
Nous vous proposons la traduction d'un
article ironique de Charlie Sonniesedge, spécialiste du développement web avec un focus sur les applications très chargées. À un moment donné, Charlie a décidé de désactiver JavaScript dans son navigateur et de voir ce qui pouvait mal se passer. Tout le monde n'est pas aventuré dans cette «expérience» audacieuse, alors lisons ce qu'elle a fait.
Je n'aime vraiment pas ceux qui s'appuient sur un JavaScript fragile pour le côté client, alors qu'il existe des tonnes d'autres alternatives. De la même manière, je n'espère pas un seul service de taxi quand je vais à l'aéroport pour un vol super important. S'il existe d'autres possibilités - pourquoi ne pas les utiliser?
Skillbox recommande: Le cours éducatif en ligne "Profession Java-developer" .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Pour moi, c'est une question d'élégance et de simplicité au lieu de complications inutiles.
Trop d'onglets
Donc, ma dure expérience a commencé avec le fait que je me suis limité à des onglets déjà ouverts dans le navigateur. Les gens normaux en ont 2-3, mais dans mon cas, c'est 17 dermillions d'onglets, car je souffre souvent du problème de non-fermeture.
Sérieusement, je ne les ferme jamais. J'ai essayé des choses comme One Tab, mais je ne peux pas me limiter - généralement, j'ai 2-3 douzaines d'onglets ouverts, dont chacun me dis: "Je le laisse pour voir plus tard." Admettons simplement que j'ai besoin d'un traitement et allons de l'avant.
Donc, il n'y a rien de super original dans mon expérience. Je viens de désactiver JavaScript dans le navigateur et de recharger le site, rien de plus. Pour désactiver rapidement JS en un seul clic, j'utilise Chrome et l'extension Toogle JavaScript, ironiquement téléchargée via la boutique en ligne Chrome, qui ne fonctionne qu'avec JS.
Pour vous, cher lecteur, j'ai ouvert ces onglets dans de nouvelles fenêtres, vous n'avez donc pas à vous inquiéter, en essayant de distinguer chacune des dizaines.
Premières impressions
Comment c'est Quelques minutes après la désactivation de JS, mes premières impressions ont été: "Oh mon dieu, tout est si rapide sans JavaScript." De plus, il n'y a pas de publicité, pas de téléchargement vidéo aléatoire sur différents sites. Il n'y a pas d'ordures telles que «VOUS NE VOULEZ PAS VOUS ABONNER?» Cela apparaît au moment le plus inattendu.
Mais si tout allait si bien, j'abandonnerais JS pour le reste de ma vie. Malheureusement, sans JavaScript, beaucoup de choses ne fonctionnent pas: les menus déroulants, les formulaires, les cartes, etc. Et les images ne veulent pas s'ouvrir en taille réelle, c'est donc un problème.
Les sites
Commençons! J'ai ouvert une sélection assez représentative de sites, alors voyons comment ils se comportent sans JS.
Feedly
La première crêpe est grumeleuse - juste une page blanche. Allez, nourri.
Oh non, désolé. Pouvons-nous revenir en arrière et recommencer? J'aime vous utiliser dans mes messages.
Mais pourquoi tu ne travailles pas? Vos développeurs doivent proposer une version HTML de base du service et utiliser des fonctionnalités avancées comme ... hmmm, des liens d'ancrage pour naviguer entre les articles. Mais non, il s'avère que ce service ne peut être utilisé qu'avec JS activé.
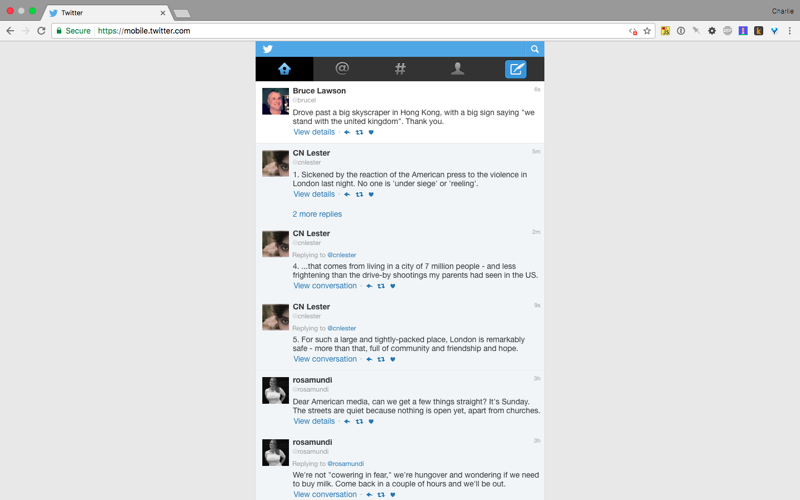
Verdict: nous allons encore discuter de notre relation.Twitter
Twitter semble presque normal (avec la quantité habituelle de contenu), mais ce n'est que quelques secondes. Vient ensuite la redirection vers mobile.twitter.com (vers l'ancienne version, bien sûr, sans celle de votre React). C'est décourageant - après tout, le site peut fonctionner en mode normal et sans JS. Vous pouvez utiliser la navigation qui fonctionne dans la version mobile, avec des paramètres comme «? Max_id = 871333359884148737» qui indiquent quel sera le dernier tweet de la liste. Simple et élégant.
Verdict: pourrait être mieux fait.Google Chrome
La page de téléchargement de Chrome a généralement refusé de se charger, nous voyons un écran blanc.
Soupir.
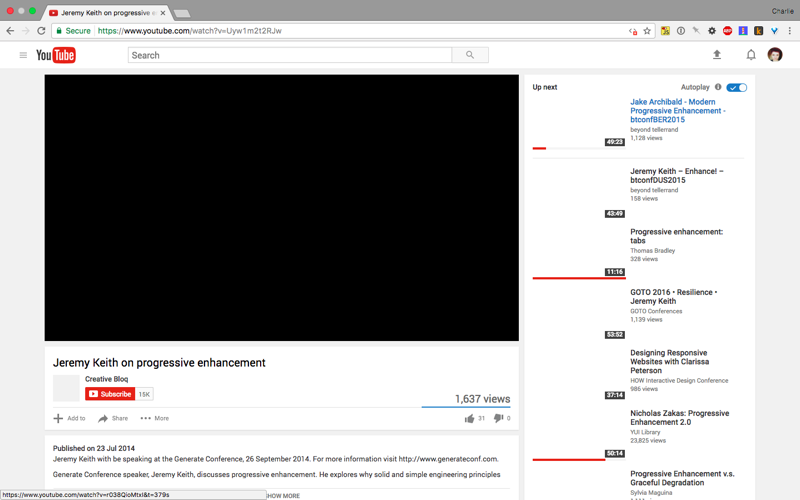
Verdict: non, Chrome n'est pas pour vous, sale javascriptophobie!YouTube
YouTube veut clairement charger et travailler. Oui, je le veux vraiment. Mais dans les dernières microsecondes, tout s'arrête et il n'y a pas de vidéo, pas d'aperçus, pas de commentaires (même si dans ce dernier cas c'est bien).
Verdict: je ne vois pas "My Drunk Kitchen" ou Superwoman.24 voies
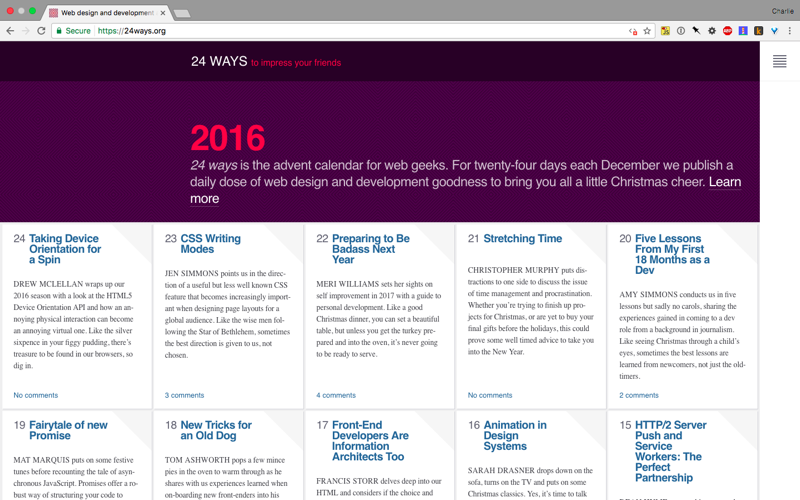
Ce site est ouvert depuis l'un de mes onglets depuis environ six mois maintenant. Oui, c'est pour vous, mais excusez-moi, ok?
Mais il a fière allure sans javascript. Tous les éléments animés sont en place (du fait qu'ils sont dessinés en CSS), la navigation fonctionne, tout va bien.
Verdict: bon travail. Smoooooth. Jazzz.Netflix
J'ai utilisé NetFlix pour convaincre mon ami de regarder Star Trek. Jusqu'à présent, je n'ai pas pu le faire. Pourquoi? Eh bien, l'une des raisons sonne comme «Tasha a couché avec M. Des données? Mais c'est comme avoir des relations sexuelles avec un micro-ondes. »
Dans tous les cas, NetFlix ne fonctionne pas sans JS. Et bien oui, le titre se charge. Mais je comprends pourquoi ils n'utilisent pas HTML5 - DRM et c'est tout.
Verdict: JavaScript uniquement est le hit de la saison.NY Times

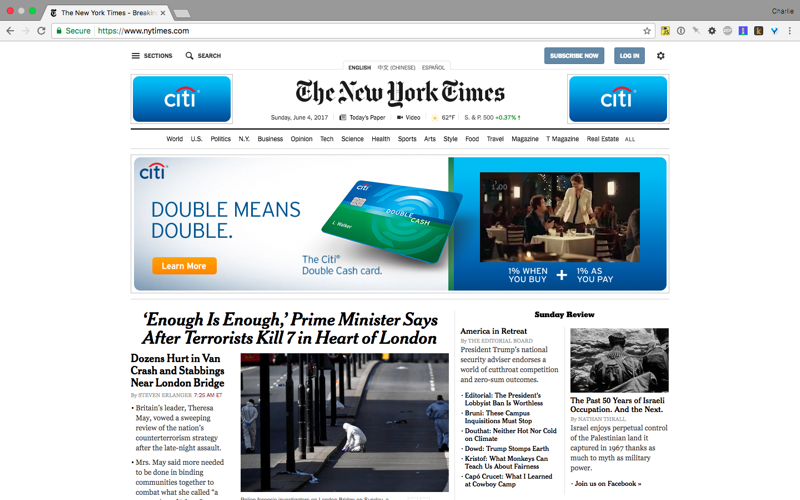
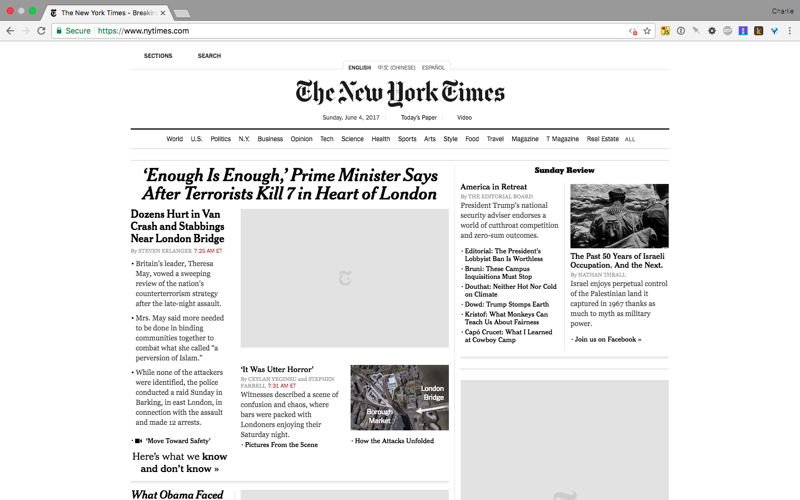
Je ne sais pas pourquoi cet onglet était ouvert, mais comme je les ai ouverts depuis des années, je ne suis pas surpris.
Sans JS, le site Web du NY Times chargé en 561 ms, le volume de données était de 957 ko. Dieux, c'est ce que nous devrions considérer comme normal! Après tout, avec JavaScript activé, le chargement prend 12 000 ms (12 secondes!), 4 Mo de données sont chargés. Et en prime, nous obtenons un bouquet complet de joyeuses publicités.
De nombreuses images se chargent très lentement, certaines ne se chargent pas du tout lorsque JS est désactivé, montrant l'icône d'une image inaccessible. Mais quand même, je peux lire tous les articles.
Verdict: échoué ... ne fonctionne pas. Tristesse!Bbc news
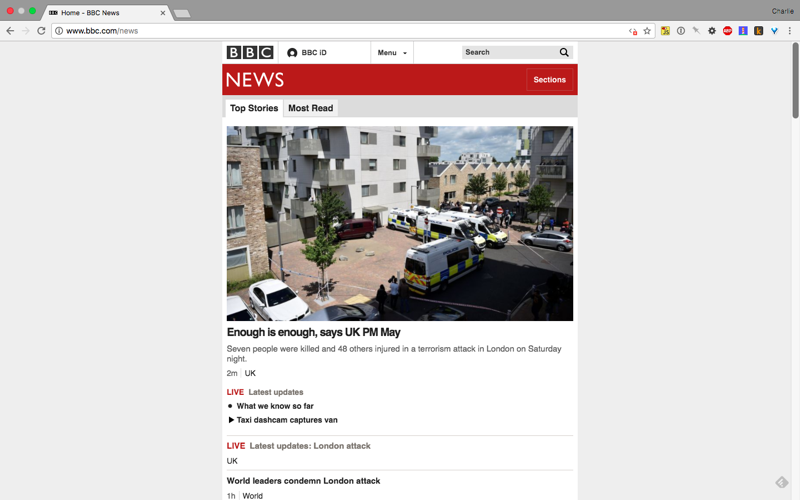
J'ai ouvert cet onglet après l'attentat terroriste à Londres. Un site sans JS fonctionne bien. Il s'agit plus d'une version mobile, mais de toutes les règles.
Verdict: bon.Recherche Google
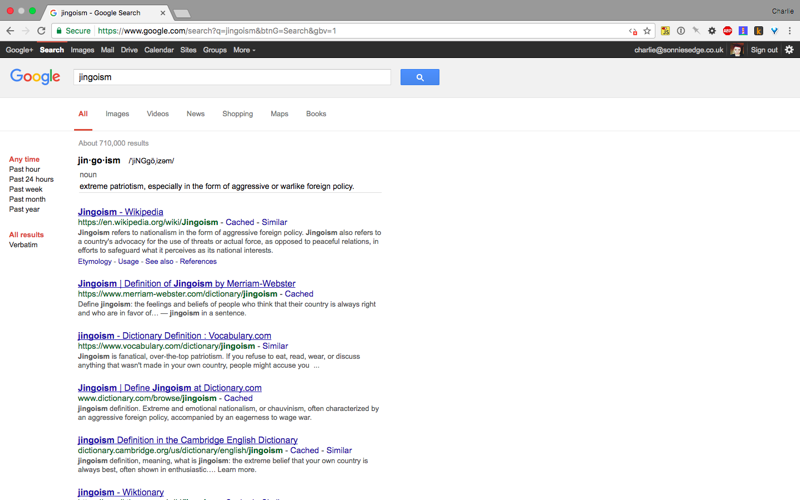
Sans JS, la recherche Google fonctionne sans problème.
Eh bien, il n'y a pas de saisie semi-automatique, le design est des années 2000, mais dans l'ensemble tout va bien, les fonctions de base fonctionnent.
Verdict: fiable.Wikipédia
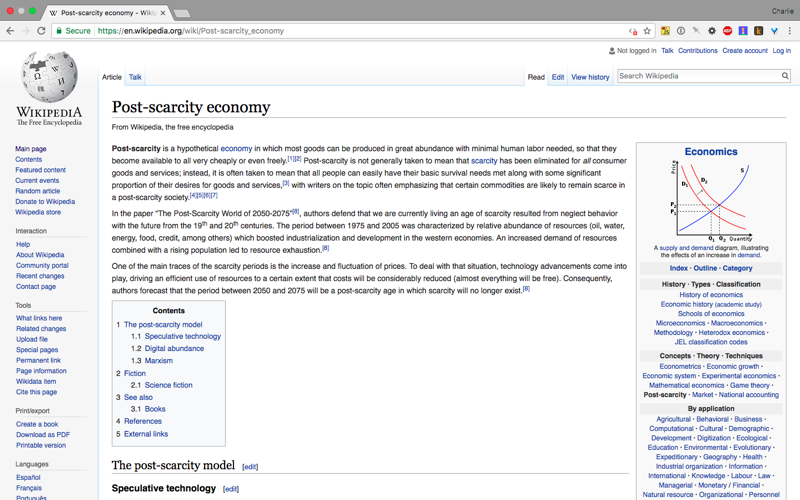
Comme toujours, Wikipedia ne déçoit pas. Cette version est indiscernable de la version avec JS activé. Restez cool, Wikipedia!
Verdict: meilleur ami de tous les temps.Amazon
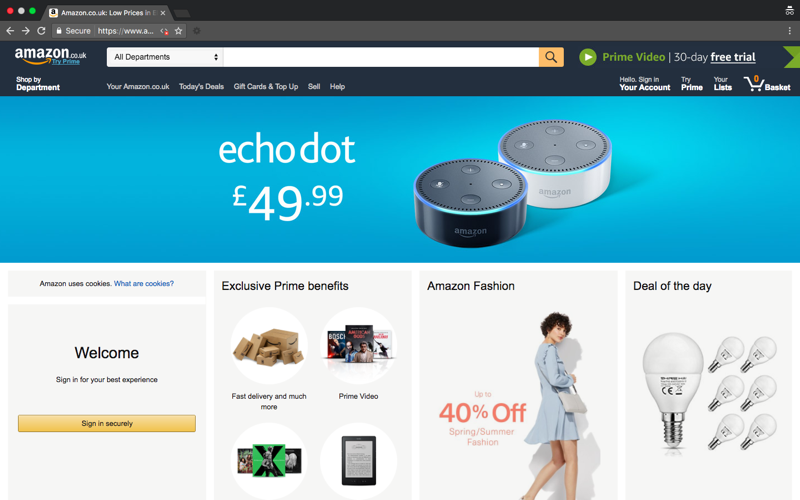
Le site semble un peu inachevé sans JS. Il y a beaucoup de contenu sur la page, mais son emplacement n'est pas contrôlé. Mais vous pouvez rechercher des produits, vous pouvez laisser des avis. Vous pouvez même ajouter des produits au panier et payer.
Verdict: jungle amazonienne.Google maps
Google Maps peut être appelé un service d'une page. Et ce service dépend entièrement de JS. Mais, développeurs, il était possible de faire au moins quelque chose, eh bien, comment? Rien du tout ne fonctionne.
Verdict: catastrophe cartographique.Verdict final
L'expérience m'a fait respecter les sites qui fonctionnent - leurs créateurs ont fait du bon travail. Mais il est quelque peu étrange de voir que le site peut fonctionner lentement sur un poste de travail puissant avec JS activé et qu'il commence juste à voler avec ce dernier désactivé.
Pire encore, après avoir désactivé JS, vous commencez à réaliser combien toutes sortes de déchets sont chargés dans le processus. Maintenant, je comprends où va mon gigaoctet de trafic mobile si rapidement.
Je pense que la création de sites pouvant fonctionner sans JS est tout à fait possible. Je voudrais surfer sur un réseau qui n'a pas du tout de JavaScript. Merde, c'est mon choix en tant qu'utilisateur régulier! C'est le web, pas l'App Store pour JavaScript, nous devons être sûrs que tout fonctionne toujours sur n'importe quel appareil avec les fonctions les plus basiques.
Je pense que je désactiverai JS plus loin - juste par principe.
Skillbox recommande: