Sur Habré, il y a probablement beaucoup de gens qui savent ce qu'est la divulgation progressive dans l'UX mobile. Néanmoins, beaucoup plus que ceux qui n'ont pas entendu parler de ce terme. Ainsi, la divulgation progressive est une stratégie de gestion de la complexité des informations concernant un utilisateur d'une application ou d'un service.

Si l'utilisateur de l'application reçoit immédiatement toutes les informations, il est peu probable qu'il le comprenne rapidement. Le problème est qu'à chaque étape d'interaction avec l'application, l'utilisateur a besoin d'un ensemble de données strictement limité. S'il y en a plus ou moins que nécessaire, l'expérience utilisateur sera négative.
Skillbox recommande: un cours pratique «Fullstack Mobile Developer» .
Nous vous rappelons: pour tous les lecteurs de Habr - une réduction de 10 000 roubles lors de l'inscription à un cours Skillbox selon le code promotionnel Habr.
La divulgation progressive des données aide l'utilisateur à jouer aux "poupées gigognes". Au début, il voit un peu, puis un peu plus, puis encore plus et ainsi de suite. S'il a besoin de fonctions supplémentaires, le développeur doit fournir cette possibilité à l'utilisateur.
Qu'est-ce qui est bon dans la divulgation progressive?
Tout d'abord, il s'agit d'une approche plus efficace qui ne fait pas peur à l'utilisateur. Toutes les fonctions sont en place, mais l'utilisateur ne voit que les fonctions prioritaires. Eh bien, s'il veut plus de fonctionnalités, 1-2 clics - et elles deviennent également disponibles.
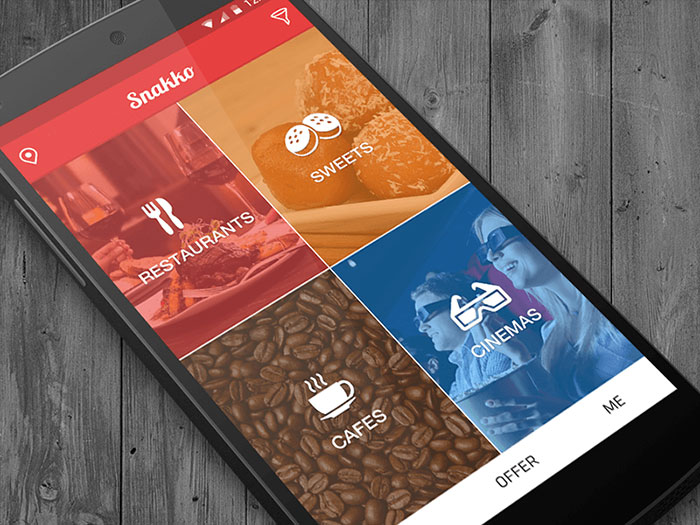
 Sur la page principale de cette application pour trouver du pain et des cirques, il n'y a que quatre éléments principaux. Au-dessus et en dessous, il y a des objets secondaires. Cliquer sur l'un d'eux révèle des informations supplémentaires.
Sur la page principale de cette application pour trouver du pain et des cirques, il n'y a que quatre éléments principaux. Au-dessus et en dessous, il y a des objets secondaires. Cliquer sur l'un d'eux révèle des informations supplémentaires.Deuxièmement, cela signifie moins d'erreurs lors de l'interaction avec l'interface d'application.
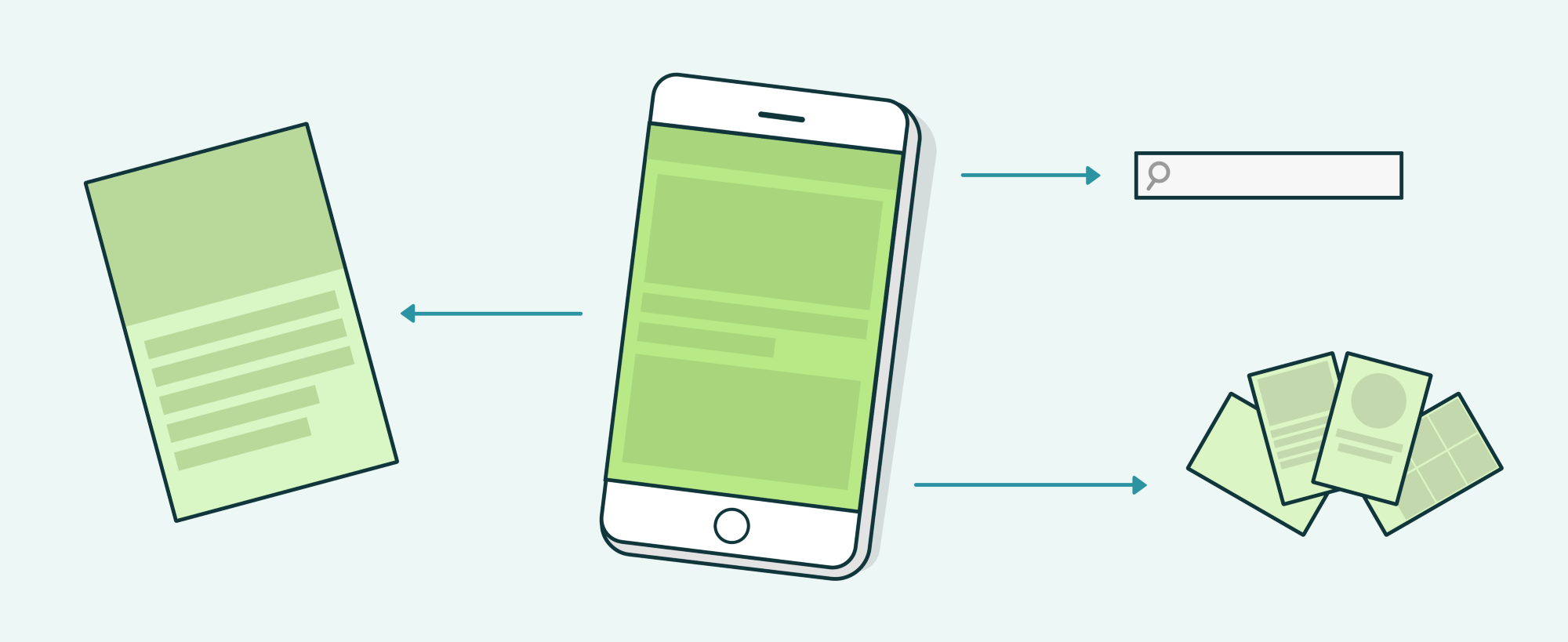
 Écran d'accueil avec barre de recherche et liens vers des écrans contenant des informations secondaires
Écran d'accueil avec barre de recherche et liens vers des écrans contenant des informations secondairesVous devez bien connaître CA
Afin de fournir des informations pertinentes pour les utilisateurs, vous devez connaître le type de public cible de votre application ou service. Sinon, vous pouvez commencer à proposer quelque chose qui n'est pas nécessaire. Et ces erreurs coûtent cher.
En aucun cas, vous ne pouvez juger par vous-même, car les intérêts du développeur du programme et de son public cible peuvent (et seront certainement) fondamentalement différents. Dans certains cas, vous pouvez tester l'exécution de l'application à l'aide de services spécialisés. Ces services dirigent un certain trafic avec les caractéristiques spécifiées par le client vers une application mobile ou un service Web. Ensuite, le développeur reçoit une analyse du comportement des utilisateurs et peut ajuster certains éléments.
Dans tous les cas, une analyse approfondie est à la base de tout le travail.
À quoi ressemble la divulgation progressive?
L'exemple le plus simple est le lien habituel «plus en détail», ou «lire plus loin», ou quelque chose d'autre similaire. Mais c'est en effet l'exemple le plus simple. Nous parlerons de choses plus complexes et en même temps un peu plus efficaces.
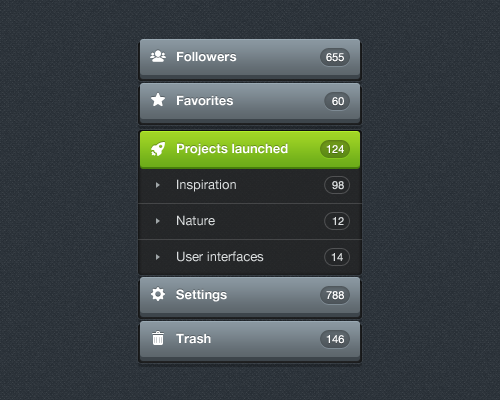
 En cliquant sur les éléments du menu principal, des éléments supplémentaires apparaissent. Si tout cela apparaissait dès le début, l'interface serait extrêmement encombrée.
En cliquant sur les éléments du menu principal, des éléments supplémentaires apparaissent. Si tout cela apparaissait dès le début, l'interface serait extrêmement encombrée.Un exemple est l'intégration, d'ailleurs interactive. À la première étape, on lui dit ce qui est quoi, puis plus d'informations et plus de fonctions sont révélées.
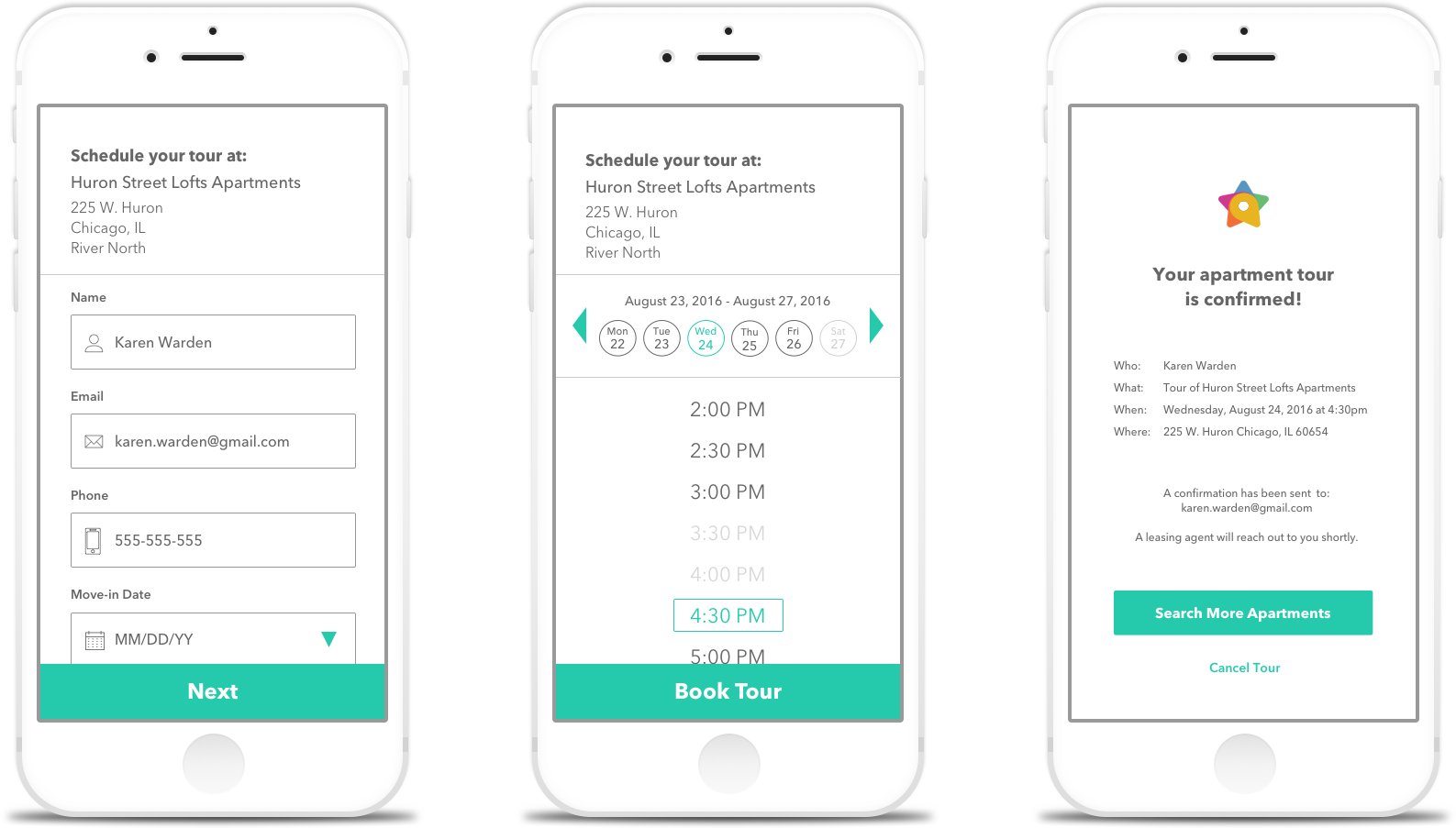
 Application mobile pour le logement locatif. Sur le premier écran - les principaux détails, si nécessaire, des éléments supplémentaires sont affichés
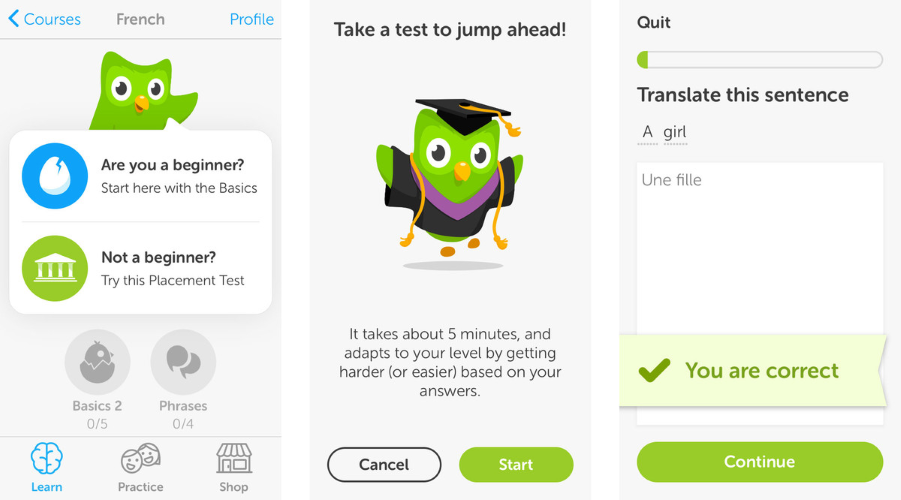
Application mobile pour le logement locatif. Sur le premier écran - les principaux détails, si nécessaire, des éléments supplémentaires sont affichésUn autre exemple est l'application Duolingo, qui dispose également d'un déploiement progressif interactif. L'utilisateur réussit le test après l'enregistrement et l'application tue deux oiseaux avec une pierre: il enseigne à l'utilisateur les principes de travail avec l'application et envoie des données sur son niveau de compétence linguistique à une base de données commune.

Soit dit en passant, l'intégration progressive a été introduite dans l'interface Windows pour les PDA. Rappelez-vous, au tout début, vous deviez copier et coller le texte? Sans cela, il était impossible de commencer à travailler avec l'ordinateur de poche.
Besoin de plus d'informations!
Une autre méthode de divulgation étape par étape est une info-bulle info-bulle. Apparaît une fois; si vous cliquez sur "effacer", le widget disparaît. Cette méthode est notamment utilisée par les développeurs d'applications pour Android (prenez au moins YouTube).

Dans différentes sections de l'application, l'utilisateur voit diverses invites, mais une seule fois. Après avoir cliqué sur «got it», l'infobulle n'apparaît plus.
 Info-bulle de l'application Uber
Info-bulle de l'application UberConseils sur l'interface de jeu
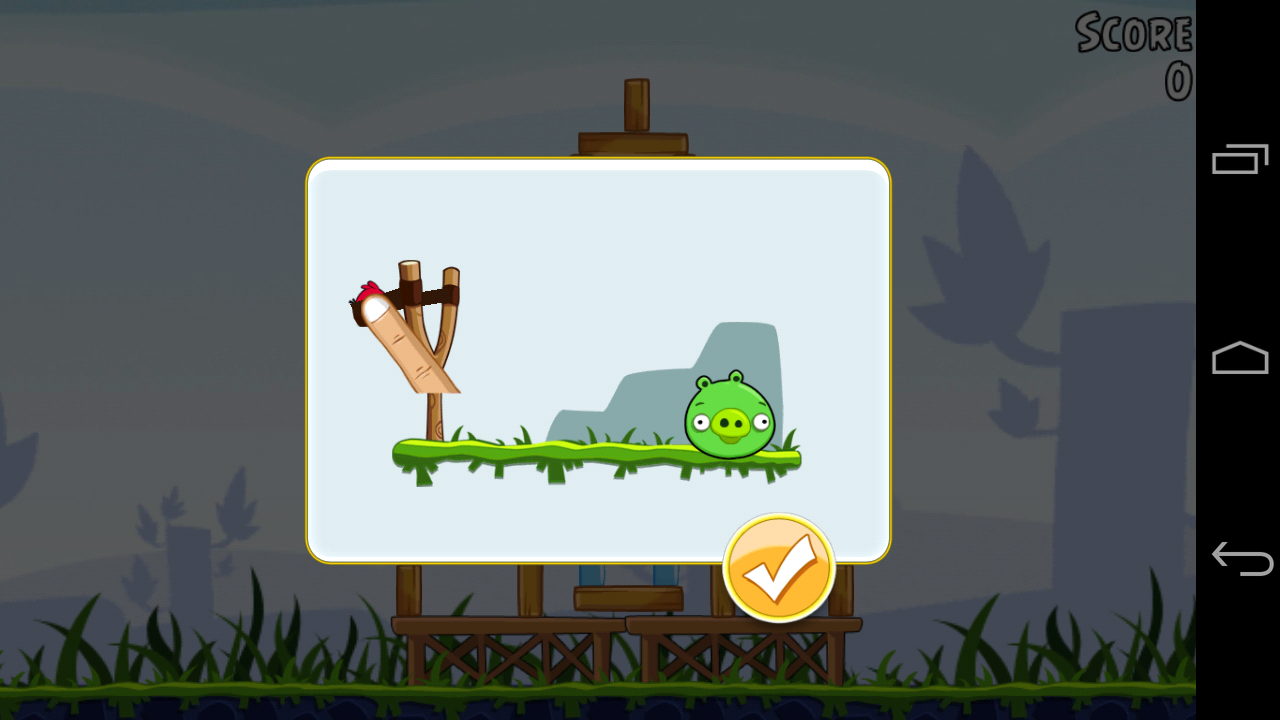
Cette technique est utilisée à la fois dans les applications ordinaires et dans les jeux mobiles. Par exemple, Angry Birds a formé un joueur grâce à l'animation.

Dans les jeux, il existe également une autre méthode de divulgation progressive des informations: la formation. Pendant le test, l'utilisateur est guidé tout au long du processus, montrant les actions individuelles nécessaires au succès du passage.
Une telle formation est dans le jeu "Plants vs. Zombies", voici à quoi ça ressemble dans la deuxième partie:

Il y a toujours beaucoup d'informations, mais pas assez d'espace
En résumé, nous disons qu'au total, il existe trois façons principales d'appliquer la divulgation progressive des informations:
- Afficher le contenu textuel et graphique pas immédiatement dans son intégralité, mais partiellement.
- Affichez les commandes principales au premier plan et masquez les commandes secondaires. Mais vous devez comprendre clairement la priorité des éléments et modules individuels. L'intuition ne suffit pas ici, nous avons besoin d'une analyse approfondie du public cible, y compris la création de cartes de parcours client.
- Toutes les fonctions non évidentes (par exemple, les fonctions innovantes que l'utilisateur n'a probablement pas rencontrées dans d'autres interfaces) apparaissent progressivement - les développeurs intègrent des info-bulles ou des visites complètes autour de l'interface dans l'application.
Simplicité et praticité - c'est vraiment important. Le principe de la divulgation progressive des informations est nécessaire lors du développement des interfaces, pas seulement des applications mobiles. Il convient donc de s'en souvenir et de l'appliquer si nécessaire.
Skillbox recommande: