Mes amis, du poste de chef du comité de programme,
Frontend Conf a placé un bref aperçu des six rapports les plus utiles de RIT ++ 2018 sur le frontend sous la coupe.
Dans la sélection, il y avait une place pour une histoire sur la façon de configurer les
applications PWA et de les rendre plus natives. Des
problèmes de transpilation sont soulevés séparément, où, en utilisant l'API Yandex.Maps comme exemple, il est montré comment vous pouvez écrire sur ES2015, recevoir ES3 à la sortie et fournir un support pour IDE et linter. Une autre histoire concerne les
formats de stockage d'images populaires , leurs options de compression et de téléchargement sur les appareils mobiles. Pas moins de rapport hardcore sur la façon de transférer la charge associée au
calcul de l'animation du CPU vers la carte vidéo . Plus deux rapports distincts sur les
secrets CSS et les hacks de vie .
Tous les rapports sont purement pratiques et certains sont complètement holistiques. En un mot, ils sont exactement ceux que nous aimons et sont sélectionnés pour Frontend Conf Moscow.

Comment rendre une application Web plus native et un utilisateur plus heureux
Sur la base de l'expérience de développement de son propre projet, Timofei Lavrenyuk de la société de produits KeepSolid a déclaré qu'il était possible de créer une application qui se comporterait presque comme native en utilisant PWA.
Timofey est passé au concept d'une application progressive dans la troisième version de son client pour un agrégateur de nouvelles orienté geek (GeekInformer). Dans le contexte de la version Web, les applications progressives sont pratiques pour une meilleure intégration avec le système d'exploitation, en particulier, car elles sont disponibles dans la liste standard des applications pour Android. Semblable aux applications natives, l'utilisateur peut gérer les autorisations ou désinstaller PWA.
En moins d'une heure, le conférencier décrit le fonctionnement de PWA, puis passe aux détails - par exemple, pour s'assurer que l'application fonctionne en l'absence d'Internet, configurer la mise en cache des données du serveur, etc.

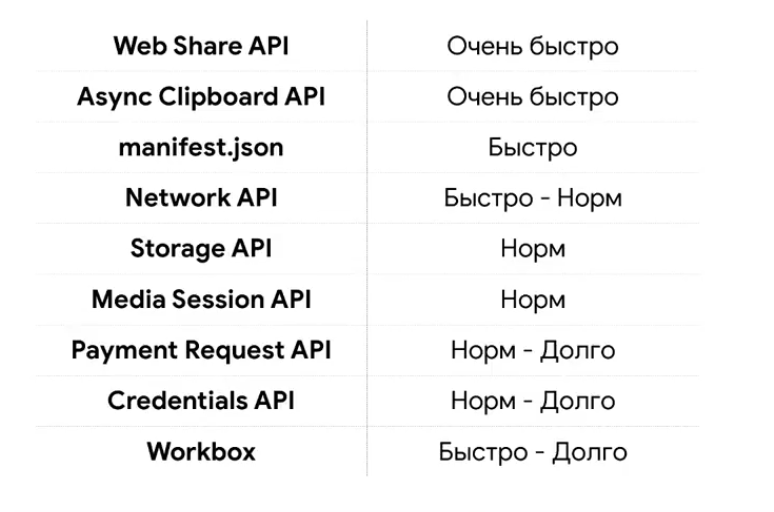
Pour les fonctionnalités mentionnées, le locuteur donne même une évaluation subjective du moment de leur intégration dans l'application:

Le rapport est rempli de détails intéressants, de liens vers des outils (et même de «béquilles»), ainsi que du véritable enthousiasme de l’auteur. En résumé, le conférencier note que PWA a les avantages des pages Web (HTML5) et des applications natives. Il s'attend à ce que dans un proche avenir PWA apparaisse sur les bureaux (alors qu'ils ne sont que dans ChromeOS), la technologie prédit donc un grand avenir.
Options de transpiration illimitées
L'auteur du prochain rapport est Andrey Roenko, développeur de l'API Yandex.Maps. L'orateur raconte son expérience de la transpilation. Considérant Babel comme le principal transpilateur, il regarde, selon l'orateur lui-même, sous le «capot du capot» du processus: explique comment tout cela fonctionne en théorie et comment il peut être appliqué à des tâches spécifiques.

Dans le processus de développement de l'API Yandex.Maps, les approches décrites ont aidé à écrire sur ES2015, à recevoir la sortie ES3 et à prendre en charge les IDE et les linters.
Soit dit en passant, le rapport contient des liens vers des publications utiles et des plugins intéressants. Afin de ne pas les fourrer de ses mains dans la ligne du navigateur, l'auteur a spécialement posté une
présentation dans le
domaine public, où tous les liens sont cliquables.
Montrer des images à l'utilisateur: un guide détaillé
Des applications en général, passons aux détails. La première chose sur laquelle je veux me concentrer est les photos téléchargées sur des appareils mobiles dont Nikita Dubko, ingénieur logiciel, développeur front-end chez iTechArt Group, a parlé. Son rapport est un aperçu des formats de stockage d'images populaires, de leurs options de compression et de téléchargement sur les appareils.
L'idée principale du rapport peut être formulée très simplement: les paramètres et méthodes de compression, ainsi que les options de téléchargement, doivent être choisis en tenant compte de votre tâche afin de minimiser la charge du processeur de l'appareil mobile et le trafic réseau.
Le contenu même du rapport est caché dans des cas particuliers et les détails qui leur sont liés - le conférencier examine en détail les avantages et les inconvénients des différentes approches, suggère des cas pour leur utilisation, fournit des statistiques sur le support d'une option particulière dans les navigateurs, partage des hacks de vie et des outils pour effectuer des opérations spécifiques.
Il est à noter que dans la conversation, il y avait un endroit pour discuter de l'expérience des utilisateurs avec un Internet lent et de la disponibilité des photos pour les personnes handicapées.
Chemin des pixels
Un autre reportage hardcore est l'histoire du passionné d'animation Yuri Artyukh (Coderiver) sur le calcul des ressources d'image de la carte vidéo.
Yuri commence son discours avec des exemples très intéressants de son travail et un rêve tout aussi impressionnant - créer une animation de taches de graisse à la surface du bortsch chaud (eh bien, combien d'entre eux les ont conduits sur une assiette avec une cuillère ou un morceau de pain?). Mais l'essence du rapport n'est pas à ce sujet, mais sur la façon de transférer la charge associée au calcul de l'animation du CPU vers la carte vidéo.
Au lieu de longues explications sur les situations dans lesquelles cela peut être nécessaire, voici une caricature de l'auteur du rapport:

L'enregistrement vidéo par référence, en fait, est une introduction complète à WebGL en termes d'animation; sur la façon de reconstruire votre tête du DOM au calcul de pixels parallèles. Après avoir terminé l'introduction, l'orateur montre en temps réel comment commencer à se familiariser avec les shaders, ainsi que créer des effets intéressants avec seulement quelques lignes de code.
Encore plus de secrets CSS
Pour le dessert, deux rapports sur les capacités CSS. Le premier est l'histoire anglaise de Lea Verou, développeur de plusieurs projets open source, chercheur du MIT CSAIL et expert invité du groupe CSS, sur 10 fonctionnalités CSS peu connues. Soit dit en passant, Lea Verou est également l'auteur de secrets CSS, qui a été traduit en russe, entre autres.
Le rapport est une sorte de suite aux performances exprimées en 2011-2013 et dédiées aux secrets CSS.


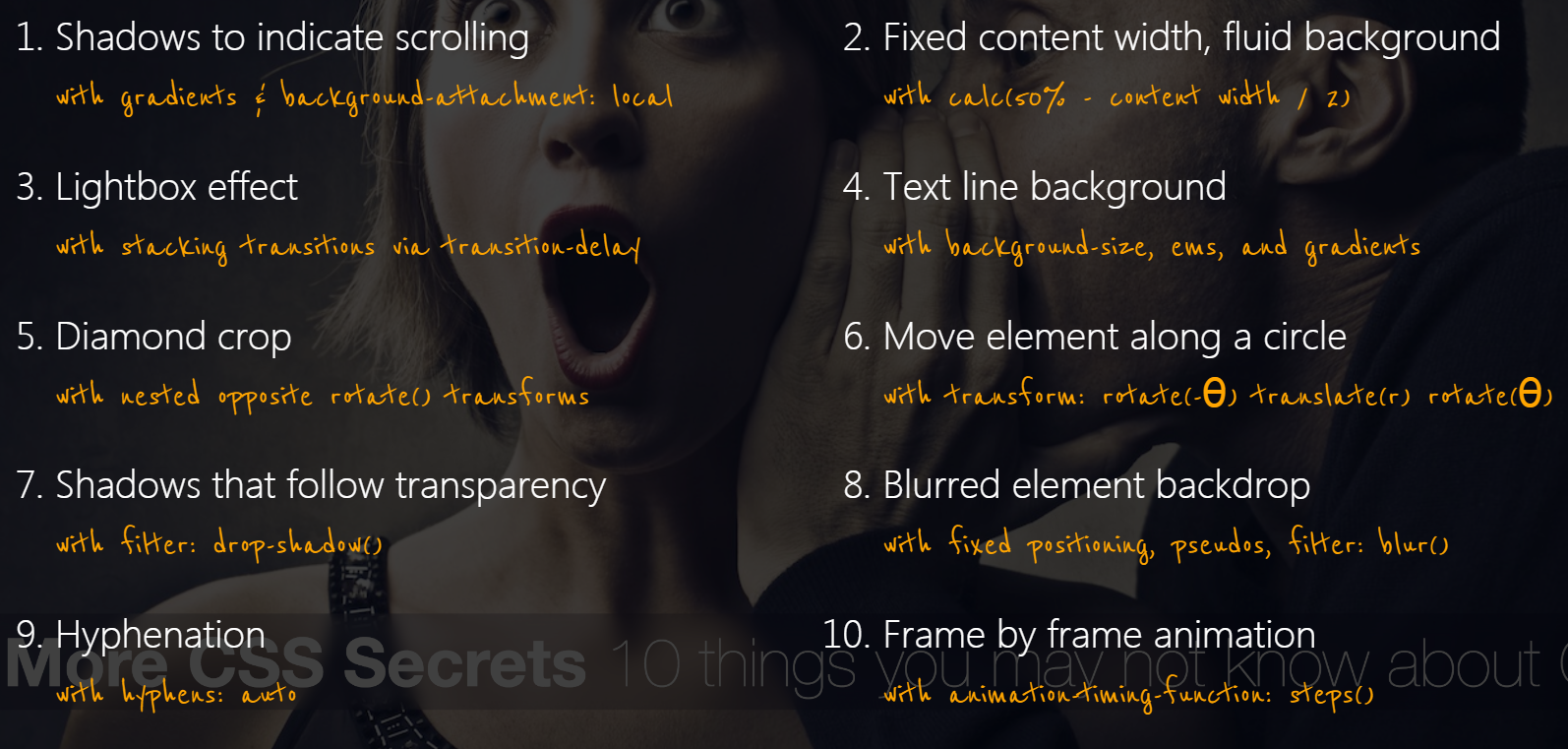
Comme dans ces rapports, 10 «astuces» sont présentées ici, basées uniquement sur les capacités CSS (sans JavaScript). Pour vous aider à mieux comprendre le contenu, voici quelques exemples:


Le récit est basé sur l'écriture de code en temps réel avec une analyse détaillée des principes de fonctionnement et des détails du prochain «hack de vie», par exemple, les mathématiques, qui se cachent derrière les modes multiplier et écran en mode de fusion.
Considérant que certains «trucs» ne sont possibles que grâce aux innovations CSS, le locuteur fournit pour eux des statistiques sur le support des principaux navigateurs. Hélas, les 10 astuces ne peuvent pas être utilisées dans les projets aujourd'hui (dans certains endroits, le soutien nous a laissé tomber), mais la situation est assez prometteuse.
Le CSS est-il prêt à remplacer les préprocesseurs?
Un autre rapport est une comparaison des fonctionnalités CSS et des préprocesseurs intégrés à travers le prisme d'un projet moyen de Sergey Popov de League A. / HTML Academy.
Malgré la «sainteté» du sujet (le degré de passion devient clair au stade des questions du public), l'auteur encourage les auditeurs à abandonner autant que possible les préprocesseurs, du moins dans la partie où CSS propose déjà sa propre solution.
En commençant par l'histoire du développement des préprocesseurs, le conférencier analyse la pertinence des différentes conceptions laissées à cette boîte à outils, établit des parallèles avec les capacités de CSS et PostCSS, assimilant le rôle de ces derniers dans le monde CSS avec le rôle de Babel pour JavaScript.
Au lieu de la bande-annonce de performance, nous proposons le schéma final suivant:

Eh bien, pour une explication de ce qui est décrit ici, nous vous recommandons de vous référer au rapport.
Mes amis, nous sommes pressés de vous informer que la prochaine conférence Frontend Conf 2018 à Moscou se tiendra très prochainement - les 4 et 5 octobre. Les rapports soumis et acceptés dans le programme se trouvent sur cette page.
Ce ne sont que six rapports de la dernière conférence Frontend, et il y en avait 7 fois plus. Si vous aimez tout apprendre en premier, abonnez-vous à la chaîne YouTube de la conférence , toutes les vidéos des dernières années y ont déjà été téléchargées et les documents seront téléchargés en 2018.
Si vous préférez recevoir des informations via des canaux asynchrones, il existe une liste de diffusion pour vous. Des décryptages y sont publiés, des annonces de reportages intéressants, des messages sur l'ouverture de certaines vidéos, des rencontres etc.
En général - restez avec nous! :)