J'ai décidé d'écrire une application de bureau multiplateforme sur Go . Fabriqué une version CLI , tout fonctionne bien. Oui, et la compilation croisée dans Go est prise en charge. Tout va bien en général. Mais une version GUI était également nécessaire. Et puis ça a commencé ...

Le choix de la bibliothèque (liaison) pour l'interface graphique
L'application était censée être multiplateforme.
Par conséquent, il doit être compilé sous Windows , GNU / Linux et macOS .
Le choix s'est porté sur de telles bibliothèques:
J'ai rejeté Electron et d'autres cadres qui entraînent Chromium et node.js avec eux, car ils pèsent beaucoup et consomment également beaucoup de ressources du système d'exploitation.
Maintenant, un peu sur chaque bibliothèque.
gotk3
Liaison de bibliothèque GTK + 3 . La couverture est loin de toutes les possibilités, mais tous les éléments essentiels sont présents.
L'application est compilée à l'aide de la version standard de go build . La compilation multiplateforme est possible, à l'exception de macOS . Ce n'est qu'avec macOS qu'il peut être compilé pour ce système d'exploitation, eh bien, avec macOS, il peut également être compilé pour Windows + GNU / Linux .
L'interface sera native de GNU / Linux , Windows (vous devrez spécifier un sujet spécial). Pour macOS, il n'aura pas l'air natif. Vous ne pouvez sortir que si un sujet terrible émule les éléments natifs de macOS .
therecipe / qt
Bibliothèque de reliure Qt 5 . Prise en charge de QML, widgets standard. En général, beaucoup de gens conseillent cette liaison.
qtdeploy à l'aide de la commande spéciale qtdeploy . En plus des plates-formes de bureau, il existe également des plates-formes mobiles. La compilation croisée se fait à l'aide de Docker . Pour les systèmes d'exploitation, Apple ne peut être compilé qu'avec macOS .
Si vous le souhaitez, sur Qt, vous pouvez rendre l'interface native sur le système d'exploitation du bureau.
zserge / webview
La bibliothèque, qui était à l'origine écrite en C , l'auteur l'a vissée dans de nombreuses langues, dont Go . La vue Web native est utilisée pour afficher: Windows - MSHTML , GNU / Linux - gtk-webkit2 , macOS - Cocoa / WebKit . En plus du code sur Go, vous devrez écrire sur JS , eh bien, le HTML sera utile.
Il est compilé avec go build , la compilation croisée est possible avec xgo .
Il peut sembler natif autant qu'un navigateur standard le permet.
Le choix
Pourquoi ai-je choisi gotk3 ?
Dans therecipe / qt, je n'aimais pas le système trop compliqué pour construire l'application, ils ont même fait une commande spéciale.
zserge / webview ne semble pas être mauvais, il ne pèsera pas beaucoup, mais c'est quand même webview et il peut y avoir des problèmes standard qui existent dans de telles applications: peut-être quelque part où aller quelque part. Et ce n'est pas Electron , où le chrome avancé est toujours inclus, mais dans certains vieux Windows, tout peut aller. Et en plus, vous devez également écrire en JS .
J'ai choisi gotk3 comme quelque chose de moyen. Vous pouvez le construire avec la version standard go build , il semble acceptable, et en effet j'adore GTK + 3 !
En général, je pensais que tout serait simple. Et qu'en vain Go disent-ils qu'il y a un problème avec l' interface graphique . Mais à quel point j'avais tort ...
Pour commencer
Installez tout de gotk3 ( gtk , gdk , glib , cairo ) à nous-mêmes:
go get github.com/gotk3/gotk3/...
De plus, la bibliothèque GTK + 3 elle-même doit être installée sur votre système pour le développement.
GNU / Linux
Dans Ubuntu :
sudo apt-get install libgtk-3-dev
Sous Arch Linux :
sudo pacman -S gtk3
macOS
Via Homebrew :
brew install gtk-mac-integration gtk+3
Windows
Ce n'est pas si simple ici. Les instructions officielles suggèrent d'utiliser MSYS2 et de tout faire déjà. Personnellement, j'ai écrit du code sur d'autres systèmes d'exploitation et fait une compilation croisée pour Windows dans Arch Linux , que j'espère écrire bientôt.
Exemple simple
Maintenant, nous écrivons un petit fichier avec le code main.go :
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Vous pouvez compiler à l'aide de la go build , puis exécuter le binaire. Mais nous venons de l'exécuter:
go run main.go
Après le démarrage, nous obtenons une fenêtre de ce type:

Félicitations! Vous avez obtenu une application simple de README gotk3 !
Plus d'exemples peuvent être trouvés sur Github gotk3 . Je ne les démonterai pas. Mieux vaut faire quelque chose qui n'est pas dans les exemples!
Clairière
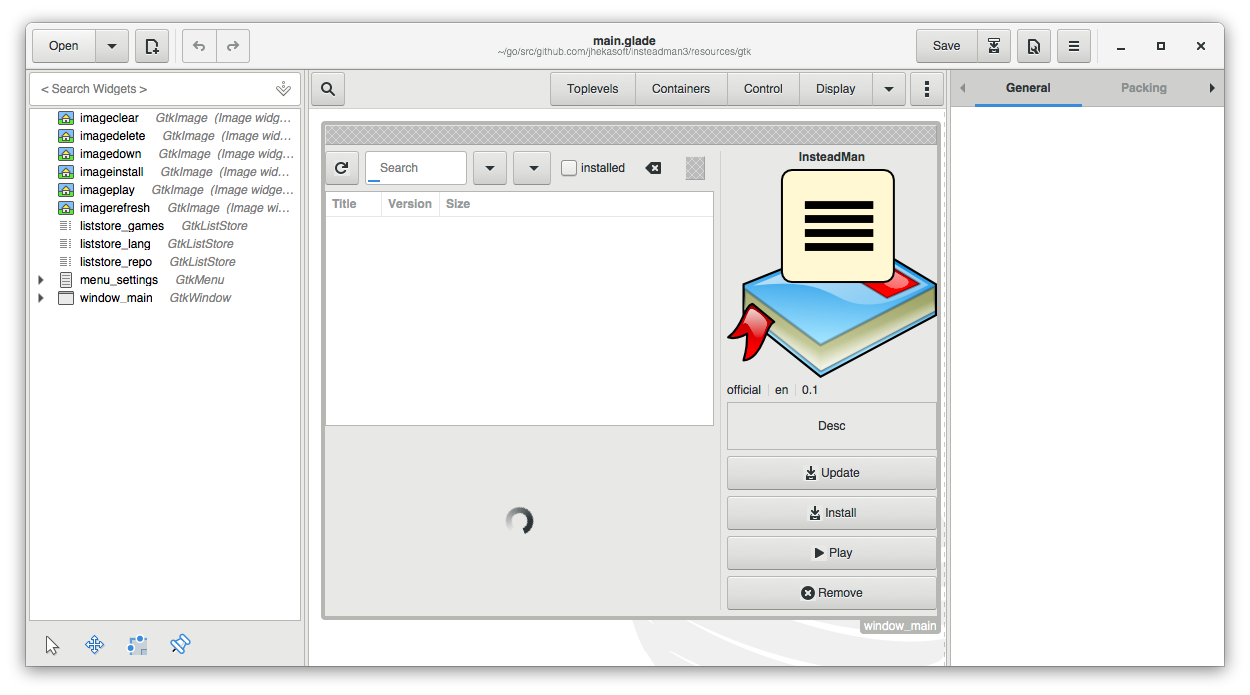
Il y a une telle chose pour Gtk + 3 - Glade . Il s'agit d'un concepteur graphique pour GTK + . Cela ressemble à ceci:

Afin de ne pas créer manuellement chaque élément et de ne pas le placer plus tard quelque part dans la fenêtre en utilisant le code du programme, vous pouvez lancer la conception entière dans Glade . Enregistrez ensuite tout dans un fichier * .glade de type XML et chargez-le via notre application.
Installer Glade
GNU / Linux
Sur les distributions GNU / Linux, l' installation de glade est facile. Dans certains Ubuntu, ce sera:
sudo apt-get install glade
Sous Arch Linux :
sudo pacman -S glade
macOS
Les téléchargements à partir du site officiel sont très anciens. Par conséquent, il est préférable d'installer via Homebrew :
brew install glade
Et puis exécutez:
glade
Windows
Vous pouvez télécharger la dernière version ici . Personnellement, je ne l'ai pas installé du tout sur Windows , donc je ne connais pas la stabilité de Glade là-bas.
Application simple avec Glade
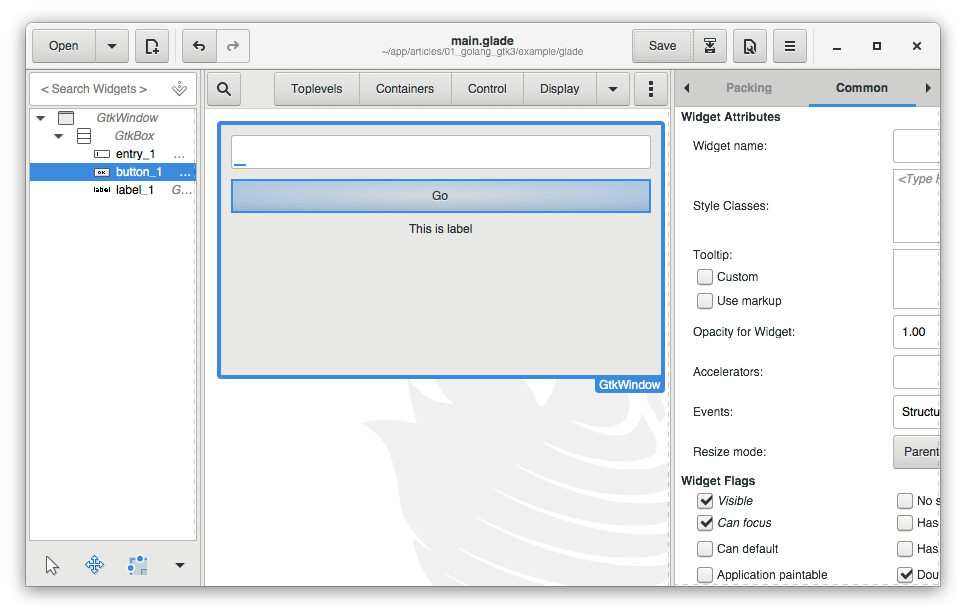
En général, j'ai conçu quelque chose comme cette fenêtre:

Enregistré et reçu le fichier main.glade :
<?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window_main"> <property name="title" translatable="yes"> Glade</property> <property name="can_focus">False</property> <child> <placeholder/> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">10</property> <property name="margin_right">10</property> <property name="margin_top">10</property> <property name="margin_bottom">10</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkEntry" id="entry_1"> <property name="visible">True</property> <property name="can_focus">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="button_1"> <property name="label" translatable="yes">Go</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> <child> <object class="GtkLabel" id="label_1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">This is label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> </object> </child> </object> </interface>
Autrement dit, nous avons obtenu la fenêtre window_main ( GtkWindow ), dans laquelle à l'intérieur du conteneur ( GtkBox ), qui contient le champ de saisie button_1 ( GtkButton ), button_1 ( GtkButton ) et label_1 ( GtkLabel ). De plus, il y a aussi des attributs de bugs (j'ai configuré un peu), de la visibilité et d'autres attributs que Glade a ajoutés automatiquement.
Essayons maintenant de charger cette vue dans notre main.go :
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
Exécutez à nouveau:
go run main.go
Et nous obtenons:

Hourra! Maintenant, nous conservons la soumission du formulaire dans un fichier main.glade de main.glade , et le code dans main.go !
Signaux
La fenêtre démarre, mais ajoutons de l'interactivité. Laissez le texte du champ de saisie lorsque vous cliquez sur le bouton entrer dans l'étiquette.
Pour ce faire, nous obtenons d'abord les éléments du champ de saisie, du bouton et de l'étiquette dans le code:
Je ne gère pas les erreurs que la fonction GetObject() renvoie afin de rendre le code plus simple. Mais dans une vraie application qui fonctionne, ils doivent être traités.
Bon. En utilisant le code ci-dessus, nous obtenons nos éléments de formulaire. Gérons maintenant le signal du bouton clicked (lorsque le bouton est enfoncé). Le signal GTK + est essentiellement une réaction à l'événement. Ajoutez le code:
Exécutez maintenant le code:
go run main.go
Après avoir saisi du texte dans le champ et cliqué sur le bouton Aller , nous verrons ce texte dans l'étiquette:

Nous avons maintenant une application interactive!
Conclusion
A ce stade, tout semble simple et pas difficile. Mais j'ai eu des difficultés avec la compilation croisée (parce que gotk3 est compilé avec CGO ), l'intégration avec les systèmes d'exploitation et avec la boîte de dialogue de sélection de fichiers. J'ai même ajouté une boîte de dialogue native au projet gotk . De plus, mon projet avait besoin d'une internationalisation. Il y a aussi quelques fonctionnalités. Si vous êtes intéressé à voir tout cela maintenant dans le code, vous pouvez jeter un œil ici .
Les codes source des exemples de l'article sont ici .
Et si vous voulez lire la suite, vous pouvez voter. Et au cas où cela s'avérerait intéressant pour quelqu'un, je continuerai à écrire.