
Quel devrait être le système de conception optimal dans Figma? Qu'est-ce qu'un composant réutilisable? Comment est-il plus facile et plus pratique d'organiser la structure à l'intérieur du panneau Instance? Quelles sont les étapes de développement d'un tel produit? Et ainsi de suite. Je vais essayer de donner des réponses à ces questions et à bien d'autres dans cet article.
Plus récemment, j'ai développé ma 4ème bibliothèque pour Figma et seulement maintenant je suis prêt à structurer les connaissances et l'expérience acquises dans le processus de développement de ce système et des systèmes précédents.
Soit dit en passant, si vous utilisez Figma , je vous recommande de prêter attention à nos systèmes de conception prêts à l' emploi . Ils aident les pigistes à exécuter plus de commandes par mois, les programmeurs sont autorisés à créer eux-mêmes de belles applications et les chefs d'équipe «sprintent» plus rapidement en utilisant des systèmes de conception prêts à l'emploi pour le travail d'équipe.
Et si vous avez un projet sérieux, notre équipe est prête à déployer un système de conception au sein de l'organisation basé sur nos meilleures pratiques et à l'adapter à des tâches spécifiques à l'aide de Figma. Web / bureau et tout mobile. Nous connaissons également React / React Native. Écrivez à T: @kamushken
L'appréhension vient après le battage médiatique
Comme toute innovation sur le marché, les systèmes de conception ont survécu au battage médiatique et sont passés au stade de repenser la pratique. Désormais, ils peuvent être utilisés dans des cas complètement différents et pour résoudre un plus grand type de tâches. Pour une grande organisation, il s'agit d'un langage visuel, de l'image de marque, de l'ordre, de l'unité du design et du code. Pour les petites organisations, il s'agit de la bibliothèque d'équipe de Figma, qui dispose d'une petite équipe de développeurs et de concepteurs. Un pigiste privé peut également utiliser un système de conception pour ses tâches - cela inclut l'automatisation des modifications des clients (via les composants principaux, il déplace rapidement les pixels, change les couleurs et les formes) et une base progressivement croissante d'interfaces graphiques de widget (toutes sont ordonnées et reconstruites logiquement lors du redimensionnement). La vitesse des tâches avec un tel produit augmente plusieurs fois. Aujourd'hui, chacun pourra trouver par lui-même les avantages de travailler à l'intérieur d'un système de conception.

Comment expliquer l'essence du système de conception de Figma dans un langage simple? Juste quatre mots: "Changé ici - changé partout." C'est le principe principal de l'utilisation de composants et d'instances dans le développement de toute interface qui, avec la séquence correcte d'utilisation d'atomes et de molécules pour créer des modèles, se transformera en un système complet au fil du temps.
Voir le monde et voir les composants.
Auparavant, un concepteur devait simplement dessiner et déplacer des pixels. Parfois, il a même ordonné et renommé soigneusement des couches et des groupes. Ensuite, les symboles sont apparus et ont donné une semi-automatisation des processus. Maintenant, les composants sont arrivés et les modifications peuvent être traduites automatiquement en différents fragments de plans de travail dispersés dans le système de conception. L'utilisation de composants a également changé l'approche du développement visuel.

Le développement de l'interface des composants concerne principalement l'unification et la cohérence. Comme je l'ai dit, auparavant, il suffisait de déplacer les pixels, mais avec l'avènement des composants dans la conception des interfaces, le concepteur doit garder à l'esprit la disposition des contraintes, la logique des instances, la catégorisation de tous les éléments du système, et également rester cohérent lors de la création de composants complexes à partir de simples. D'une part, le processus de création d'une interface a été grandement simplifié par les logiciels de nouvelle génération. D'un autre côté, l'émergence d'innovations nous fait apprendre et acquérir de nouvelles compétences, entrer dans la spécialisation. Le concepteur visuel de systèmes de conception est peut-être une profession très prometteuse pour un avenir proche.
Unification et réutilisation des composants
Un système de conception efficace ne contient pas de composants inutiles. Tout produit similaire commence par des recherches sur la possibilité de résumer les blocs répétitifs et de les réutiliser dans différents cas. Un exemple simple, le composant List peut être utilisé à la fois comme élément d'un répertoire de fichiers et pour, par exemple, visualiser des avis clients. C'est l'essence même de l'unification et de la réutilisation:

Tu vois? Les deux composants ont une structure identique, seules la dimension et la densité de la police diffèrent, le contenu de l'élément rond.
Pour créer une interface, il est impossible de proposer un nouveau module. Toutes les listes, tableaux, titres et accordéons existent déjà, mais sont parfois utilisés différemment. Lors de la planification de la composition des composants, vous devez commencer par rechercher la recherche de composants visuellement similaires afin d'essayer de le réduire à un composant du système, dont une copie sera réutilisée avec un contenu différent. Bien que Figma soit maintenant suffisamment puissant pour stocker 500 composants ou plus dans une seule bibliothèque, il est préférable d’essayer de les réduire au minimum afin d’organiser plus facilement la structure. Il est donc temps de passer enfin au produit lui-même ...
Cas: système de conception web pour les sites de débarquement. Rencontrez Websy!
Cet article se concentrera sur la conception de sites Web. Le mot «construction» a été utilisé pour une raison. Ce système de conception est une sorte de concepteur pour créer rapidement des modèles à partir des blocs fournis et encore plus rapidement pour les personnaliser. Pour les appareils mobiles et de bureau. C'est l'architecture des composants qui rendra cela possible; afin qu'à l'avenir vous puissiez simplement cloner le code source, changer rapidement les couleurs, la typographie et créer de nouveaux thèmes. "Changé ici - changé partout." Tu te souviens?
Recherche et analyse de la future composition
Les sites d'atterrissage sont une zone idéale pour appliquer une approche par composants. Deux doigts suffisent pour compter tous les blocs qui composent un site Web classique qui fait la publicité d'un produit, d'un service ou d'un service: en-
tête, pied de page, appel à l'action, fonctionnalités, témoignages, téléchargement, vidéo , etc. Le principe d'un tel système de construction en présence de combinaisons suffisantes de tous les blocs listés. Ainsi, il est possible d'assembler n'importe quel site + version mobile comme un puzzle. Il ne s'agissait que d'une étude pour étudier une centaine de nouveaux sites de débarquement et collecter les éléments les plus fréquemment utilisés. Je vais les redessiner à l'avenir, créer des composants, définir un certain style et collecter les modèles à la fin. Pour l'avenir, je dirai qu'au final, j'ai réussi à collecter 18 modèles à part entière: 9 versions plein écran et 9 versions mobiles. J'ai essayé de créer des modèles universels qui conviendraient également à la présentation de services, applications, portefeuilles et tout autre produit

La plupart des sites sont pour la plupart sans visage
C'est à ces conclusions que je suis arrivé quand j'ai essayé de simplement google. Le web dans son ensemble devient rapidement obsolète et c'est normal. Après tout, être dans un design contemporain est toujours un changement. Et nous sommes prudents et prudents face aux changements. Si l'ancien site fonctionne et se vend d'une manière ou d'une autre, il vaut mieux ne pas interférer avec le mécanisme. Mais certaines entreprises sont engagées dans l'optimisation des processus internes. Et la conception des produits pour eux n'est pas à la dernière place. La plupart des bons sites pour effectuer un audit ont été trouvés sur
hyperpixel.io et
www.lapa.ninja . Je suppose que j'ai regardé plus de 100 liens différents et ce n'est qu'une petite partie de la liste. Il doit y avoir un sens des proportions afin de comprendre le montant nécessaire pour la première version (lire MVP). Par conséquent, je me suis arrêté lorsque le volume des composants dans la section Blocs de texte (divers blocs de texte, éventuellement avec des formulaires et des boutons) a atteint le nombre 30:

Apparence du produit
À quoi devrait ressembler exactement le produit? L'un des problèmes importants au stade de la conception. D'énormes ressources d'entreprises sont consacrées à la recherche d'une réponse et d'une recherche. Pour moi, j'ai décidé de cette façon - le produit doit être visuellement pertinent. Le design et le style ne devraient pas être hier, pas demain, mais sous la forme qui est maintenant à la mode. Un exemple simple: aujourd'hui, il est rare de trouver la police Open Sans sur le Web occidental, bien qu'il y a trois ans, elle était très pertinente. Si Google en tant que marque passe à Product Sans, vous devez rechercher des polices similaires. Si Intercom utilise le style papercut dans la conception de ses produits, vous devez comprendre comment utiliser des astuces similaires dans vos projets. Maintenant, la typographie est à la fois design, message et humeur. Commençons par elle.
Une bonne police est la moitié de la bataille
L'idée est venue tout d'un coup. L'
objectivité néo-grotesque incroyablement proportionnelle (hélas, pas de russification) m'a immédiatement frappé par sa pertinence.
Alex Slobzheninov a fait un travail formidable et a permis une utilisation commerciale gratuite. J'ai immédiatement voulu «concevoir» quelque chose à partir de cette police. Pendant un moment, je l'ai transformé en plans de travail à Figme avant de réaliser "C'est la police parfaite pour le web!". Apparemment, à ce moment-là, le plan de création d'un système pour le Web était né.
Un bon système de conception dans Figma est:- Utilisation de styles globaux (typographie, couleur, ombres)
- Logique prise en compte du déplacement d'objets internes lors du redimensionnement d'un composant (contraintes)
- Utilisation d'instances pour différents états d'objets (survol, actif, etc.)
- Nommer à l'aide du symbole «/» pour créer une structure d'instance pratique
- Création de composants complexes à partir de composants simples (molécules → modèles)
- La présence d'une bibliothèque intégrée avec des icônes ordonnées
Maintenant, je voudrais parler de chaque élément séparément, alors ...Utilisation de styles globaux
Avec l'avènement de la possibilité de déclarer globalement les options de couleurs, de texte et d'ombre, la vitesse de personnalisation dans Figma a considérablement augmenté. Augmentation de la productivité en général. Les styles globaux vous permettent de changer rapidement la police dans des centaines d'objets, de changer le jeu de couleurs et, en fait, d'obtenir un nouveau style.
Les couleurs
Combien de couleurs sont stockées dans le système? J'ai rencontré des systèmes de conception pour Sketch dans lesquels toutes les couleurs de l'arc-en-ciel + une douzaine de nuances pour chacune ont été annoncées. En réalité, cela est excessivement grand et 80% d'une telle palette ne sera jamais utilisée. Dans mon système Websy, dont je commence à parler en détail désormais, seules 8 couleurs sont stockées: blanc, noir, couleur primaire (action), couleur secondaire (secondaire) et 4 dégradés de noir. Avec le blanc et le noir, je suppose que tout est clair. Nous utilisons des couleurs d'action et secondaires pour colorer les éléments avec lesquels vous pouvez interagir (boutons, icônes, liens). La couleur secondaire peut être utilisée pour l'accentuation. Par exemple, pour mettre en évidence une phrase importante, un slogan, etc. Une déclaration de couleurs Success / Warning est autorisée si votre système concerne davantage les interfaces que les sites.

Ombres
Je suis un adepte de la conception des matériaux, donc je garde dans le système plusieurs options de levage au-dessus du plan (élévation). Dans Websy, vous trouverez 4 combinaisons d'ombres: 2dp, 4dp, 8dp, 16dp. Ils diffèrent en décalage et en flou. Par exemple, pour une carte ordinaire, il est recommandé d'utiliser des ombres 2 / 4dp. Pour les listes déroulantes, les états de survol et les boîtes de dialogue, vous pouvez utiliser 8 / 16dp. Un designer attentif a déjà remarqué que certains produits Google utilisent désormais des ombres réflexes et des ombres doubles, qui sont plus réalistes. Par conséquent, en plus, plusieurs ombres multicouches sont déclarées dans le système, ce qui donne un effet très réaliste:
 Grâce aux styles globaux, les ombres changent en quelques clics.
Grâce aux styles globaux, les ombres changent en quelques clics.AVC
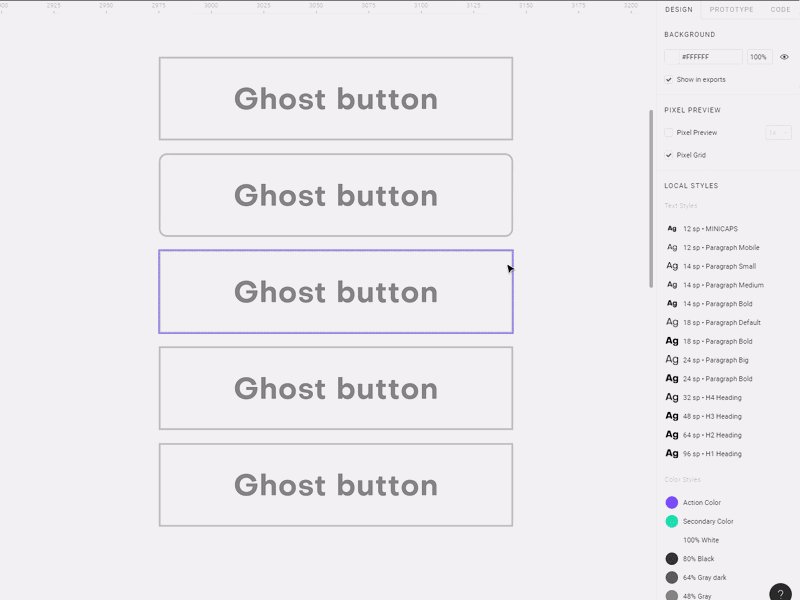
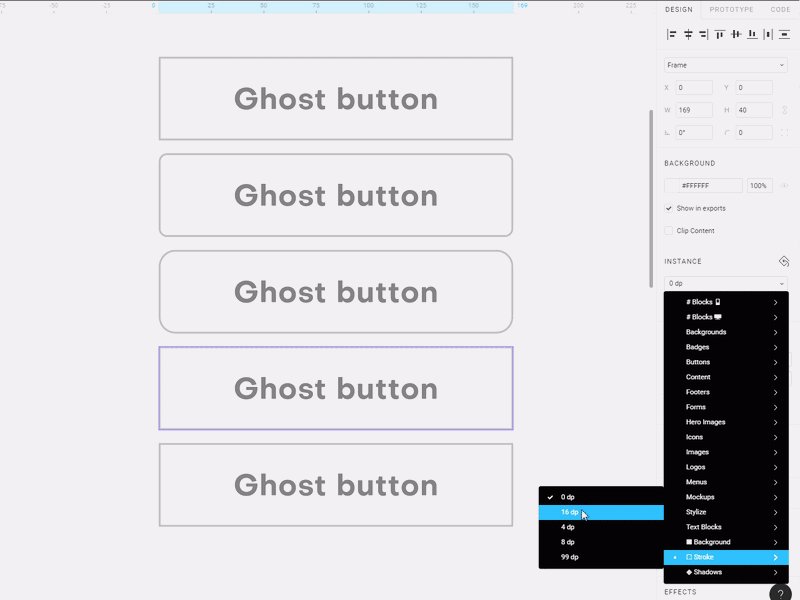
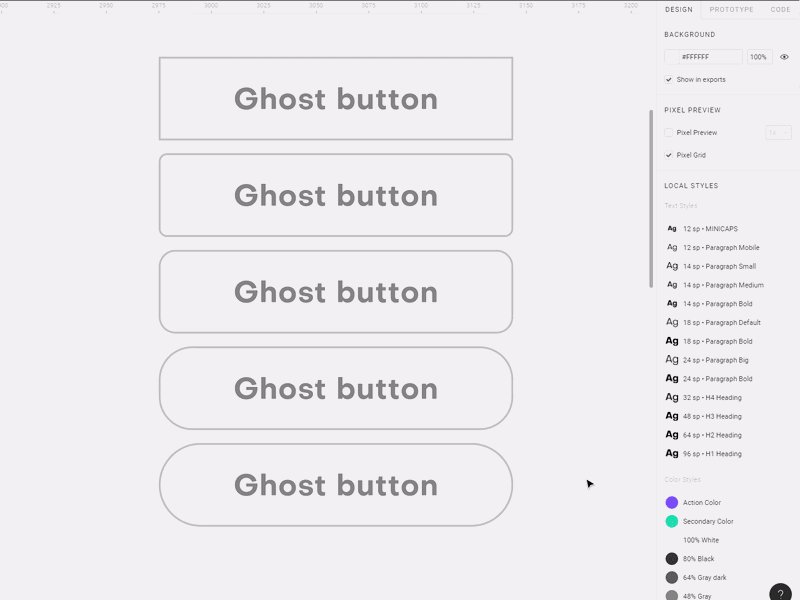
Le paramètre Websy Stroke est contrôlé par plusieurs composants distincts qui diffèrent par différents paramètres d'arrondi. Le trait est le plus souvent utilisé pour les boutons et les champs de texte. Comme les ombres, 5 options d'arrondi d'angle sont déclarées: 0px, 4px, 8px, 16px et 99px. Pourquoi tant? Je vais commencer par un exemple de la façon dont le composant de trait est généralement utilisé, par exemple pour un bouton:

En plaçant le bouton, qui par défaut a un trait 4dp, vous pouvez sélectionner le composant Contour et basculer l'arrondi des coins vers le côté le plus petit ou le plus grand via le panneau Instance. Il s'agit d'une méthode légèrement plus compliquée, mais qui vous permet de stocker différents types de congés dans un composant maître distinct. Le moyen le plus simple consiste à modifier le degré de congé dans le champ de saisie du panneau de droite. Un schéma similaire s'applique aux champs de texte, aux cartes ou à tout composant d'arrière-plan.
Contraintes pour les composants.
Permettez-moi de parler de cet article et du reste dans le chapitre suivant. Il faut en dire long sur le comportement des modules et des éléments lors du redimensionnement. Et nous allons également passer à une partie très intéressante - une description de tous les composants qui composent le système de conception Web Websy. Et, peut-être, nous considérerons quelques modèles prêts à l'emploi pour les pages de destination. Nous discuterons de leur composition et de la flexibilité de changer les blocs afin de les adapter à tous les besoins et objectifs ... Abonnez-vous si cela vous intéresse.
Pour le dessert, une courte vidéo.
Dans cette vidéo, à l'aide de composants prêts à l'emploi, je recueille des dispositions qui seront utilisées comme écrans de présentation pour le système. J'ai moins aimé la première option, et j'ai pris la seconde (à partir de
1h30 ) comme principale: