Ces fonctionnalités intéressantes sont apparues dans la console du développeur de la dernière version de Chrome que je voulais traduire un article sur ce sujet à partir du blog officiel des développeurs.
La Chrome Developer Console m'a longtemps impressionné par la profondeur de son développement. Il était une fois que je m'éloignais de Firebug, et maintenant les jours sont venus où je ne peux plus voir ma vie sans développement sur Chrome. C’est bien quand les gens s’efforcent de se surpasser en affaires.
- Exécution anticipée . Dès que vous écrivez une expression, la console affichera son résultat.
- Conseils d'argument . Lorsque vous tapez le nom de la fonction, la console vous montrera les arguments attendus pour celle-ci.
- Achèvement de la fonction . Après avoir composé un appel de fonction, par exemple
document.querySelector('p') , la console vous montrera les fonctions et les propriétés prises en charge par la valeur de retour. - Mots clés d'ES2017 à la console . Des mots clés tels que
await sont désormais disponibles dans la console dans l'interface de saisie semi-automatique. - Lighthouse 3.0 dans le tableau de bord d'audit . Audit plus rapide et plus cohérent, nouvelle interface utilisateur et nouveaux types d'audits.
- Soutenez
BigInt . Essayez le nouveau type entier dans la console. - Ajoutez des chemins d'accès à la propriété dans le tableau de bord . Ajoutez des propriétés du volet cible au tableau de bord.
- L'option "Afficher les horodatages" a été déplacée dans la section des paramètres.
Remarque: vérifiez la version de Chrome en cours d'exécution sur la page de chrome://version . Si vous travaillez avec une version antérieure, ces fonctions ne seront pas présentes. Si vous exécutez une version ultérieure, ces fonctionnalités peuvent changer. Chrome met automatiquement à jour une nouvelle version majeure toutes les 6 semaines.
Lisez ou regardez la version vidéo de ces notes:
Assistant Console
Chrome 68 est livré avec de nouvelles fonctionnalités de console liées à l'achèvement du code et un aperçu de son exécution.
Exécution anticipée
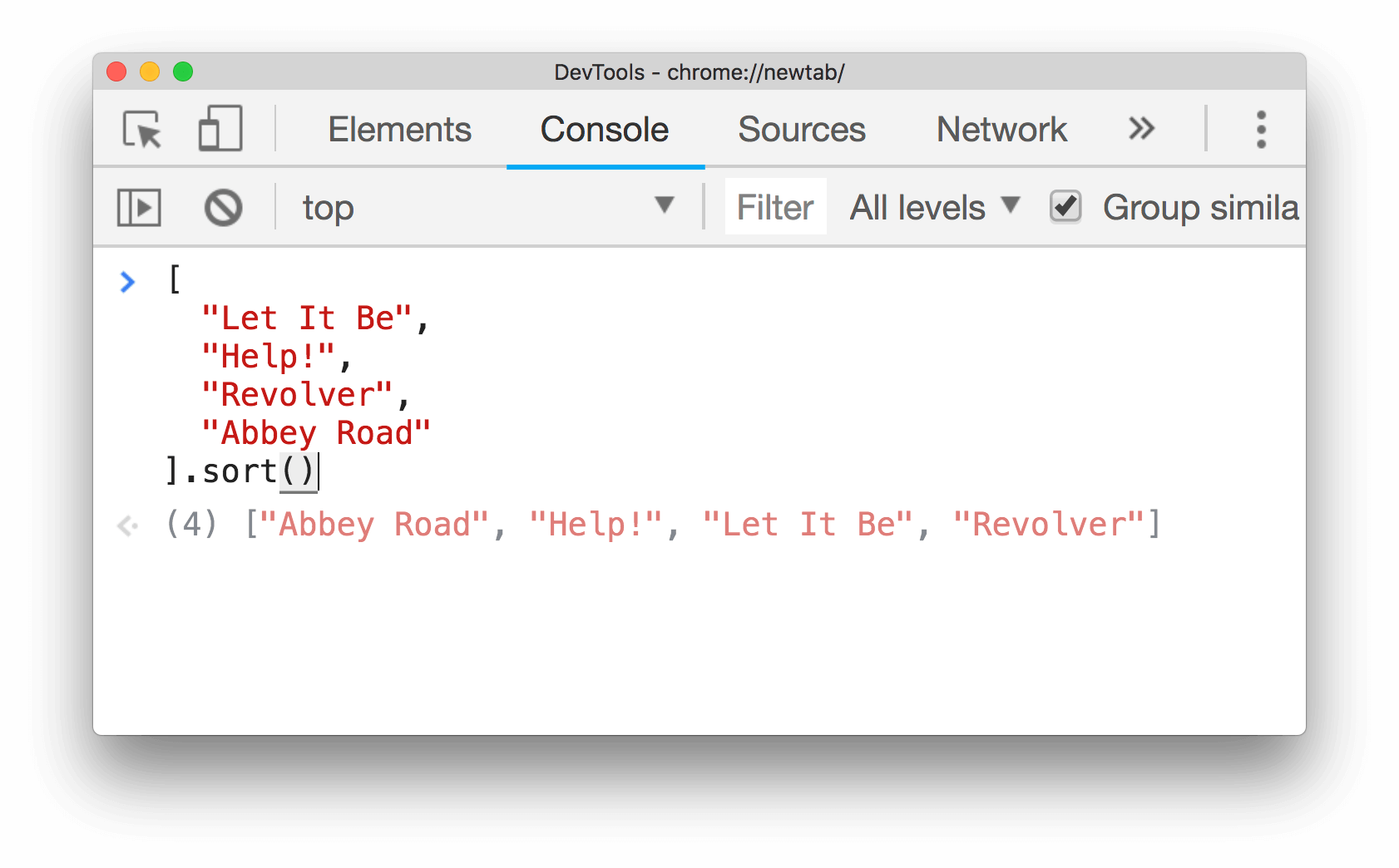
Lorsque vous écrivez une expression spécifique dans la console, elle peut désormais vous montrer le résultat de l'exécution de cette expression sous votre curseur:

Image 1 . La console affiche le résultat de l'opération sort() avant son exécution explicite.
Pour activer l'exécution proactive:
- Ouvrir la console
- Ouvrez ses paramètres (Paramètres de la console)
- Cochez la case pour l'évaluation désireuse
Les outils de développement n'effectuent pas les expressions pouvant entraîner des effets secondaires .
Conseils d'argument
Une fois que vous avez écrit la fonction, la console vous montrera les arguments qu'elle attend de recevoir.

Image 2 . Divers exemples de conseils d'argument dans la console.
Remarques:
- Le point d'interrogation avant l'argument, tel que
?options , pointe vers un argument facultatif . - Des points de suspension avant un argument, tels que
...items , pointent vers un opérateur d'extension . - Certaines fonctions, telles que
CSS.supports() , CSS.supports() nombreuses signatures d'argument.
Complétion automatique après l'exécution de la fonction
Remarque: cette fonctionnalité dépend de l'exécution proactive, qui doit être activée dans les paramètres des outils de développement.
Après avoir activé l'exécution proactive, la console commencera également à vous montrer quelles propriétés et fonctions sont disponibles après avoir écrit la fonction.

Image 3 . La première capture d'écran montre l'ancien comportement et la seconde en montre un nouveau qui prend en charge l'achèvement.
Mots-clés d'ES2017 à la console
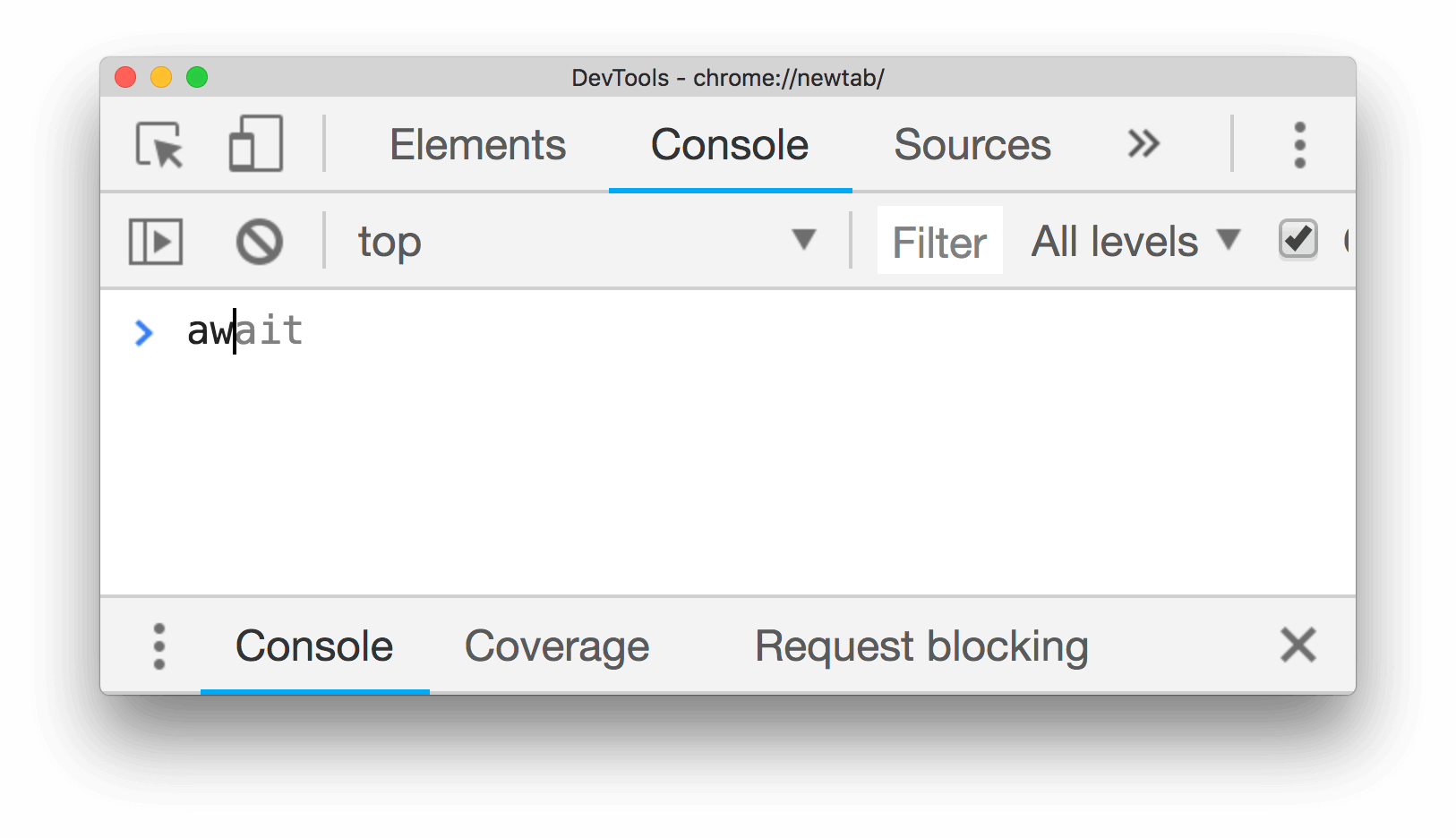
Des mots clés tels que await désormais disponibles dans la console dans l'interface de saisie semi-automatique.

Image 4 . La console propose désormais l' await dans son interface d'auto-complétion.
Des audits plus rapides et plus fiables, une nouvelle interface et de nouveaux types d'audits
Chrome 68 est livré avec Lighthouse 3.0. Les sections suivantes expliquent certains des changements les plus importants. Voir également un article séparé annonçant Lighthouse 3.0 pour l'histoire complète.
Audits plus rapides et plus fiables
Lighthouse 3.0 dispose d'un nouveau moteur d'audit interne appelé Lantern, qui effectue vos audits plus rapidement et avec moins d'erreurs entre les exécutions.
Nouvelle interface
Lighthouse 3.0 apporte également une nouvelle interface utilisateur, grâce à la collaboration entre les équipes Lighthouse et Chrome UX (Développement et Conception).

Image 5 . Nouvelle interface de génération de rapports dans Lighthouse 3.0.
De nouveaux types d'audits
Lighthouse 3.0 vous propose également 4 nouveaux types d'audits:
- Premier rendu du contenu
- robots.txt n'est pas valide
- Utiliser des formats vidéo pour le contenu animé
- Évitez les demandes de ressources Web multiples et coûteuses
Prise en charge de BigInt
Remarque: ce n'est pas une fonctionnalité complètement nouvelle des outils de développement, c'est une nouvelle fonctionnalité du langage JavaScript que vous pouvez essayer dans la console.
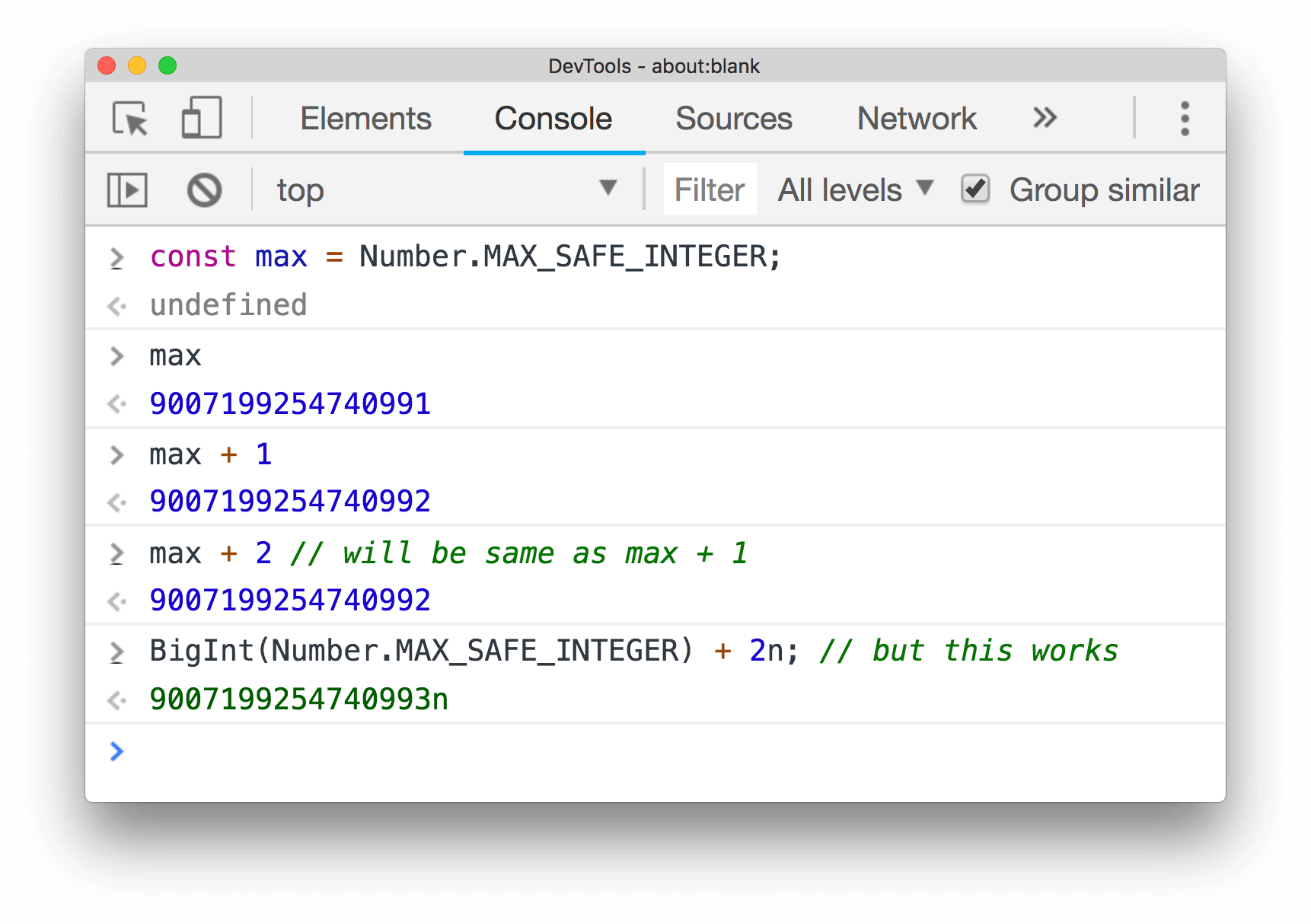
Chrome 68 prend en charge une nouvelle primitive entière appelée BigInt . BigInt vous permet de représenter des nombres de précision arbitraires. Essayez cette fonctionnalité dans la console:

Image 6 . Un exemple d'utilisation de BigInt dans la console.
Ajouter des chemins de propriété dans le tableau de bord
Lorsque nous avons arrêté l'exécution du code au point d'arrêt, cliquez avec le bouton droit sur la propriété dans le panneau des objectifs et sélectionnez Add property path to watch pour ajouter la propriété au panneau de surveillance.

Image 7 . Un exemple d'ajout d'un chemin à une liste de surveillance.
L'option "Afficher les horodatages" a été déplacée dans la section des paramètres
Maintenant, l'option Afficher les horodatages, qui était auparavant dans les paramètres de la console, a été déplacée vers les paramètres des outils de développement .