À la fin du mois dernier, l'assistant Google a
officiellement été publié en russe, il est donc temps de comprendre comment créer vos propres applications (
actions ) pour l'assistant sur la pile technologique Google standard. Dans cet article, nous envisagerons de créer une action dans
Actions sur Google , d'analyser le processus d'extraction d'entités et d'intentions à partir de phrases dans
Dialogflow , d'apprendre à écrire des gestionnaires pour les informations extraites et de travailler avec un réseau dans
Cloud Functions for Firebase .
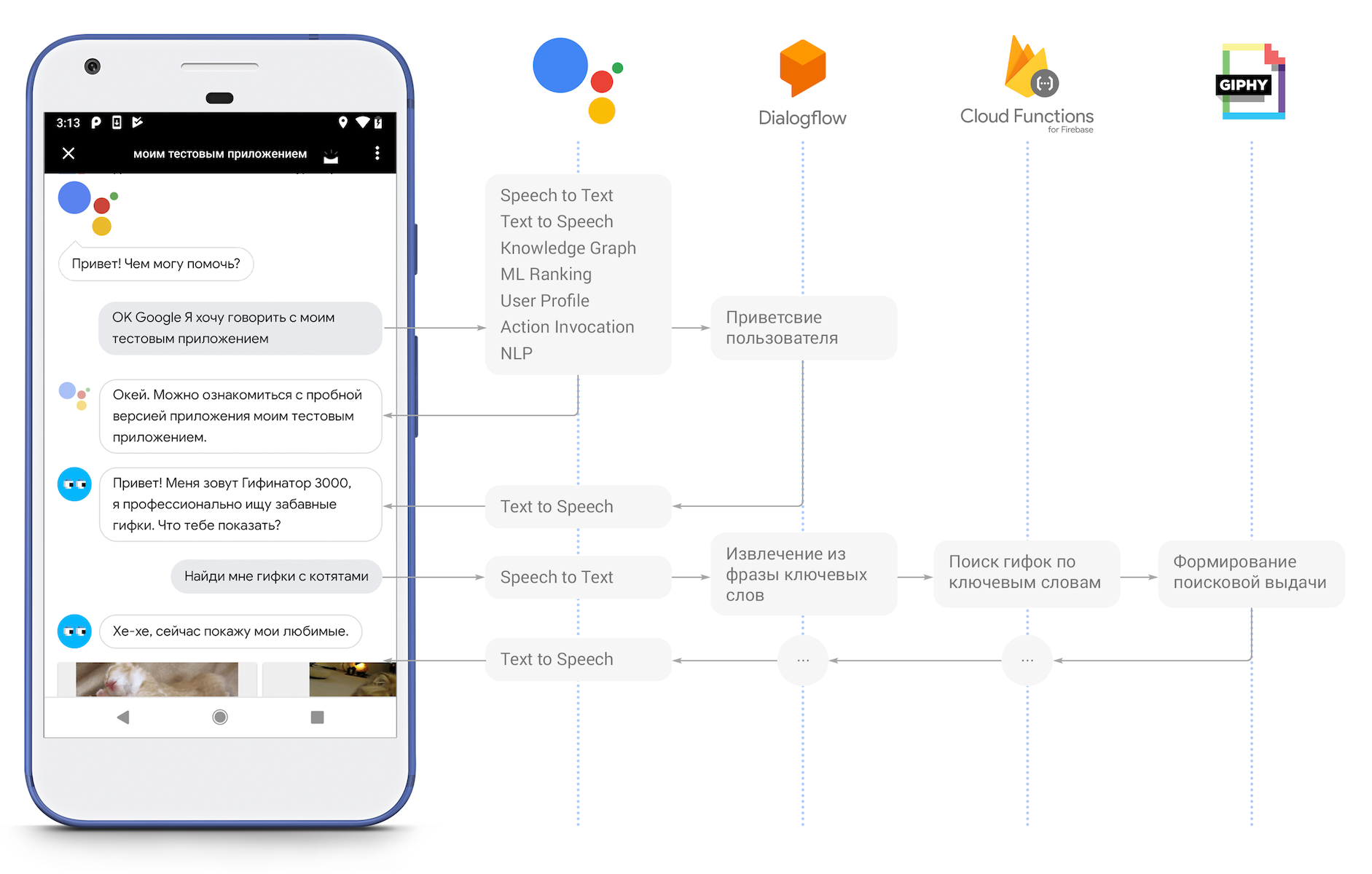
 Fig. 1. Architecture d'application pour l'assistant.
Fig. 1. Architecture d'application pour l'assistant.Le développement de l'Assistant a commencé à se développer relativement récemment, de sorte que le réseau dispose de peu de matériel et le nombre d'outils et de technologies utilisés augmente considérablement le seuil d'entrée. Cet article, bien qu'il ne résout pas, mais contribue au moins à la solution de ces problèmes. Commençons par l'architecture d'application de l'Assistant (Fig.1), implémentée sur la pile technologique Google standard:
- Actions sur Google est une plateforme de création d'applications pour Google Assistant.
- Dialogflow - moteur NLU (Natural Language Understanding), responsable du traitement des langues naturelles et des dialogues de conception.
- Fonctions cloud pour Firebase (pour plus de commodité, nous utiliserons l'abréviation Firebase Functions) - fonctions cloud pour traiter la logique complexe de l'interaction utilisateur et pour travailler avec des services tiers. Les fonctions Firebase et Dialogflow interagissent via webhook, donc techniquement toute autre solution serveur peut être utilisée. Cependant, Firebase Functions est une bonne alternative, et parfois un remplacement pour son propre backend. Il vous permet de créer et d'exécuter des services sur l'infrastructure de Google, sans vous soucier de l'allocation, de la mise à l'échelle ou de la gestion des serveurs. D'une part, cela vous permet de vous concentrer sur la composante produit du développement et des fonctionnalités du service, sans perdre de temps sur les tâches d'infrastructure et l'administration. Mais d'un autre côté, en règle générale, la délégation entraîne un affaiblissement du contrôle de la situation.
L'article se concentre sur l'aspect technique du développement; le coût d'utilisation des services listés ne sera pas analysé.
 Fig. 2. Interaction des composants de Google Assistant (Basé sur le matériel: Google Home et Google Assistant Workshop ).
Fig. 2. Interaction des composants de Google Assistant (Basé sur le matériel: Google Home et Google Assistant Workshop ).Dans la pile décrite, la logique d'action ressemble à ceci (Fig.2):
- L'utilisateur accède à l'application Google Assistant et initie une conversation avec une action spécifique.
- L'Assistant Google via des actions sur Google procède à chaque expression d'utilisateur dans un format texte dans Dialogflow, fournissant également des informations sur l'utilisateur lui-même (sur demande préalable et avec le consentement de l'utilisateur) et la conversation en cours .
- Dialogflow traite la phrase reçue, en extrait les informations nécessaires et, sur la base du ML, prend les décisions concernant la réponse qui sera générée.
- Dans certains cas, Dialogflow peut déléguer la formation d'une réponse au serveur sur les fonctions Firebase, qui, à son tour, peuvent utiliser des services tiers pour obtenir les informations nécessaires à la réponse.
- Une fois la réponse formée, Dialogflow la renvoie à Actions sur Google, d'où elle entre dans l'application Google Assistant.
Idée
Notre action déterminera par phrase quel type de gifs l'utilisateur veut voir, puis il les recherchera via l'API GIPHY et les retournera à l'utilisateur sous forme de cartes. Lors de la mise en œuvre de l'action, nous analyserons la solution des tâches suivantes:
- Configurez et liez des actions sur Google, Dialogflow et Firebase Functions.
- Extraire des mots clés à partir de phrases utilisateur (Dialogflow)
- Boîte de dialogue de script (Dialogflow).
- Travailler avec un contexte de dialogue (Dialogflow).
- Création et connexion d'un webhook pour générer une réponse à une phrase utilisateur (Dialogflow, Firebase Function).
- Afficher le carrousel de cartes dans l'interface (Firebase Functions).
- Téléchargement d'informations à partir d'un service tiers (fonctions Firebase).
Configuration initiale
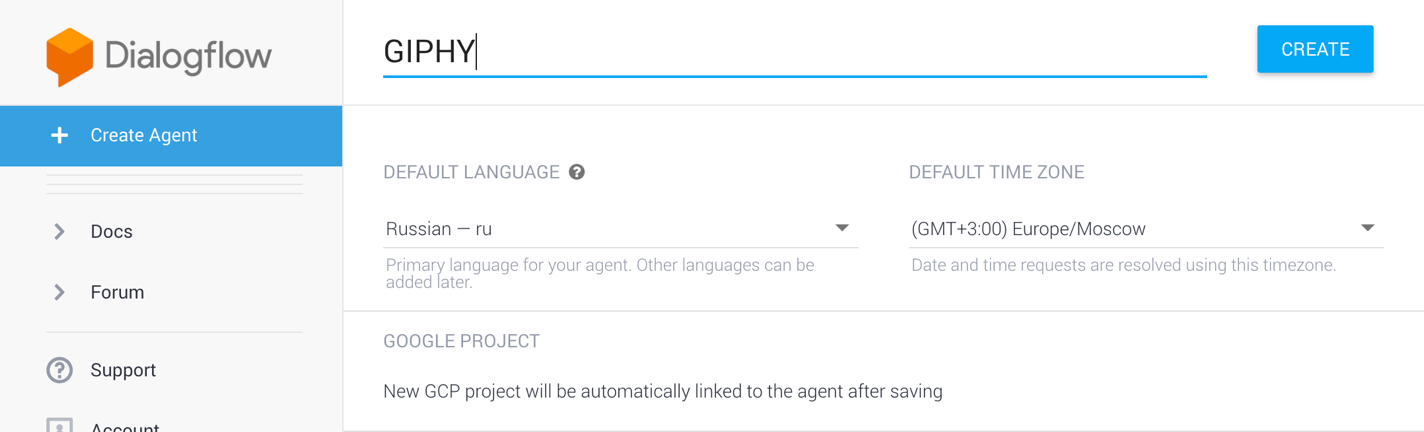
 Fig. 3. Création d'un agent Dialogflow.
Fig. 3. Création d'un agent Dialogflow.Tout d'abord, nous avons besoin d'un compte Google. Commençons par créer un projet dans Dialogflow, pour cela, dans la
console, cliquez sur le bouton Créer un agent et remplissez les champs obligatoires (Fig.3):
- La langue par défaut est «russe - ru».
- Fuseau horaire: "(GMT + 3: 00) Europe / Moscou".
- Google Cloud Project: un nouveau GCP pour votre agent Dialogflow sera créé automatiquement, ou vous pouvez choisir l'un des projets GCP existants, le cas échéant.
Cliquez ensuite sur le bouton Créer dans le coin supérieur droit et attendez que la console configure un nouveau projet.
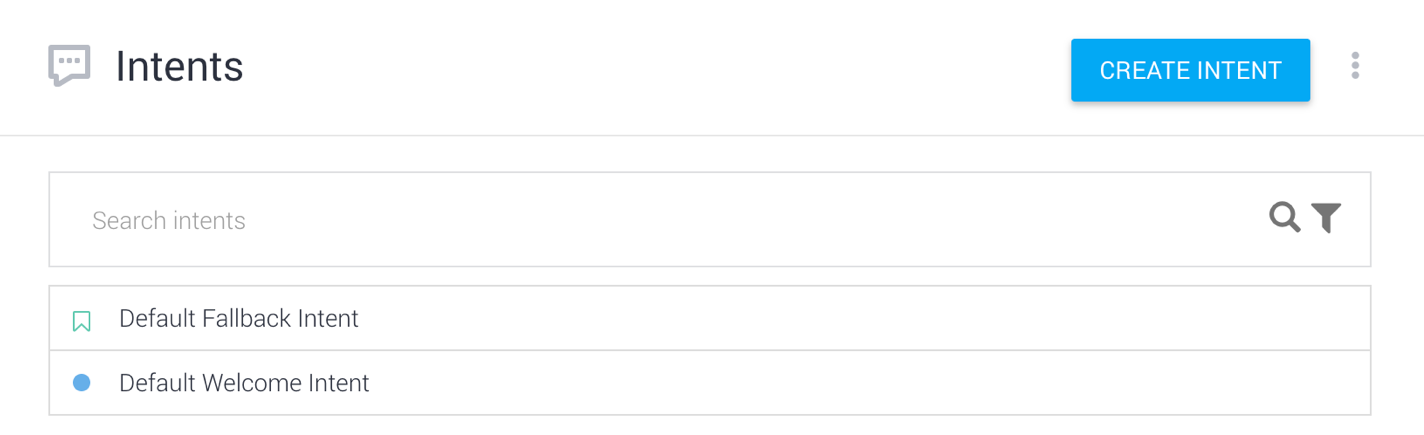
 Fig. 4. Intentions standard.
Fig. 4. Intentions standard.Par défaut, lors de la création d'un agent Dialogflow, deux intentions sont créées (Fig.4):
- «Intention de bienvenue par défaut» - est responsable de saluer l'utilisateur;
- «Intention de repli par défaut» - traite des phrases inconnues que Dialogflow ne peut attribuer à aucune autre intention.
La création de dialogues dans Dialogflow a déjà été décrite en détail dans les articles
ici ,
ici et
ici , donc je ne me concentrerai pas sur son principe de fonctionnement.
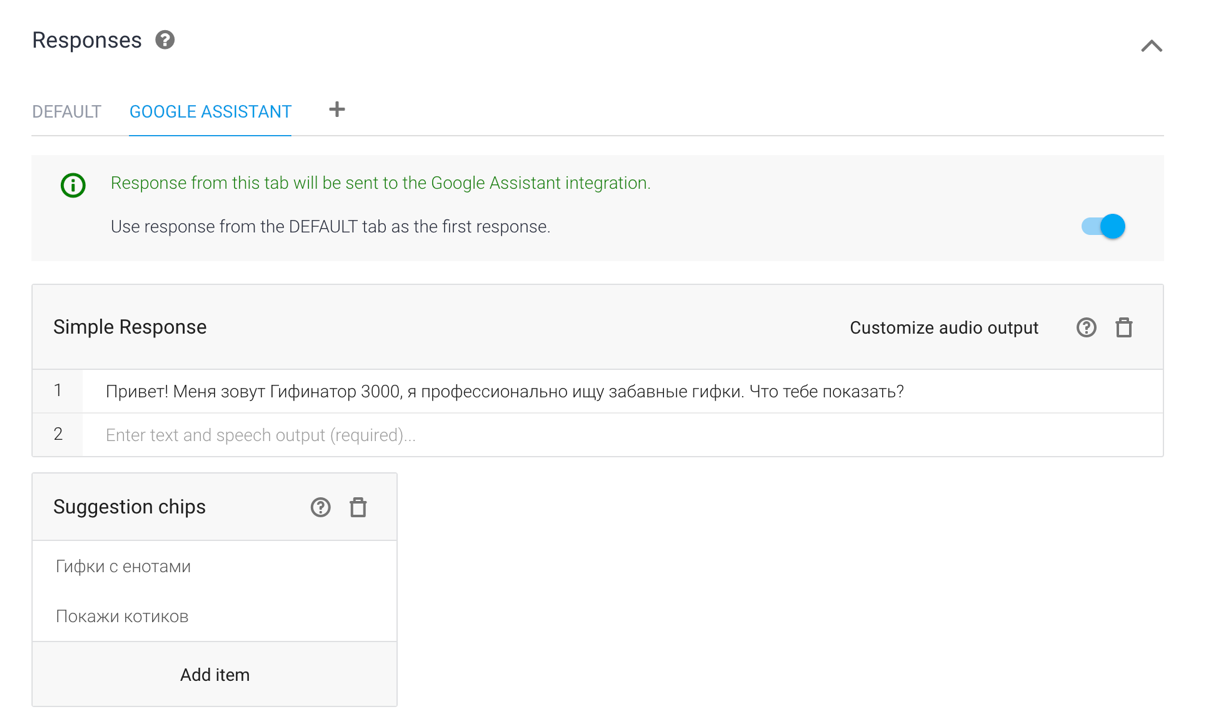
 Fig. 5. Réponses pour «Intention de bienvenue par défaut».
Fig. 5. Réponses pour «Intention de bienvenue par défaut».Nous ajouterons quelques réponses de bienvenue à l '«intention de bienvenue par défaut» qui aideront l'utilisateur à comprendre à quoi sert l'action et quelles fonctions il peut exécuter. Dans la section "Réponses", sélectionnez l'onglet "Assistant Google" et dans les "Suggestions de navires", nous écrirons des exemples de phrases pour dire à l'utilisateur comment communiquer avec l'action (Fig. 5).
L'action peut être déboguée dans Google Assistant à la fois sur le téléphone et dans l'émulateur officiel. Pour ouvrir l'émulateur, vous devez vous rendre dans la section «Intégrations», dans la carte «Assistant Google», cliquer sur le bouton «Paramètres d'intégration» et cliquer sur «Gérer l'application Assistant». Dans le téléphone et l'émulateur, l'action peut être déclenchée avec la phrase de code "Ok Google, je veux parler avec mon application de test".
Scénario de base: recherche GIF
Créez une nouvelle intention de recherche, qui extraira des mots clés de la phrase de l'utilisateur et les enverra via le serveur de webhook à Firebase Functions. Le serveur, à son tour, utilisant l'API GIPHY trouvera les gifs correspondants et retournera le résultat à l'utilisateur sous forme de cartes.
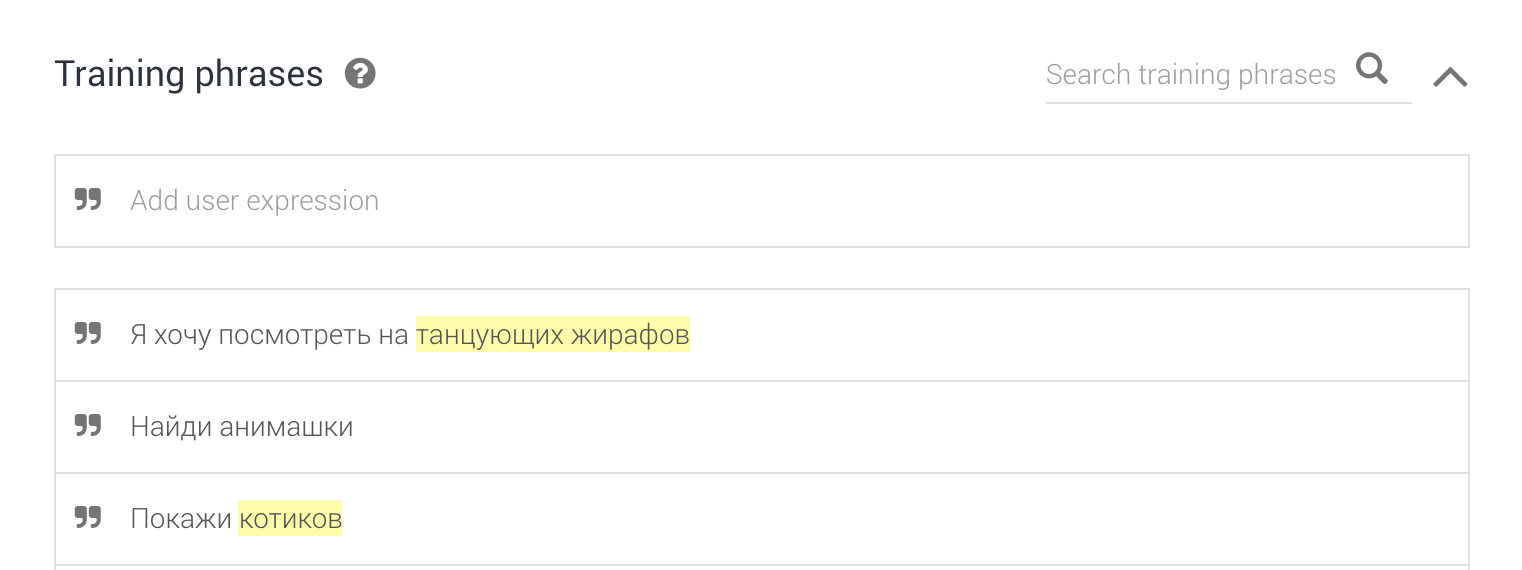
 Fig. 6. Ajout de phrases d'entraînement.
Fig. 6. Ajout de phrases d'entraînement.Pour commencer, nous ajouterons des phrases typiques pour la formation dans la section Phrases de formation (Fig. 6):
- "Je veux voir des girafes danser."
- "Trouvez l'animashki."
- "Montrez les sceaux."
- Montrez-moi les gifs.
- "Trouvez-moi des éléphants animés."
- "Afficher les gifs de panda."
- "Gifs à rayures de ratons laveurs."
- "Vous avez des sceaux."
- "Trouvez les chutes drôles."
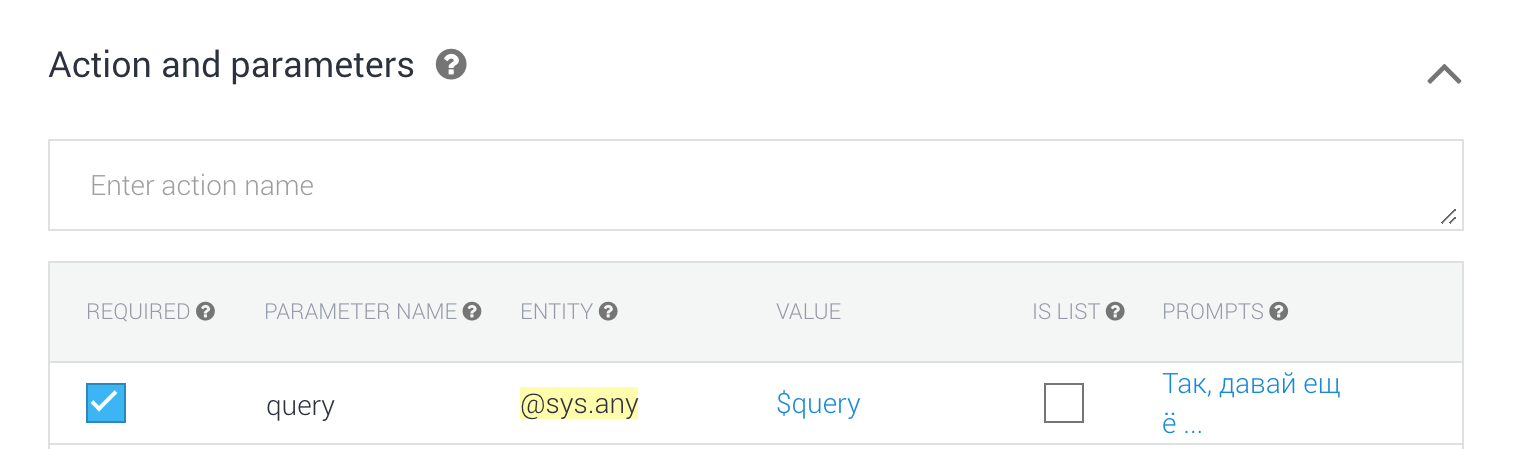
 Fig. 7. Extraction des paramètres du texte.
Fig. 7. Extraction des paramètres du texte.Pour les phrases ajoutées, notez le paramètre de recherche que Dialogflow doit sélectionner dans le texte. Dans ce cas, le type de paramètre le plus approprié est
@sys.any , car presque toutes les constructions de langage peuvent être utilisées comme paramètre de requête de recherche. Nous appelons cette
query paramètre et la marquons comme requise (Fig. 7).
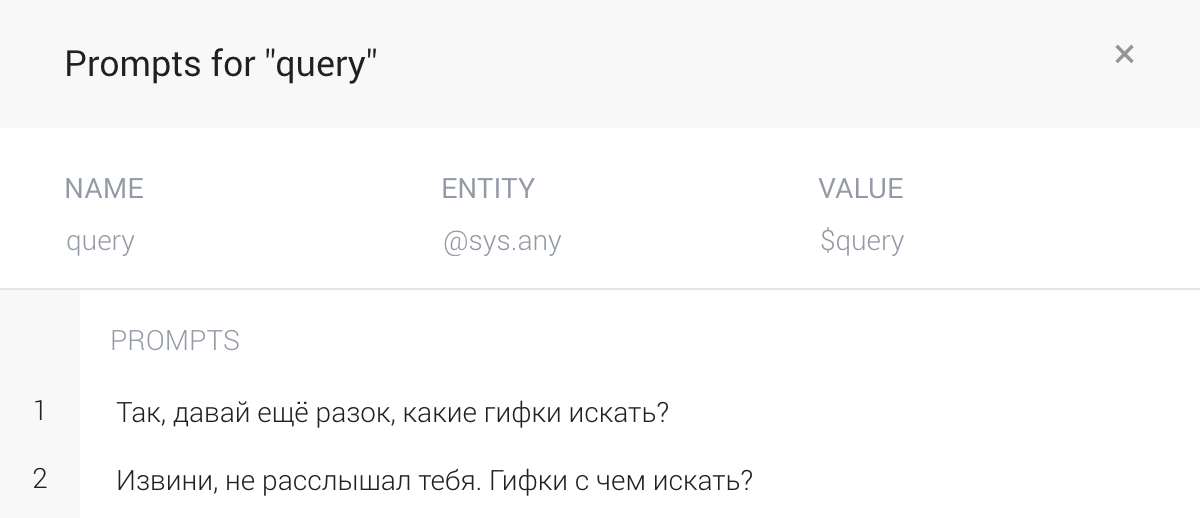
 Fig. 8. La liste des questions directrices.
Fig. 8. La liste des questions directrices.Dans la sous-section «Invites», nous noterons les questions de clarification que Dialogflow posera s'il ne peut pas extraire des mots clés de la phrase (Fig. 8).
Ensuite, descendez dans la section «Exécution» tout en bas de la page (à ne pas confondre avec la section du même nom dans le menu de gauche). cliquez sur le bouton "Activer le filtrage complet", puis activez le paramètre "Activer l'appel de webhook à cette fin". Cela permettra à Dialogflow de déléguer la formation d'une réponse Firebase Functions lorsqu'elle atteint l'intention.
Maintenant, allez dans l'onglet «Exécution» dans le menu de gauche et activez «Éditeur en ligne», où nous écrirons la logique de la «intention de recherche» nouvellement créée. Pour rechercher des GIF par mots clés, nous utiliserons la demande
https://api.giphy.com/v1/gifs/search , qui renvoie une liste des objets trouvés au format JSON selon la
spécification . La réponse reçue de GIPHY sera affichée sous la forme d'un
carrousel de navigation - un carrousel de cartes avec des images, lorsque vous cliquez dessus, une page Web s'ouvre. Dans notre cas, lorsque vous cliquez sur la carte, l'utilisateur accède à la page du service GIPHY avec cette animation et une liste de similaires.
Le code qui implémente les fonctionnalités décrites ci-dessus est présenté ci-dessous.
'use strict'; const GIPHY_API_KEY = 'API_KEY'; const SEARCH_RESULTS = [ '-, .', ', .', ', !' ];
Dépendances { "name": "dialogflowFirebaseFulfillment", "description": "This is the default fulfillment for a Dialogflow agents using Cloud Functions for Firebase", "version": "0.0.1", "private": true, "license": "Apache Version 2.0", "author": "Google Inc.", "engines": { "node": "~6.0" }, "scripts": { "start": "firebase serve --only functions:dialogflowFirebaseFulfillment", "deploy": "firebase deploy --only functions:dialogflowFirebaseFulfillment" }, "dependencies": { "actions-on-google": "2.0.0-alpha.4", "firebase-admin": "^4.2.1", "firebase-functions": "^0.5.7", "dialogflow": "^0.1.0", "dialogflow-fulfillment": "0.3.0-beta.3", "request": "^2.81.0", "request-promise": "^4.2.1" } }
Étant donné que l'utilisateur peut accéder plusieurs fois à la même intention, il est recommandé de lui renvoyer diverses réponses. Pour ce faire, nous avons utilisé l'objet JSON
Conversation.data , qui conserve sa valeur à la fois lors de l'accès à l'intention et lors de la référence à d'autres scripts de conversation.
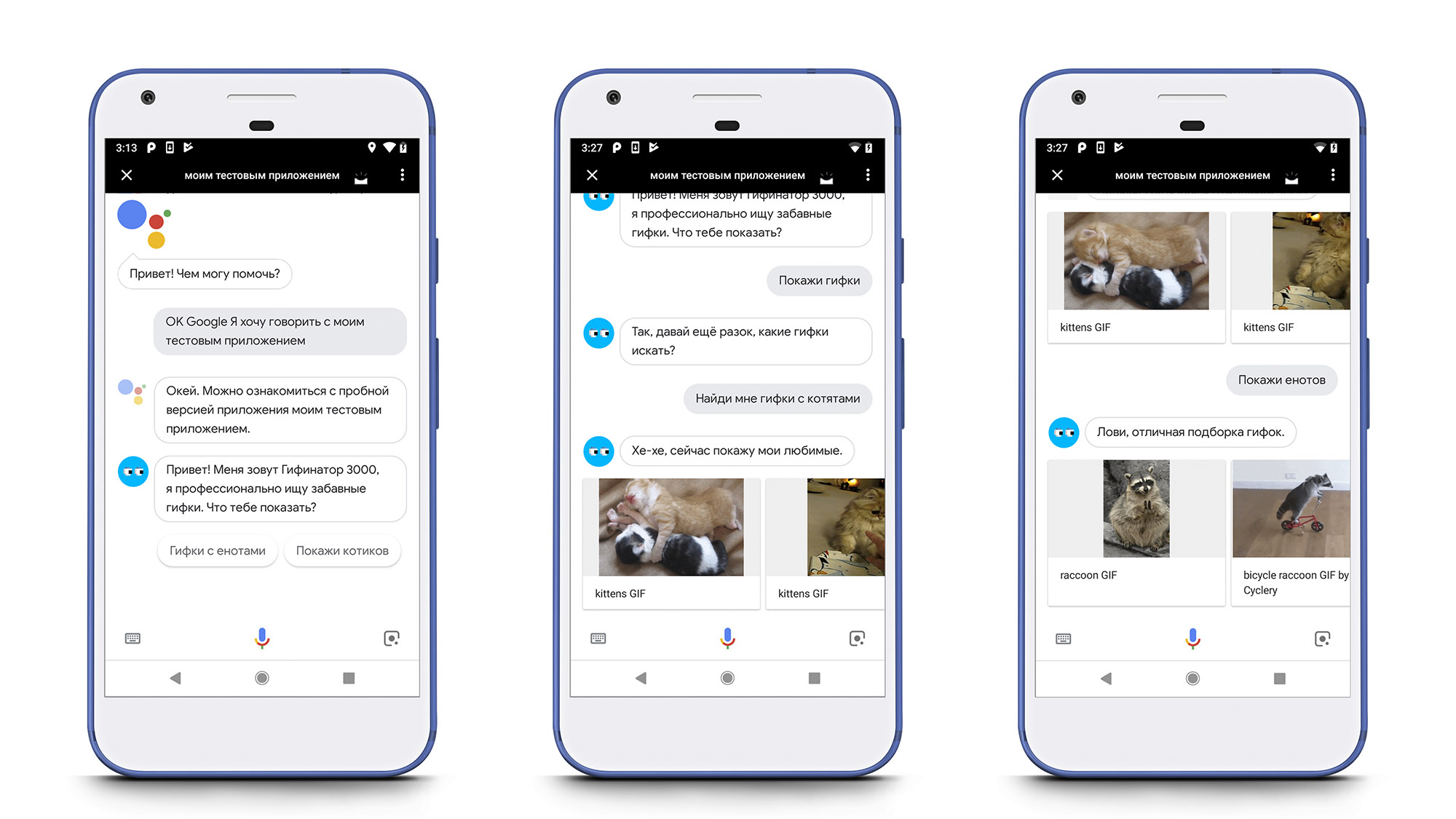
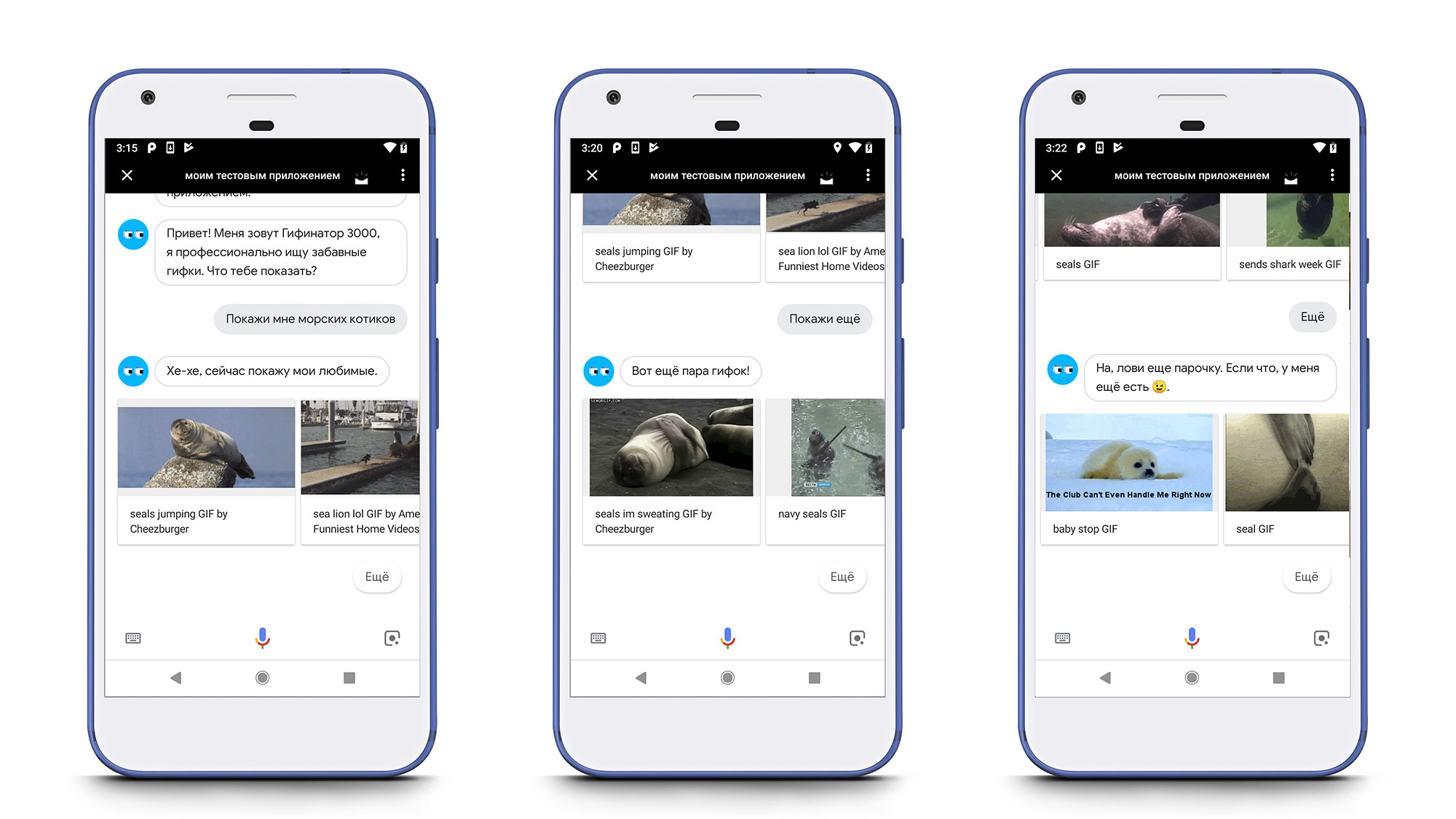
 Fig. 9. Initialisation de la conversation (à gauche), affinement des paramètres de recherche et affichage ultérieur des résultats (au centre), affichage des résultats de recherche pour une nouvelle requête (à droite)Remarque: pour travailler avec l'API de services tiers via les fonctions Firebase, vous devez activer la facturation, sinon, lorsque vous essayez de travailler avec le réseau, une erreur se produit:
Fig. 9. Initialisation de la conversation (à gauche), affinement des paramètres de recherche et affichage ultérieur des résultats (au centre), affichage des résultats de recherche pour une nouvelle requête (à droite)Remarque: pour travailler avec l'API de services tiers via les fonctions Firebase, vous devez activer la facturation, sinon, lorsque vous essayez de travailler avec le réseau, une erreur se produit:"Compte de facturation non configuré. Le réseau externe n'est pas accessible et les quotas sont sévèrement limités. Configurez le compte de facturation pour supprimer ces restrictions. "
Pour ce faire, cliquez sur «Compte payant» dans le menu de gauche et sélectionnez Flame (25 $ par mois) ou Blaze (payez selon votre utilisation) parmi les plans tarifaires proposés. J'ai choisi la dernière option, car dans le cadre du développement d'une application de test, elle m'a paru plus rentable.Scénario avancé: pagination
Dans la plupart des cas, pour une requête de recherche, GIPHY trouvera beaucoup plus de dix GIF, il sera donc correct de permettre à l'utilisateur de voir l'intégralité du résultat de la recherche, c'est-à-dire ajouter la pagination.
Dans la console Dialogflow, survolez la cellule Intention de recherche. Plusieurs boutons apparaîtront à droite, cliquez sur «Ajouter une intention de suivi». Cela nous permettra de créer une branche de conversation suivant l'intention de recherche. Parmi les éléments de la liste déroulante, nous sélectionnons «plus» - un ignent standard pour lancer l'affichage d'informations supplémentaires.
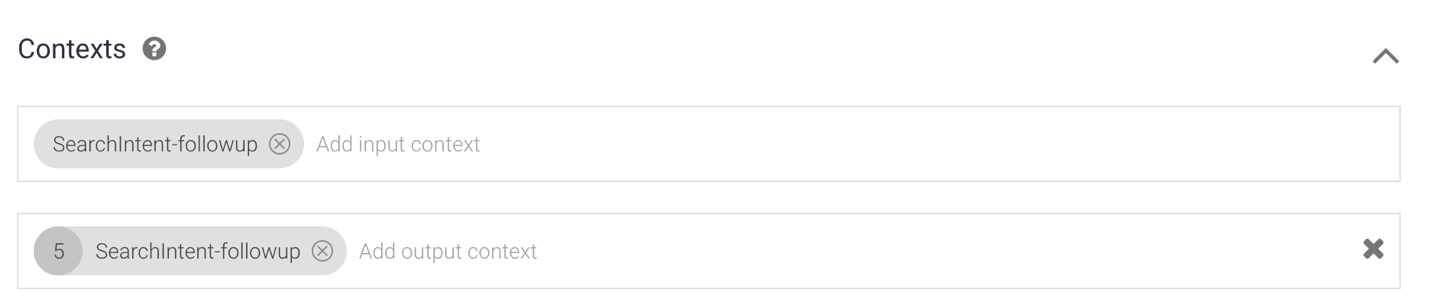
 Fig. 10. Le contexte de l'intention est «Intention de recherche - plus».
Fig. 10. Le contexte de l'intention est «Intention de recherche - plus».Passons à l'intention nouvellement créée et apportons des modifications à la section "Contexte". Étant donné que l'utilisateur peut demander à afficher plusieurs GIF plusieurs fois de suite, cette intention doit pouvoir être appelée de manière récursive. Pour cela, dans le contexte sortant, il est nécessaire d'enregistrer la même ligne que celle indiquée à l'entrée (Fig. 10). Dans la section «Fullfilment», vous devez également activer le paramètre «Activer l'appel de webhook à cette fin».
Revenons maintenant à la «Fillfulment» dans le menu latéral, où nous initialisons le gestionnaire pour «Search Intent - more». Nous ajoutons également le paramètre
offset à la fonction de
search , qui sera utilisé pour la pagination dans l'API GIPHY.
const SEARCH_RESULTS_MORE = [ ' !', ', .', ', . , .' ]; function search(conv, query, offset) {
 Fig. 11. Pagination lors de la recherche de gifs.
Fig. 11. Pagination lors de la recherche de gifs.Résultat
La vidéo de l'action est présentée ci-dessous.
Code de projet et vidage assistant disponibles sur
Github .
Instructions pour installer le projet et importer le vidage- Accédez à la console Dialogflow et créez un nouvel agent ou sélectionnez-en un existant.
- Cliquez sur l'icône des paramètres, accédez à la section «Exporter et importer» et cliquez sur le bouton «Restaurer à partir de ZIP». Sélectionnez le fichier ZIP dans le répertoire racine du référentiel.
- Sélectionnez «Exécution» dans le menu de navigation de gauche.
- Activez le paramètre «Éditeur en ligne».
- Copiez le contenu des fichiers du répertoire des
functions dans les onglets appropriés de la «Réalisation». - Saisissez votre clé d'accès à l'API GIPHY dans l'onglet index.js .
- Accédez à la console Firebase et changez votre plan en Flame ou Blaze. Le travail avec des services tiers sur le réseau n'est pas disponible avec un plan tarifaire gratuit.