Il est déjà clair d'après le nom qu'un navigateur sans tête est quelque chose sans tête. Dans le cadre d'un frontend, c'est un outil indispensable pour un développeur, avec lequel vous pouvez tester le code, vérifier la qualité et la conformité avec la mise en page. Vitaliy Slobodin de Frontend Conf a décidé qu'il était nécessaire de mieux connaître le dispositif de cet outil.
Sous les composants et fonctionnalités de Headless Chrome, des scénarios intéressants pour l'utilisation de Headless Chrome. La deuxième partie sur Puppeteer est une bibliothèque Node.js pratique pour gérer le mode sans tête dans Google Chrome et Chromium.
À propos de l'orateur: Vitaliy Slobodin - un ancien développeur de PhantomJS - celui qui l'a fermé et enterré. Parfois, cela aide Konstantin Tokarev (
annulen ) dans la version "ressuscitée" de QtWebKit - le très QtWebKit, où il existe un support pour ES6, Flexbox et de nombreuses autres normes modernes.
Vitaliy aime explorer les navigateurs, creuser dans WebKit, Chrome et ainsi de suite pendant son temps libre, et plus encore. Nous parlerons aujourd'hui des navigateurs, à savoir des navigateurs sans tête et de toute leur famille fantôme.
Qu'est-ce qu'un navigateur sans tête?
Déjà d'après le nom, il est clair que c'est quelque chose sans tête. Dans un contexte de navigateur, cela signifie ce qui suit.
- Il n'a pas un véritable rendu du contenu , c'est-à-dire qu'il dessine tout en mémoire.
- Pour cette raison, il consomme moins de mémoire , car il n'est pas nécessaire de dessiner des images ou des fichiers PNG gigaoctets que les gens essaient de mettre dans le backend à l'aide d'une bombe.
- Cela fonctionne plus rapidement car il n'a pas besoin de rendre quoi que ce soit sur le vrai écran.
- Dispose d'une interface de programmation pour la gestion . Vous demandez - il n'a pas d'interface, de boutons, de fenêtres? Comment le gérer? Par conséquent, bien sûr, il dispose d'une interface de gestion.
- Une propriété importante est la possibilité d'installer sur un serveur Linux nu . Ceci est nécessaire pour que si vous avez un Ubuntu ou Red Hat fraîchement installé, vous pouvez simplement déposer le binaire ou y mettre le paquet, et le navigateur fonctionnera hors de la boîte. Aucun chamanisme ou magie vaudou n'est nécessaire.
Il s'agit d'un navigateur Web-Kit typique. Vous ne pouvez pas saisir les composants - ce n'est qu'une image visuelle.

Nous ne sommes intéressés que par le composant supérieur de l'interface utilisateur du navigateur. Il s'agit de la même interface utilisateur - fenêtres, menus, notifications contextuelles et tout le reste.

Voici à quoi ressemble le navigateur sans tête. Remarquez la différence? Nous supprimons complètement l'interface utilisateur. Il n'est plus.
Seul le navigateur reste .
Aujourd'hui, nous allons parler de Chrome sans tête (). Quelle est la différence entre eux? En fait, Chrome est une version de marque de Chromium, qui a des codecs propriétaires, le même H.264, l'intégration avec les services Google et tout le reste. Chrome n'est qu'une implémentation open source.

Date de naissance de Chrome sans tête: 2016. Si vous le rencontrez, vous pouvez me poser une question délicate: "Comment cela, je me souviens des nouvelles de 2017?" Le fait est qu'une équipe d'ingénieurs de Google a contacté les développeurs de PhantomJS en 2016, alors qu'ils commençaient à peine à implémenter le mode sans tête dans Chrome. Nous avons écrit des docks Google complets, comment nous allons implémenter l'interface et ainsi de suite. Ensuite, Google a voulu rendre une interface entièrement compatible avec PhantomJS. Ce n'est qu'à ce moment-là que l'équipe d'ingénieurs a décidé de ne pas faire une telle compatibilité.
Nous parlerons de l'interface de gestion (API), qui est le protocole Chrome DevTools, plus tard et verrons ce que vous pouvez en faire.
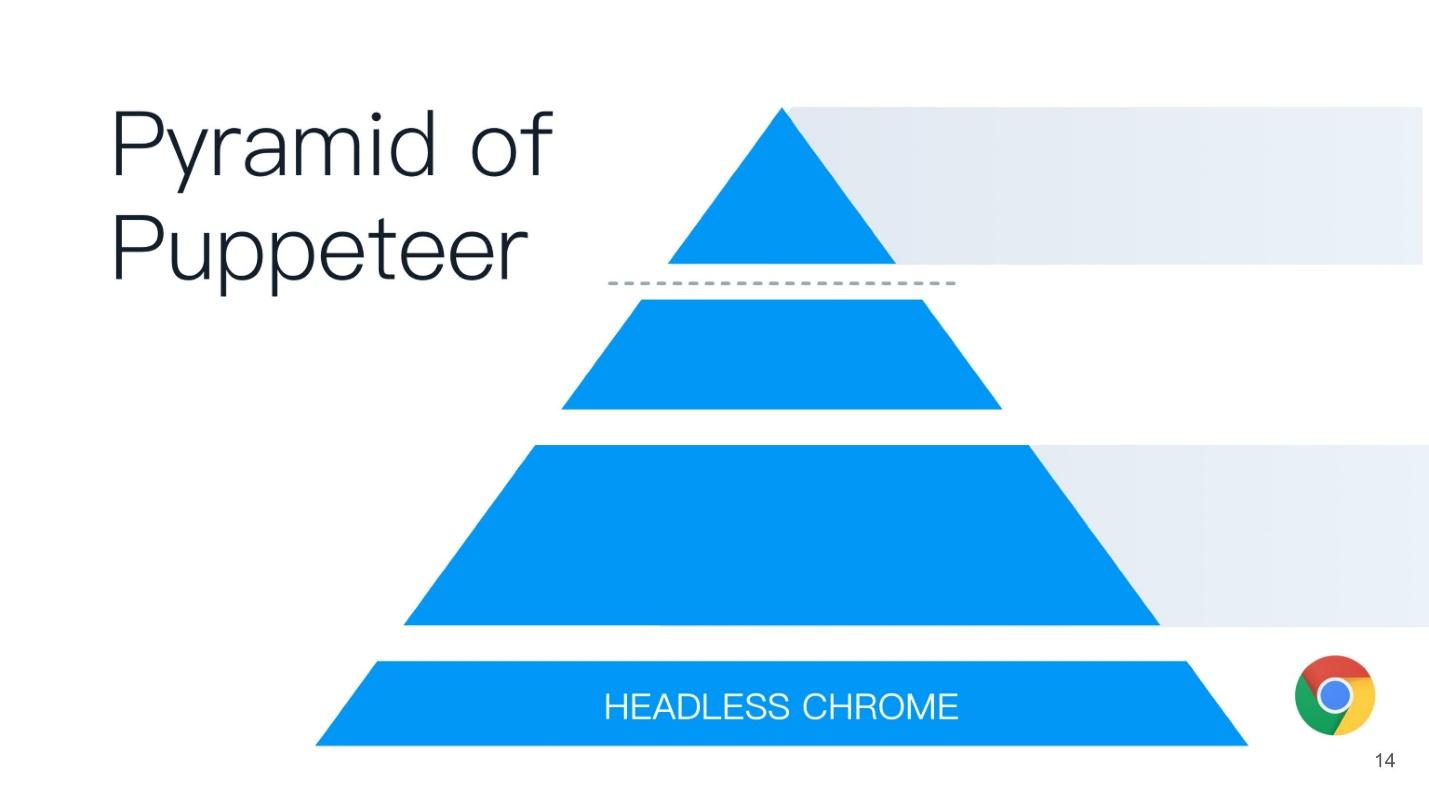
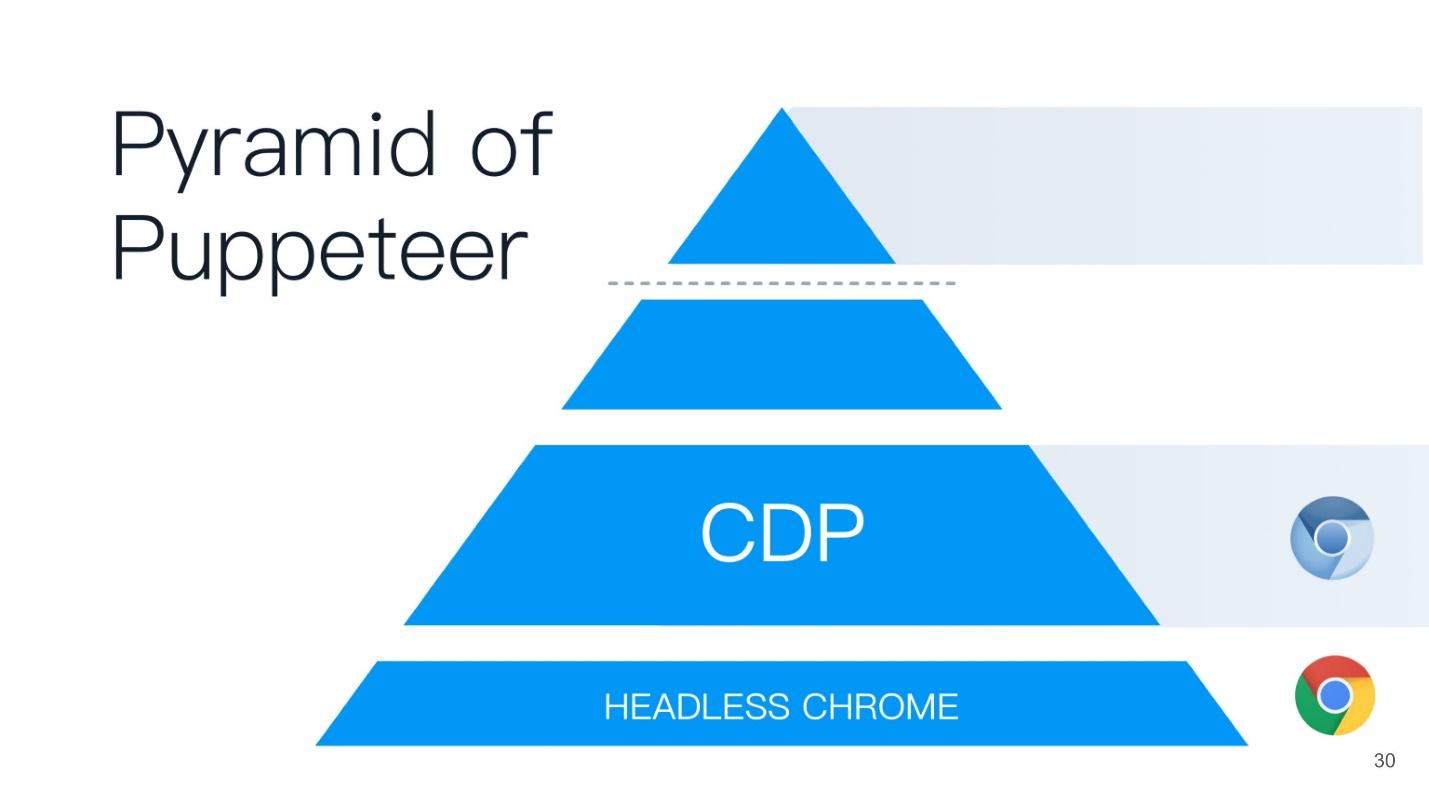
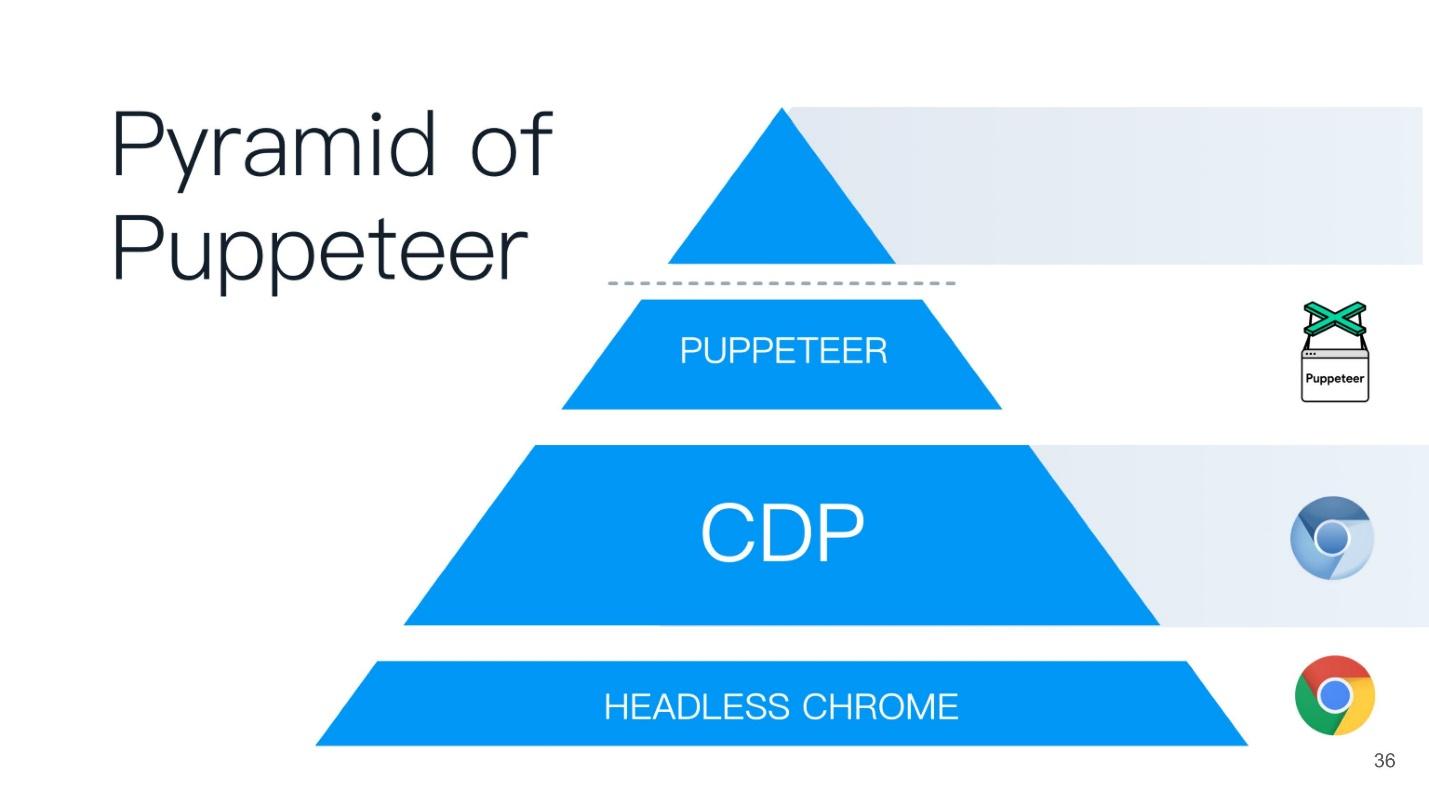
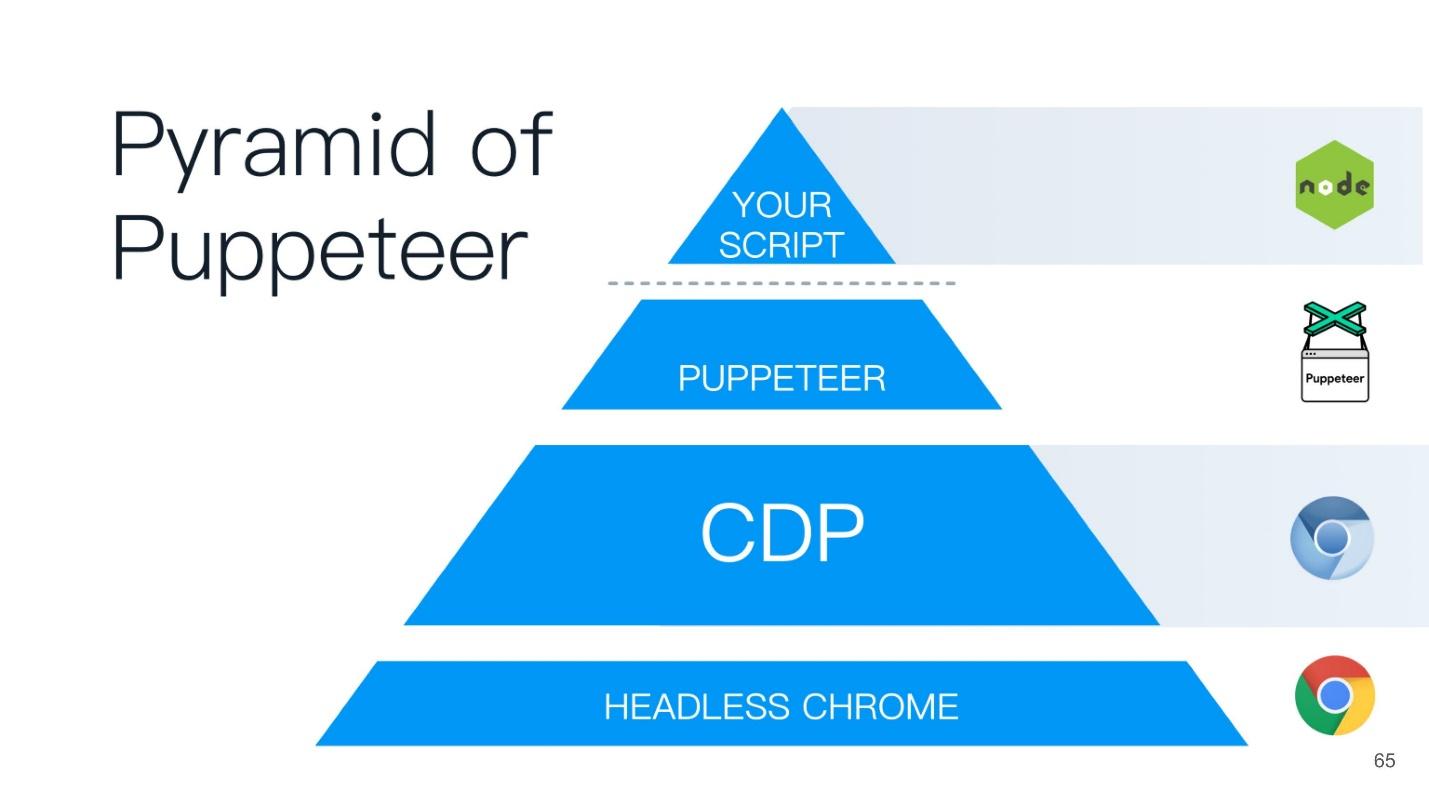
Cet article sera construit sur le principe de la pyramide des marionnettistes (du marionnettiste anglais). Un bon nom est choisi - le marionnettiste est celui qui contrôle tout le monde!

À la base de la pyramide se trouve Chrome sans tête - Chrome sans tête - qu'est-ce que c'est?
Chrome sans tête

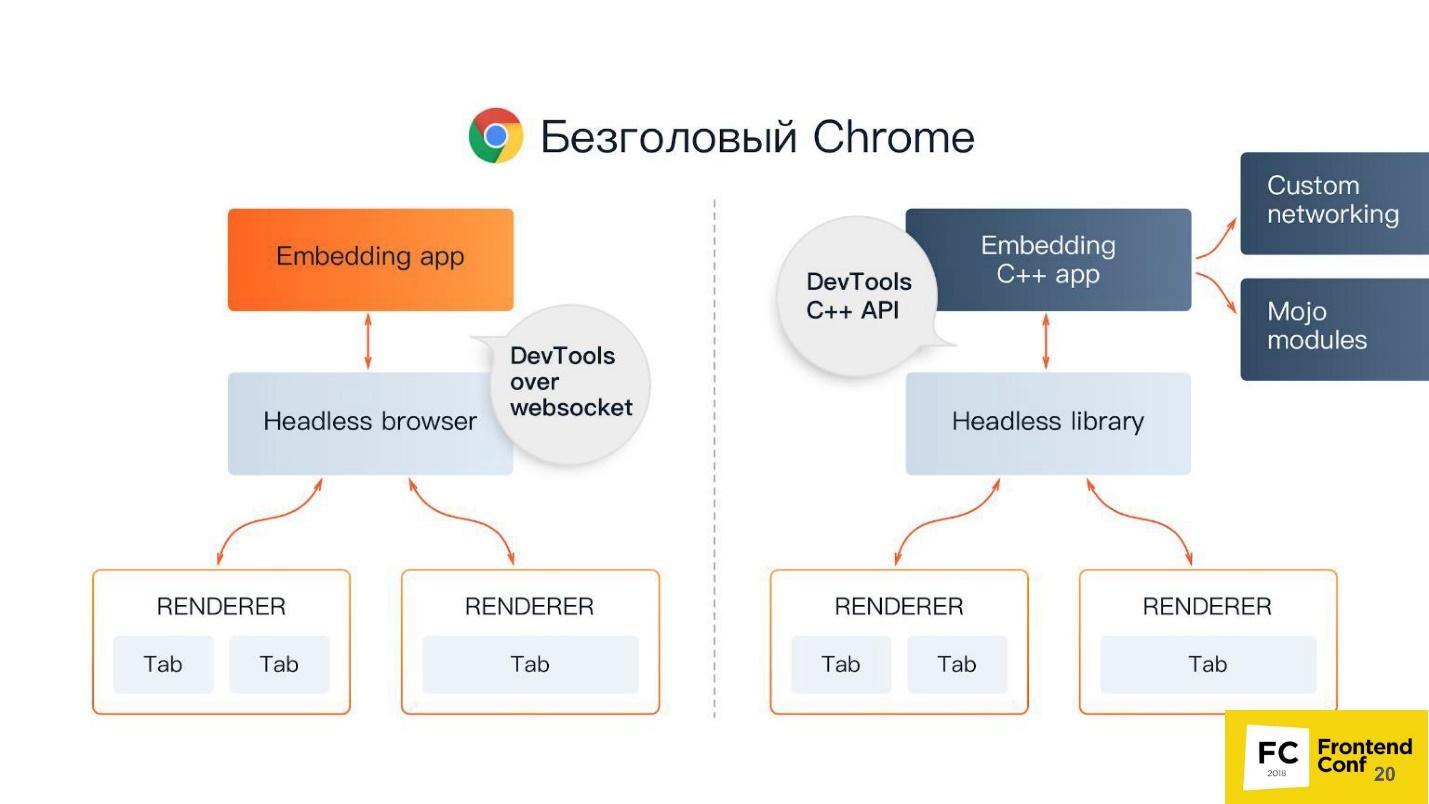
Au centre - Navigateur sans tête - le même Chrome ou Chrome (généralement Chrome). Il a ce qu'on appelle des moteurs de rendu (RENDERER) - des processus qui dessinent le contenu de la page (votre fenêtre). De plus, chaque onglet a besoin de son propre moteur de rendu, donc si vous ouvrez plusieurs onglets, Chrome lancera autant de processus de rendu.
En plus de tout cela, c'est votre application. Si nous prenons Chromium ou Chrome sans tête, alors Chrome sera au-dessus, ou une application dans laquelle vous pourrez l'intégrer. L'analogue le plus proche peut être appelé Steam. Tout le monde sait qu'essentiellement, Steam n'est qu'un navigateur vers le site Web de Steam. Bien sûr, il n'est pas sans tête, mais similaire à ce schéma.
Il existe 2 façons d'intégrer Chrome sans tête dans votre application (ou de l'utiliser):
- Standard lorsque vous prenez Puppeteer et utilisez Headless Chrome.
- Lorsque vous prenez le composant de bibliothèque sans tête , c'est-à-dire une bibliothèque qui implémente le mode sans tête, et l'intègre dans votre application, par exemple, en C ++.
Vous vous demandez peut-être pourquoi C ++ est sur le front-end? La réponse est l'API DevTools C ++. Vous pouvez implémenter et utiliser les fonctionnalités de Chrome sans tête de différentes manières. Si vous utilisez Puppeteer, la communication avec un navigateur sans tête se fera via des sockets Web. Si vous intégrez la bibliothèque Headless dans une application de bureau, vous utiliserez l'interface native, qui est écrite en C ++.
Mais en plus de tout cela, vous avez encore des choses supplémentaires, notamment:
- Mise en réseau personnalisée - mise en œuvre personnalisée de l'interaction avec le réseau. Supposons que vous travaillez dans une banque ou dans une agence gouvernementale composée de trois lettres et commence par "F" et utilise un protocole d'authentification ou d'autorisation très délicat qui n'est pas pris en charge par les navigateurs. Par conséquent, vous devrez peut-être un gestionnaire personnalisé pour votre réseau. Vous pouvez simplement prendre votre bibliothèque déjà implémentée et l'utiliser dans Chrome.
- Modules Mojo . L'analogue le plus proche de Mojo sont les liants natifs dans Node.js à vos bibliothèques natives écrites en C ++. Mojo fait de même - vous prenez votre bibliothèque native, écrivez une interface Mojo pour elle, puis vous pouvez appeler les méthodes de votre bibliothèque native dans votre navigateur.
Composants de chrome

Encore une fois, j'entends une question délicate: «Pourquoi ai-je besoin de ce terrible système? J'écris sous (insérer le nom de votre framework préféré). »
Je pense qu'un développeur devrait savoir comment fonctionne son outil. Si vous écrivez sous React, vous devez savoir comment React fonctionne. Si vous écrivez sous Angular, vous devez savoir ce que Angular a sous le capot.
Parce que dans le cas de quelque chose, par exemple, une erreur fatale ou un bug très grave en production, vous devez faire face aux tripes, et vous pouvez simplement vous y perdre - où, quoi et comment. Si vous, par exemple, écrivez des tests ou utilisez Headless Chrome, vous pouvez également rencontrer certains de ses comportements et bogues étranges. Par conséquent, je vais vous dire brièvement ce que Chromium a des composants. Lorsque vous voyez une grande trace de pile, vous saurez déjà de quelle façon creuser et comment y remédier.
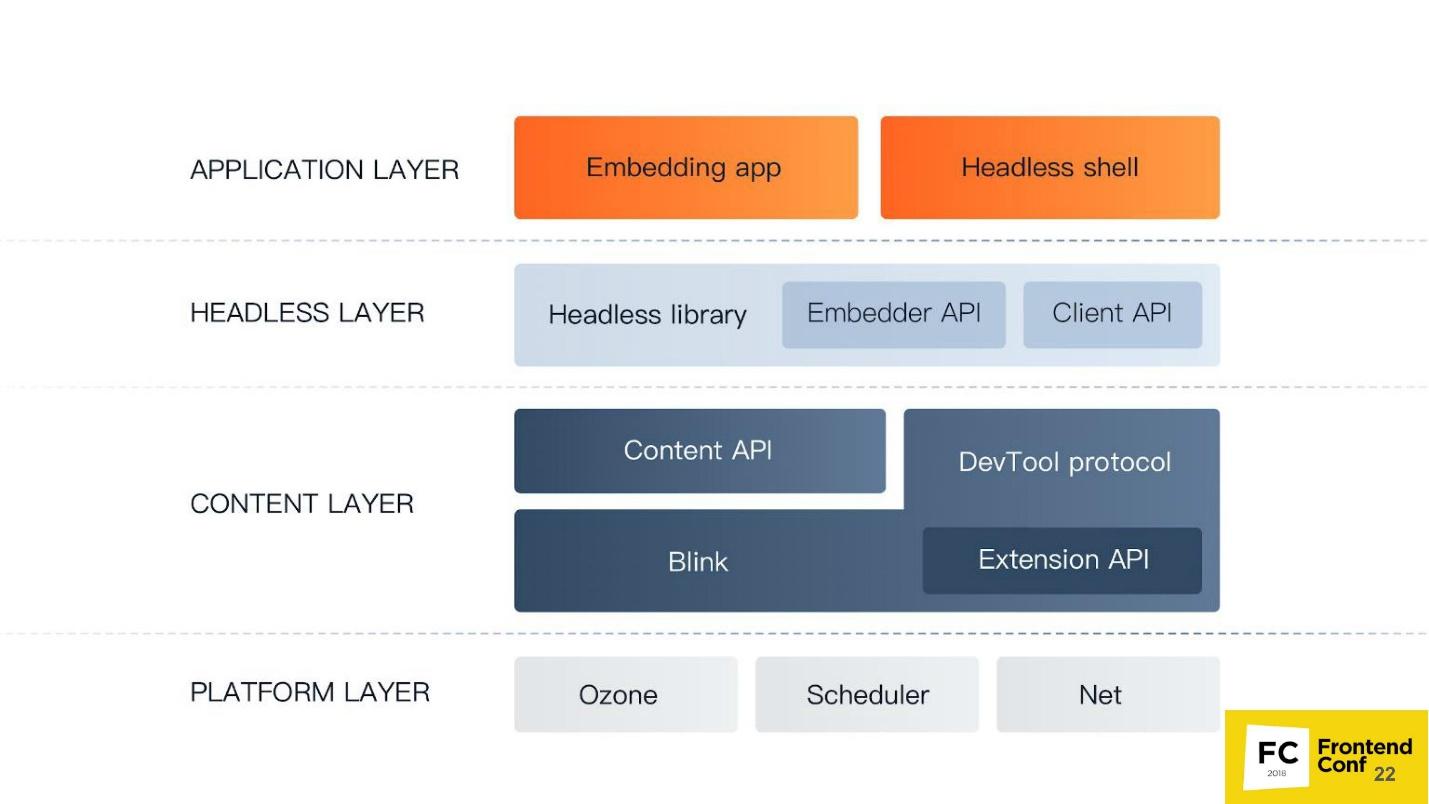
Niveau le plus bas de la
couche Platform . Ses composants:
- Ozone , le gestionnaire de fenêtres abstrait dans Chrome, est ce avec quoi interagit le gestionnaire de fenêtres du système d'exploitation. Sous Linux, c'est soit un serveur X, soit Wayland. Sous Windows, il s'agit d'un gestionnaire de fenêtres Windows.
- Le planificateur est le même planificateur sans lequel nous ne sommes nulle part, car nous savons tous que Chrome est une application multi-processus, et nous devons en quelque sorte résoudre tous les threads, processus et tout le reste.
- Net - le navigateur doit toujours avoir un composant pour travailler avec le réseau, par exemple, analyser HTTP, créer des en-têtes, éditer, etc.
La
couche de contenu est le plus grand composant de Chrome. Il comprend:
- Blink est un moteur Web basé sur WebCore de WebKit. Il peut prendre HTML comme une chaîne, analyser, exécuter JavaScript - et c'est tout. Il ne sait plus rien faire: ni travailler avec le réseau, ni dessiner - tout cela se passe au dessus de Blink.
Blink comprend: une version hautement modifiée de WebCore - un moteur Web pour travailler avec HTML et CSS; V8 (moteur JavaScript); ainsi qu'une API pour toutes les extensions que nous utilisons dans Chrome, comme un bloqueur de publicités. Il inclut également le protocole DevTools.
- L'API de contenu est une interface avec laquelle vous pouvez très facilement utiliser toutes les fonctionnalités du moteur Web. Puisqu'il y a tellement de choses à l'intérieur de Blink (probablement plus d'un million d'interfaces), pour ne pas se perdre dans toutes ces méthodes et fonctions, vous avez besoin d'une API de contenu. Vous entrez HTML, le moteur le traitera automatiquement, analysera le DOM, construira CSS OM, exécutera JavaScript, exécutera des minuteries, des gestionnaires et tout le reste.
Niveau de
couche sans tête - niveau de navigateur sans tête:
- Bibliothèque sans tête .
- Interface API Embedder pour intégrer la bibliothèque Headless dans l'application.
- L'API client est une interface utilisée par Puppeteer.
Couche d'application Couche d'application :
- Votre application (application d' intégration );
- Gadgets, par exemple, shell sans tête .
Levons maintenant des profondeurs un peu plus haut, activons - maintenant le frontend ira.

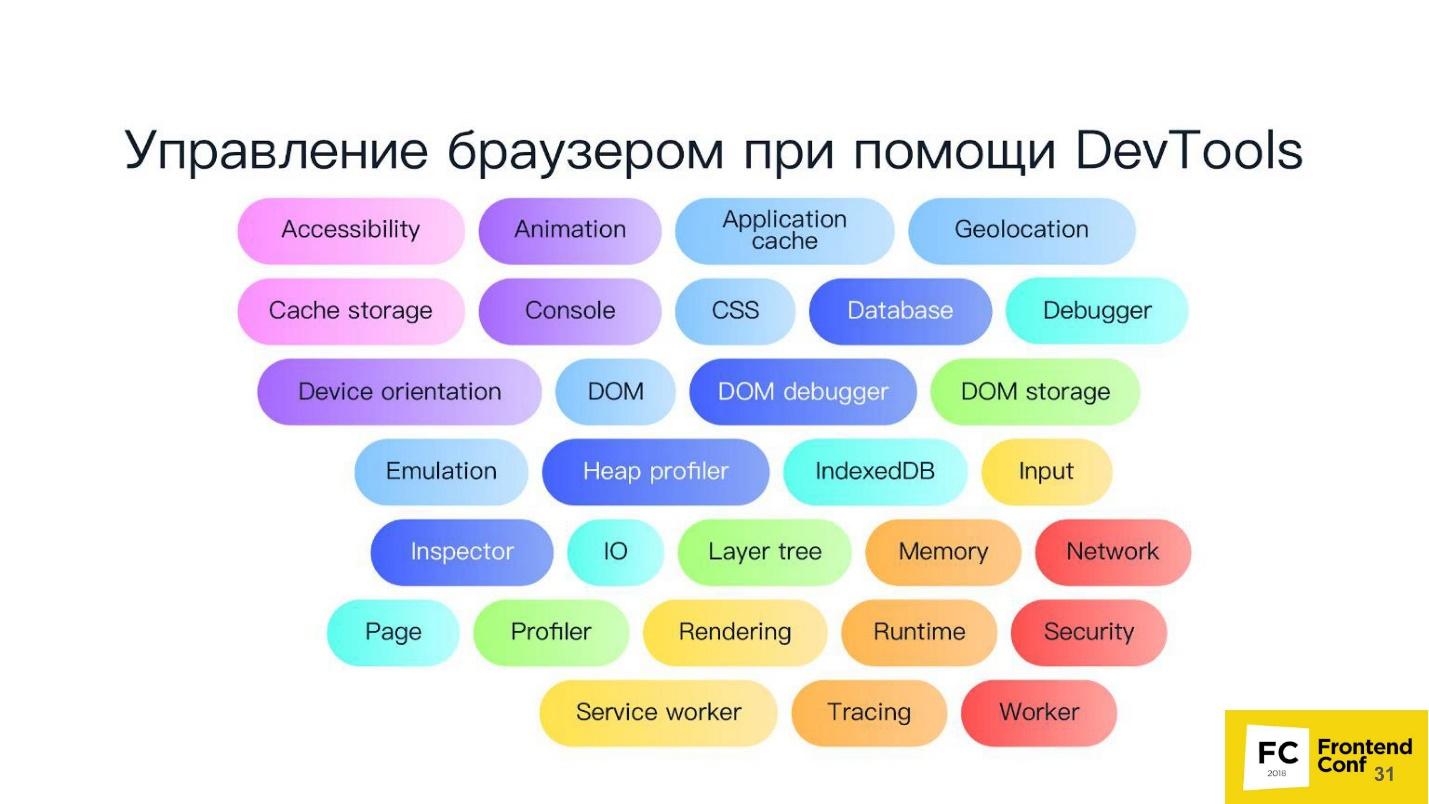
Protocole Chrome DevTools
Nous sommes tous tombés sur le protocole Chrome DevTools, car nous utilisons le panneau de développement dans Chrome ou le débogueur distant - les mêmes outils de développement. Si vous exécutez les outils de développement à distance, la communication avec le navigateur se produit à l'aide du protocole DevTools. Lorsque vous installez le débogueur, consultez la couverture du code, utilisez la géolocalisation ou autre chose - tout cela est contrôlé à l'aide de DevTools.

En fait, le protocole DevTools lui-même possède un grand nombre de méthodes. Votre outil développeur n'a pas accès, probablement à 80% d'entre eux. Vraiment, vous pouvez tout faire là-bas!
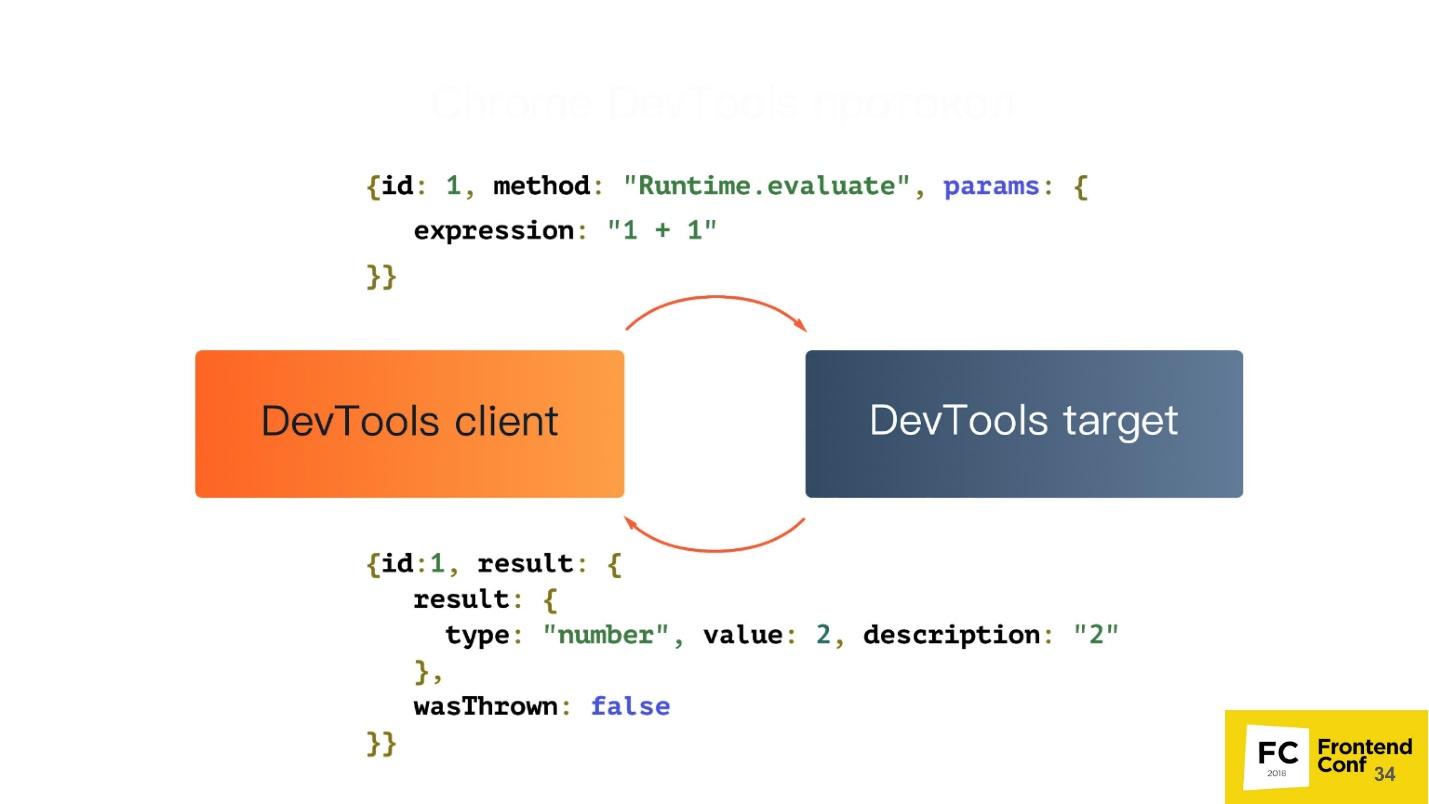
Voyons ce qu'est ce protocole. En fait, c'est très simple. Il comprend 2 volets:
- DevTools target - l'onglet que vous inspectez;
- Client DevTools - disons que c'est un panel de développeurs qui est lancé à distance.

Ils communiquent à l'aide de JSON simple:
- Il existe un identifiant pour la commande, le nom de la méthode à exécuter et certains paramètres.
- Nous envoyons une demande et obtenons une réponse qui semble également très simple: un identifiant qui est nécessaire car toutes les commandes qui sont exécutées en utilisant le protocole sont asynchrones. Pour que nous puissions toujours comparer quelle réponse à quelle équipe nous avons reçue, nous avons besoin d'un identifiant.
- Il y a un résultat. Dans notre cas, il s'agit d'un objet résultat avec les attributs suivants: type: "nombre", valeur: 2, description: "2" , aucune exception n'a été levée: wasThrown: false.
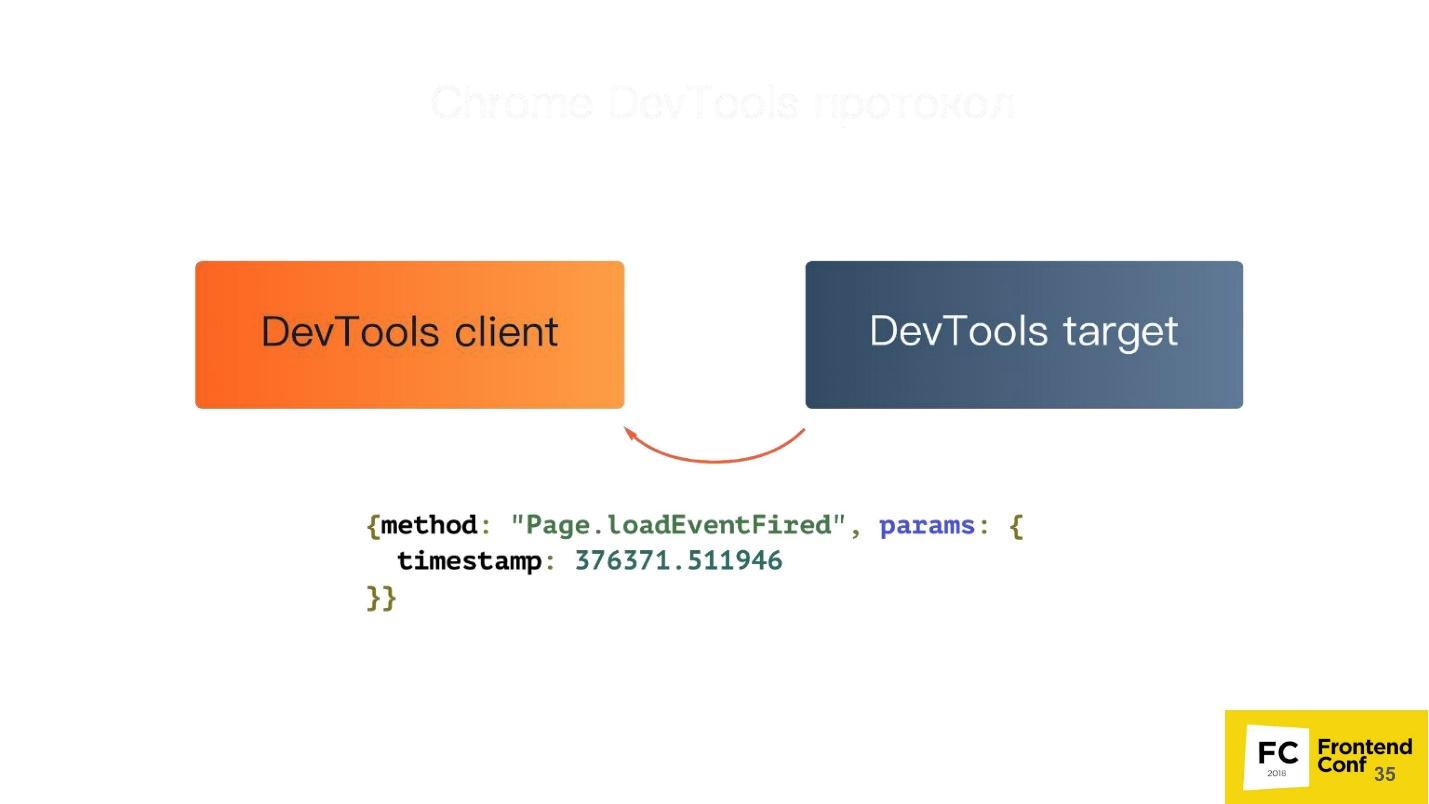
Mais entre autres, votre onglet peut vous renvoyer des événements. Supposons qu'un événement sur une page s'est produit ou qu'il y ait eu une exception sur une page, vous recevrez une notification via ce protocole.


Marionnettiste
Vous pouvez installer Puppeteer en utilisant votre gestionnaire de paquets préféré - que ce soit fil, npm ou tout autre.
Son utilisation est également facile - il suffit de le demander dans votre script Node.js, et vous pouvez déjà l'utiliser.

En utilisant le lien
https://try-puppeteer.appspot.com, vous pouvez écrire un script directement sur le site, l'exécuter et obtenir le résultat directement dans le navigateur. Tout cela sera mis en œuvre à l'aide de Chrome sans tête.
Considérez le script le plus simple sous Node.js:
const puppeteer = require('puppeteer'); (async() => { const browser = await puppeteer.launch() ; const page = await browser.newPage(); await page.goto('http://devconf.ru/') ; await page.emulateMedia('screen') ; await page.pdf({ path: './devconf.pdf, printBackground: true }); await browser.close() ; })();
Ici, nous ouvrons simplement la page et l'imprimons en PDF. Voyons le fonctionnement de ce script en temps réel:
Tout sera cool, mais ce qui est à l'intérieur n'est pas clair. Bien sûr, nous avons un navigateur sans tête, mais nous ne voyons rien. Par conséquent, Puppeteer a un drapeau spécial appelé headless: false:
const browser = await puppeteer.launch({ headless: false });
Il est nécessaire de lancer le navigateur sans tête en mode tête, lorsque vous pouvez voir une fenêtre et voir ce qui arrive à votre page en temps réel, c'est-à-dire comment votre script interagit avec votre page.

Cela ressemblera au même script lorsque nous ajouterons ce drapeau. Une fenêtre de navigateur apparaît à gauche - plus clairement.
Avantages de Puppeteer:+ Il s'agit de la bibliothèque Node.js pour Chrome sans tête.
+ Prise en charge des versions héritées de Node.js> = 6.
+ Installation facile.
+ API de haut niveau pour gérer l'ensemble de cette machine géante.
Chrome sans tête s'installe facilement et sans intervention du système. Lors de la première installation, Puppeteer télécharge la version de Chromium et l'installe directement dans le dossier node_modules spécifiquement pour votre architecture et votre système d'exploitation. Vous n'avez pas besoin de télécharger quoi que ce soit supplémentaire, il le fait automatiquement. Vous pouvez également utiliser votre version préférée de Chrome, qui est installée sur votre système. Vous pouvez également le faire - Puppeteer vous fournit une telle API.
Malheureusement, il y a aussi des inconvénients, si nous prenons seulement l'installation de base.
Marionnettiste :
-
Pas de fonctions de haut niveau : synchronisation des signets et des mots de passe; support de profil; accélération matérielle, etc.
-
Le rendu logiciel est le moins significatif. Tous les calculs et le rendu ont lieu sur votre CPU. Mais ici, les ingénieurs de Google vont bientôt nous surprendre - les travaux sur la mise en œuvre de l'accélération matérielle sont déjà en cours. Déjà maintenant, vous pouvez essayer de l'utiliser si vous êtes courageux et courageux.
- Jusqu'à récemment, il n'y avait pas de support pour les extensions - maintenant c'est le cas! Si vous êtes un développeur rusé, vous pouvez prendre votre AdBlock préféré, spécifier comment Puppeteer l'utilisera et toutes les annonces seront bloquées.
-
Pas de support audio / vidéo . Parce que, eh bien, pourquoi l'audio et la vidéo sans navigateur.
Que peut Marionnettiste:- Séances d'isolement.
- Minuteries virtuelles.
- Interception des requêtes réseau.
Et quelques trucs sympas que je montrerai un peu plus loin.
Isolement de session
Qu'est-ce que c'est, avec quoi est-il mangé, et ne nous étoufferons-nous pas? - Ne t'étouffe pas!
L'isolement de session est un
«référentiel» distinct pour chaque onglet . Lorsque vous démarrez Puppeteer, vous pouvez créer une nouvelle page et chaque nouvelle page peut avoir son propre référentiel, notamment:
- cuisiniers
- stockage local;
- cache.
Toutes les pages vivront indépendamment les unes des autres. Cela est nécessaire, par exemple, pour maintenir l'atomicité des tests.
L'isolation de session
économise des ressources et du temps lors du démarrage de sessions parallèles . Supposons que vous testez un site en cours de création en mode développement, c'est-à-dire que le bundle n'est pas réduit et pèse 20 Mo. Si vous voulez simplement le mettre en cache, vous pouvez dire à Puppeteer d'utiliser un cache commun à toutes les pages qui sont créées, et cet ensemble sera mis en cache.
Vous pouvez
sérialiser des sessions pour une utilisation ultérieure . Vous écrivez un test qui vérifie une certaine action sur votre site. Mais vous avez un problème - le site nécessite une autorisation. Vous n'ajouterez pas constamment avant dans chaque test d'autorisation sur le site. Puppeteer vous permet de vous connecter une fois au site, puis de réutiliser cette session à l'avenir.
Minuteries virtuelles
Vous utilisez peut-être déjà des minuteries virtuelles. Si vous avez déplacé le curseur dans un outil de développement qui accélère ou ralentit l'animation (et s'est lavé les mains après cela bien sûr!), À ce moment-là, vous avez utilisé des minuteries virtuelles dans le navigateur.
Le navigateur peut utiliser des minuteries virtuelles au lieu de vraies pour
«faire défiler» le temps vers l'avant pour accélérer le chargement de la page ou terminer l'animation. Supposons que vous ayez le même test, vous allez sur la page principale, et là l'animation pendant 30 secondes. Il n'est avantageux pour personne de faire attendre le test pendant tout ce temps. Par conséquent, vous pouvez simplement accélérer l'animation afin qu'elle se termine instantanément au chargement de la page et que votre test se poursuive.
Vous pouvez
arrêter l'heure pendant l'exécution de la demande réseau . Par exemple, vous testez la réaction de votre application au moment où une demande envoyée au back-end met très longtemps à s'exécuter ou retourne avec une erreur. Vous pouvez arrêter le temps - Puppeteer le permet.
Sur la diapositive ci-dessous, il y a une autre option:
arrêter et continuer le rendu. En mode expérimental, il était possible de dire au navigateur de ne pas restituer, et plus tard, si nécessaire, de demander une capture d'écran. Ensuite, Chrome sans tête rendrait tout rapidement, donnerait une capture d'écran et arrêterait de dessiner quoi que ce soit. Malheureusement, les développeurs ont déjà réussi à changer le principe de fonctionnement de cette API et il n'y a plus une telle fonction.
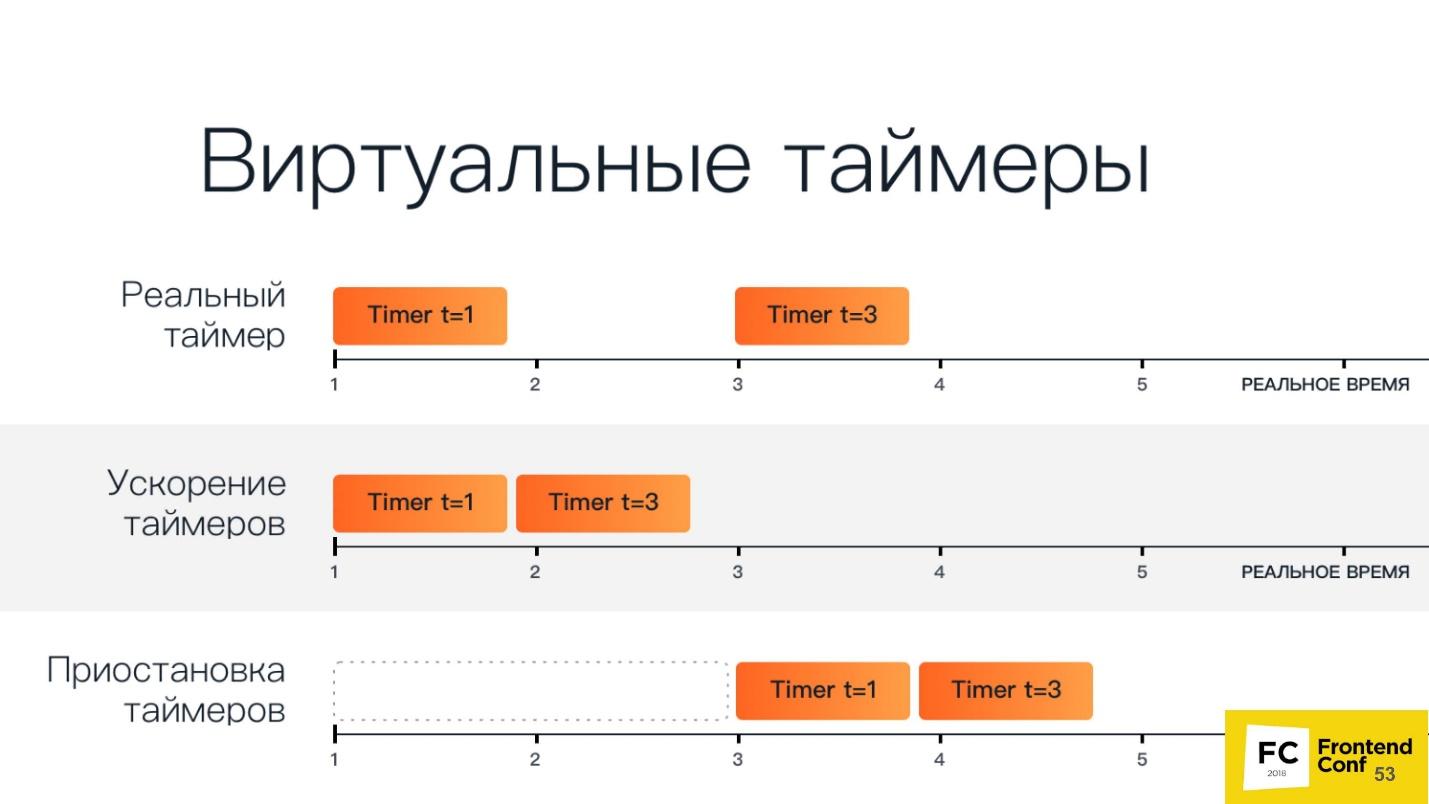
Une vue schématique des minuteurs virtuels ci-dessous.

La ligne supérieure a deux minuteries régulières: la première démarre dans la première unité de temps et s'exécute dans une unité de temps, la seconde démarre dans la troisième unité de temps et s'exécute en trois unités de temps.
Accélérer les chronomètres - ils démarrent les uns après les autres. Lorsque nous les mettons en pause, nous avons une période de temps après laquelle tous les chronomètres démarrent.
Considérez ceci comme un exemple. Ci-dessous est un morceau de code coupé qui charge essentiellement la page d'animation de codepen.io et attend:
(async() => { const browser = await puppeteer.launch(); const page = await browser.newPage(); const url = 'https ://codepen.o/ajerez/full/EaEEOW/';
Cette démonstration de l'implémentation lors de la présentation n'est qu'une animation.
Maintenant, en utilisant le protocole Chrome DevTools, nous allons envoyer une méthode appelée Animation.setPlaybackRate, lui passer un playbackRate avec une valeur de 12 comme paramètres:
const url = 'https://codepen.o/ajerez/full/EaEEOW/';
Nous chargeons le même lien et l'animashka a commencé à fonctionner beaucoup plus rapidement. Cela est dû au fait que nous avons utilisé une minuterie virtuelle et accéléré la lecture de l'animation de 12 fois.
Faisons une expérience maintenant - passez playbackRate: 0 - et voyons ce qui se passe. Et voici: il n'y a pas d'animation du tout, ça ne joue pas. Les valeurs nulles et négatives mettent simplement complètement l'animation en pause.
Travailler avec les requêtes réseau
Vous pouvez
intercepter les demandes réseau en définissant l'indicateur suivant:
await page.setRequestlnterception(true);
Dans ce mode, un événement supplémentaire apparaît qui se déclenche lorsqu'une demande réseau est envoyée ou reçue.
Vous pouvez
modifier la demande à la volée . Cela signifie que vous pouvez modifier complètement tout son contenu (corps) et ses en-têtes, inspecter, voire annuler la demande.
Cela est nécessaire pour
traiter l'autorisation ou l'authentification , y compris l'authentification de base via HTTP.
Vous pouvez également faire
une couverture de code (JS / CSS) . Avec Puppeteer, vous pouvez automatiser tout cela. Nous connaissons tous des utilitaires qui peuvent charger une page, montrer quelles classes y sont utilisées, etc. Mais en sommes-nous satisfaits? Je pense que non.
Le navigateur sait mieux quels sélecteurs et classes sont utilisés - c'est un navigateur! Il sait toujours quel JavaScript a exécuté, lequel, quel CSS est utilisé, lequel ne l'est pas.
Le protocole Chrome DevTools vient à la rescousse:
await Promise.all ( [ page.coverage.startJSCoverage(), page.coverage.startCSSCoverage() ]); await page.goto('https://example.com'); const [jsCoverage, cssCoverage] = await Promise,all([ page.coverage.stopJSCoverage(), page.coverage.stopCSSCoverage() ]):
Dans les deux premières lignes, nous lançons une fonctionnalité relativement nouvelle qui vous permet de découvrir la couverture du code. Exécutez JS et CSS, allez sur une page, puis dites - arrêtez - et nous pouvons voir les résultats. Et ce ne sont pas des résultats imaginaires, mais ceux que le navigateur voit à cause du moteur.
Entre autres choses, il existe déjà un plugin qui, pour Puppeteer, exporte tout à Istanbul.
Au sommet de la pyramide Puppeteer se trouve un script que vous avez écrit sur Node.js - c'est comme le parrain pour tous les points bas.

Mais ... "tout n'est pas calme dans le royaume danois ..." - comme l'a écrit William Shakespeare.
Quel est le problème avec les navigateurs sans tête?
Les navigateurs sans tête ont des problèmes, même si toutes leurs fonctionnalités intéressantes peuvent faire beaucoup.
Différence de rendu de page sur différentes plateformes
J'adore vraiment cet article et j'en parle constamment. Regardons cette image.

Voici une page régulière avec du texte brut: à droite - rendu dans Chrome sur Linux, à gauche - sous Windows. Ceux qui testent avec des captures d'écran savent qu'une valeur est toujours définie, appelée la «marge d'erreur», qui détermine quand la capture d'écran est considérée comme identique ou non.
En fait, le problème est que, quelle que soit la façon dont vous essayez de définir ce seuil, l'erreur ira toujours au-delà de cette ligne et vous recevrez toujours de faux résultats positifs. Cela est dû au fait que toutes les pages, et même les polices Web, sont rendues différemment sur les trois plates-formes - sous Windows selon un algorithme, sous MacOS différemment, sous Linux en général un zoo.
Vous ne pouvez pas simplement prendre et tester des captures d'écran .
Vous direz: "J'ai juste besoin d'une machine de référence où je vais exécuter tous ces tests et comparer des captures d'écran." Mais en fait, cela est extrêmement gênant, car vous devez attendre CI et vous voulez vérifier ici localement sur votre machine si vous avez cassé quelque chose. Si vous avez des captures d'écran de référence prises sur une machine Linux et que vous avez un Mac, il y aura de faux résultats.
Par conséquent, je dis que ne testez pas du tout avec des captures d'écran - oubliez-le.
Soit dit en passant, si vous voulez toujours tester avec des captures d'écran, il y a un merveilleux article de Roman Dvornov, «
Tests unitaires avec des captures d'écran: briser la barrière acoustique ». C'est de la fiction policière.
Serrures
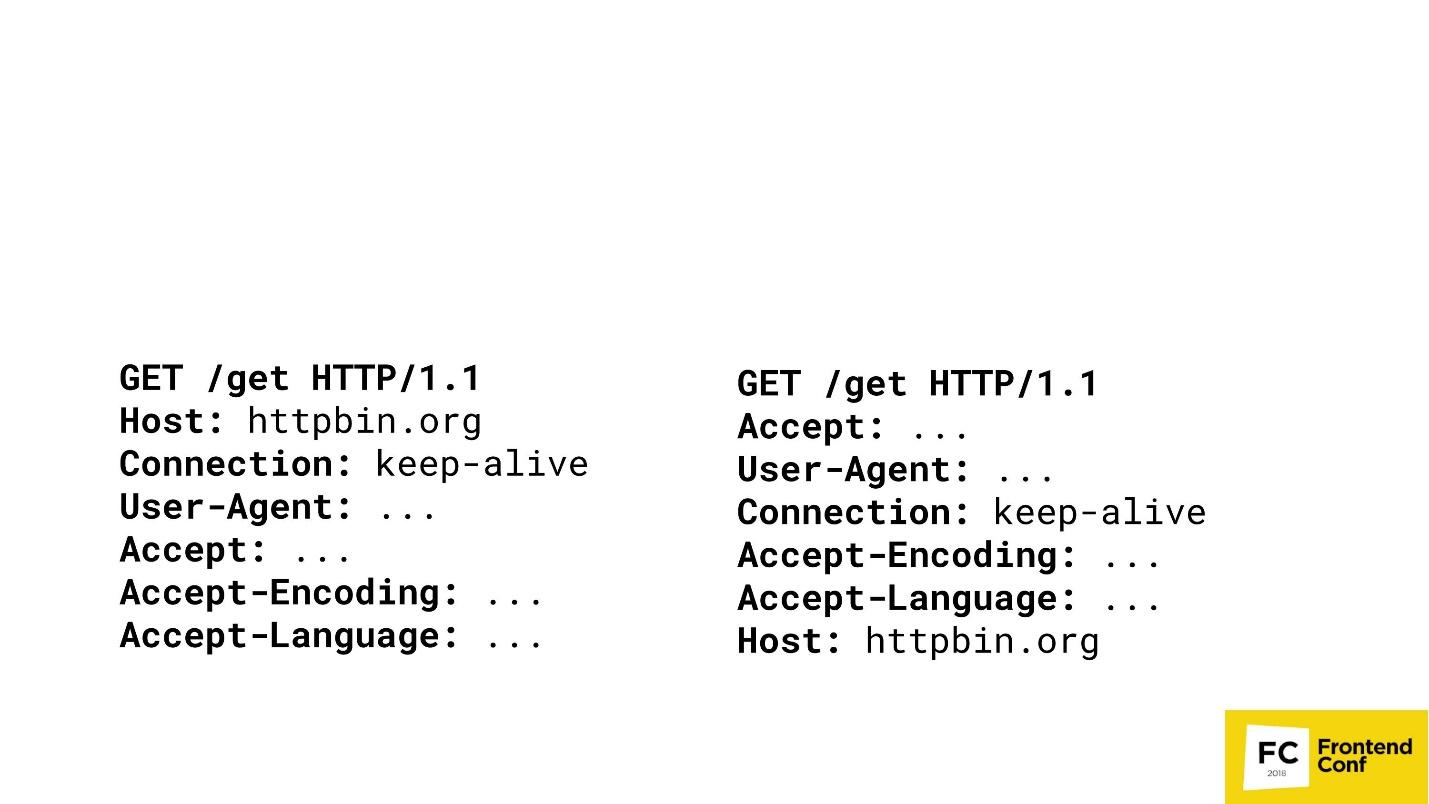
De nombreux grands fournisseurs de contenu n'aiment pas que vous supprimiez ou récupériez leur contenu de manière illégale. Imaginez que je suis un fournisseur de contenu majeur et que je souhaite jouer le même jeu avec vous. Il existe deux demandes GET dans deux navigateurs différents.

Pouvez-vous deviner où Chrome se trouve ici? L'option "les deux" n'est pas acceptée - Chrome n'en est qu'une. Très probablement, vous ne serez pas en mesure de répondre à cette question, et moi, en tant que fournisseur de contenu majeur, je peux: à droite - PhantomJS, et à gauche - Chrome.

Je peux atteindre le point où je vais détecter vos navigateurs (ce qui est exactement Chrome ou FireFox) en faisant correspondre l'ordre des en-têtes HTTP dans vos demandes. Si l'hôte passe en premier - je le sais clairement - c'est Chrome. Alors je ne peux pas comparer. Oui, bien sûr, il existe des algorithmes plus complexes - nous vérifions non seulement l'ordre, mais aussi les valeurs, etc. etc. Mais il est important que je puisse lancer vos titres, vérifier qui vous êtes, puis vous bloquer ou ne pas vous bloquer.
Impossible d'implémenter certaines fonctionnalités (Flash)
Avez-vous déjà étudié en profondeur, directement hardcore, Flash dans les navigateurs? D'une certaine manière, j'ai regardé à l'intérieur - puis je n'ai pas dormi pendant six mois.
Nous nous souvenons tous de la façon dont nous regardions YouTube quand il y avait encore Flash: la vidéo tourne, tout va bien. Mais au moment où un objet incorporé est créé sur une page telle que Flash, il demande toujours une vraie fenêtre à votre OS. Autrement dit, en plus de la fenêtre de votre navigateur, il y avait une autre fenêtre de votre système d'exploitation à l'intérieur de la fenêtre Flash YouTube. Flash ne peut fonctionner que si vous lui donnez une vraie fenêtre - pas seulement une vraie fenêtre, mais une fenêtre visible sur votre écran. Par conséquent, certaines fonctions ne peuvent pas être implémentées dans les navigateurs sans tête, y compris Flash.
Automatisation complète et bots
Comme je l'ai dit plus tôt, les grands fournisseurs de contenu ont très peur lorsque vous écrivez des araignées ou des saisies qui volent simplement des informations fournies moyennant des frais.
Diverses astuces sont utilisées. Il existe des articles sur la façon de détecter toujours les navigateurs sans tête. Je peux dire que
vous ne pourrez pas détecter les navigateurs sans tête . Toutes les méthodes qui y sont décrites sont contournées. Par exemple, il existe des méthodes de détection utilisant Canvas. Je me souviens qu'il y avait même un script qui regardait la souris se déplacer sur l'écran et remplir le canevas. Nous sommes des gens et nous déplaçons la souris assez lentement, et Headless Chrome est beaucoup plus rapide. Le script a compris que Canvas se remplit trop rapidement - ce qui signifie qu'il s'agit probablement de Chrome sans tête. Nous avons également contourné cela, simplement ralentir le navigateur n'est pas un problème.
Il n'y a pas d'API standard (unique)
Si vous avez regardé des implémentations sans tête dans d'autres navigateurs - que ce soit Safari ou FireFox - tout est implémenté à l'aide de l'API Webdriver. Chrome a le protocole Chrome DevTools. Dans Edge, rien n'est clair du tout - ce qui est là, ce qui ne l'est pas.
WebGL?
Les gens demandent également WebGL en mode sans tête. Ce
lien vous
permet d'accéder à l'outil de suivi des bogues de Google Chrome. Là, les développeurs votent activement pour l'implémentation du mode sans tête pour WebGL, et déjà il peut dessiner quelque chose. Ils sont maintenant simplement limités par le rendu matériel. Dès que l'implémentation du rendu matériel est terminée, WebGL sera automatiquement disponible, c'est-à-dire que quelque chose peut être fait en arrière-plan.
Mais tout n'est pas si mal!
Nous avons un deuxième acteur sur le marché - le 11 mai 2018, Microsoft a
annoncé dans son navigateur Edge avoir décidé d'implémenter presque le même protocole que celui utilisé dans Google Chrome. Ils ont spécialement créé un consortium où ils discutent d'un protocole qu'ils veulent mettre à un standard de l'industrie afin que vous puissiez prendre votre script et l'exécuter sous Edge, Chrome et FireFox.
Mais il y a un «mais» - Microsoft Edge n'a malheureusement pas de mode sans tête. Ils ont un bulletin de vote où les gens écrivent: "Donnez-nous un mode sans tête!" - mais ils sont silencieux. J'ai probablement vu quelque chose en secret.
TODO (conclusion)
J'ai tout dit pour que vous puissiez venir voir votre manager ou, si vous êtes manager, le développeur, et dire: «C'est tout!
Nous ne voulons plus de sélénium - donnez-nous Marionnettiste! Nous allons y tester. " Si cela se produit, je serai heureux.
Mais si vous pouvez apprendre, comme moi, les navigateurs utilisant Puppeteer, publier activement des bugs ou envoyer une pull request, alors je serai encore plus heureux. Cet
outil dans OpenSource se trouve sur GitHub, est écrit dans Node.js - vous pouvez simplement emprunter et y contribuer.
Le cas de Puppeteer est unique en ce sens que deux équipes travaillent sur Google: l'une s'occupe spécifiquement de Puppeteer, l'autre du mode sans tête. Si un utilisateur trouve un bogue et écrit à ce sujet sur GitHub, alors si ce bogue n'est pas dans Puppeteer, mais dans Headless Chrome, le bogue passe à la commande Headless Chrome. S'ils le corrigent, Puppeteer est mis à jour très rapidement. Il en résulte un écosystème unique lorsque la communauté contribue à améliorer le navigateur.
Par conséquent, je vous exhorte à contribuer à l'amélioration de l'outil, qui est utilisé non seulement par vous, mais aussi par d'autres développeurs et testeurs.
Coordonnées:
- github.com/vitallium
- vk.com/vitallium
- twitter.com/vitalliumm
Frontend Conf Moscow - une conférence spécialisée des développeurs front-end se tiendra les 4 et 5 octobre à Moscou , dans Infospace. Une liste des rapports acceptés a déjà été publiée sur le site Web de la conférence.
Dans notre newsletter, nous faisons régulièrement des revues thématiques des discours, parlons des transcriptions qui ont été publiées et des événements futurs - inscrivez-vous pour recevoir les nouvelles en premier.
Et ceci est un lien vers notre chaîne Youtube sur le front end, il contient tous les discours liés au développement de la partie client des projets.