Changer la première impression est très difficile. Et je ne parle pas seulement des gens. Les technologies deviennent aussi souvent des otages de la première impression - leur première version. Et puis, malgré des années de développement, de nouvelles opportunités et l'élimination des anciennes lacunes, dans la conscience de masse, la technologie reste très imparfaite, sa première version. Ceux qui n'essaient pas de faire face à ce type de biais cognitifs ne peuvent que regarder les succès de concurrents utilisant des technologies familières dans de nouveaux scénarios, avec une question stupide: «Qu'est-ce qui aurait pu arriver!?».

AMP - Accelerated Mobile Pages est l'exemple le plus frappant d'une technologie qui a pris une longueur d'avance par rapport à ce qu'elle était au tout début. De nombreux développeurs perçoivent AMP comme un moyen de mettre le contenu statique de leur site (articles, actualités, notes, etc.) dans le cache Google, de sorte que lorsqu'ils s'ouvrent à partir de la recherche, ce contenu se charge instantanément (l'icône de foudre dans les résultats de la recherche indique une vitesse de chargement élevée des pages AMP: )). Naturellement, si vous avez besoin d'obtenir un tel résultat, alors avec AMP, ce sera très facile à faire. Mais AMP est bien plus qu'une technologie pour travailler avec du contenu statique ou le cache de Google. AMP a longtemps été utilisé comme une bibliothèque polyvalente basée sur des composants Web pour créer des pages dynamiques rapides et même des sites Web entiers que les utilisateurs obtiennent à la fois de la recherche et d'autres sources, y compris les visites directes. De ce point de vue, l'AMP peut être mis sur un pied d'égalité avec Polymer, React ou Angular. Naturellement, en tenant compte du fait que AMP est conçu pour des sites simples (quoi que cela signifie) où l'accent est mis sur le contenu et le composant dynamique est limité.

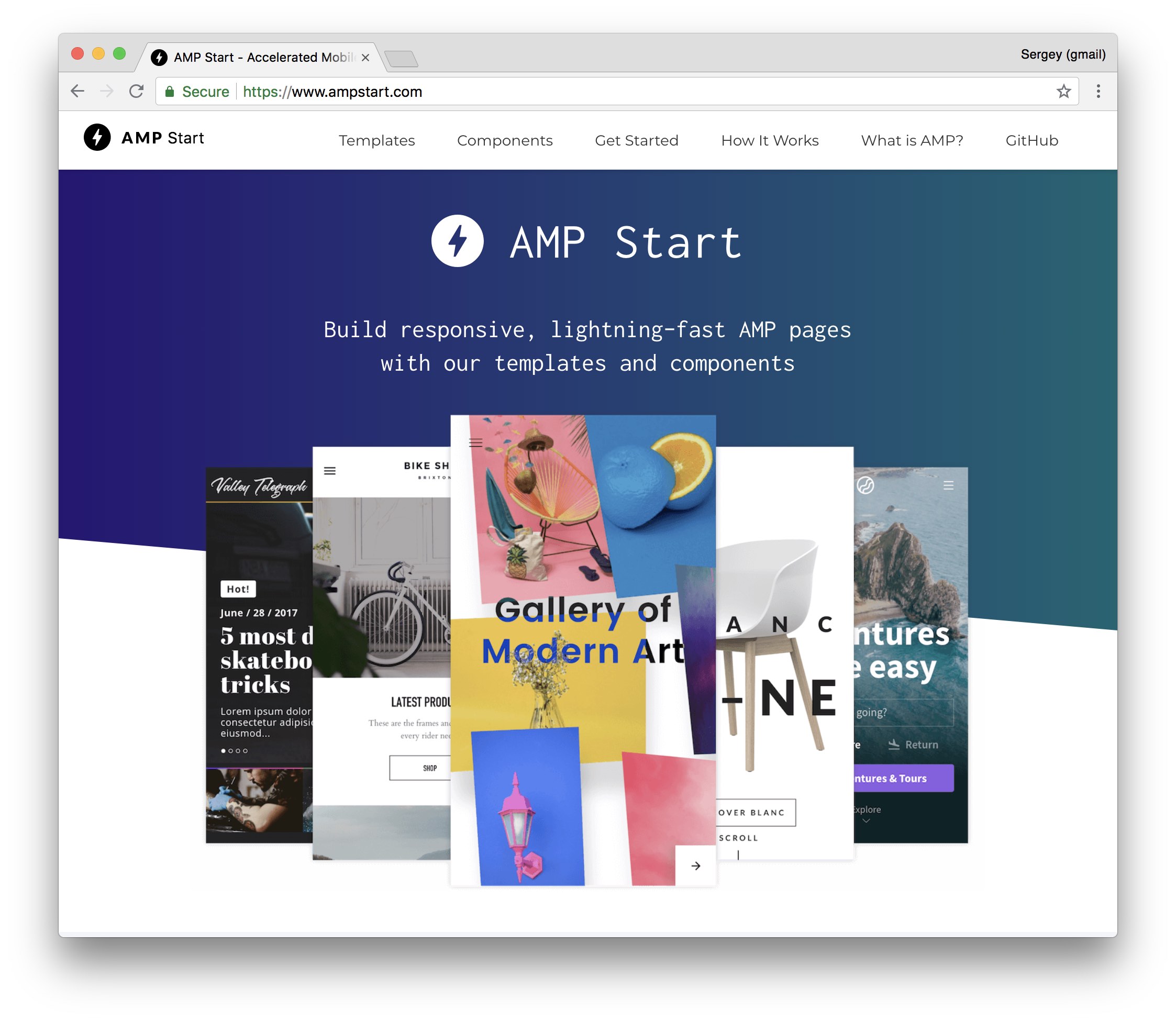
Je voudrais également noter que malgré le nom Accelerated Mobile Pages, AMP peut être utilisé pour créer des sites, à la fois de bureau et mobiles. Le site Web du projet - ampproject.org est un excellent exemple de ce que AMP peut faire pour le bureau.
Dans cet article, nous examinerons la technologie AMP elle-même, parlerons de ses capacités et de ses limites, et ferons également le choix d'AMP pour une boutique en ligne avec la prise en charge du chargement, de l'affichage, du filtrage et de la recherche de produits. Cet exemple n'a pas été choisi par hasard, car le commerce électronique est le deuxième domaine le plus populaire après les sites d'actualités où AMP est le plus utilisé.
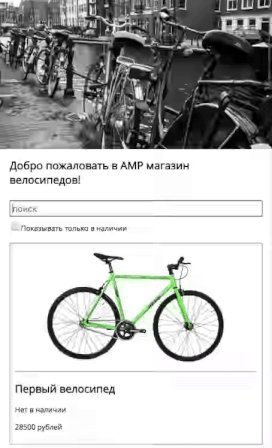
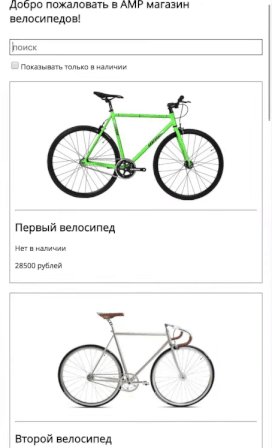
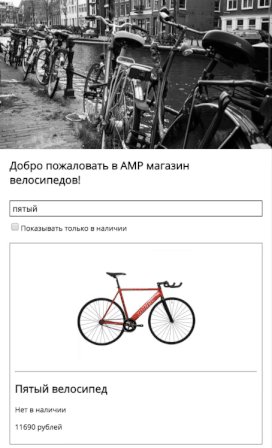
Vous pouvez voir la page de destination terminée dans le GIF ci-dessus.
AMP est consacré à de nombreux articles, parmi lesquels vous pouvez trouver très critique. La plupart de ces articles se concentrent sur un côté de la technologie AMP, à savoir le cache. Après tout, si la page du site est mise en cache, puis, lorsque vous cliquez sur une recherche, elles ne sont pas ouvertes directement, cela impose inévitablement des restrictions. Les utilisateurs semblent faire le tour de votre site. Une question sacramentelle se pose: qui en profite? Il peut être plus rentable de toujours donner du contenu directement? À en juger par le fait que l'AMP est activement utilisé par les éditeurs de contenu, la plupart d'entre eux sont certainement rentables pour utiliser le cache - leurs sites de recherche s'ouvrent instantanément. Le principal problème avec le cache est que dans la barre d'adresse du navigateur, l'utilisateur ne voit pas l'adresse du site lui-même, qui héberge les pages AMP, par exemple www.vedomosti.ru , mais l'adresse dans le cache, dans ce cas, ce sera comme ceci: www.google.com/ amp / s / www.vedomosti.ru .
Ce comportement n'est pas un moyen malveillant de retirer les utilisateurs de votre site. Il s'agit plutôt d'un problème technique qui n'a pu être résolu autrement. Les développeurs AMP travaillent activement sur une solution à ce problème. La nouvelle norme Web Packaging aidera. Grâce à lui, lors du chargement dans le cache, les données sont signées par le certificat du domaine source, et par conséquent, lors de l'affichage des pages AMP du cache, le domaine d'origine, et non l'adresse du cache, sera affiché dans la barre d'adresse.
D'un autre côté, le problème du cache, s'il est pertinent, concerne principalement les éditeurs de contenu. Si l'actif principal est des articles ou des nouvelles, alors pour tout éditeur, il est important de savoir comment et à qui ils sont diffusés. Et le fait que les éditeurs se méfiaient initialement de l'AMP est compréhensible. D'où beaucoup de controverse sur ce sujet. D'un autre côté, le commerce électronique est un scénario complètement différent. Pour le propriétaire d'une boutique en ligne, d'un site de vente de billets pour des concerts, d'une banque acceptant des demandes de cartes de crédit ou d'un salon de beauté qui enregistre des clients, il est primordial que les clients viennent acheter. La conversion est importante. Et s'il existe une technologie qui permettra d'accélérer les sites, augmentant ainsi la conversion, alors l'utilisation de cette technologie sera, bien sûr, bénéfique.
Ampli
Qu'est-ce qui rend les sites Web rapides? Vous les rendez rapides, développeurs! Il n'y a pas de magie, les sites rapides sont rapides parce que leurs développeurs se soucient des performances et travaillent dessus pour améliorer les sites. Il existe un ensemble de meilleures pratiques et astuces pour créer des sites qui se chargent rapidement et fonctionnent rapidement. Par exemple, il est préférable de charger des images lourdes uniquement au moment où l'utilisateur les fait défiler, et pas immédiatement lors de l'ouverture de la page. Il convient également de limiter le nombre total de ressources téléchargées, en utilisant des scripts asynchrones, etc. Le seul problème est que toutes ces pratiques doivent être mémorisées, gardées à l'esprit, ainsi que de surveiller constamment leur application. C'est compliqué. Il y a toujours la tentation de faire quelque chose qui ne sera pas conforme aux meilleures pratiques, mais qui sera plus facile à mettre en œuvre.
AMP est une technologie avec laquelle il est facile de faire la bonne chose (et finalement d'obtenir un site rapide). Et rendre un site utilisant AMP lent est difficile. Ceci est réalisé à travers un ensemble de contraintes, ainsi qu'un validateur qui vérifie ces contraintes. Si la page est validée, elle peut être mise en cache. Autrement dit, AMP vous restreint délibérément - et c'est l'idée principale de cette technologie, mais en retour, vous gagnez la confiance que vous utilisez les meilleures pratiques. Vous n'avez pas besoin d'être un expert en optimisation pour obtenir un bon résultat en utilisant AMP. Les meilleures pratiques sont utilisées par défaut et le potentiel d'erreurs est minimisé.
Dans le même temps, AMP n'est pas un autre type de HTML, c'est une bibliothèque ordinaire dans laquelle il n'y a rien qui ne serait pas accessible aux créateurs d'autres bibliothèques. Avec AMP, vous utilisez le balisage HTML régulier ainsi que les styles CSS. Vous pouvez créer un site entier sur AMP s'il est assez simple (un exemple typique est toutes sortes de pages de destination), et si les capacités AMP deviennent insuffisantes, vous pouvez toujours ajouter des pages non AMP.
D'un autre côté, les optimisations utilisées dans AMP peuvent se faire sans AMP, mais cela demandera beaucoup d'efforts et de temps. Dans tous les cas, même si pour une raison quelconque vous décidez de ne pas utiliser AMP, il est logique d'étudier au moins le fonctionnement de cette bibliothèque et ce qu'elle fait pour appliquer ces approches à vos sites. Il peut sembler que la promotion d'AMP est la promotion d'une bibliothèque particulière, et non la performance de sites en tant que tels. Mais ce n'est pas le cas: avoir un site Web productif est beaucoup plus important que d'utiliser l'une ou l'autre bibliothèque ou framework.
Encore une fois, je voudrais noter que toutes les restrictions imposées par AMP ne sont pas de nature idéologique, mais sont causées par des considérations utilitaires - elles vous permettent de créer des sites rapides. Le point. Si, à l'avenir, il existe un moyen, sans sacrifier les performances, de supprimer l'une ou l'autre limitation, elle sera bien sûr levée.
Quelles sont les limites de l'AMP? La limitation la plus importante est que les pages ne peuvent pas contenir de code JavaScript arbitraire. La seule chose pour laquelle vous pouvez utiliser un JavaScript limité est la liaison de données. De plus, vous ne pouvez pas connecter de fichiers JavaScript et CSS externes. Il existe des exceptions: il s'agit de la bibliothèque AMP elle-même, ainsi que d'une liste de composants approuvés (vous pouvez participer au développement d'AMP et créer vos propres composants). Tous les CSS doivent être sur la page elle-même et son volume est limité à 50 kilo-octets. De plus, vous ne pouvez pas utiliser une partie des balises HTML, telles que <img />; à la place, elles utilisent les composants Web inclus dans le package AMP. Par exemple, le composant <amp-img /> est utilisé à la place de <img />. Cela est nécessaire pour qu'AMP puisse contrôler le chargement des ressources. Il existe également de légères restrictions CSS causées par des considérations de performances (vous ne pouvez pas utiliser le modificateur! Important et les animations non accélérées par le GPU). En fait, c'est tout. AMP fournit un riche ensemble de composants, ce qui élimine en partie l'impossibilité d'écrire du code JavaScript arbitraire. L'ensemble des composants comprend, par exemple, amp-date-picker , amp-sidebar , amp-user-notification , amp-facebook-like , amp-access , avec lequel vous pouvez implémenter la prise en charge de l'authentification, et bien d'autres. Et dans des cas très extrêmes, quand il n'y a pas d'autre issue, vous pouvez utiliser des iframes avec du contenu non AMP.
Avant de commencer à travailler avec AMP, je vous recommande d'étudier la documentation sur le site Web du projet - ampproject.org . De plus, il est utile de consulter ampbyexample.com , qui contient d'excellents exemples, dont la plupart peuvent être utilisés pratiquement sans modification de projets réels. Si vous avez besoin de modèles prêts à l'emploi, ils sont disponibles sur ampstart.com .

Création d'AMP Landing
Créons une page de destination pour un magasin de vélos en ligne avec une liste de produits, le filtrage et la recherche. Nos produits se chargeront dynamiquement. À des fins de formation, nous n'utiliserons pas de modèles prêts à l'emploi, mais nous ferons tout à partir de zéro. Le code du projet peut être trouvé sur GitHub: https://github.com/spugachev/amp-article
Le référentiel contient un backend sur Node.js, ainsi que des pages AMP situées dans le dossier public. Pour démarrer le projet, vous devez cloner le référentiel et exécuter les commandes suivantes dans le dossier du projet (Node.js doit être installé).
>> npm install >> npm start
Modèle de page
Créez une page AMP minimale. Son code est présenté ci-dessous. Dans le projet que vous avez téléchargé depuis GitHub, la page principale public / index.html est intentionnellement laissée vierge, et nous l'utiliserons pour écrire du code.
<!doctype html> <html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title> </title> <link rel="canonical" href="http://amp-bike-shop.com/index.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <style amp-custom> </style> </head> <body> <h2> AMP !</h2> </body> </html>
La première chose qui attire votre attention dans l'exemple ci-dessus - le balisage HTML contient une indication explicite qu'il s'agit d'une page AMP. Ceci est réalisé soit en ajoutant un symbole de foudre à la balise html (malheureusement le symbole Habr coupe un symbole de foudre), soit en y ajoutant le mot "amp". Sans une telle indication, la page ne sera pas validée et ne sera pas ajoutée au cache Google lors de l'indexation.
Ensuite, vous devez connecter la bibliothèque JavaScript AMP:
<script async src="https://cdn.ampproject.org/v0.js"></script>
Vous devez également spécifier l'adresse canonique de la page. S'il existe une version non AMP de la page, son adresse est indiquée. Sinon, l'adresse de la page AMP elle-même est indiquée.
<link rel="canonical" href="http://amp-bike-shop.com/index.html">
De plus, vous devez ajouter une balise META pour la mise à l'échelle, ainsi que des styles CSS de modèle. Ces styles ne peuvent pas être modifiés. Ils sont nécessaires pour que lors du chargement de la page, mais avant de charger la bibliothèque JavaScript AMP, le contenu non stylisé ne clignote pas à l'écran. Si pour une raison quelconque la bibliothèque ne se charge pas, le contenu sera en tout cas affiché après huit secondes.
Placez l'image à l'aide du composant amp-image en haut de la page. En définissant layout = "responsive", l'image sera étirée sur toute la largeur du conteneur.
<amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img>
Ci-après, je ne donnerai pas de styles CSS, et ils peuvent être trouvés dans le référentiel de projet sur GitHub. Alors ...
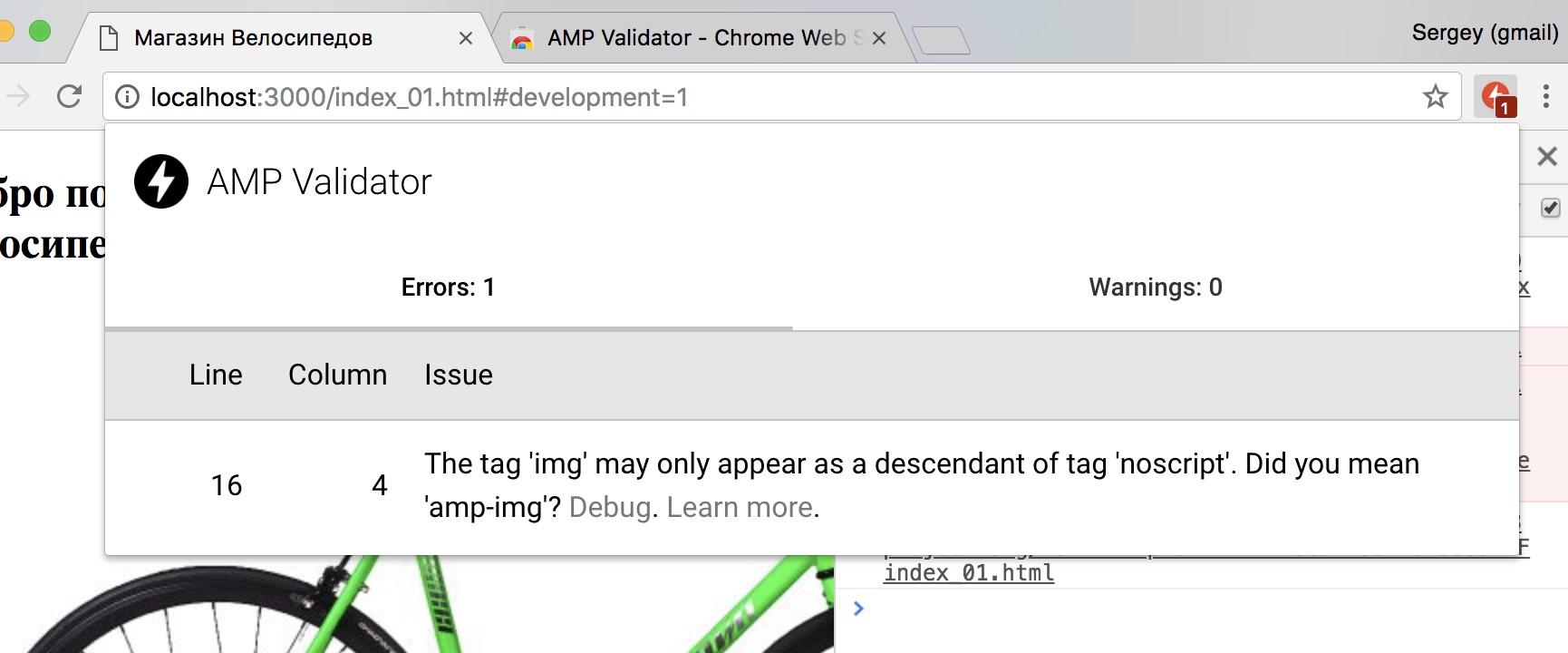
Exécutez le projet et ouvrez la page principale dans un navigateur. Si le paramètre # development = 1 est ajouté à l'adresse de la page, la page sera automatiquement validée et des informations à ce sujet seront affichées sur la console du navigateur. Dans le même but, vous pouvez utiliser l'extension Chrome appelée AMP Validator .
Par exemple, si au lieu de <amp-img /> une balise <img /> régulière était utilisée, une telle page ne passerait pas la validation, ce qui serait indiqué par un message correspondant.

Chargement et affichage des données
Nous avons maintenant une page AMP de base avec une image pour attirer l'attention et le nom du magasin. Il est maintenant temps de télécharger la liste des produits depuis le serveur et de l'afficher sur la page. Le projet Backed comprend déjà un service qui renvoie une liste de marchandises (dans ce cas, des vélos) au format JSON.
GET /api/bikes [ { "id":1, "img":"img/01.jpg", "title":" ", "price":"28500", "available":false }, { "id":2, "img":"img/02.jpg", "title":" ", "price":"14750", "available":true }, { "id":3, "img":"img/03.jpg", "title":" ", "price":"31200", "available":true }, … ]
Comme AMP ne vous permet pas d'écrire du code JavaScript arbitraire, toutes les actions, y compris le chargement des données, sont définies dans un style déclaratif. Nous devons connecter plusieurs composants à la page qui chargera et affichera les données, et nous permettra également d'utiliser des modèles. Étant donné qu'il s'agira de composants AMP standard, nous sommes autorisés à les connecter. Nous aurons besoin des composants:
- amp-bind pour prendre en charge la liaison de données,
- amp-moustache pour travailler avec des modèles au format moustache
- ainsi qu'une liste d' amplis pour travailler avec une liste qui chargera et affichera les données.
Connectez les fichiers nécessaires dans l'en-tête de page:
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script> <script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script> <script async custom-element="amp-list" src="https://cdn.ampproject.org/v0/amp-list-0.1.js"></script>
Ajoutez le composant de liste à la page:
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card" style="height: 340px;"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}}<p> </p>{{/available}} {{^available}}<p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list>
La propriété src est définie pour le composant, qui détermine d'où proviendront les données (dans notre cas, une demande GET sera exécutée dans «// localhost: 3000 / api / bikes»), ainsi que la propriété items, qui vous permet de rechercher un tableau d'éléments pour la liste dans la réponse JSON du serveur. Puisque la réponse elle-même est un tableau, la valeur de la propriété items indique la racine de la réponse.
Ensuite, nous définissons un stub qui sera affiché lors du chargement des données, ainsi qu'un stub en cas d'erreur. Mais le plus intéressant est, bien sûr, le modèle d'élément de liste. Le format du modèle est très simple, je pense que la syntaxe des modèles de moustache ne nécessite pas d'explication supplémentaire.
Ajoutez le code ci-dessus, actualisez la page et consultez la liste des produits affichés sur la page. Avec un balisage simple et sans écrire de code JavaScript, nous avons chargé les données et affiché les données sur la page (à l'aide d'une liste et d'un modèle).
Filtrage des données
Chaque page AMP a un état. Il peut être considéré comme un objet avec une hiérarchie de propriétés. L'état de la page peut être modifié dans les gestionnaires d'événements à l'aide de la fonction AMP.setState.
Ajoutez un filtre qui vous permet d'afficher uniquement les vélos disponibles. Pour ce faire, nous allons placer une case à cocher sur la page, en cliquant dessus, nous allons changer l'état de la page en affectant à la seule variable Disponible la valeur (selon que la case à cocher est cochée ou non). Le nom de la variable est arbitraire, elle pourrait s'appeler n'importe quoi. Veuillez noter que AMP implémente sa propre façon de gérer les événements. Vous pouvez gérer plusieurs événements à la fois et pour chaque événement, vous pouvez avoir plusieurs actions.
<label> <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })"/> </label>
Le mécanisme de liaison de données vous permet de lier des variables d'état de page avec des valeurs de propriété dans le balisage HTML. Pour que la bibliothèque AMP effectue une telle liaison, le nom de la propriété qui doit recevoir la valeur doit être pris entre crochets - []. Par exemple, nous ajouterons ou supprimerons la classe CSS «active» (il s'agit d'une classe non standard et elle est définie par nous) en fonction de la valeur de la variable onlyAvailable.
<label [class]="onlyAvailable? 'active' : ''" >
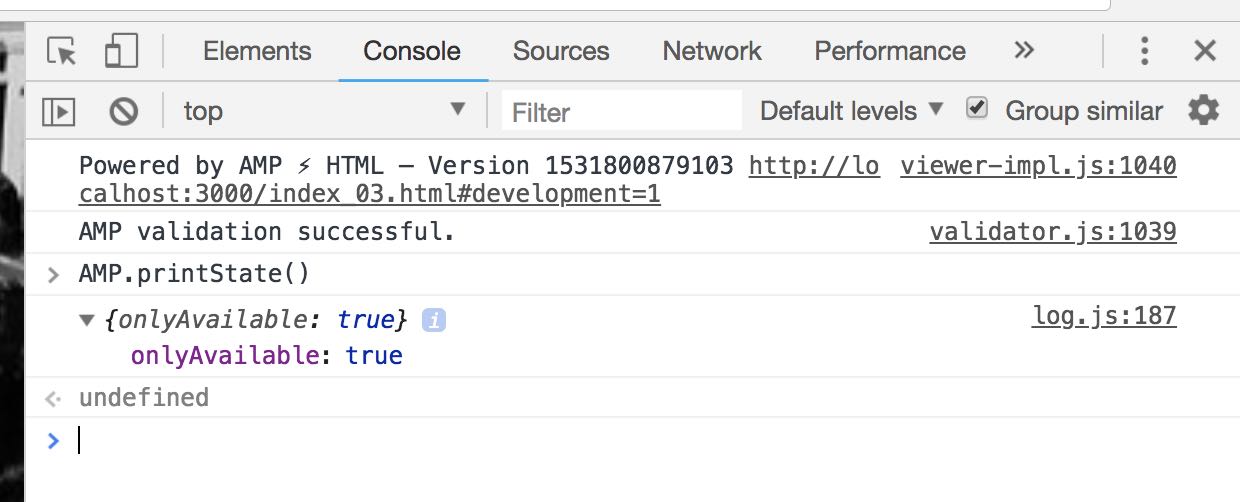
En mode développement (# development = 1), l'état de la page peut être affiché sur la console du navigateur à l'aide de la fonction AMP.printState ();

Ajoutez maintenant la liste des produits à l'état de la page. Pour ce faire, nous utilisons un composant d' état d'ampli distinct. Le composant téléchargera les données de la même source que la liste d'amplis , mais il ne se rechargera pas, car AMP contrôle le chargement des données et évite les demandes inutiles. De plus, nous ajoutons une macro qui, lors de la modification de la valeur de la variable onlyAvailable, filtrera la liste des produits.
<amp-state id="bikes" src="//localhost:3000/api/bikes"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro>
Nous allons maintenant utiliser la liste filtrée comme source de données pour le composant amp-list . Pour ce faire, nous associons la propriété src du composant à la macro filterBikes. Et connectez également la propriété de la hauteur du composant avec le nombre d'éléments. Cela est nécessaire, car la hauteur du composant amp-list ne sera pas automatiquement ajustée au nombre d'éléments. Dans cet exemple, le nombre 340 est la hauteur de la carte du produit et 16 est l'indentation au-dessus et en dessous.
<amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items=".">
Veuillez noter que le chargement explicite des données en définissant la propriété src = "// localhost: 3000 / api / bikes" reste. Vous ne pouvez pas le supprimer. Lors du chargement d'une page AMP pour des raisons de performances, la liaison de données n'est pas effectuée automatiquement. Il ne sera exécuté qu'après les actions de l'utilisateur, comme cliquer sur la case à cocher.
Ouvrez la page résultante et vérifiez que le filtrage fonctionne correctement.
Chercher
L'implémentation de recherche est similaire à l'implémentation de filtrage. Ajoutez un champ de texte et lors de la saisie du test, nous attribuerons à l'état de requête variable de la page la valeur entrée dans le champ.
<input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" />
Le backend de notre projet prend en charge la recherche. Pour rechercher des produits, vous devez ajouter le paramètre «q» à la demande GET que nous connaissons déjà. Nous ne nous attarderons pas sur l'implémentation du côté serveur, mais verrons comment effectuer une nouvelle demande au serveur lorsque l'état de la page change.
Nous effectuons la liaison de données pour le paramètre src du composant amp-state , que nous avons déjà utilisé pour obtenir les données initiales pour le filtrage. Lorsque vous modifiez l'état de la page de variable de requête, une nouvelle requête de recherche sera exécutée.
<amp-state id="bikes" src="//localhost:3000/api/bikes" [src]="query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state>
Voilà, maintenant la recherche fonctionne sur la page. De plus, une nouvelle requête de recherche sera une source de données pour le filtrage, qui continuera également à fonctionner correctement. Le code complet du corps de la page est présenté ci-dessous.

<body> <amp-img class="hero-img" src="img/hero.jpg" width="320" height="213" layout="responsive"> </amp-img> <div class="content"> <h2> AMP !</h2> <amp-state id="bikes" src="//localhost:3000/api/bikes" [src]= "query ? '//localhost:3000/api/bikes?q=' + query : '//localhost:3000/api/bikes'"> </amp-state> <amp-bind-macro id="filteredBikes" expression="bikes.filter(bike => onlyAvailable ? bike.available : true)"> </amp-bind-macro> <input type="text" placeholder="" id="query" autocomplete="off" on="input-debounced: AMP.setState({ query: event.value })" /> <label [class]="onlyAvailable? 'active' : ''" > <input type="checkbox" on="change:AMP.setState({ onlyAvailable: event.checked })" /> </label> <amp-list class="offers" height="3720" layout="fixed-height" src="//localhost:3000/api/bikes" [src]="filteredBikes()" [height]="(340 + (16*2)) * filteredBikes().length" items="."> <div placeholder>...</div> <div fallback> .</div> <template type="amp-mustache"> <div class="card"> <amp-img height="200" layout="fixed-height" src="{{img}}" alt="{{title}}-{{price}}"> </amp-img> <hr/> <h2>{{title}}</h2> {{#available}} <p> </p>{{/available}} {{^available}} <p> </p>{{/available}} <p>{{price}} </p> </div> </template> </amp-list> </div> </body>
Conclusion: nous avons créé une page AMP interactive avec prise en charge du chargement et de la liaison des données. Nous avons terminé l'installation et modifié l'état de la page, appris à travailler avec des modèles et répondu également aux commentaires des utilisateurs. Comme vous pouvez le voir, AMP facilite le développement de pages dynamiques interactives, malgré les sérieuses limites de l'utilisation de JavaScript. Essayez maintenant de dire que l'AMP est pour la statique;). Nous savons que l'AMP peut faire bien plus!
Boîte à outils AMP
Lors du chargement des pages AMP dans le cache et de leur envoi depuis le cache, Google effectue de nombreuses optimisations. Lorsque vous donnez directement des pages AMP à partir de votre site, alors, bien sûr, aucune optimisation supplémentaire n'est effectuée. Si vous souhaitez accélérer le retour direct des pages AMP, utilisez la bibliothèque AMP Toolbox . Il fournit un middleware pour Express, donc généralement l'utilisation de l'AMP Toolbox avec Node.js consiste à ajouter quelques lignes de code. Dans le même temps, la vitesse de chargement des pages augmente!
Etapes supplémentaires
Analytique
Si vous ne collectez pas de statistiques sur l'utilisation de votre site, cela n'a aucun sens de faire des changements - vous n'aurez pas une idée claire si les changements ont été positifs, négatifs ou neutres. Comment savoir si l'expérience utilisateur s'est améliorée avec la mise en œuvre d'AMP, si vous ne disposez d'aucune information sur l'expérience utilisateur? Par conséquent, l'introduction de l'analyse est vitale.
AMP prend en charge deux composants principaux pour la collecte de données: amp-pixel pour définir un pixel simple et amp-analytics pour des solutions d'analyse plus complexes. Le composant amp-experiment vous permet également d'effectuer des tests A / B sur les pages AMP.
En utilisant amp-analytics, vous pouvez connecter Google Analytics, Yandex Metrics et d'autres fournisseurs (par exemple, Baidu Analytics).
Ajouter des analyses à une page est très simple. Vous devez d'abord connecter la bibliothèque appropriée au composant amp-analytics .
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Ensuite, placez le composant sur la page et configurez les paramètres. Pour Google Analytics, cela ressemblera à ceci.
<amp-analytics type="googleanalytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics>
Pour Yandex Metrics, le code est très similaire.
<amp-analytics type="metrika"> <script type="application/json"> { "vars": { "counterId": "XXXXXX" } } </script> </amp-analytics>
Naturellement, ce sont les paramètres les plus minimaux. Pour toute solution analytique, vous devez spécifier dans les paramètres les données que vous souhaitez collecter.
Lors de l'utilisation du composant amp-analytics , il y a un problème avec le suivi des utilisateurs sur les pages AMP et non AMP. Je veux que l'identifiant de l'utilisateur soit le même partout. Pour qu'un utilisateur qui télécharge votre page à partir du cache de Google, puis clique sur les liens vers votre site directement, du point de vue de l'analyse, soit considéré comme le même utilisateur. Pour ce faire, utilisez l'API Client ID. En savoir plus sur les paramètres que vous devez définir dans l' aide de Google Analytics .
Travailleurs des services et PWA (Progressive Web Apps)
Dans le cas de sites assez complexes, ainsi que de sites existants, il sera difficile d'écrire ou même de tout réécrire sur AMP. Par conséquent, généralement les pages que les utilisateurs obtiennent de sources externes (pages de connexion) créent des pages AMP. Ils s'ouvriront rapidement à partir du cache et directement. Mais ensuite, lorsque l'utilisateur clique sur le lien de la page AMP, il sera redirigé vers votre site principal. Et ici, il est important que le site principal lors du chargement à partir de la page AMP soit chargé instantanément. Ceci est réalisé par le mécanisme des travailleurs de service. Lorsque vous ouvrez la page AMP, il doit installer le service de travail pour le site principal, et le service de travail, à son tour, téléchargera et mettra en cache les fichiers nécessaires. Grâce à cela, les liens vers la page AMP s'ouvriront instantanément, car tout ou presque tout ce qui est nécessaire pour ouvrir les pages suivantes sera déjà dans le cache.
Pour installer le service worker, utilisez le composant amp- install - serviceworker. Il se connecte de la même manière que tous les autres composants AMP.
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>
Un exemple de son utilisation est présenté ci-dessous.
<amp-install-serviceworker src="/sw.js" data-iframe-src="https://mydomain.com/sw.html" layout="nodisplay"> </amp-install-serviceworker>
Si un utilisateur visite directement votre site, le composant installera le service worker spécifié par le paramètre src. Mais dans le cas du chargement de la page AMP à partir du cache, il ne pourra pas le faire, car l'installation de service workers pour d'autres domaines est interdite. Par conséquent, vous devez créer une page sur le site sur lequel le code d'installation du technicien de service sera situé. Lors du chargement à partir du cache, amp-install-serviceworker ouvrira la page dans un iframe et le technicien de service sera installé.
PWA (Progressive Web Apps) est une approche de la façon de créer des applications Web modernes qui s'approchent des applications natives en fonction de l'expérience utilisateur. Le cœur de la PWA est le personnel de service. On peut penser que AMP et PWA sont dans une certaine mesure des concurrents. En fait, ils se complètent. PWA se concentre sur des interactions régulières à long terme et chaque fois que possible avec les utilisateurs. Dans le même temps, AMP se concentre sur la première interaction lorsque l'utilisateur vient de l'extérieur. PWA n'améliore pas exactement cet aspect - la première interaction. Par conséquent, de nombreux projets utilisent AMP comme point d'entrée qui transfère l'utilisateur à PWA. Et c'est très raisonnable. Si vous n'êtes pas censé avoir des interactions utilisateur régulières, longues ou complexes, vous pouvez vous en tirer avec un seul AMP.
Conclusion
Dans cet article, nous avons examiné une application d'AMP, bien qu'il existe en réalité de nombreux scénarios plus intéressants. Par exemple, les annonces AMPHTML sont un excellent moyen de créer des annonces qui se chargent rapidement. Après tout, si des bannières à chargement lent sont placées sur des pages AMP qui s'ouvrent instantanément, les utilisateurs ne verront probablement pas ces publicités. Oui, et sur les pages régulières - les publicités à chargement lent ennuient les utilisateurs. Par conséquent, il est logique de faire la publicité elle-même (créations publicitaires) en utilisant AMP.
Les utilisateurs utilisent le contenu différemment sur les ordinateurs de bureau et les appareils mobiles. Par exemple, lors de la lecture à partir d'un téléphone, les utilisateurs arrêtent de lire un long article beaucoup plus tôt que lorsqu'ils lisent à partir du bureau (et avez-vous lu jusqu'à ce point? :)). Le format des histoires (histoires) est récemment devenu de plus en plus populaire sur les appareils mobiles, et les histoires AMP sont juste le moyen de faire de telles histoires rapidement et sans effort supplémentaire.
De plus, une version d'AMP pour le courrier électronique (AMPHTML pour le courrier électronique) est en cours de développement, ce qui vous permettra de créer de magnifiques courriers électroniques interactifs à l'aide d'AMP.
N'oubliez pas également que l'AMP peut être utilisé simplement comme format pour insérer du contenu sur votre site Web. Par exemple, si vous devez afficher des actualités, des articles ou des fiches produits dans une application React ou Angular, vous pouvez les stocker au format AMP, les précharger, puis les afficher instantanément dans une application Web (ou même dans une application native). Vous n'avez pas besoin d'utiliser AMP pour la page entière - le contenu AMP peut également être de petits morceaux de contenu.
En utilisant AMP, vous pouvez créer des sites entiers ainsi que des pages individuelles, des bannières, des histoires et utiliser AMP comme format rapide et compact pour insérer du contenu.
Sergey Pugachev, expert développeur Google
PS. L'article est un regard personnel sur AMP et peut ne pas coïncider avec l'opinion de Google ou de l'employeur de l'auteur;)