Notre série d'articles sur Windows Mixed Reality tire donc à sa fin. Dans ce document, nous avons développé à partir de zéro une application à réalité mixte sur Unity au format travaux de laboratoire (travaux de laboratoire). Aujourd'hui est l'accord final dans lequel nous parlerons d'un sujet très intéressant - HoloLens et l'adaptation du projet à cet appareil. Rejoignez-nous maintenant!

Le guide complet comprendra 5 parties. Il sera réapprovisionné chaque semaine. Ci-dessous, vous pouvez accéder à la pièce dont vous avez besoin.
Partie 1: Exporter l'application UWP pour Windows Mixed Reality depuis Unity ;
Partie 2: Configuration de l'environnement (VR) ;
Partie 3: Contrôleurs ;
Partie 4: Son spatial ;
Partie 5: HoloLens et graphiques .
Hololen
Jusqu'à présent, notre application ne fonctionne qu'avec un casque immersif. Cependant, en apportant quelques modifications à l'application, nous pouvons implémenter la prise en charge de l'ensemble du spectre des appareils de réalité mixte (y compris HoloLens).
Puisque nous avons utilisé le Mixed Reality Toolkit pour contrôler la caméra, implémenter l'interaction et ajouter des boutons, nous devons apporter seulement quelques modifications au projet.
Masquer une pièce virtuelle
Nous devons écrire un script qui déterminerait sur quel appareil notre application s'exécute - sur un casque immersif ou sur un appareil HoloLens. Si l'application s'exécute sur un appareil HoloLens, nous devons masquer la salle virtuelle afin que l'utilisateur puisse interagir avec l'environnement réel. Pour ce faire, nous ajoutons d'abord l'élément Tag au préfabriqué RoomPrefab, puis nous accédons à cette balise dans notre script.
1. Sélectionnez le préfabriqué RoomPrefab dans le panneau Hiérarchie.
2. Dans la liste déroulante Balise du panneau Inspecteur, sélectionnez Ajouter une balise ....

3. Cliquez sur le signe + pour créer une nouvelle balise et donnez à cette balise le nom HMDUOnly.

4. Cliquez à nouveau sur le préfabriqué RoomPrefab dans le panneau Hiérarchie et sélectionnez la balise HMDUOnly dans le menu déroulant Balise du panneau Inspecteur.
Vous pouvez sélectionner des objets de jeu dans le script de
différentes manières . Nous pouvons ajouter une balise à tout objet que nous devons masquer (si nous avons plusieurs objets), puis masquer chacun d'eux séquentiellement. L'appel de la méthode FindGameObjectsWithTag n'est pas le moyen le plus optimal, mais il nous convient tout à fait.
5. Dans le menu supérieur Unity, sélectionnez GameObject -> Créer vide.
6. Dans le panneau Hiérarchie, changez le nom du GameObject vide ajouté en GameManager.
7. Dans le panneau Inspecteur, cliquez sur Ajouter un composant -> Nouveau script et donnez à ce script le nom GameManager, en choisissant C sharp comme langage de programmation. Cliquez sur Créer et ajouter pour créer le script.
8. Pour ouvrir le script GameManager, double-cliquez dessus dans le panneau Inspecteur ou le panneau Actifs.
9. Remplacez le code de script GameManager par le code ci-dessous. Ce test ne doit être effectué qu'une seule fois, au lancement de l'application. Nous l'exécuterons à l'intérieur de la fonction Start () et supprimerons la fonction Update ().
using System.Collections; using System.Collections.Generic; using UnityEngine;
Enfin, afin de garantir le bon fonctionnement de l'application sur l'appareil HoloLens, nous devons rendre l'arrière-plan de la caméra noir.
10. Dans le panneau Hiérarchie, sélectionnez l'objet MixedRealityCameraParent-> MixedRealityCamera. Faites défiler le panneau Inspecteur et sélectionnez noir comme valeur pour le Gestionnaire de caméras de réalité mixte -> Paramètres d'affichage transparent -> Paramètre de couleur d'arrière-plan (Gestionnaire de caméras de réalité mixte -> Paramètres d'affichage transparent -> Couleur d'arrière-plan).

Ajout d'une cartographie spatiale
Presque tout est prêt! Maintenant , nous devons tourner sur
l'espace d'affichage (la cartographie spatiale) . La technologie d'imagerie spatiale offre une vue détaillée des surfaces physiques dans l'environnement HoloLens, permettant aux développeurs de créer des applications de réalité mixte qui sont impressionnantes selon leur probabilité. Dans notre cas, la cartographie spatiale permettra à l'utilisateur de placer les enceintes de manière naturelle, afin qu'elles ne soient pas masquées par des surfaces physiques.
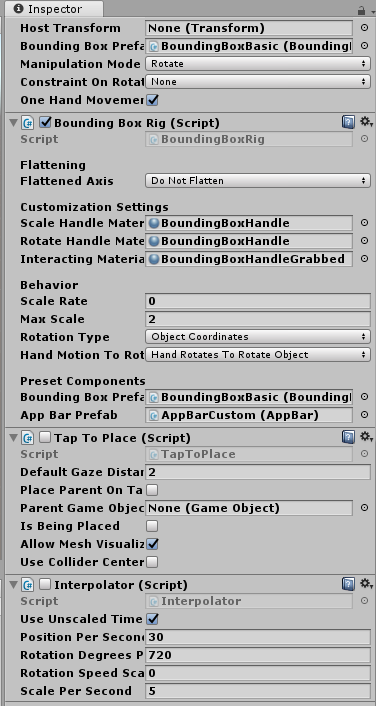
Tout d'abord, assurons-nous que les contrôles de l'objet Boîte englobante (boîte englobante) qui sont responsables du déplacement et de la rotation ne sont pas masqués.
1. Localisez le préfabriqué AppBarCustom dans le dossier Actifs -> Préfabriqués du panneau Projet.
2. Définissez la valeur 0 pour la propriété Hover Offset Y Scale (Hover Offset Scale).

Ajoutons maintenant des composants de cartographie spatiale à la scène.
3. Localisez le préfabriqué SpatialMapping dans le dossier Actifs -> HoloTookit -> SpatialMapping -> Prefabs (Ressources -> HoloTookit -> Spatial Mapping -> Prefabs).
4. Faites-le glisser vers le panneau Hiérarchie de notre scène.

Gestes HoloLens
Jusqu'à présent, tous les types d'interaction dans notre application étaient réalisés à l'aide de contrôleurs de mouvement. Si l'application s'exécute sur l'appareil HoloLens (ou son émulateur), nous devons utiliser une autre façon de déplacer le haut-parleur et de le basculer dans le code du programme. La méthode BoundingBox peut également être réutilisée pour HoloLens, mais nous voulons optimiser l'interaction en faisant quelques changements.
1. Sélectionnez le préfabriqué du haut-parleur dans le panneau Projet.
2. Cliquez sur Ajouter un composant -> Appuyez sur pour placer. Il s'agit d'un script pour HoloLens du MR Toolkit qui permet à l'utilisateur de toucher des objets ou des hologrammes et de les déplacer facilement dans l'espace.
3. Désactivez-le pour qu'il ne démarre pas par défaut. Pour désactiver un script, décochez simplement la case à côté de son nom dans le panneau Inspecteur. Ce composant ajoutera également le script Interpolator au préfabriqué du Président.

4. Ajoutez le script au préfabriqué Speaker en choisissant Ajouter un composant -> Nouveau script et nommez ce script SpeakerMovement.
5. Modifiez le script - double-cliquez dessus et remplacez le code du script par le code ci-dessous.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.XR.WSA;
En spécifiant l'espace de noms pour les scénarios utilisés, nous utiliserons le même test que celui utilisé dans le script GameManager pour masquer la salle. Cette fois, lorsqu'un appareil HoloLens est détecté, le test désactive un script et en active un autre. Puisque nous avons modifié le préfabriqué du haut-parleur, ce changement affectera tous les haut-parleurs de la scène. Si vous avez modifié l'une des instances de préfabriqué de haut-parleur, cliquez sur Appliquer dans le coin supérieur droit du panneau Inspecteur pour mettre à jour ce préfabriqué.
C'est fait! Vous pouvez maintenant créer l'application et l'exécuter sur un casque immersif ou un appareil HoloLens, puis placer les haut-parleurs n'importe où dans la pièce, les faire pivoter et les contrôler.
Graphiques (facultatif)
Voyons comment nous pouvons améliorer l'aspect visuel de notre application, car même une petite amélioration peut changer considérablement sa perception. Si vous souhaitez apprendre à rendre l'application encore plus attrayante sans trop de difficulté, vous pouvez utiliser les instructions ci-dessous.
Ajout d'une skybox personnalisée
1. Dans le menu supérieur, sélectionnez Fenêtre -> Éclairage -> Paramètres (Fenêtre -> Éclairage -> Paramètres).
2. Faites glisser la skybox Cloudymorning.mat du dossier Assets -> Textures vers la propriété Skybox Material.
Post-traitement
Remarque Les actions suivantes peuvent être effectuées pour n'importe quelle caméra de la scène, mais elles ne peuvent pas être affichées dans l'éditeur.
1. Sélectionnez l'élément MixedRealityCameraParent -> MixedRealityCamera dans le panneau Hiérarchie de la scène.
2. Cliquez sur Ajouter un composant -> Comportement de post-traitement.
3. Recherchez l'élément CustomProfile.asset dans le dossier Assets -> PostProcessing et faites-le glisser sur la propriété Profile du script Comportement de post-traitement.
Essayez autant que vous le souhaitez le profil de post-traitement, mais n'oubliez pas que le
post -
traitement consomme des ressources .
Félicitations! Vous avez terminé cette pratique.
L'originalAuteurs: Eric Ahlstrom, cbarkerms, Madison Hight