
Quelque part dans l'application Yandex.Money, le bouton «Suggérer une idée» est masqué. Les gens cliquent dessus et écrivent sur leur douleur, offrent de l'aide ou demandent de l'argent pour de nouvelles opportunités incroyables qu'ils ont déjà trouvées, il ne reste plus qu'à les payer cent mille.
Souvent, les gars avec ce bouton ont demandé de changer la conception - en tout ou en partie - pour l'améliorer. Nous lisons ces lettres (je suis le matin pour le café) et voyons qu'un sujet sombre est posé plus souvent qu'un déverrouillage personnalisé, mais moins souvent qu'une photo de votre chat préféré sur l'écran principal.
Et une fois que nous avons décidé de nous impliquer dans la refonte - en raison de la navigation obsolète, des difficultés de mise à l'échelle et pour le bien de ceux qui nous ont envoyé des commentaires, bien sûr.
Un article à ce sujet, et aussi sur la façon dont nous avons créé notre CSS sur Swift.
- Pourquoi avez-vous besoin d'un nouveau design, était-ce normal?
Les gens utilisent Yandex.Money de différentes manières: ils achètent des jeux sur Steam, choisissent des réductions ou paient une fois par mois avec un code QR pour les services de logement. Et avant, tous ces boutons devaient être recherchés longtemps.
La navigation est devenue la principale raison de la refonte - il s'est avéré qu'il est difficile d'en intégrer de nouvelles. Il y a quelques années, l'équipe a conçu l'application et n'a pas pensé à une dizaine de produits disponibles de l'intérieur, ainsi qu'à de nombreuses vitrines, promotions et divers autres gadgets. La tâche principale était de prédire les points de croissance possibles du produit et de bien faire à ces endroits.
Eh bien, de nouveaux produits pourraient être ajoutés quelque part - mais c'est difficile à promouvoir car il n'y avait pas de système d'information utilisateur autre que les notifications push.
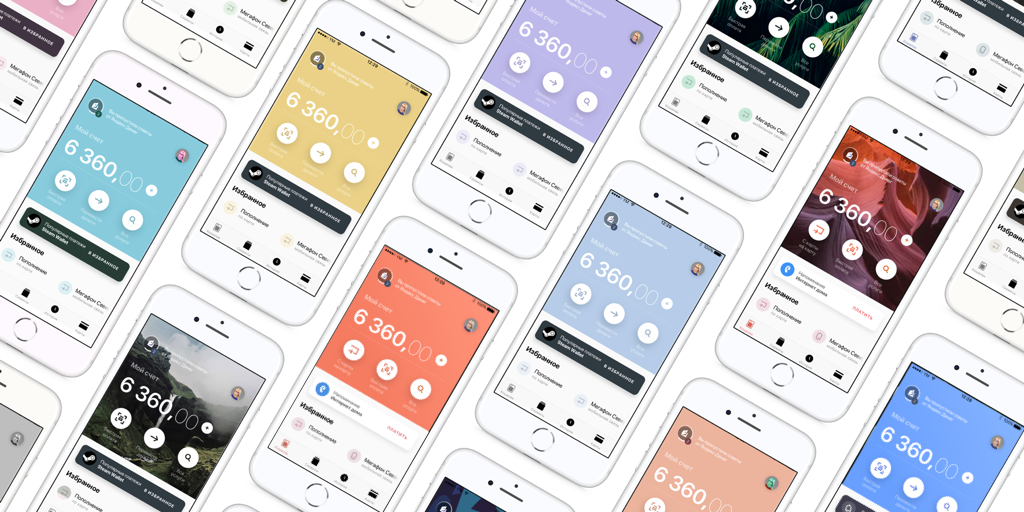
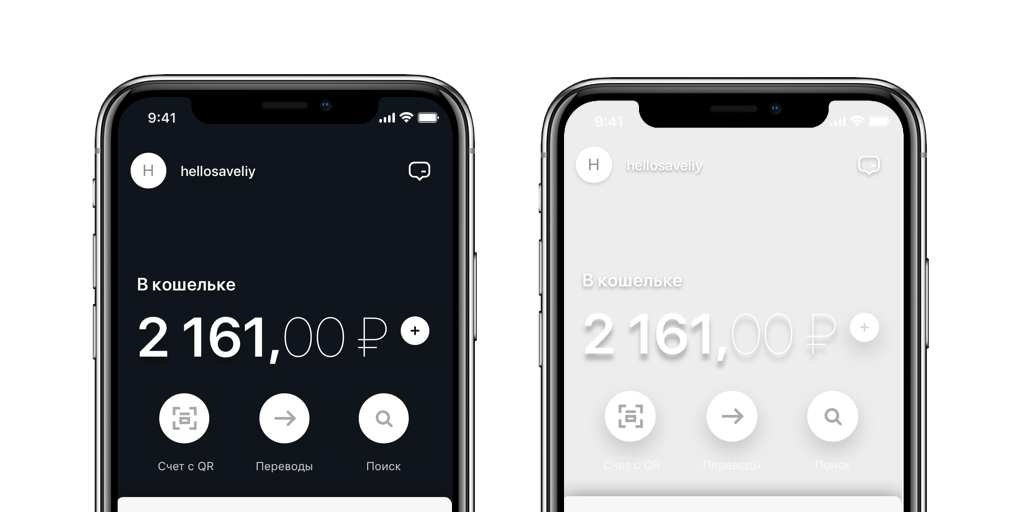
Eh bien, au fait - maintenant cela peut sembler étrange, mais l'équilibre et les informations sur le portefeuille n'étaient pas toujours sur l'écran principal. Sur Android, cette section vivait dans le menu latéral, et sur iOS - dans la section avec des informations sur le deuxième onglet. Les utilisateurs ont ouvert l'application, ne comprenaient pas combien d'argent ils avaient et étaient contrariés.
Cela a également été montré par des études UX, vous pouvez donc maintenant effectuer trois actions couramment utilisées sur l'écran principal et mettre quelques tapas à vos parents sur le téléphone.

Placer de qualité
- Quelles sont ces études UX?
De nouvelles solutions de conception ne doivent pas être développées de la tête, car les hypothèses de produits doivent être testées sur des utilisateurs réels. Il est important que ce ne soient pas les mêmes personnes qui travaillent sur l'application - quel que soit le rôle.

Ainsi, les premières approches de la nouvelle interface ont semblé
Nous avons commencé par de petits tests de convivialité pour 6-8 personnes, toujours au stade de conception de prototypes. Cela permet de tester rapidement de nouvelles solutions sans impliquer les développeurs dans le processus. Les solutions sont donc soit rejetées soit améliorées et atteignent la version bêta - à ce stade, nous montrons l'application à un grand nombre de personnes et demandons à partager leurs commentaires.
Ceci est important car un petit groupe ignore parfois certains scénarios ou ne comprend pas les termes internes qui nous semblent évidents. Maintenant que l'application mise à jour est disponible pour tout le monde, nous complétons des scénarios prioritaires pour les utilisateurs et collectons encore plus de commentaires - le bouton avec des idées fonctionne, des critiques dans les histoires aussi.
- Quelle est la difficulté de repenser une application mobile en 2018?
Les microservices sauvent l'univers, les composants deviennent plus technologiques, Swift et Kotlin apparaissent. Mais une chose ne change pas - si la grande application a sept ans, il y a un vieux code difficile à maintenir. De plus, la difficulté est toujours que vous devez fabriquer beaucoup de composants en peu de temps. Et même au début de la refonte, de nouveaux venus sont apparus dans notre équipe - ils peuvent comprendre longtemps comment tout fonctionne.
Par conséquent, la refonte a également affecté les processus dans les équipes. Les bibliothèques de composants sont apparues sur Android et iOS, chacune d'entre elles a un concepteur et un développeur responsable. Ces deux-là préparent les éléments et les transfèrent à la bibliothèque partagée, et de là tous les autres prennent quelque chose pour leurs projets. Cette approche ne donne pas aux développeurs et aux designers une marge d'initiative - tout a déjà été inventé avant eux. Après l'achèvement du projet de conception pour Android, le concepteur le transmet au collègue iOS responsable. Il effectue une revue, ajoute un composant à la bibliothèque et se synchronise avec le développeur principal.

Voilà à quoi ressemble la bibliothèque de loin. Pour ceux qui veulent regarder de plus près - lien .
L'analogie la plus simple ici est le constructeur, dans lequel vous ne pouvez pas ajouter vos propres cubes et espérer pouvoir jouer normalement avec eux.
Toujours dans l'application, il y a plusieurs écrans du passé. Nous prévoyons de les mettre à jour progressivement et d'obtenir une image complète, et de refaire des éléments qui fonctionnent mal à partir de zéro. Par exemple, les utilisateurs manquent souvent d'informations sur les opérations dans l'historique, les statuts du portefeuille ou le fonctionnement des favoris.
C'est beaucoup de travail, et souvent la refonte de certains éléments de bibliothèque affecte considérablement d'autres composants de l'application, nous prenons donc de petites étapes et essayons de consacrer plus de temps au développement et au test de telles choses maintenant.
- Et dites-nous en plus sur la bibliothèque, très intéressant
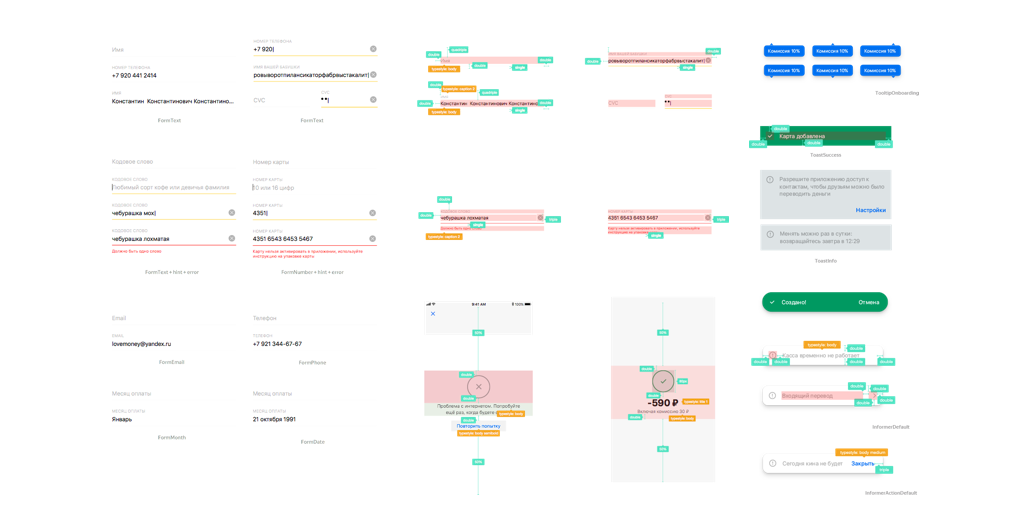
Nous nous préparions à une refonte de l'ensemble du trimestre - divisant impitoyablement l'application en boutons, listes, blocs et leurs statuts. Et après cela, ils ont fait une bibliothèque des principaux composants, décrit leurs états et leur comportement, donné des exemples d'utilisation. En chemin, nous avons trouvé plusieurs écrans qui étaient nécessaires pour la même chose, mais fabriqués à des moments différents et dans des styles différents - et nous nous sommes débarrassés d'eux.

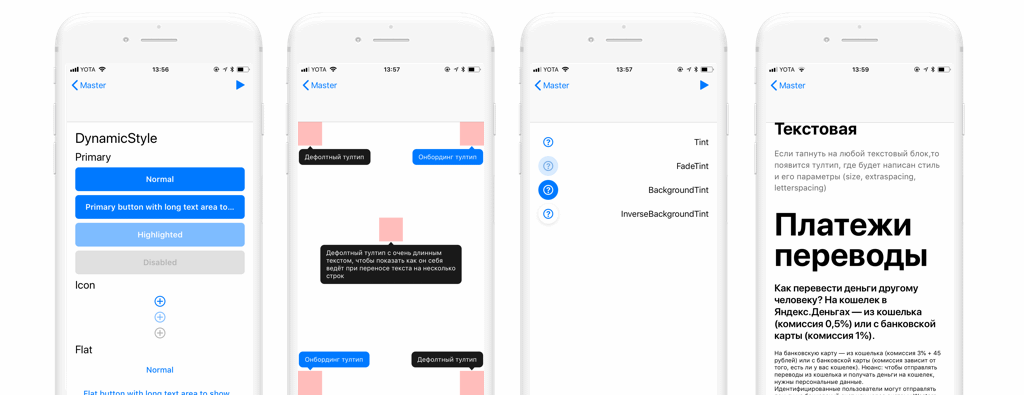
Application de démonstration, ni plus, ni moins
Nous vérifions tous les nouveaux composants dans une application de démonstration - de cette façon, vous pouvez tout considérer, appuyez dessus, puis méditez dessus sans apporter de modifications à l'application principale. Nous collectons les états de tous les éléments, leurs paramètres et les noms exacts afin que le concepteur et le développeur le regardent au même endroit et voient la même chose. Cela aide à parler la même langue et à trouver les erreurs plus rapidement.
- Avez-vous vraiment fait votre CSS pour Swift?
Les gars avec le navigateur ont BEM, CSS et tout le reste de la magie verstal. Je voulais quelque chose de similaire, uniquement en natif et sur les iPhones. Parce que chaque pionnier sait que dans le développement mobile, vous dessinez d'abord un bouton rouge, puis dessinez à nouveau le même bouton, mais vert, sur un autre écran.
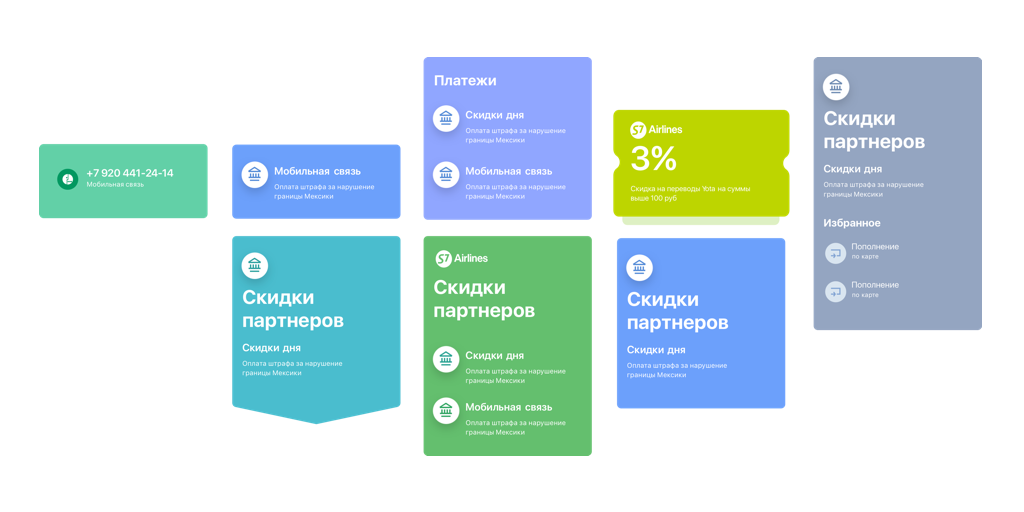
En conséquence, nous avons développé un système de feuilles de style en cascade pour les composants afin que tout soit personnalisable de manière flexible. Maintenant, le bouton n'est pas un élément solide, mais un ensemble de blocs: le texte et son style, sa forme et sa taille, sa couleur, et en haut il y a aussi un ensemble d'états. L'ensemble de l'application se compose désormais d'éléments qui peuvent être personnalisés pour n'importe quelle tâche.

Le même bloc, émis de différentes manières
Si vous êtes soudainement familiarisé avec gamedev, c'est surtout comme des préfabriqués dans Unity - si nécessaire, changez la conception d'un bouton, et le reste changera tout au long du projet.
- Et pourtant, pourquoi ne pouvez-vous pas mettre une photo de la galerie du téléphone? Ceci est quelques lignes de code
En bref, c'est parce qu'il est impossible de prédire quelle image l'utilisateur choisira. Dans un univers au design parfait, les boutons, icônes et textes doivent être automatiquement teintés, en fonction de la couleur de la photo. L'utilisateur peut charger juste un fond blanc, puis ce sera comme ceci:

Le réglage correct des couleurs pendant longtemps et encore plus longtemps à tester, et nous ne voulions vraiment pas risquer l'apparition de l'application immédiatement après le lancement. Il est préférable d'utiliser un petit ensemble d'images après le début (en passant, nos concepteurs ont fait partie de cette beauté), de recueillir des commentaires et de compléter la fonctionnalité avec l'automatisation. Un tel plan.
Les éléments personnalisables aideront à tout cela - il est assez facile de colorer les éléments dans des couleurs appropriées, l'essentiel est de déterminer les paires de couleurs nécessaires en fonction d'une image personnalisée. Et différents blocs d'application peuvent être intégrés dans nos partenaires et facilement peints aux couleurs de l'entreprise.
Conclusion courte
Nous pensons que toutes les décisions prises sont la première étape qui nous aidera à adapter et à modifier rapidement le produit, en fonction des besoins des utilisateurs et des entreprises.
Les utilisateurs ne remarqueront pas beaucoup de changements, mais à ce stade de la refonte, nous avons préparé les outils, les composants et l'équipe pour changer rapidement la fonctionnalité et le style visuel, si nécessaire. Nous sommes prêts à résoudre rapidement les problèmes des utilisateurs, à lancer de nouveaux produits et à faire encore plus de bien.