
Dans un article précédent, nous avons discuté des bases de BottomAppBar, que nous avons récemment présenté lors de Google I / O 2018 dans le cadre des composants matériels pour Android . Nous avons cherché un moyen d'implémenter BottomAppBar et étudié ses attributs. BottomAppBar peut également afficher les éléments de menu et le contrôle Tiroir de navigation que nous utilisions dans la barre d'outils .

Désormais, les éléments de menu et le contrôle Tiroir de navigation doivent faire partie de la BottomAppBar. Voyons maintenant comment utiliser le menu et le tiroir de navigation avec le BottomAppBar.
Menu BottomAppBar
Vous devez d'abord créer un fichier .xml dans le répertoire res / menu pour les éléments de menu qui doivent être affichés dans BottomAppBar. Voici mon fichier bottomappbar_menu.xml :
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_fav" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
Dans MainActivity, dans lequel vous appelez setSupportActionBar (bottom_app_bar) , ajoutez le code suivant à la méthode:
override fun onCreateOptionsMenu(menu: Menu): Boolean { val inflater = menuInflater inflater.inflate(R.menu.bottomappbar_menu, menu) return true }
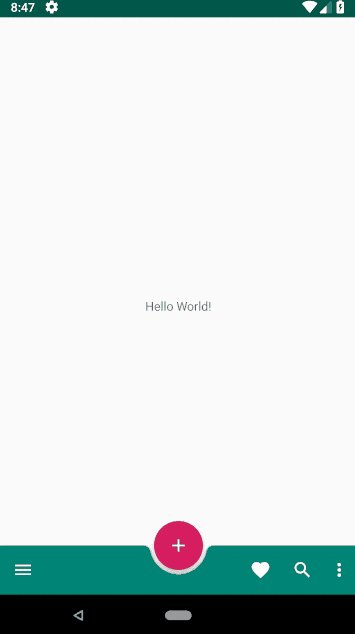
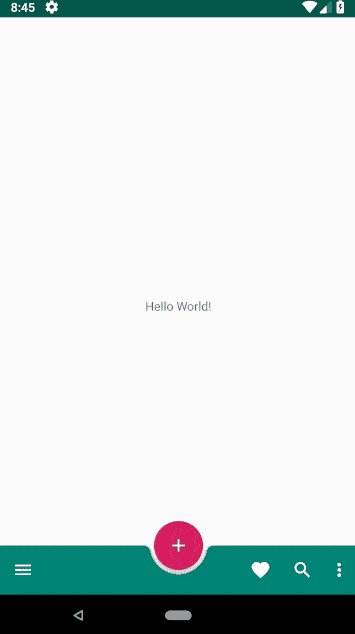
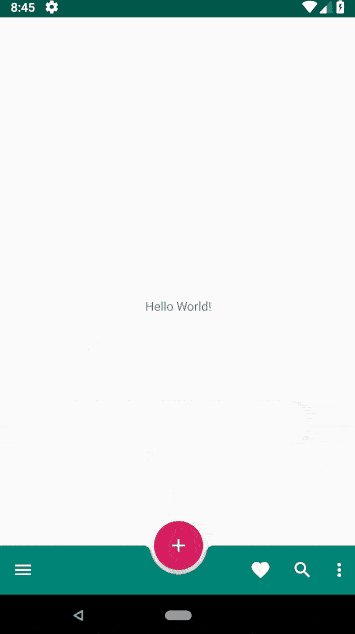
Les éléments de menu devraient maintenant apparaître dans la barre inférieure.
Gestion des clics sur les éléments de menu
Pour traiter les clics sur les éléments de menu, vous devez ajouter le code suivant à MainActivity:
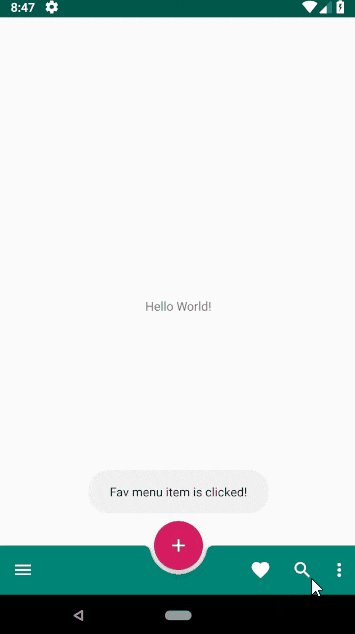
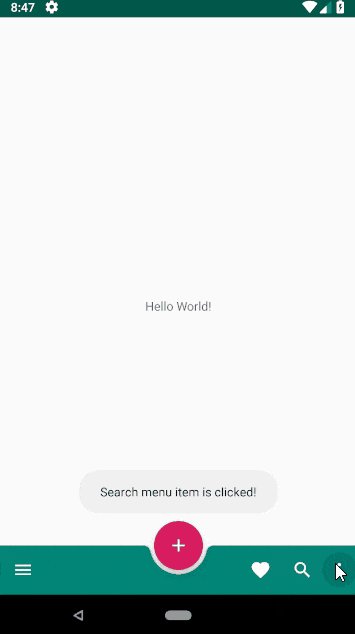
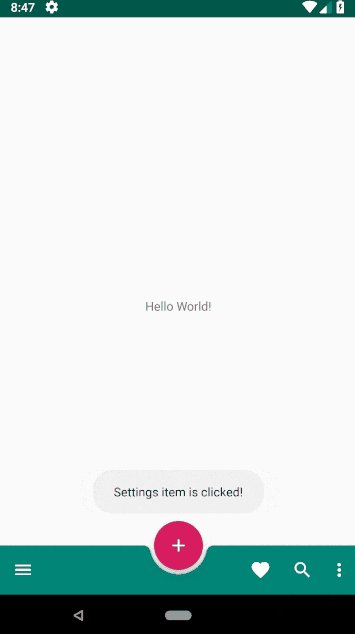
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { R.id.app_bar_fav -> toast("Fav menu item is clicked!") R.id.app_bar_search -> toast("Search menu item is clicked!") R.id.app_bar_settings -> toast("Settings item is clicked!") } return true }
Maintenant, le menu dans le BottomAppBar est configuré et devrait fonctionner correctement:

Contrôle du tiroir de navigation dans BottomAppBar
Habituellement, Navigation Drawer est implémenté à l'aide de NavigationView, situé sur le côté gauche de l'application. Avec le BottomAppBar, le comportement du tiroir de navigation a changé. Maintenant, le tiroir de navigation est une fenêtre modale au bas de l'application .

Vous devez d'abord créer la fenêtre modale elle-même:
fragment_bottomsheet.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:menu="@menu/bottom_nav_drawer_menu"/> </androidx.constraintlayout.widget.ConstraintLayout>
Le fichier de menu pour le tiroir de navigation doit également se trouver dans res / menu .
bottom_nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_exposure_plus_1_black_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_replay_10_black_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_forward_10_black_24" android:title="@string/nav_item3" /> </group> </menu>
Ensuite, vous devez créer une classe qui étend BottomSheetDialogFragment, ce qui créera une fenêtre modale:
import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import com.google.android.material.bottomsheet.BottomSheetDialogFragment class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottomsheet, container, false) } }
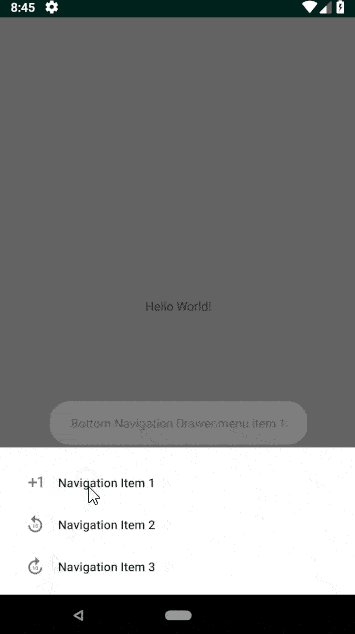
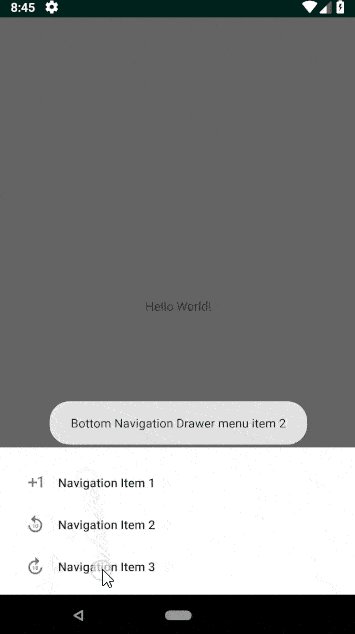
Les lignes de code suivantes doivent être ajoutées à la méthode onOptionsItemSelected , qui est utilisée pour traiter les clics sur les éléments de menu. Lorsque vous cliquez sur l'icône de navigation, une instance de l'objet BottomNavigationDrawerFragment est créée et la vue de navigation s'affiche.
android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) }
Voici le code de mise en page MainActivity:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Et pour les clics sur les éléments de la fenêtre du tiroir de navigation, vous pouvez utiliser le code suivant dans la classe BottomNavigationDrawerFragment:
navigation_view.setNavigationItemSelectedListener { menuItem -> // Bottom Navigation Drawer menu item clicks when (menuItem!!.itemId) { R.id.nav1 -> context!!.toast(getString(R.string.nav1_clicked)) R.id.nav2 -> context!!.toast(getString(R.string.nav2_clicked)) R.id.nav3 -> context!!.toast(getString(R.string.nav3_clicked)) } true }

Le code source complet de cet article se trouve sur Github . Pour ceux qui s'intéressent à ce sujet, lisez la partie précédente de cet article et la suivante .
← Implémentation de BottomAppBar. Partie 1: Composants matériels pour Android
→ Implémentation de BottomAppBar. Partie 3: Comportement pour Android