 Note du traducteur:
Note du traducteur: nous publions aujourd'hui la traduction d'un article du développeur indien Harshita Aroor, âgé de seize ans. Harshita a commencé à étudier le graphisme dès l'âge de 13 ans. Maintenant, elle crée des applications mobiles. Dans l'article, Arora partage les nuances du développement de la conception d'applications à partir de zéro en utilisant l'exemple de la création de sa propre application de crypto-monnaie - Crypto Price Tracker.
L'article est consacré à la conception primaire - la nécessité d'analyser les fonctions et les capacités du programme en cours de création avant de commencer à travailler dessus, afin de prendre en compte tous les points nécessaires lors de la création de l'application. Il convient de noter que ce matériel sera particulièrement utile pour les débutants (complètement nouveaux), puisque l'auteur elle-même l'a fait relativement récemment.
Skillbox recommande: Un cours pratique de deux mois sur la conception UX .
Nous vous rappelons: pour tous les lecteurs de Habr - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox selon le code promotionnel Habr.
En général, le travail sur la conception de l'application est divisé en plusieurs étapes:
- création d'un diagramme du flux des tâches (flux utilisateur) pour chaque écran;
- création de wireframes;
- choix de palette de couleurs et de style;
- création de mises en page;
- créer un prototype interactif de l'application que les utilisateurs peuvent tester;
- Conseils de brillance sur la conception finale.
Diagrammes de flux de tâches
La première étape du développement consiste à définir une liste de fonctionnalités que vous souhaitez ajouter à votre application. Une fois que vous avez une idée clairement articulée, vous devez commencer à travailler sur la création d'un diagramme de flux de tâches. Il vous permet de voir visuellement comment l'application fonctionnera.
Au cours du travail, 3 éléments sont généralement utilisés:
- Les rectangles qui représentent les écrans.
- Des losanges pour montrer la prise de décision de l'utilisateur (cliquer sur un bouton, glisser, etc.).
- Des flèches qui combinent des éléments ensemble.

En fait, nous parlons d'un organigramme conventionnel qui montre une décision de l'utilisateur lorsqu'il entre dans différents écrans de l'application.
Wireframes
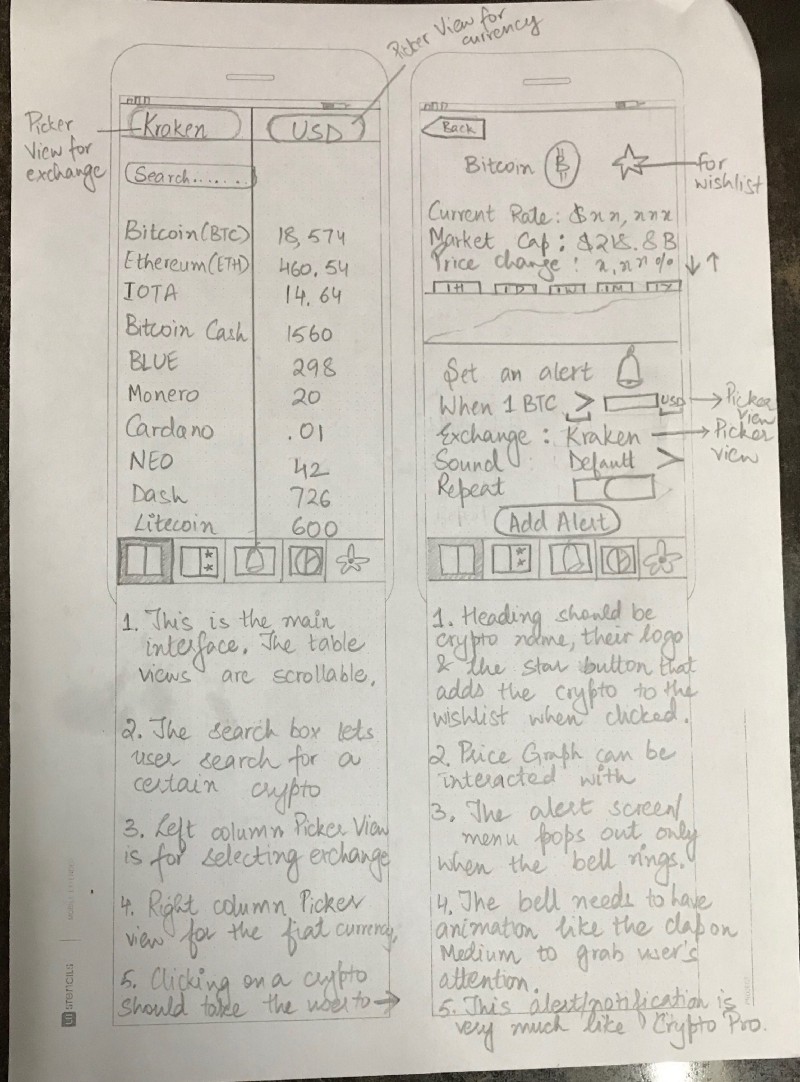
Une fois que vous avez terminé avec le flux utilisateur, il est temps de commencer à travailler sur les wireframes. Ils montrent (avec une certaine approximation) ce que sera l'application et à quoi elle ressemblera. Il s'agit d'un schéma approximatif montrant les éléments de base de chaque écran.
Afin de ne pas dessiner à chaque fois les bordures du boîtier du téléphone, j'utilise le service
UI Stencils .
Voici un exemple de filaire.

Une fois que ces esquisses sont prêtes, vous pouvez utiliser l'application
Pop pour combiner des esquisses individuelles en un seul schéma, dont les éléments sont connectés les uns aux autres.
Design et palette de couleurs
Ceci est ma scène préférée. Vous pouvez choisir tout ce que vous voulez, après quoi nous commençons des expériences sur des schémas de couleurs individuels. Pour moi, les meilleurs référentiels d'exemples de conception et de palettes sont
les modèles mobiles et les
Pttrns , ainsi que
Color Hunt .
Disposition
Oui, enfin nous pouvons commencer à concevoir, créer des mises en page d'application. La mise en page au sens du design est une représentation visuelle de votre design. À ce stade, la mise en page doit être aussi proche que possible de la réalité afin que vous puissiez comprendre à quoi ressemble et fonctionne l'application.
Il existe différents outils de développement, des outils pour créer des mises en page. J'utilise Affinity. Lors de la création d'applications iOS, je travaille le plus souvent avec
Sketch .
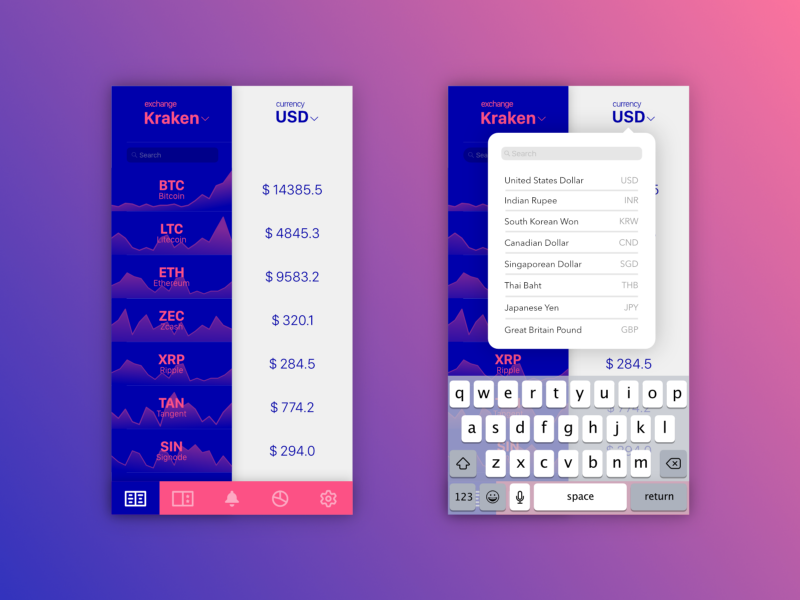
Voici un exemple de quelques premières dispositions de ma propre application.

Voici le travail avec la palette de couleurs.

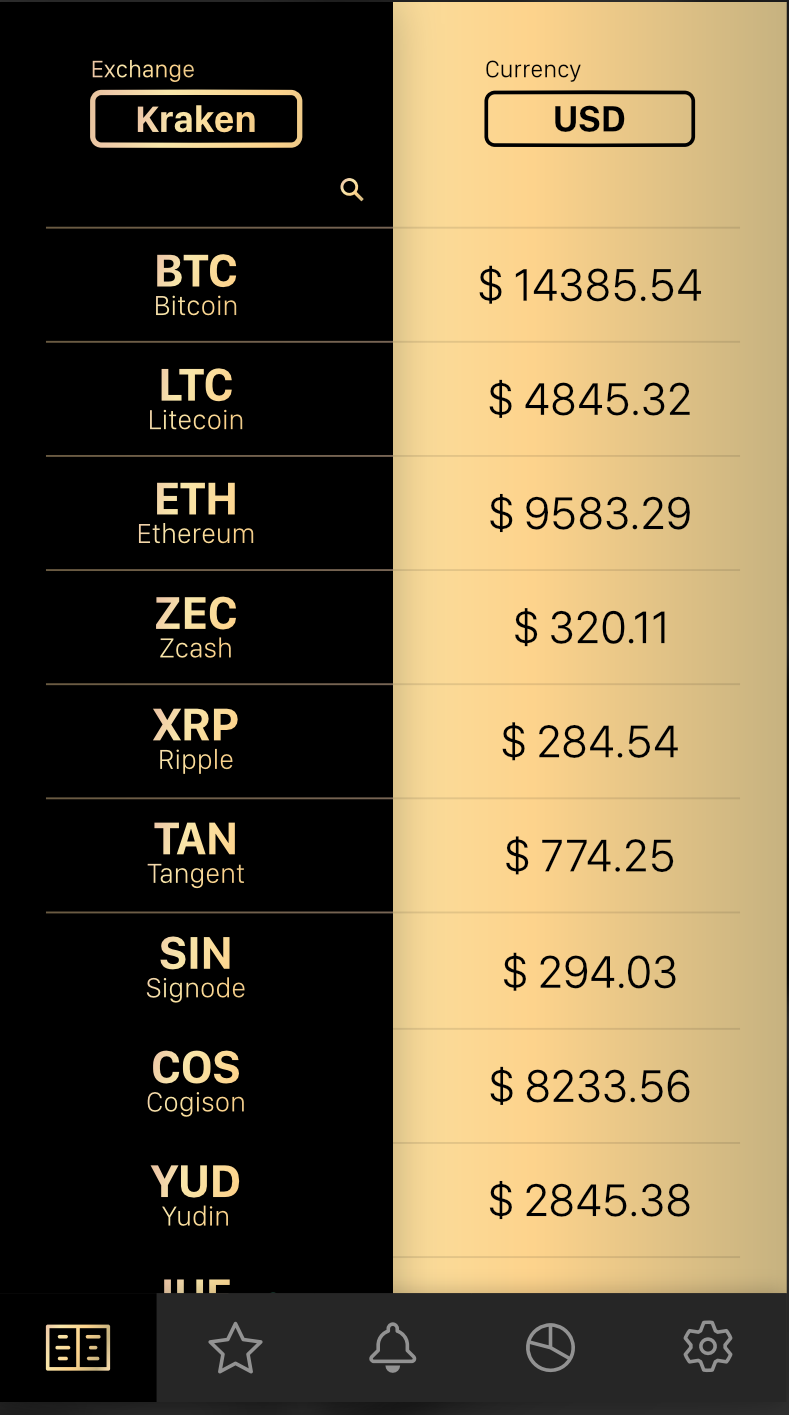
Au cours du processus, cela vaut la peine de montrer vos mises en page à vos collègues et connaissances. Vous pouvez donc obtenir des commentaires sans avoir accès directement aux utilisateurs potentiels. Dans mon cas, la plupart des personnes à qui j'ai montré les mises en page ont aimé la version noir et or.
Soit dit en passant, en discutant de votre travail, préparez-vous à rencontrer de nouvelles idées - elles peuvent vous offrir quelque chose de très intéressant! - et offres. Vous pouvez obtenir des idées très intéressantes lorsque vous communiquez avec des utilisateurs potentiels de l'application.
Dans mon cas, j'ai eu quelques idées que j'ai ensuite utilisées dans une nouvelle mise en page.

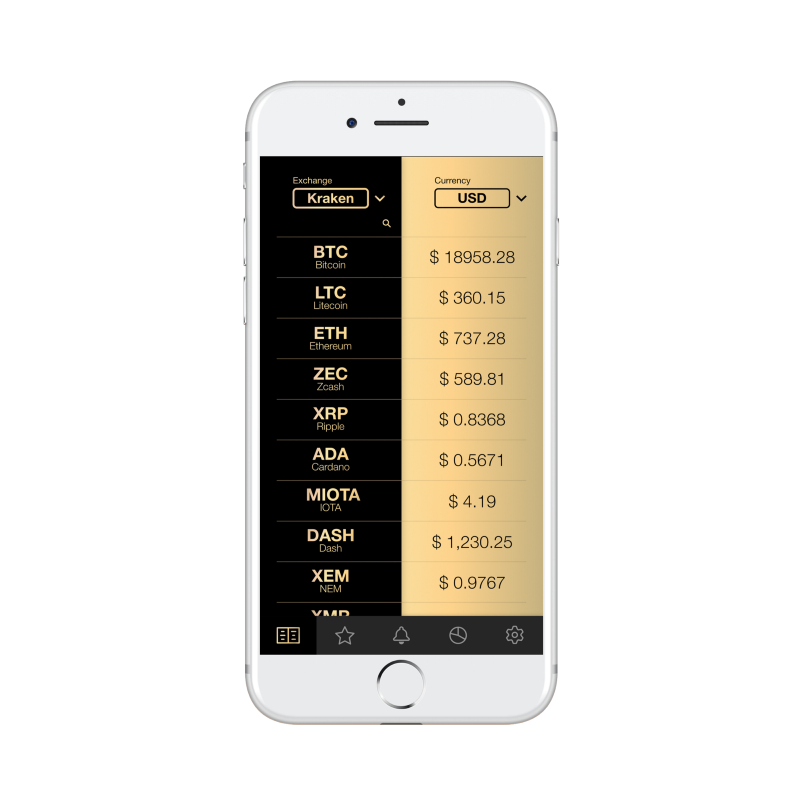
La conception de l'application était concise, la barre des tâches a des icônes et tous les contrôles. Ensuite, j'ai travaillé sur tous les autres écrans de l'application, en prenant cette conception d'écran comme base.
Le résultat a été consolidé dans Adobe XD.

Skillbox recommande: