Bonjour à tous! Aujourd'hui, je veux parler un peu des dégradés, des sites populaires qui offrent aux utilisateurs la possibilité de les sélectionner et / ou de les générer, ainsi que de quelques dégradés que j'aime et que j'applique à divers projets. Certains d'entre vous les apprécieront peut-être aussi.

Aujourd'hui, peu de gens ne savent pas ce que sont les gradients et comment les appliquer au développement. Si vous croyez aux articles, alors en 2018, l'utilisation de dégradés lumineux et saturés est une certaine tendance.
Qu'est-ce qu'un gradient?
Pour le spectacle, rappelons-nous ce qu'est un dégradé.
Gradient (du lat. Gradiens, genre case gradientis - marche, croissance) - un vecteur indiquant dans sa direction la direction de la plus grande croissance d'une certaine quantité {\ displaystyle \ varphi} \ varphi, dont la valeur varie d'un point dans l'espace à un autre (champ scalaire), et de magnitude (module) égale au taux de croissance de cette quantité dans cette direction
Les dégradés sont utilisés dans divers domaines, mais nous nous intéressons au domaine du développement Web, où les dégradés sont souvent utilisés comme arrière-plan principal des sites et divers conteneurs, lignes, citations, blocs et même du texte.
Forme de gradient CSS
Jetons un coup d'œil à la composition du dégradé classique.
Un dégradé peut être écrit de deux manières:
fond: gradient linéaire (36deg, # 0dd3ff, # 0389ff, # 1c79c0);
image d'arrière-plan: gradient linéaire (36 degrés, # 0dd3ff, # 0389ff, # 1c79c0);
La forme d'enregistrement à utiliser dépend de vous.
Dans le code ci-dessus, nous avons spécifié trois valeurs pour les propriétés d' arrière - plan :
- 1. Quel sera le gradient - gradient linéaire - dans ce cas, il est linéaire. À l'avenir, dans l'article, nous parlerons spécifiquement de lui.
- 2. Indiqué l'angle d'inclinaison de la ligne de gradient, qui montre la direction du gradient. Il existe deux façons d'indiquer la direction: [<angle> | à <position>] , où l'angle est mesuré en degrés , c'est-à-dire un degré, ou de la deuxième manière, en indiquant la position de et vers . Par exemple, en haut , à droite , en bas à gauche , etc.
- La valeur de couleur est # ****** avec laquelle le dégradé commencera et se terminera.
Toutes les valeurs sont séparées par des virgules et le nombre de couleurs peut être absolument n'importe quoi, de deux à l'infini. Mais, bien sûr, dans des limites raisonnables.
Écriture de dégradés de couleurs
La couleur du dégradé peut être écrite avec n'importe quelle désignation disponible:
- Code couleur hexadécimal - # 000000 ou l'abréviation # 000;
- Code couleur RVB - RVB (0, 0, 0);
- Nom de la couleur - noir;
- Code couleur HSL - hsl (0, 0%, 0%);
Vous pouvez également spécifier des couleurs en pourcentage en ajoutant % après la couleur. Par exemple, rgb (0, 0, 0) 0%, rgb (255,255,255) 100% .
Voilà toutes les connaissances de base nécessaires pour appliquer des dégradés dans le développement Web. Mais tout le monde ne sait sûrement pas que les dégradés peuvent être utilisés dans d'autres cas. Ci-dessous à leur sujet.
Dégradés d'image
D'autres propriétés d'arrière-plan peuvent être utilisées pour enregistrer un dégradé combiné avec une image en arrière-plan. Regardons deux exemples:
Exemple # 1
Exemple # 2
Dans le premier exemple, nous avons créé un fond dégradé (exemple 1), et dans le second nous avons ajouté une image et y avons appliqué notre dégradé (exemple 2).
Dégradé de texte.
Parfois, vous souhaitez rendre le texte du lien ou du titre plus vivant, visible et / ou remplacer le texte brut par une sorte d'image. CSS nous permet de le faire en utilisant les propriétés suivantes:
Exemples:
mode mix-blendclip de fondDes actions similaires peuvent être effectuées en remplaçant le dégradé par un lien vers l'image.
La principale chose à retenir est que certaines propriétés ne sont pas prises en charge par toutes les versions de navigateurs. Vérifier la compatibilité sur Puis-je utiliser
Combinaison de dégradés CSS en mode de fusion en arrière-plan
Plus récemment, trois nouvelles propriétés CSS supplémentaires sont apparues qui ont reçu un assez bon support dans les navigateurs modernes. Ces propriétés comprennent:
- fond-mélange-mode , pour mélanger les images de fond, les dégradés et les couleurs de fond
- mix-blend-mode , pour mélanger des éléments sur d'autres éléments et enfin
- l'isolement , propriété moins utilisée, est utilisé en mode mix-blend pour mélanger les éléments.
Parlons un peu du premier.
Les fonctions telles que
gradient linéaire () ,
gradient radial () et
gradient linéaire répétitif () ,
gradient radial répétitif () et d'autres variantes ont un large support et une syntaxe plus standardisée dans tous les navigateurs modernes. Cependant, la propriété background peut également inclure plusieurs dégradés, chaque fonction étant séparée par une virgule.
Lea Verou a démontré des modèles impressionnants - des modèles qui peuvent être créés en utilisant cette technique: des échiquiers, aux briques, aux étoiles. Mais maintenant que nous avons la propriété background-blend-mode, nous pouvons créer de nouveaux dégradés et motifs. Voici des exemples.
Fond spectral
Nous appliquons trois dégradés pour créer un arrière-plan avec un spectre de couleurs presque complet pouvant être affiché sur le moniteur.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

Et maintenant, nous avons un fond multicolore. La création d'un tel effet n'était auparavant possible qu'avec une image dont le poids serait de plusieurs dizaines de kilo-octets. Mais nous venons de reproduire cet effet via CSS pour moins de 200 octets, sans oublier la sauvegarde de la requête HTTP.
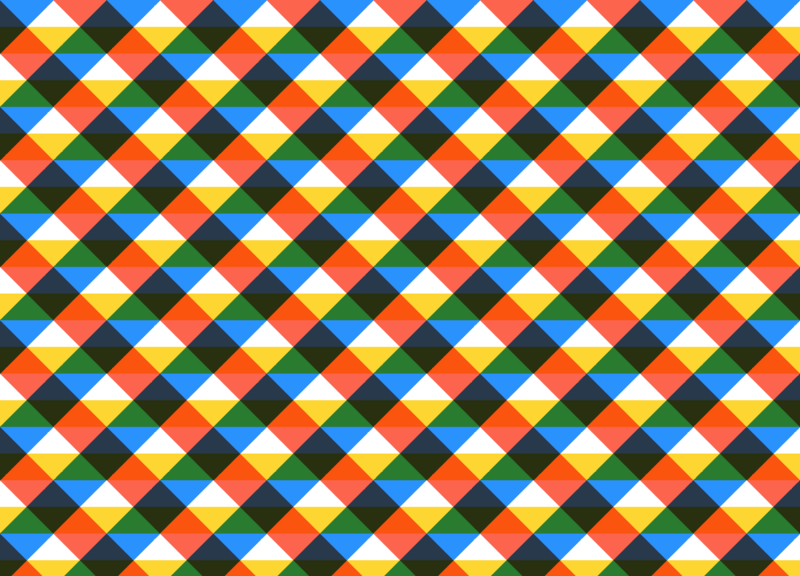
Créer un CSS plaid
Nous pouvons également créer des motifs intéressants avec des dégradés en utilisant le mode de mélange de fond.
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
En fin de compte, c'est ce que nous avons obtenu,

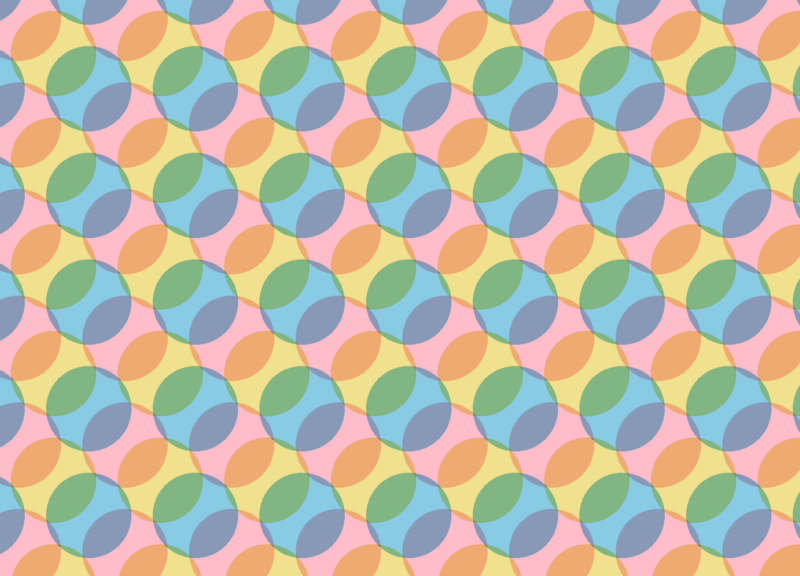
Fond de site Web avec cercles
Que diriez-vous d'un autre, cette fois avec un gradient radial:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
Le résultat dépasse toutes les attentes.

Effet de vision nocturne
Essayons maintenant de recréer un autre effet avec les modes de fusion CSS et de prendre une photo comme si nous la regardions à travers l'objectif de lunettes de vision nocturne.
Prenez une image régulière

et appliquer le dégradé radial et le dégradé que nous avons utilisé pour créer le plaid -
gradient-répétitif-linéaire.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
Et voici le
résultat .
Sites de générateur de dégradé
Ci-dessous, je donnerai une sélection de sites qui vous permettent de générer les dégradés mêmes, d'en faire des formats canvas, png et svg et de copier le code pour l'installation dans vos projets.
Et enfin, je veux partager avec vous ma sélection de dégradés , que j'aime beaucoup et que j'utilise dans divers projets et dans le développement de sites web.
Bonne chance et profitez de votre travail. Écrivez vos dégradés préférés dans les commentaires.