D'après un traducteur: Cet article a été initialement
publié par le co-fondateur de Django Stars, Roman Gaponov, dans son blog en anglais sur Medium. Nous avons traduit cette revue des principales nuances UX du mobile et la présentons à votre attention.

Cet article aidera les développeurs qui sont engagés dans le domaine de la conception UX mobile à obtenir des conseils et astuces utiles. Nous parlerons des points clés à consulter lors du processus de développement. Le matériel indique également comment éviter les «pièges de concepteur».
Skillbox recommande: cours en ligne UX Analytics
Nous vous rappelons: pour tous les lecteurs de Habr - une réduction de 10 000 roubles lors de l'inscription à un cours Skillbox selon le code promotionnel Habr.
Icône d'application

Ne trouvez pas honteux de consacrer un peu de votre temps et de votre énergie à créer des icônes personnalisées pour votre application. Il le rendra reconnaissable parmi d'autres programmes pertinents pour la demande de l'utilisateur dans le catalogue d'applications et sur l'appareil mobile de l'utilisateur final.
L'icône doit être simple, mais en même temps attirer l'attention. N'oubliez pas de tester sa visibilité sur différents fonds d'écran. Il devrait être cool quelle que soit l'image d'arrière-plan.
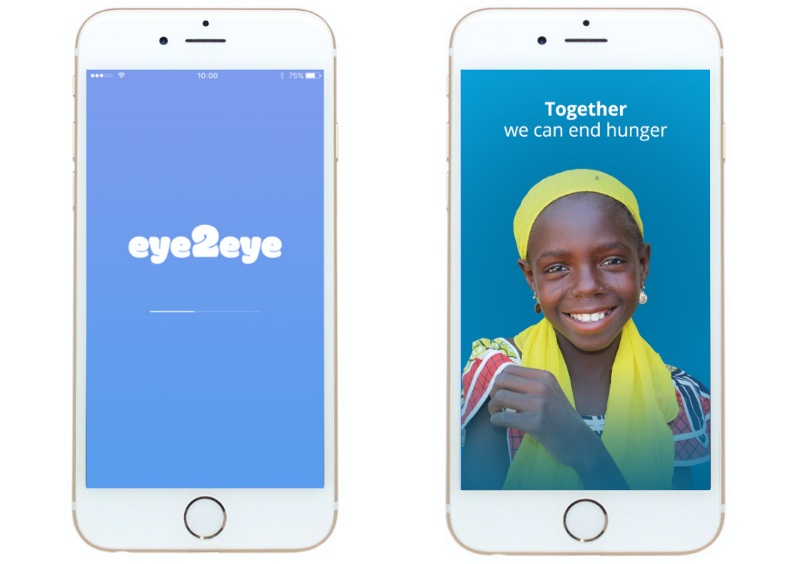
Écran d'accueil

Décidez d'abord par vous-même si vous en avez vraiment besoin. Pensez aux cas d'utilisation de votre application. Si le programme est conçu pour un accès rapide aux données, c'est une chose. S'il est créé afin d'encourager l'utilisateur à effectuer certaines actions, - est différent. N'utilisez pas l'écran de démarrage, ce qui fait simplement perdre du temps à l'utilisateur et n'a pas de but spécifique. Essayez de le rendre utile - au moins afin d'afficher la barre de progression du téléchargement de l'application. Une bonne option de démarrage est l'application
Partager le repas .
Interface conviviale

«La simplicité est la base du raffinement» - c'est vrai. Rendez les éléments de conception simples afin qu'ils soient faciles à interagir avec. Chaque bouton, forme, image ou toute autre partie de l'interface doit être harmonieux et ne pas encombrer l'espace. Afficher les éléments principaux sur l'écran principal, masquer tous les éléments secondaires.
Le contenu est important

Le texte doit être accessible à l'utilisateur afin qu'il puisse lire sans grossissement. La taille de police recommandée est prescrite dans les recommandations d'Apple et de Google.
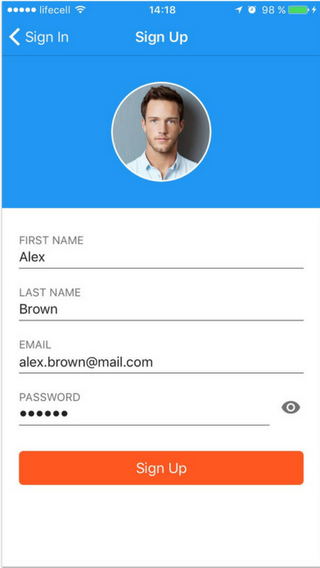
Formulaires

Ils doivent être aussi pratiques et faciles à utiliser que possible. La hauteur et la largeur des champs de saisie doivent être conformes aux recommandations d'Apple et de Google. Les formulaires doivent être compréhensibles afin que l'utilisateur sache exactement ce qui doit être fait maintenant et quelle sera la prochaine étape.
La saisie automatique est un bon moyen de gagner du temps pour l'utilisateur, tandis que l'utilisation de la correction automatique est un casse-tête supplémentaire. Et enfin, essayez d'éviter de saisir des données manuelles lorsque cela est possible (par exemple, lors de la détermination de l'adresse via GPS).
Les images

Dans le cas où nous parlons d'une application de vente comme une boutique en ligne, un service de livraison ou autre chose comme ça, les images doivent être de la plus haute qualité pour montrer ce que vous voulez vendre. Zoomer sur les photos est une excellente idée, car les utilisateurs peuvent comprendre le type de produit qui leur est proposé. Sélectionnez l'image par défaut, qui sera affichée en taille réelle, et afficher des icônes cliquables qui permettent à l'utilisateur d'agrandir l'image. Certes, il convient de réfléchir à votre public cible, en précisant de quelle région il s'agit. Le fait est que l'Internet dans certains pays n'est pas très rapide et que les images détaillées ne se chargent pas normalement.
N'oubliez pas l'espace vide

Oui, nous parlons du soi-disant espace blanc - un endroit où il n'y a rien: pas d'icônes ou d'inscriptions. Mais c'est un élément de conception important, car il vous permet de séparer l'essentiel du secondaire et aide généralement l'utilisateur à naviguer afin d'éviter les clics erronés.
Passes

Cela fait référence à des états vides - ils rendent le design plus esthétique et fournissent à l'utilisateur des informations importantes. Afin de ne pas manquer les nuances importantes de l'interaction, assurez-vous que vos utilisateurs peuvent toujours comprendre ce qui doit être fait.
Contraste des couleurs

Il convient de considérer le contraste entre la police principale et l'arrière-plan. Ceci est mieux perçu par les utilisateurs.
Le W3C recommande les rapports de contraste de texte et d'image suivants:
- le rapport de contraste d'un petit texte doit être d'au moins 4,5: 1 par rapport à l'arrière-plan;
- le même indicateur pour les gros textes - à partir de 3: 1.
La navigation

La navigation dans l'application doit être intuitive et utiliser des éléments / techniques standard du système d'exploitation sélectionné. Ne déplacez pas les commandes de navigation vers des endroits inattendus - cela désorienterait l'utilisateur. Lors de la planification du placement des éléments de navigation, il convient de considérer la position du bras / des mains. Il sera différent sur le téléphone mobile et la tablette, ainsi que dans les orientations verticale et horizontale de l'appareil.
Disposition portrait / paysage

Décidez si vous avez vraiment besoin des deux types. Je recommanderais d'abandonner l'option de changement de mise en page dans les applications avec une architecture UX complexe qui a de nombreux éléments de navigation (par exemple, Facebook a même fait de son Messenger une application distincte afin que l'interface de l'application de réseau social d'origine soit moins encombrée), car cela entraînera une perte notable d'espace pour le contenu.
Dans le cas d'applications multimédias, comme YouTube, où l'utilisateur passe la plupart du temps à parcourir le contenu, c'est l'inverse, les deux modes sont nécessaires ici. De plus, n'oubliez pas que le mode paysage oblige l'utilisateur à utiliser ses deux mains pour la manipulation, ce qui devrait donc affecter le positionnement des commandes.
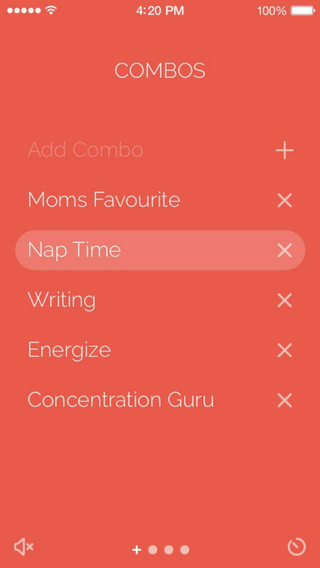
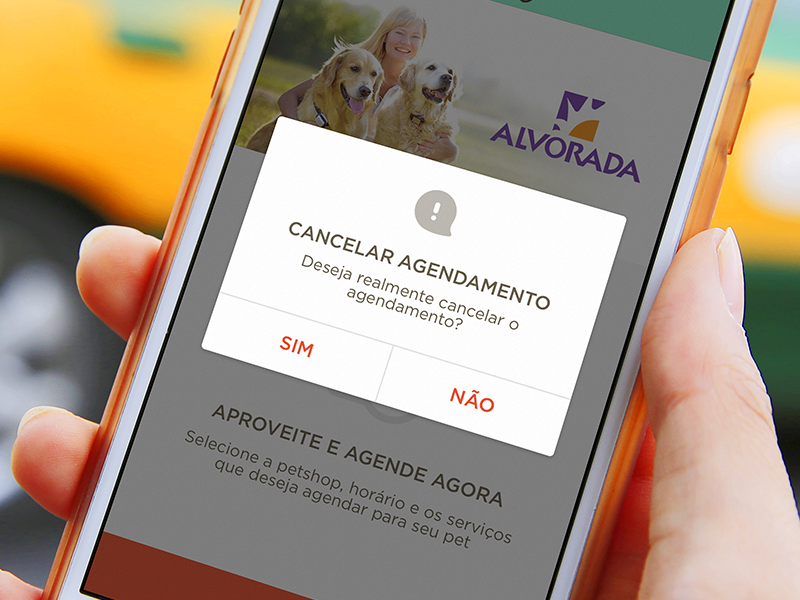
Confirmation de suppression

Même si les éléments pour les tapas sont suffisamment grands et qu'il y a de l'espace libre entre eux, il y a toujours la possibilité d'un pressage erroné. La mise en œuvre de la confirmation des actions pour supprimer quelque chose est très importante. (Eh bien, bien sûr, n'oubliez pas qu'il devrait y avoir un bouton d'annulation.)
Ne mendiez pas pour les notes

Oui, vous pouvez demander aux utilisateurs d'exprimer leur avis sur l'application. Mais ne répétez pas la demande toutes les cinq minutes. Évitez ça.
Skillbox recommande: