Le menu hamburger est synonyme de conception de sites Web mobiles. Pourquoi? Cela peut faire de vous un objet de ridicule et une célébrité. Pour toute sa commodité, la tendance à l'abandonner prend de l'ampleur.
Ironiquement, Facebook - attribué à lui comme la «révolution du hamburger» de 2008 - s'est rebellé contre lui après que des tests aient montré que la navigation encourageait un engagement plus profond.
Et Spotify - une application basée davantage sur le processus de recherche que sur sa précision, selon les rapports, l'
intérêt pour le menu a augmenté de 30% lorsqu'il a commencé à utiliser le système d'onglets. C'est vrai.
En tant que critique acharné du hamburger, je suis heureux de partager avec vous les résultats de mes récentes recherches, qui montrent que Facebook, Spotify et moi avons peut-être raison.

L'inscription "Menu"
Dans notre récente expérience, nous avons conservé le hamburger et le menu caché, mais avons introduit un petit amendement qui a contribué à accroître sa convivialité. Je pense que c'est un excellent exemple de la façon d'obtenir une «victoire rapide» relativement immédiatement.
Mes collègues de
Door4 et moi avons été chargés d'améliorer la navigation mobile sur le site conformément à un programme développé sous la direction du gouvernement.
Voici ce que nous savions:
- une navigation réussie était cruciale aux fins de ce site;
- l'intérêt pour la navigation dans la version de bureau était 500% plus élevé que dans le mobile;
- les utilisateurs ont probablement utilisé le site pour tenter de résoudre leur problème spécifique;
- les utilisateurs étaient des représentants d'un groupe démographique plus adulte (mais ce n'est pas exact).
Sur l'ordinateur, une barre de navigation assez standard a été utilisée pour le site. Cependant, sur les appareils mobiles, il a disparu et au lieu de cela, une icône de hamburger et le menu Explorer sont apparus.
J'ai suggéré que l'inscription «Explore» pourrait être nuisible. Ce mot s'applique généralement à ce que j'appelle du contenu "recherché" - des choses que vous ne recherchez clairement pas, mais le développeur espère que vous voudrez cliquer sur le matériel si vous tombez dessus.
Nos menus, en revanche, ont enregistré exclusivement le contenu «souhaité» - les choses que les utilisateurs recherchent pour résoudre leur propre problème spécifique.
J'ai également rappelé les résultats de certaines études, selon lesquelles près de la moitié (47,6%) des personnes âgées de 45 à 65 ans ne savent pas ce que signifie une icône de hamburger.
Nous avons suggéré que changer le mot «Explorer» en «Menu» pourrait donner de meilleurs résultats.
 Bien sûr, le niveau d'utilisation de notre menu a augmenté de 57%.
Bien sûr, le niveau d'utilisation de notre menu a augmenté de 57%.Étant donné les changements minimes - juste un remplacement pour un mot - c'est tout simplement génial.
Explore peut être un label plus attrayant, mais il n'est pas étroitement lié aux attentes des utilisateurs. Parfois, il vaut mieux être ennuyeux.
En tant que module complémentaire, nous avons également modifié les éléments du menu principal pour le rendre plus cohérent avec le menu de la version de bureau, ce qui nous a donné une autre augmentation de 19%.
J'ai été étonné de nos résultats - ainsi que du client.
Cependant, bien que nous ayons fait un grand pas en avant pour améliorer la convivialité, nous avons tout de même conservé le hamburger. Donc, si nous pouvions ...
Rejet complet du hamburger
Bientôt, on nous a demandé d'optimiser un autre menu mobile. Cette fois, nous sommes allés plus loin et avons complètement retiré le hamburger.
Contrairement au projet précédent, il n'y avait que 3 points de navigation de niveau supérieur sur ce site, il était donc inutile de les supprimer.
Que savions-nous:
- seulement 1 utilisateur sur 10 a travaillé avec le menu mobile;
- La conversion de la version mobile a pris du retard sur la version pour ordinateurs;
- le menu sur l'ordinateur a été utilisé principalement comme une source clé de conversion;
- ... mais pas sur les appareils mobiles.

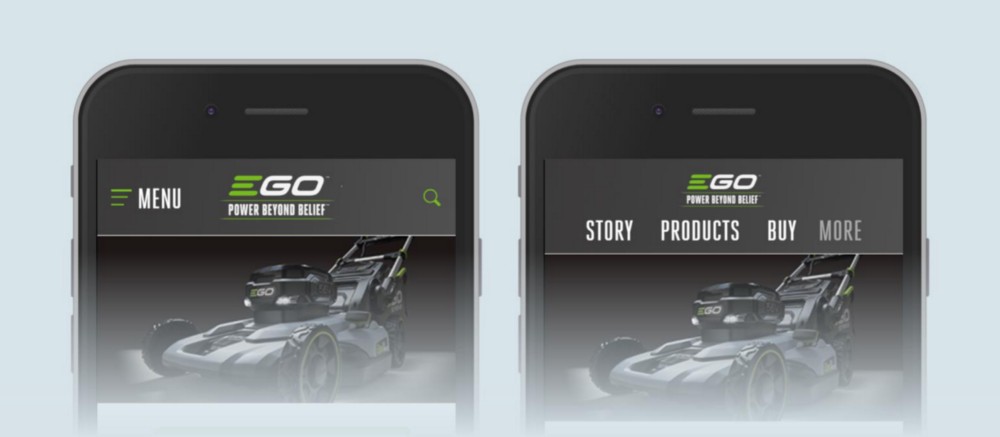
Ici, nous avons vérifié 2 options. Dans le premier, inspiré de l'expérience précédente, nous avons ajouté le mot «Menu» à l'icône du hamburger.
La deuxième option était plus audacieuse -
afficher 3 points de navigation principaux directement dans l'en-tête . Il y avait encore quelques liens de menu auxiliaires qui devaient être inclus, mais ils n'étaient pas très importants, nous les avons donc laissés sur le côté du menu appelé «plus».

La première option a montré une bonne augmentation des performances - 13% de clics supplémentaires et 13% de sessions supplémentaires contenant des clics.
Cependant, la deuxième option - avec les éléments de menu indiqués - "fait exploser" le site (et nos attentes).
Nous avons reçu 106% de clics supplémentaires et 120% de sessions supplémentaires contenant des clics .
C'était incroyable. De plus, nous avons été surpris de constater une augmentation phénoménale de la conversion de 20%. La conversion n'était pas le but de cette expérience, il était donc étonnant de voir la croissance de cet indicateur. Cela est probablement dû au fait que la transition vers la page d'achat et la transition entre les pages des différents produits a été considérablement facilitée.
Il est pratique d'ajouter un menu de hamburgers, mais son rejet a finalement conduit à une augmentation de l'efficacité de l'activité entrepreneuriale.La promotion
Dans les deux cas, à l'aide de données et de contrôles sans risque, nous avons obtenu les éléments suivants:
- renforcé leur intention d'apporter des changements;
- affaiblissement des craintes des clients quant aux modifications importantes à apporter à leurs sites;
- a acquis la confiance nécessaire pour essayer quelque chose de plus audacieux.
Les deux tests ont renforcé ma conviction que, dans la
mesure du possible, les obstacles à la navigation mobile devraient être affaiblis .
Qu'il s'agisse de rendre la nomination d'un hamburger plus évidente ou de l'abandonner complètement, le gain peut être important.
Après avoir examiné les résultats du test, nous essayons d'éviter le menu hamburger dans la mesure du possible. Un exemple récent est un site de commerce électronique assez compliqué, pour lequel nous avons développé une structure axée sur la navigation mobile. Cela nous a permis de mettre des éléments de menu dans l'en-tête par défaut.
Avez-vous testé la technologie de navigation mobile? Qu'avez-vous trouvé?
Jetez un œil à VPS.today , le nouveau site de recherche de serveurs virtuels. 1500 tarifs de 130 hébergeurs, une interface pratique et un grand nombre de critères pour trouver le meilleur serveur virtuel.