
Récemment, je suis tombé sur une vidéo divertissante de la catégorie "Pour devenir rapidement riche, il vous suffit de ...". La vidéo commence avec le pathétique racontant un solide paquet d'argent et démontrant un compte décent. Ensuite, le gars montre une stratégie basée sur la phrase "Eh bien, regardez le tableau, c'est clair ici."
Cependant, je suis une personne modeste, et j'ai donc décidé avant d'aller chercher mon lard de vérifier d'abord cette stratégie mathématiquement et par programme. Ci-dessous, vous pouvez voir ce qui en est ressorti.
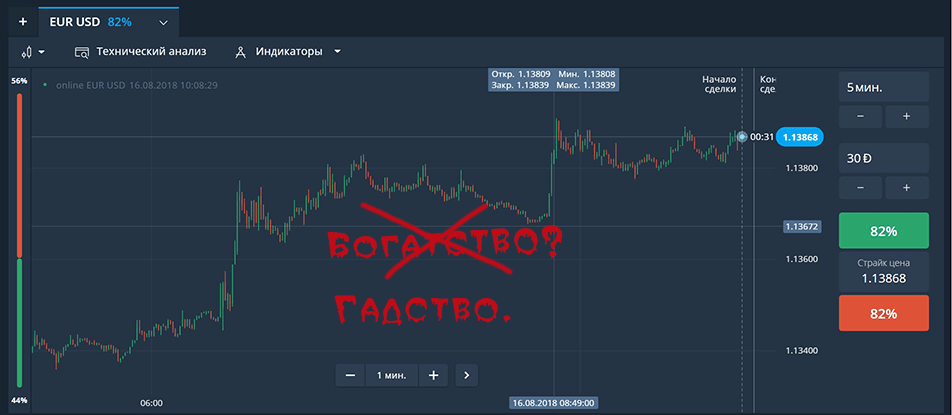
Je décrirai d'abord la «stratégie» (je ne suis pas sûr de pouvoir déposer le lien vers la vidéo ici, mais je le ferai dans les commentaires si nécessaire). Le gars a suggéré que nous passions le tableau aux
bougies japonaises et que nous mettions simplement le même cours que la bougie précédente. Autrement dit, si le dernier segment de 5 minutes fermé à moins, alors maintenant nous le mettons à moins. En cas de perte, la prochaine fois nous doublons la mise.
Oh, comme j'aime les gens intelligents avec une stratégie de Martingale . Mais passons aux choses sérieuses.
Commençons par la décomposition de la tâche:
- Vous devez écrire un script qui convertit le graphique en une ligne de la forme OOGGO, où O est orange, G est vert. Autrement dit, chute et croissance.
- Ensuite, vous devez simuler une stratégie sur cette ligne et collecter des statistiques.
- Analysez les résultats et tirez une conclusion.
Écrire un analyseur graphique
Sur le site, le graphique est un élément SVG. Bien sûr, nous pouvons l' analyser ici, mais pour commencer, je préfère travailler dans mon propre projet. En fin de compte, nous devons d'abord nous assurer que la stratégie est efficace, et ensuite seulement écrire un robot qui exploitera notre «richesse» en utilisant les méthodes click () .
Commentaires immédiatement après le code.
function turnToString(img) {
var canvas = document.createElement('canvas'); //(1)
var ctx = canvas.getContext('2d');
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
img.remove();
document.body.appendChild(canvas);
var result = [];
var isLocked = false;
var imgData = ctx.getImageData(0,0,canvas.width,canvas.height).data;
for(var i = 0;i<canvas.width;i++) {
var mainColor = "N";
for(var j = 0;j<canvas.height;j++) { //(2)
var colorIndexes = getColorIndexes(i,j,canvas.width);
var redPartIndex= colorIndexes[0];
var greenPartIndex= colorIndexes[1];
if (imgData[redPartIndex] > 120) {
mainColor = "O";
break;
}
if (imgData[greenPartIndex] > 120) {
mainColor = "G";
break;
}
}
if (isLocked == false && mainColor == "G") { //(3)
result.push("G");
isLocked = true;
}
if (isLocked == false && mainColor == "O") {
result.push("O");
isLocked = true;
}
if (mainColor == "N") {
isLocked = false;
}
console.log("Yet another line")
}
return result.join("");
}
getColorIndexes, .
function getColorIndexes(x,y,width) {
var R = 4*(width*y + x);
return [R,R+1,R+2];
}
, Uint8ClampedArray , getImageData — . , , .. , V8 .
.
1) . DOM, .. , - .
2) . KGB RGB. ( ), . Main color .
3) , . isLocked true. «N», , isLocked
Profit! !

, , .
. , .
function basicProfitAnalisis(mask) {
var maskInUse = mask;
var result = [0,0];
var currentBet = 50;
var baseBet = 50;
var maxBet = baseBet;
var totalSum = 0;
var multiplier = 0.82;
for(var i = 1;i<maskInUse.length;i++) {
if (maskInUse[i] == maskInUse[i-1]) {
result[0]++; // .
totalSum += currentBet*multiplier;
currentBet = baseBet;
} else {
result[1]++; // .
totalSum -= currentBet;
currentBet *= 2;
if (currentBet > maxBet) {
maxBet = currentBet;
}
}
}
document.getElementById("betsWon").innerHTML += result[0];
document.getElementById("betsLost").innerHTML += result[1];
if (totalSum >= 0) {
document.getElementById("pureChange").innerHTML += `<font
color='green'>${totalSum}</font>`;
} else {
document.getElementById("pureChange").innerHTML += `<font color='red'>${totalSum}
</font>`;
}
document.getElementById("maxBet").innerHTML += maxBet;
setCookie("totalSum", parseInt(getCookie("totalSum"))+totalSum, 365);
}
. , . . , — . , , ( — 0.82, ) . , .
, . . . maxBet (, , , . ).
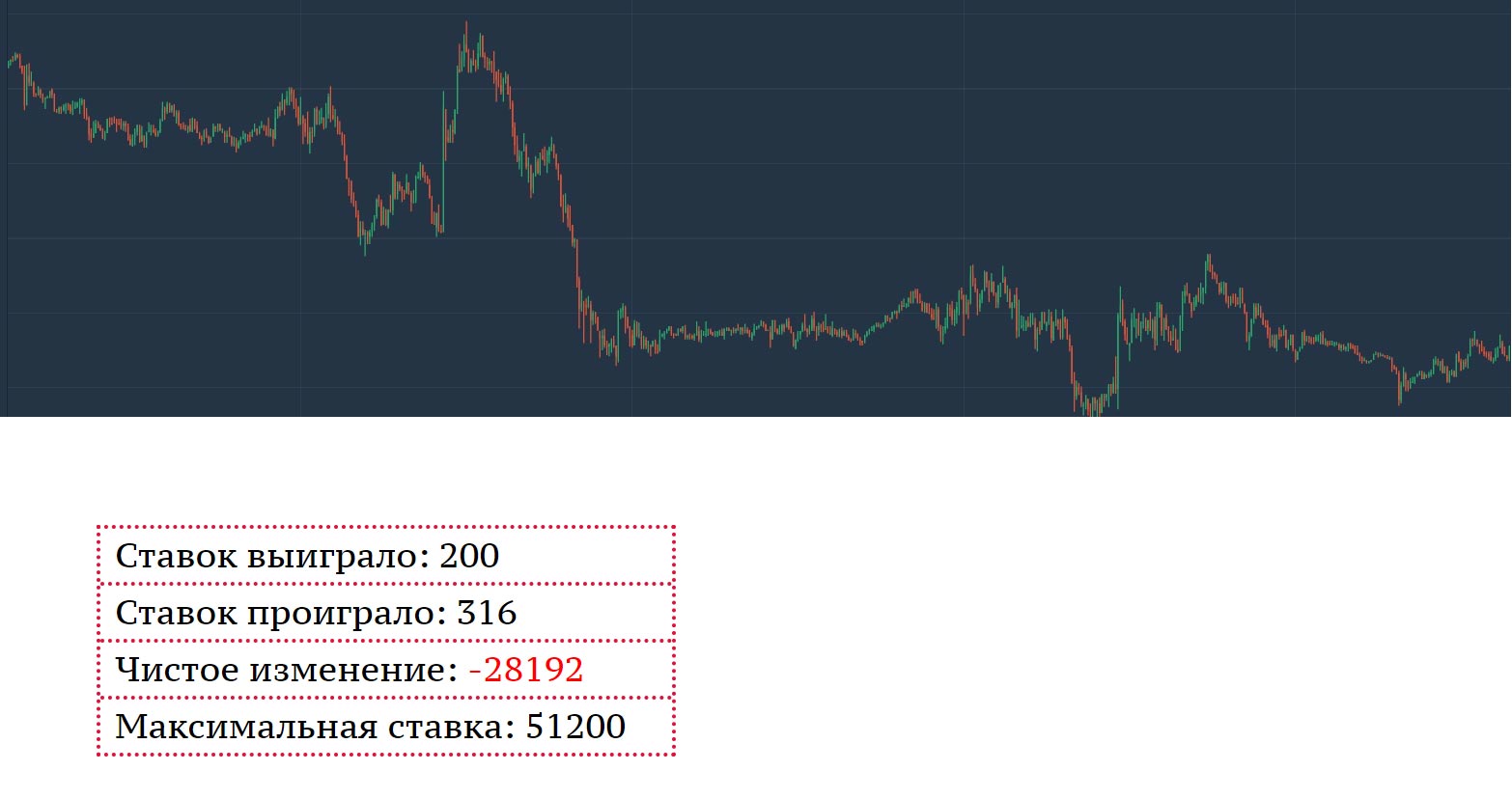
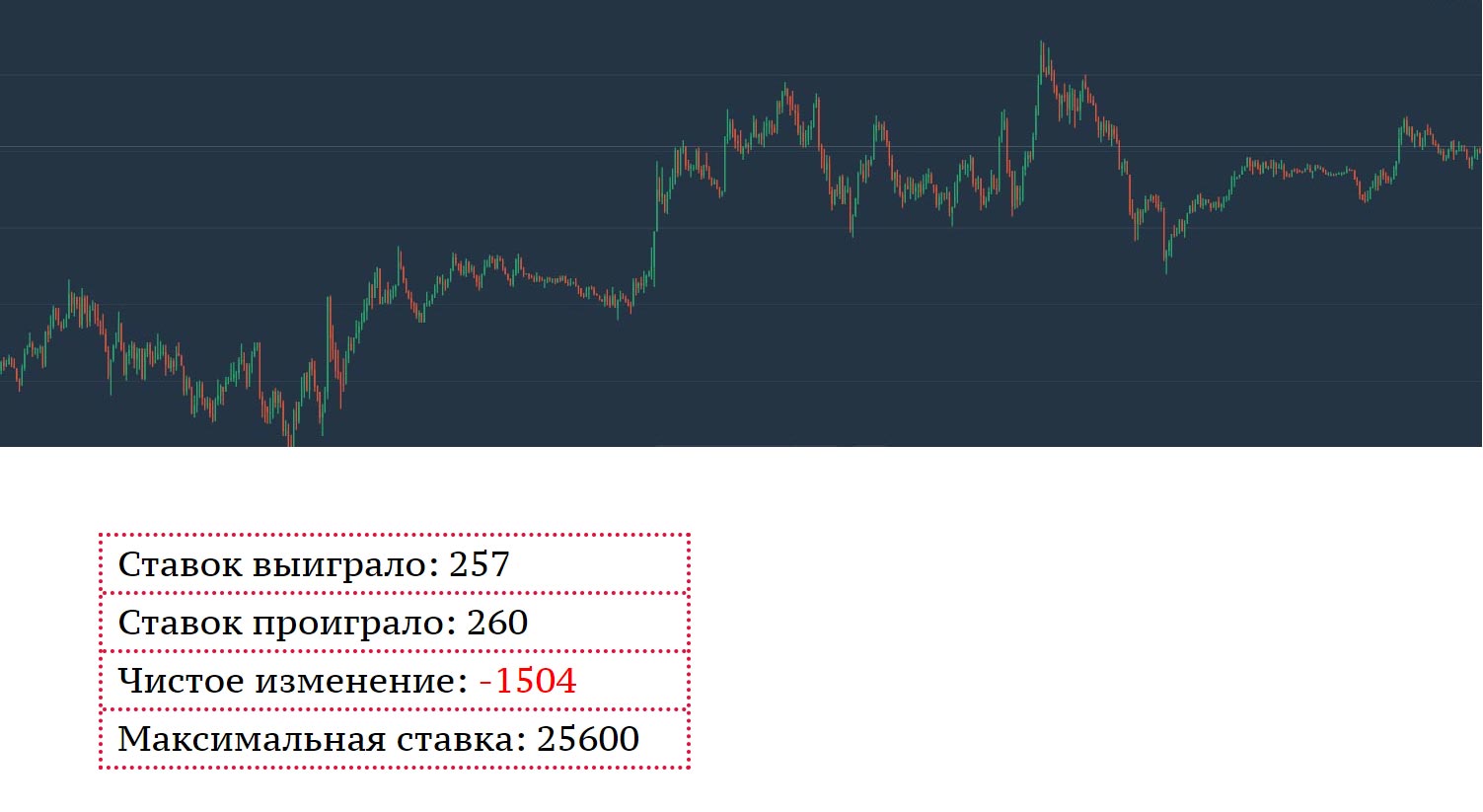
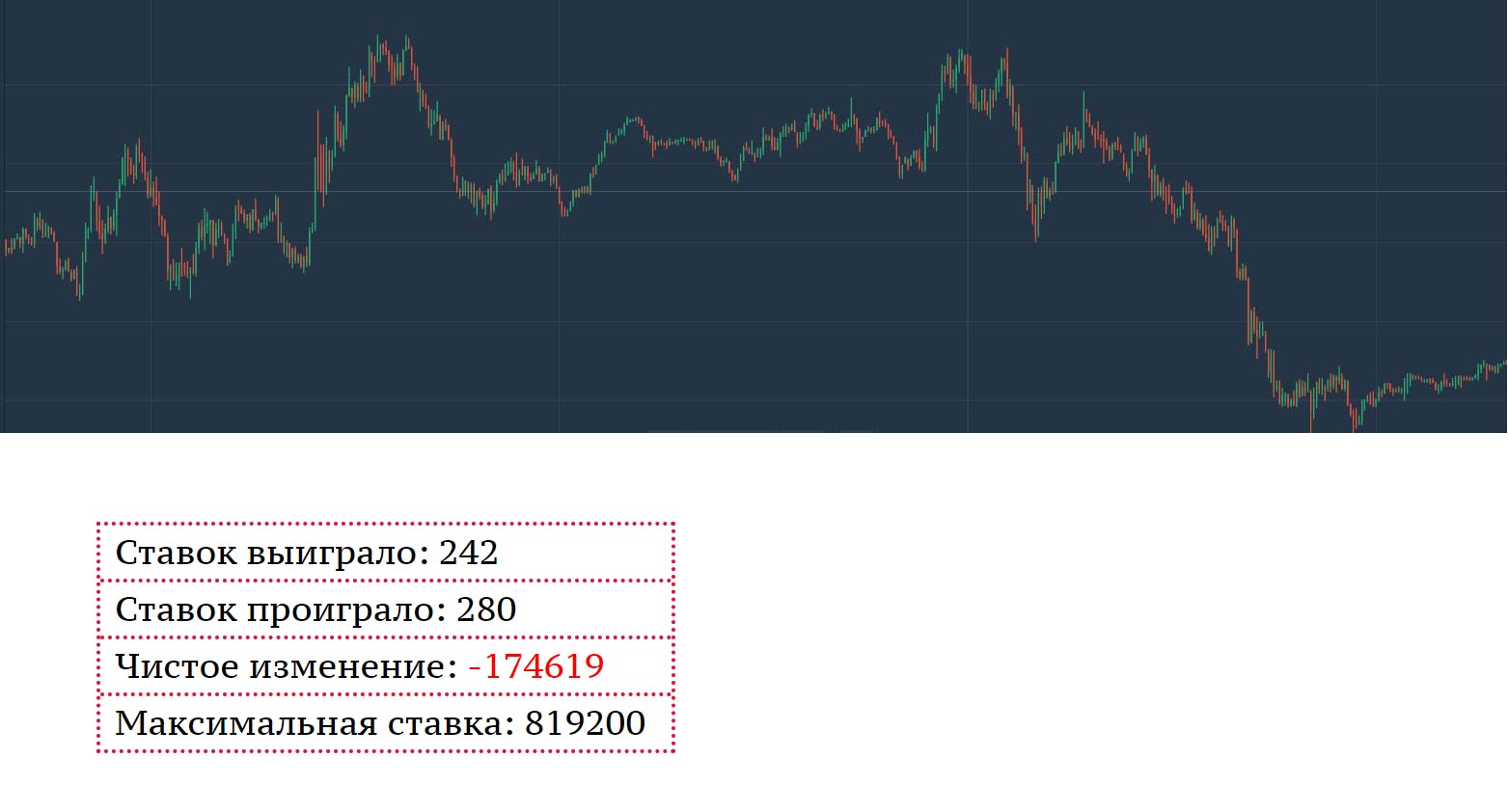
, , -.

. , . .

? — ?

… -, , . .

, .

?

! ? . — .

, .
.
, , , 10-:
- : 1 10.
- : 2663.
- : -274484.
- : 819 200 (!!!).
?, — , , , , 5 , . , , .
. . . , , , , , . 0. , , , 48.65% ( — 2.7%). «» — . . — 0.82 /. .
, , , , .
? ! , . , . . , , . , , .
, - / , , . .
, . , . ! , . , , .
, , .
, , . , . . , , ( ), … ? ?
, , , . , , :)
.