
Plus tôt cette année, Google a présenté un nouveau produit: Firebase Machine Learning Kit . ML Kit vous permet d'utiliser efficacement les capacités de l'apprentissage automatique dans les applications Android et iOS. Dans cet article, je vais vous expliquer comment l'utiliser pour créer une application Android pour détecter des visages en temps réel.
La détection des visages n'est qu'une des capacités de vision par ordinateur que le kit Firebase ML offre (ou plutôt facilite son utilisation). C'est une fonctionnalité qui peut être utile dans de nombreuses applications: signer des personnes sur des photos, travailler avec des selfies, ajouter des emojis et d'autres effets pendant la prise de vue, prendre des photos uniquement lorsque tout le monde sourit les yeux ouverts, etc. Les possibilités sont infinies.
Nous avons déjà publié des articles sur d'autres fonctionnalités du kit Firebase ML:
Cependant, l'implémentation d'un détecteur de visage dans votre propre application n'est toujours pas facile. Vous devez comprendre le fonctionnement de l'API, les informations qu'elle fournit, comment les traiter et les utiliser, en tenant compte de l'orientation de l'appareil, de la source de la caméra et de la caméra sélectionnée (avant ou arrière).
Idéalement, nous devrions obtenir un code comme celui-ci:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
Les principaux composants ici sont la caméra , le cadre , le visageDétecteur . Avant de traiter chacun d'eux, supposons que notre disposition contienne le composant de caméra lui-même et une certaine superposition sur laquelle nous dessinerons de petits carrés autour des visages détectés.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Appareil photo
Quelle que soit l'API de caméra que nous utilisons, la chose la plus importante est qu'elle fournit un moyen de gérer des images individuelles. Ainsi, nous pourrons traiter chaque image entrante, identifier les visages qu'elle contient et l'afficher à l'utilisateur.
Cadre
Un cadre est une information fournie par une caméra pour détecter des visages. Il doit contenir tout ce qu'un détecteur de visage doit détecter. Ces informations nécessaires sont définies ci-dessous:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- données - un tableau d'octets contenant des informations sur ce que la caméra affiche;
- rotation - orientation de l'appareil;
- taille - largeur et hauteur de l'aperçu de la caméra;
- format - format d' encodage de trame;
- isCameraFacingBack - Indique si la caméra avant ou l'arrière est utilisée.
Détecteur de visage
Le détecteur de visage est le composant le plus important - il prend un cadre, le traite et affiche ensuite les résultats à l'utilisateur. Ainsi, le détecteur de visage utilise une instance de FirebaseVisionFaceDetector pour traiter les images entrantes de la caméra. Il doit également connaître l' orientation de la caméra et sa direction (avant ou arrière). Enfin, il a besoin de savoir sur quelle superposition les résultats seront affichés. Le squelette de la classe FaceDetector ressemble à ceci:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
Superposition (superposition)
La superposition est un composant View qui se trouve au-dessus de la caméra. Il affiche des cadres (ou bordures) autour des visages détectés. Il doit connaître l' orientation de l' appareil, la direction de la caméra (avant ou arrière) et les dimensions de la caméra (largeur et hauteur). Ces informations permettent de déterminer comment dessiner des bordures autour d'un visage détecté, comment redimensionner les bordures et si elles doivent être reflétées .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
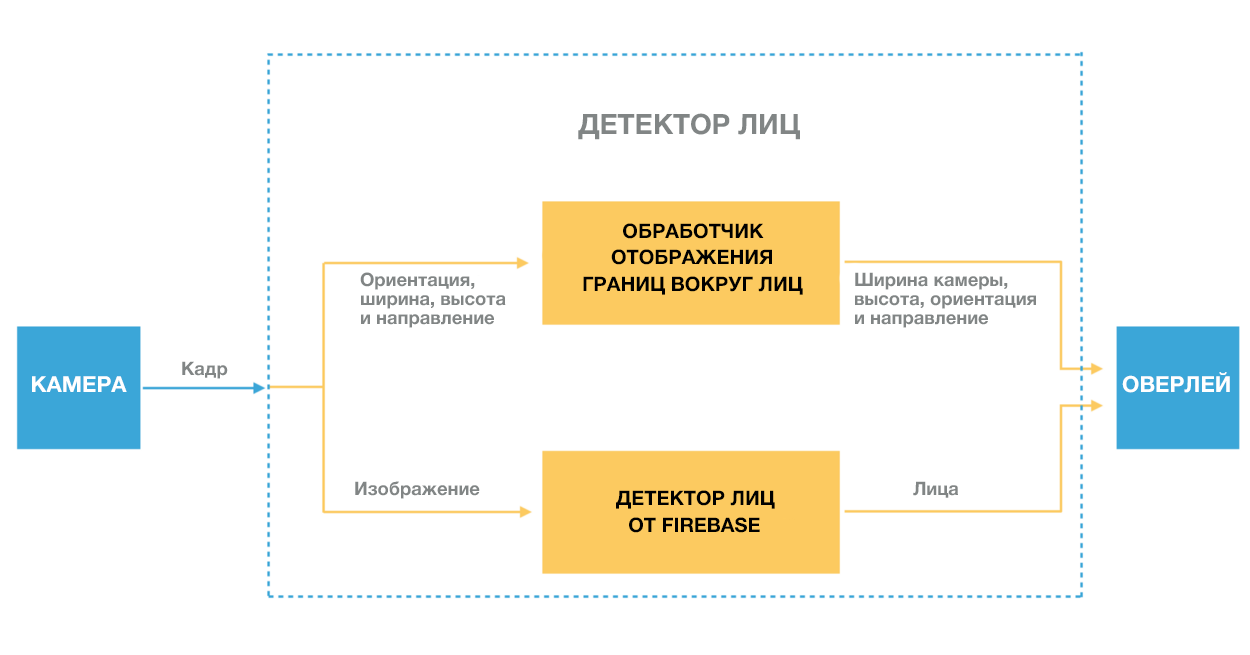
Le diagramme ci-dessous montre les composants décrits ci-dessus et comment ils interagissent entre le moment où la caméra alimente le cadre et le moment où les résultats sont affichés à l'utilisateur.

Créez une application de détection de visage en temps réel en 3 étapes
À l'aide d'une bibliothèque de détection de visages (qui contient le code décrit ci-dessus), la création d'une application devient assez simple.
Dans cet exemple, j'ai sélectionné la bibliothèque de caméras suivante.
Étape 1. Ajoutez FaceBoundsOverlay sur le dessus de la caméra.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Étape 2. Définissez une instance de FaceDetection et connectez-la à la caméra.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
Étape 3. Configurez Firebase dans le projet.
Conclusion
La détection des visages est une fonctionnalité puissante, et ML Kit la rend accessible et permet aux développeurs de l'utiliser avec des fonctions plus complexes, telles que la reconnaissance des visages, qui va au-delà de la simple détection: il est important non seulement de détecter un visage, mais aussi de déterminer de qui il s'agit.
Bientôt, ils prévoient d'ajouter une nouvelle fonctionnalité dans Ml Kit - la reconnaissance des contours du visage. Avec son aide, il sera possible de détecter plus de 100 points autour du visage et de les traiter rapidement. Cela peut être utile dans les applications utilisant des objets de réalité augmentée ou des autocollants virtuels (tels que Snapchat). Avec la détection des visages, vous pouvez créer de nombreuses applications intéressantes.