Salut Je m'appelle Sergey, je travaille chez Yandex depuis cinq ans. Pendant ce temps, il a participé au développement de onze projets. Il a écrit du code en JavaScript, Python et C ++. Il a réalisé certains projets seul, d'autres développés en groupe de huit personnes. Mais dans chaque équipe, sur tous les projets, quel que soit le langage de programmation, j'ai utilisé une revue de code.
Avec l'aide d'une révision de code, j'apprends constamment quelque chose de nouveau. Parfois, en regardant le code de quelqu'un d'autre, je veux m'exclamer: "Mais quoi, est-ce aussi possible?". Dans le code de quelqu'un d'autre, je trouve des astuces intéressantes et je les mets en service. Je tire beaucoup de nouvelles connaissances des commentaires sur mon code. Ce fut une découverte pour moi que les gens aiment partager leurs expériences. Même lorsque je développe le projet seul, je demande aux gars de l'autre équipe de voir mes pull-quests. Cela motive à écrire du code beau et clair.
Mais cela n'a pas toujours été le cas. Une fois, un examen était une punition pour moi. J'ai pu écrire du code avec inspiration pendant une semaine, en y mettant toutes mes forces. J'ai envoyé une demande de rétractation, j'ai envoyé trois fois un signal au réviseur et, en retour, j'ai reçu un commentaire sec comme «ok» ou, pire encore, des dizaines de commentaires qui n'étaient pas sur le fond.
Des pools de cinq mille lignes sont venus à mon examen. J'ai passé des heures à essayer de comprendre le code, à faire défiler une centaine de fois de fonction en test et vice versa. Il a écrit des dizaines de commentaires inutiles sur le point-virgule manquant. Tout cela m'a énervé terriblement. Souvent, je reportais l'examen pour plus tard, et j'accumulais des dizaines de pools non révisés.
Si vous avez ressenti cela, l'article est pour vous. Aujourd'hui, je vais parler des techniques et des outils que j'utilise tous les jours pendant cinq ans de révision quotidienne du code.
"Avant l'examen." Conseils pour l'auteur
Imaginez que la solution au problème soit la cuisine. Vous travaillez en équipe, vous devez donc non seulement cuisiner, mais aussi enseigner à d'autres chefs. Il ne suffit pas de leur montrer le résultat, il faut noter la recette.
S'engage
Chaque étape de la recette est un engagement: ils ont cassé deux œufs - les ont faits, ont ajouté un verre de lait - les ont faits, ont versé deux cents grammes de farine - les ont faits encore.
Dans chaque commit, j'exprime une pensée simple. Il peut s'agir d'une implémentation d'une méthode de modèle ou de composants dans une présentation. Il sera donc plus facile pour le critique de me comprendre. Je ne blâme pas l'ensemble de la tâche, qui ne peut pas être avalée à la fois, mais parle de la solution pièce par pièce.
Je supprime toute refactorisation dans un commit séparé. Souvent, le refactoring est de nature purement technique, par exemple, renommer une méthode. Le réviseur n'a pas besoin de lire chaque ligne d'un tel changement. Il courra les yeux «en diagonale» et pourra consacrer plus de temps au code le plus important.
Émiettez, écrasez, coupez votre code en petits commits. Cela permettra au réviseur de mieux comprendre votre code. Ce n'est pas grave si vous allez trop loin avec la décomposition. Deux commits sont faciles à combiner en un seul. Il est beaucoup plus difficile de diviser un gros commit en plusieurs petits. Les "légumes en tranches" s'obtiennent facilement en mélangeant "tomates hachées" et "oignons hachés". Mais pour obtenir tous les ingrédients dans des portions d'une assiette de salade, vous devez passer beaucoup plus de temps.
Après la validation, j'appuie immédiatement les modifications dans le github. Cela m'a aidé à quelques reprises lorsqu'il y avait des "problèmes de café" avec un ordinateur portable.
Description des commits
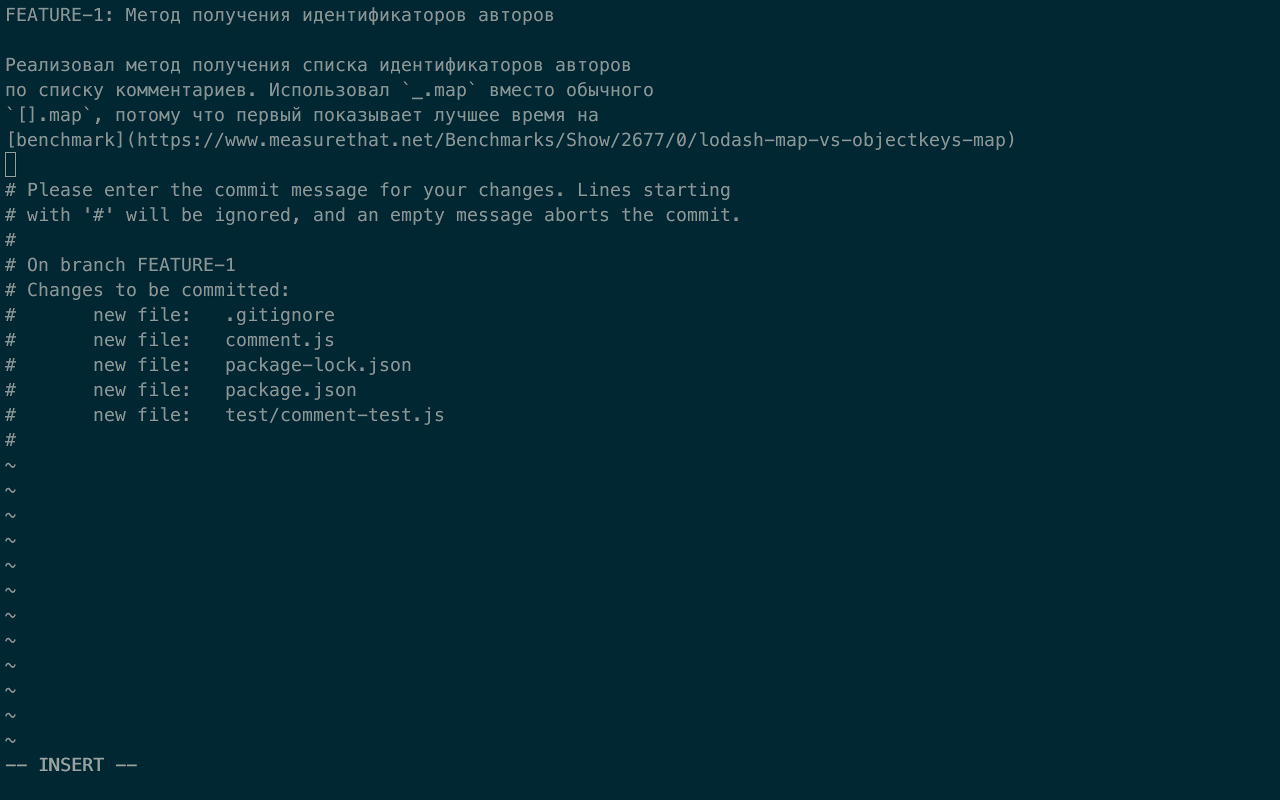
Lorsque j'écris un e-mail, je remplis l'en-tête et le contenu de la lettre. Le titre est un nom court et volumineux, le corps de la lettre est une description détaillée et détaillée avec des images et des liens. J'applique la même approche à la description des commits.
git commit -m 'fix1'. git commit, . ( ). ( ).
, " " " ". , . . ASCII- . , , .

( ASCII-)

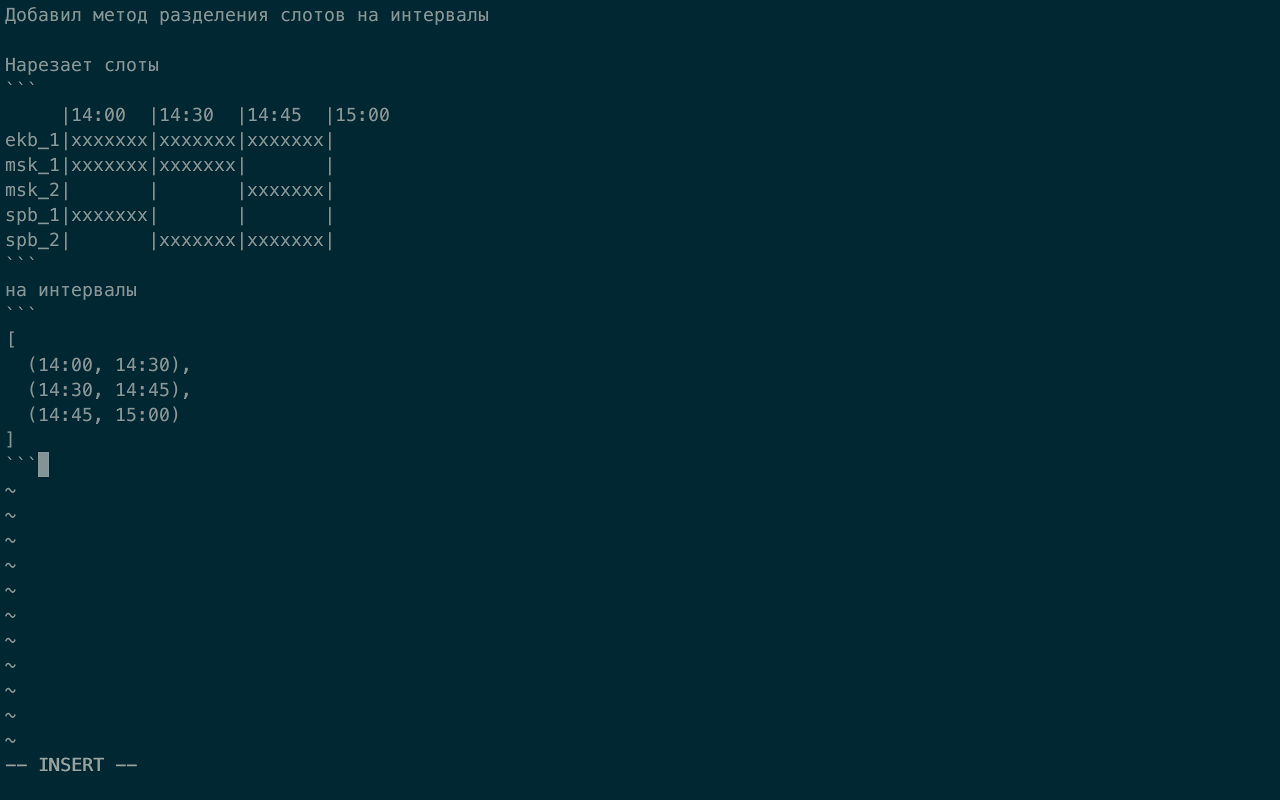
( . vim)

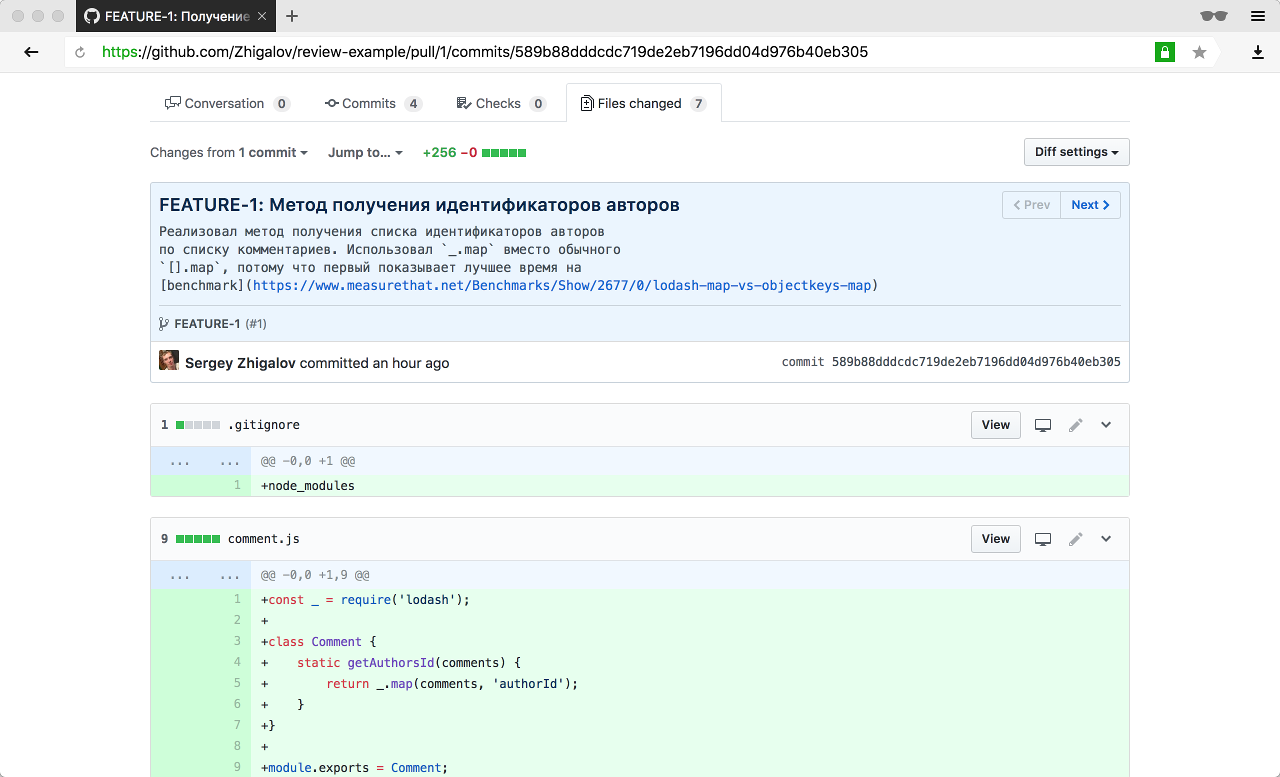
( GitHub. )
, , . :
git status
git diff comments.js
git add comments.js
, . git add ., . , .
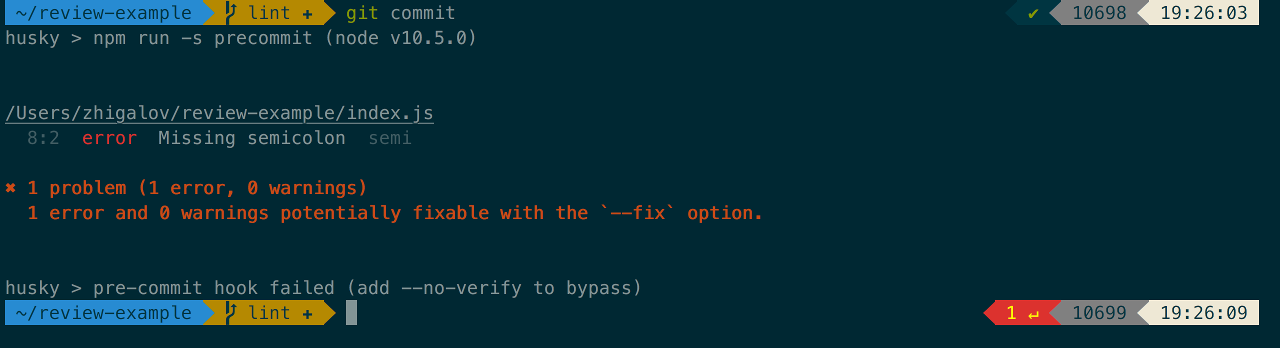
. , . JavaScript ESlint. R2-D2 " ", . , , .
WebStorm " ". , , . husky.
. . .

( )
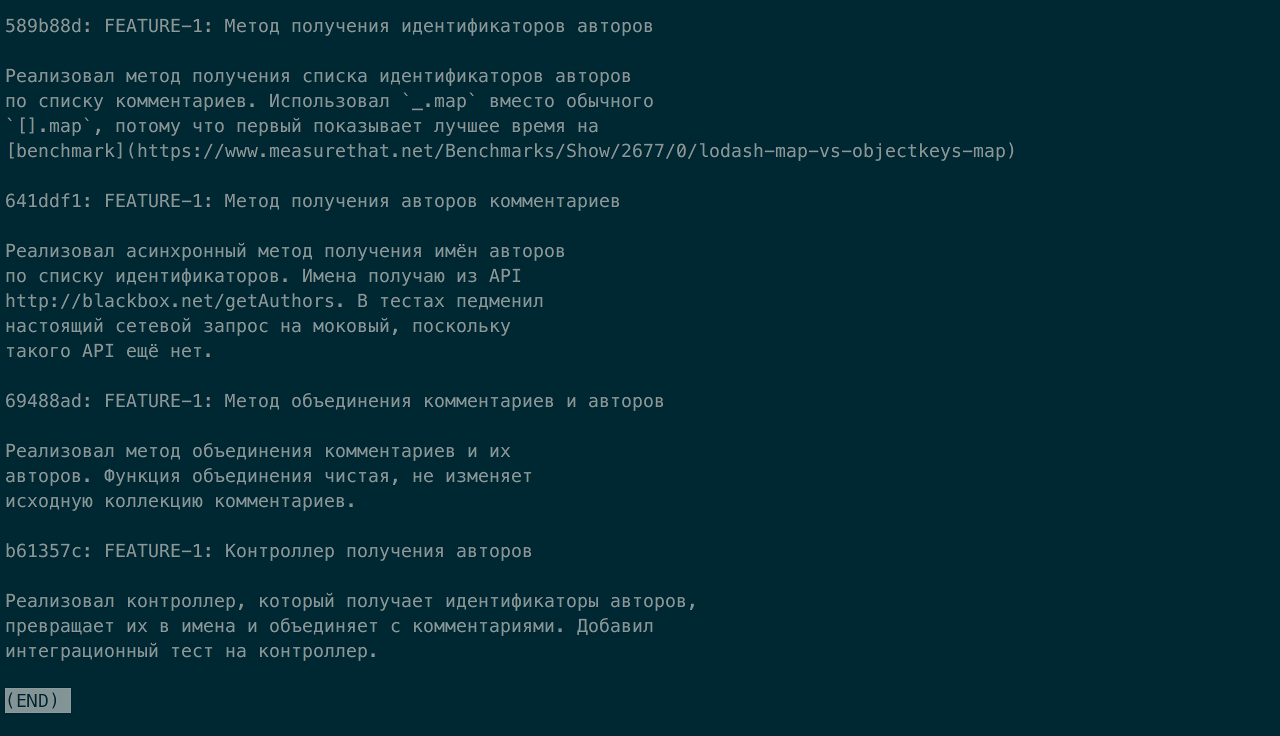
– , – . , . git log --pretty='%h: %B' --first-parent --no-merges --reverse.

( `git log --pretty='%h: %B' --first-parent --no-merges --reverse`)

( , )
, . , . .
! , .
« ».
– , .
, . , , . , . , " ".
. . .
–
. ! . , . , , . , .
. , . .
. :
function sum(arr) {
return arr.reduce(function (res, i) {
return res + i;
}, 0);
}
sum([1, 2, 3]); // 6
, :
const sum = arr => arr.reduce((res, i) => res + i);
, . , , . , . – .
Offline
, . , . .
offline-. (, : , ), .
. -, . -, : ( ). -, , — .
, . offline- .
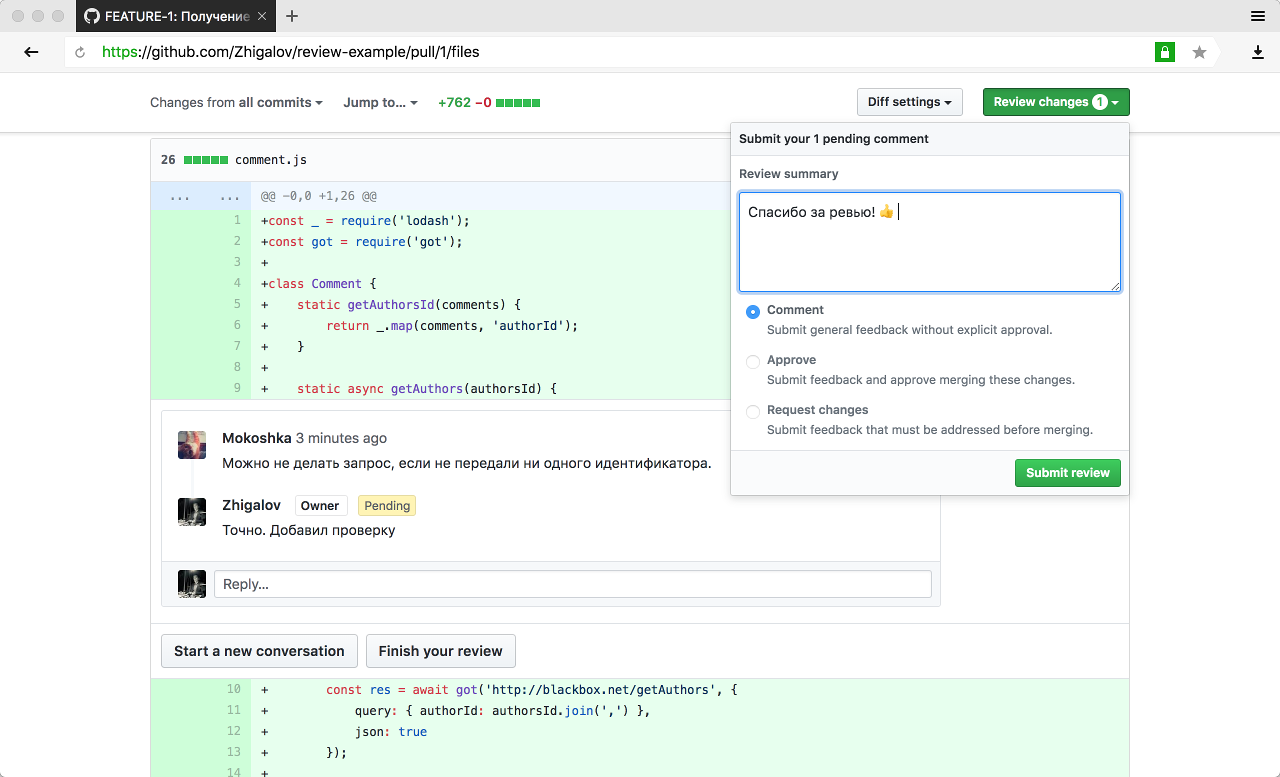
« ».
, . . .
, . , , , . , : ? ? ? , .
. , .

( : )
. , . ? ' , .
-. . , . , , .
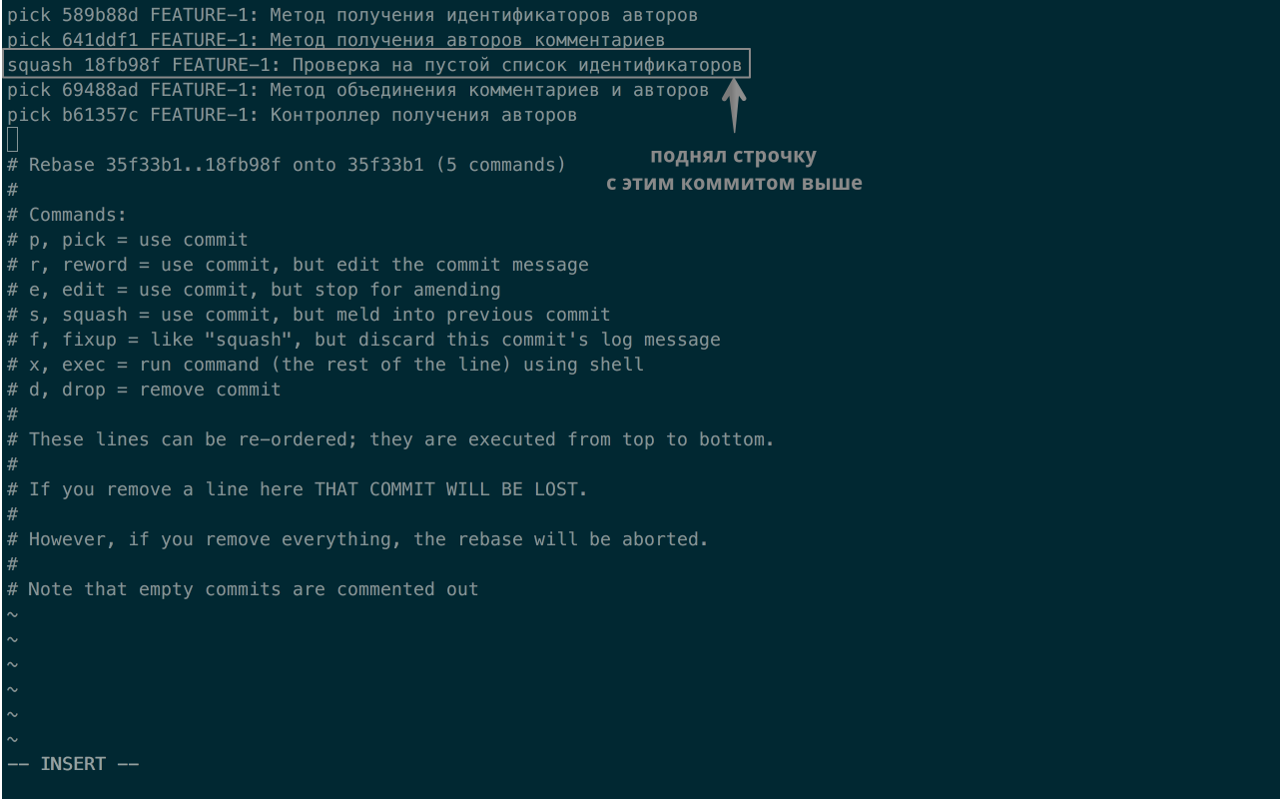
git rebase --interactive master. , FEATURE-1, master — . , , pick squash. .

( , )
--force. , . git push origin FEATURE-1 --force , . , .
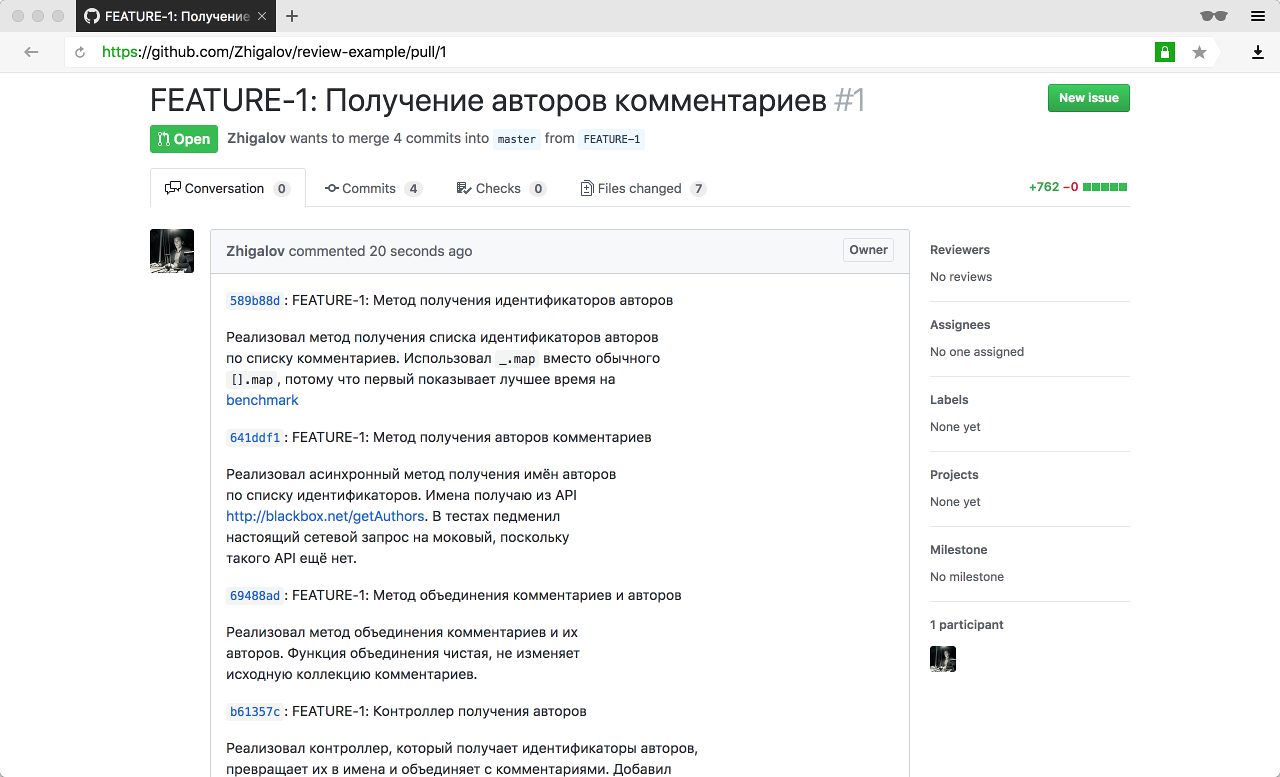
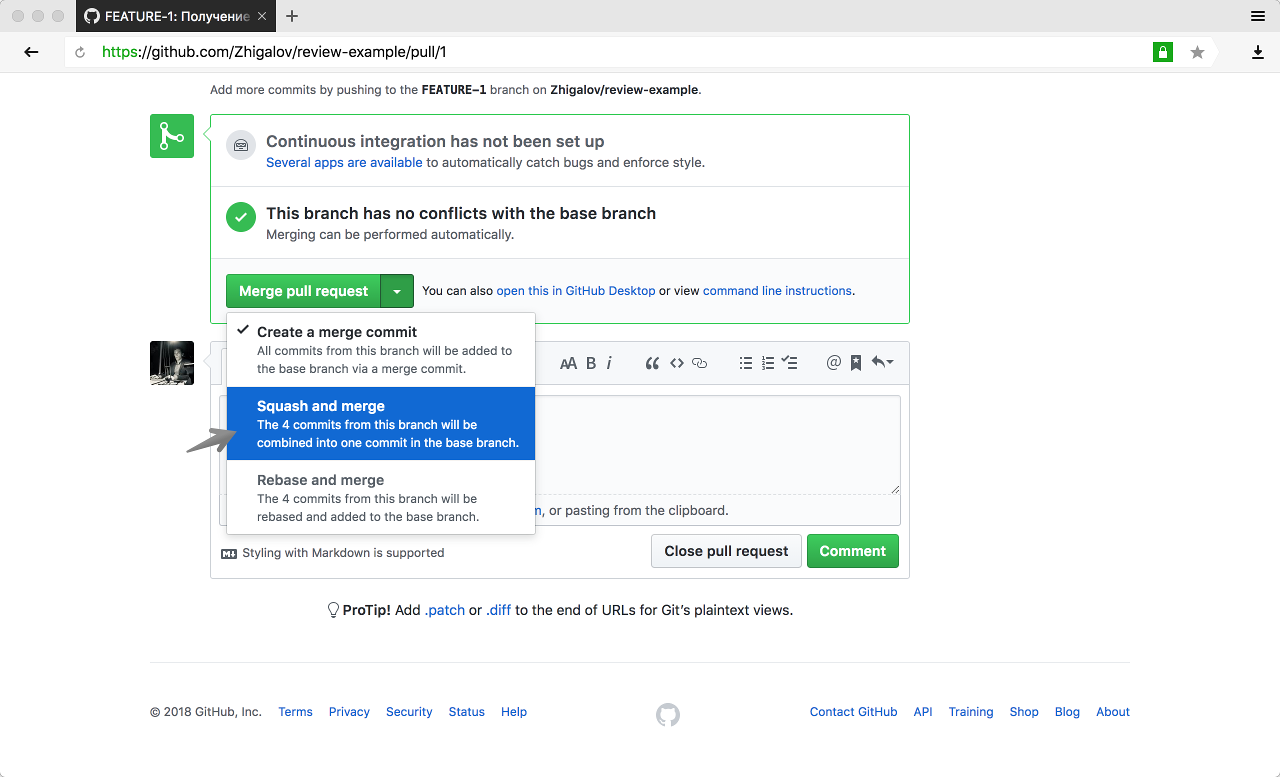
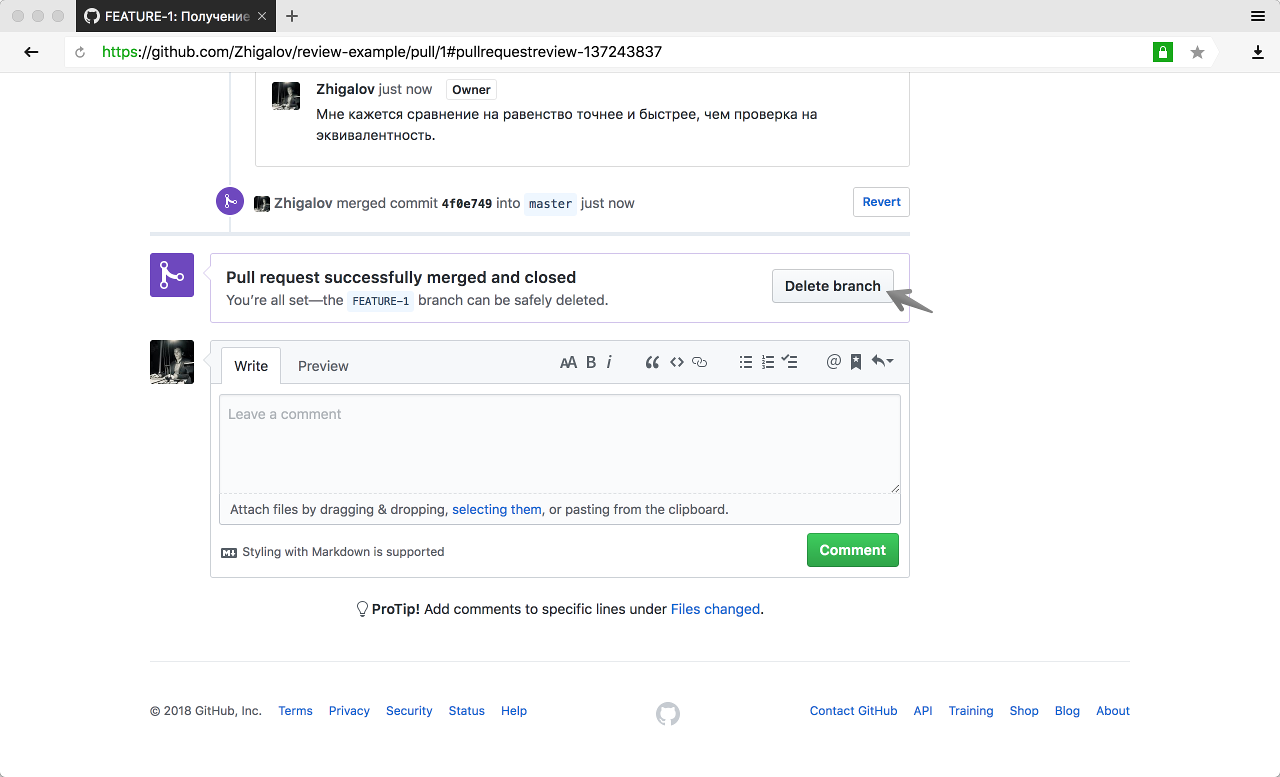
GitHub. "Squash and merge".

( GitHub)
, . FEATURE-1. :
git checkout master
git pull origin master
git branch -D FEATURE-1

( .)
, , :
#
git checkout -b FEATURE-1
#
git status
git diff src/controllers/v1/comments.js
git add src/controllers/v1/comments.js
#
git commit
git push origin FEATURE-1
#
git log --pretty='%h: %B' --first-parent --no-merges --reverse
#
git rebase --interactive master
git push origin FEATURE-1 --force
#
git checkout master
git pull origin master
git branch -D FEATURE-1
, , ?:
# ,
git add comment.js
#
git commit --amend
, . — . — git rebase --interactive master, pick squash.

, git rebase --interactive master pick edit , .
, , , , .
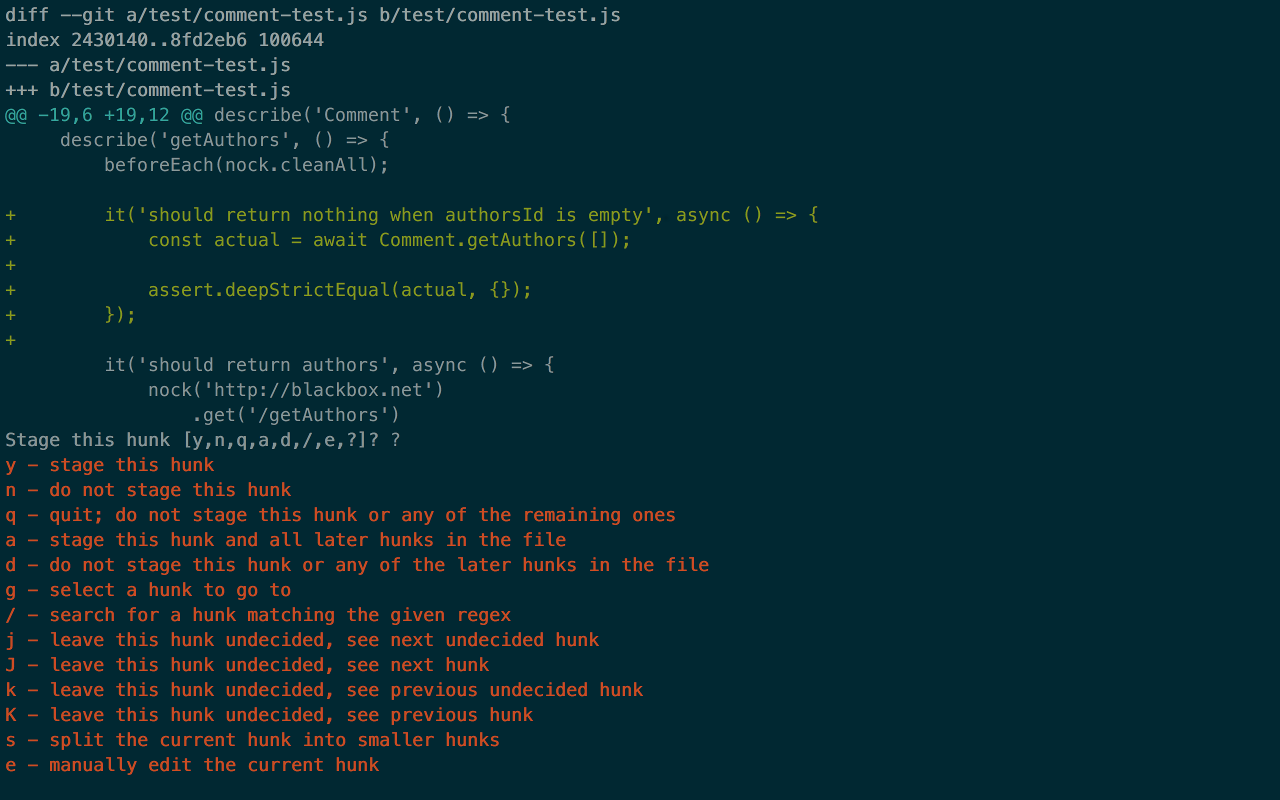
?, . , . . git add --patch test/comment-test.js

, . , . ?git rebase --interactive master . . . , pick, pick squash.
?. , .