Bonjour, Habr! Je vous présente la traduction de l'article
«Apprendre les accessoires de rendu par l'exemple» .

Honnêtement, avant de ne pas imaginer de situations dans lesquelles vous pouvez appliquer des accessoires de rendu React, jusqu'à ce que je voie un exemple pratique
alors allons-y! Ou vous pouvez lire TLDR;
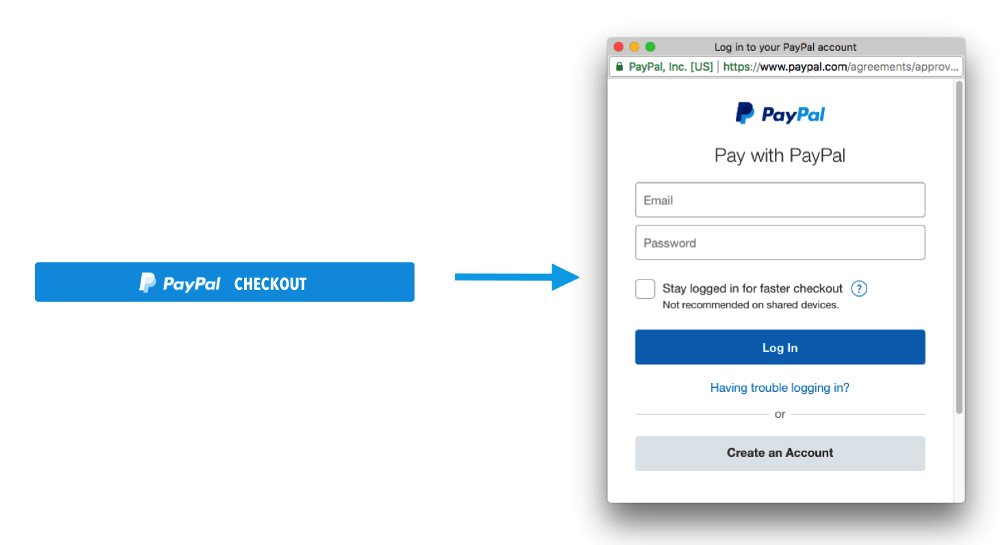
Situation:On nous demande de créer un bouton qui ouvre la fenêtre PayPal:

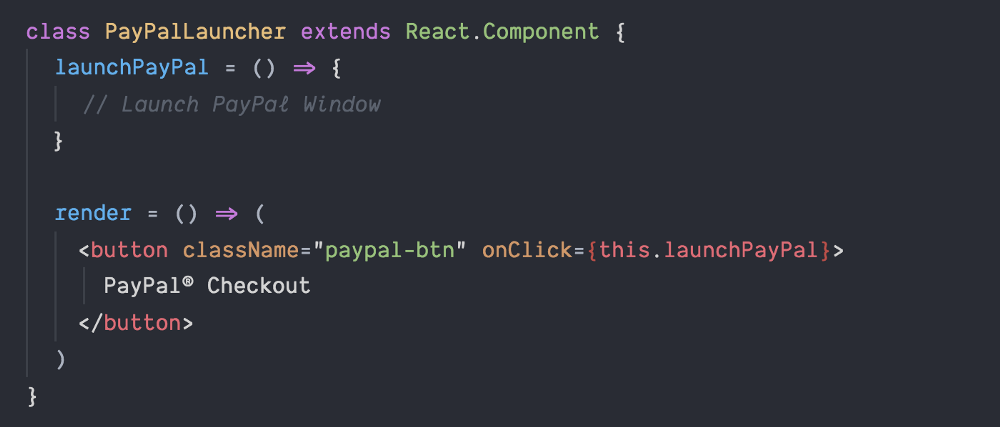
Nous ouvrons notre éditeur et créons le composant PayPalLauncher:

PayPalLauncher peut contenir une instance de PayPal, avec une logique supplémentaire, il serait donc intéressant de l'envelopper (PayPal) dans un composant.
Mais que faire si vous souhaitez utiliser des articles PayPal supplémentaires? Par exemple:

Nous avons maintenant deux boutons et un lien orange qui devraient ouvrir la fenêtre PayPal. Examinons quelques façons de mettre en œuvre cela.
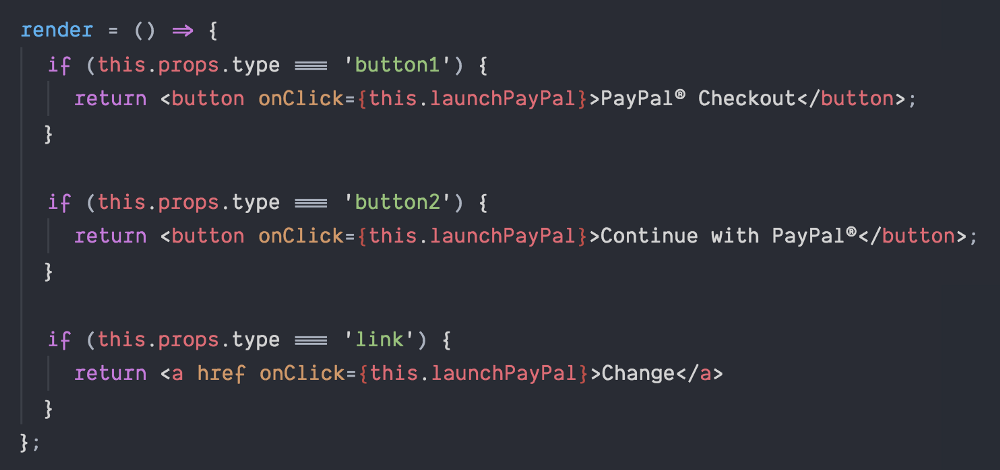
Option 1 - Logique dans render ()Au début, vous pourriez être tenté d'écrire du code dans PayPalLauncher:

Ici, nous passons un accessoire appelé type pour déterminer quel élément PayPal à rendre. Beaucoup de logique pour exprimer quelques changements visuels. Cela nous empêche toujours de rendre facilement n'importe quel composant selon les besoins. Et s'il existe un moyen de séparer la logique de la présentation?
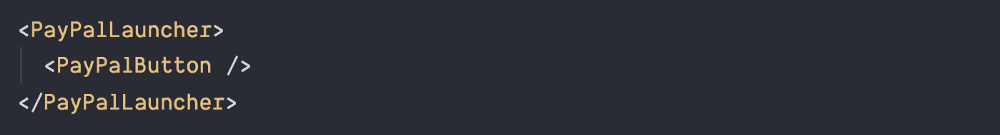
Option 2 - ImbricationL'imbrication nous aide à écrire du JSX plus compréhensible.

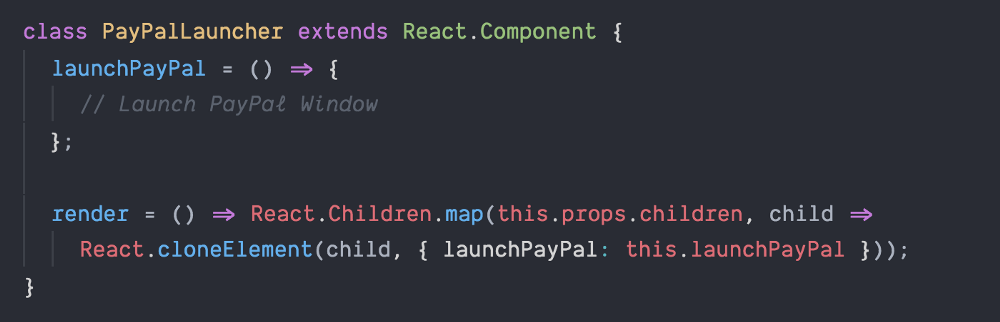
Nous avons maintenant une séparation claire entre la logique (PayPalLauncher) et la vue (PayPalButton). Cela nous donne la possibilité d'afficher n'importe quel composant en tant qu'élément PayPal (déclencheur PayPal). Et ça se lit bien! Mais comment passer les accessoires entre PayPalLauncher et PayPalButton? Voyons à quoi cela ressemble dans PayPalLauncher:

Que se passe-t-il ici?! Nous clonons les enfants et nous engageons prop à lancer implicitement Paypal, à chaque enfant. Cela signifie que chaque enfant que vous investissez dans PayPalLauncher doit accepter prop launchPayPal. Bien que l'imbrication nous donne un JSX plus compréhensible, cette méthode n'est pas idéale, surtout si nous essayons de créer des composants réutilisables avec des interfaces communes.
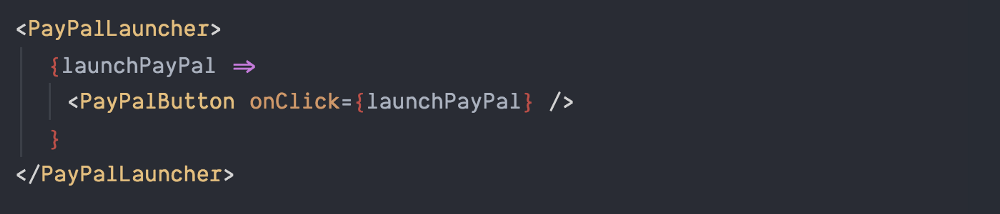
Option 3 - Rendu des accessoiresRender Props est une méthode de transmission d'accessoires du parent à l'enfant à l'aide d'une fonction ou d'une fermeture. Voyons à quoi ça ressemble:

Au lieu de traiter props.children comme un nœud, nous créons une fermeture et sélectionnons les arguments à passer aux nœuds enfants. Dans ce cas, nous utilisons la méthode d'instance de la classe launchPayPal.
Lorsque nous implémentons cela, la version résultante ressemblera à ceci:

Qu'est-ce que cela signifie? Au lieu d'éléments, nous transmettons la fonction en tant qu'enfant à PayPalLauncher. Pour cette raison, nous pouvons facilement transmettre launchPayPal au gestionnaire onClick du composant PayPalButton. Nous pouvons maintenant rendre n'importe quel composant dont nous avons besoin et mapper le launchPayPal parent à n'importe quel gestionnaire enfant.
Un peu plus:Un avantage inattendu de l'utilisation d'accessoires de rendu est que cette approche permet de passer launchPayPal à Page, et nous permet d'ajouter plus de fonctionnalités. Par exemple, supposons que vous souhaitiez enregistrer un utilisateur et confirmer le formulaire avant de lancer la fenêtre PayPal:

Étant donné que launchPayPal est affiché via des accessoires de rendu sur la page, nous pouvons facilement ajouter des fonctionnalités contextuelles supplémentaires à l'aide de la composition des fonctions. Ici, nous économisons la différence entre Page et PayPalLauncher et utilisons le tuyau pour améliorer la lisibilité.
RésuméQu'obtenons-nous lors de l'utilisation d'accessoires de rendu?
- Réutilisation de la logique - en séparant le mappage de la logique, nous n'avons pas besoin de personnaliser la logique pour chaque composant ou représentation visuelle.
- JSX propre et bien lisible.
- La structure et la composante fonctionnelle de nos applications React s'améliorent.
Êtes-vous également inquiet pour vos applications React? Les emplois sont ouverts!
* N'oubliez pas que les accessoires de rendu sont un modèle et peuvent être implémentés de plusieurs manières - vous seul devez choisir ce qu'il faut utiliser avec votre boîtier.