
Au travail, j'ai fait un dépliant de photos. Le texte d'accompagnement, il a été décidé de mettre la couleur moyenne de la photo. Le sujet de la couleur moyenne m'a intéressé, et j'ai décidé
voir quelles autres options vous pouvez utiliser dans la mise en page.
Contexte
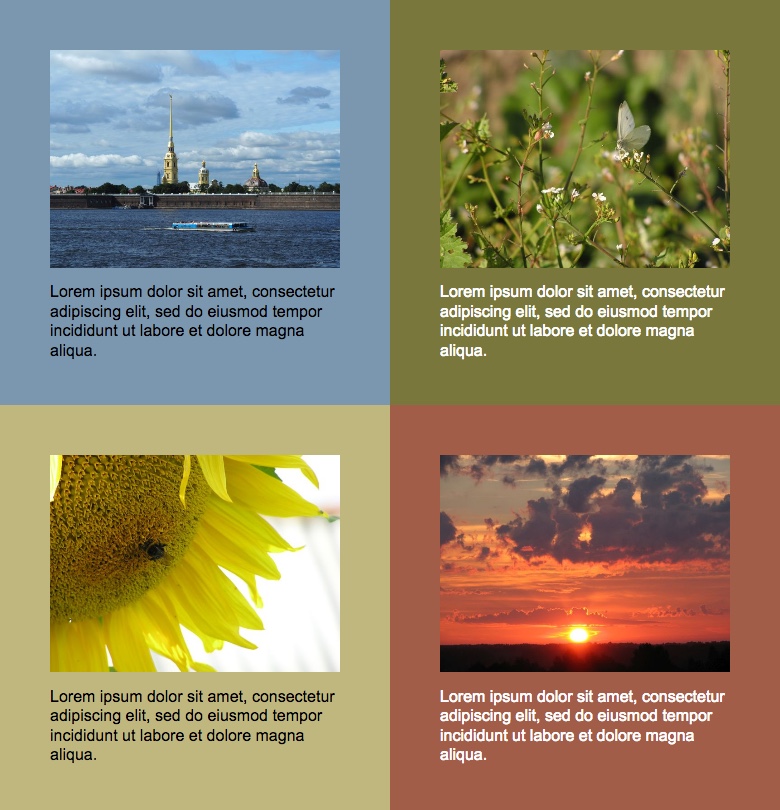
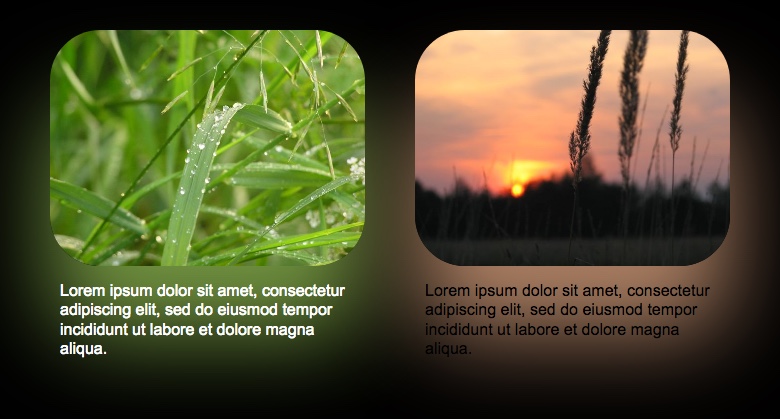
Nous calculons la couleur moyenne de la photo et définissons la couleur d'arrière-plan. Exemple

Dégradé
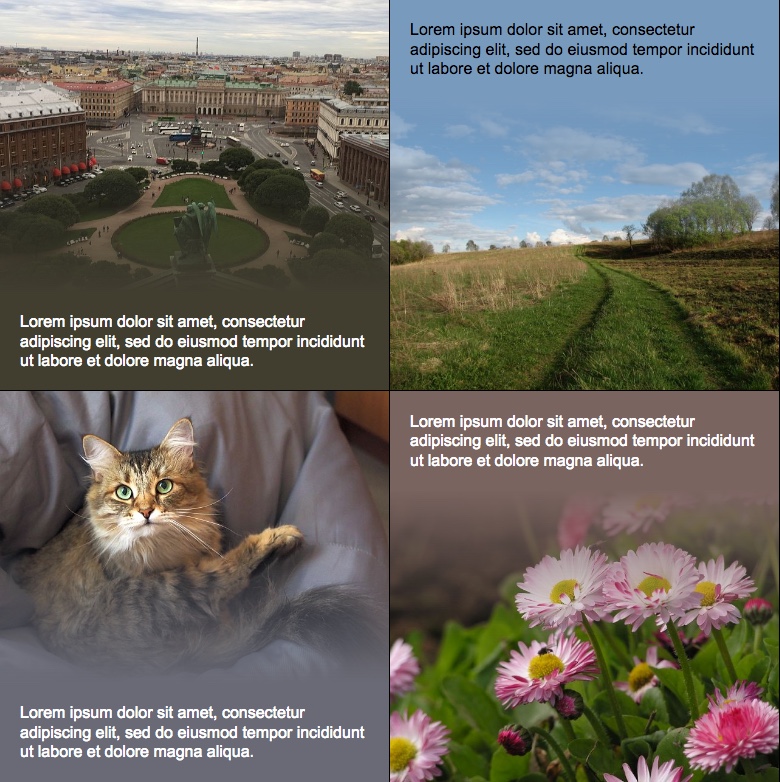
La couleur moyenne est calculée en haut ou en bas de l'image et est utilisée en arrière-plan pour le texte. Un dégradé lisse est défini entre l'image et le substrat. Style Yandex.Zen. Exemple

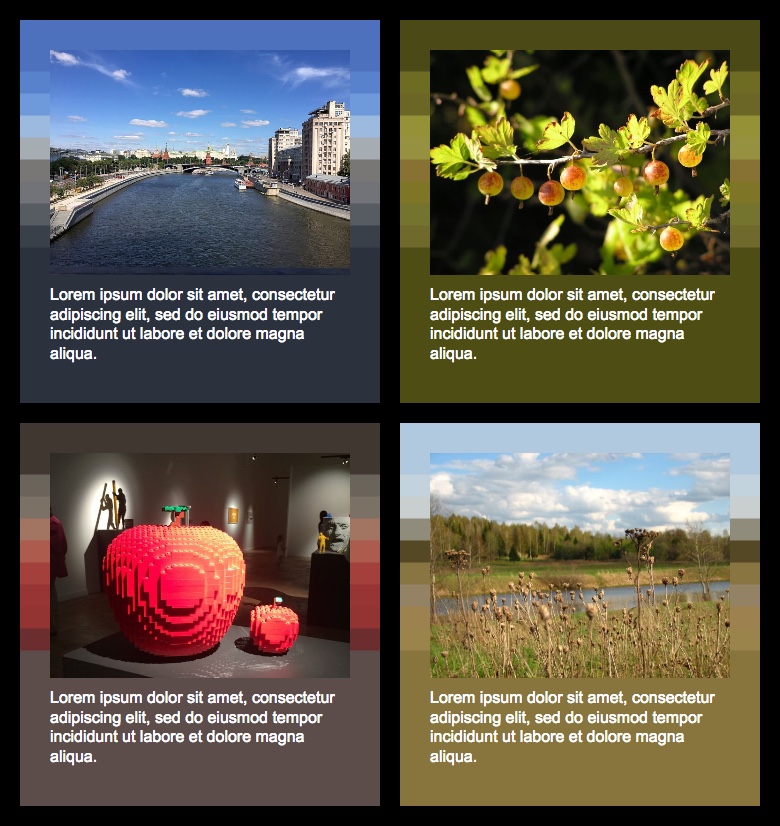
Dégradé de style Minecraft - la couleur moyenne est calculée en parties (rayures horizontales). Exemple

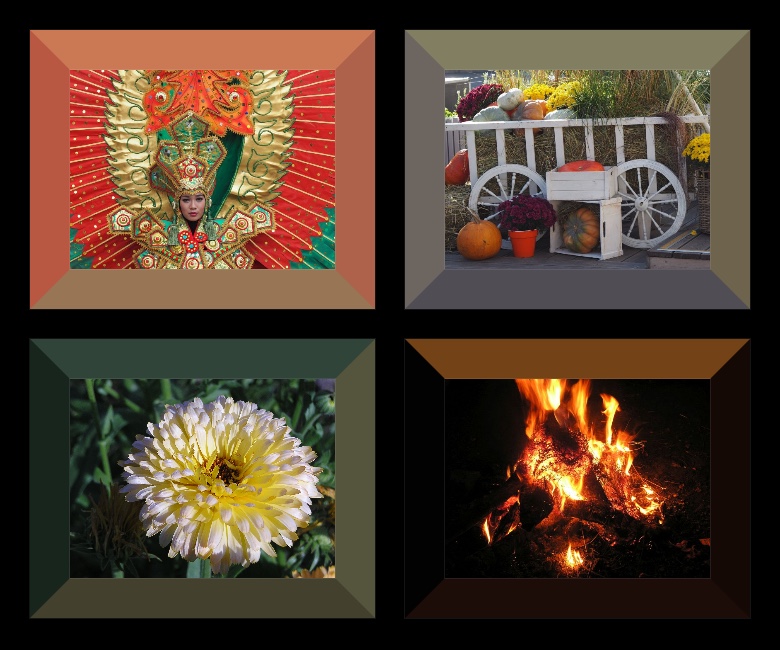
Cadre
Comme une baguette dans une image, la couleur moyenne est calculée séparément pour chaque côté de la photo.
Exemple

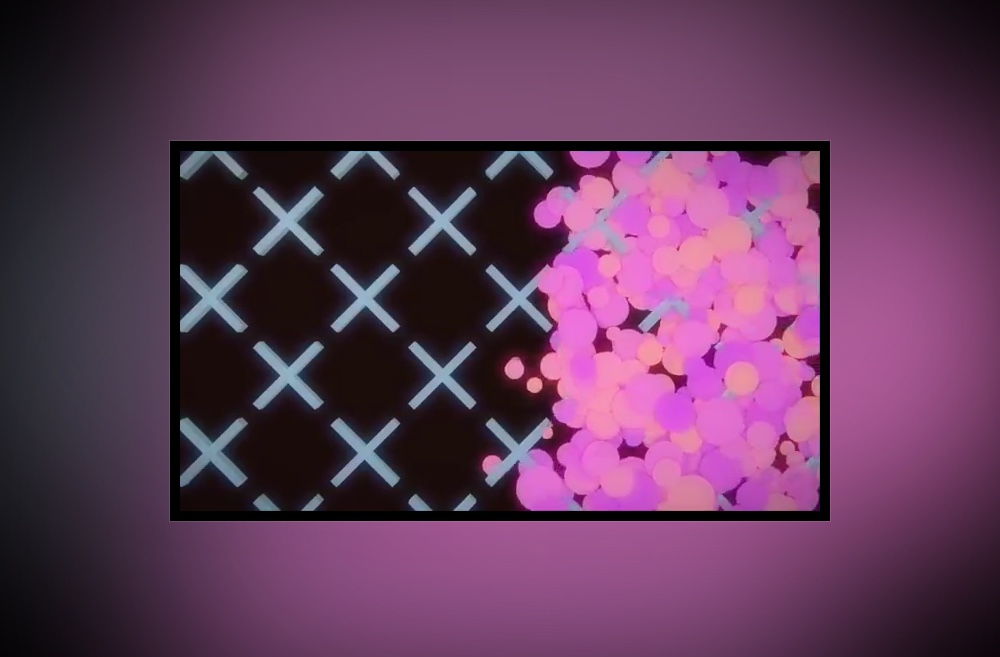
Ombre
La couleur moyenne calculée est utilisée pour définir la couleur de l'ombre tombante. Exemple

En CSS, un élément peut avoir plusieurs ombres. Pour chaque côté de la photo, calculez la couleur moyenne et définissez une ombre distincte. Exemple

Vidéo
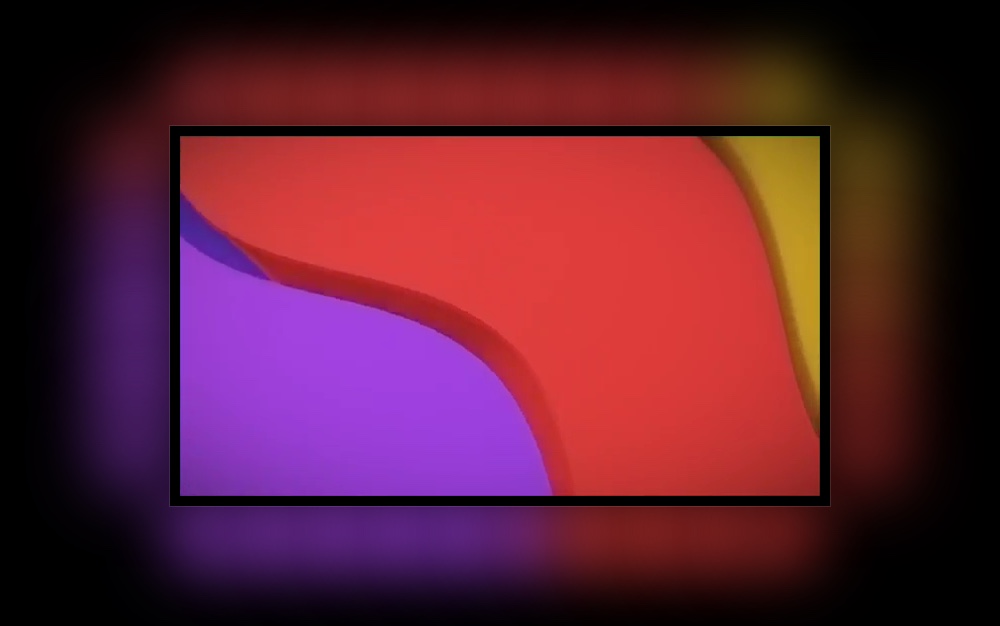
L'exemple précédent s'applique en dynamique à la vidéo. Exemple

Divisez les côtés de l'écran en un plus grand nombre de parties (30), dans lesquelles nous calculons la couleur moyenne de l'ombre projetée, tout comme Philips Ambilight . Exemple

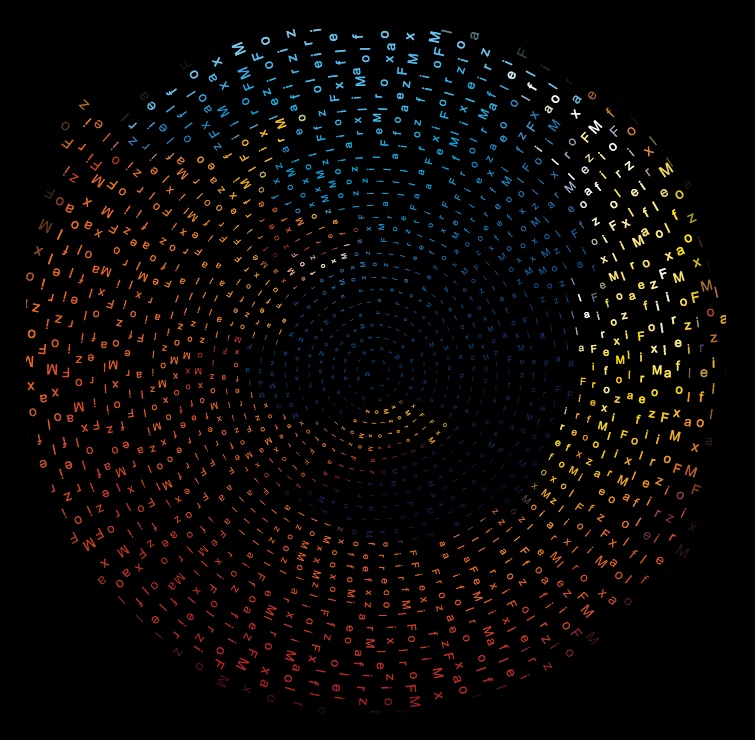
Photo texte
Nous remplissons la photo de texte, sous chaque symbole, nous calculons la couleur moyenne et l'appliquons au symbole. Exemple

Utiliser
La couleur moyenne dans les exemples est calculée à l'aide du petit paquet de couleurs à moyenne rapide . Lors du calcul de la couleur, la transparence est prise en compte. Par défaut, un algorithme quadratique est utilisé, car avec une moyenne simple, la couleur devient plus foncée .
npm i -D fast-average-color
Des exemples
Pour obtenir la couleur moyenne des images, des vidéos et du canevas téléchargés, la méthode .getColor () est utilisée:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Et pour les images en cours de chargement - .getColorAsync () :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
Pour les photos et vidéos de différents domaines, n'oubliez pas CORS .
Références: