JavaScript s'est développé très
rapidement ces derniers temps, mais les langages d'aide aux développeurs Web ne sont pas immobiles.
CSS évolue également, et bien que Houdini puisse bientôt faire une percée dans le développement CSS, son utilisation généralisée, malheureusement, est encore loin. Ainsi, comme précédemment, des réunions d'experts sont convoquées au cours desquelles de nouvelles spécifications sont établies, etc. Les progrès ne sont pas aussi rapides que TC39, mais c'est mieux que rien.
Dans cet article, nous parlerons des fonctionnalités CSS dont vous n'avez probablement pas entendu parler, et si vous en avez entendu parler, nous ne les utiliserons probablement pas - à propos des unités. Et non, nous ne parlons pas des «anciennes» unités de
vw et
vh (même si je dois
encore les expliquer à des gens qui ne sont pas très bons en CSS).

Vous trouverez ci-dessous les nouvelles unités CSS qui seront répertoriées dans le
module de valeurs et d'unités CSS niveau 4 .
lh et rlh
Commençons tout de suite avec la partie amusante.
lh est la
hauteur de ligne actuelle , ce qui peut être très utile lors du calcul de la hauteur du texte. Malheureusement,
aucun navigateur ne le prend en charge.
rlh , à son tour, par analogie avec
rem pour
em correspond à la hauteur de ligne de l'élément racine.

vi et vb
Voici une autre innovation intéressante qui, par analogie avec
vw et
vh équivaut à un pourcentage de la taille de la fenêtre. À savoir:
vi équivaut à 1% de la taille de la fenêtre d'affichage dans le sens de l'écriture de la ligne;vb équivaut à 1% de la taille de la fenêtre dans la direction de l'écriture de la ligne.
Quels sont ces
axes en ligne et blocs ? Dans le cas des langues à écriture horizontale, par exemple avec l'anglais ou l'arabe (où elles écrivent de droite à gauche), ce sont les axes horizontal et vertical, respectivement, et les unités sont les équivalents de
vw et
vh .
Dans le cas des langues à écriture
verticale (par exemple en japonais), ces axes
sont interchangés .
Ces différences ont été prises en compte en CSS dès le début (par exemple, dans la propriété d'
display ), et maintenant elles sont systématiquement utilisées pour créer un nombre croissant de spécifications CSS.
Il est dommage que dans ce cas,
pas un seul navigateur ne supporte encore ces unités.
ic
Depuis que nous avons commencé à parler d'internationalisation, il convient de passer à l'unité
ic , l'analogue oriental de l'unité
ch , ce qui signifie la taille du caractère 0.
ic , à son tour, signifie la taille de l'idéogramme CJK (chinois, japonais et coréen) 水 ("eau", U + 6C34), et au sens large, cette unité peut être comprise comme le nombre d'idéogrammes.
Et qu'est-ce que la «taille»? C'est ce qu'on appelle la «taille totale occupée» (
mesure avancée ): si nous parlons d'écriture horizontale, alors la taille est la largeur totale occupée, et si nous parlons d'écriture verticale, alors la hauteur. Veuillez noter que ce principe
s'applique également à l'unité
ch !
Et encore une fois, aucun support dans les navigateurs.
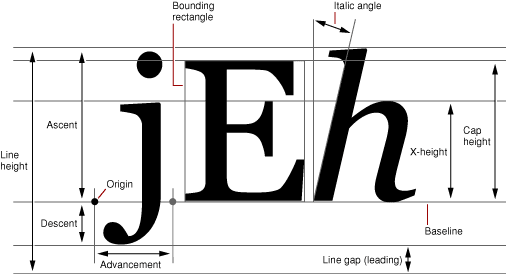
cap
Cette unité correspond à ce que l'on appelle la
hauteur de la casquette ou la hauteur de la lettre majuscule. Dans la spécification, la
hauteur de casquette est approximativement égale à la hauteur de la lettre majuscule de l'alphabet latin. Il existe un algorithme pour calculer cette valeur, y compris pour les polices qui
n'incluent pas les lettres de l'alphabet latin, mais je n'entrerai pas dans les détails.
Cela est dû au fait que cet appareil ne peut pas encore être utilisé avec un navigateur.
Parlons maintenant d'unités de mesure plus spécifiques ...
Examinons l'ancienne spécification (niveau 3) - même si elle
doit être largement utilisée et maintenue, tout le monde ne connaît pas certains de ses composants.
turn et unités connexes
Cette unité est un peu mieux connue que les autres, alors commençons par elle.
Nous avons utilisé
deg pour faire pivoter des objets avec
transform , non? Un
turn est à 360
deg . Rien de compliqué. Ceci est très utile pour les animations (en particulier pour les rotations à 360 degrés) et les valeurs de progression calculées en JavaScript.
Mais ce n’est pas tout! La spécification indique également les unités
grad et
rad , correspondant à
grad et radians.
Toutes les unités spécifiées sont prises en charge dans tous les navigateurs (dans IE à partir de la version 9), bien que je ne vois pas de véritable application pour grad, ici les radians peuvent être directement utilisés pour les fonctions JavaScript trigonométriques.
Q
Étant donné que cette unité fait référence au niveau 3, elle devrait
être prise en charge par tous les navigateurs. En fait, il n'est pris en charge dans Firefox que depuis la version 49 relativement récente (à partir de septembre 2016).
Alors qu'est-ce que
Q ? C'est juste
0,25 mm - un quart de millimètre.
Pourquoi cette unité était-elle nécessaire? Il s'avère qu'il est utilisé dans l'impression.
Au Japon Et là, apparemment, ni les points ni aucune autre unité du système classique ne sont utilisés du tout (et cela, il me semble, est merveilleux).
Rapport d'aspect
Bien que ce ne soit pas tout à fait une unité de mesure, elle doit toujours avoir une valeur exacte et est considérée comme une mesure. Il est exprimé sous la forme de deux entiers positifs séparés par / (une barre oblique, qui est appelée Solidus en Unicode).
Où puis-je l'appliquer? Naturellement, dans les requêtes médiatiques! Un exemple:
@media screen and (min-aspect-ratio: 16/10) { }
Bonne nouvelle: il est supporté par tous les navigateurs! Hourra!
Hz et kHz
Qu'est-ce que c'est? Nous sommes allés à l'école que ce sont
des unités de
fréquence . Qu'est-ce que CSS a à voir avec ça?
C'est vrai, ce sont des unités de fréquence, et au moment de la rédaction,
il n'y a pas de propriétés CSS qui nécessitent une fréquence. Néanmoins, les unités de fréquence ont été déterminées. Pourquoi?
Cela a probablement été fait dans le cas où une spécification de module pour la synthèse vocale ou une autre sortie sonore apparaît. A cette époque,
un module de son CSS était en cours de développement dans lequel les propriétés liées à la fréquence étaient déterminées, mais ce module n'a jamais vu le jour.
Ce module a été remplacé par un nouveau. Il est compatible avec le langage de balisage de synthèse vocale (
SSML, Speech Markup Language) et s'appelle
CSS Speech . Il est au stade de développement et définit à nouveau les propriétés pour lesquelles les fréquences sont nécessaires (par exemple,
voice-pitch ), mais n'est pas encore prête.
Il est facile de deviner qu'aucun navigateur ne prend en charge les unités de fréquence - elles ne peuvent toujours pas être utilisées.
Plans futurs
Cher lecteur, en conclusion, je voudrais vous demander si vous avez déjà utilisé ou alliez utiliser les unités de mesure ci-dessus? Peut-être allez-vous le faire maintenant?
Jetez un œil à VPS.today , un site pour trouver des serveurs virtuels. 1500 tarifs de 130 hébergeurs, une interface pratique et un grand nombre de critères pour trouver le meilleur serveur virtuel.