Il est possible que certains d'entre vous soient sur la version mobile de Habr pour la première fois, et quelqu'un au contraire dira que "
c'est la troisième version et quoi qu'il arrive, mais en 2009 c'était la plus ". Quoi qu'il en soit, cette fois, je voulais faire plus que simplement annoncer la nouvelle version mobile. C'était agréable de remonter le temps et de se rappeler comment c'était.
Pour une telle rétrospective, nous avons dû nous tourner vers les archives web. Grâce à lui, les étapes suivantes peuvent être distinguées dans la vie du site:
22 avril 2009
Version mobile d'anniversaire. Les ID-shniks de messages sur Habré viennent de commencer leur voyage vers des valeurs à six chiffres, et dans le bureau de la MT (alors cette abréviation était encore déchiffrée comme "Médias thématiques") sur Krivokolenny lane, l'atmosphère d'une startup régnait. Peu avant cette date, à la tête de l'un des développeurs (Maxim
rossomachin ), l'idée surgit de faire une version allégée expérimentale de Habr, qui fonctionnerait mieux sur les appareils mobiles.
Trois personnes (un programmeur, un technologue web et un concepteur d'interface), deux semaines de temps et la plus courte post-annonce sont apparues sur le site:
μHabr (citation littérale de l'annonce). Comme on dit, rien de plus - ni dans l'annonce, ni dans le nouveau-né
nuHabr muHabr. Ensuite, ce nom n'a pas pris racine, car il était difficile à épeler correctement et tout le monde pensait que c'était un habratracker. Par conséquent, le nom «Microhabr» est vite resté sur le projet.
Caractéristiques de la première version mobile:
- Chaque page pesait en moyenne 5 kilo-octets (hors contenu)
- L'absence totale de publicité et d'éléments inutiles
- Chaque page contient 40 liens vers des publications
- Bien affiché sur toutes les principales plateformes mobiles
Dans cette version, les fonctions d'autorisation, de vote et de commentaire n'étaient pas disponibles. Autrement dit, il ne pouvait être utilisé que pour la lecture, qui, en fait, était exigée d'elle à l'époque. Le microhabr n'était pas très différent de l'agrégateur RSS, mais il ne nécessitait pas d'application distincte (à l'exception du navigateur).
Et elle ressemblait à ceci:
2010
Si Mikrohabr avait un compte Twitter, alors pour les prochaines années, ce serait comme un twitter d'une pierre dans la forêt: "rien ne s'est passé aujourd'hui". Eh bien, peut-être une fois peigné les polices, les rendant plus grandes et moins fanées:
Sous cette forme (avec de légers changements de mise en page), la version mobile existait jusqu'en 2014, car le trafic mobile à cette époque était très insignifiant.
2013
Des blogs qui étaient plus tôt sur Habr, avec le mouvement facile d'une main transformé en hubs élégants. Il est devenu possible d'attacher chaque publication à plusieurs hubs, de sorte que la liste des hubs a dû être déplacée sous le titre. La version mobile est toujours un lecteur primitif - le boom du trafic mobile ne s'est pas produit alors et l'ensemble du runet a unanimement ignoré les solutions téléphoniques.
2014. Version 2.0 et l'application mobile
De 2009 à 2014, la version mobile de Habr est restée un simple lecteur. Cependant, la croissance de l'audience mobile nous a obligés à mettre à niveau le téléphone mobile vers la deuxième version, ce que nous avons
fait le 10 juin 2014. Ce n'est pas tant une expérience de loisir d'un des employés que le travail délibéré d'un groupe de personnes dans une conspiration préliminaire.
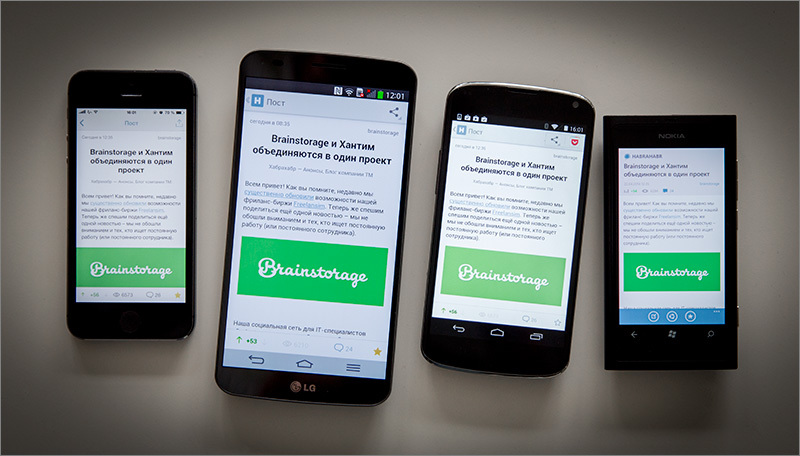
Si auparavant les écrans diagonaux (et leurs résolutions) de divers PDA n'étaient pas particulièrement autorisés à jouer avec l'indentation, alors en 2014, les smartphones ont conquis le
trône de fer du marché
empire . Avec la nouvelle typographie et les marges plus aérées, il était déjà difficile d'afficher 40 publications par page, leur nombre a donc été réduit à 10. Le nom «Microhabr» n'apparaît nulle part - la «version mobile» est partout.
Malgré le fait qu'il s'agissait avant tout d'un lifting (puisque le design précédent était obsolète), le nouveau «mobile» a acquis de nouvelles fonctionnalités: l'autorisation est apparue, et donc la possibilité de suivre de nouveaux commentaires sur les publications que l'utilisateur a déjà lues. Il y avait également la possibilité de se rendre sur le hub souhaité ou le blog de l'entreprise.
La même année, l'
application officielle Habr
est sortie, publiée immédiatement sous trois plateformes (psychanuli): iOS, Android et Windows Phone. La fonctionnalité est similaire: autorisation, lecture des flux, abonnement aux hubs, vote-favoris-commentaires.

Dans l'application iOS, l'avatar de l'utilisateur a un petit œuf de Pâques que presque personne n'a jamais trouvé.
2015. TM Feed
Fin 2014, un autre événement important dans l'histoire de Habr s'est produit: les Geektimes en sont
sortis . Certains utilisateurs étaient très sensibles à la division ultérieure des publications en deux sites.Par conséquent, afin d'anesthésier cela, nous avons
créé TM Feed - une sorte de pont entre les deux sites. La même version mobile, mais avec la possibilité de sélectionner un ou les deux sites comme source. Ou les trois (quand Megamind
est également
apparu en 2015).
2017
Quelques années après la séparation des projets, nous avons décidé de suivre un cours sur le grand Internet. Y aller sur plusieurs bateaux serait beaucoup plus difficile que sur un seul grand brise-glace, il a donc été décidé de réunir tous les projets précédemment divisés. Et la façon la plus simple de commencer à le faire était de combiner des projets de contenu, car ils étaient aussi similaires et structurés que possible. En même temps, TM Feed n'était plus nécessaire, il a donc disparu du menu supérieur.
2018
Resté seul avec Habr, nous avons décidé de rafraîchir sa version mobile, qui, en fait, est inchangée depuis 2014. Il était difficile de le faire sur l'ancienne version en raison du grand nombre de codes hérités à long terme, il a donc été décidé de ne pas le redécorer, mais de faire une refonte majeure: tout redessiner à partir de zéro, réécrire l'intégralité du backend et du frontend.
Si 2 semaines se sont écoulées entre l'idée et le lancement en 2009, alors en 2018, nous ne pouvions pas nous permettre une telle agilité et avons essayé de tout faire «à la manière d'un adulte»: il a fallu plusieurs mois pour
les tests bêta seuls, auxquels plus de 7000 personnes ont participé. . Et, comme vous le savez, pas en vain - grâce à lui, c'est-à-dire vous, nous avons pu corriger beaucoup de bugs dans la version mobile: des petits insectes discrets aux coléoptères goliath géants. Et aujourd'hui, sous la sonnerie des cloches de première année, nous avons finalement décidé de passer au vert.
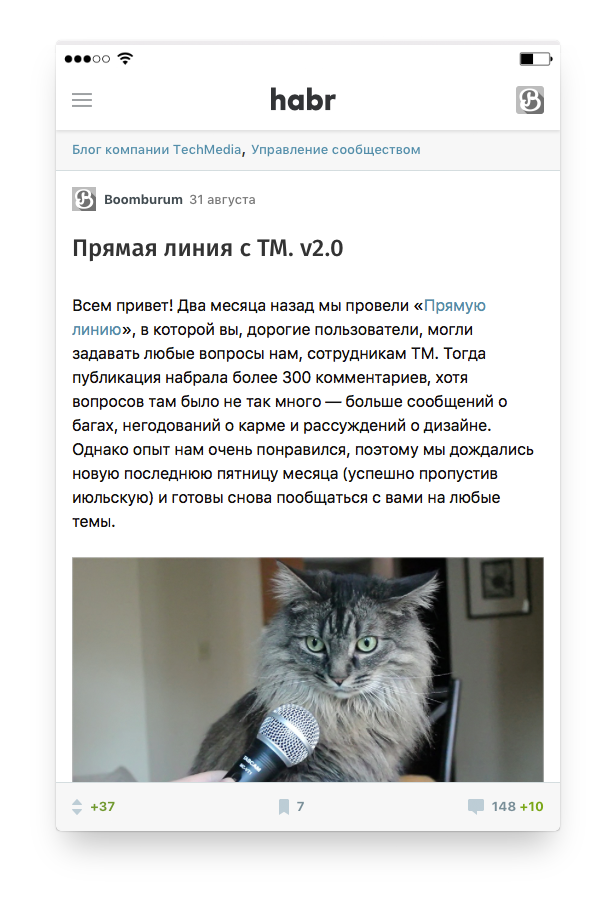
La devise à laquelle nous avons essayé d'adhérer: la version mobile ≠ une version allégée. Par conséquent, quelques nouvelles fonctions ont été ajoutées à l'exigence précédente (lecture pratique des publications) et ont jeté les bases d'une mise à l'échelle plus poussée.


Du nouveau:
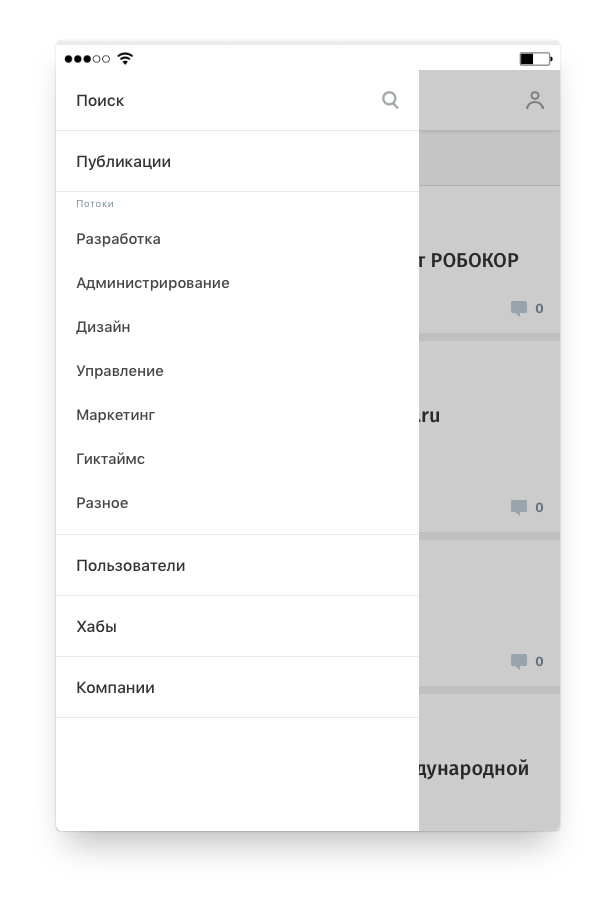
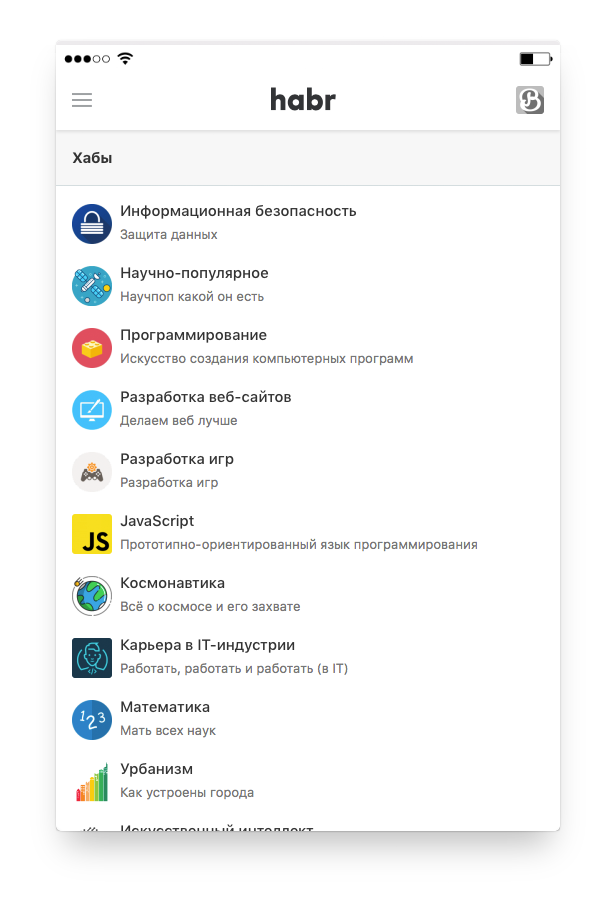
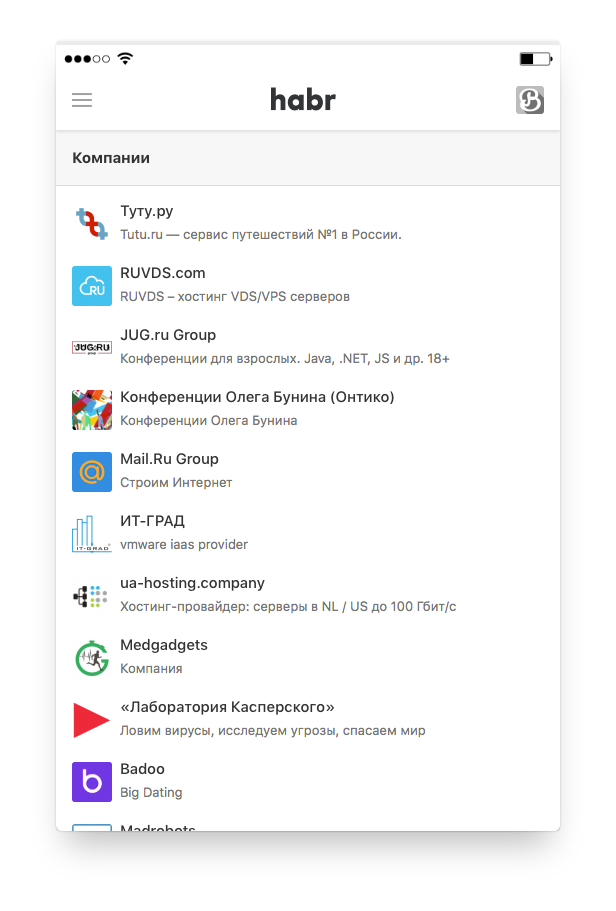
- Toutes les entités sont devenues disponibles: flux, hubs, listes d'entreprises et d'utilisateurs
- Support pour le tri des publications: par abonnement, tout de suite et le meilleur (par jour / semaine / mois)
- Chaque article a un compteur de nouveaux commentaires
- Il y avait une recherche de publications et d'utilisateurs
- Au bas de la publication, un menu est apparu avec le défilement de la page avec des métriques
- Vote plus pratique pour les commentaires
À propos du design
«Le travail accompli peut difficilement être qualifié de refonte. En fait, nous avons créé un nouveau produit avec seulement l'adresse restante de l'ancien. L'objectif principal était de créer un environnement visuel unifié composé d'un style graphique du projet et de scénarios de comportement répétitifs. »
// Designer
À propos de la technologie
«L'ancienne version mobile fonctionnait avec jQuery à l'avant et PHP avec le moteur de modèle Blitz à l'arrière. Le nouveau est construit sur des technologies plus modernes et bien établies. À savoir, Vue et la pile entière à proximité (vuex, vue-router, vue-meta, vue-server-render), Express et Node.js: il y a un frontend sous forme de SPA, il y a un backend (qui rend ce SPA pour les moteurs de recherche et les requêtes de proxy) dans l'API) et un serveur d'API distinct. "
// Développeurs


Les propriétaires de Tesla admettent amèrement que la nouvelle version mobile est nettement plus rapide que leurs voitures électriques :)
Et nous devons comprendre que pour l'instant, nous publierons la version de base du mobile Habr, mais pas la version finale: nous aurons de la nouvelle viande avec de nouvelles fonctionnalités un peu plus tard.
Et bien? Nous avons créé:
m.habr.com