
ConstraintLayout facilite la création de mises en page complexes dans Android, vous permettant de créer la plupart de votre interface utilisateur avec un éditeur visuel dans Android Studio. Il est souvent appelé RelativeLayout, plus puissant. Avec ConstraintLayout, vous pouvez éviter de nombreux niveaux d'imbrication lors de la disposition d'écrans complexes.
La version stable de ConstraintLayout 1.1 a récemment été publiée et elle semble maintenant très mature. Son optimisation complète augmente encore ses performances et de nouveaux éléments, tels que des barrières et des groupes, transforment la création d'un design vraiment cool en une tâche plutôt triviale.
Android Gradle
Pour utiliser les nouvelles fonctionnalités dans le projet, vous devez ajouter ConstraintLayout 1.1 au projet en tant que dépendance:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
Nouvelle fonctionnalité dans 1.1
Intérêt
Pour que la vue occupe un certain pourcentage de l'écran, dans ConstraintLayout 1.0, il était nécessaire d'avoir au moins deux dépendances. Dans ConstraintLayout 1.1, la solution à ce problème a été simplifiée en spécifiant simplement un pourcentage de largeur ou de hauteur.
La largeur du bouton est définie en pourcentage, et elle occupe tout l'espace libre et conserve son apparence:

Tous les composants View prennent en charge les attributs layout_constraintWidth_percent et layout_constraintHeight_percent . Ils vous permettent de limiter le composant View à une valeur en pourcentage dans tout l'espace disponible. Pour que le bouton soit étiré de 70% dans l'espace libre, vous n'avez besoin que de quelques lignes:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
Chaînes
Lors du positionnement de plusieurs composants à l'aide d'une chaîne , il est possible de contrôler l'espace entre eux. Dans la version 1.1 , plusieurs erreurs de chaînage ont été corrigées et elles peuvent désormais fonctionner avec un grand nombre de composants View . Pour créer une chaîne, vous devez ajouter des dépendances des deux côtés du composant View :

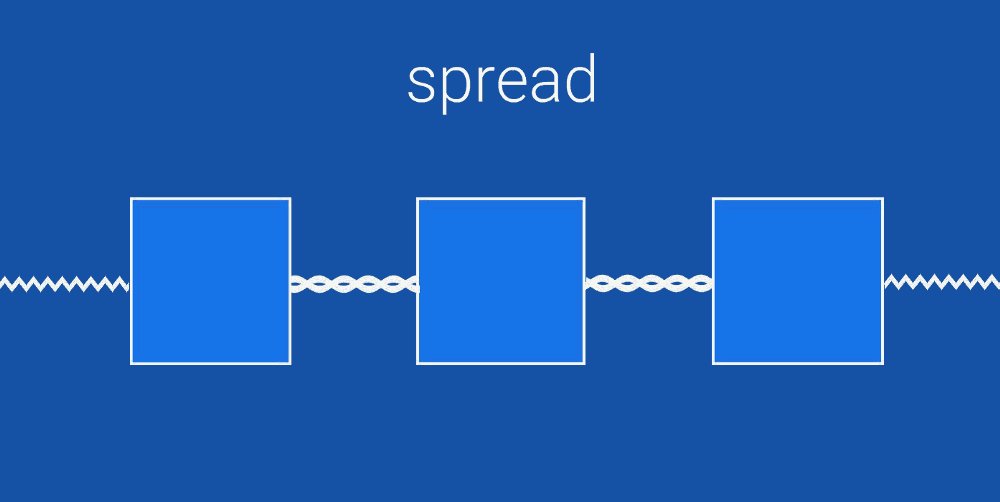
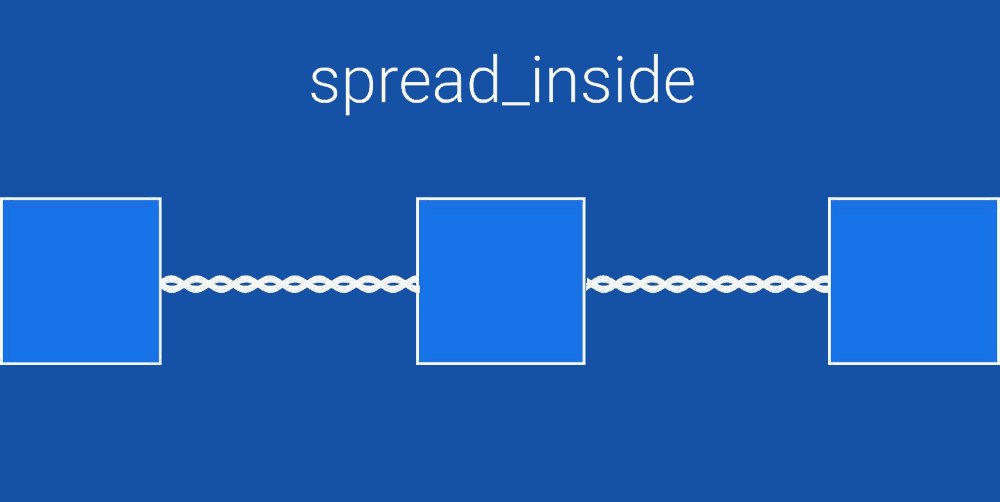
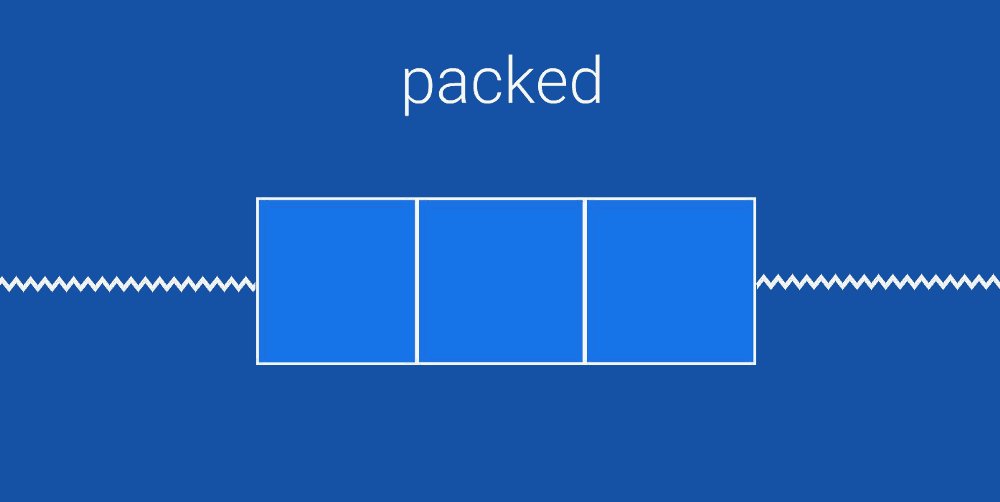
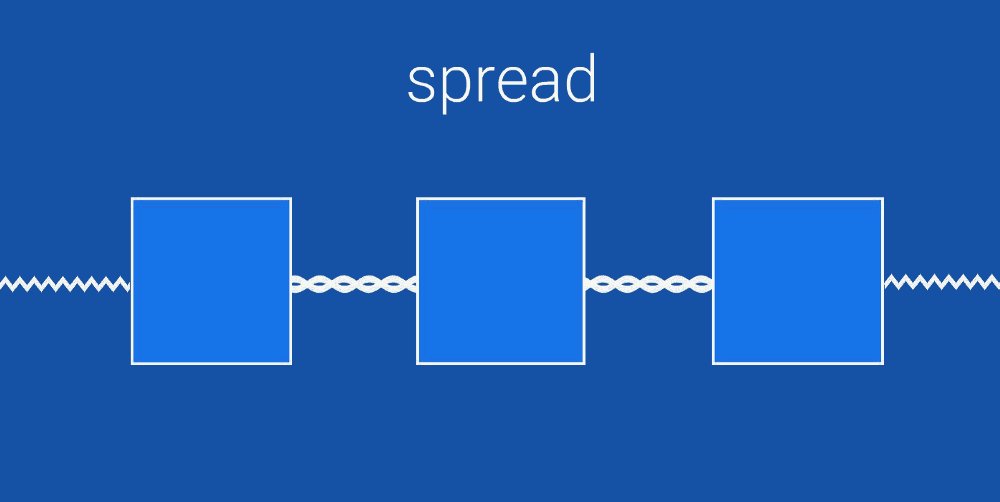
Le composant principal ( tête ) View de la chaîne a la propriété d' application: layout_constraintVertical_chainStyle , qui peut être définie sur spread , spread_inside ou packed .
- spread répartit uniformément tous les composants View de la chaîne
- spread_inside place les premier et dernier composants sur les bords et répartit uniformément le reste
- groupes emballés tous les composants au centre de la chaîne
Obstacles
Lorsque vous disposez de plusieurs composants View qui peuvent être redimensionnés dynamiquement, vous pouvez utiliser une barrière pour les limiter. La barrière peut être positionnée au début, à la fin, en haut ou en bas de plusieurs composants. Ceci est très similaire à la création d'un groupe de composants virtuels. Virtuel, car ce groupe n'existe pas physiquement et ne complique donc pas la hiérarchie des composants.
Les barrières sont vraiment utiles lorsque vous créez des chaînes localisées ou affichez du contenu créé par un utilisateur dont vous ne pouvez pas prédire la taille.
Les barrières vous permettent de créer des dépendances sur plusieurs composants View :

La barrière est toujours située directement à l'extérieur du groupe virtuel et peut être utilisée pour créer des dépendances avec d'autres composants View . Dans cet exemple, le composant Vue de droite est toujours à la fin du composant le plus long du groupe virtuel.
Les groupes
Parfois, vous devez afficher ou masquer plusieurs composants à la fois. C'est pourquoi des groupes ont été ajoutés à ConstraintLayout .
Le groupe n'ajoute pas de niveau d'imbrication supplémentaire à la hiérarchie des composants View . Un groupe n'est qu'un moyen d'unification virtuelle. Dans l'exemple ci-dessous, nous combinons profile_name et profile_image sous un même id - profile .
Ceci est utile lorsque plusieurs composants apparaissent ou se cachent ensemble.
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
Après avoir créé le groupe de profils , vous pouvez modifier la visibilité de l'ensemble du groupe et il sera appliqué à la fois à nom_profil et à image_profil .
profile.visibility = GONE profile.visibility = VISIBLE
Dépendances circulaires
Dans ConstraintLayout, la plupart des dépendances et restrictions sont définies par la taille de l'écran - horizontale et verticale. La disposition de contraintes 1.1 introduit un nouveau type de dépendance - constraintCircle , qui vous permet de spécifier des dépendances dans un cercle. Au lieu des retraits horizontaux et verticaux, vous pouvez spécifier l'angle et le rayon du cercle. Ceci est pratique pour les composants de vue inclinés tels qu'un menu radial!

Lors de la création de dépendances circulaires, les angles commencent en haut et changent dans le sens horaire. Par exemple, de cette façon, vous devez décrire le bouton du milieu dans l'exemple ci-dessus:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
Animation avec ConstraintSet
ConstraintLayout peut être utilisé avec ConstraintSet pour animer plusieurs éléments à la fois. ConstraintSet ne fonctionne qu'avec les dépendances de ConstraintLayout . ConstraintSet peut être créé dans le code ou ajouté directement à un fichier xml .
Pour démarrer l'animation, utilisez TransitionManager.beginDelayedTransition () `de la bibliothèque de support . Cette fonction lancera toutes les animations définies dans ConstraintSet **.
Dans cette vidéo, vous pouvez en apprendre un peu plus sur ce sujet:
De nouvelles optimisations
ConstraintLayout 1.1 ajoute plusieurs nouvelles optimisations qui augmentent ses performances. Des optimisations sont effectuées afin de réduire le nombre de dépendances requises pour l'emplacement des composants View à l'écran.
L'essence des optimisations est de se débarrasser des constantes redondantes dans les mises en page.
Un nouvel attribut est apparu - layout_optimizationLevel , qui ajuste le niveau d'optimisation. Il peut être défini sur les valeurs suivantes:
- barrières localise les barrières et les remplace par des dépendances plus simples
- direct optimise les composants directement connectés à d'autres composants fixes, tels que les côtés de l'écran, et continue d'optimiser tous les composants qui leur sont directement liés
- standard est l'optimisation par défaut, qui comprend des barrières et des
- dimensions est actuellement une optimisation expérimentale et peut entraîner certains problèmes. Optimise la mise en page en calculant les dimensions
- les chaînes sont actuellement également en phase expérimentale. Optimise le chaînage des composants avec des dimensions fixes
Si vous voulez essayer des optimisations expérimentales des dimensions et des chaînes , vous devez les inclure dans ConstraintLayout avec
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"