Peu de gens se moquent maintenant des kilo-octets supplémentaires ou deux. Mais il y a de telles personnes, et cette note a été écrite juste pour un tel
nerd d'une personne. )
Dans ces cas isolés où j'ai eu besoin d'enregistrer une icône expressive (.ico) de l'application et en même temps j'ai dû économiser des octets, j'ai utilisé le hack suivant: j'ai enregistré l'image en mode 16 couleurs - mais! - pas dans la palette fixe habituelle, mais dans la palette adaptative.
Qu'est-ce que ça donne? Icône 48x48, transparence 1 bit, 256 couleurs = 3774 octets, elle est également en 16 couleurs = 1662 octets. Le gain est de 2 kilo-octets, avec une légère diminution de la qualité d'image.

Un exemple. De gauche à droite:
- Original 256 couleurs
- une palette fixe de 16 couleurs standard (et ici j'ai ramassé une trappe pendant quelques minutes pour que l'image ait au moins une apparence décente)
- palette adaptative de 16 couleurs + hachures (tramage).
Comment ça marche? Curieusement, l'icône 16 couleurs porte toujours une palette. Autrement dit, 99,9% des anciennes icônes portent exactement la même table de couleurs de 64 octets (4 octets par couleur). Et, oui - il s'avère qu'il peut être reprogrammé.
Malheureusement, je ne connais pas le programme, qui peut parfaitement fonctionner avec de telles icônes. Par conséquent, voici la recette pour "créer une icône" inférieure: prenez IrfanView, téléchargez une image dedans: soit une 16 couleurs pré-préparée, soit réduisez le nombre de couleurs directement dedans: menu - image - réduire la profondeur de couleur ... - 16 couleurs. Maintenant: menu - enregistrer sous ... - sélectionnez le format .ico. C'est tout? Non, pas tous: Irfan View ne sait pas comment travailler avec la transparence, il devra être restauré manuellement dans un autre programme. Microangelo Studio peut charger et modifier de telles icônes (hélas, il ne permet pas de créer une telle bibliothèque à partir de zéro, tout comme la création de telles icônes à partir de zéro). Nous chargeons l'icône dans Microangelo et ... peut-être que nous recevrons immédiatement une fenêtre d'avertissement sur la «palette incorrecte» - ce que cela signifie dans la pratique sera décrit plus tard. À l'aide des outils «remplissage» et «crayon», nous marquons les zones transparentes; écrire; c'est fait!
C'est ce que j'ai fait auparavant, il y a une dizaine d'années. Maintenant, après avoir soigneusement regardé la palette Microangelo, j'ai des questions. Quelle est cette étrange palette, 18 couleurs? Comment pouvez-vous stocker 18 couleurs dans un fichier? Le nombre n'est pas rond, messieurs, les programmeurs ne le font pas; ce n'est tout simplement pas pratique pour eux. )) On peut voir que dans la palette il y a 16 couleurs unies et deux couleurs de service: «transparent» et «inverse». Quel genre d '"inverse"? - si une telle couleur se produit, elle affiche le négatif de ce qui se trouve en dessous; il est utilisé le plus souvent dans les curseurs; et le curseur, par essence et dans la structure du fichier, est également une icône. Mais comment sont stockées toutes ces couleurs? Si les points d'image ordinaires sont regroupés en 4 bits (16 couleurs), la transparence ne peut être stockée que dans un masque de bits distinct (1 bit pour chaque point d'image). D'accord, où est donc stockée l'inversion? Un autre masque, ou quoi? Pas économique, mais possible ... Comptons.
Icône 48x48, 16 couleurs, 1 image. La taille du fichier est de 1662 octets. Qu'y a-t-il dedans? J'imagine à peine les subtilités, mais j'essaie de comprendre. La partie principale, l'image elle-même: 48 * 48/2 = 1152 octets. Palette: 16 * 4 = 64 octets. Le masque de transparence est de 48 * 48/8 = 288 octets. En-tête .ico, officiellement = 6 octets. Description du cadre (1 pc.) D'après la documentation = 16 octets. Total: 1152 + 64 + 288 + 6 + 16 = 1526. Il y a probablement autre chose, car la taille réelle du fichier est plus grande - mais cela n'a pas d'importance; une autre chose est importante, le reste de l '"incohérence" est petit: 136 octets, et cela ne permet évidemment pas de placer un autre masque de bits de 288 octets. Donc ... la couleur inverse est en quelque sorte intégrée à l'image elle-même. Peut-être que maintenant vous pouvez deviner par vous-même comment ils l'ont fait?
Et ils l'ont fait, apparemment, comme ceci: dans les fenêtres d'origine (il semble, en commençant par Win 95OSR2 complètement, et dans Win XP et les plus récents déjà partiellement), dans les icônes et les curseurs à proprement parler - il n'y avait pas de véritable couleur transparente. Si le masque alpha montrait: le curseur / icône actuel est "transparent" - la couleur sous le curseur / l'icône a été prise et XOR ("exclusif" ou ""; peut-être qu'il n'y avait qu'une soustraction) - attention! - avec la couleur de point actuelle tirée de la palette d'icônes.
Qu'est ce que c'est? S'il s'agissait de la première couleur (noir dans une palette fixe), XOR n'a rien fait avec l'arrière-plan - la couleur est devenue transparente. S'il s'agissait de la dernière couleur (dans une palette fixe - blanc) - la couleur a complètement changé, transformée en négatif. C'est tout le secret de la façon dont «18 couleurs» ont été stockées ... C'est-à-dire, encore une fois: «transparent» = masque alpha noir (+), «inverse» = masque alpha blanc (+). Et maintenant - parlons des pépins.
L'avertissement mentionné ci-dessus par Microangelo déclare: "vous n'avez pas de couleurs blanches et noires à part entière dans la palette, travailler avec la transparence sera incorrect!" En effet, notre palette adaptative peut très bien se passer de noir ou de blanc. Comment fonctionnera alors la transparence? Oh, exactement comme nous nous y attendons: il faudra de la couleur dans la palette (par exemple, du vert), "XOR" avec le fond, et nous obtiendrons une belle couleur violette au lieu de la transparence. )) Ou un autre exemple - le noir est accidentellement tombé à la place de la dernière couleur de la palette: et «l'inversion» s'est transformée en la transparence à part entière habituelle.
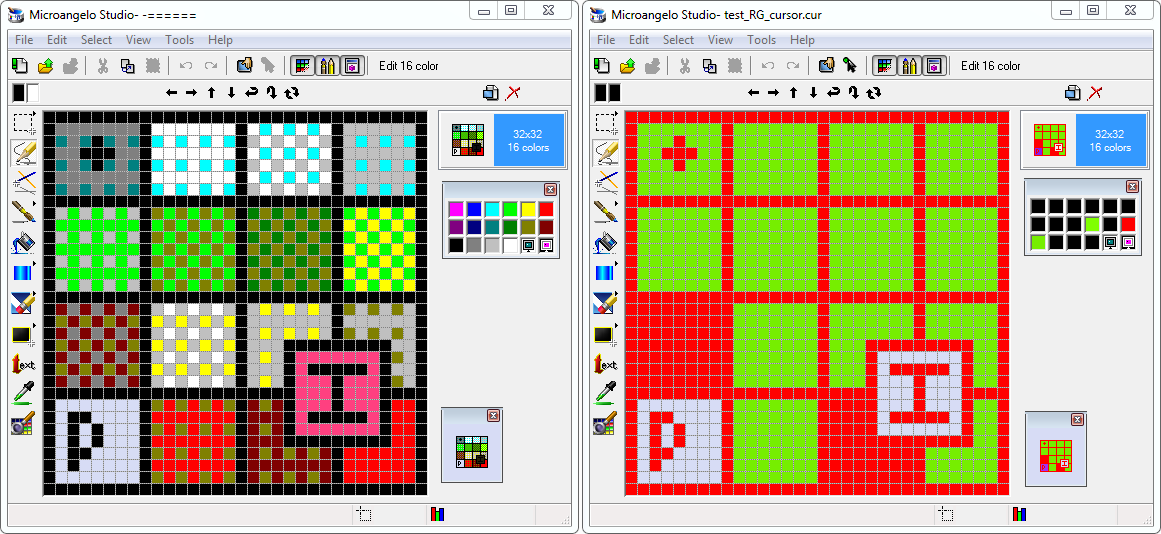
 Exemple: à gauche est une palette standard, à droite est reprogrammée. A gauche, la transparence (P) et l'inversion (I) fonctionnent comme il se doit; à droite - évidemment pas.
Exemple: à gauche est une palette standard, à droite est reprogrammée. A gauche, la transparence (P) et l'inversion (I) fonctionnent comme il se doit; à droite - évidemment pas.Cependant, nous ne pouvons observer tous ces charmes d'icônes que dans Windows d'origine. Les systèmes d'exploitation modernes, tels que Win 10, ignorent les couleurs de la palette, et le masque de bits «transparence» fonctionne toujours comme la transparence dans sa forme la plus pure: il n'y a pas de XOR, et il n'y a pas non plus d'inversion. Cependant, dans le mécanisme d'affichage du curseur, il y a toujours compatibilité - un bon vieux circuit économique à part entière y fonctionne; "Warm, lamp", et ... peu de gens comprennent et ont besoin.
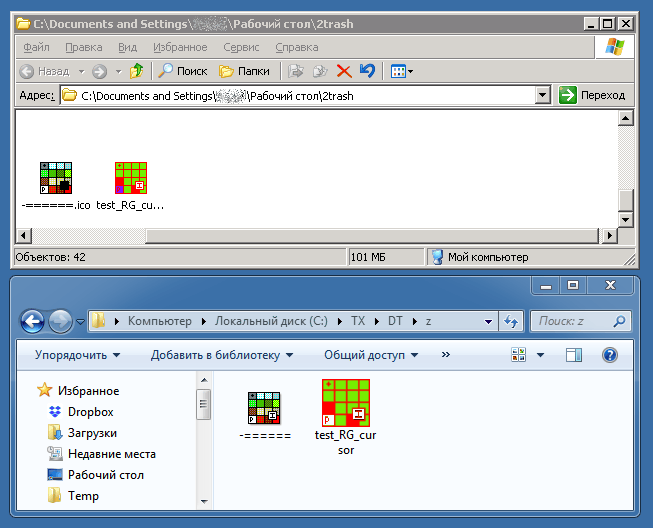
 Exemple: affichage différent des mêmes icônes sous Windows XP et Windows 7.
Exemple: affichage différent des mêmes icônes sous Windows XP et Windows 7.