" Chaque problème a toujours une solution - simple, pratique et bien sûr erroné ." - Henry Louis Mencken.
L'essence du problème
À première vue, la mise en œuvre de la mise en page adaptative peut sembler une «quête linéaire» avec un champ de manœuvre assez restreint.
Nous attribuons les classes nécessaires, modifions les tailles, la position ou l'ordre des éléments selon les besoins, et le problème semble être réglé.
Mais de temps en temps, en analysant la mise en page dans des projets entièrement terminés, vous vous surprenez involontairement à penser qu'en théorie, tout semble beaucoup mieux que dans la pratique. Au début, css semble aussi soigné et logique que possible, mais plus il l'est, plus il démarre souvent, en particulier après plusieurs modifications avec de grands intervalles de temps.
Face à des solutions de conception inhabituelles, les requêtes multimédias deviennent «plus épaisses», des points d'arrêt non standard apparaissent, et lors de la modification des détails de conception, apporter des modifications à la mise en page devient un travail assez difficile.
Toute correction du client ou du concepteur, et le code CSS doivent être modifiés dans toutes les requêtes multimédias (surtout si c'est le CSS de quelqu'un d'autre et qu'ils sont dispersés dans le code à différents endroits avec une séquence illogique).
Ce qui conduit souvent à une situation où vous ne maîtrisez pas tout à fait la situation et où vous êtes tentés de recourir à des méthodes "dures", telles que la directive! Important ou l'imbrication. Le code devient encore moins personnalisable et quelque part sur des milliers de lignes apparaissent des lignes qui ne sont plus nécessaires et ne ralentissent que (quoique légèrement) le navigateur.
Solution
Partie 1. Relativité absolue
L'idée principale et la plus importante de cet article est que moins nous écrivons de code CSS, plus il est facile de le contrôler.
L'essence de la méthode de l'adaptabilité inverse est de rendre chaque élément aussi adaptatif que possible, puis de réduire progressivement sa capacité à s'adapter à la taille de l'écran.
Donc, la principale étape vers cela est l'utilisation d'unités de mesure absolues: px, em, rem uniquement dans les requêtes média (à de rares exceptions près).
En dehors des requêtes multimédias, nous ferons mieux d'utiliser uniquement les unités de mesure de la fenêtre relative: vw, vh, vmax et pourcentage%.
Nous mesurerons les balises racine des blocs et du texte dans les unités de la fenêtre, tandis que pour les enfants, il est plus pratique de considérer la taille en pourcentage du parent.
Cela semble logique - permet aux éléments de s'adapter indépendamment à la taille de l'écran, sans écraser les paramètres de chaque point d'arrêt.
Chaque fois, le travail doit commencer par la préparation, quelle que soit la taille du projet.
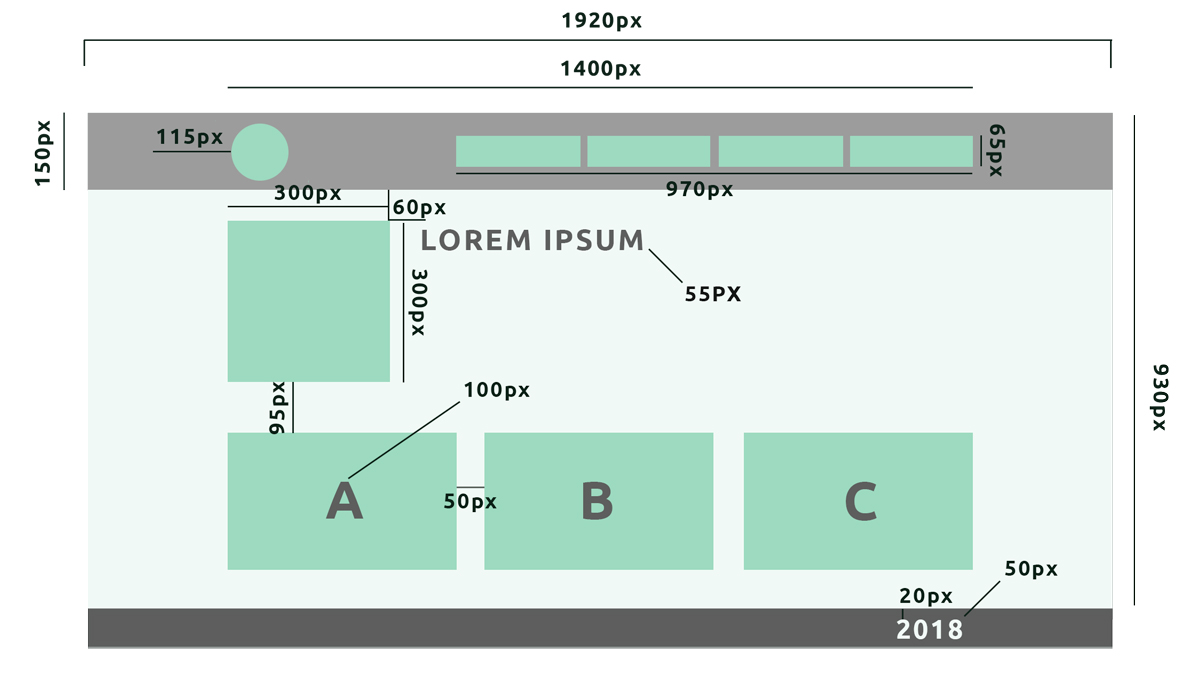
La première chose que nous ferons est de mesurer notre disposition d'échantillon et de noter toutes les dimensions dont nous avons besoin.

1920 est la largeur principale de notre aménagement, toutes les autres dimensions horizontales en dépendent.
930 est la hauteur principale de notre mise en page (la hauteur estimée de la zone de page visible en même temps sur l'écran), toutes les tailles verticales en dépendent.
1400 est la largeur du conteneur dans lequel le contenu entier de la page sera emballé.
Ensuite, nous créons les classes principales pour le conteneur et le texte, comme suit:
(Largeur / largeur calculée de la mise en page) * 100, c'est-à-dire dans notre cas
(1400/1920) * 100 = 72,9
Le résultat, comme prévu ci-dessus, est écrit en unités de fenêtre, à savoir, largeur de vue:
.container { width: 72.91vw; }
Nous ferons de même pour le texte, à l'exception qu'au lieu de vw, nous utilisons vmax - pour utiliser la taille d'écran maximale et non la largeur.
(55/1920) * 100 = 2,86
.page__title { font-size: 2.86vmax; }
De plus, pour les éléments qui ont la même hauteur et la même largeur (éléments carrés et ronds), vous devez également utiliser des unités vmax pour conserver les proportions. Ensuite, vous pouvez commencer à composer et à esquisser la grille.
Pour les blocs qui doivent être définis en hauteur, nous utilisons la même formule de recalcul dans la fenêtre, mais maintenant au lieu de la largeur, nous serons basés sur la hauteur de l'écran et ajouterons vh (hauteur de vue) au résultat. De plus, nous appliquerons vh aux retraits supérieurs et inférieurs.
(300/1920) * 100 = 15,62;
(60/1920) * 100 = 3,12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
Et la largeur des blocs imbriqués, comme je l'ai dit plus tôt, nous calculerons en pourcentage en utilisant flex-based.

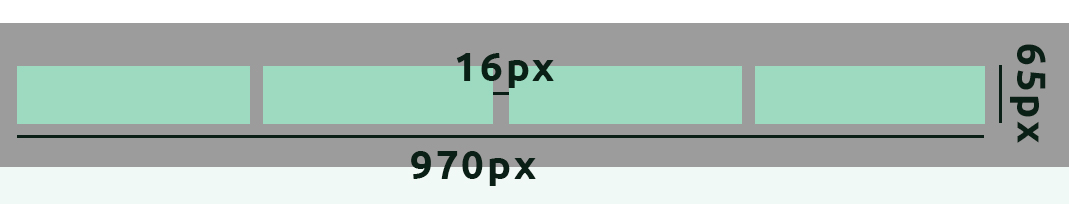
(970/1920) * 100 = 50,52;
(16/1920) * 100 = 0,83;
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
Partie 2. Adaptabilité inverse
Les blocs se comportent de manière aussi adaptative que possible, mais ils sont trop adaptatifs:
le texte devient illisible sur les petits écrans et les blocs sont prêts à s'effiler à l'infini, sur n'importe quel écran.
Il est maintenant temps d'adapter en arrière.
À l'aide de requêtes multimédias, nous remplaçons les unités relatives par des unités absolues.
Em pour la taille de la police;
Px pour la hauteur du bloc;
Pour la largeur du conteneur et de certains blocs, nous continuerons à utiliser des unités relatives, mais changez-les en%:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
Ainsi, avec une seule demande de média, nous avons changé les unités de port de vue en absolu, arrêtant ainsi partiellement le processus d'adaptation.
Un avantage important - maintenant, en raison des unités de mesure relatives, la disposition sera la même sur l'écran du portable et sur l'écran d'un immense écran plasma.
Partie 3. Commodité et une pincée de programmation
Malgré la polyvalence de cette méthode, nous continuons à faire beaucoup de travail «en coulisses», à savoir utiliser la calculatrice à l'infini pour traduire les pixels dans les unités de la fenêtre «manuellement». Pour automatiser ce processus, nous devons suivre quelques étapes simples à l'aide de Scss:
1. Écrivez les dimensions principales dans les variables
$full-width: 1920; $work-width: 80; $screen-height: 720;
2. Écrivez une fonction pour recalculer automatiquement les pixels dans la fenêtre
@function vmax($pixels, $context: $full-width) { @return
et deux similaires pour vw et vh.
Maintenant, nous pouvons écrire en toute sécurité toutes les tailles sous la forme dans laquelle elles sont indiquées dans l'exemple de mise en page et ne pas considérer cela «manuellement»:
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
Ainsi, nous économisons du temps et des efforts.
Ci-dessus dans les requêtes multimédias, nous avons utilisé des unités em pour indiquer les tailles de police,
il serait donc bien d'écrire une fonction pour eux aussi, pour observer la clarté et l'ordre:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
Je pense qu'il est tout à fait évident que ces fonctions seront écrites une seule fois et qu'elles pourront alors "passer" d'un projet à un autre, avec les variables créées, ainsi que certaines classes en fonction.
La seule chose que vous aurez à faire lorsque vous commencerez à travailler sur un nouveau projet est à nouveau de "prendre la mesure" de la mise en page et de remplacer les valeurs de ces variables.
Conclusion
- Nous obtenons un minimum de code inutile dispersé à différentes extrémités et fichiers.
- Nous augmentons notre contrôle sur elle.
- Nous accélérons le processus d'écriture et d'édition du code.
- Simplifiez-vous la vie, comme le montre la pratique - moins de code = moins de problèmes.