TypeScript 3.0! Oui, il est sorti, et il a vraiment beaucoup d'innovations. Sous la coupe, vous trouverez une description détaillée de toutes les dernières innovations, y compris le mode de construction, un nouveau type inconnu, des modifications importantes de l'API, des améliorations de performances et bien plus encore. Rejoignez-nous maintenant!

TypeScript 3.0 est sorti! Un nouveau jalon a commencé sur la voie du développement de TypeScript, un assistant pour tous les utilisateurs JavaScript.
Si vous n'êtes pas familier avec TypeScript, il n'est pas trop tard pour en savoir plus maintenant! TypeScript est une extension JavaScript conçue pour être utilisée dans la version moderne de ce langage de types statiques. Le compilateur TypeScript lit le code TypeScript contenant, en particulier, des déclarations de type et des annotations de type, et produit un code JavaScript propre et facile à lire dans lequel ces constructions sont transformées et supprimées. Le code résultant s'exécute dans n'importe quel environnement d'exécution conforme à la norme ECMAScript, par exemple, dans votre navigateur préféré ou sur la plate-forme de serveur Node.js.
L'utilisation d'un tel environnement signifie que le code sera analysé pour les erreurs ou les fautes de frappe avant qu'il ne soit lancé par les utilisateurs, mais ses avantages ne se limitent pas à cela. Avec toutes ces informations et résultats d'analyse, TimeScript améliore la convivialité en fournissant des outils de navigation et de complétion de code automatiques tels que Rechercher toutes les références, Aller à la définition et Renommer dans votre éditeur préféré. .
Pour commencer avec la langue et obtenir plus d'informations, suivez le
lien . Si vous voulez essayer TypeScript 3.0 maintenant, vous pouvez le télécharger depuis
NuGet ou via npm en tapant
npm install -g typescript
De plus, le support est disponible dans les éditeurs suivants:
Les autres éditeurs sont mis à jour selon leur propre calendrier, mais bientôt ils auront tous un excellent support TypeScript.
Présentation de la version 3.0
Après la sortie de TypeScript 2.0, nous avons donné un bref aperçu de la contribution des versions précédentes à son état actuel. Entre les versions de TypeScript 1.0 et 2.0, le langage comprend les types d'union, les gardes de type, la prise en charge de la norme ECMAScript moderne, les alias de type, la prise en charge JSX,
this type littéral et polymorphe. Si vous incluez des types TypeScript 2.0 qui ne sont pas nuls, une analyse du flux de contrôle, la prise en charge des unions balisées, ces types et un modèle simplifié pour recevoir des fichiers
.d.ts , nous pouvons dire que cette période a complètement déterminé les bases Travail TypeScript.
Alors qu'est-ce qui a été fait depuis lors? Qu'est-ce qui nous a amenés à TypeScript 3.0, en plus des nouvelles fonctionnalités du standard ECMAScript, telles que les fonctions
async / asynchrones asynchrones, les générateurs et l'opérateur rest / spread?
TypeScript 2.1 est devenu la version fondamentale, qui a introduit un modèle de métaprogrammation statique en JavaScript. Demande de clé (
keyof ), accès à l'index (
T[K] ) et types d'objets mappés (
{ [K in keyof T]: } T[K]} ) - il s'agit d'une liste d'outils qui ont été utilisés pour modéliser plus efficacement les bibliothèques React, Ember, Lodash et autres.
Les versions de TypeScript 2.2 et 2.3 ont introduit la prise en charge des modèles de classe mixin, du type d'
object (représentant un objet qui n'est pas une primitive) et des valeurs par défaut pour les types génériques. Ces fonctionnalités ont été utilisées dans un certain nombre de projets, tels que le matériau angulaire et le polymère. De plus, TypeScript 2.3 a introduit la possibilité d'affiner
this types, permettant au langage de bien fonctionner avec des bibliothèques telles que Vue, et l'indicateur
checkJs a été
checkJs pour permettre aux types d'être vérifiés dans des fichiers JavaScript.
TypeScript 2.4 et 2.6 poursuivent l'histoire de l'augmentation de la sévérité de la vérification des types de fonctions, associée à certaines des plus anciennes critiques de notre système de type. L'indicateur
--strictFunctionTypes a été introduit, forçant la contravariance des paramètres. Dans la version 2.7, la tendance à la rigueur a persisté et a été exprimée dans la validation dans les classes utilisant l'indicateur
--strictPropertyInitialization .
TypeScript 2.8 introduit des types conditionnels, un outil puissant pour exprimer statiquement des décisions basées sur le type, et la version 2.9 généralise l'opérateur keyof et simplifie l'importation des types.
Et cela nous amène à TypeScript 3.0! Malgré le nouvel entier du nombre, peu de choses ont changé dans la version 3.0 (ce qui implique une mise à jour très facile). Il présente une nouvelle façon flexible et évolutive de structurer les projets, une nouvelle prise en charge puissante pour travailler avec des listes de paramètres, de nouveaux types pour fournir des vérifications explicites, une prise en charge améliorée de JSX, un diagnostic d'erreur beaucoup plus convivial et bien plus encore.
Quoi de neuf
- Liens du projet
--build- Gestion de la structure de sortie
- Plans futurs
- Récupération et distribution de listes de paramètres à l'aide de tuples
- Nouvelles fonctionnalités de type de tuple
- Type
unknown - Amélioration du diagnostic d'erreur et de l'environnement utilisateur
- Plages d'erreur associées
- Diagnostics et gestion des erreurs améliorés
- Prise en charge de la propriété
defaultProps dans JSX - Directives
/// <reference lib="..." /> - Amélioration de la vitesse de l'éditeur
- Refactorisation des instructions d'importation nommées
- Fin de la balise de fin et du cadre de contour
- Corrections rapides pour le code inaccessible et les balises inutilisées
- Changements critiques
unknown est un nom de type réservé- Modifications critiques de l'API
Liens du projet
Très souvent, pour construire une bibliothèque ou une application, vous devez suivre plusieurs étapes. Supposons que votre base de code contienne les répertoires
src et
test . Supposons que vous ayez un dossier
client lequel le code de la partie client de l'application est stocké et un dossier serveur contenant le code de la partie serveur sur la plate-forme Node.js, et chacun d'eux prend une partie du code du dossier
shared . Vous utilisez peut-être le soi-disant «référentiel unique» et avez de nombreux projets qui dépendent de façon complexe les uns des autres.
L'une des fonctionnalités les plus importantes sur lesquelles nous avons travaillé lors de la publication de TypeScript 3.0 était appelée «liens de projet» et est conçue pour simplifier le travail avec de tels scripts.
Grâce aux liens de projet, certains projets TypeScript peuvent dépendre d'autres. En particulier, les fichiers
tsconfig.json autorisés à référencer d'autres fichiers
tsconfig.json . La définition de ces dépendances facilite la division du code en projets plus petits, car le compilateur TypeScript (et ses outils) ont la possibilité de comprendre l'ordre d'assemblage et la structure de la sortie. Cela signifie que l'assemblage est plus rapide et est effectué de manière incrémentielle (par étapes), la navigation transparente, l'édition et le refactoring pour divers projets sont pris en charge. Étant donné que TypeScript 3.0 jette les bases du projet et fournit une API, tout outil de génération doit être en mesure de le fournir.
À quoi ça ressemble?
Voici un fichier
tsconfig.json contenant des liens vers des projets comme exemple simple.
// ./src/bar/tsconfig.json { "compilerOptions": { // Needed for project references. "composite": true, "declaration": true, // Other options... "outDir": "../../lib/bar", "strict": true, "module": "esnext", "moduleResolution": "node", }, "references": [ { "path": "../foo" } ] }
Il a deux nouveaux domaines:
composite et
references .
Le champ
references pointe simplement vers d'autres fichiers
tsconfig.json (ou les dossiers dans lesquels ils sont contenus). Chaque lien ici est simplement un objet avec un champ de
path («chemin») et indique au compilateur TypeScript que pour construire ce projet, vous devez d'abord construire un autre projet auquel il se réfère.
Apparemment, le champ
composite a la même importance. Le champ
composite garantit que certains paramètres sont activés, ce qui permet à tout projet qui en dépend de le référencer et de l'inclure dans des générations incrémentielles. La capacité de construire de manière intelligente et incrémentielle est importante, car l'une des principales raisons pour lesquelles vous pouvez abandonner un projet est la vitesse de construction.
Par exemple, si le projet
front-end dépend du projet
shared et
shared sur le noyau, nos API liées aux liens du projet aideront à identifier les changements dans le noyau, mais ne seront collectées à nouveau que si les types produits par le projet
core ont changé (c.-à-d. fichiers
.d.ts ). Cela signifie qu'un changement de cœur n'implique pas un réassemblage global de tous les projets. Pour cette raison, la définition de l'indicateur
composite entraîne également la définition de l'indicateur de
declaration .
--Mode de construction
TypeScript 3.0 introduira un ensemble d'API pour les références de projet afin que d'autres outils puissent fournir cette méthode de construction incrémentielle rapide. En particulier, le plugin gulp-typescript utilise déjà ces API! Ainsi, des liens ultérieurs vers des projets seront intégrés aux orchestrateurs d'assemblage de votre choix.
Cependant, pour de nombreuses applications et bibliothèques simples, il est conseillé de ne pas utiliser d'outils externes. C'est pourquoi la commande tsc définit désormais un nouveau drapeau
--build .
La
tsc --build (ou son alias,
tsc -b ) prend un ensemble de projets et les crée, ainsi que des projets dépendants. Lorsque vous utilisez le nouveau mode de construction, tout d'abord, l'indicateur
--build doit être défini et il peut être combiné avec d'autres indicateurs:
--verbose : affiche chaque étape requise par le processus de construction.--dry : --dry sans générer de fichiers de sortie (utile en conjonction avec l'option --verbose ).–clean : –clean de supprimer les fichiers de sortie correspondant à l'entrée spécifiée.--force : --force complète et non incrémentielle du projet.
Gestion de la structure de sortie
Un avantage subtil mais incroyablement utile des références de projet est la capacité logique de mapper les fichiers d'entrée aux fichiers de sortie correspondants.
Si vous avez déjà essayé de séparer les parties client et serveur de l'application, vous pouvez rencontrer des problèmes de gestion de la structure de sortie.
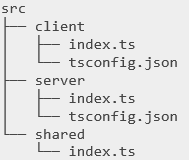
Par exemple, si client / index.ts et server / index.ts font référence à shared / index.ts pour les projets suivants:

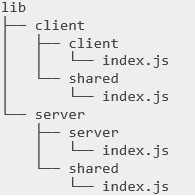
... puis quand nous essayons de construire des projets clients et serveurs, nous obtenons ...

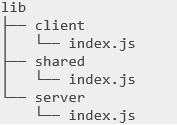
... pas ...

Notez qu'après la génération, nous avons reçu des copies du dossier partagé sur le client et le serveur. Nous avons passé deux fois plus de temps à construire l'assembly partagé et ajouté un niveau d'imbrication indésirable à lib / client / client et lib / server / server.
Le problème est que TypeScript recherche ardemment les fichiers .ts et essaie de les inclure dans cette compilation. Idéalement, TypeScript doit avoir compris que ces fichiers ne doivent pas participer à l'assembly dans la même compilation et aller à la place dans les fichiers .d.ts pour obtenir des informations sur le type.
La création du fichier tsconfig.json pour le partage produit exactement ce résultat. Il signale au compilateur TypeScript:
- que le projet partagé doit être construit indépendamment
- et que lors de l'importation depuis ../shared, nous devons rechercher les fichiers .d.ts dans son répertoire de sortie.
Cela évite d'exécuter un double assembly, ainsi que d'inclure accidentellement tout le contenu partagé.
Plans futurs
Pour mieux comprendre les liens de conception et les possibilités de leur utilisation, lisez-les plus en détail dans le
tracker de cette version . Dans un avenir proche, nous préparerons une documentation sur les liens du projet et le mode de construction.
Nous nous efforçons pour que les auteurs d'autres outils de programmation puissent conserver des références aux projets et continuer à améliorer l'environnement d'édition par rapport à cette fonction. Nous avons l'intention de garantir que le travail avec les liens de projet se déroule aussi bien que le développement de code avec un seul fichier tsconfig.json. Si vous commencez éventuellement à utiliser des liens de projet, nous serons reconnaissants pour tout commentaire.
Récupération et distribution de listes de paramètres à l'aide de tuples
Nous tenons souvent cela pour acquis, mais JavaScript nous permet de considérer les listes de paramètres comme des valeurs de première classe - en utilisant soit des arguments soit des paramètres de type rest (par exemple ... rest).
function call(fn, ...args) { return fn(...args); }
Notez que l'appel fonctionne pour les fonctions avec un nombre quelconque de paramètres. Contrairement à d'autres langages, JavaScript ne nous oblige pas à définir call0, call1, call2, etc. comme suit:
function call0(fn) { return fn(); } function call1(fn, param1) { return fn(param1); } function call2(fn, param1, param2) { return fn(param1, param2); } function call3(fn, param1, param2, param3) { return fn(param1, param2, param3); }
Malheureusement, pendant un certain temps, il n'y avait pas de bon moyen d'exprimer cela en TypeScript sans déclarer un nombre fini de surcharges:
// TODO (billg): 5 overloads should *probably* be enough for anybody? function call<T1, T2, T3, T4, R>(fn: (param1: T1, param2: T2, param3: T3, param4: T4) => R, param1: T1, param2: T2, param3: T3, param4: T4): R function call<T1, T2, T3, R>(fn: (param1: T1, param2: T2, param3: T3) => R, param1: T1, param2: T2, param3: T3): R function call<T1, T2, R>(fn: (param1: T1, param2: T2) => R, param1: T1, param2: T2): R function call<T1, R>(fn: (param1: T1) => R, param1: T1): R; function call<R>(fn: () => R, param1: T1): R; function call(fn: (...args: any[]) => any, ...args: any[]) { return fn(...args); }
Ouf! Encore une mort avec mille surcharges! Ou au moins autant de surcharges que les utilisateurs en ont besoin.
TypeScript 3.0 vous permet de mieux simuler de tels scénarios, puisque maintenant les paramètres du type reste peuvent être universels, et leur type est défini comme un tuple. Au lieu de déclarer chacune de ces surcharges, nous disons que le paramètre rest ... args de la fonction fn doit être un paramètre de type qui étend le tableau, puis le réutiliser pour le paramètre ... args que la fonction d'appel passe:
function call<TS extends any[], R>(fn: (...args: TS) => R, ...args: TS): R { return fn(...args); }
Lorsque nous appelons la fonction d'appel, TypeScript essaie d'extraire une liste de paramètres de ce que nous transmettons à fn et de la transformer en tuple:
function foo(x: number, y: string): string { return (x + y).toLowerCase(); } // The `TS` type parameter is inferred as `[number, string]` call(foo, 100, "hello");
Lorsque TypeScript définit TS comme [nombre, chaîne] et que nous finissons de réutiliser TS sur le paramètre rest de la fonction d'appel, l'instance de fonction ressemble à ceci:
function call(fn: (...args: [number, string]) => string, ...args: [number, string]): string
Et dans TypeScript 3.0, lorsque vous utilisez un tuple au repos, le paramètre est réduit au reste de la liste des paramètres! L'instance ci-dessus se résume à des paramètres simples sans tuples:
function call(fn: (arg1: number, arg2: string) => string, arg1: number, arg2: string): string
Ainsi, en plus de détecter les erreurs de conversion de type lors du passage d'arguments non valides:
function call<TS extends any[], R>(fn: (...args: TS) => R, ...args: TS): R { return fn(...args); } call((x: number, y: string) => y, "hello", "world"); // ~~~~~~~ // Error! `string` isn't assignable to `number`!
... et définissez la définition à partir d'autres arguments:
call((x, y) => { /* .... */ }, "hello", 100); // ^ ^ // `x` and `y` have their types inferred as `string` and `number` respectively.
... nous pouvons également voir les types de tuple que ces fonctions définissent de l'extérieur:
function tuple<TS extends any[]>(...xs: TS): TS { return xs; } let x = tuple(1, 2, "hello"); // has type `[number, number, string]`
Mais faites attention à une mise en garde. Pour faire tout ce travail, nous avons dû étendre les capacités des tuples ...
Nouvelles fonctionnalités de type de tuple
Afin de modéliser la liste des paramètres comme un tuple (comme nous venons de le voir), nous avons dû repenser un peu les types de tuple. Avant la sortie de TypeScript 3.0, le meilleur qui pouvait être modélisé à l'aide de tuples était l'ordre et la longueur du jeu de paramètres.
Cependant, les listes de paramètres ne sont pas uniquement des listes de types ordonnées. Par exemple, les paramètres à la fin peuvent être facultatifs:
// Both `y` and `z` are optional here. function foo(x: boolean, y = 100, z?: string) { // ... } foo(true); foo(true, undefined, "hello"); foo(true, 200);
Le dernier paramètre peut être un paramètre de repos.
// `rest` accepts any number of strings - even none! function foo(...rest: string[]) { // ... } foo(); foo("hello"); foo("hello", "world");
Et enfin, il y a une propriété assez intéressante des listes de paramètres - elles peuvent être vides:
// Accepts no parameters. function foo() { // ... } foo();
Par conséquent, pour que les tuples correspondent aux listes de paramètres, nous devions simuler chacun de ces scénarios.
Tout d'abord, maintenant à la fin du tuple, il peut y avoir des éléments facultatifs:
/** * 2D, or potentially 3D, coordinate. */ type Coordinate = [number, number, number?];
Le type de coordonnées crée un tuple avec une propriété facultative nommée 2 - un élément avec l'index 2 peut ne pas être défini! Fait intéressant, puisque les tuples utilisent un type littéral numérique pour leur propriété length, la propriété length du tuple Coodinate est de type 2 | 3.
Deuxièmement, l'élément de repos peut maintenant être présent à la fin du tuple.
type OneNumberAndSomeStrings = [number, ...string[]];
Grâce aux éléments restants, les tuples présentent un comportement «illimité de la fin» très intéressant. L'exemple ci-dessus de type OneNumberAndSomeStrings requiert que le type de sa première propriété soit number, et une ou plusieurs propriétés de type string sont autorisées. L'indexation de ce type de tuple avec un nombre arbitraire renvoie la chaîne de type | nombre, car la valeur d'index est inconnue. De même, comme la longueur du tuple est inconnue, la valeur de la propriété length est simplement un nombre.
Il convient de noter qu'en l'absence d'autres éléments, l'élément de repos dans le tuple est identique à lui-même:
type Foo = [...number[]]; // Equivalent to `number[]`.
Enfin, les tuples peuvent désormais être vides! Bien que cela ne soit pas très utile lorsqu'il est utilisé en dehors des listes de paramètres, un type de tuple vide peut être défini comme []:
type EmptyTuple = [];
Comme vous pouvez vous y attendre, un tuple vide a une propriété de longueur de 0 et l'indexation avec nombre renvoie le type jamais.
Amélioration du diagnostic d'erreur et de l'environnement utilisateur
Au fil du temps, nous recevons de plus en plus de demandes de membres de notre communauté concernant l'amélioration des messages d'erreur. Bien que ce travail soit loin d'être terminé, nous avons eu de vos nouvelles et apporté un certain nombre d'améliorations à la version TypeScript 3.0.
Plages d'erreur associées
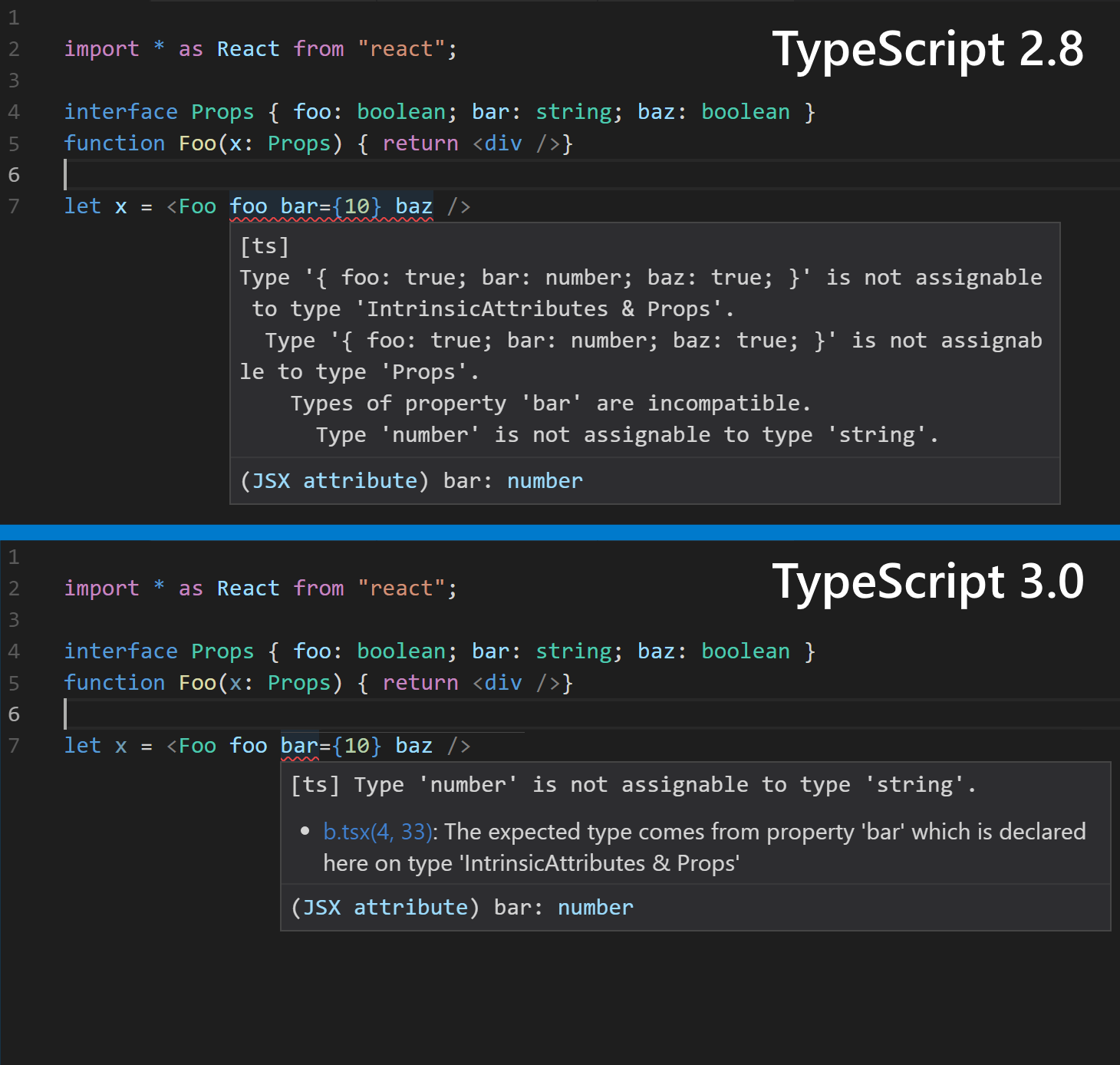
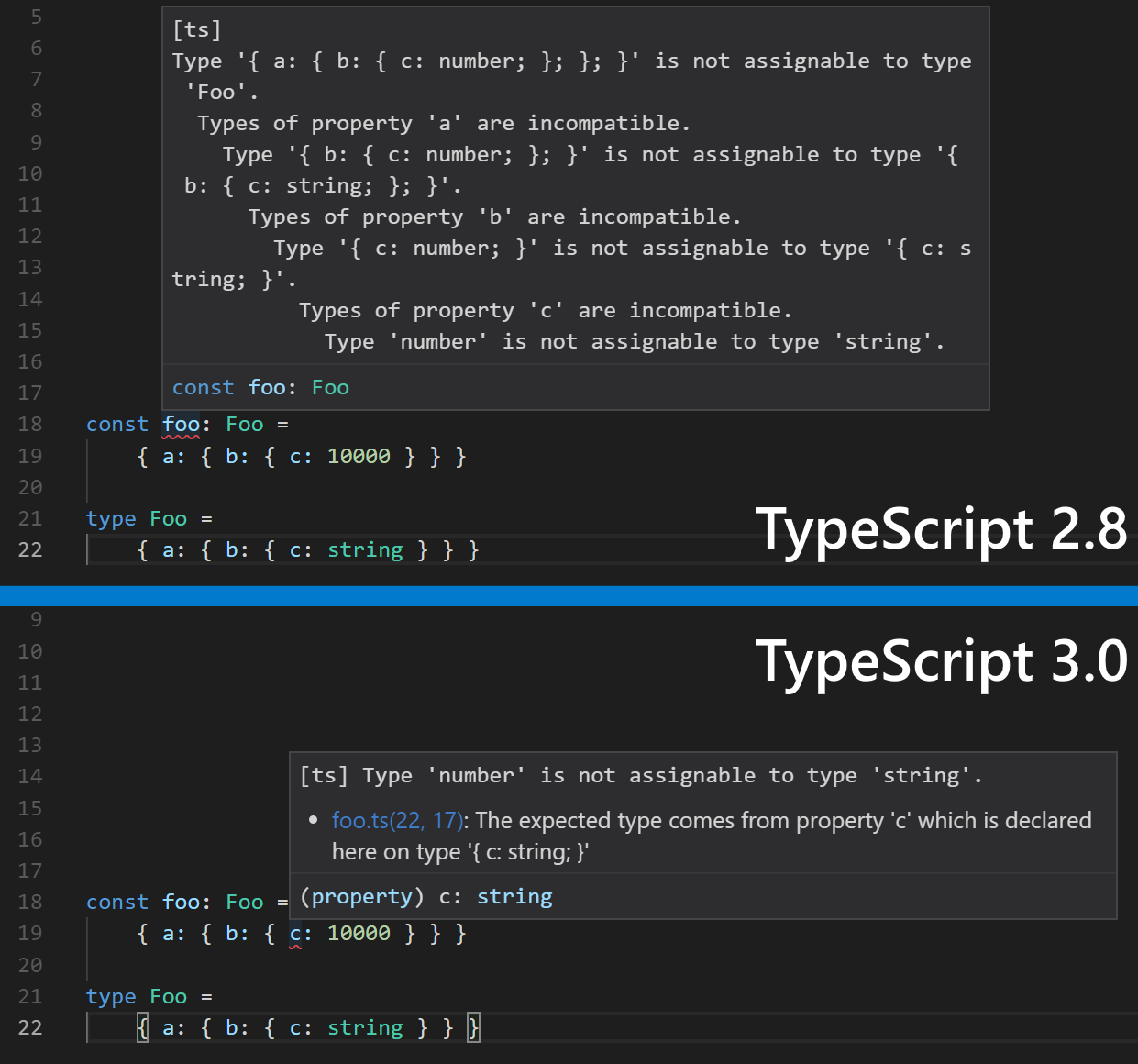
En partie, l'objectif d'un bon message d'erreur est d'indiquer à l'utilisateur comment le corriger ou, tout d'abord, de préciser pourquoi ce message est apparu. Dans la plupart des cas, il contient de nombreuses informations ou indique plusieurs raisons de son apparition. À partir d'une analyse de ces raisons, nous pouvons conclure que les erreurs résultent de différentes parties du code.
Les plages d'erreurs associées sont une nouvelle façon de fournir ces informations aux utilisateurs. Dans TypeScript 3.0, les messages d'erreur peuvent générer des messages ailleurs dans le code afin que les utilisateurs puissent découvrir la cause et l'effet de l'erreur.

Dans un sens, les messages d'erreur associés peuvent non seulement donner une explication à l'utilisateur, mais également indiquer le chemin vers l'endroit où tout s'est mal passé.

Ces intervalles apparaîtront également en mode terminal lorsque vous exécutez la commande tsc avec le mode --pretty activé, bien que nous travaillions toujours à l'amélioration de l'interface utilisateur et prenions en compte vos commentaires!
Diagnostics et gestion des erreurs améliorés
En préparant la sortie de TypeScript 2.9, nous avons
commencé à prêter plus d'attention aux messages d'erreur, et dans la version 3.0, nous avons vraiment essayé de résoudre les principales tâches qui nous permettraient d'effectuer un diagnostic d'erreur intelligent, clair et précis. Cela comprend notamment la sélection des types appropriés en cas d'incohérences dans les types d'association et la sortie directe vers la source de l'erreur pour certains types de messages.
Nous pensons que nos efforts ont été justifiés et, par conséquent, vous recevrez des messages d'erreur plus courts et plus clairs.


Type inconnu
Le type any est tout type de TypeScript qui convient à tout. Puisqu'il couvre les types de toutes les valeurs possibles, il ne nous oblige pas à faire de vérifications avant d'essayer d'appeler, de construire ou d'accéder à leurs propriétés. Il vous permet également d'affecter des valeurs de type any à des variables qui attendent des valeurs de tout autre type.
Cette fonctionnalité est généralement utile, mais ne peut pas fournir une rigueur suffisante.
let foo: any = 10; // All of these will throw errors, but TypeScript // won't complain since `foo` has the type `any`. foo.x.prop; foo.y.prop; foo.z.prop; foo(); new foo(); upperCase(foo); foo `hello world!`; function upperCase(x: string) { return x.toUpperCase(); }
Parfois, dans TypeScript, vous voulez décrire un type qui ne convient à rien. Ceci est utile pour une API qui souhaite signaler: «Il peut s'agir de n'importe quelle valeur, vous devez donc faire quelques vérifications avant de l'utiliser.» Et les utilisateurs sont obligés d'analyser les valeurs de retour pour des raisons de sécurité.
TypeScript 3.0 introduit un nouveau type appelé inconnu, qui fait exactement cela. Comme pour tout type, le type inconnu se voit attribuer n'importe quelle valeur.Cependant, contrairement à tout type, le type inconnu ne peut être affecté à presque aucun autre sans instruction de type.
Vous ne pouvez pas accéder à des objets de type inconnu, ni les appeler ni les construire.Si vous remplacez unknown par any dans l'exemple ci-dessus, tous les cas d'utilisation de l'objet foo entraîneront une erreur: let foo: unknown = 10; // Since `foo` has type `unknown`, TypeScript // errors on each of these locations. foo.x.prop; foo.y.prop; foo.z.prop; foo(); new foo(); upperCase(foo); foo `hello world!`; function upperCase(x: string) { return x.toUpperCase(); }
Au lieu de cela, nous sommes obligés d'effectuer une validation ou d'utiliser une assertion de type et de convaincre le système de vérification de type que nous savons mieux quoi faire. let foo: unknown = 10; function hasXYZ(obj: any): obj is { x: any, y: any, z: any } { return !!obj && typeof obj === "object" && "x" in obj && "y" in obj && "z" in obj } // Using a user-defined type guard... if (hasXYZ(foo)) { // ...we're allowed to access certain properties again. foo.x.prop; foo.y.prop; foo.z.prop; } // We can also just convince TypeScript we know what we're doing // by using a type assertion. upperCase(foo as string); function upperCase(x: string) { return x.toUpperCase(); }
Remarque: si vous utilisez un type comme {} | pour obtenir un comportement similaire null | indéfini, le type inconnu dans les constructions comme les types conditionnels se comporte généralement de manière plus souhaitable, car les types conditionnels s'étendent aux types union: type Arrayify<T> = T extends any ? Array<T> : never; type A = Arrayify<{} | null | undefined>; // null[] | undefined[] | {}[] type B = Arrayify<unknown>; // unknown[]
Prise en charge de defaultProps dans JSX
: .d.ts React , , .- TypeScript/JavaScript , , . , . , .
function loudlyGreet(name = "world") { // Thanks to the default initializer, `name` will always have type `string` internally. // We don't have to check for `undefined` here. console.log("HELLO", name.toUpperCase()); } // Externally, `name` is optional, and we can potentially pass `undefined` or omit it entirely. loudlyGreet(); loudlyGreet(undefined);
React (props). React , defaultProps, props.
// Some non-TypeScript JSX file import * as React from "react"; import * as ReactDOM from "react-dom"; export class Greet extends React.Component { render() { const { name } = this.props; return <div>Hello ${name.toUpperCase()}!</div>; } static defaultProps = { name: "world", }; } // Notice no `name` attribute was specified! // vvvvvvvvv const result = ReactDOM.renderToString(<Greet />); console.log(result);
, <Greet /> name. Greet, name «world», : Hello world!.
, TypeScript , defaultProps - JSX. render:
export interface Props { name?: string } export class Greet extends React.Component<Props> { render() { const { name } = this.props;
, .
TypeScript 3.0 JSX, LibraryManagedAttributes. , , TypeScript, JSX. , , React defaultProps , , propTypes.
export interface Props { name: string } export class Greet extends React.Component<Props> { render() { const { name } = this.props; return <div>Hello ${name.toUpperCase()}!</div>; } static defaultProps = { name: "world"} }
, . defaultProps, Partial , - (stateless function components, SFC), defaultProps Partial , . defaultProps (. ) SFC ES2015:
function Greet({ name = "world" }: Props) { return <div>Hello ${name.toUpperCase()}!</div>; }
, . TypeScript, .d.ts DefinitelyTyped , , @types/react . DefinitelyTyped, .
/// <reference lib="..." />
, , , (polyfills) — , API , ( .d.ts), API. , TypeScript lib.d.ts , --lib --target. , core-js lib.es2015.d.ts.
TypeScript 3.0 , API, , : /// <reference lib="..." />.
, Promise ES2015
, TypeScript 3.0 , lib.es2015.promise.d.ts, , Promise .
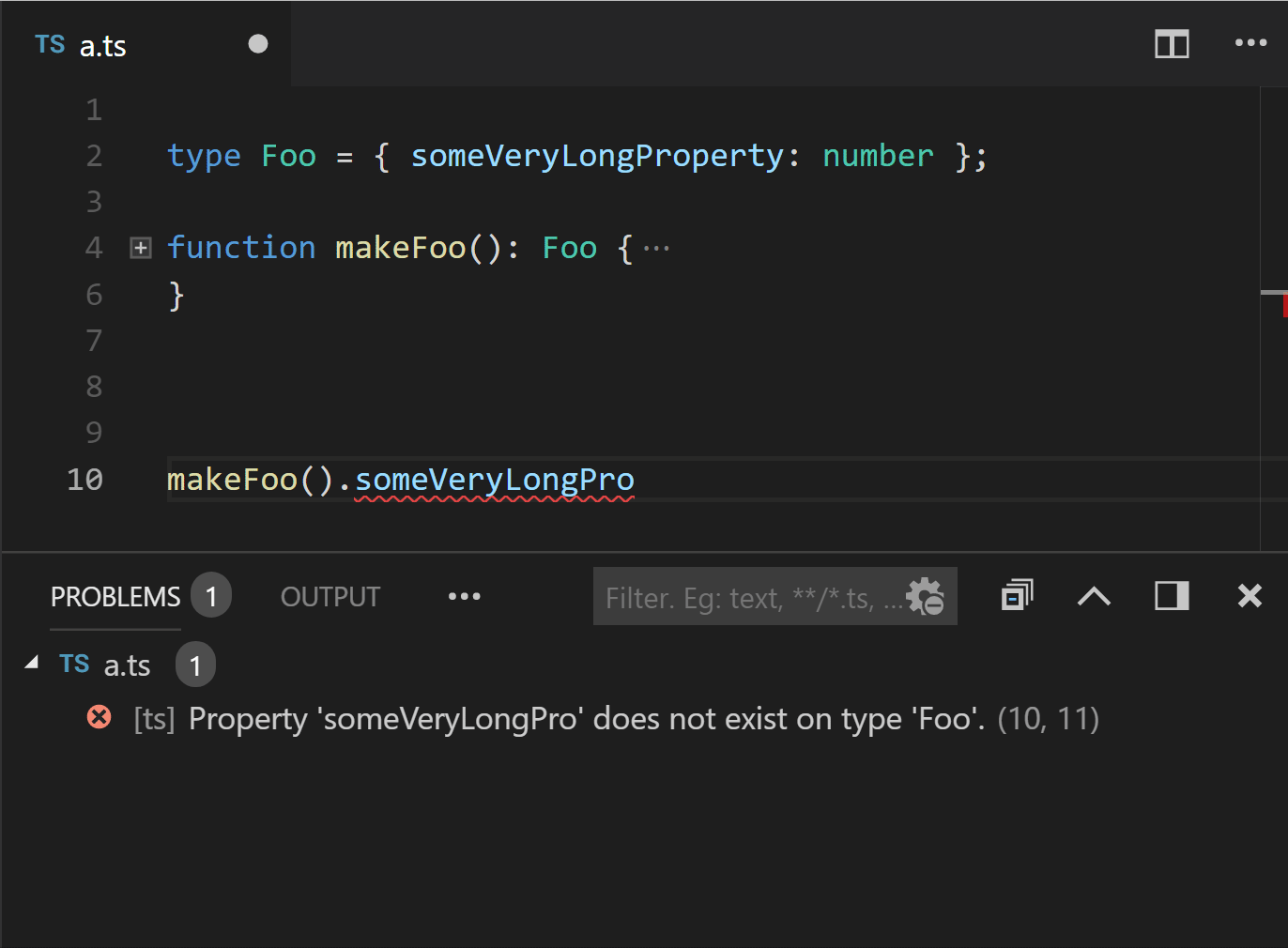
, , TypeScript , . TypeScript JavaScript , Visual Studio, Visual Studio Code TypeScript. , , , Go to Definition (« ») . TypeScript 3.0 .
, , .
import * as dependency from "./dependency"; // look at all this repetition! dependency.foo(); dependency.bar(); dependency.baz();
, , , , .
import { foo, bar, baz } from "./dependency";
, , . TypeScript 3.0 , .

TypeScript , JSX:

TypeScript — , .
,
API .
, TypeScript 3 , . , API .
unknown —
unknown — , , , .
API
- LanguageService#getSourceFile , . . #24540 .
- TypeChecker#getSymbolDisplayBuilder . . #25331 . emitter ( ) node builder.
- escapeIdentifier unescapeIdentifier . API , . , , . escapeLeadingUnderscores unescapeLeadingUnderscores, , ( «» __String string ).
- TypeChecker#getSuggestionForNonexistentProperty, TypeChecker#getSuggestionForNonexistentSymbol TypeChecker#getSuggestionForNonexistentModule , API. . #25520 .
Perspectives
TypeScript . , , , DefinitelyTyped , . , .
, TypeScript ( , ). , , JavaScript. , TypeScript, .
, , , , ,
Twitter . .
, TypeScript, ! . , , TypeScript , .
!
TypeScript