À propos de l'auteur : Rachel Andrew n'est pas seulement la rédactrice en chef du Smashing Magazine, mais aussi une développeur Web, une écrivaine et une conférencière. Elle est l'auteur de plusieurs livres, dont
The New CSS Layout , l'un des développeurs du système de gestion de contenu
Perch . Il écrit sur les affaires et la technologie sur son site Web
rachelandrew.co.uk .
Résumé: dans cet article, nous examinerons les propriétés d'alignement dans Flexbox et quelques règles de base sur le fonctionnement de l'alignement sur les axes principal et transversal.
Dans le
premier article de cette série, j'ai parlé de ce qui se passe lorsqu'une propriété
display: flex est déclarée pour un élément. Examinons maintenant les propriétés d'alignement et leur fonctionnement avec Flexbox. Si vous avez déjà été confus, appliquez
align ou
justify , espérons que cet article clarifiera beaucoup!
Historique d'alignement Flexbox
Dans l'histoire CSS, l'alignement correct sur les deux axes semblait être le plus grand défi. L'apparition de cette fonctionnalité dans Flexbox est devenue pour beaucoup le principal avantage de cette technologie. L'alignement se résumait à
deux lignes de CSS .
Les propriétés d'alignement sont désormais entièrement définies dans
la spécification Box Alignment . Il détaille le fonctionnement de l'alignement dans différentes dispositions. Cela signifie que dans CSS Grid, vous pouvez utiliser les mêmes propriétés que dans Flexbox - et à l'avenir dans d'autres mises en page également. Par conséquent, toute nouvelle fonction d'alignement Flexbox sera décrite en détail dans la spécification Box Alignment, et non dans la prochaine version de Flexbox.
Les propriétés
Il est difficile pour beaucoup de se rappeler s'il faut utiliser des propriétés commençant par
align- ou
justify- . Il est important de se rappeler ce qui suit:
justify- effectue l'alignement sur l'axe principal dans la même direction que la direction de flex-direction ;- align - effectue l'
align- des axes dans la flex-direction .
Cela aide vraiment à penser en termes d'axes principal et transversal, et non horizontal et vertical. Peu importe la façon dont l'axe est physiquement dirigé.
Alignement de l'axe principal avec justify-content
Commençons par l'alignement sur l'axe principal. Il est implémenté à l'aide de la propriété
justify-content . Cette propriété traite tous les éléments comme un groupe et contrôle la répartition de l'espace entre eux.
La valeur de
justify-content initiale
justify-content est
flex-start . C'est pourquoi lors de la déclaration d'
display: flex tous les éléments flex s'alignent au début de la ligne. Par écrit, de gauche à droite, les éléments sont regroupés de gauche.

Veuillez noter que la propriété
justify-content produit un effet visible uniquement
lorsqu'il y a de l'espace libre . Par conséquent, si votre ensemble d'éléments occupe tout l'espace sur l'axe principal,
justify-content ne fera rien.

Si
justify-content sur
flex-end , tous les éléments seront déplacés à la fin de la ligne. L'espace libre est maintenant au début.

Il y a d'autres choses que vous pouvez faire avec cet espace. Par exemple, répartissez-le entre nos éléments en utilisant
justify-content: space-between . Dans ce cas, le premier et le dernier élément seront placés aux extrémités du conteneur, et tout l'espace sera divisé également entre les éléments.

Nous pouvons allouer de l'espace en utilisant
justify-content: space-around . Dans ce cas, l'espace disponible est divisé en parties égales et placé de chaque côté de l'élément.

La nouvelle valeur de
justify-content peut être trouvée dans la spécification d'alignement de boîte; il n'est pas spécifié dans la spécification Flexbox. Cette valeur est
space-evenly . Dans ce cas, les éléments sont répartis uniformément dans le conteneur et l'espace supplémentaire est réparti uniformément entre les éléments et des deux côtés.

Vous pouvez jouer avec toutes les valeurs de la
démo .
Les valeurs fonctionnent exactement de la même manière verticalement, c'est-à-dire si
flex-direction est appliqué à la
column . Certes, vous ne disposez peut-être pas d'espace libre dans la colonne pour la distribution si vous n'ajoutez pas la hauteur ou la taille de bloc du conteneur, comme dans
cette démo .
Alignement axial avec align-content
Si le conteneur a plusieurs axes et
flex-wrap: wrap spécifié, vous pouvez utiliser
align-content pour aligner les lignes sur l'axe transversal. Mais un espace supplémentaire est nécessaire. Dans
cette démonstration, l' axe transversal fonctionne en direction de la colonne, et j'ai indiqué que la hauteur du conteneur est de
60vh . Comme cela est plus que nécessaire pour afficher tous les éléments, un espace libre vertical apparaît.
Ensuite, je peux appliquer
align-content avec l'une des valeurs .
Si la
column spécifiée comme
flex-direction ,
align-content fonctionne comme dans l'
exemple suivant .
Comme avec
justify-content , nous travaillons avec un groupe de chaînes et allouons de l'espace libre.
Propriété par place-content
Dans la spécification Box Alignment, vous pouvez trouver la propriété
place-content . L'utilisation de cette propriété signifie que vous définissez
justify-content et
align-content en même temps. La première valeur est pour
align-content , la seconde pour
justify-content . Si une seule valeur est spécifiée, elle s'applique aux deux propriétés:
.container { place-content: space-between stretch; }
Correspond à ceci:
.container { align-content: space-between; justify-content: stretch; }
Et un tel code:
.container { place-content: space-between; }
Équivalent à ce qui suit:
.container { align-content: space-between; justify-content: space-between; }
Alignement axial avec align-items
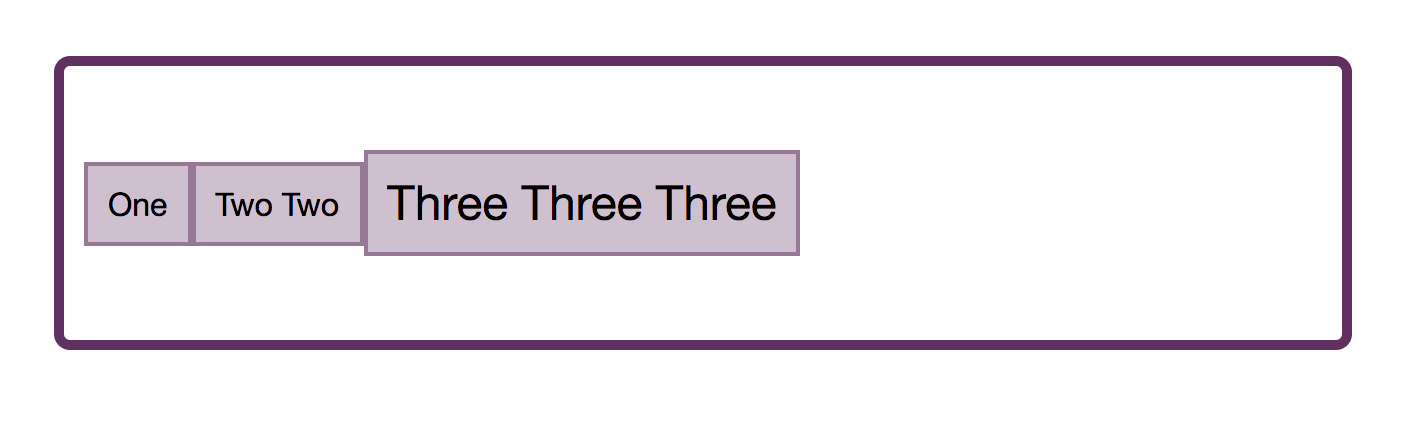
Nous savons maintenant que vous pouvez aligner un ensemble d'éléments ou de lignes en tant que groupe. Cependant, il existe une autre façon d'aligner les éléments entre eux sur l'axe transversal. Le conteneur a une hauteur, qui est déterminée par la hauteur de l'élément le plus haut.

Alternativement, il peut être défini par la propriété
height dans le conteneur:

Pourquoi les éléments sont étirés à la taille de l'élément le plus haut - c'est parce que la valeur initiale du paramètre
align-items est
stretch . Les éléments sont étirés le long de l'axe transversal à la taille du récipient dans cette direction.
Notez que dans un conteneur multi-lignes, chaque ligne se comporte comme un nouveau conteneur. L'élément le plus élevé de cette ligne déterminera la taille de tous les éléments de cette ligne.
En plus de la valeur d'
stretch initiale, vous pouvez définir
align-items sur
flex-start , auquel cas ils sont alignés sur le début du conteneur et ne sont plus étirés en hauteur.

La valeur de
flex-end déplace vers l'extrémité du conteneur le long de l'axe transversal.

Si vous utilisez la valeur
center , les éléments sont centrés les uns par rapport aux autres:

Nous pouvons également les aligner sur la ligne de base. Cela garantit que le texte est aligné sur une base, contrairement à l'alignement des champs autour du texte.

Toutes ces options peuvent être essayées dans la
démo .
Alignement individuel avec align-self
La propriété
align-items définit l'alignement de tous les éléments en même temps. En fait, il définit
align-self valeurs
align-self pour tous les éléments du groupe. Vous pouvez également utiliser la propriété
align-self pour tout élément unique pour l'aligner dans la chaîne et par rapport aux autres éléments.
L'
exemple suivant utilise
align-items dans le conteneur pour centrer l'ensemble du groupe, mais aussi
align-self pour les premier et dernier éléments.

Pourquoi ne pas se justify-self ?
La question se pose souvent de savoir pourquoi il est impossible d'aligner un élément ou un groupe d'éléments le long de l'axe principal. Pourquoi n'y a-t-il pas de propriété
-self dans
-self pour l'alignement sur l'axe principal? Si vous introduisez
justify-content et
align-content comme un moyen d'allouer de l'espace, alors la réponse devient plus évidente. Nous traitons les éléments en tant que groupe et plaçons l'espace libre d'une certaine manière: soit au début ou à la fin du groupe, soit entre les éléments.
Il peut également être utile de réfléchir à la façon dont le
justify-content align-content fonctionnent dans CSS Grid Layout. Dans Grid, ces propriétés sont utilisées pour répartir l'espace libre dans un conteneur de
grille entre les pistes de la grille . Ici, nous prenons également un groupe de pistes - et à l'aide de ces propriétés, nous distribuons de l'espace libre entre elles. Étant donné que nous opérons dans un groupe à la fois dans la grille et la Flexbox, nous ne pouvons pas prendre un élément séparé et faire autre chose avec lui. Cependant, il existe un moyen d'obtenir la conception de mise en page souhaitée par les codeurs lorsqu'ils parlent de la propriété
self sur l'axe principal. C'est l'utilisation de champs automatiques.
Utilisation de champs automatiques sur l'axe principal
Si vous avez déjà centré un bloc en CSS (par exemple, encapsuler pour le contenu de la page principale, définir les champs à gauche et à droite en
auto ), vous avez déjà une certaine expérience avec les champs automatiques. La valeur
auto des champs remplit l'espace maximum dans la direction définie. Pour centrer le bloc, nous définissons les champs gauche et droit sur
auto : chacun d'eux essaie de prendre autant d'espace que possible, et place donc notre bloc au centre.
Les champs automatiques fonctionnent très bien dans Flexbox pour aligner des éléments individuels ou des groupes d'éléments sur l'axe principal. L'
exemple suivant montre un cas typique. Il y a une barre de navigation, les éléments sont affichés sous forme de chaîne et utilisent la valeur initiale
justify-content: start . Je veux que le dernier élément soit affiché séparément des autres à la fin de la ligne - à condition que la ligne ait suffisamment d'espace pour cela.
Nous prenons cet élément et définissons la propriété
margin-left sur
auto . Cela signifie que le champ essaie d'obtenir autant d'espace que possible à gauche de l'élément, c'est-à-dire que l'élément est poussé vers la bordure droite.

Si vous utilisez des champs automatiques sur l'axe principal, alors le
justify-content cessera de fonctionner, car les champs automatiques occuperont tout l'espace qui serait autrement alloué à l'aide
justify-content .
Alignement de rechange
Pour chaque méthode d'alignement, une solution de repli est décrite - ce qui se passe si l'alignement donné n'est pas possible. Par exemple, si vous n'avez qu'un seul élément dans le conteneur et que vous spécifiez
justify-content: space-between , que doit-il se passer? Dans ce cas, un alignement
flex-start rechange est appliqué - un élément sera aligné au début du conteneur. Dans le cas de
justify-content: space-around , un alignement de
center rechange est utilisé.
Dans la spécification actuelle, vous ne pouvez pas modifier l'alignement de rechange. Il y a une
note aux spécifications , qui permet la possibilité de spécifier un repli arbitraire dans les futures versions.
Alignement sûr et dangereux
Un ajout récent à la spécification Box Alignment est le concept d'alignement sûr et non sûr à l'aide des mots clés
sûrs et
dangereux .
Dans le code suivant, le dernier élément est trop large pour le conteneur, et avec un alignement dangereux et un conteneur flexible sur le côté gauche de la page, l'élément est coupé car le débordement dépasse les bordures de page.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Un alignement sûr empêche la perte de données en déplaçant le débordement de l'autre côté.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Ces mots clés ne sont pas encore pris en charge par tous les navigateurs, mais montrent comment les spécifications d'alignement de boîte ajoutent un contrôle à Flexbox.
Conclusion
Les propriétés d'alignement ont commencé avec une liste dans Flexbox, mais ont maintenant leurs propres spécifications et s'appliquent à d'autres contextes de disposition. Voici quelques faits clés pour vous souvenir de leur utilisation dans Flexbox:
justify- pour les axes principaux, et align- pour la transversale;align-content et justify-content nécessitent de l'espace libre;- Les propriétés
align-content et justify-content sont appliquées aux éléments du groupe, en répartissant l'espace entre eux. Vous ne pouvez pas spécifier l'alignement d'un élément individuel car la propriété -self manquante; - si vous souhaitez aligner un élément ou diviser un groupe le long de l'axe principal, utilisez des champs automatiques;
align-items définit les mêmes propriétés align-self pour tout le groupe. Utilisez align-self pour l'enfant du groupe pour définir sa valeur individuellement.