
Si vous avez suivi Google I / O (ou du moins regardé Keynotes), vous avez peut-être remarqué l'annonce d'un nouveau produit dans le cadre de la plate-forme Firebase appelée ML Kit.
ML Kit fournit une API avec laquelle vous pouvez ajouter de puissantes fonctions d'apprentissage automatique aux applications (Android et iOS), que vous soyez un développeur expérimenté en apprentissage automatique ou simplement un débutant dans ce domaine.
Bien que ce produit n'ait pas retenu l'attention lors de la conférence (merci, Google Duplex), il existe certainement de nombreuses façons utiles de l'utiliser dans le développement Android.
Jouons donc avec lui et créons une petite application qui ressemblera (presque) à Google Lens!
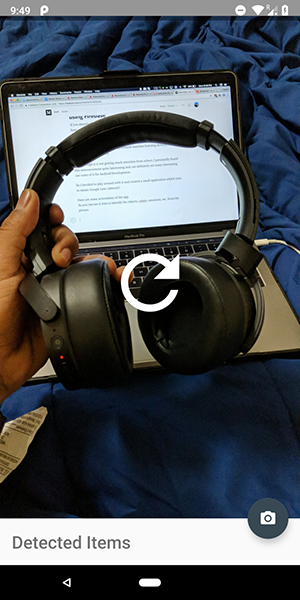
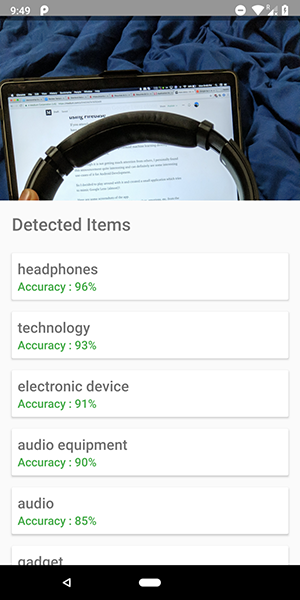
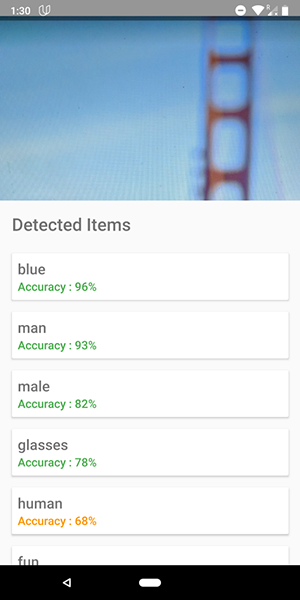
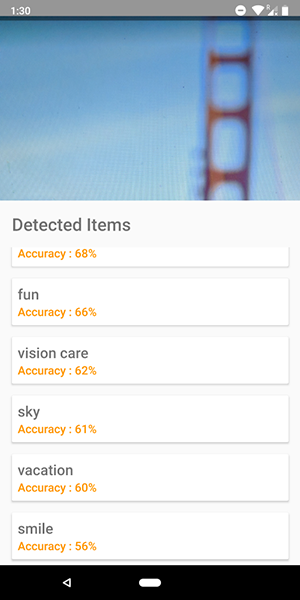
Voici quelques captures d'écran de l'application. Sur eux, vous pouvez voir une tentative d'identification des objets dans l'image.


Assez précis, hein?
Vous pouvez également utiliser cette API pour définir des émotions humaines telles que le bonheur, la tristesse, la colère, etc., ce qui est encore plus cool.
Arrête de parler, montre moi le code !!!!!
Il y a 5 API dans le kit ML:
- Reconnaissance de texte (nous avons déjà publié un article sur l'application utilisant cette fonctionnalité)
- Détection des visages ( un tel article est sur notre blog)
- Numérisation de codes à barres
- Identification des objets dans l'image (celle que nous allons utiliser)
- Reconnaissance des caractères
Dans cet article, nous utiliserons l'API d'identification d'objet sur l'image. En utilisant cette API, nous obtenons une liste d'objets qui ont été reconnus dans l'image: personnes, choses, lieux, activités, etc.
De plus, il existe 2 types de cette API. Le premier est l' API intégrée à votre appareil qui fonctionne, ce qui est logique, sur l'appareil lui-même. Il est gratuit et peut reconnaître plus de 400 objets différents dans les images.
La seconde est l' API cloud , qui s'exécute sur Google Cloud et reconnaît plus de 10 000 objets différents. Il est payé, mais les 1000 premières demandes par mois sont gratuites.
Dans cet article, nous examinerons le premier type d'API, comme c'est gratuit (mais le principe du payant est similaire à gratuit).
Commençons.
- Connectez Firebase à votre projet et ajoutez la
firebase-ml-vision
Comment connecter Firebase, vous pouvez le voir dans un bon tutoriel de Google. Vous devez également ajouter les dépendances appropriées pour utiliser cette API:
implementation 'com.google.firebase:firebase-ml-vision:15.0.0' implementation 'com.google.firebase:firebase-ml-vision-image-label-model:15.0.0'
Intégrer la fonction appareil photo dans l'application
L'API Vision a besoin d'une image pour recevoir des données, alors créez une application qui vous permet de télécharger des images de la galerie ou créez une application qui utilise une caméra pour prendre une image et l'analyser instantanément.
Si vous ne souhaitez pas utiliser l'API de caméra standard, vous pouvez simplement utiliser la bibliothèque pratique et simple pour cette fonctionnalité.
Utiliser un bitmap pour accéder à l'API Vision
La bibliothèque mentionnée ci-dessus fournit directement l'image bitmap, qui peut être utilisée pour accéder à l'API.
fab_take_photo.setOnClickListener { // cameraView is a custom View which provides camera preview cameraView.captureImage { cameraKitImage -> // Get the Bitmap from the captured shot and use it to make the API call getLabelsFromDevice(cameraKitImage.bitmap) } } private fun getLabelsFromDevice(bitmap: Bitmap) { val image : FirebaseVisionImage = FirebaseVisionImage.fromBitmap(bitmap) val detector : FirebaseVisionLabelDetector = FirebaseVision.getInstance().visionLabelDetector detector.detectInImage(image) .addOnSuccessListener { // Task completed successfully for(firebaseVision : FirebaseVisionLabel in it){ // Logging through the list of labels returned from the API and Log them Log.d(TAG,"Item Name ${firebaseVision.confidence}") Log.d(TAG,"Confidence ${firebaseVision.confidence}") } } .addOnFailureListener { // Task failed with an exception Toast.makeText(baseContext,"Sorry, something went wrong!",Toast.LENGTH_SHORT).show() } }
Dans l'extrait de code ci-dessus, nous créons d'abord un FirebaseVisionImage partir du bitmap.
Ensuite, nous créons une instance de FirebaseVisionLabelDetector qui passe par FirebaseVisionImage et trouve les FirebaseVisionLabels (objets) spécifiques qu'il reconnaît dans l'image fournie.
Enfin, nous passons l'image à la méthode detectInImage() et laissons le détecteur analyser l'image.
Nous pouvons configurer les auditeurs pour gérer une analyse réussie et pour une échec. Là, nous aurons accès à la liste des objets identifiés dans l'image et à l'exception qui s'est produite, respectivement.
Pour chaque objet reconnu, vous pouvez obtenir son nom, sa précision de reconnaissance et son identifiant d'entité .
Comme mentionné précédemment, cette API peut également être utilisée pour définir les émotions humaines dans une image, ce qui peut être vu dans les captures d'écran ci-dessous:



Le code de l' API cloud est très similaire au code que nous avons écrit pour l'API de l'appareil . Seuls le type de détecteur ( FirebaseVisionCloudLabelDetector vs FirebaseVisionLabelDetector ) et le type d'objets identifiés ( FirebaseVisionCloudLabel vs FirebaseVisionLabels ) sont FirebaseVisionLabels :
private fun getLabelsFromDevice(bitmap: Bitmap) { ... val detector : FirebaseVisionCloudLabelDetector = FirebaseVision.getInstance().visionCloudLabelDetector detector.detectInImage(image) .addOnSuccessListener { for(firebaseVision : FirebaseVisionCloudLabel in it){ ... } } .addOnFailureListener { ... } }
Outre les modifications du code, vous devez également configurer la facturation (paiement) pour votre projet et activer l' API Google Vision dans votre Google Cloud Console.
Veuillez noter que l'API vous permet d'effectuer seulement 1000 requêtes gratuites par mois, vous n'avez donc pas besoin de payer si vous voulez simplement jouer avec.
L'application présentée dans les captures d'écran se trouve sur le référentiel GitHub .