
Bonjour à tous!
Je souhaite attirer votre attention sur un petit développement - Box-shadows Device (#bSd).
Il s'agit d'un outil qui rappelle un peu un constructeur ou un éditeur css. Vous pouvez y créer des appareils pour tous les goûts et tous les budgets.
Je ne pense pas qu'il trouvera beaucoup d'admirateurs, mais j'espère que vous l'apprécierez.
À propos du projet
Box-shadows Device (#bSd) est un outil qui vous permet de créer des appareils simples mais beaux. En expérimentant avec des boutons, vous pouvez utiliser l'outil pour créer, par exemple, le smartphone de vos rêves. Changez de bouton, combinez, changez la taille de l'écran et la couleur du panneau, etc. Vous avez rêvé d'une pomme rose? Et s'il vous plaît =)

Vous pouvez vous amuser pour toujours. Cependant, le but principal de la création de l'outil est de l'utiliser sur des sites. Après tout, remplacer une image lourde d'un ordinateur portable ou d'un smartphone par quelques lignes de code est une très grande différence. Et si le site du portfolio, où il y a beaucoup de ces images? Beaucoup sont tombés sur le fait que le site se chargeait depuis très longtemps à cause de cela ... De plus, vous pouvez apporter des modifications au code à tout moment. Beaucoup diront "oui, eh bien, caca, il est plus facile de le faire vous-même" et dans un sens, ils auront raison. Mais, ne jugez pas strictement, le projet n'est pas positionné comme une sorte de développement haut de gamme. Juste du divertissement et un peu de support pour les concepteurs de mise en page) Maintenant, je vais tout vous dire.
Vous pouvez utiliser les appareils créés pour illustrer votre code, vos modèles, vos dessins, la conception que vous avez créée pour les appareils mobiles, y placer des bannières html5 et bien plus encore. Les méthodes d'utilisation ne dépendent que de votre imagination.
Interface du site
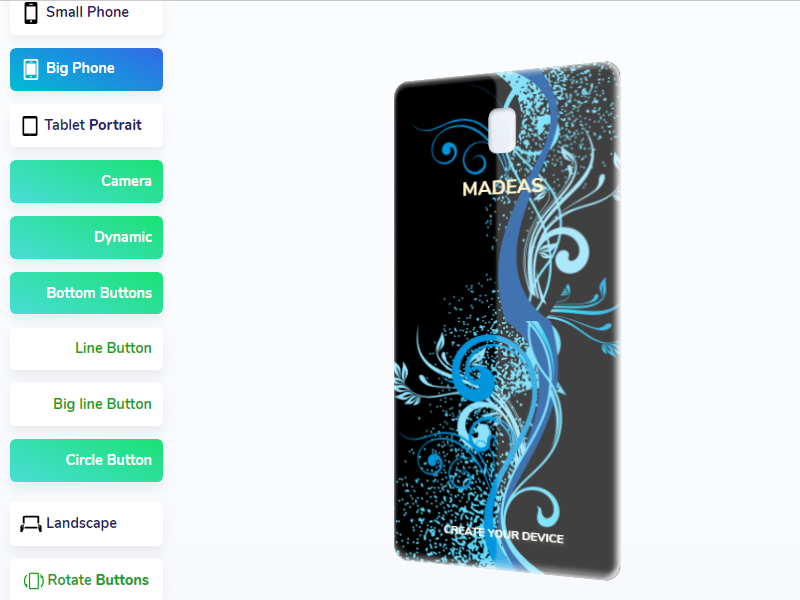
Le site est en anglais, mais tout est écrit simplement et facilement, il ne devrait pas y avoir de problème. Et donc, en entrant sur le site, un petit écran apparaît devant vous, autour duquel se dérouleront les actions. À gauche et à droite du site se trouvent des boutons qui modifient et ajoutent divers paramètres.
Périphérique
Ce sont les boutons principaux, dont le nom n'est pas difficile à deviner quel type d'appareil sera créé. Il existe actuellement 5 types et positions d'appareils qui sont parfaits pour le placement sur votre site.
- petit téléphone
- téléphone grand
- portrait-tablette
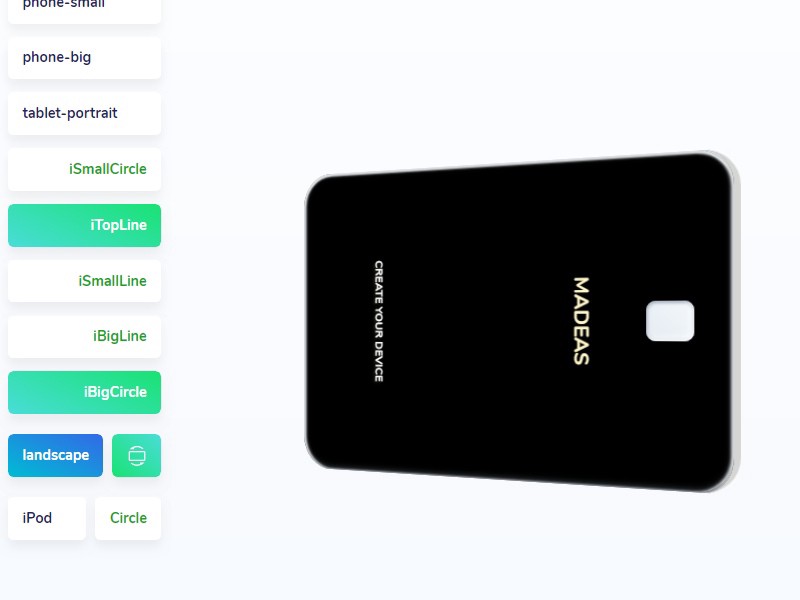
- paysage-tablette
- ipod
Contexte
Voici des boutons qui modifient la couleur du panneau de votre appareil. Par défaut, la couleur du panneau est blanche, que vous pouvez changer en noir ou supprimer du tout. Un peu plus bas, il y a un bouton pour créer votre propre couleur.
- cliquez sur le cercle à côté de ← Choisir
- créez votre propre couleur ou entrez le code dans la fenêtre qui apparaît
- appuyez sur Entrée pour fermer la fenêtre
Vous pouvez définir vous-même les valeurs de couleur. Lorsque le code est accepté, les valeurs sont reflétées au format RVB. Si vous avez besoin d'une représentation hexadécimale, votre code HEX apparaîtra sur le bouton à côté du cercle. Cliquez sur le bouton et copiez le code.
Ombre de boîte
Les boutons de cet appareil ajoutent des ombres à votre appareil, ce qui le rend plus réaliste. Alors que 4 types sont disponibles + le bouton pour supprimer les ombres.

- bSd_light
- bSd_small
- bSd_big
- bSd_classic
- bSd_none
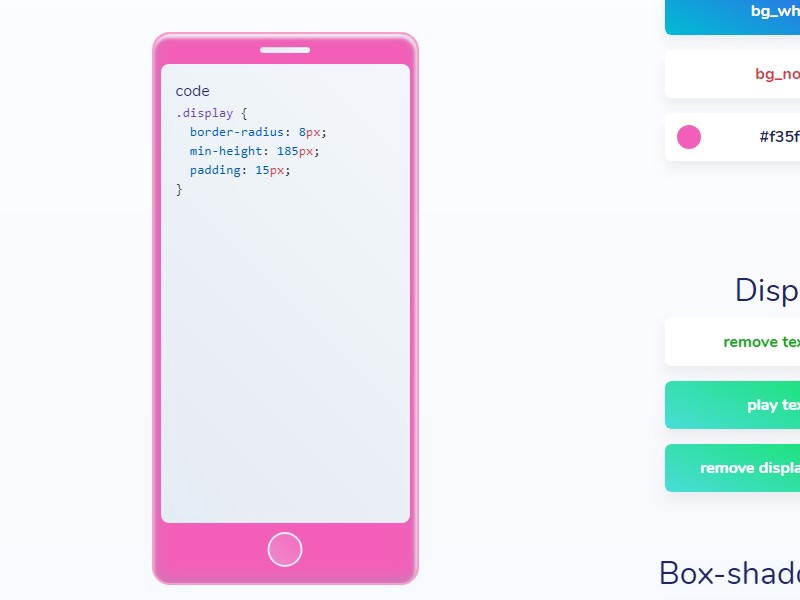
Affichage
Ce n'est pas un bloc si important, mais si vous voulez créer, par exemple, un panneau vide pour un smartphone, vous pouvez éteindre l'affichage en appuyant sur le bouton souhaité. De plus, si vous en avez assez d'exécuter du texte à l'écran, dans le même bloc, vous pouvez l'arrêter ou le désactiver complètement.
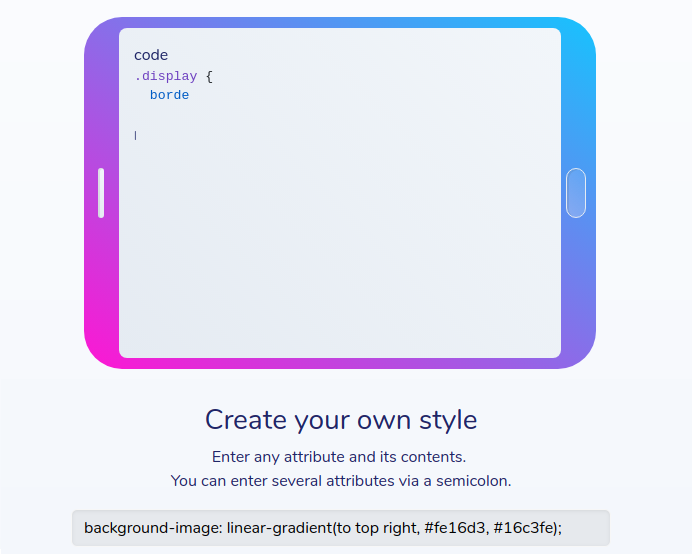
Créez votre propre style
Il s'agit d'un champ spécial dans lequel vous pouvez saisir n'importe quel attribut et sa valeur. Pour enregistrer plusieurs attributs, séparez-les par un point-virgule.

Attention! Lors de la modification de ce champ, tous les paramètres précédemment créés seront réinitialisés! Par conséquent, si vous souhaitez définir, par exemple, vos propres dimensions, vous devez d'abord les saisir dans ce champ, puis travailler avec les boutons.
Obtenez le code
Lorsque votre travail sur la création de l'appareil est terminé, cliquez sur le bouton "Obtenir le code", qui se trouve ci-dessous. Dans la fenêtre qui apparaît, vous verrez le code de votre appareil. Copiez le code dans le presse-papiers en cliquant sur le bouton «Copier le code» et placez-le au bon endroit sur votre site. Après cela, vous pouvez facilement modifier et ajouter de nouveaux styles à votre appareil.
Poste
Ce bloc n'est pas si important, mais peut être utile lors de la réception de code. Il définit à l'avance le paramètre de positionnement dont vous avez besoin pour le placement sur le site. Je recommande d'utiliser ces boutons au tout dernier moment, c'est-à-dire après tout le travail de configuration de votre appareil.
Lors de la création d'un appareil, vous pouvez expérimenter. Appuyez sur les boutons l'un après l'autre, désactivez-les ou combinez-les pour créer une interface appropriée.
Pour le moment, les styles des boutons d'interface ne sont pas affichés lors de la réception du code, mais ils sont déjà dans les plans pour un avenir proche.
Remarque
L'outil est toujours en cours de finalisation, donc toute suggestion pour l'améliorer ou vos commentaires sont acceptés. Peut-être qu'ensemble, nous pourrons créer quelque chose de plus utile)
En attente de vos critiques et commentaires. Toutes les opinions sont les bienvenues.
Profitez de vos expériences.
← Créez votre appareil