Poursuivre notre connaissance des applications Web progressives. Après la
dernière partie théorique
, il est temps de passer à la pratique.
Aujourd'hui, nous allons construire un PWA simple mais à part entière «Hello Habr».

L'application est disponible sur
https://altrusl.imtqy.com/habr-pwa/hello-habr/ . Lorsqu'il est ouvert dans un navigateur sur un appareil mobile, il est possible d'ajouter un raccourci à l'écran d'accueil et de démarrer en mode plein écran.
Si quelqu'un veut essayer l'exemple en question sur son ordinateur, Chrome vous permet de travailler localement avec des applications PWA simples sans installer de serveurs Web tiers avec des certificats SSL.
Instructions pour exécuter "Hello Habr" localementVous devez installer
cette extension ou une extension similaire à partir du Chrome Web Store, qui est le serveur Web local. Sans support PHP, bien sûr.

Les fichiers Hello Habr peuvent être extraits de GitHub-a -
https://github.com/altrusl/habr-pwa/tree/master/hello-habrMettez tout dans un répertoire et pointez-le vers le serveur Web.
"Bonjour Habr" se compose d'une page. Il y montre une image (logo) et une inscription animée.
Code "Bonjour Habr"index.html
<html> <head> <title>Hello Habr</title> <script src="hh.js"></script> <link rel="stylesheet" href="hh.css" /> <script type="text/javascript"> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') .then(function(registration) { console.log('Registration successful, scope is:', registration.scope); }) .catch(function(error) { console.log('Service worker registration failed, error:', error); }); } </script> </head> <body> <div class="center"> <p id="text"></p> </div> <div id="logo"></div> </body> </html>
hh.css
@font-face { font-family: Zaplyv-Heavy; src: url(Zaplyv-Heavy.otf); } body { display: flex; align-items: center; align-content: center; justify-content: center; overflow: auto; } .center { font-family: Zaplyv-Heavy; font-size: 8vmax; } #logo { background-image: url(logo.jpg); background-size: 100%; width: 100px; height: 100px; position: absolute; top: 0; right: 0; margin: 10px; }
hh.js
window.onload = function() { fetch("hh.txt?mode=nocache").then(data => data.text()).then(data => { animateText(data) }); } function animateText(data) { var ele = document.getElementById("text"), txt = data.split(""); var interval = setInterval(function(){ if(!txt[0]){ return clearInterval(interval); }; ele.innerHTML += txt.shift(); }, 150); }
hh.txt
Hello Hubr
Une police personnalisée est également présente. Total - l'ensemble minimal complet de ressources d'un site Web moyen. Si vous ouvrez index.html dans un navigateur, une image et une inscription s'affichent. L'inscription est chargée par javascript via fetch à partir du fichier hh.txt - le modèle le plus simple d'une application PWA générale.
Si vous ouvrez sans sw.js, ce sera un site Web normal. Ajoutez Service Worker à nos fichiers.
Comme vous pouvez le voir, nous créons cinq caches pour chaque type de ressource. Le cache du site est destiné aux fichiers html. Toutes les ressources sont mises en cache, à l'exception de celles qui ont «mode = nocache» dans la requête GET - et c'est notre demande au fichier hh.txt avec une ligne pour l'inscription.
Parfois, vous pouvez voir que la ressource est extraite du cache disque. Il s'agit d'un problème courant lors du développement d'applications avec Service Worker, il est donc préférable de désactiver le cache disque (cache du navigateur). Et pas dans mon navigateur, mais sur le serveur - par exemple, dans.htaccess # Cache-Control Headers <ifModule mod_headers.c> <FilesMatch (\.css|\.js|sprites\.png)$> Header unset ETag Header unset Expires Header set Cache-Control "no-cache" </FilesMatch> </IfModule>
La logique derrière sw.js est simple - «Cache retombant sur le réseau». Tout d'abord, la ressource demandée est vérifiée dans le cache, si elle est là, elle est prise et retournée au navigateur à partir de là. Sinon, il est obtenu à partir du réseau, renvoyé au navigateur et une copie de la ressource est mise en cache.
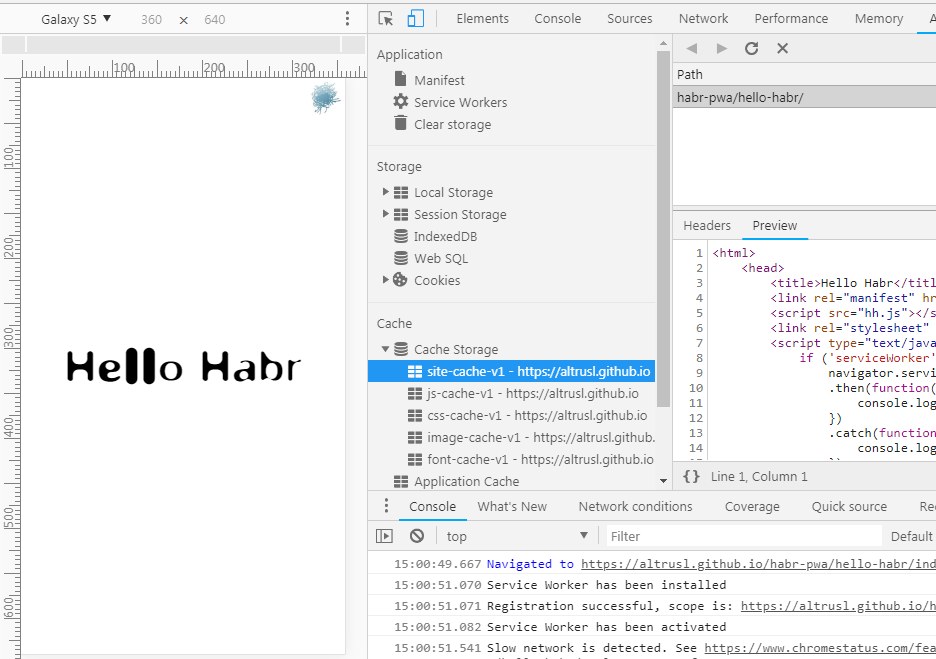
Après la première ouverture de la page index.html dans la console Chrom-a, les enregistrements concernant l'installation et l'activation du Service Worker sont visibles. Après la deuxième ouverture, nos caches sont créés dans le stockage et nos ressources y sont placées. On voit également que lors des ouvertures suivantes, seules les demandes hh.txt vont au serveur Web, toutes les autres ressources sont prises par Service Worker-a.
Index.html stocké localement, hh.css, hh.js, hh.otf, logo.jpg - c'est le shell d'application même, un shell de ressources et de données statiques, qui agit comme un shell de programme sur le client. Toutes les informations dynamiques nécessaires au fonctionnement du site sont obtenues par des requêtes javascript au serveur et l'affichage des données reçues dans l'application shell-e. Dans notre cas, il s'agit d'une demande à text.txt.
Pour être qualifié de PWA entièrement fonctionnel, il manque une chose à "Hello Habr": les icônes sur l'écran d'accueil des smartphones et le lancement en mode plein écran.
Pour ce faire, vous devez connecter le manifeste de l'application dans index.html:
manifest.json { "short_name": "Hello Habr", "name": "Hello Habr - PWA example", "icons": [ { "src": "logo3.jpg", "type": "image/jpg", "sizes": "192x192" }, { "src": "logo2.jpg", "type": "image/jpg", "sizes": "512x512" } ], "start_url": "index.html", "background_color": "#3367D6", "display": "standalone", "scope": "/habr-pwa/hello-habr/", "theme_color": "#3367D6" }
Il est connecté dans index.html:
<link rel="manifest" href="manifest.json">
Après cela, les navigateurs mobiles (chacun à sa manière) vous proposeront de créer un raccourci pour l'application sur l'écran d'accueil. Lorsqu'elle est lancée par un raccourci, l'application s'ouvrira en mode
autonome - sans commandes de navigateur. Plus de détails sur les options du manifeste sont sur
Google Developers .
L'application Hello Habr possède au minimum toutes les fonctionnalités de PWA et est essentiellement la. Comme vous pouvez le voir, pour transférer un site simple vers PWA, il vous suffit de connecter le manifeste et le fichier Service Worker. Utilisé par sw.js est assez universel.
La prochaine fois, nous transférerons le site fini sur PWA vers CMS Joomla (le site est «prêt à l'emploi» avec les données de démonstration initiales). De plus, sw.js restera presque le même.