Continuer à étudier les applications Web progressives. Après la
première partie théorique et un exemple pratique simple de Hello Habr, la
deuxième partie, nous allons essayer de transférer le site Web de PWA vers CMS Joomla.
Le type d'infrastructure de serveur n'est pas important. Le but de cet article est de montrer la traduction d'un site régulier en PWA comme un concept qui s'applique à des sites arbitraires sur n'importe quel framework.

Pour commencer, téléchargez et installez Joomla. Lors de l'installation, nous indiquons qu'il est nécessaire de remplir le site avec des données de démonstration - sélectionnez l'option "Blog". Nous obtenons ici un tel site -
https://tetta.nut.cc/habr/hello-joomla/original/ . Copiez ensuite tous les fichiers du site dans le répertoire
https://tetta.nut.cc/habr/hello-joomla/ - nous avons maintenant deux instances de travail du site Joomla sur la même base de données. Nous laisserons le premier tel quel et le second, nous passerons à la version PWA.
Le code source d'un exemple de cet article peut être consulté sur
GitHub-eUn peu sur la structure de JoomlaJoomla a un concept de modèle - un ensemble de ressources Web qui sont responsables du niveau de présentation. Les modèles sont situés dans le répertoire / templates, notre standard «prêt à l'emploi» est appelé protostar.
Dans le cas général, après avoir reçu une demande de navigateur, Joomla démarre le moteur, fait sa propre chose, puis transfère l'exécution de la demande vers /templates/protostar/index.php, qui génère déjà du HTML pour le client. Ce fichier est un simple fichier PHP, dans lequel l'utilisation de deux directives est également possible:
<jdoc:include type="component" /> <jdoc:include type="modules" name="position-id" style="..." />
Le premier insère à la place le matériel principal correspondant à l'URL demandée (composant), le second - les modules prescrits par l'administrateur pour la position spécifiée. Toute page dans Joomla se compose d'un composant et de modules.
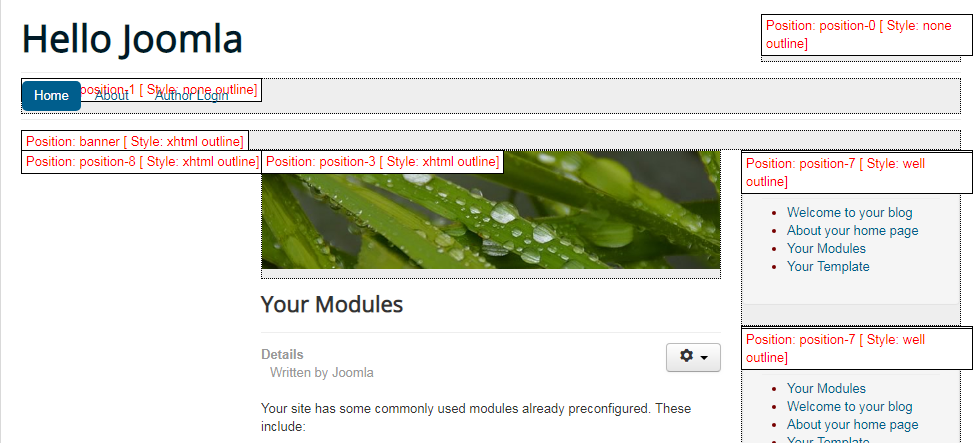
Si vous regardez le modèle de site , vous pouvez voir le bloc du matériel principal dans la partie centrale de la page, et il n'y a pas de modules autour. Le menu du haut est position-1, la colonne de droite avec deux modules "Articles plus anciens" et "Articles les plus lus" est position-7, et ainsi de suite.

Joomla a une particularité - s'il y a un paramètre tmpl dans la demande GET reçue avec une valeur somePage , alors Joomla ne transmet pas l'exécution de la demande à index.php dans le fichier modèle, mais à somePage.php, le cas échéant. Nous l'utilisons ci-dessous.
Shell d'application
Maintenant, nous devons isoler du shell de l'application du site - le shell de l'application en cours de création. Lors du développement d'un site PWA à partir de zéro, il peut y avoir différentes stratégies pour cela, mais sur un site fini, il est pratique d'utiliser la division en ses parties statiques et dynamiques.
La statique est quelque chose qui change rarement et peut faire partie du shell de l'application. Par exemple, le menu supérieur de
notre site peut être considéré comme statique - il n'est modifié que par l'administrateur, et il peut explicitement commander la mise à jour du shell de l'application sur les navigateurs clients après l'avoir modifiée.
Dans le même temps, le contenu lui-même, ainsi que les modules en position 7 et le module Breadcrumbs en position 2, montrant où l'utilisateur est actuellement sur le site, sont dynamiques. Ils doivent être chargés dans le navigateur du client.
1. Modifications sur le serveur
Remplacez tous les blocs dynamiques par des espaces réservés. Dans le fichier index.php du modèle, changez les directives:
<jdoc:include type="component" /> <div id="main-content"></div> <jdoc:include type="modules" name="position-id" style="..." /> <div id="module-id"></div>
Nous connectons également notre fichier javascript hello-joomla.js dans index.php en plus des scripts de modèle.
Créez le fichier main-content.php avec le contenu suivant:
<jdoc:include type="component" />
Fichier module-2.php:
<jdoc:include type="modules" name="position-2" style="none" />
Et le fichier module-7.php:
<jdoc:include type="modules" name="position-7" style="well" />
La signification de ce qui a été fait est que lorsque vous demandez
https://tetta.nut.cc/habr/hello-joomla/index.php/5-your-modules?tmpl=module-7, nous n'obtiendrons que le code des modules situés dans postion- 7. Même chose avec le contenu.
Ce sont
tous des changements dans la partie "serveur" du site. Dans d'autres frameworks, ces opérations (mettant en évidence le shell de l'application) seront probablement un peu plus compliquées, mais ici nous avons de la chance.
2. Côté client
Dans hello-joomla.js, nous devons implémenter le chargement dynamique du contenu et des modules. De plus, vous devez modifier le comportement de toutes les balises <A> afin que le fait de cliquer sur le lien lance le chargement dynamique des données de page. Les modules de colonne de droite seront chargés une fois à l'ouverture du site dans le navigateur, et le fil d'Ariane et le contenu seront chargés à chaque fois que vous cliquerez sur le lien interne.
C'est aussi simple:
Pour le moment, nous avons refait notre site en un SPA à part entière - application d'une seule page - application. Il reste du polissage - le lien «Retour en haut», les styles du menu du haut, le formulaire de recherche, le préchargeur animé, etc.
Une copie du site en mode SPA est disponible sur
https://tetta.nut.cc/habr/hello-joomla/spa/ .
3. SPA -> PWA
Nous connectons le manifeste et sw.js de l'
exemple précédent dans index.php. Pour empêcher Service Worker de mettre en cache les demandes dynamiques, ajoutez
«mode = nocache» à l'URL dans hello-joomla.js dans la fonction loadData.
C’est tout. Peut être fixé sur l'écran d'accueil.
Conclusions
Comme vous pouvez le voir, pour transformer un site Web en une application PWA, aucun cadre ni trousse d'outils n'est nécessaire. Tout se fait à la main, et le code reste propre et clair.
Dans le prochain article, sous forme de conseils utiles, nous amènerons fonctionnellement le site au niveau de sortie en production. Il reste des améliorations SPA standard - le titre de la page dans le navigateur, Google Analitics, la vérification que rien de valable n'est sorti pour les moteurs de recherche. Nous allons faciliter la gestion de la mise en cache pour Service Worker-a pour mettre à jour rapidement les éléments du shell de l'application. De plus, les éditeurs et commentateurs du site souhaitent pouvoir insérer des images provenant d'Internet dans les matériaux du site, y compris via le protocole http.
L'une des grandes caractéristiques du concept PWA est qu'il donne vie au paradigme MVC perdu depuis longtemps dans de nombreux cadres de serveurs et de navigateurs. «View» vit désormais sur le client, et le navigateur accède au serveur pour les données , pas pour leur présentation .
Et, contrairement aux SPA conventionnels, PWA construit cette «vue» non pas avec des cadres javascript lourds, mais avec le bon vieux html + css rapide et clair.