Mislav Marohnić a
annoncé aujourd'hui
que les développeurs de Github se sont débarrassés de jQuery sur le front-end de GitHub.com. Il semblerait qu'il n'y ait rien de remarquable dans ce fait, sinon pour un point intéressant.
Le problème du choix d'un nouveau cadre pour le frontend a été résolu radicalement - il a été décidé de se passer de cadres en principe. Au lieu de cela, les outils suivants ont été utilisés:
- querySelectorAll (qui aurait été inspiré par jQuery à un moment donné),
- chercher pour travailler avec AJAX,
- événements délégués pour gérer les événements,
- polyfills pour travailler avec le DOM,
- éléments personnalisés qui sont à la hausse.
En plus
des éléments personnalisés , il a été décidé de ne rien utiliser d'autre des
composants Web . Les développeurs ont examiné de près le
DOM fantôme et cela ne les dérangerait pas d'y recourir - cependant, en raison du fait que la vitesse de recherche dans le DOM laisse beaucoup à désirer pour les polyfills, ils ont dû reporter cette aventure pour l'instant.
Pourquoi les développeurs devaient-ils essentiellement faire tout cela?
Selon eux , afin de «donner» aux visiteurs moins de kilo-octets, pour pouvoir utiliser une syntaxe plus explicite pour effectuer des manipulations avec le DOM, ainsi que pour pouvoir utiliser
la bibliothèque Flow.JS pour l'analyse de type statique. Selon les développeurs, le processus de sortie de jQuery a pris des années.
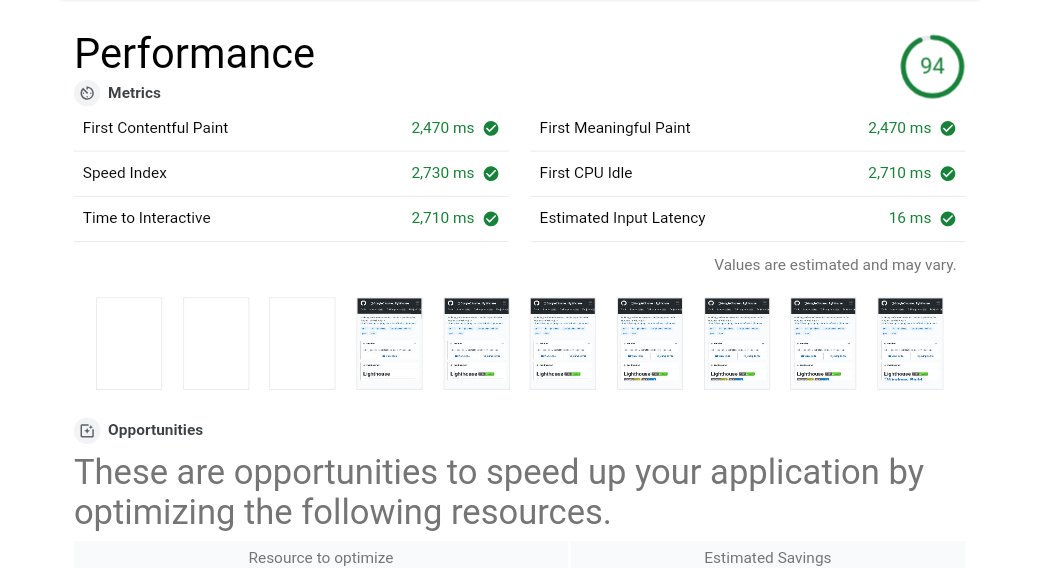
 Eddie Osmani de l'équipe Google Chrome a apprécié la vitesse et le chargement rapides de la nouvelle version du site
Eddie Osmani de l'équipe Google Chrome a apprécié la vitesse et le chargement rapides de la nouvelle version du siteLe
plugin jquery-pjax a été remplacé par
vanilla pjax , spécialement conçu pour Github, est équipé d'améliorations et est étroitement lié à la base de code - malheureusement, le code de la version de la bibliothèque utilisée par Github est peu susceptible d'être ouvert en raison de la difficulté de le prendre en charge à l'avenir.
Soit dit en passant, Github met bon nombre de ses composants Web en open source - vous
pouvez les voir
par référence , à l'avenir la liste s'élargira. Pour les navigateurs qui ne prennent pas en charge la
récupération native, Github a écrit son propre
polyfill ; pour la délégation des événements, la bibliothèque des
événements délégués est utilisée. Les deux bibliothèques sont disponibles sous la licence MIT.