Bonjour, Habr!

Nous pilotons des publications avec des transcriptions de rapports réalisés à PiterJS.
Comme il s'agit de la première expérience, nous serons heureux d'entendre des critiques constructives et des suggestions d'amélioration.
Regardez des vidéos et des diapositives , et pour le décodage - bienvenue sur cat.
Le rapport et la transcription ont été préparés par Andrey Loginov , directeur technique chez A7 Systems.

Commençons
Fast Big Data Server - serveur pour les grandes données rapides. Initialement, l'A7 DS est conçu pour Digital Twin , gérant les rôles et les modèles de données. Mais ce n'est pas tout ce qu'il peut faire.
À l'intérieur.
Voyons voir:

- Base de données d'objets
- Base de données temporelle (chronologique)
- Machine virtuelle JavaScript (pour être honnête, langage js)
- Système de niveau d'accès
- Serveur d'application
En plus de la saisie et de l'héritage, une base de données d'objets possède plusieurs fonctionnalités:
- support d'arbre
- support graphique
- montage et liens
- Espaces
- Support de liaison (réactivité)
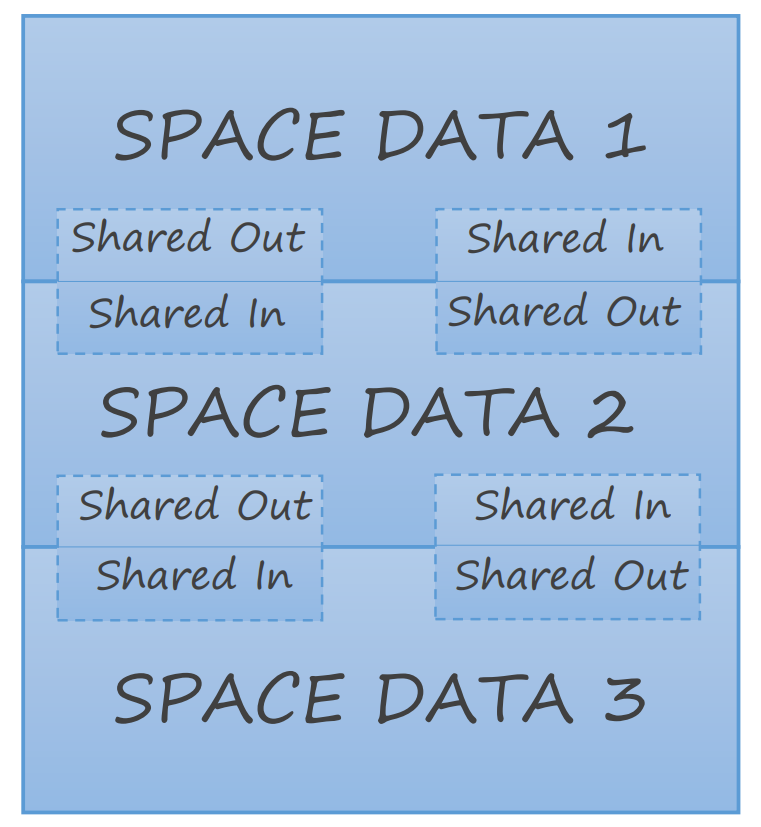
L'espace
La chose la plus inhabituelle ici est l'espace.
L'espace est une instance d'un espace de travail typique.

L'espace comprend:
- les données
- shared-data (données partagées pour plusieurs espaces. Par exemple, météo ou taux de change)
- rôles (propriétaire, utilisateurs, groupes)
Autrement dit, l'espace est assez isolé du serveur A7 DS et des autres espaces Spaces.
Comment utiliser
Maintenant, la question est: comment l'utiliser. C'est probablement la question la plus importante.
Créons une petite application mobile sur ECMAScript.
Nous aurons besoin de:
- Connaissance minimale de C ++. (éventuellement dans le cadre du programme scolaire)
- Connaissance d'ECMAScript et QML (Qt)
- Android NDK (juste pour le compiler)
À mon avis, les meilleurs exemples sont toujours liés à l'argent, alors essayez de créer un portefeuille familial en ligne)).
Créez des objets dans la base de données d'objets. Plus précisément, nous allons créer des types. Il est plus pratique d'utiliser un éditeur pour décrire des objets, mais nous ne sommes pas comme ça, et de créer une description d'objets en JSON.
Tout d'abord, créez un objet en argent dans lequel nous avons de l'argent, une carte de crédit et le montant total:
{ "name": "Money", "fields": [ {"name": "card","fieldtype": "value","datatype": "double", "def": 0}, {"name": "cash","fieldtype": "value","datatype": "double","def": 0}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "card+credit"} ] }
Les champs carte et cash sont des valeurs simples (la valeur par défaut est 0), vous pouvez écrire un peu plus court:
{"name": "card","value": 0.0}, {"name": "cash","value": 0.0}
Le champ somme est une formule (salut réactivité!), Vous pouvez également écrire un peu plus court:
{"name": "sum","formula":"card+credit"}
Nous allons maintenant créer une paire de garçons et de filles.
{ "name": "Pair", "fields": [ {"name": "boyfriend","fieldtype": "value","datatype": "Money", "def": "Money"}, {"name": "girlfriend","fieldtype": "value","datatype": "Money","def": "Money"}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "boyfriend.sum+girlfriend.sum"} ] }
Somme de champ (bonjour la réactivité!), A commencé à inclure des liens vers les sous-objets:
{"name": "sum","formula":"boyfriend.sum+girlfriend.sum"}
Désormais, à chaque modification d'un chiffre, nous recevrons automatiquement un nouveau calcul du solde actuel.
Mais il est utile pour nous d'ajouter un peu d'histoire.
{"name": "history","fieldtype": "list", "list":{"datatype": "History"}}
Dans une courte entrée
{"name": "history", "list":{"datatype": "History"}}
Eh bien, l'objet même de l'histoire. Qui, quoi et combien a changé.
{ "name": "History", "fields": [ {"name": "who","fieldtype": "value","datatype": "string", "def": “”}, {"name": "which","fieldtype": "value","datatype": "string","def": “”}, {"name": "delta","fieldtype": "value","datatype": "double","def": 0} ] }
Ajouter des déclencheurs à la paire:
"functions": [{"functiontype": "before", "arguments": [boyfriend.cash], "code": "..." } ]
Et le code déclencheur lui-même:
{ var historyItem= history.add(new History()); historyItem.who=”boyfriend”; historyItem.which=”cash”; history.delta=value-boyfriend.cash; return true; }
Par analogie, nous ajoutons des déclencheurs pour boyfriend.card , girlfriend.card , girlfriend.cash .
Puisque nous voulons faire de notre application un grand nombre de paires, nous créons un espace SpacePair typique et en faisons l'élément racine de Pair .
Ajouter deux utilisateurs par défaut
Girl
Boy
En fait, le générateur d'espace pour contrôler les portefeuilles est prêt.
Ajoutez des espaces. Lorsque vous ajoutez de l'espace, une région de données est automatiquement créée (et les données elles-mêmes avec des valeurs par défaut). Des utilisateurs et des groupes prédéfinis sont également créés (pour l'espace).
Chaque espace a ses utilisateurs et ses groupes.
Nous commençons à faire le client:
Ajouter au projet de bibliothèque
android release }
Corrigeons un peu le fichier main.cpp
#include <QApplication> #include <QQmlApplicationEngine> #include <QVariant> #include <QQmlEngine> // *.h #include "../A7DS/A17EBase/A17EDboClientBaseBin/a17edboclientbasebin.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; // A7DS A17EDboClientBaseBin*client=new A17EDboClientBaseBin(engine,&app); // A7DS client->init(engine); // engine.load(QUrl(QLatin1String(QString("qrc:/main.qml").toLatin1()))); return app.exec(); }
La partie C ++ est terminée et nous pouvons passer à QML.
Créez d'abord une paire de composants.
Ajoutez un composant pour afficher les données.
MyLabelView.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } Text { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } }
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } TextInput { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom onEditingFinished:{ field.value=text; } } }
Maintenant assemblons la fenêtre principale
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 import QtQuick.Controls 1.5 {id:appWindow visible: true width: 640 height: 480 property var component; property var sprite; ApplicationWindow {id: viewItem property alias field: field property string label: " " property string host: "127.0.0.1"
Umm. "Mais qu'en est-il du Digital Twin promis et des autres nishtyaki?" - demandera le lecteur attentif.
"La reliure est bonne, mais où sont les montures et les graphiques?" - il ajoutera.
Ce sont des questions justes, et les réponses seront données dans les articles suivants;).