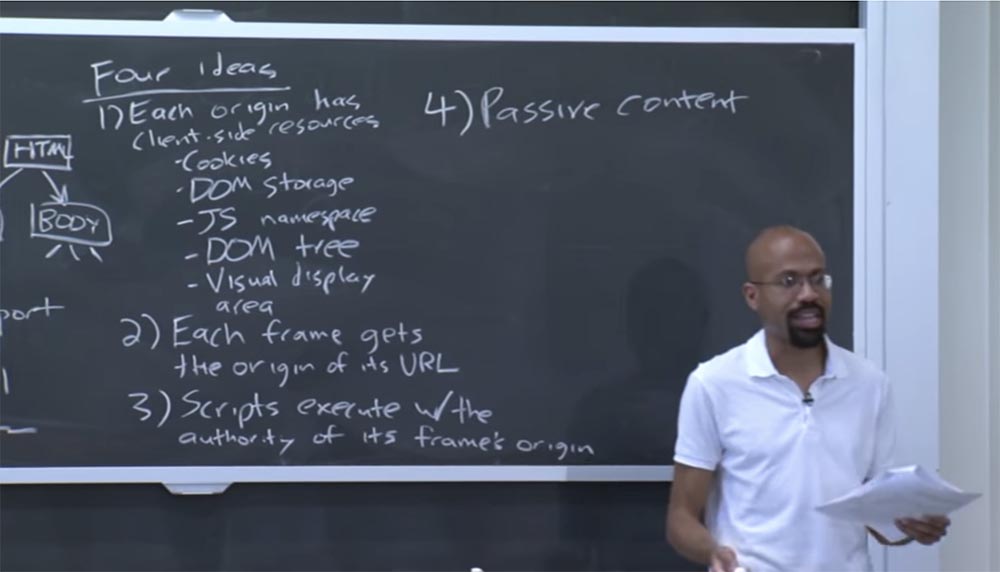
Ainsi, quatre idées principales sous-tendent la mise en œuvre d'un navigateur de la même politique d'origine.
Première idée: chaque source d'origine a une partie client de la ressource. Ce côté client est constitué de cookies. Les cookies peuvent être considérés comme un moyen très simple d'implémenter l'état dans un protocole non persistant comme HTTP.
Fondamentalement, un cookie est un petit fichier associé à chaque source d'origine. Plus tard, nous parlerons un peu de cette spécificité.
Mais l'idée principale est que lorsque le navigateur envoie une demande à un site spécifique, il inclut tous les cookies que le client a pour ce site. Et ces cookies peuvent être utilisés pour des choses comme la mémorisation d'un mot de passe.
Par exemple, si vous allez sur un site de commerce électronique, ces cookies peuvent contenir la mention de marchandises dans le panier de l'utilisateur, etc.
Les cookies sont donc une chose à laquelle chaque source d'origine peut être associée. En outre, vous percevez le référentiel des modèles d'objet de document DOM comme une autre source de ces ressources. Il s'agit d'une interface assez nouvelle, mais elle est déjà essentielle en tant qu'interface pour structurer des documents HTML et XML.
Ainsi, le référentiel DOM vous permet de dire à la source: «laissez-moi associer une clé donnée, qui est une chaîne, à cette valeur donnée, qui est aussi une chaîne».
Un autre élément lié à l'origine est l'espace de noms JavaScript. Cet espace de noms détermine quelles fonctions et interfaces sont disponibles pour la source d'origine.
Certaines de ces interfaces incluent, par exemple, des prototypes de chaînes et similaires. Ensuite, l'application peut réellement remplir l'espace de noms JavaScript avec d'autres contenus.
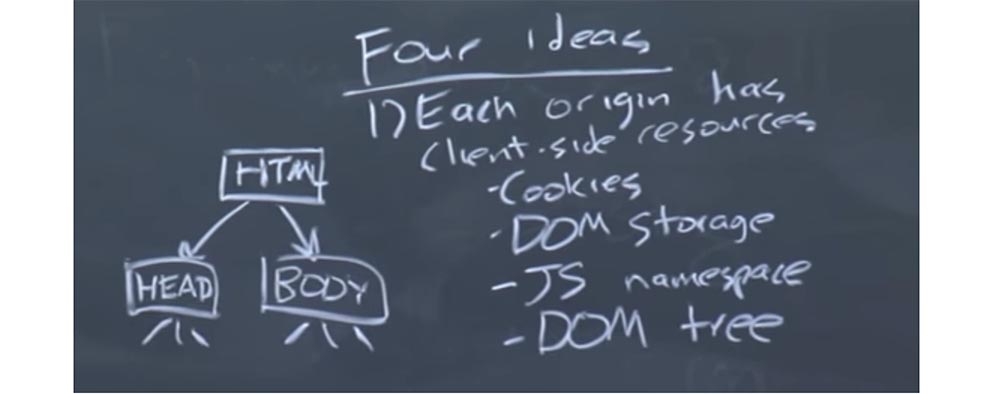
L'arbre DOM existe toujours. Comme vous le savez, DOM signifie "Document Object Model". Et l'arborescence Dom est essentiellement un reflet du HTML sur la page en utilisant JavaScript.

Ainsi, vous pouvez imaginer qu'en haut de l'arborescence DOM se trouve un nœud HTML, en dessous se trouve un nœud pour la tête de balise de message principal et un nœud pour le corps de balise de message de corps, et ainsi de suite.

De nombreuses pages Web dynamiques changent grâce au code JavaScript, qui peut accéder aux données de cette structure en JavaScript qui reflète le contenu HTML.
Ainsi, vous pouvez imaginer que l'animation sur la page du navigateur se produit en raison du changement de certains nœuds de l'arborescence afin de mettre en œuvre diverses organisations de différents onglets. Voici ce qu'est l'arbre DOM. Il y a aussi une zone d'affichage visuel qui, comme nous le verrons plus loin, interagit très étrangement avec la même politique de source d'origine, et ainsi de suite.
Ainsi, à un niveau élevé, chaque source a accès à un certain ensemble de ressources client des types répertoriés par nous.
La deuxième idée est que chaque cadre reçoit une source d'origine pour son URL. Comme je l'ai mentionné plus tôt, le cadre est à peu près le même que le processus sous Unix. C'est une sorte d'espace de noms qui rassemble un tas d'autres ressources différentes.
La troisième idée est que les scripts, ou code JavaScript, sont exécutés avec des autorisations correspondant à celles de la source d'origine du cadre.
Cela signifie que lorsque foo.com importe un fichier JavaScript de bar.com, le fichier JavaScript pourra agir avec les autorisations foo.com. En gros, cela est similaire à ce qui se passe dans le monde Unix lorsque vous devez exécuter un fichier binaire appartenant au répertoire personnel de quelqu'un d'autre. C'est quelque chose qui devrait être effectué selon vos privilèges.
La quatrième idée est le contenu passif. CSS , , .

, . . , , Google Analytics jQuery foo.com. , cookie, , .
Facebook foo.com, , , . . , . , Post Message. .

Post Message , Facebook , , , foo.com. , foo.com , Facebook , , , .
, JavaScript , Facebook, XML HTTP foo.com, , . - , Facebook.com origin, foo.com, HTML-.
, , , ads.com. , , , . , .
, – , !
Le fait est qu'il y a des problèmes de sécurité. C'est la subtilité qui se cache dans la 4ème idée.28:00 minContinuation:Cours MIT "Sécurité des systèmes informatiques". Conférence 8: Modèle de sécurité réseau, partie 2La version complète du cours est disponible ici .Merci de rester avec nous. Aimez-vous nos articles? Vous voulez voir des matériaux plus intéressants? Soutenez-nous en passant une commande ou en le recommandant à vos amis, une
réduction de 30% pour les utilisateurs Habr sur un analogue unique de serveurs d'entrée de gamme que nous avons inventés pour vous: Toute la vérité sur VPS (KVM) E5-2650 v4 (6 cœurs) 10 Go DDR4 240 Go SSD 1 Gbps à partir de 20 $ ou comment diviser le serveur? (les options sont disponibles avec RAID1 et RAID10, jusqu'à 24 cœurs et jusqu'à 40 Go de DDR4).
VPS (KVM) E5-2650 v4 (6 cœurs) 10 Go DDR4 240 Go SSD 1 Gbit / s jusqu'en décembre gratuitement en payant pour une période de six mois, vous pouvez commander ici .Dell R730xd 2 fois moins cher? Nous avons seulement
2 x Intel Dodeca-Core Xeon E5-2650v4 128 Go DDR4 6x480 Go SSD 1 Gbps 100 TV à partir de 249 $ aux Pays-Bas et aux États-Unis! Pour en savoir plus sur la
création d'un bâtiment d'infrastructure. classe utilisant des serveurs Dell R730xd E5-2650 v4 coûtant 9 000 euros pour un sou?