Une histoire sur ce que vous devez considérer afin de construire une architecture de qualité pour votre projet. Comment le rendre insubmersible et satisfaire les clients.
Ci-dessous, nous examinerons des exemples concrets et essaierons d'apprendre des erreurs des autres. Et en cours de route, nous rédigerons un livre de recommandations utiles pour l'architecte de la solution. Dans toutes les histoires - des tâches architecturales qui commencent par les principales exigences du client et sont accompagnées d'un nouveau débriefing.

L'article est basé sur un rapport d'Alexey Bogachuk (architecte de solution d'EPAM) de la conférence
HolyJS 2018 Piter . Sous la cinématique - vidéo et transcription du rapport.
Approches de l'architecture du bâtiment et rôle de l'architecte de projet
Nagé - nous savons
Ainsi ont dit les marins du navire suédois Vasa. Ils viennent de naviguer, fuyant le navire qui coule, qui vient d'être descendu dans l'eau par les cales. Qu'est-ce que Vasa a à voir avec ça?

Commençons par une courte histoire qui vous fait jeter un regard complètement différent sur les approches de construction de l'architecture d'application et le rôle d'architecte de projet.
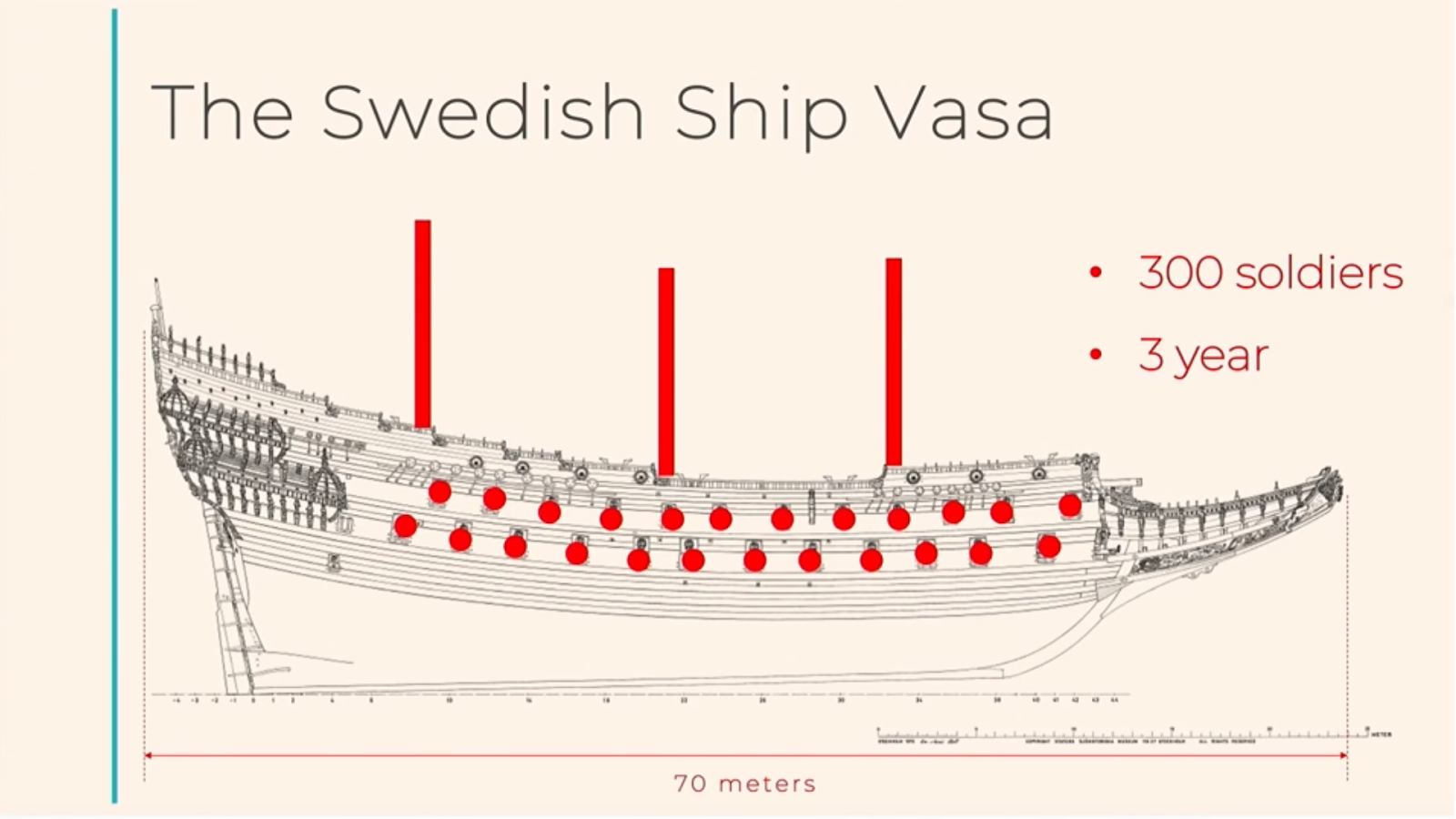
Le roi de Suède a signé un contrat avec l'architecte constructeur naval Henrik Hubertsson. Aux termes du contrat, Henrik devait construire un navire amiral - la beauté de la flotte suédoise, le meilleur navire d'Europe. En tant que principaux sponsors, le roi et le trésor ont participé à la coordination de toutes les principales caractéristiques du navire.En conséquence, l'ordre a été formulé comme suit:
- le navire devrait être le plus grand de la flotte de la Baltique: 70 mètres de long, 10 de large;
- vous avez besoin de trois ponts, qui pourront accueillir 300 soldats;
- il doit avoir 64 fusils à bord sur deux rangées;
- 3 ans sont accordés pour la construction.

Les analogues d'un tel navire à ce moment n'existaient pas. Cependant, lui-même n'a pas non plus duré longtemps, coulant au milieu de la célébration de sa construction.
Lorsqu'ils ont essayé de comprendre pourquoi cela s'était produit, il a été constaté qu'il n'y avait aucun écart par rapport aux exigences. La taille est la même, le nombre d'armes à feu est normal, les marins sur les ponts sont exactement le montant requis. Néanmoins, cela était parfaitement combiné avec le fait que les lois de la physique ne permettaient pas à un tel navire de tenir longtemps sur l'eau.
Les erreurs de calcul architecturales suivantes de Henryk sont évidentes (ce qui, incidemment, aurait pu lui coûter la vie s'il avait survécu à la cour):
- Toutes les restrictions conflictuelles n'étaient pas équilibrées.
- Il n'y avait pas de gestion des risques, car personne n'avait construit de navires de cette ampleur auparavant.
- La gestion de la relation client était également absente - Henrik n'a pas eu le courage de discuter avec le roi.
- Technologies de construction incorrectes utilisées.
- L'architecte a accepté des exigences impossibles.
À la suite de ces erreurs de calcul, le navire "est tombé" même au stade de la conception. L'histoire est instructive, car elle reflète l'influence du cycle d'architecture sur l'application en cours de création. Il y a des parties intéressées qui formulent des objectifs et des exigences, sur la base de cela, l'architecture du projet est construite, puis le projet lui-même. Une erreur à l'une de ces étapes peut valoir tout le projet, et parfois la tête / le travail, Henrik Hubertsson ne vous laissera pas mentir.
Des amis puissants
Combien d'applications avec la mauvaise architecture sont mortes avant d'écrire la première ligne de code?
Le cycle de l'influence de l'architecture sur le projet est le suivant:

De gauche à droite:
- Il y a des parties intéressées ou des parties prenantes (dans le cas du navire, il s'agit du roi et du trésor).
- Ils ont leurs propres objectifs (le premier navire en Europe).
- Les objectifs dictent les exigences (caractéristiques spécifiques du futur navire).
- Ensuite, des dessins, des diagrammes et des conceptions sont créés.
- Construction sur le projet.
Une erreur à l'une de ces étapes peut rayer l'avenir de votre projet.
Manuel de l'architecte de solution
Nous examinerons des exemples concrets et essaierons d'apprendre des erreurs des autres. Dans le même temps, nous compilerons un livre de recommandations utiles pour l'architecte de la solution. Henrik Hubertsson a été épuisé par le fait qu’il n’en avait pas.
Si nous vivions à l'époque de notre héros, lorsque les erreurs d'architecture étaient passibles de la peine de mort, ce livre serait écrit de sang.
Dans toutes les histoires, des kata architecturaux (tâches) seront donnés. Ils contiendront une demande simplifiée avec les premières exigences du client, l'essence du problème et la conclusion.
L'histoire d'horlogerie de Jimmy
Besoins du client- Remplacer la solution d'interface utilisateur actuelle.
- Introduire une nouvelle approche pour le développement et la mise en œuvre de cette solution.
- Besoin d'une meilleure expérience utilisateur.
- En même temps, suivez toutes les meilleures pratiques.
- Prise en charge de diverses plates-formes.
Ce qui a été faitLes exigences sont très générales, sans détails. On ne sait pas exactement ce que chacun doit faire avec cela. Parallèlement, l'équipe de développement est située à Minsk, et le client est à Montréal. Étant donné qu'il y avait des sanctions entre le Bélarus et le Canada, il n'était pas possible de travailler directement avec le Canada. Il a été décidé de travailler avec le client via un bureau à Dublin. En raison de tous ces délais et de la médiation, il n'a pas été possible de contacter le client et enfin de connaître les exigences, de faire des propositions de mise en œuvre.

Après un certain temps, un certain Jimmy commença toujours à répondre aux questions et à clarifier les exigences, le développement du projet commença. Jimmy a partagé avec enthousiasme ses conseils, des contacts ont été pris avec lui et une correspondance a été entretenue avec lui directement. À la suite du travail, une présentation a été faite. Il est temps de montrer les résultats. Une conférence a été organisée avec des personnes importantes du client, mais, étrangement, Jimmy n'était pas parmi eux, et personne ne savait qui c'était. Bien sûr, tout s'est avéré être complètement différent de ce que le client attendait. Le fait était que l'entreprise ne connaissait aucun Jimmy, il s'est avéré qu'il était un développeur ordinaire et a simplement partagé son expérience et ses conseils. Il n'a pas pris de décision et, en général, n'a eu aucun rapport avec le projet.
Quelle est l'erreur? Au tout premier stade de la définition de l'architecture, les parties prenantes ont été mal définies.
ConclusionToute architecture commence par l'identification des parties prenantes. Afin de les identifier, il existe de nombreuses approches, nous en considérerons une - nous allons construire une matrice RACI.
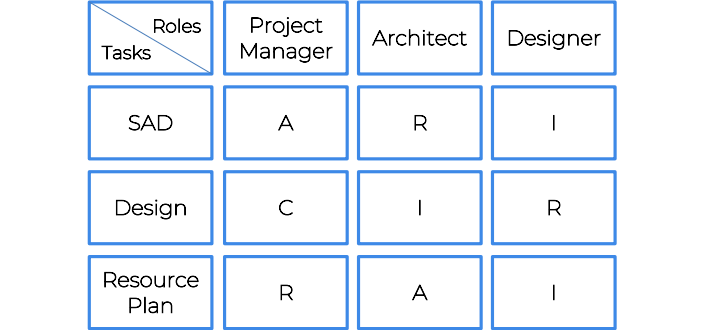
Raci
L'abréviation signifie: R - responsable, ceux qui mettront en œuvre; A - des décideurs responsables; C - conseiller (gens d'affaires) conseiller; Je - informé, les gens qui ont besoin d'être informés. Chacune des parties intéressées doit être affectée à l'une ou l'autre catégorie. La matrice indique les rôles et les tâches.

Ayant construit une telle matrice, nous pouvons comprendre qui sont les parties prenantes.
De plus, il a été remarqué que parmi les parties prenantes, il y a des gens qui font de fausses déclarations qui mettent le projet de côté. Dans ce cas, il s'est avéré qu'il s'agissait de représentants d'autres fournisseurs qui n'étaient pas intéressés par le projet. Mais la matrice RACI ne sait pas distinguer ces clients, pour cela il y a une approche Onion.
Oignon
L'approche de l'oignon est quelque peu différente des matrices RACI.

Son essence est que des couches sont construites autour du système, à l'intérieur desquelles certains visages de clients sont indiqués. Dans cet exemple, les développeurs, DevOps, les gestionnaires de contenu communiqueront avec le système lui-même. Un peu plus haut dans l'abstraction sont les gens d'affaires. Il existe également des régulateurs externes: médias, lois, etc. Par exemple, pour publier une application dans certains pays, vous devez passer un audit réalisé par une société tierce, cela révélera l'accessibilité et les autres qualités requises du projet, ce sont les exigences des parties prenantes externes.
Nous écrivons donc dans notre manuel d’architecte que la première étape nécessaire est de déterminer les parties prenantes.
Histoire: pas assez rapide
La société avait un client de trading, dans ce domaine la vitesse de transaction est très importante. Sur cette base, un certain nombre d'exigences ont été formulées.
Besoins du client- Soyez plus rapide que vos concurrents
- Il est nécessaire de réaliser la transaction en moins de 0,5 seconde.
Qu'est-ce queLe projet a été achevé, mais a échoué. Pourquoi? Encore une fois, les exigences n'étaient pas entièrement correctes. L'objectif n'était pas de faire des transactions à une vitesse de 0,5 seconde, mais de les faire plus rapidement qu'un concurrent. En conséquence, la vitesse a été portée à 0,5 seconde, mais le concurrent à ce moment-là a atteint un chiffre de 0,4 seconde. Nous constatons une erreur dans la détermination de l'objectif commercial. Pourquoi le client a-t-il besoin d'un système?
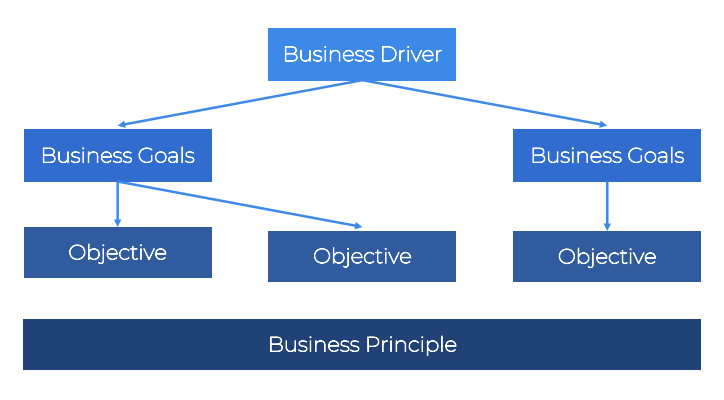
Un objectif commercial n'est que la partie émergée de l'iceberg, derrière cela se cachent les moteurs commerciaux, les régulateurs et les objectifs internes de l'entreprise. Souvent, ils restent inconnus. Nous nous intéressons davantage aux objectifs techniques, qui incluent un objectif commercial. Ils sont régis par des principes commerciaux, par exemple, personne ne veut sacrifier la qualité du travail lors de la mise en œuvre d'un objectif technique, car il s'agit d'une erreur de calcul à long terme. Tout cela, vous devez le savoir et le garder à l'esprit lors de la construction d'une architecture. Ainsi que le fait que les projets sans but sont morts au départ.
 Conclusion
ConclusionMême si vous travaillez dans des startups, dont le but est souvent de tester de nouvelles technologies, l'utilisation de nouvelles technologies dans le projet n'est de toute façon pas un objectif commercial. Le problème est que si l'objectif est d'utiliser de nouvelles technologies, le projet va croître constamment et nécessitera de nouveaux investissements financiers et temporaires inutiles. Les objectifs commerciaux ne doivent jamais être négligés lors de la conception d'une architecture.
Vous pouvez trouver des recommandations utiles dans le livre "Découvrir les exigences", auteurs - Ian Alexander, Ljerka Beus-Dukic.

L'histoire de la traite des pionniers du cheval
Une entreprise qui vend de l'assurance a son propre site Web. Il fonctionne très bien et possède de bonnes fonctionnalités établies. Il a déjà une logique métier complexe en place.
Besoins du client- En plus du site, vous devez créer une application mobile que les employés utiliseront sur leurs téléphones
- L'application doit avoir un mode hors ligne.
Qu'est-ce queEn fonction des exigences, il a été décidé d'écrire en React Native. Le développement a commencé. Au cours du premier appel, des améliorations et des ajouts aux exigences ont été reçus:
- L'entreprise délivre des téléphones aux employés et ils travaillent tous sur Android.
- Le client n'est intéressé que par le mode hors ligne.
- Délai - deux mois.
De toute évidence, la tâche de trier un produit tiers prêt à l'emploi avec une logique métier complexe et d'en écrire un nouveau en deux mois ne correspond pas à un tel délai. Il a été décidé d'utiliser PWA (Progressive Web Apps).
J'avais déjà de l'expérience avec un tel travail. Non seulement une application PWA a été écrite, elle était isomorphe. Les services du serveur sur le client ont été réutilisés, des enveloppes spéciales ont été écrites avec lesquelles vous pouvez communiquer avec ces services. Un routeur a été écrit qui a redirigé toutes les demandes vers la base de données MongoDB; sur le client, via l'adaptateur, ils ont travaillé avec IndexedDB. Schéma ci-dessous.

Les problèmes étaient donc liés aux exigences, qui ne sont pas si simples. Prenons un exemple de quelles sont les exigences:

Il y a un formulaire, et nous devons produire des erreurs de validation, si la mauvaise URL est entrée, nous devons afficher la page 404. Quel est le problème avec les exigences? Ils parlent de ce que le système devrait faire. Mais pour l'architecte, quel système devrait être plus important. Si vous explorez ce que le système doit faire, vous pouvez aller trop loin dans les détails et aller dans le mauvais sens. Ces exigences sont appelées fonctionnelles, elles sont également appelées exigences MoSCoW. Mots souvent trouvés dans ces exigences:

Toutes les exigences qui contiennent ces mots ne vous intéressent pas. Si vous vous concentrez sur de telles exigences, un système monolithique sera construit sans aucune architecture spéciale.
ConclusionL'architecte doit se concentrer sur les exigences non fonctionnelles, en particulier sur les restrictions et les attributs de qualité. Le prochain kata à ce sujet.
L'histoire du corbeau blanc
Besoins du client- Développez un service distinct qui convertit et met en cache les données au format xml.
- Il doit le faire à partir d'un système hérité tiers.
Qu'est-ce queNous avons développé un bon service de travail, nous l'avons fait sur Node.js. C'est ainsi que le système dans son ensemble a commencé à ressembler schématiquement avec le nouveau service introduit.

De toute évidence, Node.js est un mouton noir ici, malgré le fait que tout fonctionnait bien.
L'erreur a été découverte lors du transfert du service à des clients qui ne connaissaient pas Node.js. Cette situation montre parfaitement le rôle d'identification des contraintes du projet. Quelles sont les limitations?
- Technique
- Temps et budget
- Pile de développeur client
ConclusionL'architecte est tenu de connaître toutes les restrictions existantes susceptibles d'affecter le produit final. Les limitations sont des décisions architecturales qui ont été prises avant et pour vous.
Ensuite, nous nous tournons vers les attributs de qualité, nous y portons un intérêt particulier.
Attributs de qualité
Bibliothèque très sûre
Il y a beaucoup d'attributs de qualité, il suffit de regarder la liste que Wikipédia nous donne.

L'histoire est basée sur l'attribut «sécurité». Lorsque vous visitez la bibliothèque, vous vous attendez à peine, en utilisant un ordinateur, que vous devrez passer par une autorisation à deux facteurs en entrant un e-mail, un téléphone et un code de vérification à partir du téléphone. Néanmoins, cela se produit. Nous constatons que l’application aveugle d’attributs de qualité peut également être lourde.
Téléphone dans la forêt
Et la performance? Il est clair qu'il n'y a personne qui ne se soucie pas de la performance. Voici le script. Supposons qu'une personne souhaite utiliser une application mobile à partir de son téléphone dans la forêt. Ainsi, cela affecte notre système, mais pas l'ensemble, mais l'interface Web. Par exemple, il doit obtenir des données dans les trois secondes. C'est le scénario de performance que nous devrions obtenir.

Ce sont de tels cas d'utilisation qu'un architecte doit collecter afin de construire un système de haute qualité en sortie. Lorsque nous avons une liste d'exigences commerciales, d'attributs de qualité, de contraintes, nous reconnaissons toutes les parties prenantes, nous commençons à les aborder dans des diagrammes. Cet adressage des attributs sur les diagrammes est appelé tactique architecturale. Quelles tactiques architecturales peuvent être appliquées à un système téléphonique dans la forêt en fonction des scénarios existants?
- Améliorez l'UX pour qu'il semble à une personne que la productivité est plus élevée.
- Optimiser les ressources (JS, CSS, images, polices, etc.).
- Effectuez la mise en cache.
- Ajouter des techniciens de service, chemin critique.
- Appliquez la compression.
- HTTP / 2.
Cependant, dans le cas d'un téléphone dans la forêt, l'UX et le chemin critique ne nous conviennent pas immédiatement. Et encore une fois, les tactiques doivent être dictées par des scripts. C'est le travail de l'architecte, de choisir parmi toutes les tactiques nécessaires dans un cas particulier. Mais une application n'est pas seulement une interface. Les performances sont également affectées par le DNS, le backend, les bases de données, et tout cela peut également être optimisé. Il existe de nombreuses tactiques sur la façon de procéder, mais, encore une fois, l'application de l'une ou l'autre dépend du scénario d'utilisation.
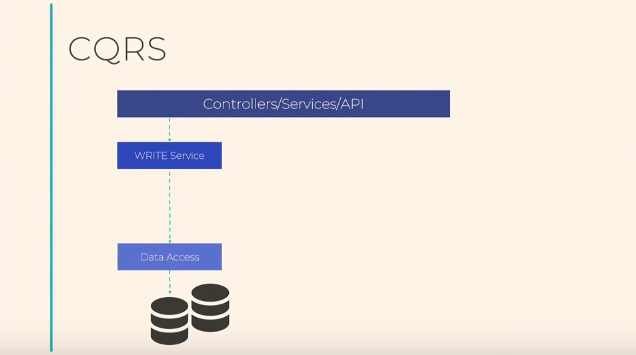
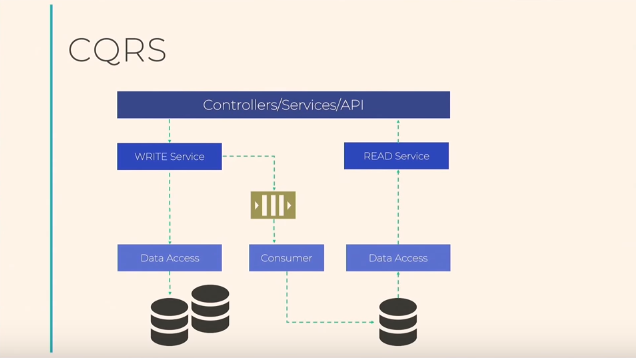
Essayons d'utiliser le modèle CQRS (commande query separation segregation). L'utilisation de ce modèle comme tactique affecte même plusieurs couches de l'application: à la fois le back-end et le front-end.

Supposons qu'il existe une base de données héritée très lente, nous y envoyons une demande et après dix secondes, nous obtenons une réponse. De plus, il est répliqué et vous devez effectuer des entrées dans les deux copies. Nous dans la forêt avec un téléphone voulons lire rapidement nos données de cette base de données. Le modèle indique que nous devons séparer les demandes de lecture et d'écriture. Ajoutez une base de données à lecture rapide. Nous ajoutons tous les moyens pour synchroniser cette base de données avec une base existante.

L'utilisation de ce type de tactiques lourdes devrait être très clairement dictée par les exigences.
Nous avons donc utilisé certaines tactiques. Nous lançons l'application et constatons que cela n'a pas aidé, car il n'y a pas de connexion Internet. Nous sommes donc arrivés à la tolérance aux pannes dont l'architecte de la solution devrait s'occuper.
Soldat inébranlable en étain
Personne ne veut que l'application tombe de manière stable plusieurs fois par jour, tout le monde veut la tolérance aux pannes.
Pour que l'application fonctionne de manière stable, le principe de défaillance rapide peut être appliqué:
- Vérifiez toujours les points d'intégration à l'avance.
- Évitez les connexions lentes.
- Vérifiez vos entrées.
Pourquoi utiliser cela, regardons l'exemple de Lie Connection. Il s'agit d'une connexion qui émet peut-être quelque chose, mais qui ne fonctionne pas. Cela peut se produire entre le client et le serveur, la base de données et le serveur, entre les services. Appliquez-y le motif du disjoncteur.

Alors que tout se passe bien, nous ne faisons rien. Dès que le délai est dépassé, nous nous déconnectons et après un certain temps, nous faisons une nouvelle demande. Si la demande se produit à nouveau avec une erreur, nous restons à nouveau en mode hors ligne avec un délai d'attente augmenté. Et si la demande s'est bien passée, nous revenons au mode en ligne. Ainsi, ce modèle permet de vérifier les points d'intégration et d'éviter les connexions lentes.
Sous-marin
Il existe de nombreuses approches pour fournir une tolérance aux pannes. L'un d'eux est la cloison (cloison, par exemple dans un sous-marin). Cela signifie que l'application est écrite de telle manière qu'elle continue de fonctionner, même lorsqu'une erreur est apparue dans l'un de ses composants.
Nous avons une logique métier dans laquelle nous envoyons des données et recevons une réponse. Nous commençons à l'encadrer avec nos tactiques, ajouter la validation, l'échelle. Une erreur s'est produite dans la logique métier.
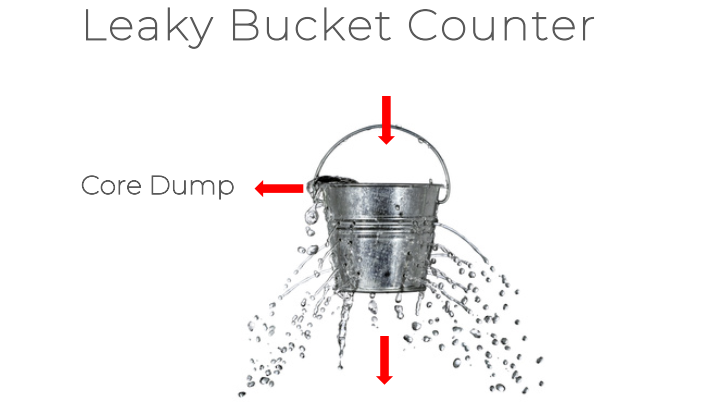
Nous l'enregistrons. En tant qu'informations d'erreur, nous avons besoin du contexte dans lequel elles se sont produites. Le problème est qu'avec un tel cadre logique, le contexte est peu susceptible de persister, par conséquent, nous devons effectuer un vidage de la mémoire. Un vidage de mémoire est une chose assez volumineuse, et les erreurs JavaScript ne se produisent pas si rarement, par conséquent, c'est une stratégie assez coûteuse pour les ressources informatiques. Nous devons diviser les erreurs en critiques et non ainsi, et ne vider que pour les premières.Seau qui fuit
Une stratégie similaire à celle décrite ci-dessus est utilisée dans le modèle Leaky Bucket. Nous avons des compteurs pour différents types d'erreurs. Lorsqu'une erreur se produit, un compteur d'erreurs de ce type est incrémenté. Par timeout, ce compteur diminue. Mais si le nombre d'erreurs commence à descendre de l'échelle, le compteur n'a pas le temps de diminuer et, au sens figuré, déborde le bucket, après quoi on fait un vidage mémoire. Ensuite, nous travaillons sur l'erreur qui a fait déborder le compteur.Veuillez noter que le service qui implémente ce modèle sera également enveloppé dans des tactiques, des validations et sera mis à l'échelle. L'architecture se construit donc.
Nous avons des compteurs pour différents types d'erreurs. Lorsqu'une erreur se produit, un compteur d'erreurs de ce type est incrémenté. Par timeout, ce compteur diminue. Mais si le nombre d'erreurs commence à descendre de l'échelle, le compteur n'a pas le temps de diminuer et, au sens figuré, déborde le bucket, après quoi on fait un vidage mémoire. Ensuite, nous travaillons sur l'erreur qui a fait déborder le compteur.Veuillez noter que le service qui implémente ce modèle sera également enveloppé dans des tactiques, des validations et sera mis à l'échelle. L'architecture se construit donc. Que signifient les flèches vertes? Différents services interagissent entre eux via divers protocoles, bases de données et autres services.Pour ceux qui veulent en savoir plus sur les modèles de tolérance aux pannes, le livre Patterns for fault tolérant software de Robert S. Hanmer sera utile.
Que signifient les flèches vertes? Différents services interagissent entre eux via divers protocoles, bases de données et autres services.Pour ceux qui veulent en savoir plus sur les modèles de tolérance aux pannes, le livre Patterns for fault tolérant software de Robert S. Hanmer sera utile. Nous recommandons également le livre «Software Architecture in Practice» de Len Bass, Paul Clements, Rick Kazman. Vous y découvrirez d'autres attributs de qualité et des tactiques pour les suivre.
Nous recommandons également le livre «Software Architecture in Practice» de Len Bass, Paul Clements, Rick Kazman. Vous y découvrirez d'autres attributs de qualité et des tactiques pour les suivre.
Exemple de dessert
Cas- Nous voulons offrir aux clients existants des améliorations pour la plateforme actuelle.
- Environ 400 sites statiques ont déjà été écrits sur cette plateforme.
- Le problème est que c'est cher et long.
- La gestion de contenu est également coûteuse et longue.
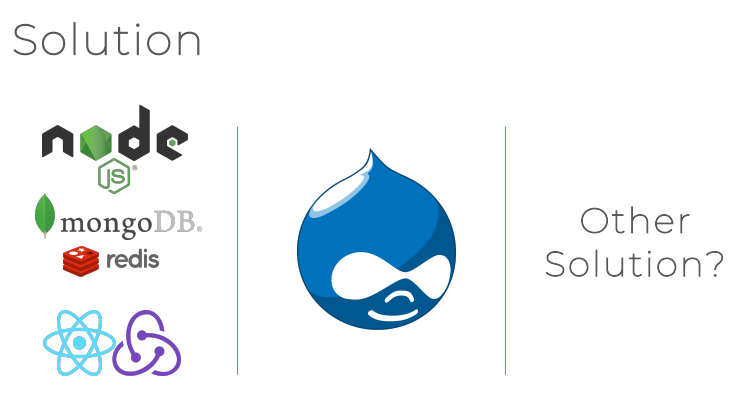
- La plateforme est écrite en Drupal.
Supposons que vous puissiez utiliser les cadres suivants pour résoudre ces problèmes: Nous avons déjà trouvé des parties intéressées. Besoin de définir des objectifs.L'objectif le plus global est de satisfaire le client.L'objectif commercial est d'optimiser les coûts clients (c'est déjà un objectif intéressant pour le client).Les objectifs suivants sont plus privés: réduire le temps nécessaire pour mettre un produit sur le marché, réduire le temps de gestion du contenu.Ensuite, les restrictions suivantes sont découvertes:
Nous avons déjà trouvé des parties intéressées. Besoin de définir des objectifs.L'objectif le plus global est de satisfaire le client.L'objectif commercial est d'optimiser les coûts clients (c'est déjà un objectif intéressant pour le client).Les objectifs suivants sont plus privés: réduire le temps nécessaire pour mettre un produit sur le marché, réduire le temps de gestion du contenu.Ensuite, les restrictions suivantes sont découvertes:- Vous devez écrire dans Drupal, car le client a acheté une licence et un support depuis un certain temps.
- Le projet utilise ReactJS et VueJS, et le client souhaite qu'il se poursuive, l'entreprise n'est pas prête à envisager un autre framework.
Ayant défini des attributs de qualité, nous avons découvert:- Il est important de laisser la capacité de prendre en charge les 400 sites (maintenabilité).
- , (testability).
- (re-usability).
- (performance).
- (accessibility).
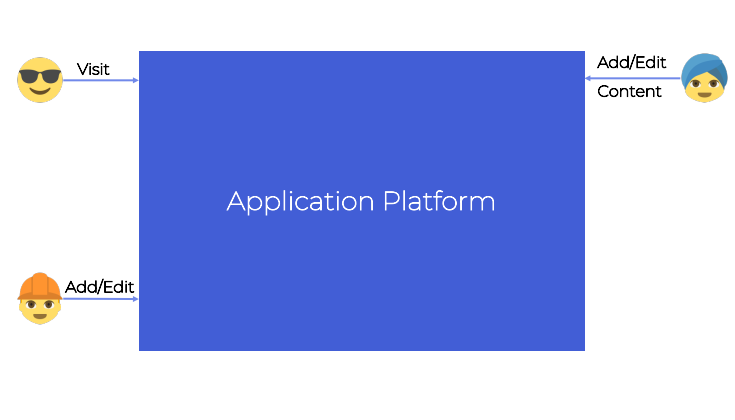
Lorsque nous construisons une architecture, nous devons suivre un certain modèle. Prenons le modèle C4. Plusieurs diagrammes sont construits.Diagramme de contexte: définissez les rôles des personnes qui travailleront avec la plateforme. Dans cet exemple, il s'agit des visiteurs, des développeurs et des gestionnaires de contenu.Nous passons au diagramme de conteneur: en
définissez les rôles des personnes qui travailleront avec la plateforme. Dans cet exemple, il s'agit des visiteurs, des développeurs et des gestionnaires de contenu.Nous passons au diagramme de conteneur: en fonction du contexte commercial, il existe un site Web que les utilisateurs visitent. Les développeurs travaillent avec le générateur de site, les gestionnaires de contenu travaillent dans le hub de contenu. Nous faisons l'intégration avec des systèmes tiers dans le processus de mise à jour de la plateforme.Un diagramme de composants ressemble à ceci:
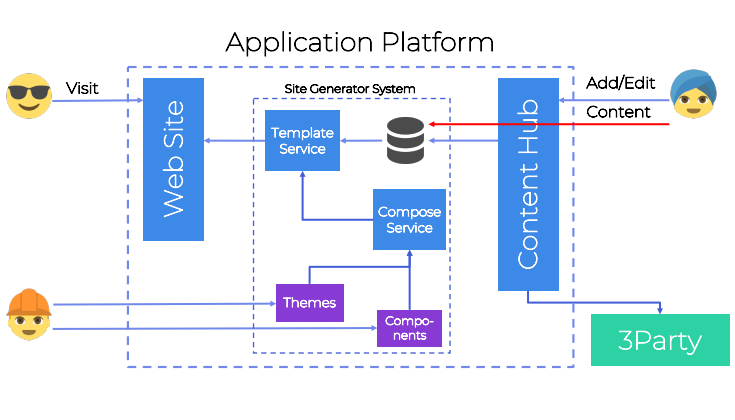
fonction du contexte commercial, il existe un site Web que les utilisateurs visitent. Les développeurs travaillent avec le générateur de site, les gestionnaires de contenu travaillent dans le hub de contenu. Nous faisons l'intégration avec des systèmes tiers dans le processus de mise à jour de la plateforme.Un diagramme de composants ressemble à ceci: Nous voyons que les développeurs créent des thèmes et des composants, le service de modèles fonctionne également pour eux, ce qui agrège ces développements. Il existe un point d'intégration entre le concentrateur de contenu et le générateur de site. Il existe également un service de modèle qui prend les thèmes, les composants et les connecte aux données transmises à partir du concentrateur de contenu.Comment accélérer le workflow de gestion de contenu? Il est nécessaire de permettre aux gestionnaires de contenu de travailler directement avec le module de génération de site. En gardant à l'esprit toutes les pratiques précédentes, nous ajoutons les approches nécessaires au module Template Service. Notez que Drupal est utilisé uniquement dans le hub de contenu. Nous concluons que pour la génération statique, les frameworks NuxtJS ou Next.js, qui sont écrits respectivement dans Vue.js et React.js, conviennent. En remplacement des points d'intégration, il est avantageux d'utiliser GitHub et les branches, nous arrivons donc à l'approche JAM. Décrypté en JavaScript, API, Markdown.
Nous voyons que les développeurs créent des thèmes et des composants, le service de modèles fonctionne également pour eux, ce qui agrège ces développements. Il existe un point d'intégration entre le concentrateur de contenu et le générateur de site. Il existe également un service de modèle qui prend les thèmes, les composants et les connecte aux données transmises à partir du concentrateur de contenu.Comment accélérer le workflow de gestion de contenu? Il est nécessaire de permettre aux gestionnaires de contenu de travailler directement avec le module de génération de site. En gardant à l'esprit toutes les pratiques précédentes, nous ajoutons les approches nécessaires au module Template Service. Notez que Drupal est utilisé uniquement dans le hub de contenu. Nous concluons que pour la génération statique, les frameworks NuxtJS ou Next.js, qui sont écrits respectivement dans Vue.js et React.js, conviennent. En remplacement des points d'intégration, il est avantageux d'utiliser GitHub et les branches, nous arrivons donc à l'approche JAM. Décrypté en JavaScript, API, Markdown. On peut voir que la pile qu'il a été décidé d'utiliser est différente de l'original. D'une part, nous avons utilisé Node.js et une sorte de framework moderne. Nous quitterons Drupal pour la gestion de contenu, mais en l'organisant à partir de notre système, nous pourrons intégrer le nouveau CMS à l'avenir, ce qui pourrait être plus pratique et plus rapide. Ainsi est venue une compréhension de Javascript, de l'API, de l'approche Markdown.ConclusionVous devez choisir soigneusement la pile technologique finale. C'est ce que nous écrivons dans notre livre de l'architecte.
On peut voir que la pile qu'il a été décidé d'utiliser est différente de l'original. D'une part, nous avons utilisé Node.js et une sorte de framework moderne. Nous quitterons Drupal pour la gestion de contenu, mais en l'organisant à partir de notre système, nous pourrons intégrer le nouveau CMS à l'avenir, ce qui pourrait être plus pratique et plus rapide. Ainsi est venue une compréhension de Javascript, de l'API, de l'approche Markdown.ConclusionVous devez choisir soigneusement la pile technologique finale. C'est ce que nous écrivons dans notre livre de l'architecte.Histoire finale
CaseArchitect a identifié toutes les parties prenantes, les exigences, les objectifs et les limites. Puis un certain projet a été réalisé. Le développement de l'application était normal, mais finalement le projet a échoué.Pourquoi est-ce arrivé?Le fait est que les développeurs du projet n'étaient pas au courant des exigences, des parties prenantes, des limites et des attributs de qualité. Le développement a été réalisé exclusivement sous forme de tâches dans le tracker de tâches, ce qui a finalement conduit à l'effondrement de l'ensemble du projet.ConclusionL'architecte doit accompagner le développement du projet au stade initial afin de s'assurer que le développement est réalisé conformément à l'architecture qu'il a conçue.
Résumé
Pour résumer, nous allons écrire une liste de choses importantes pour l'architecture. Imprimez-le et accrochez-le dans un endroit bien en vue. Pour que les navires que vous avez construits restent sur l'eau et naviguent encore mieux dans la bonne direction:- Toute architecture commence par l'identification des parties prenantes.
- Vous devez tenir compte des objectifs commerciaux lors de la conception de l'architecture.
- L'architecte doit se concentrer sur les exigences non fonctionnelles, en particulier sur les restrictions et les attributs de qualité. Il doit comprendre quelle doit être l'application qu'il conçoit.
- Les tactiques architecturales doivent être dictées par des scénarios d'utilisation.
- Vous devez choisir soigneusement la pile technologique finale.
- Il est nécessaire d'accompagner le développement du projet au stade initial, afin qu'il soit réalisé conformément à l'architecture conçue.
Si vous avez aimé le rapport, faites attention: du 24 au 25 novembre, un nouveau HolyJS se tiendra à Moscou , et il y aura également beaucoup de choses intéressantes. Des informations déjà connues sur le programme sont sur le site, et des billets peuvent y être achetés.