Nous développons des outils de travail pour les employés et partenaires du client. La plupart des modules que nous avons créés contiennent des tableaux, des registres, des cartes avec des informations détaillées.
Initialement, la partie principale des modules a été affinée pour le Web, car les employés de bureau des ordinateurs fixes travaillent avec les systèmes. Nous avons
écrit plus tôt sur la façon dont nous avons élaboré un système de conception pour le Web.
Mais la vie s'accélère constamment, de sorte que la vitesse de prise de décision augmente considérablement. Nos utilisateurs doivent être à jour à tout moment, et pas seulement assis sur le lieu de travail. Et nous comprenons que nous devons fournir des informations mobiles suffisantes pour prendre des décisions opérationnelles.
Pour l'ingénierie de conception, cela nous pose 2 tâches:
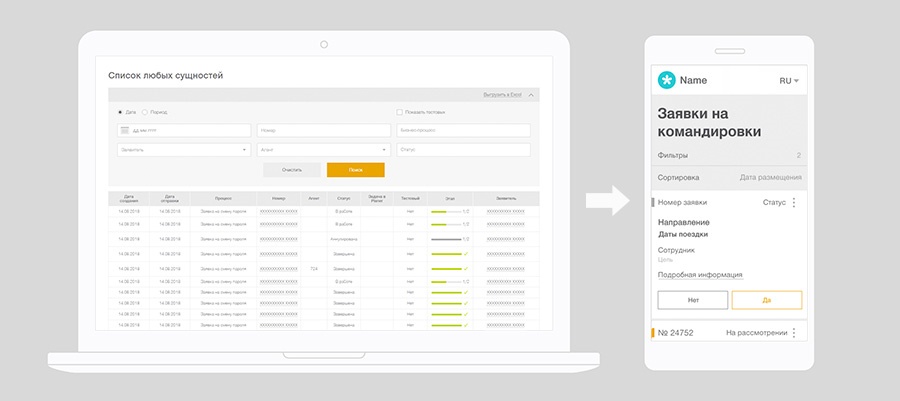
1. Transformez grand en petit - traduisez de grandes listes en une présentation mobile.
 2.
2. Développer une approche d'unification - unifier la présentation mobile pour différentes listes au sein de notre écosystème. Pour que l'expérience utilisateur soit cohérente, quel que soit le module avec lequel l'utilisateur travaille.
Dans cette note, nous partagerons comment nous avons abordé la solution des problèmes de traduction des tableaux en listes et d'unification de la présentation des différentes listes.
Nous sommes d'accord sur les concepts sur le rivageL'objet de conception que nous avons est essentiellement une ligne du tableau.
Par exemple
- Demande de voyage
- rapport de dépenses
- informations commerciales
- Demande de connexion d'un partenaire et ainsi de suite.
Plus loin dans l'article, nous appellerons notre objet une ligne.
Décomposer la tâche
Tout d'abord, nous avons rassemblé et analysé tous nos services, en fait, en les démontant en composants.
Nous déterminons les données à transférer vers la version mobile
Malgré le fait qu'il y a beaucoup de données, et elles sont différentes, chaque unité - la ligne du tableau (application, transaction, actualités, etc.) - a un numéro d'identification, un nom humanoïde, une date (création, mise à jour), un statut et une opportunité avec ceci faire quelque chose. Et puis les variétés et les détails commencent.
Définition d'un modèle de tableau
Comment ajusterons-nous cette quantité de données sur une seule page? Le système de conception de matériaux de Google a une structure similaire à la nôtre, et leurs solutions se sont avérées tout à fait applicables à nos réalités.
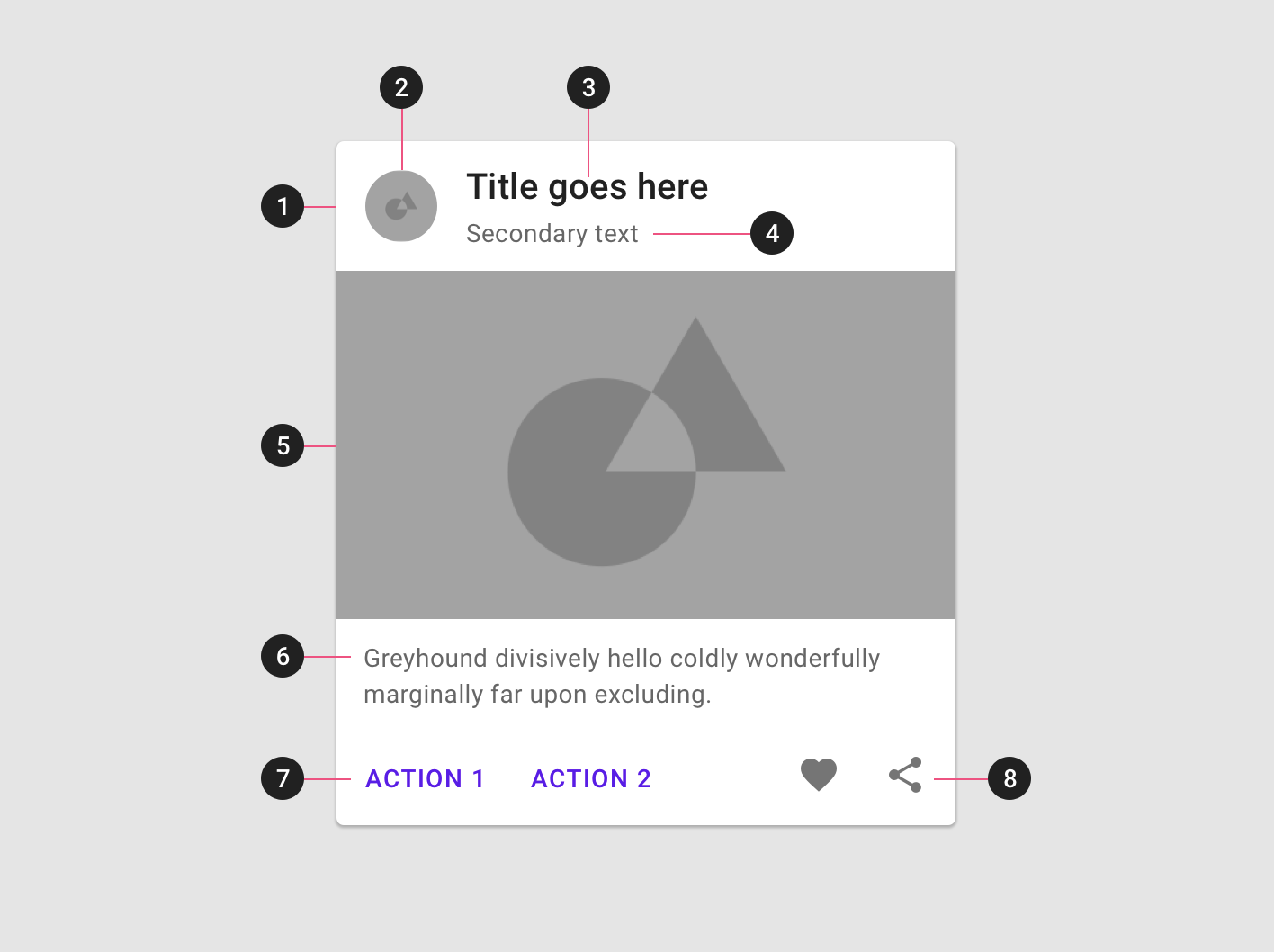
Dans le concept Material Design, les données sont affichées sous forme de listes et de cartes.
Nous avons décidé de travailler avec des cartes, car il y a beaucoup d'informations et elles doivent être clairement séparées. Et la liste est plus adaptée aux structures simples.
 Source d'image
Source d'imageEn effet, la carte représente un bloc d'informations unique, autosuffisant et indivisible. De plus, les cartes ont de nombreuses options pour afficher des informations et des actions supplémentaires, ce qui est important pour les données d'entreprise.
Nous avons fixé les règles sur la façon d'unifier les données
Lors de la création d'un système, il est important d'assurer l'uniformité afin que les cartes soient présentées de manière égale quelle que soit la nature des informations.
- Règles unifiées pour la construction d'une carte. Les cartes doivent avoir une structure similaire: l'utilisateur ne doit pas être recyclé pour chaque nouveau service. Par conséquent, les blocs d'informations et la priorité de leur affichage sont fixés dans les règles.
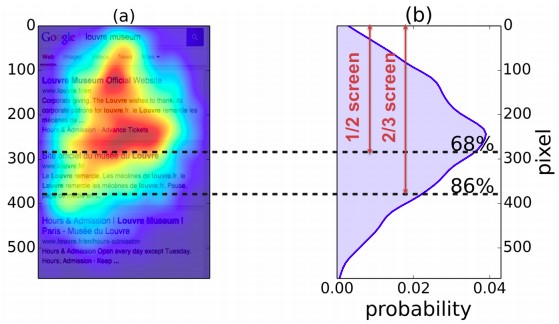
- La carte - pas toutes, mais les informations les plus importantes de la table - devrait être visible sur l'écran du smartphone.
- Les méthodes pour obtenir (afficher) des informations détaillées supplémentaires à partir du tableau doivent également être uniformes.
Construisez le constructeur
Nous soulignons l'essence de la ligne
Afin que l'utilisateur reconnaisse immédiatement la carte souhaitée dans la liste, nous sélectionnons les informations qui identifient la ligne et nous rendons les données supplémentaires moins visibles.
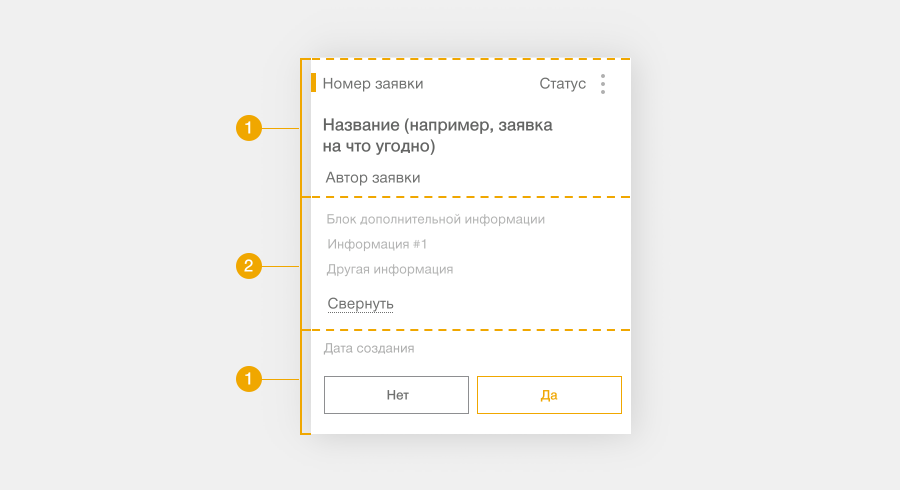
Nous avons divisé le contenu de la carte en 3 degrés de signification:
 1. Informations clés
1. Informations clés - elles sont nécessaires, mais peut-être pas suffisantes pour prendre une décision. Mais c'est exactement ce qu'il y a dans tous les modules, et c'est précisément sa présentation que nous unifions.
1.1. Identificateur d'objet - ID, numéro, date et autres valeurs uniques pour chaque carte.
1.2. Le statut est ce qui arrive à un objet. Par statut, les utilisateurs décident quoi faire de la carte. Souvent, ils viennent simplement d'un smartphone pour vérifier l'état.
Nous définissons les actions ensuite, car le statut, en règle générale, détermine les actions possibles, et les actions entraînent un changement de statut.
1.3. Actions - chaque ligne a toujours des actions cibles (accepter / rejeter) et un certain nombre d'actions supplémentaires (rediriger, poser une question, etc.).
Les actions clés ne peuvent pas dépasser un ou deux. Nous les rendons disponibles explicitement - nous les plaçons directement sur la carte. Et nous en cachons d'autres sous Action.
2. Les informations spécifiques de chacun des modules sont les détails qui clarifient les informations et sont importantes pour comprendre la tâche et prendre des décisions. Nous les cachons dans une vue détaillée et les montrons sur demande. De cette façon, nous évitons de surcharger les détails, laissant des informations supplémentaires facilement disponibles.
3. Détails supplémentaires , informations nécessaires à une étude approfondie de la situation, mais sans incidence sur la prise de décision. Nous ne pouvons pas du tout le mettre dans une présentation mobile. Il ne reste que dans la version web.
Principe de construction de la carte
Nous agissons conformément au
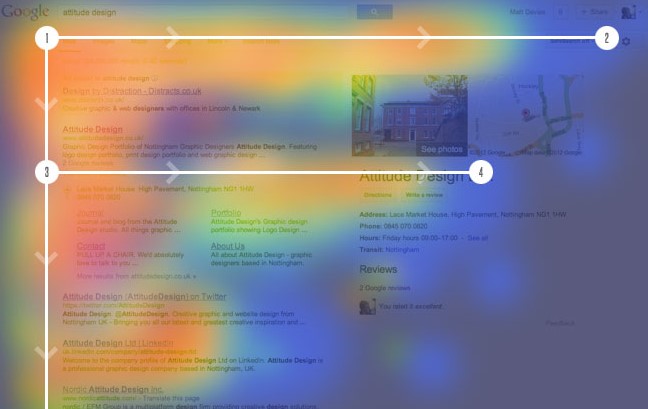
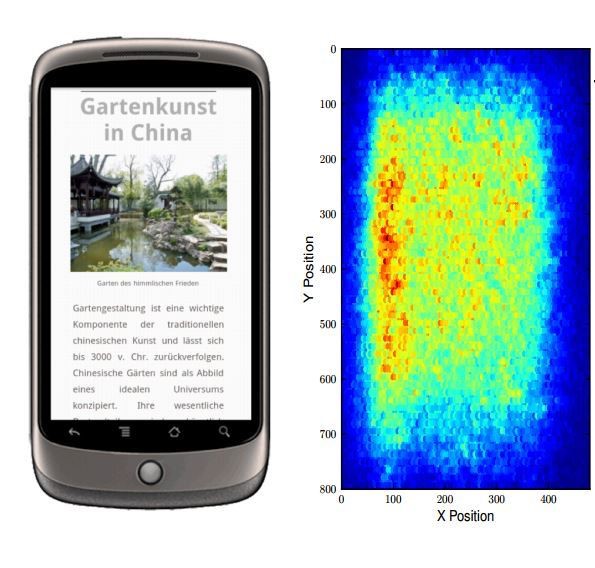
modèle F.- Nous plaçons les informations clés dans le coin supérieur gauche.
 Source d'image
Source d'image- Nous organisons les informations sur la gauche - cela est familier à l'utilisateur, il est plus susceptible de lire les informations qui s'y trouvent en premier lieu.
 Source d'image
Source d'image- Nous présentons les informations sous forme de texte, pas sous forme d'images ou d'icônes. Ils l'ont fait, car dans notre cas, ils encombrent l'endroit et peuvent souvent être perçus de manière ambiguë.
- Nous évitons le contenu excessif et ne transférons pas de détails supplémentaires à partir du Web.
 Source d'image
Source d'image
Filtres et tri
Qu'il s'agisse d'une présentation Web ou mobile, d'une table ou de cartes, toute liste complexe doit être triée et filtrée.
Pour la présentation mobile, nous avons convenu de ce qui suit:
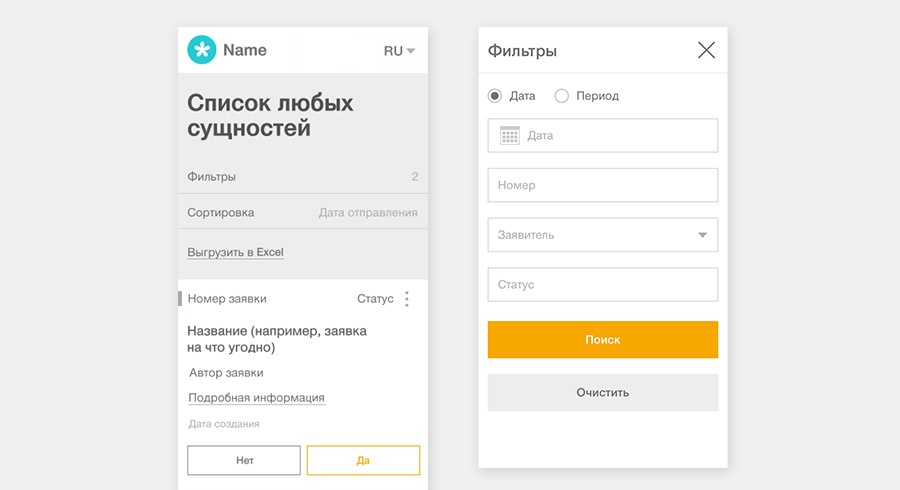
- Les sections avec filtres et tri sont réduites à l'apparence d'un bouton.
- Lorsque vous cliquez sur les filtres, une lightbox avec des paramètres s'ouvre.
- Lorsque vous cliquez sur les tris, une liste déroulante pour l'appareil s'ouvre.

Résultat
Ainsi, guidés par les techniques décrites ci-dessus, nous avons préparé des présentations mobiles pour différents modules de l'écosystème client:
- Applications pour connecter un partenaire au réseau d'agents
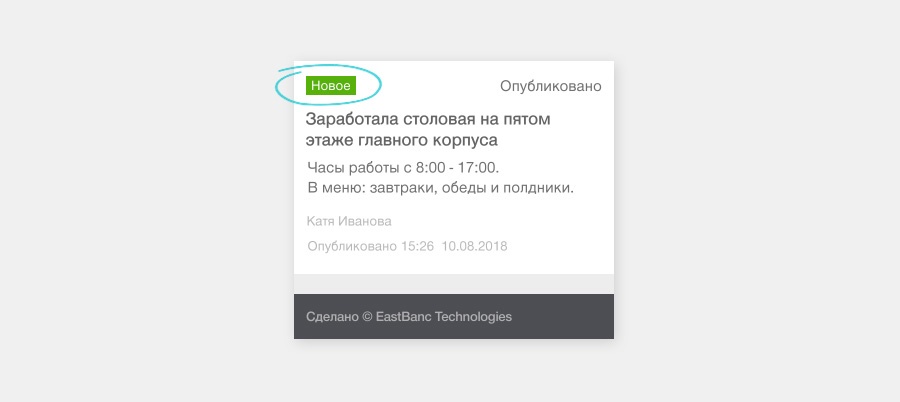
- Panneau d'administration des actualités de l'entreprise
- Demandes de voyage

Total
Nous avons unifié les données de la liste dans l'application mobile en termes de structure et d'apparence. Quelle que soit l'essence des actions possibles avec la carte ou l'essence des informations qu'elle contient, les cartes semblent uniformes. Dans chaque cas, il est intuitivement clair quelles actions mèneront à quel résultat.
Le développement de présentations mobiles pour les modules suivants est limité à ce dont vous avez besoin.
- Définir un ensemble d'informations
- Prioriser les blocs d'informations,
- Écrivez les textes appropriés dans l'interface,
- «Date d'affichage» / «Date de départ» / «Date de publication».
- «D'accord / Rejeter» ou «D'accord / En désaccord».
- Si nécessaire, élaborez des éléments visuels individuels.