
Ici, je vais partager mes meilleures pratiques pour normaliser et réinitialiser les styles.
Depuis plusieurs années, je forme un petit dossier dont la base, au départ, a été prise pour se normaliser.
Pourquoi normaliser, pas réinitialiser. Il est emprisonné spécifiquement pour la compatibilité entre navigateurs, ce qui est très important. Mais dans sa forme pure, cela ne me convenait pas du tout, diverses indentations, bordures, etc. interféraient seulement, alors je l'ai ajusté un peu à mes besoins, supprimant ce dont je n'avais pas besoin.
Au fil du temps, le fichier s'est agrandi, l'excédent a été supprimé de la normalisation, le manquant a été ajouté.
L'objectif principal de sa création était de préparer autant que possible la base de tout projet, ce qui, à mon avis, s'est avéré, même avec beaucoup de succès. Le fichier s'est avéré assez universel, mais néanmoins, avant de préparer un projet, vous devez l'examiner et éventuellement corriger quelque chose.
J'espère que vous insistez sur quelque chose d'utile pour vous, ici vous pouvez vous familiariser avec.
custom-reset.cssBrève description
- La possibilité de changer les tags sans compromettre la mise en page. Ce qui correspond au principe DRY (- minimiser la quantité d'édition nécessaire pour apporter des modifications).
- Remise à zéro complète des styles de navigateur.
Le fait qu'un élément ait des styles par défaut ne signifie pas du tout qu'ils seront nécessaires exactement à l'endroit où cette balise est utilisée.
- Normalisation des morceaux de navigateur nécessaires.
- IE 10+
- Quelques extraits simples et utiles.
- et conseils
Définition du modèle de bloc
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
Une telle définition permet de redéfinir le
box-sizing , si nécessaire, pour une certaine zone, par exemple, si un composant a été ajouté au projet qui avait le
box-sizing: content-box;Paramètres de base
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering - définit comment le navigateur optimise le rendu de texte.
optimizeLegibility - un affichage de haute qualité est plus important que la vitesse, permet le crénage et les ligatures.
text-decoration-skip: objects;
Souligne avec text-decoration: underline; ininterrompue (où cela fonctionne).

-webkit-text-size-adjust: 100%; - interdire le réglage de la taille de la police après avoir changé d'orientation dans iOS.
-webkit-font-smoothing: antialiased; - rend le texte plus subtil dans Macs Safari (le style est lissé et net en même temps, c'est agréable à lire.).
-webkit-tap-highlight-color: transparent; - supprime la surbrillance bleue lorsque vous cliquez sur les appareils.

l'accent est important mais le contour n'est pas
:focus { outline: none; }
L'état de concentration est un point très important pour interagir avec des éléments interactifs. (Comment et pourquoi
ici ). Mais souvent, le
outline ne rentre pas dans la conception. Et les concepteurs eux-mêmes dessinent rarement cet état, car la duplication des styles de vol stationnaire est devenue une pratique fréquente.
C'est une façon paresseuse.
.no-touch { &:hover, &:focus { ... } }
Les concepteurs normaux dessinent toujours l'état de concentration.
Trois états de base doivent toujours être présents sur chaque élément interactif ( :hover, :focus, :active ).
→
CodepenIndentation
L'indentation est mise à zéro, les propriétés du texte sont héritées.
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
Si vous avez besoin de retraits pour du
contenu personnalisé (et ils sont nécessaires), il devrait y avoir un wrapper de classe et un guide de style.
Un exemple:
.description { h1, h2, h3, h4 { } p { } }
Le contenu du texte doit également pouvoir être correctement composé en définissant le retrait et la hauteur de ligne corrects.
Voici
un article sur ce sujet.
À propos du contenu personnalisé:

Éléments de texte
Héritage complet. Les liens ne sont plus bleus, forts n'est pas gras, ce n'est pas italien. Em, fort sont des éléments sémantiques, ils ne sont pas utilisés pour la décoration. Par exemple, pour les noms de produits sur des cartes.
Le fait qu'ils aient des styles par défaut ne signifie pas qu'ils seront nécessaires exactement à l'endroit où cette balise est utilisée.La couleur et le soulignement du lien interfèrent lorsque ce lien se présente sous la forme d'un bouton ou comme un gros bouton avec une image et du texte.
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
Éléments du formulaire:
Les styles attribués aux boutons et aux entrées sont complètement supprimés, ce qui peut sembler controversé pour quelqu'un.
Il arrive qu'il y ait des inconvénients avec les boutons lors du changement de balises, le plus souvent cela se produit avec un lien vers un bouton et vice versa. button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(La balise de
button ne peut pas être utilisée comme conteneur flexible. Sur iOS, elle se cassera.)
fieldset et légende
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
Souvent rencontré que ces
éléments sémantiques de formes étaient utilisés à des fins décoratives.
Pour cela:
 Ne faites jamais cela
Ne faites jamais cela , c'est un exemple de la pire pratique. Voici quelques exemples avec une implémentation normale:
→
Exemple 1 ,
exemple 2(La balise
fieldset ne peut pas être utilisée comme conteneur flexible. Elle ne fonctionne tout simplement pas.)
sélectionner
Nous annulons l'affichage standard de certains
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→ Nous faisons nous sélectionner:
codepenespace réservé
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
L'espace réservé entendra la couleur. Disparaît au point.

svg (travailler avec des icônes)
La balise
svg , bien qu'une balise à part entière qui prend en charge toutes les propriétés, j'utilise toujours un wrapper pour cela, pour lequel je définis la taille et la couleur. Cette approche est très pratique pour travailler avec 2 types de sprites.
Je vais vous expliquer comment nous travaillons avec les icônes:
Nous n'utilisons pas de police d'icône.Nous avons 2 types d'icônes:
- une seule couleur
- couleur (icônes et petites images).
Tous sont au format svg.
Pour les couleurs simples, un sprite svg est utilisé, qui est stocké séparément et mis en cache. Cela ressemble à ceci:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
Et il est inclus sur la page comme ceci:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
Et les styles pour cela: (
ce code est ajouté au fichier )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
Pour la couleur css sprite est utilisé:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
Et les styles pour lui:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
Chargement de sprite css de manière asynchrone <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
Ceci est généré, bien sûr, par un galop.
Ce qui donne cette approchePour l'icône, un conteneur de la bonne taille est fabriqué et peu importe si l'icône est de couleur ou non, il s'y adapte parfaitement.
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

caché
[hidden] { display: none;
L'attribut qui cache l'élément. Utile.
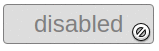
: désactivé
:disabled, .disabled { cursor: not-allowed; }
Le curseur correct. Comme le lien peut être un bouton zagué, la pseudo-classe ne fonctionnera plus, car le lien n'est pas un élément de formulaire. Pour ce faire, ajoutez une classe.

:: - ms-clear
Pseudo-élément dans l'entrée IE pour effacer le texte.
::-ms-clear { display: none; }
Nous le supprimons.

: -webkit-autofill

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
À l'aide de l'ombre intérieure, peignez ce pseudo-élément avec la couleur souhaitée. Et hérite de la couleur donnée.
:: sélection
::selection { color: #fff; background-color: #004fe4; }

Cours
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
Bien que les flexibles soient maintenant pleinement utilisés, il ne faut pas oublier les flotteurs, et plus encore, ne pas oublier de nettoyer le flux pour les flotteurs.
.visuellement caché
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
Pour la sémantique: lorsque vous devez masquer le titre, ce qui
devrait être le cas , mais il n'est pas dans la conception. Le masquage de cette façon n'est pas ignoré par le lecteur d'écran.
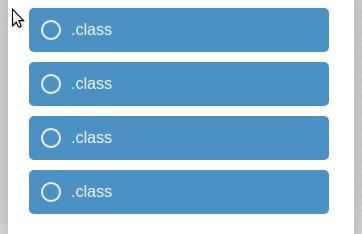
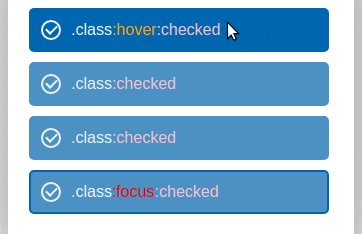
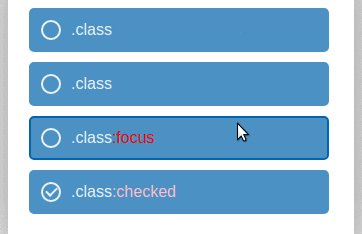
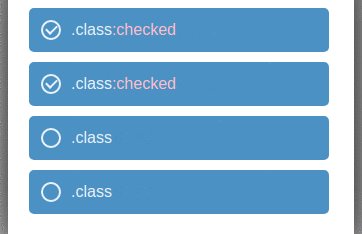
Pour personnaliser le bouton radio / tsebox:
Masquer avec
display: none; ou l'attribut
hidden est une mauvaise idée, car l'entrée perd la capacité de recevoir le focus, et le focus (comme nous le savons) est important.
Et si vous vous cachez à l'aide de la classe
.visually-hidden , l'entrée
ne perd pas la possibilité de se concentrer .
La méthode padding-bottom pour les images (.cover-pic, .contain-pic.)
En travaillant avec des images, à savoir avec une balise
<img>
il y a quelques difficultés:
- Bien que l'image n'ait pas été chargée, elle n'a pas de hauteur, ce qui entraîne généralement des saccades de la mise en page lors du chargement.
- Si l'image ne se charge pas, la mise en page peut se casser.
- Tailles et proportions d'images inappropriées.
La méthode padding-bottom est idéale pour résoudre ces problèmes. Le contrôle de la taille de l'image se fait via un wrapper.
<div class="img-wrap"> <img src="" alt=""> </div>
Mais vous ne pouvez pas simplement définir la hauteur du wrapper ou de l'image, car lorsque vous recadrez la page, les proportions nécessaires seront perdues.
Et pour que cela ne se produise pas, la hauteur est définie en raison du remplissage en% pour le pseudo-élément du wrapper (
: avant ). Comme vous le savez, le
remplissage en% prend la valeur de la largeur du parent , les valeurs verticales ou horizontales sont définies indépendamment.
(le rembourrage en% ne s'affiche pas correctement dans le cerveau s'il est configuré pour fléchir un élément).
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
L'image elle-même doit être positionnée absolument par rapport à l'enveloppe. Lorsqu'il est nécessaire que l'image occupe tout l'espace (similaire à la taille de l'arrière-plan: couverture;). La classe
.cover-pic est
utilisée. .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
Lorsqu'il est nécessaire que l'image n'occupe pas tout l'espace (similaire à background-size: contain;). La classe
.contain-pic est
utilisée.Le résultat est:- L'image est caoutchoutée.
- Il a les proportions nécessaires (définies par la conception).
- Ne secoue pas le contenu lors du chargement.
Parmi les lacunes: Prise en charge d'IE
object-fit à l'
object-fit . Parce que vous devez utiliser un
polyphile .
Les images sont instillées dans l'instagram en utilisant la même méthode, seulement elles sont coupées dans la forme souhaitée et le besoin d'ajustement d'objet disparaît.→
ExemplePied presseur
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
Correction en appuyant sur le pied de page pour IE. Dans un bloc avec une hauteur minimale (qui dans ce cas est le corps), le flex ne fonctionne pas correctement.
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
Ci-dessus est l'un des moyens les plus optimaux. Appuyer sur des
tables et des
grilles ne nécessite pas non plus de connaître la hauteur du pied de page, mais la méthode de la table n'est pas acceptée (et un peu gênante) à utiliser, et les grilles ne sont pas très multi-navigateurs.
→
Codepen
Alors pourquoi ne pas réinitialiser ou normaliser? Ils ne peuvent pas préparer complètement le projet, en tout cas, ils doivent finir beaucoup, et donc presque tous les concepteurs de mise en page ont leurs propres idées.
Merci d'avoir lu mon article, j'espère qu'il vous sera utile. Les questions et suggestions, idées et commentaires sont les bienvenus.
PS Je vous conseille de lire la publication
Organisation d'indentation en mise en page (marge / remplissage) . Et je vous conseille d'utiliser des linters CSS. Et peu importe, peut résoudre le
casse-tête CSS .