SourceLe
post précédent sur la combinaison de FLProg et ESP8266 était une revue, et nous allons maintenant envisager de travailler plus en détail dans un programme avec ce contrôleur.
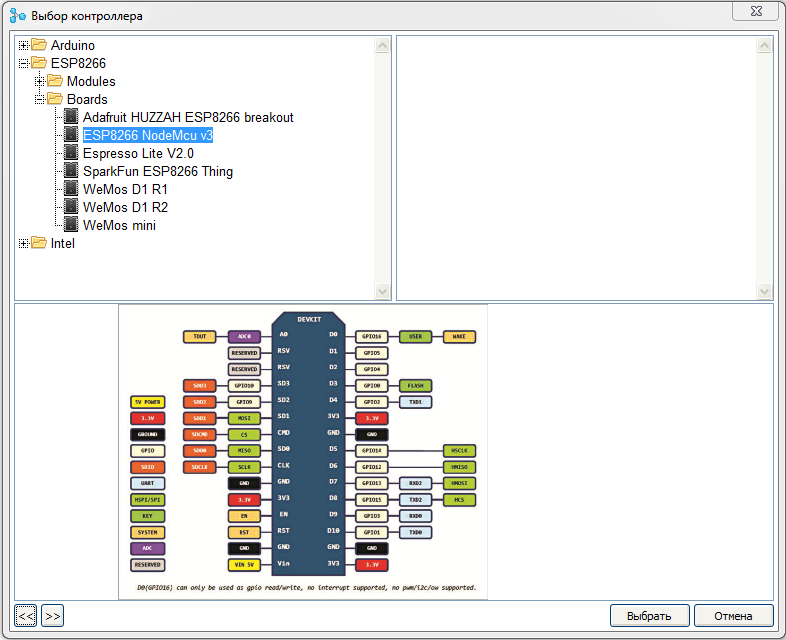
Comme pour Arduino, le travail sur un projet commence par le choix d'un contrôleur. Contrairement aux versions précédentes, pour la commodité des utilisateurs, les contrôleurs ont été déplacés vers l'arborescence des dossiers.

Lorsque vous choisissez un contrôleur ou une carte spécifique, vous pouvez voir son image, son brochage, ainsi que ses spécifications techniques.
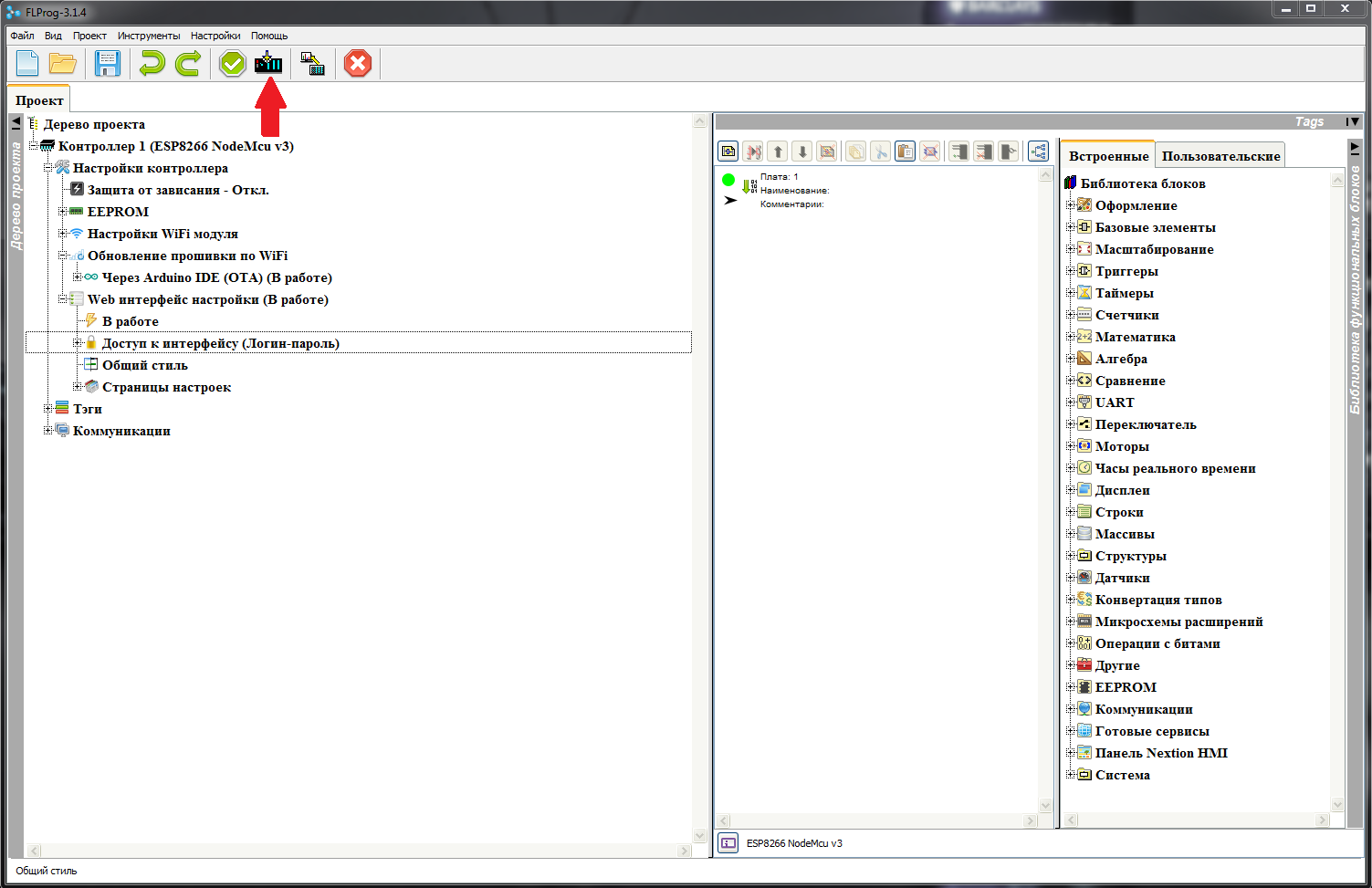
Le travail principal lors de la création de l'interface de configuration Web se fait dans l'arborescence du projet.
Tout d'abord, configurez le point d'accès.
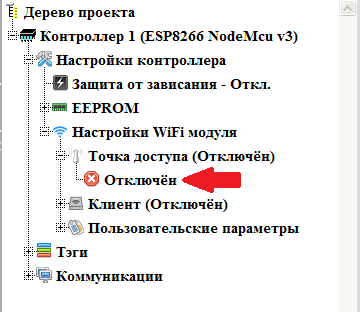
Nous ouvrons l'arborescence du projet jusqu'au point «
Point d'accès » inclusivement et en double-cliquant sur la branche «
Désactivé », nous activons le point d'accès pour travailler.

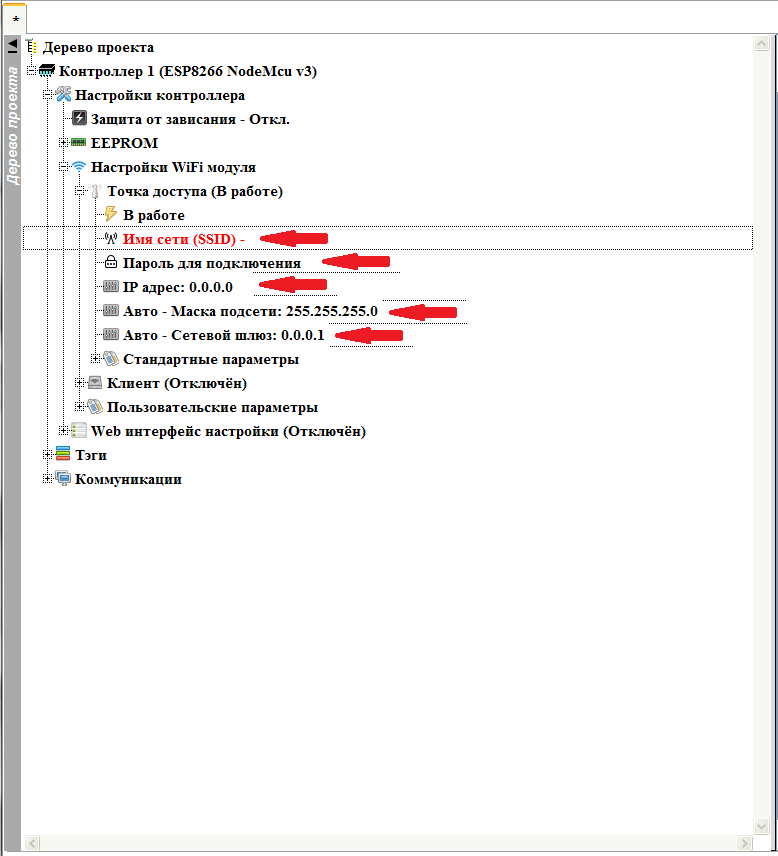
Dans les branches ouvertes, configurez les paramètres du point d'accès. Pour modifier le paramètre requis, double-cliquez sur la branche correspondante.
 Nom du réseau (SSID)
Nom du réseau (SSID) - Le nom du réseau que le point d'accès organisera.
Mot de passe pour la connexion - mot de passe pour la connexion au point d'accès. S'il est laissé vide, le point d'accès sera sans mot de passe avec une connexion gratuite.
Adresse IP -
Adresse IP que le contrôleur aura dans le réseau créé par le point d'accès. À cette adresse, vous pouvez ensuite vous connecter au contrôleur.
Les paramètres restants (
masque de sous -
réseau et
passerelle réseau ) seront remplis automatiquement après avoir défini l'adresse IP, mais si nécessaire, ils peuvent être modifiés si des valeurs non standard sont requises.
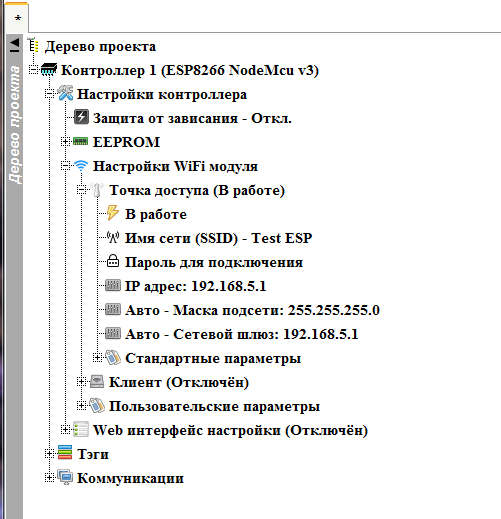
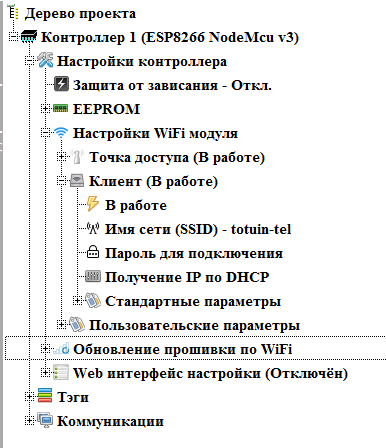
Le résultat devrait être quelque chose comme ça.

Nous avons terminé le point d'accès, nous pouvons réduire ce nœud et aller chez le client. Nous développons également son nœud et l'activons en double-cliquant sur la branche «
Déconnecté »

Personnalisez le client. Il existe deux options pour configurer le client. Réglage direct des paramètres réseau et réception des paramètres via DHCP. Pour commencer, nous utilisons la deuxième option.

Veuillez noter que pour des raisons de sécurité, le mot de passe de connexion n'est pas affiché dans l'arborescence du projet.
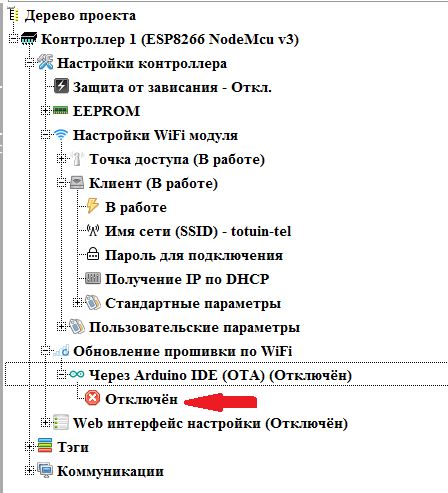
La configuration des interfaces Wi-Fi est terminée. Nous désactivons (si nécessaire) le nœud client et procédons à la configuration du mode de mise à jour du micrologiciel Wi-Fi (si nécessaire). Ce nœud apparaît uniquement lorsque le client est activé.
Nous activons ce mode en double-cliquant sur la branche «
Disabled »

Nous définissons les paramètres nécessaires (la modification de la valeur des paramètres se fait en double-cliquant sur la branche correspondante).
 Mot de passe
Mot de passe - lorsque vous définissez un mot de passe avant de remplir un nouveau firmware, vous devrez le saisir.
Nom du périphérique - Ce nom apparaîtra dans le nom du port de connexion dans l'IDE Arduino.
En savoir plus sur le mode Arduino OTA
ici .
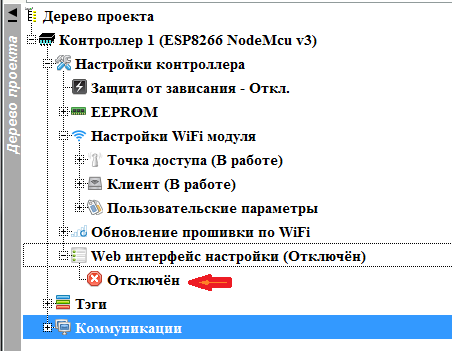
Nous passons maintenant directement à la création de l'interface de configuration Web. Ouvrez le nœud «
Interface de configuration Web » et allumez-le en double-cliquant sur la branche «
Désactivé »

L'interface des paramètres Web est un ensemble de pages avec des paramètres. S'il y a plusieurs pages, un menu est automatiquement généré pour y accéder. Pour chaque page, vous pouvez définir vos propres styles CSS si vous utilisez des styles communs pour l'ensemble de l'interface des paramètres Web.
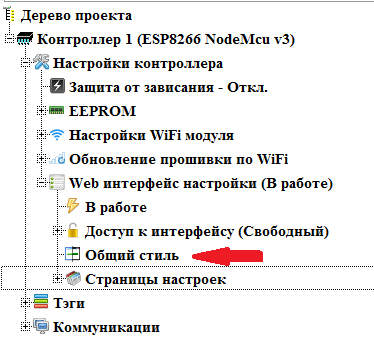
Pour configurer des styles CSS communs pour l'ensemble de l'interface Web, double-cliquez sur la branche "
Style général "

La fenêtre des paramètres généraux de style s'ouvre.

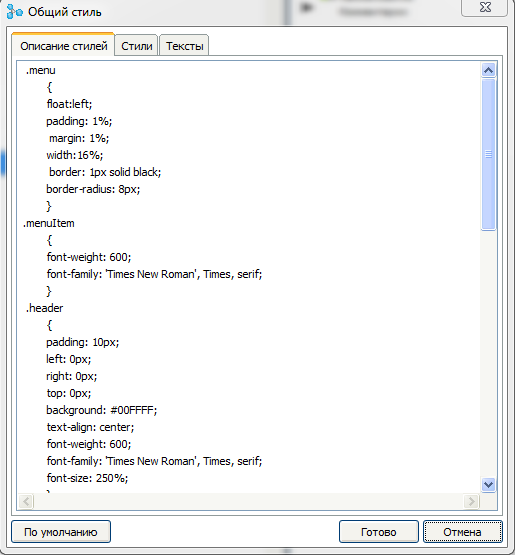
Sur l'onglet «
Description des styles », il y a un champ de saisie directement pour la description des styles appliqués pour toutes les pages de paramètres. Par défaut, ce champ est déjà rempli de styles pour créer une interface standard. Mais si vous souhaitez modifier la conception des pages, vous pouvez les modifier.
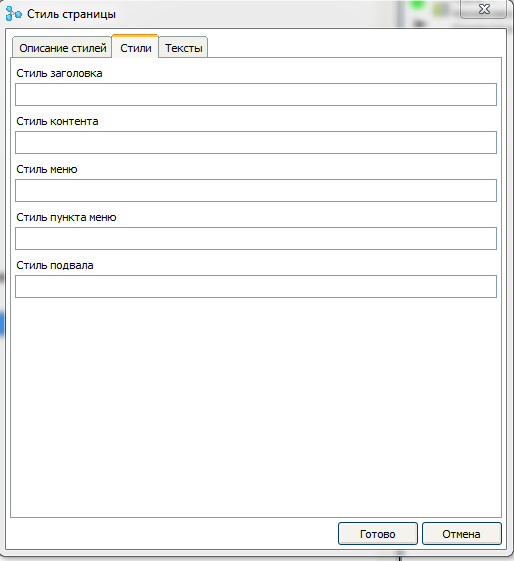
Dans l'onglet «
Styles », vous pouvez spécifier les noms des styles utilisés pour des éléments de page spécifiques.

Cet onglet est également rempli par défaut.
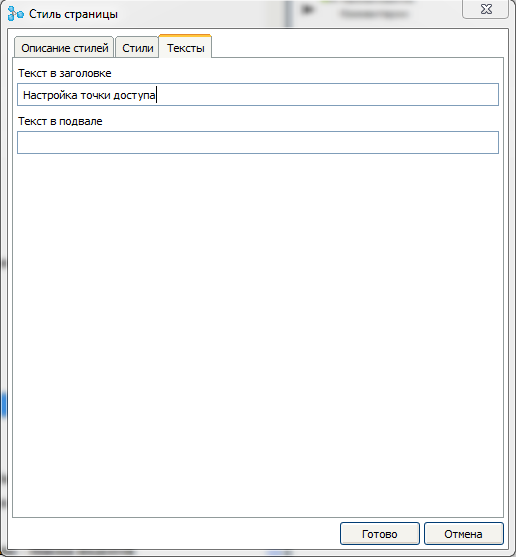
Dans l'onglet «
Textes », vous pouvez saisir les textes des principaux éléments utilisés sur la page.

Pour restaurer toutes les valeurs de cette boîte de dialogue avec des valeurs par défaut, vous pouvez utiliser le bouton "
Par défaut ".
Les paramètres de style et de texte spécifiés dans les styles généraux sont appliqués sur toutes les pages de paramètres, s'ils ne sont pas bloqués par les paramètres de style d'une page spécifique (nous considérerons cela ci-dessous)
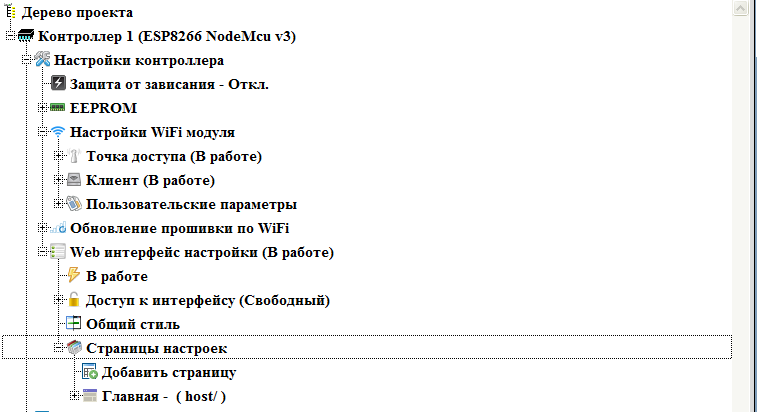
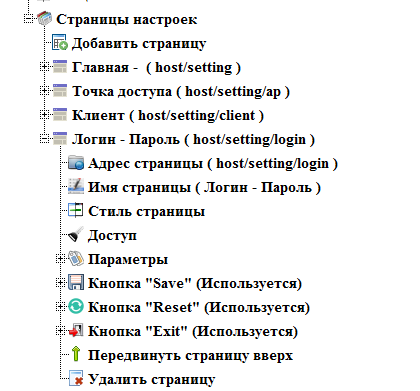
Les pages sont affichées dans le nœud "
Pages de paramètres ". Nous le révélons.

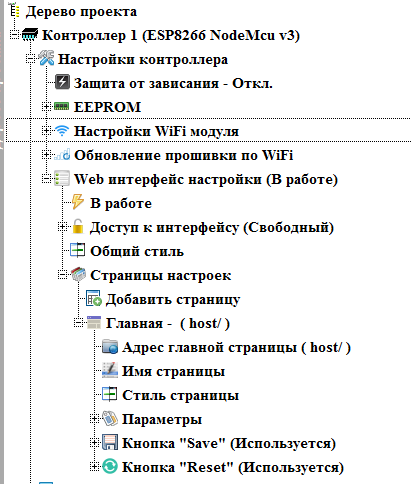
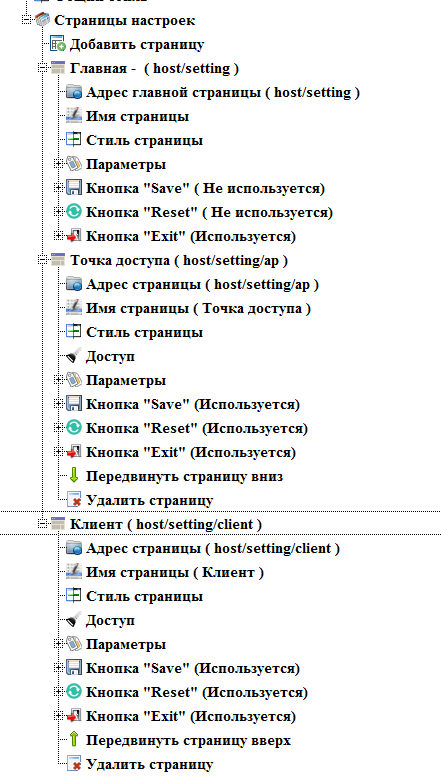
Par défaut, il y a toujours une page. Après avoir ouvert son nœud, nous avons accès à ses paramètres.

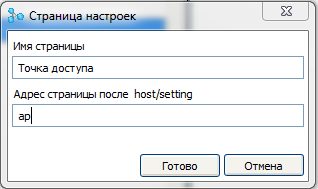
Adresse de la
page d'accueil - adresse de la page des paramètres principaux. Par défaut,
host est l'adresse du contrôleur sur le réseau. Si nécessaire, vous pouvez changer. Changez-le
en adresse d'
hôte / paramètre (double-cliquez sur cette branche).
 Nom
Nom de la page - Le nom de la page dans le menu. Laissez-le avec le nom - "
Accueil "
Style de page - double-cliquer sur cette branche fait apparaître la boîte de dialogue des paramètres de style pour cette page particulière.



Dans cette boîte de dialogue, vous pouvez ajouter des styles CSS supplémentaires pour cette page et affecter des styles et des textes aux éléments de conception. Vous pouvez également redéfinir les styles décrits dans la boîte de dialogue des styles généraux.
Dans le nœud «
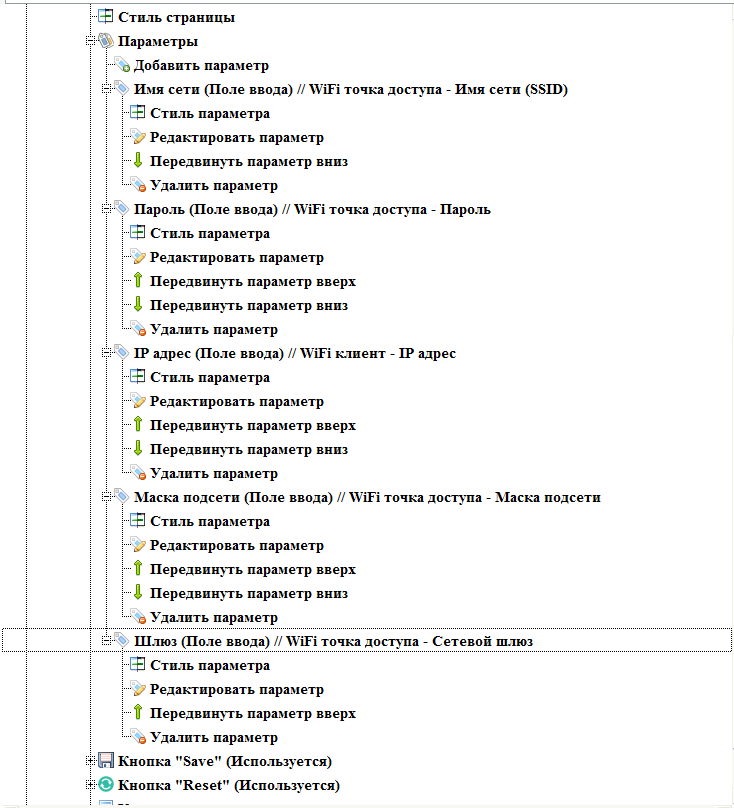
Paramètres », les
paramètres affichés sur la page sont définis. Sur la page principale, nous allons définir l'affichage de l'adresse IP reçue du routeur via DHCP en texte brut. Le paramètre est ajouté en double-cliquant sur la branche «
Ajouter un paramètre »

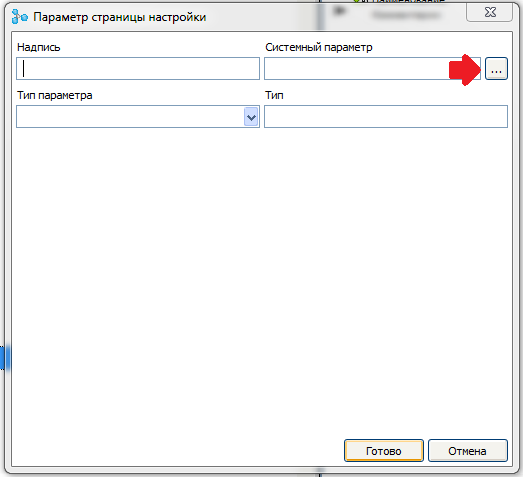
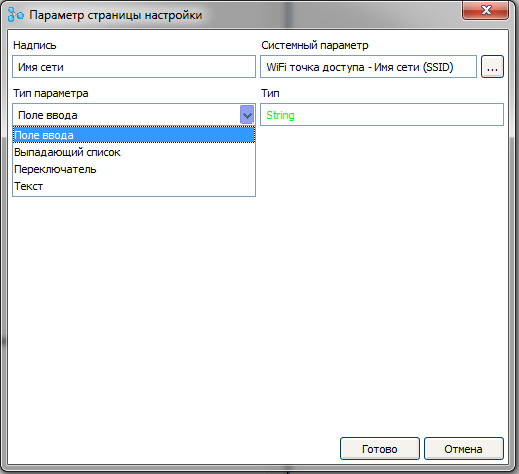
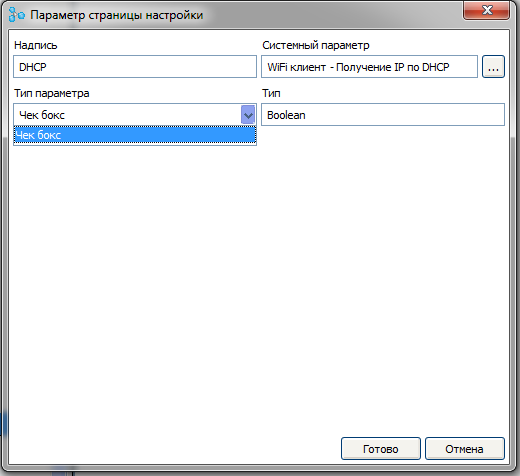
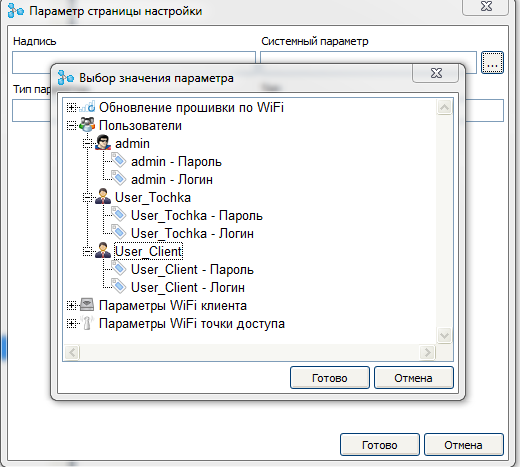
La boîte de dialogue de création d'un nouveau paramètre s'ouvre. Dans celui-ci, pour commencer, appuyez sur le bouton pour sélectionner le paramètre système.

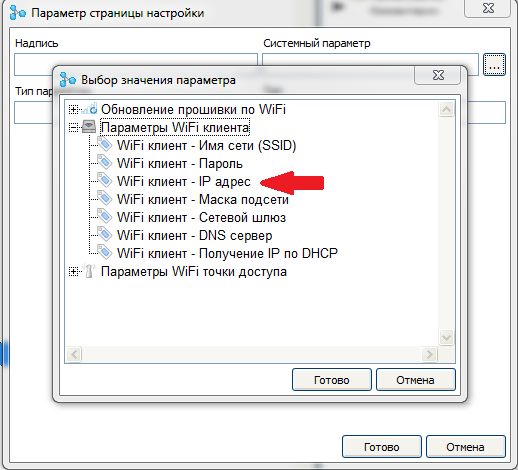
Une liste des paramètres système disponibles s'ouvre. Sélectionnez le paramètre «
Client Wi-Fi - adresse IP ».

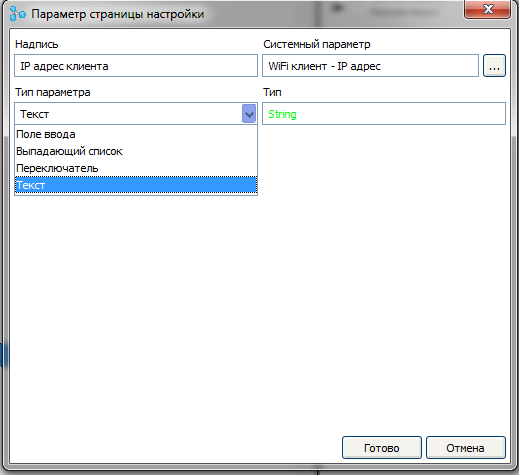
Dans le champ d'étiquette, entrez les étiquettes de texte pour ce paramètre, et dans le champ de type de paramètre, sélectionnez «
Texte »

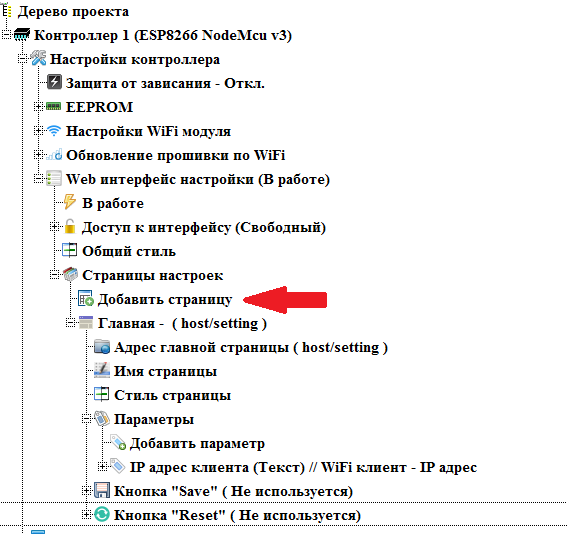
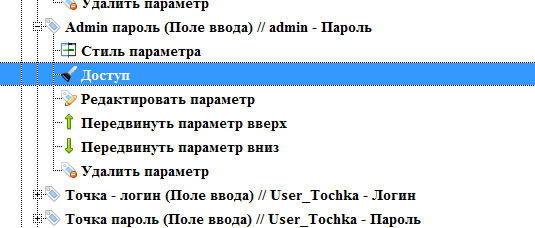
Après avoir créé le paramètre, un nouveau nœud de l'arborescence du projet apparaîtra dans lequel vous pouvez configurer le style de ce paramètre, modifier les paramètres du paramètre ou le supprimer.

Les nœuds
«Bouton d'enregistrement» et
«Bouton de réinitialisation» spécifient la disponibilité des boutons d'enregistrement des données et de réinitialisation du contrôleur sur la page. Comme nous n'avons pas de données modifiables sur la page principale, désactivez ces boutons sur la page en double-cliquant sur la branche "
Utilisé " (par défaut, les boutons sont présents sur la page).

Ajoutez une nouvelle page en double-cliquant sur la branche «
Ajouter une page »

La boîte de dialogue de création d'une nouvelle page s'ouvre. Dans celui-ci, saisissez le nom de la page (comme on l'appellera dans le menu de l'interface des paramètres) et l'adresse. Les adresses de sous-page vont toujours à l'adresse de la page d'accueil. Sur cette page, nous allons configurer les paramètres du point d'accès.

Ainsi que pour la page principale, dans le nouveau nœud de page, vous pouvez modifier l'adresse de la page, le nom, définir les styles pour cette page particulière, définir les paramètres affichés et la présence de boutons. Eh bien, en plus il y a la possibilité de supprimer la page.

Ajoutez le paramètre «
Point d'accès Wi-Fi - nom du réseau (SSID) » à la page

Et nous allons sélectionner le type de "
Champ de saisie " et le libellé "
Nom du réseau "

De la même manière, ajoutez les paramètres restants du point d'accès.

S'il y a plusieurs paramètres sur la page, des branches apparaissent dans les nœuds de paramètres pour modifier l'ordre dans lequel les paramètres sont affichés sur la page.
Puisqu'il y a des paramètres variables sur la page, nous laisserons les boutons d'enregistrement et de rechargement du contrôleur dessus.
Pour cette page dans la boîte de dialogue des styles, définissez le titre de cette page.

Dans le même scénario, créez une page avec les paramètres client. Pour le paramètre «
Client Wi-Fi - obtenir IP via DHCP », nous définissons le type du paramètre «
Case à cocher »

S'il y a plus de deux pages dans l'interface dans les nœuds de page, des branches qui contrôlent la position des pages dans le menu d'interface apparaissent également. Mais la page principale reste toujours la première.

Pour le moment, l'accès à l'interface et à toutes les pages est gratuit. Nous introduisons une restriction d'accès. Pour ce faire, double-cliquez sur la branche «
Free Access » du nœud «
Access to Interface »

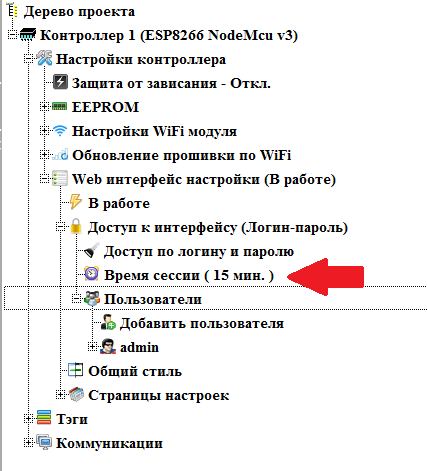
Vous devez maintenant vous connecter pour accéder à l'interface. La durée d'autorisation active peut être définie. Par défaut, c'est 15 minutes. Passé ce délai, après la dernière activité de l'utilisateur, l'utilisateur actuel sera automatiquement réinitialisé. Cette heure peut être modifiée en double-cliquant sur la branche correspondante.

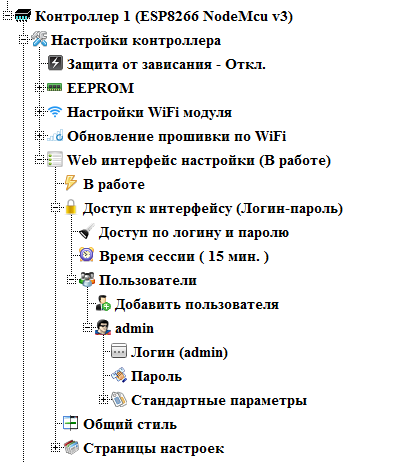
Dans le nœud "
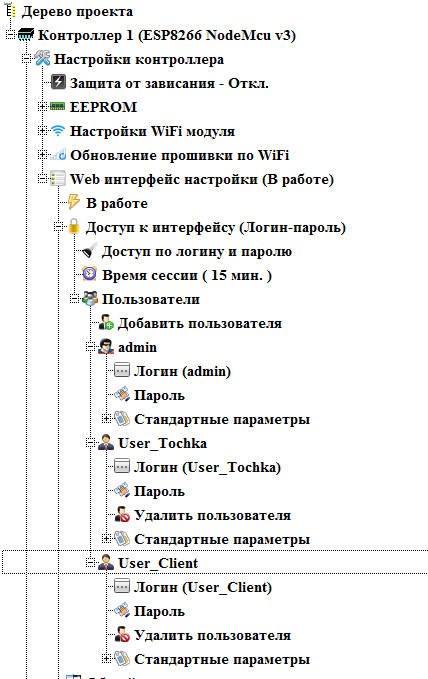
Utilisateurs ", vous pouvez définir le nombre d'utilisateurs requis. Il y a toujours un super utilisateur (la connexion par défaut est
admin ). Toutes les pages et paramètres sont toujours à sa disposition. Comme pour tout utilisateur, vous pouvez spécifier un nom d'utilisateur et un mot de passe sur son site.

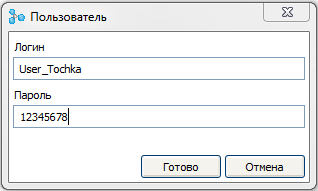
Créez un nouvel utilisateur qui aura le droit de configurer le point d'accès. Pour ce faire, double-cliquez sur la branche "
Ajouter un utilisateur ". La boîte de dialogue Ajouter un utilisateur s'ouvre. Nous y définirons le nom d'utilisateur et le mot de passe du nouvel utilisateur

Et créez un autre utilisateur qui peut configurer le client.

Après avoir activé l'accès par identifiant et mot de passe, le bouton «
Quitter » est apparu sur toutes les pages, ce qui permet de quitter l'utilisateur actuel. Laissez-le sur toutes les pages.

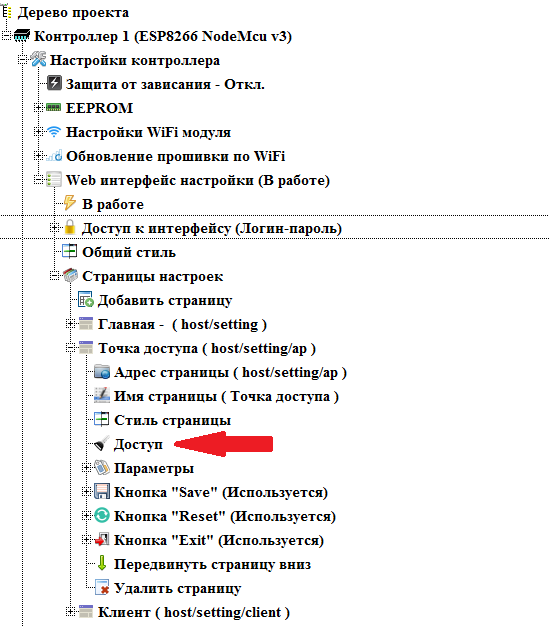
Configurez maintenant l'accès aux pages. La page principale est toujours accessible à tous les utilisateurs. Et dans les nœuds des pages restantes une nouvelle branche «
Access » est apparue. Double-cliquez sur cette branche dans le nœud de la page "
Point d'accès ".

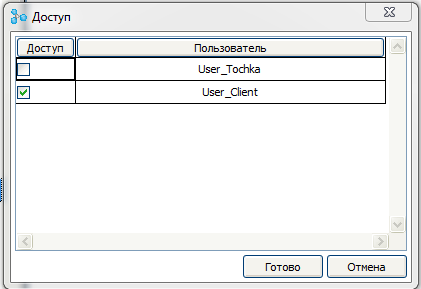
Une boîte de dialogue s'ouvrira pour sélectionner les utilisateurs pour accéder à la page. Par défaut, l'accès est ouvert à tous les utilisateurs.
Décochez l' utilisateur "
User_Client " limitant ainsi son accès à cette page.

De la même manière, nous limitons l'accès à la page des paramètres client à l'utilisateur "
User_Tochka "

Créons une autre page pour définir les noms d'utilisateur et les mots de passe

Ajoutez à cette page les paramètres de connexion et de mot de passe pour tous les utilisateurs. Ces paramètres sont apparus dans la liste des paramètres système après avoir autorisé l'accès par identifiant et mot de passe.

Pour cette page, nous ne configurerons pas la restriction d'accès, mais configurerons la restriction directement sur les paramètres. Des branches de paramètres d'accès sont apparues dans les nœuds de paramètres, similaires aux paramètres d'accès aux pages.

Refuser l'accès aux deux utilisateurs par les paramètres de l'administrateur, et nous ne laissons l'accès aux paramètres de l'utilisateur qu'à l'utilisateur auquel ces paramètres appartiennent.
Sur ce point, nous considérons que la configuration de l'interface Web est terminée.
Appuyez sur le bouton «Compiler le projet» dans l'interface principale du programme et obtenez un croquis prêt dans l'IDE Arduino.


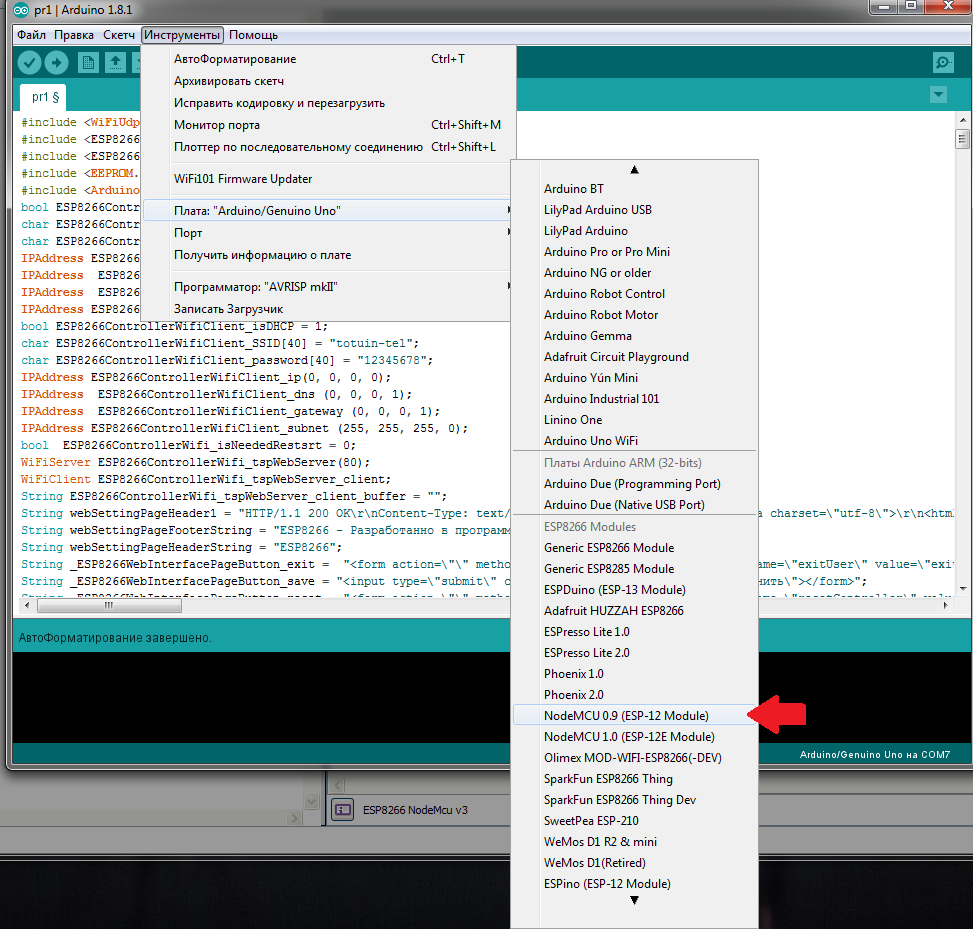
Chez Arduino IDE, nous sélectionnons notre carte.

Et le port auquel le contrôleur est connecté

Remplissez ensuite le firmware dans le contrôleur

Alors, qu'avons-nous obtenu ...
Après le téléchargement, un nouveau point d'accès apparaît.

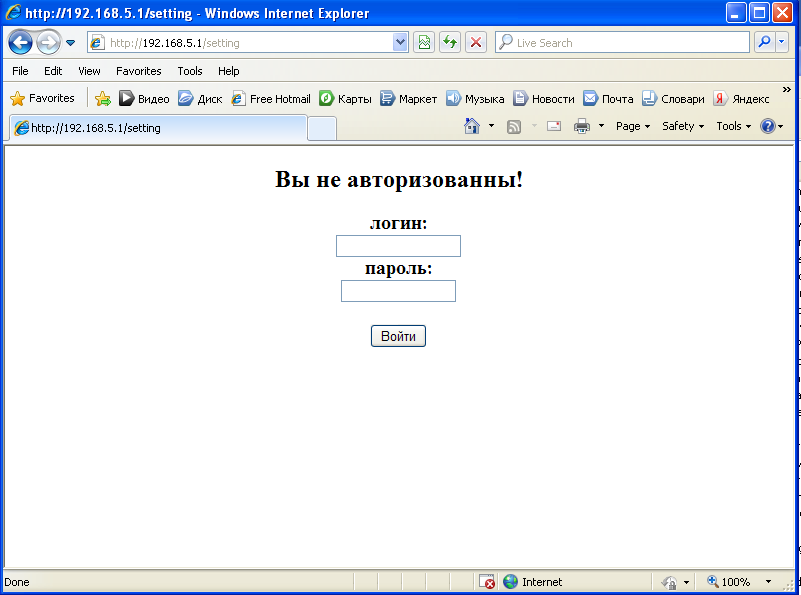
Nous y sommes connectés et nous nous rendons à l'adresse que nous avons définie dans le projet. La page de connexion apparaît.

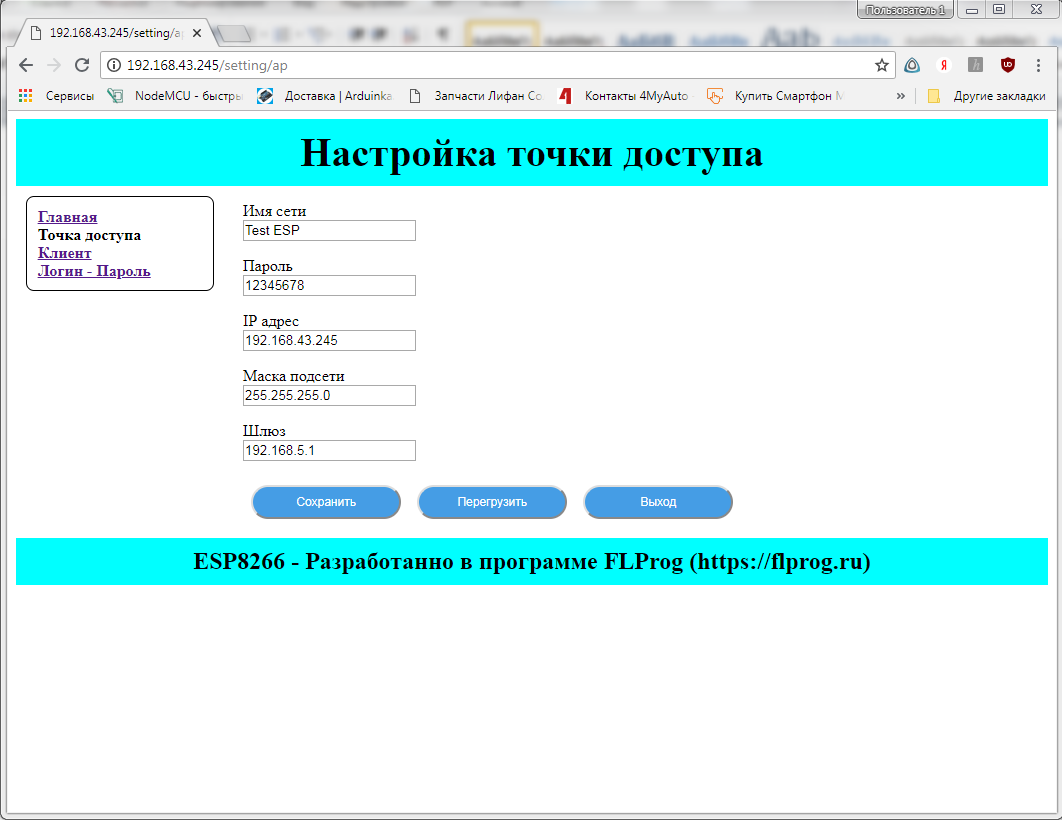
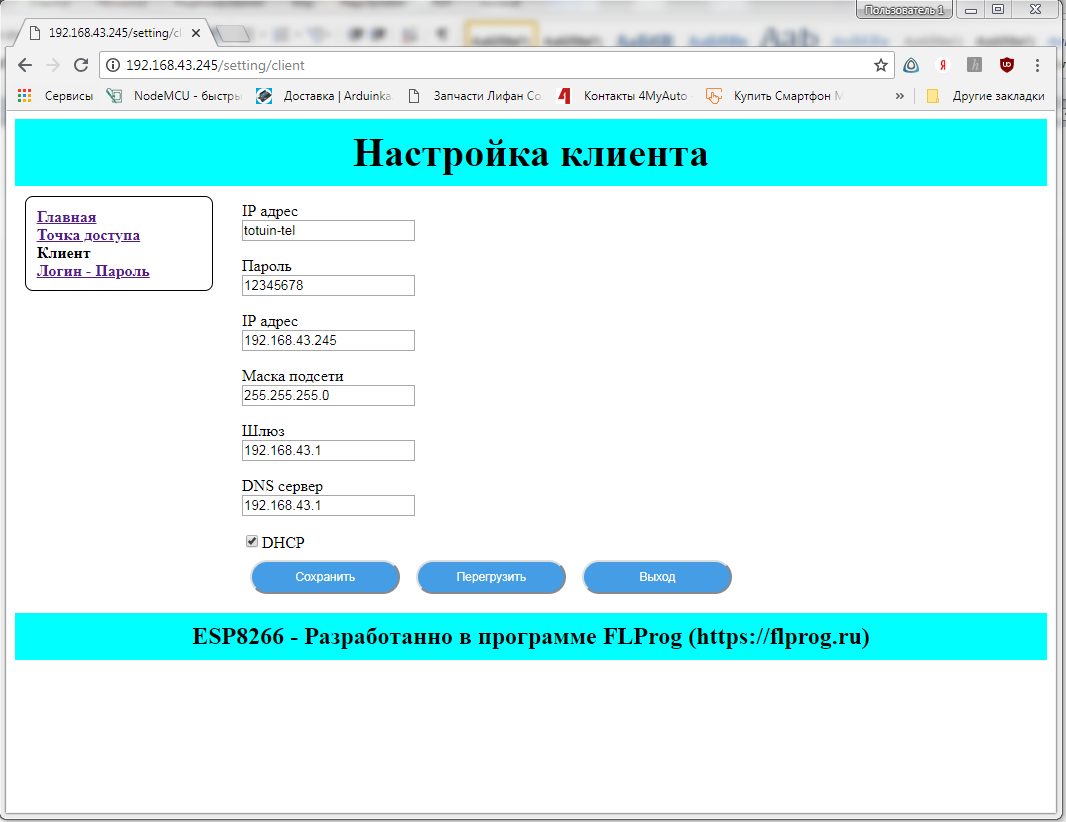
Entrez le mot de passe et la connexion administrateur, et accédez à la page principale

Nous voyons toutes les pages dans le menu


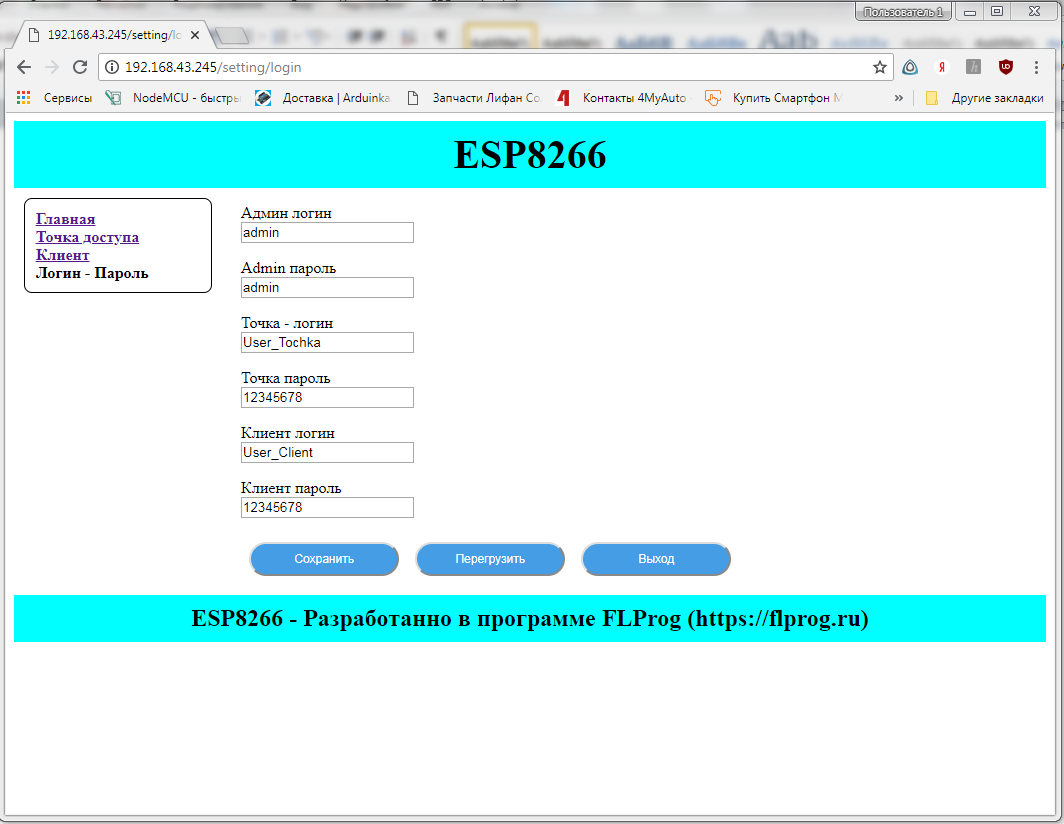
Et sur la page de connexion et de mot de passe tous les paramètres.

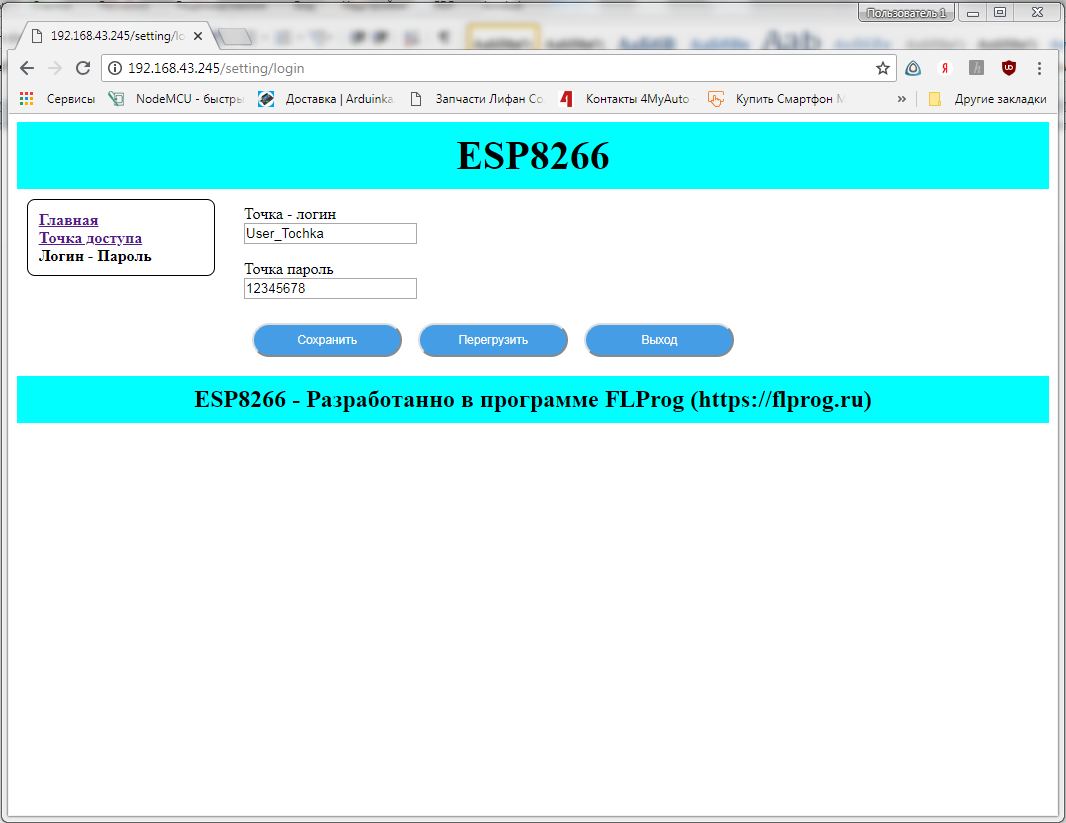
Nous partons et nous
connectons sous
User_Tochka . Nous ne voyons que les pages accessibles dans le menu, et uniquement notre nom d'utilisateur et mot de passe
 Nous sommes connectés
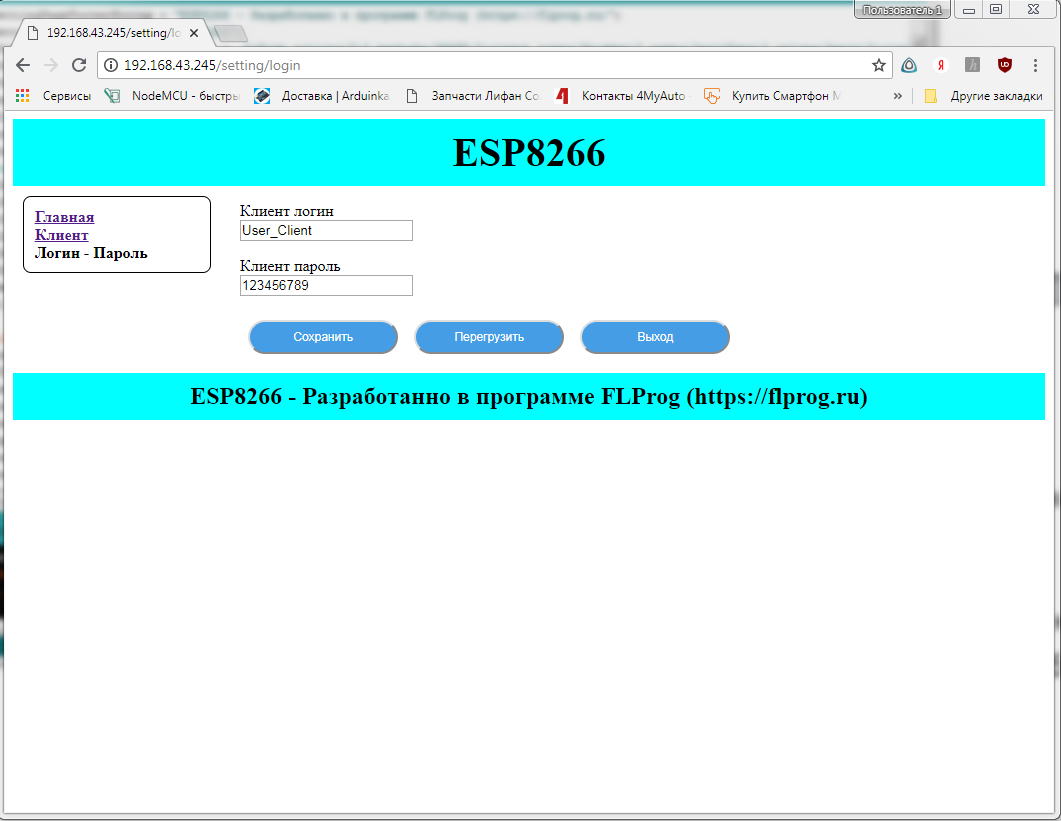
Nous sommes connectés sous
User_Client et l'image est appropriée - nous ne voyons que ce qui est supposé

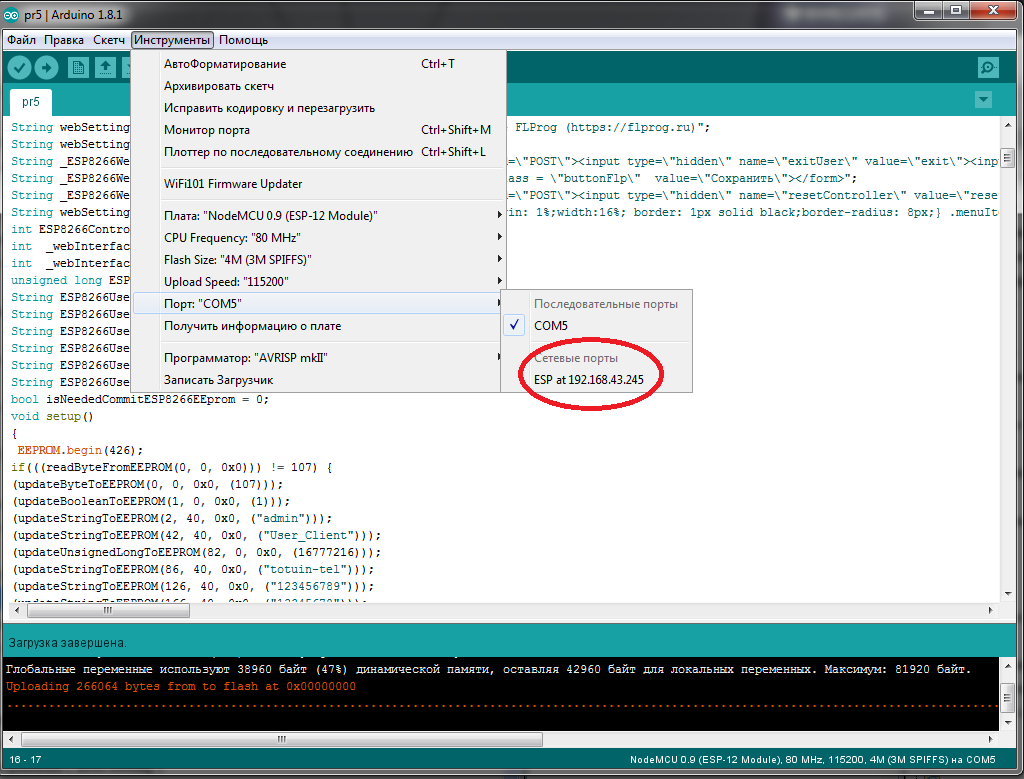
Nous ouvrons l'Arduino IDE et dans les paramètres du port, nous voyons que le contrôleur est prêt à mettre à jour le firmware «over the air».

C'est tout pour aujourd'hui.
Dans la prochaine leçon, nous examinerons les paramètres du système utilisateur et la synchronisation avec les serveurs de temps exacts. Téléchargez ici le projet créé dans cette leçon.
UPD
Cette leçon a été créée pour la version 3.1.4, qui est maintenant en test de pré-version. Vous pouvez le télécharger
ici . Vous pouvez en savoir plus sur le projet FLProg sur le blog de
l'entreprise sur le hub ,
le site Web du projet et le
forum . De plus, sur la chaîne
ArduinoProm ,
vous pouvez regarder une grande variété de leçons vidéo.