Deux fois Ku!L'année 2016 se terminait et la boutique en ligne LEDROID.ru était dans sa forme originale. Ensuite, nous nous sommes demandé s'il était temps de mettre à niveau.

Que s'est-il finalement passé, pourquoi n'est-il pas nécessaire de le faire ou comment économiser 200 000 roubles?
Cas sous la coupe1. La première crêpe
Le magasin ne doit son apparence qu'à la volonté du hasard, car il n'était pas planifié à l'avance. Il est une idée originale du studio MakeShop.pro. LEDROID.ru a été l'un de ses premiers cas. Mais un magasin a été développé pour l'un de nos clients, qui a par la suite changé d'avis quant à l'ouverture du site et n'a pas payé le travail déjà effectué à ce moment-là.
Mais je pensais ne pas disparaître définitivement. Et vraiment, avoir son propre magasin serait bien. Et il ne s'agit pas tant de revenus supplémentaires que d'acquérir votre propre expérience. Depuis lors, LEDROID.ru a commencé son développement.
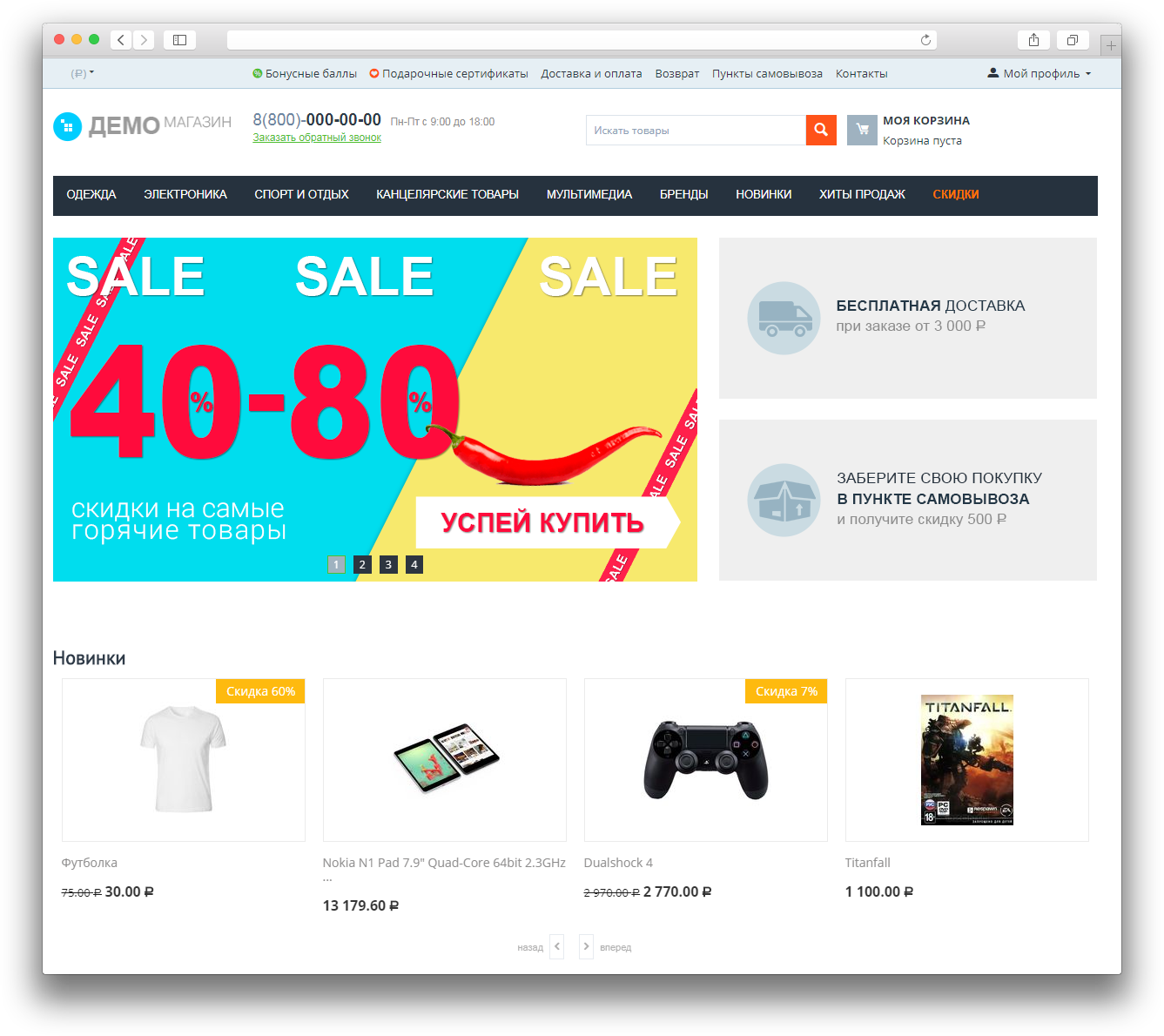
Au moment du lancement, il n'y avait vraiment pas de bons modèles sur CS-Cart. Et le moyen le plus simple, le moins cher et le plus rapide était d'adapter un modèle standard.
Cela ressemble à ceci:
Naturellement, le client voulait de la variété et une adaptation à ses tâches. Par conséquent, nous avons procédé à un aperçu.
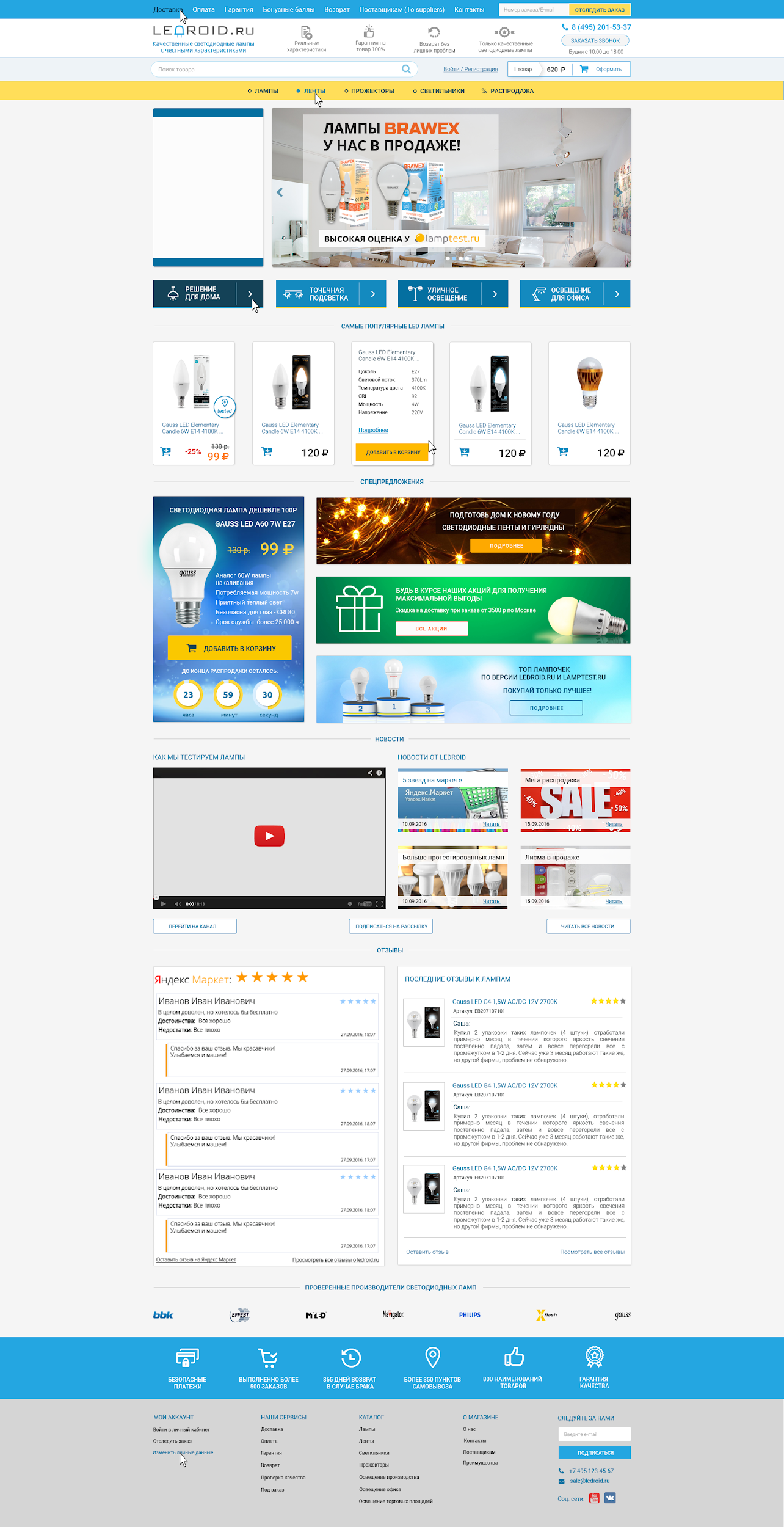
En conséquence, la page principale nous a été présentée comme suit:
Une caractéristique de la boutique était la possibilité de sélectionner des produits sur la page principale à l'aide d'un filtre. Le visiteur a été invité à saisir uniquement les paramètres de base du produit souhaité, puis à sélectionner l'option appropriée dans l'assortiment proposé. Mais une telle solution ne se justifiait pas, donc pour le moment nous avons refusé le filtre sur la page principale. Le menu avec des catégories et des sous-catégories de produits s'est avéré être plus populaire.
Malheureusement, nous n'avons pas enregistré la version originale. Mais cela ressemblait à ceci:
Sous cette forme, nous existions depuis environ un an. Et en général, très positivement.
2. Option numéro deux. La douleur
En général, le magasin se sentait bien et s'est vendu. Mais le temps a passé et l'idée de mettre à jour le design a commencé à nous rendre visite plus souvent. À cette époque, nous pensions que les options les plus intéressantes pouvaient être vues sur le marché étranger. En fait, ils ont tourné les yeux.
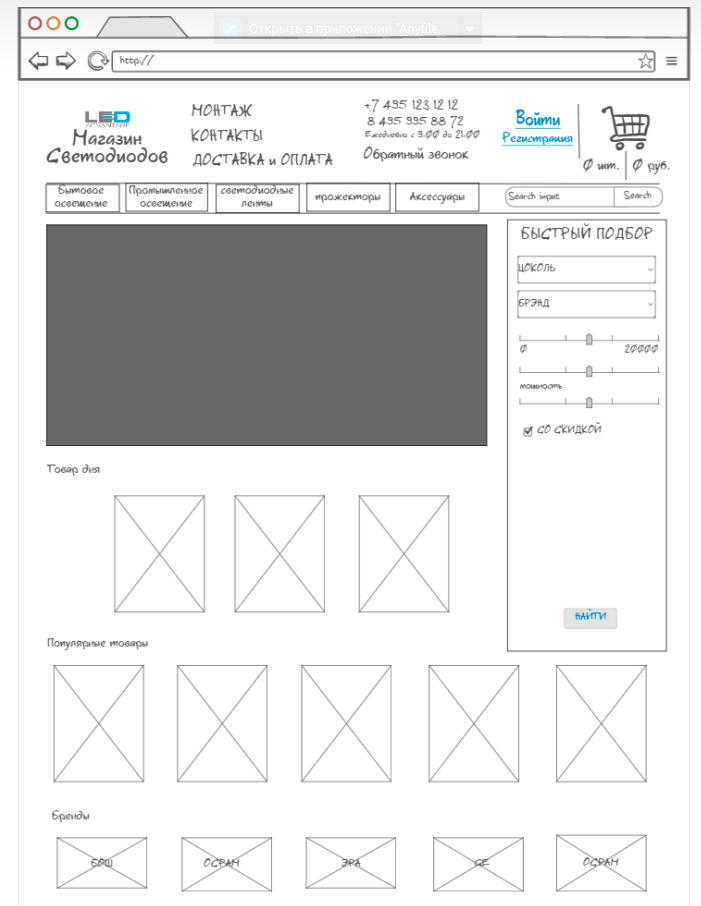
Nous avons abordé la mise en œuvre de la deuxième option avec plus de sérieux. Le croquis a été dessiné en couleur et en échelle.
Le voici:
Fourni pour diverses puces de marketing. Bannières Bloquer avec les principales catégories. Ajout d'un bloc pour suivre rapidement votre commande.
Le temps a passé. Nous avons scié. Et de cette façon, toutes les pages ont été élaborées. En conséquence, les croquis ont été remis au concepteur.
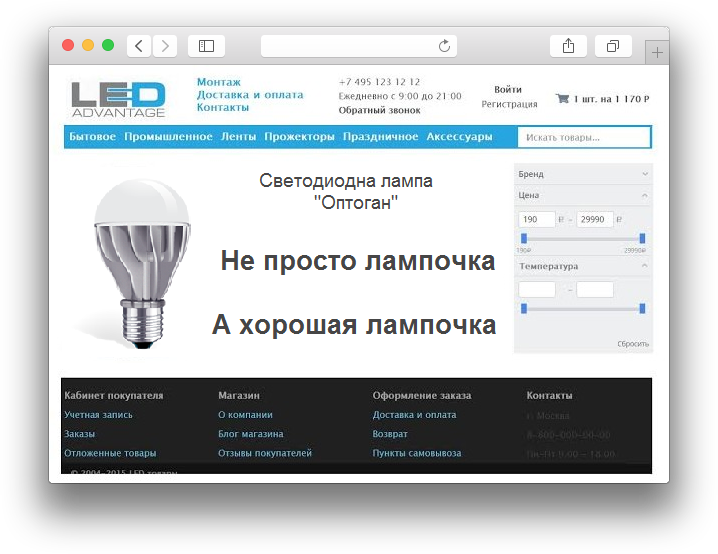
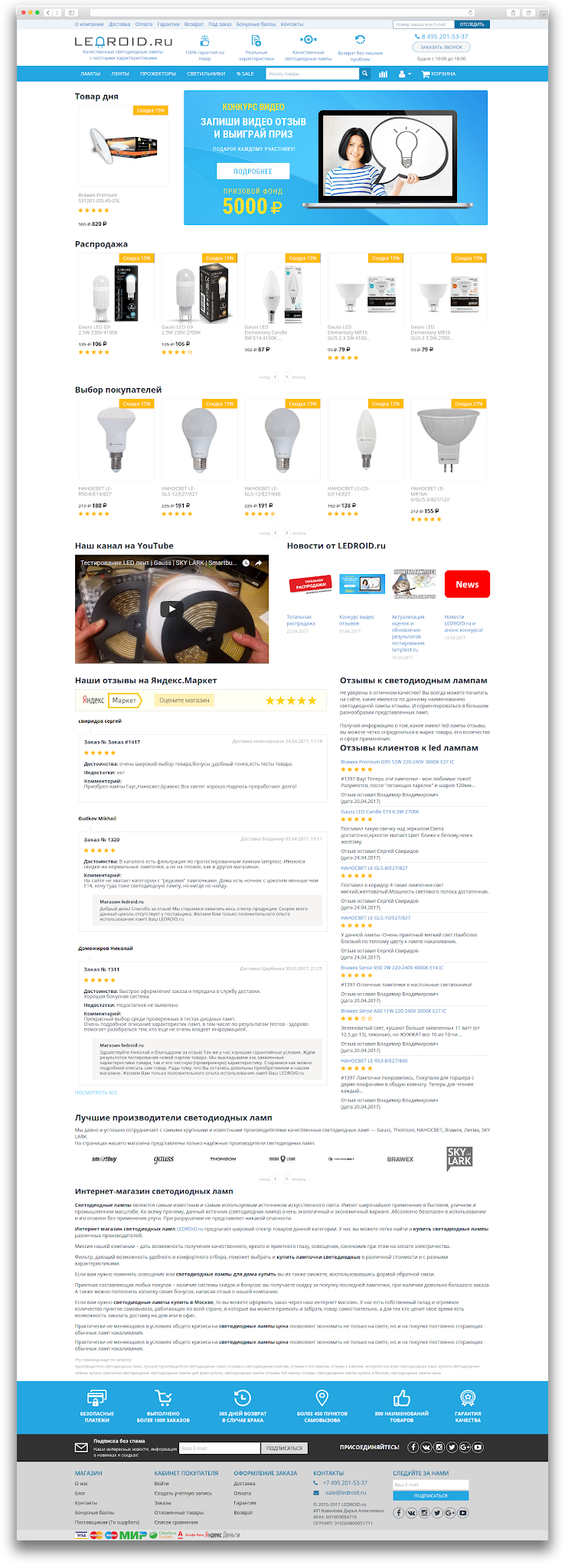
Il s'est avéré quelque chose comme ceci:
Cela ne m'a pas plu, le site avait l'air de la fin des années 80. Apparemment pas les sites étrangers que nous avons regardés.
Ce n'est qu'un quart du travail. Et un mois et demi s'est écoulé. De plus, tout cela devait être fait pour développer les modules nécessaires.
Total dépensé:
- croquis dessin - temps
- pour la conception - ressources studio,
- mise en page - ressources studio,
- pour les modules dont personne d'autre n'a besoin - ressources studio.
À ce moment-là, alors que nous dessinions encore des croquis sur le marché, il y avait déjà un bon modèle prêt à l'emploi. Mais depuis assez d'énergie avait déjà été dépensée, et le crapaud nous a étranglés et ne nous a pas permis de jeter ce tapage de souris et de simplement le rouler. Nous avons injecté et continué à manger le cactus.
Résultat
La moitié des modules que nous n'avons pas. Et dans le processus de mise en page, ils ont abandonné beaucoup de choses de la conception. Le site ressemblait approximativement à ce qui suit.

3. Trois tout laisser tomber et rouler le motif
Néanmoins, nous étions fatigués de scier des poids d'or et de poursuivre le train sortant. Nous avons abandonné cette entreprise désastreuse. Nous avons demandé au designer de développer un nouveau logo et des couleurs d'entreprise.

Nous avons acheté un modèle et des modules connexes ~ 12000 rub.
Modèle en pointillés ~ journée de travail.
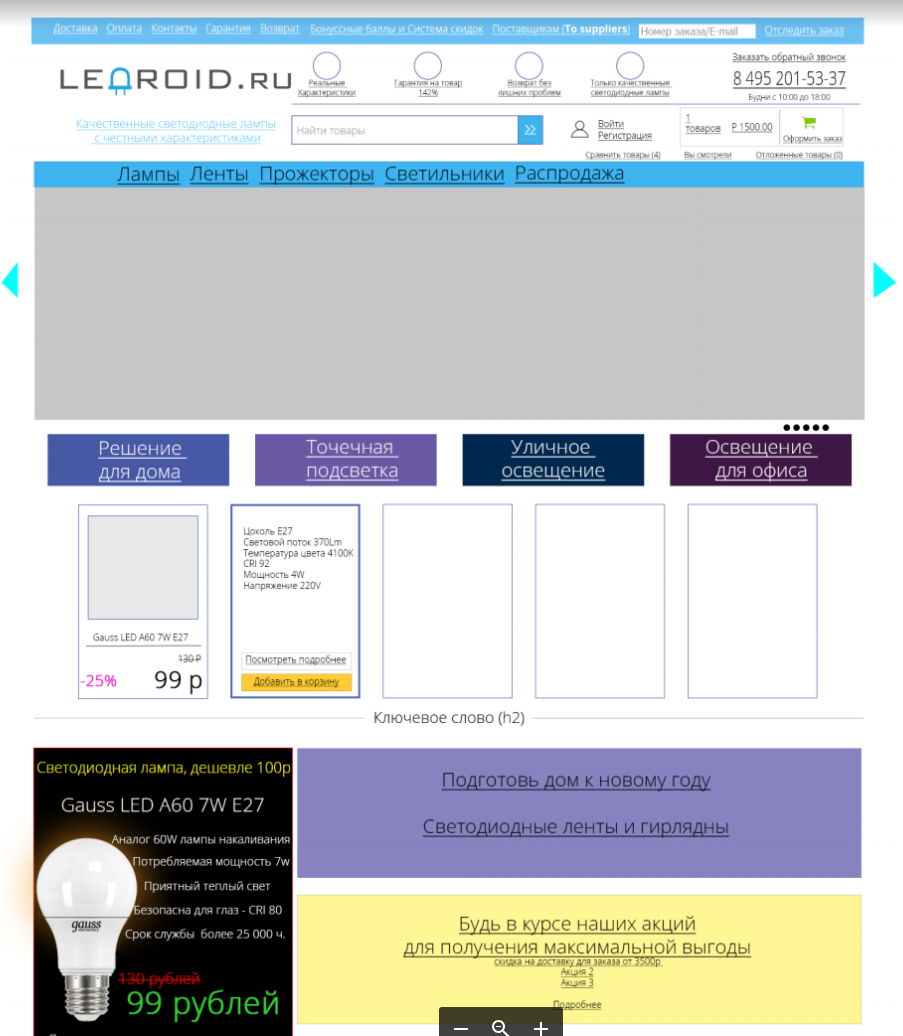
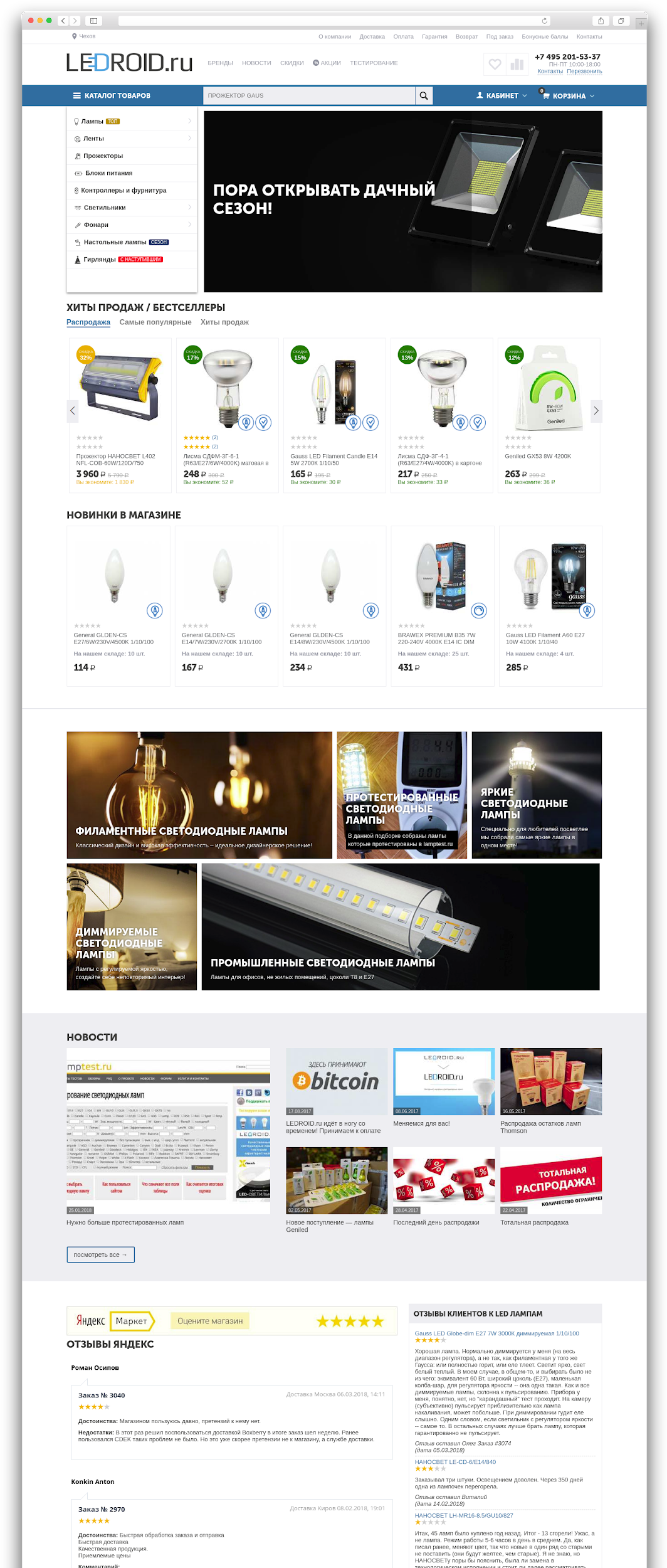
Nous avons obtenu le résultat suivant
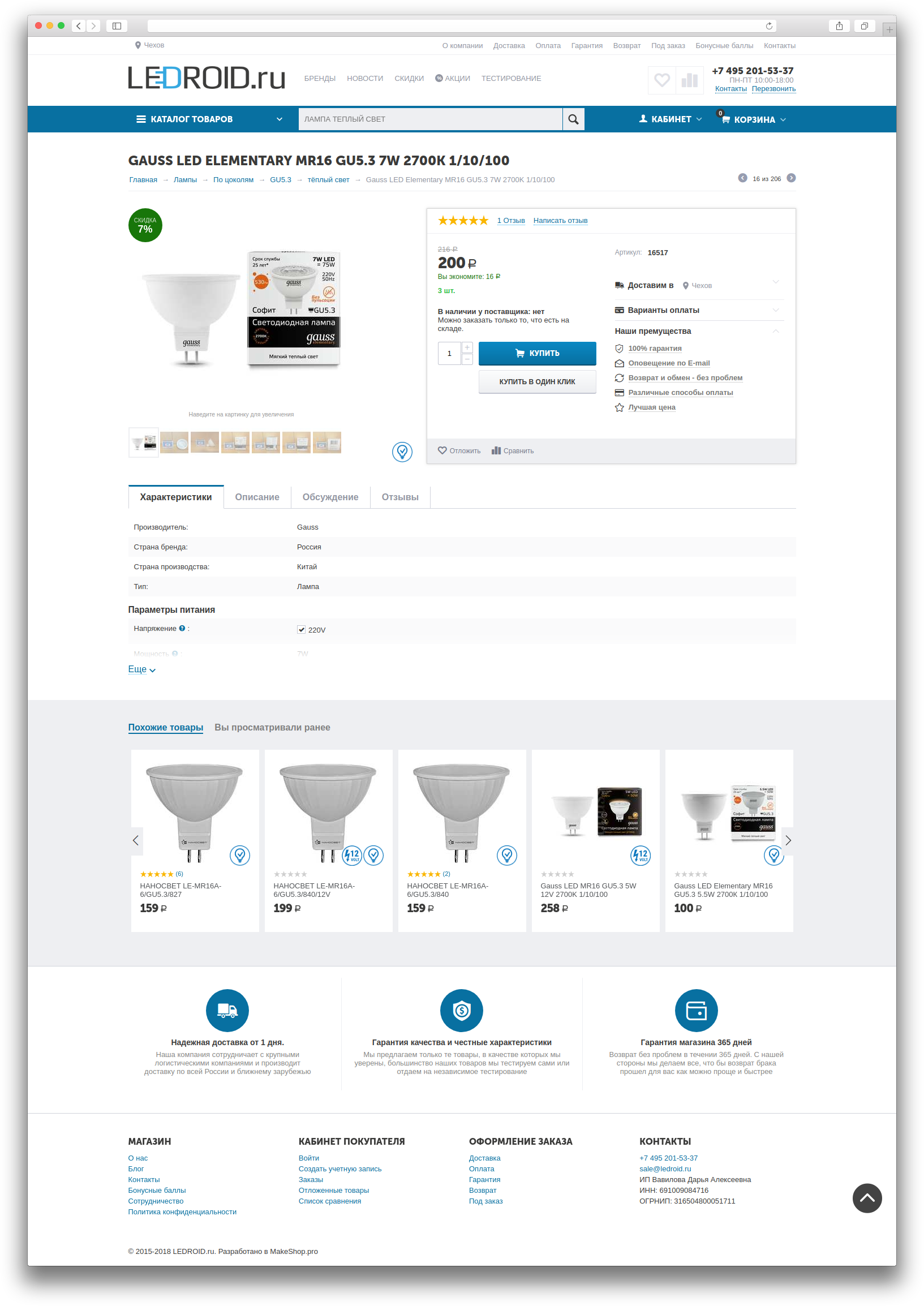
Page d'accueil Fiche produit
Fiche produit
Qu'avez-vous obtenu avec le modèle? Si en une phrase, alors c'est un tas de modules qui sont mis à jour et étendus, adaptabilité et sophistication.
Et si point par point, alors (copier-coller du communiqué de presse du module):
Adaptabilité à 100%, commodité dans tous les détails. Le modèle a fière allure sur les écrans de tablette à la fois horizontalement et verticalement.
Optimisation SEO. Correction de bugs CS-Cart.
Panneau supérieur fixe et adaptatif du site. Le panneau comprenait tous les principaux éléments de navigation. Lors du défilement du contenu, le panneau prend une position fixe en haut du site et permet au client de toujours voir le menu, la recherche, le compte et le panier.
Le menu parfait. Le menu est personnalisable de manière flexible.
Trois types de présentation de produits. Trois types de fiches produits. Vous pouvez choisir le type le plus adapté à votre produit.
Le montant de la remise affecte la couleur de la plaque signalétique. Puce marketing.
Boutons "Catégorie plein écran" et "Masquer les filtres". Cette fonctionnalité vous permet d'étirer la mise en page de la liste des produits en cliquant sur un bouton sur toute la largeur de la page, ainsi que de masquer le bloc de filtre, ce qui permettra à l'acheteur de se concentrer sur le choix des articles du produit.
Bannières avancées. Créez des bannières professionnelles et réactives sans compétences en conception, copiez simplement l'image et entrez les textes dans l'éditeur. En 2 minutes, vous obtiendrez la bannière adaptative la plus efficace dans toutes les résolutions, qui peut également comporter des fonctions de référencement.
Bannières dans la catégorie. Placez des bannières directement dans la grille de produits des pages de catégorie, faites de la publicité, notifiez, stimulez de manière originale et efficace, comme le font les leaders du marché.
Produit du jour. Créez des produits promotionnels marqués d'une plaque signalétique spéciale dans les listes, ainsi qu'un compte à rebours jusqu'à la fin de la promotion sur vos cartes. Annoncez-les activement sur la page principale à l'aide d'un bloc promotionnel spécial.
Et ce n'est pas une liste complète des fonctionnalités du modèle pour 200 $.
Moral
Avez-vous des dames ou partez?

La morale de cette fable est qu'une boutique en ligne devrait vendre. La conception ne doit pas interférer. Le site doit être pratique principalement pour le client.
Les solutions individuelles sont comme une voiture de fortune. Cela semble cool, mais cher et long. Tout le monde ne maîtrisera pas. Il est plus facile d'acheter une solution de convoyeur et de la terminer si nécessaire. Des solutions individuelles sont possibles, le plus souvent ce sont des niches étroites.
Conclusions (par points) que nous avons tirées pour nous-mêmes:
- Le produit de masse sur lequel l'équipe travaille sera meilleur que de scier quelque chose seul. À moins que ce soit une sorte de tâche ou de niche étroite.
- Il n'est jamais trop tard pour se retourner et reconsidérer vos yeux si vous sentez que vous allez dans la mauvaise direction.
- Ne vous accrochez pas à l'ancien, essayez de regarder les choses sobrement.
- Le temps, c'est de l'argent. Pendant que vous composez quelque chose, les concurrents vendent.
Mots de séparation
Si vous décidez de créer votre site Web à l'aide de solutions de modèles, vous devez aborder le choix du modèle de manière sérieuse et responsable, ainsi que le choix du moteur. Assurez-vous de savoir dans quelle mesure le support technique fonctionne pour les développeurs de ce modèle, à quelle fréquence les mises à jour sont publiées et si le modèle est généralement pris en charge. Explorez les sites de démonstration et les opportunités avant d'acheter, demandez une présentation et discutez des points d'intérêt pour vous. Sinon, tous les avantages décrits ci-dessus peuvent facilement devenir des inconvénients.
P.S.
En termes monétaires, il est difficile de dire exactement combien nous a coûté cette expérience. Mais si vous estimez que nous avons commencé à dessiner le croquis en novembre 2016, et que le nouveau design a été déployé sur le site en février 2017. Et ce n'était pas une version finie. Cette échelle, j'aurais estimé à 200-250 mille.