
En regardant le flux de questions CSS sur le grille-pain, j'ai longtemps remarqué que beaucoup d'entre elles sont répétées de nombreuses fois. Oui, il y a des questions absolument stupides auxquelles RTFM est si impatient de répondre! Mais il y en a d'autres plus intéressants. Ils sont associés à une disposition pas tout à fait standard. Pas pour que les yeux piquent sur son front, mais aussi bien au-delà du cadre d'un bootstrap conventionnel et de tutoriels traditionnels pour débutants. Il est plutôt difficile de rechercher des questions similaires sur Google - généralement, tout le problème est dans l'image, mais il est ennuyeux de répondre à chaque fois. Dans cet article, nous allons essayer d'examiner quelques astuces qui couvrent un assez large éventail de ces problèmes. Les informations s'adressent principalement aux codeurs débutants, mais elles peuvent être plus expérimentées qu'inspirantes.
1. Dans les deux sens

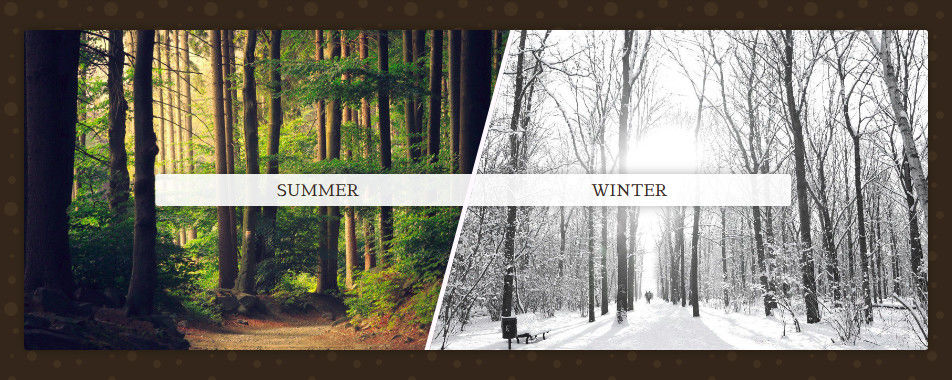
Commençons par un simple. Si vous transformez un élément conteneur, puis appliquez la transformation opposée à son contenu, vous pouvez obtenir beaucoup de choses intéressantes. Ceci est souvent utilisé pour créer des sections obliques. Considérez le balisage suivant:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
Assez simple, rien de plus. De là, nous obtenons ce résultat:
Comment est-ce arrivé? Ici, nous avons appliqué transform: skew(-15deg) pour le bloc et transform: skew(15deg) pour le contenu - images et liens. C'est tout. Nous avons appliqué la transformation et l'avons annulée pour la postérité. Cela ressemble à ceci:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
Lors de l'utilisation de transform: skew il peut être nécessaire de compenser la longueur du contenu ou de le déplacer un peu, comme nous l'avons fait avec transform: translate .
Dans de tels composants, des images sous la forme d'une balise img sont souvent utilisées. Il ne sera pas superflu de rappeler l' object-fit: cover .
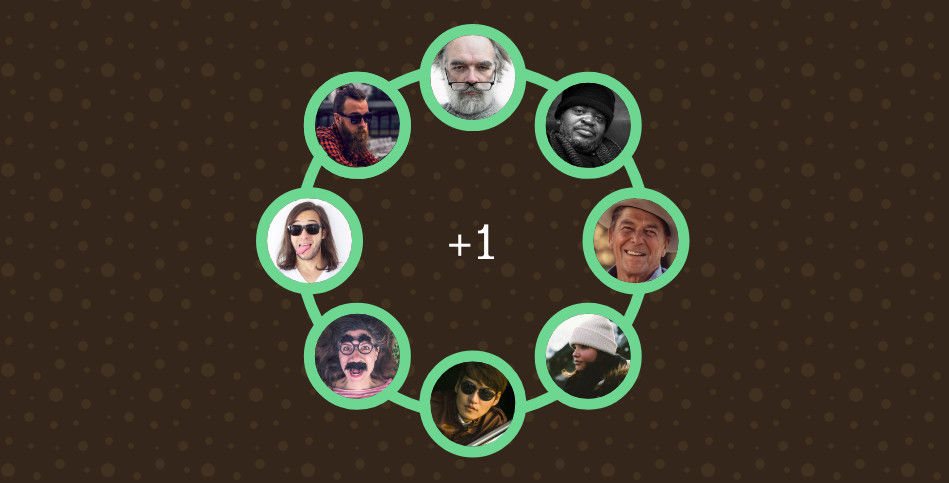
Bien sûr, des actions similaires peuvent être effectuées avec d'autres transformations. Par exemple, la rotate nous donne la possibilité de composer un cadran ou d'organiser les photos en cercle:

Le principe de fonctionnement est le même. Nous avons appliqué la transformation et l'avons annulée pour les enfants:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. Bordients
En CSS, nous avons une capacité assez limitée pour dessiner des éléments de bordure. Mais dans la tête du designer, tout est complètement différent. Cela conduit au fait qu'un concepteur de mise en page novice se lève souvent dans la stupeur et propose de lui donner un clavier sur la tête . Sur le grille-pain, ils demandent souvent comment ne laisser que les coins de la bordure standard, faire une bordure double / triple, etc. Tous ces problèmes peuvent être résolus à l'aide de dégradés.

L'idée de base est simple à impossibilité: prendre des dégradés linéaires et les utiliser pour dessiner une telle frontière que nous voulons. Dans notre société, l'influence des stéréotypes est très forte et il semble à beaucoup de gens qu'il ne nous vient tout simplement pas à l'esprit que les outils (en particulier les propriétés CSS) peuvent être utilisés pas tout à fait pour leur destination.
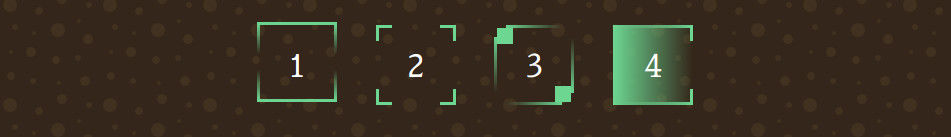
En fait, un exemple vivant illustrera mieux ces mots:
Ici, nous voyons deux approches de l'utilisation des dégradés: en border-image et en background-image . La première option peut être pratique en combinaison avec la propriété border-image-slice , et la seconde est depuis longtemps populaire pour dessiner n'importe quoi.
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
Safari a toujours des problèmes de transparence. Utilisez toujours l'entrée développée avec border-width et border-style , comme dans le premier exemple, au lieu de la border: 3px solid transparent courte border: 3px solid transparent .
3. Duplication partielle de styles

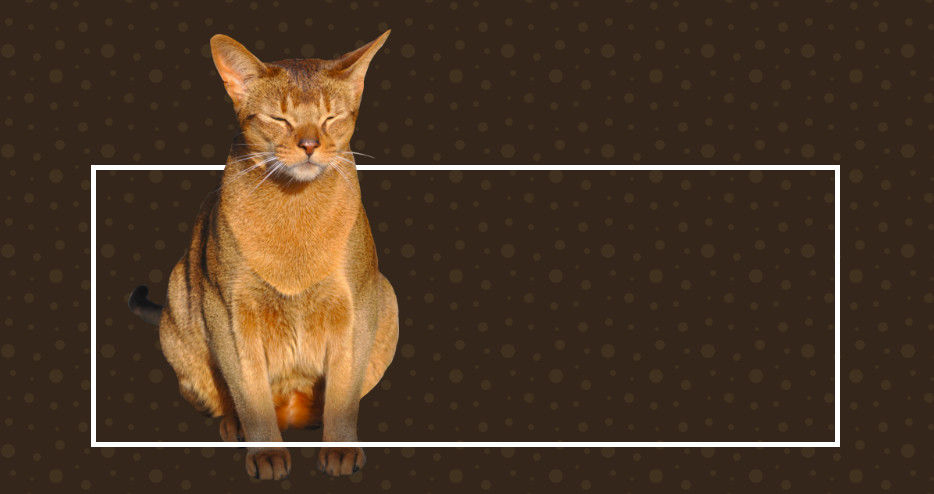
Et puisque nous parlons de pensionnaires, disons quelques mots sur la duplication. Aussi une astuce utile. Si un élément a une bordure, nous pouvons prendre l'un de ses pseudo-éléments ( ::before ou ::after ), le mettre en haut, définir la même taille à 100% / 100% et dupliquer la bordure de l'élément principal en totalité ou en partie.
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
Cela permettra de "crawler" le contenu à travers la frontière de l'élément:
Un effet similaire se retrouve souvent sur les pages publicitaires, il vaut donc vraiment la peine de le mettre en service.
N'oubliez pas d'ajouter pointer-events: none tous les éléments qui chevauchent le contenu.
4. Contenu hors contexte
Escalader un élément au-delà des limites du parent nous conduit à un autre engin - sortir l'élément de son contexte. Chaque concepteur de disposition connaît la propriété z-index , mais peu de gens s'en souviennent quand il s'agit de sandwichs multicouches d'effets. En conséquence, cela conduit à un balisage inutilement compliqué.
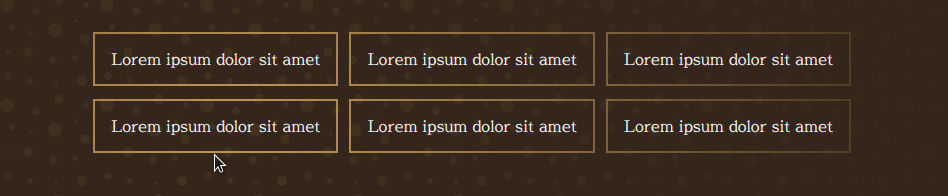
Prenons un exemple. Vous devez faire l'effet d'une lampe de poche (quelque chose comme l'éclairage de l'arrière-plan et des bordures des éléments dans un certain rayon du curseur). Comment aborder ce problème?

Supposons que nous ayons déjà un balisage:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
Pouvons-nous en quelque sorte ajouter le point culminant ici? Oui Et la solution est très simple:
- Nous avons mis dessus un grand dégradé radial avec un trou transparent au centre
- En utilisant
z-index arrachons le contenu du contexte actuel et il est automatiquement placé au-dessus du dégradé
Le gradient radial lui-même n'est pas inhabituel:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
Dans de tels effets, attachés à la souris, ils utilisent souvent des tailles de 200vh / 200vw afin que leurs bords ne rampent pas dans la zone visible par l'utilisateur.
Le résultat fut un sandwich. Les frontières sont restées en dessous, au milieu, un dégradé, par dessus tout était couvert de contenu. Même dans le balisage existant, cet effet sera ajouté avec un seul élément et quelques lignes de CSS. Bien sûr, il y a des exceptions, mais quand même. Il ne reste plus qu'à raviver l'effet en l'attachant à la souris:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
Une technique similaire peut également être appliquée avec des fenêtres ou des menus modaux, bloquant tout le reste avec une belle ombre.
5. Sandwich de SVG et HTML
Sandwiches. Hmm ... Il y en a un de plus. Très utile. Il résout le problème suivant: si nous avons une sorte de diagramme, carte, graphique ou autre sous la forme d'une image SVG insérée dans le balisage, puis avec un changement adaptatif de sa taille, les textes qui s'y trouvent commencent à diminuer ou à augmenter. Non seulement cela peut conduire à leur "flou" et à la distorsion des proportions, mais aussi à ce schéma ou graphique du style général de la page.

Pour résoudre ce problème, vous pouvez placer un div régulier au-dessus de SVG dans lequel placer toutes ces étiquettes avec un positionnement absolu.
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
Il est pratique de faire immédiatement viewbox='0 0 100 100' dans l'image afin que les coordonnées du positionnement absolu dans la couche HTML coïncident avec elles dans la couche SVG.
Ainsi, nous pouvons faire un graphe conditionnel sur lequel toutes les inscriptions seront les mêmes que sur le reste de la page. En combinaison avec une typographie adaptative, cela peut produire des résultats très agréables.
Au lieu d'une conclusion
Compositeurs débutants, étudiez et utilisez toutes les opportunités que vos outils vous offrent. Le monde change. De nombreux plugins jQuery lourds sont désormais faciles à remplacer par quelques lignes de CSS, et les fonctionnalités de mise en page ne correspondent pas à ce qu'elles étaient au début des années 2000. Il est temps de changer la perception du monde du développement Web, d’accepter le fait que la «mise en page» devienne un domaine d’activité de plus en plus large et de commencer à créer des sites modernes sans tenir compte des stéréotypes et des limitations du passé.