Auteur d'un livre électronique - Eddie Osmani, Google Chrome Development Managertl; dr
La compression d'image doit toujours être automatisée.
L'optimisation graphique doit être automatisée. Il est facile de l'oublier, les recommandations changent et le contenu lui-même peut facilement glisser au-delà de la chaîne de montage. Pour automatiser la construction, utilisez
imagemin ou
libvips . Il y en a bien d'autres.
La plupart des CDN (tels que
Akamai ) et des solutions tierces comme
Cloudinary ,
imgix ,
Fastly Image Optimizer ,
Instart Logic SmartVision et
ImageOptim API offrent des solutions automatisées complètes pour l'optimisation d'image.
Vous passerez du temps à lire des articles et à les configurer, ce qui est plus cher que de payer pour leurs services (Cloudinary a un tarif
gratuit ). Mais si vous ne souhaitez toujours pas externaliser votre travail pour des raisons de coût ou en raison d'une latence supplémentaire, choisissez les options open source ci-dessus.
Les projets Imageflow ou
Thumbor offrent une alternative sur leur propre hébergement.
Tout le monde a besoin de compresser efficacement les images
Au minimum, utilisez
ImageOptim . Il réduit considérablement la taille tout en préservant la qualité visuelle. Il existe des
versions pour Windows et Linux.
Une approche plus approfondie:
exécutez les fichiers JPEG via
MozJPEG (pour une qualité de contenu Web
q=80 ou inférieure est acceptable) et envisagez la prise en charge du
JPEG progressif . Passez les fichiers PNG via
pngquant et SVG via
SVGO . Spécifiez explicitement le nettoyage des métadonnées (
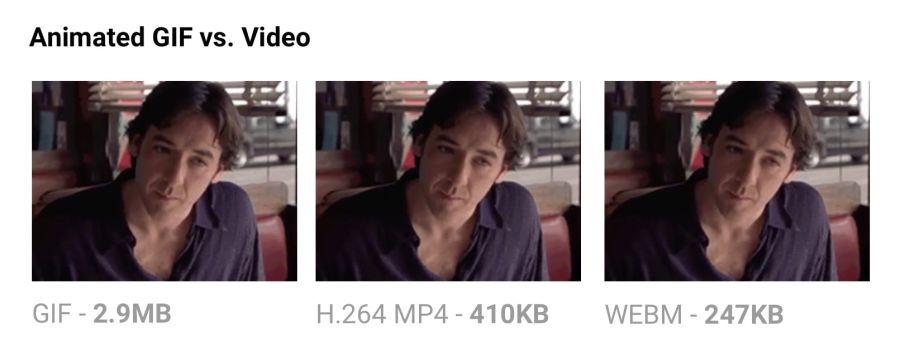
--strip pour pngquant) pour éviter le gonflement des fichiers. Au lieu de GIF animés géants fous, offrez aux utilisateurs des vidéos
H.264 (ou
WebM pour Chrome, Firefox et Opera)! Si vous ne pouvez pas vous le permettre, utilisez au moins
Giflossy . Lorsqu'il est possible de passer quelques cycles CPU, et que vous avez besoin d'une image de meilleure qualité et que vous êtes prêt à
accepter un long temps d'encodage, essayez
Guetzli .
Certains navigateurs annoncent la prise en charge des formats d'image via l'en-tête Accept. Cela peut être utilisé lors du choix d'un format pour l'émission: par exemple, le format
WebP pour les navigateurs basés sur Blink tels que Chrome et l'option JPEG / PNG pour les autres navigateurs.
La compression peut toujours être améliorée. Il existe des outils pour générer et émettre
srcset . Dans les navigateurs basés sur Blink, la sélection des ressources est automatisée à l'aide d'
indices client - et vous économiserez du trafic sur les utilisateurs qui ont spécifié l'option «enregistrer les données» dans le navigateur via l'indicateur
Save-Data .
Plus la taille des images est petite, plus elle est pratique pour les utilisateurs, en particulier avec les téléphones portables. Dans cet article, nous examinerons les moyens de compresser des graphiques à l'aide de méthodes modernes avec un impact minimal sur la qualité.
Table des matières
Présentation
Les graphiques restent la principale cause des pages Web sur l'obésité
Les images représentent une part énorme du trafic Internet. Selon les
archives HTTP , 60% des pages Web sont des graphiques JPEG, PNG et GIF. En juillet 2017, les images étaient de 1,7 Mo sur une page Web moyenne de 3,0 Mo.
L'expérience Tammy Everts a
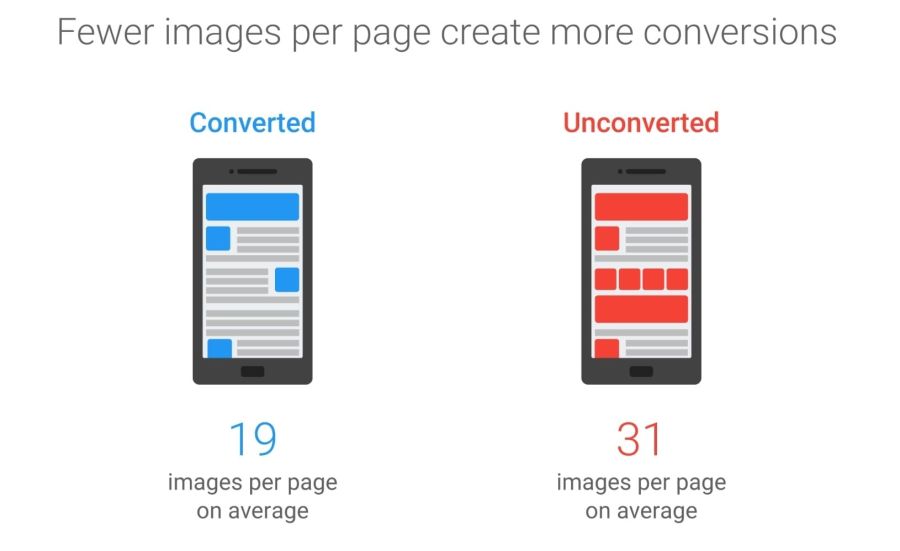
prouvé que l'ajout d'images à une page ou l'agrandissement d'images existantes augmente le taux de conversion (pourcentage de visiteurs qui deviennent clients - environ Per.). Les images n'iront donc nulle part - c'est pourquoi il est important d'investir dans une stratégie efficace pour les compresser.
 Une étude Soasta / Google de 2016 a montré que les illustrations sont le deuxième prédicteur de la conversion et que les pages effectives ont 38% d'images en moins.
Une étude Soasta / Google de 2016 a montré que les illustrations sont le deuxième prédicteur de la conversion et que les pages effectives ont 38% d'images en moins.L'optimisation d'image implique un certain nombre de mesures. Le choix dépend de la perte de qualité considérée comme acceptable.
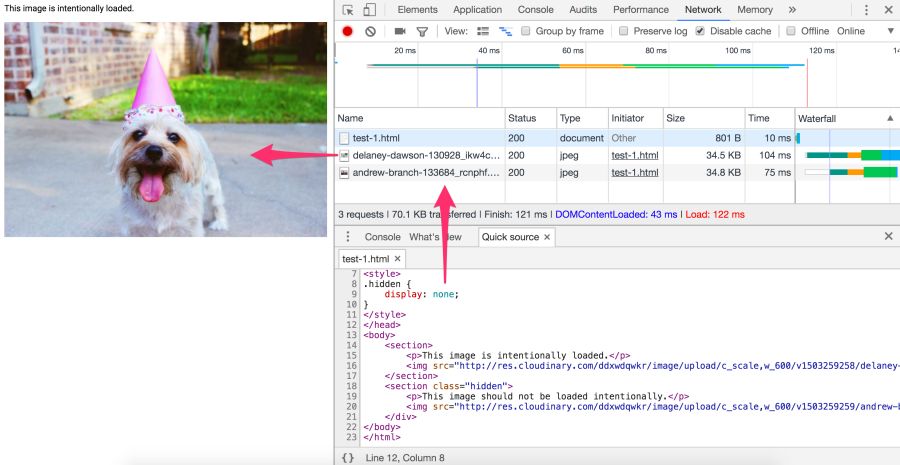
 Optimisation: choisissez le format correct, compressez doucement et priorisez le chargement des différentes images
Optimisation: choisissez le format correct, compressez doucement et priorisez le chargement des différentes imagesLes optimisations typiques incluent la compression, le rendu intelligent des images en fonction de la taille à l'aide des
<picture>/<img srcset> et le redimensionnement.
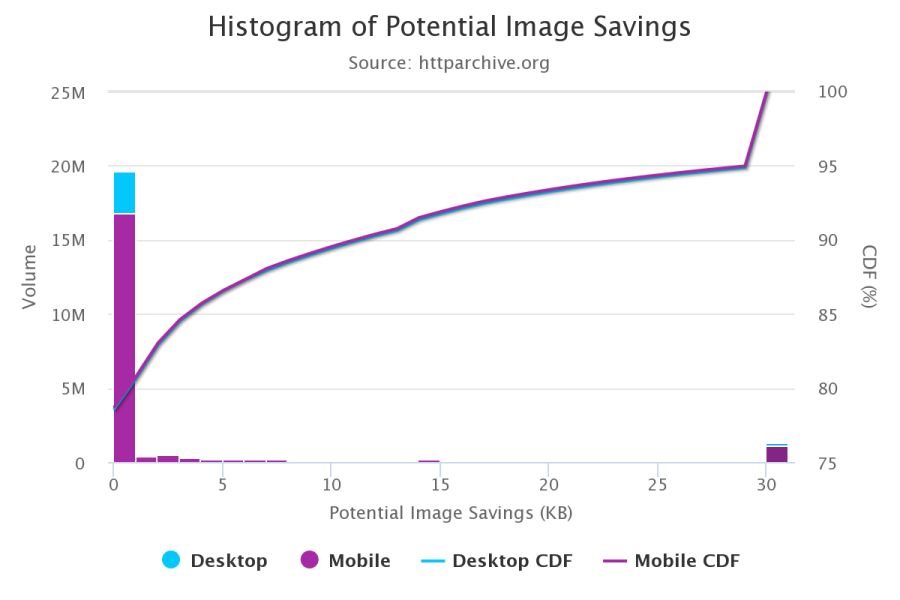
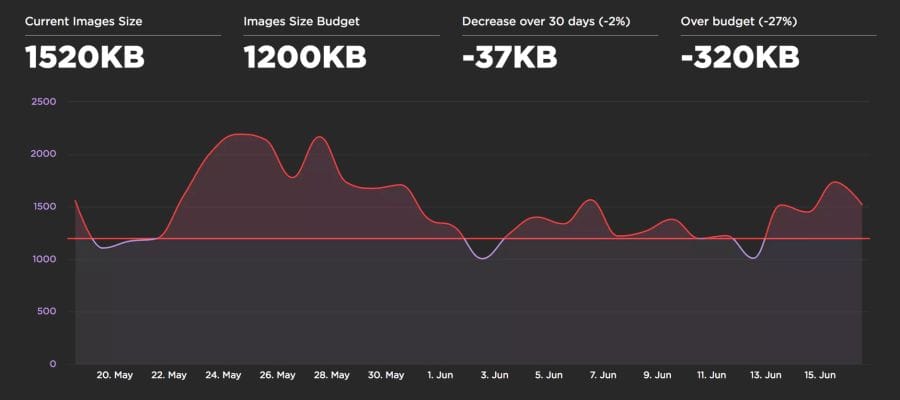
 Selon les archives HTTP , au 95e centile (dans la fonction de distribution cumulative), chaque image peut être réduite de 30 Ko!
Selon les archives HTTP , au 95e centile (dans la fonction de distribution cumulative), chaque image peut être réduite de 30 Ko!Nous avons encore beaucoup d'images qui peuvent être optimisées.
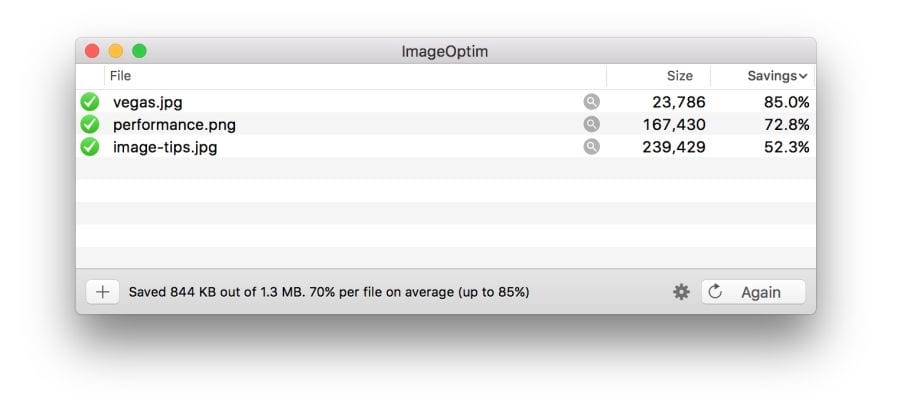
 Le logiciel gratuit ImageOptim réduit la taille des graphiques avec des méthodes de compression modernes et supprime les métadonnées EXIF inutiles
Le logiciel gratuit ImageOptim réduit la taille des graphiques avec des méthodes de compression modernes et supprime les métadonnées EXIF inutilesSi vous êtes concepteur, il existe également le
plugin ImageOptim pour Sketch , qui optimise les ressources lors de l'exportation. J'ai trouvé que cela économisait une tonne de temps.
Comment savoir si les images doivent être optimisées?
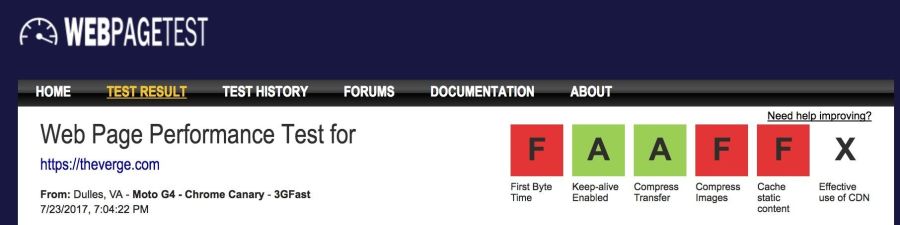
Auditez votre site à l'aide de
WebPageTest.org .
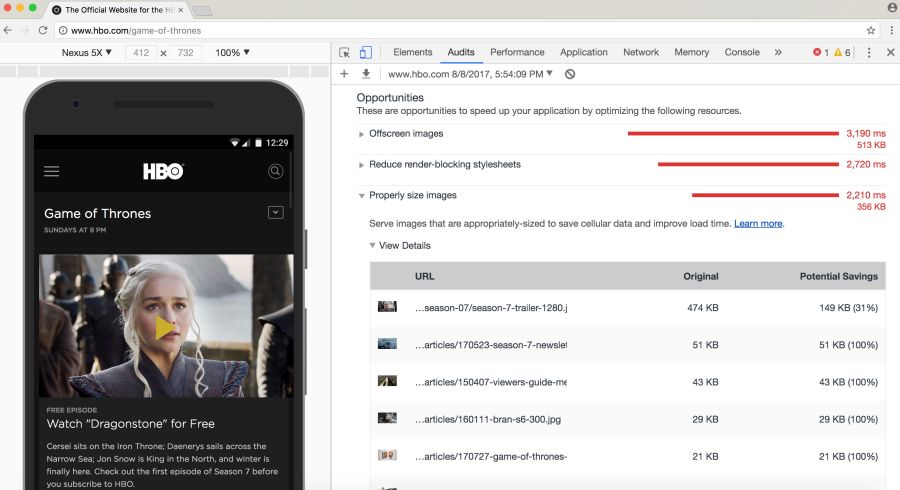
 La section Compress Images du rapport WebPageTest répertorie les images qui peuvent être compressées plus efficacement, tout en évaluant les gains potentiels de taille de fichier
La section Compress Images du rapport WebPageTest répertorie les images qui peuvent être compressées plus efficacement, tout en évaluant les gains potentiels de taille de fichier Lighthouse
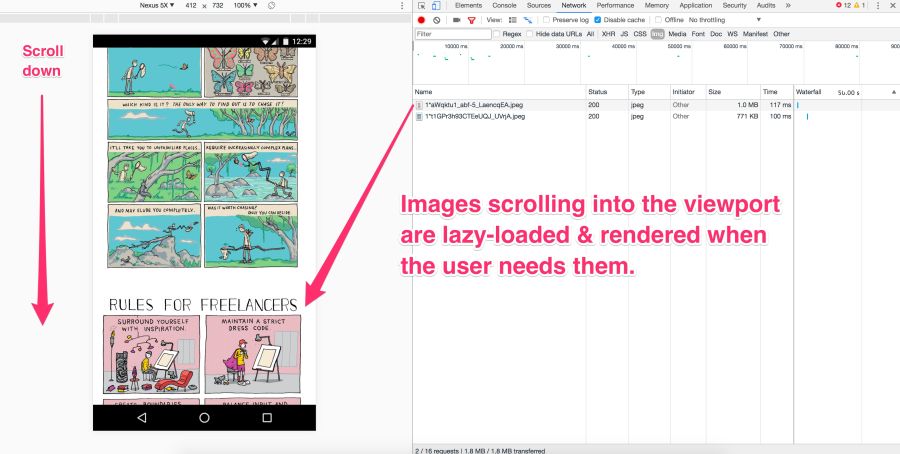
Lighthouse effectue également des audits de performance, y compris la vérification de l'optimisation de l'image. Il montre des images qui peuvent être compressées plus fortement et qui peuvent être mises en chargement paresseux.
À partir de Chrome 60, ce service fonctionne dans
le tableau de bord d'
audit Chrome DevTools:
 Lighthouse effectue un audit en tenant compte de la productivité, des meilleures pratiques ou des fonctionnalités avancées des applications Web (facultatif)
Lighthouse effectue un audit en tenant compte de la productivité, des meilleures pratiques ou des fonctionnalités avancées des applications Web (facultatif)Vous connaissez peut-être d'autres outils d'audit tels que
PageSpeed Insights et Cloudinary's
Website Speed Test , qui incluent un audit d'image détaillé.
Comment choisir un format?
Comme Ilya Grigorik l'a noté dans son excellent
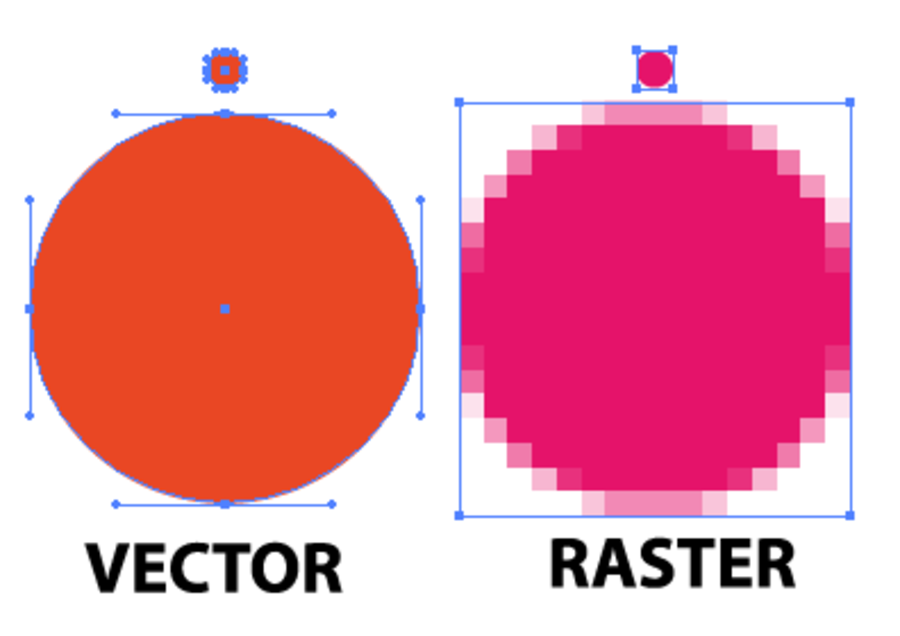
guide d'optimisation d'image , le «format correct» combine le résultat visuel souhaité et les exigences fonctionnelles. Avez-vous des graphiques raster ou vectoriels?
 Les graphiques raster
Les graphiques raster codent les valeurs de chaque pixel sur une grille rectangulaire de pixels. Ils sont indépendants de la résolution ou de l'échelle. WebP ou des formats largement pris en charge tels que JPEG ou PNG peuvent faire ce type de graphiques. Les graphiques raster sont utilisés là où le photoréalisme est nécessaire. Guetzli, MozJPEG et les autres outils mentionnés conviennent aux graphiques raster.
Les graphiques vectoriels utilisent des points, des lignes et des polygones pour représenter des images avec des formes géométriques simples (comme des logos). Il offre une haute résolution et un zoom. Pour cette option, les formats comme SVG sont mieux adaptés.
Choisir le mauvais format vous coûtera cher. Modifiez le format avec prudence, en réalisant des expériences avec des économies possibles dans différents formats.
Dans sa conférence, Jeremy Wagner a
souligné les compromis à considérer lors de l'évaluation de différents formats dans le processus d'optimisation.
JPEG modeste
JPEG est probablement le format graphique le plus populaire au monde. Comme indiqué précédemment,
45% des images sur les sites des archives HTTP sont des images JPEG. Votre téléphone, appareil photo numérique, ancienne webcam - tous prennent généralement en charge ce codec. Il est très ancien, il est utilisé depuis 1992. Pendant ce temps, de nombreuses recherches ont été effectuées sur la façon d'améliorer la compression JPEG.
JPEG est un algorithme de compression avec perte qui supprime les informations "supplémentaires" pour économiser de l'espace. Le défi consiste à maximiser la précision visuelle tout en minimisant la taille des fichiers.
Quelle qualité d'image est acceptable dans votre cas?
Les formats comme JPEG conviennent mieux aux photos ou aux images avec beaucoup de couleurs. La plupart des outils d'optimisation vous permettront de choisir un niveau de compression acceptable: une compression plus forte réduit la taille des fichiers, mais peut apporter des artefacts: halo ou bloc.
 Les artefacts de compression JPEG visibles augmentent à mesure que vous passez du meilleur au pire. Notez que la qualité d'image dans différents outils peut varier considérablement.
Les artefacts de compression JPEG visibles augmentent à mesure que vous passez du meilleur au pire. Notez que la qualité d'image dans différents outils peut varier considérablement.Lors du choix d'un niveau de compression, vous devez considérer la qualité nécessaire pour les images:
- Le meilleur : lorsque la qualité est plus importante que la taille du fichier. Cela peut être dû au fait que l'image occupe une place importante dans la conception ou s'affiche en pleine résolution.
- Bon : lorsque vous pensez à économiser du trafic, mais que vous ne voulez pas trop affecter la qualité de l'image. Pourtant, la qualité des illustrations est importante pour les utilisateurs.
- Faible : lorsque vous vous souciez d'un trafic minimal et que vous supportez la dégradation de l'image. Ce profil convient aux réseaux à faible couverture et canaux minces.
- Plus bas : économiser de la bande passante est de la plus haute importance. Les utilisateurs acceptent une qualité assez médiocre pour un chargement de page plus rapide.
Parlons maintenant des modes de compression JPEG qui affectent grandement le résultat.
Remarque: nous pouvons parfois surestimer la qualité de l'image dont les utilisateurs ont besoin. La qualité peut être considérée comme un écart par rapport à la source idéale. Il s'agit d'un indicateur subjectif.
Modes de compression JPEG
Le format JPEG a un certain nombre de modes de compression différents. Trois formats populaires: de base (séquentiel), JPEG progressif (PJPEG) et compression sans perte.
Quelle est la différence entre JPEG de base (ou séquentiel) et progressif?
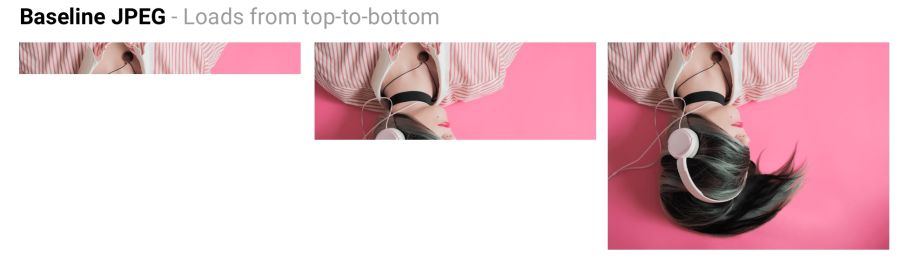
Le JPEG de base (le mode par défaut dans la plupart des éditeurs et optimiseurs) encode et décode relativement simplement: de haut en bas. Lorsqu'un fichier JPEG de base est chargé sur une connexion lente ou instable, l'utilisateur voit d'abord le haut de l'image. Le mode de compression JPEG sans perte est similaire au mode de base, mais avec un taux de compression inférieur.
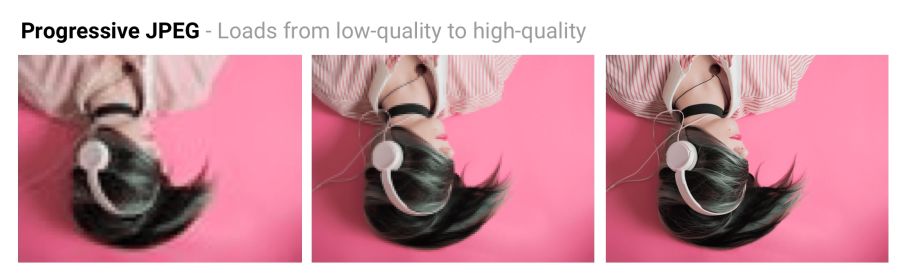
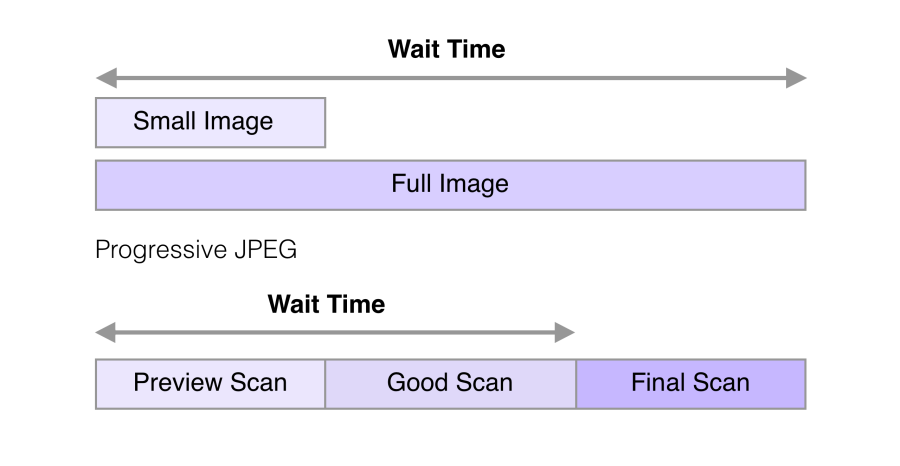
 Le JPEG de base (JPEG de base) est chargé de haut en bas et le JPEG progressif est téléchargé de flou à net
Le JPEG de base (JPEG de base) est chargé de haut en bas et le JPEG progressif est téléchargé de flou à netLe JPEG progressif divise l'image en une série de passes. La première passe montre l'image sous forme floue et de faible qualité, et les passes suivantes améliorent progressivement la qualité. Chaque passage augmente le niveau de détail. Au final, une image complète est créée.
 JPEG de base télécharge l'image de haut en bas. PJPEG affiche d'abord une image floue, puis augmente la résolution. Pat Minan a développé un outil interactif pour tester et étudier les fichiers JPEG progressifs
JPEG de base télécharge l'image de haut en bas. PJPEG affiche d'abord une image floue, puis augmente la résolution. Pat Minan a développé un outil interactif pour tester et étudier les fichiers JPEG progressifsL'optimisation JPEG sans perte est obtenue en
supprimant les en-têtes EXIF des appareils photo numériques et des éditeurs, en optimisant les
tables Huffman et en réanalysant l'image. Des outils comme
jpegtran fournissent une compression sans perte en reconstruisant les données compressées sans compromettre la qualité de l'image.
jpegrescan ,
jpegoptim et
mozjpeg (que nous verrons bientôt) prennent également en charge la compression JPEG sans perte.
Avantages du JPEG progressif
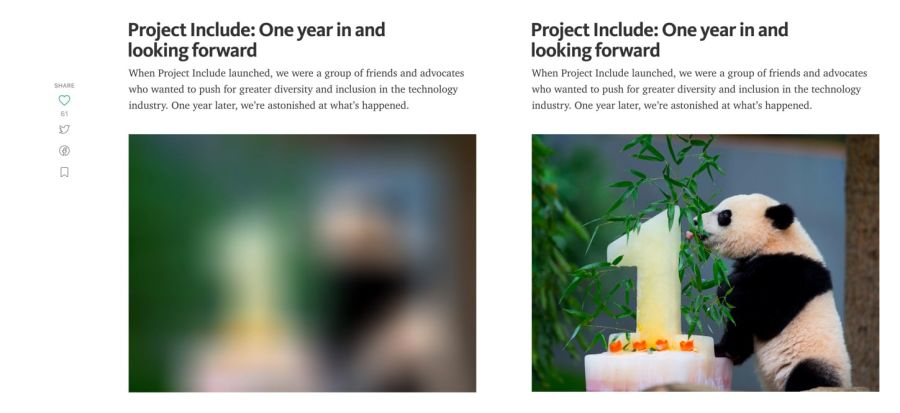
La capacité de PJPEG à afficher des aperçus au démarrage améliore les performances - il semble aux utilisateurs que l'image se charge plus rapidement que les graphiques standard.
Sur les connexions 3G lentes, cela vous permet de voir approximativement l'image lorsque seule une partie du fichier est reçue - et de décider d'attendre ou non le téléchargement complet. Cela peut être plus pratique que de charger l'image de haut en bas, comme dans le JPEG de base.
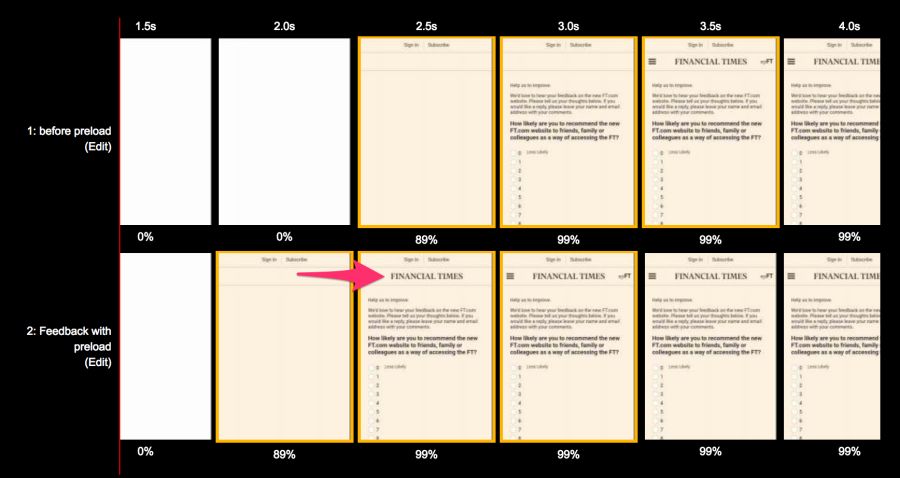
 En 2015, Facebook est passé à PJPEG (pour son application iOS) et le trafic a diminué de 10%. Ils ont pu afficher une image de bonne qualité 15% plus rapidement qu'auparavant, optimisant le temps de chargement perçu, comme le montre la figure ci-dessus.
En 2015, Facebook est passé à PJPEG (pour son application iOS) et le trafic a diminué de 10%. Ils ont pu afficher une image de bonne qualité 15% plus rapidement qu'auparavant, optimisant le temps de chargement perçu, comme le montre la figure ci-dessus.PJPEG peut réduire la taille du fichier de 2 à 10% par rapport au JPEG de base / simple pour les images de plus de 10 Ko. Un taux de compression plus élevé est obtenu en raison du fait qu'à chaque passage, une
table Huffman distincte peut être compilée. Les encodeurs JPEG modernes (par exemple
libjpeg-turbo , MozJPEG, etc.) utilisent la flexibilité de PJPEG pour une meilleure compression des données.
Remarque: pourquoi PJPEG compresse-t-il mieux? Étant donné que les blocs JPEG de base sont codés un à la fois et en PJPEG, les coefficients de transformation en cosinus discrets de plusieurs blocs peuvent être codés ensemble, ce qui conduit à une meilleure compression.
Qui utilise le JPEG progressif en production?
De nombreux autres sites avec un grand nombre de fichiers d'images, comme
Pinterest , utilisent également le JPEG progressif en production.
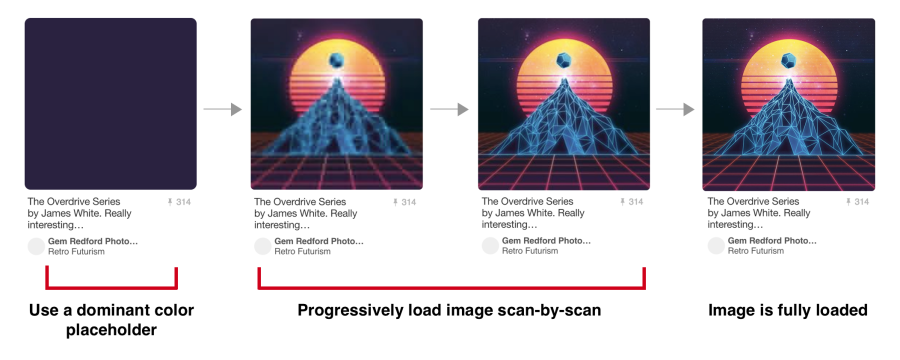
 Sur Pinterest, les images sont encodées en JPEG progressif uniquement. C'est plus pratique pour les utilisateurs lorsque l'image apparaît progressivement
Sur Pinterest, les images sont encodées en JPEG progressif uniquement. C'est plus pratique pour les utilisateurs lorsque l'image apparaît progressivementInconvénients du JPEG progressif
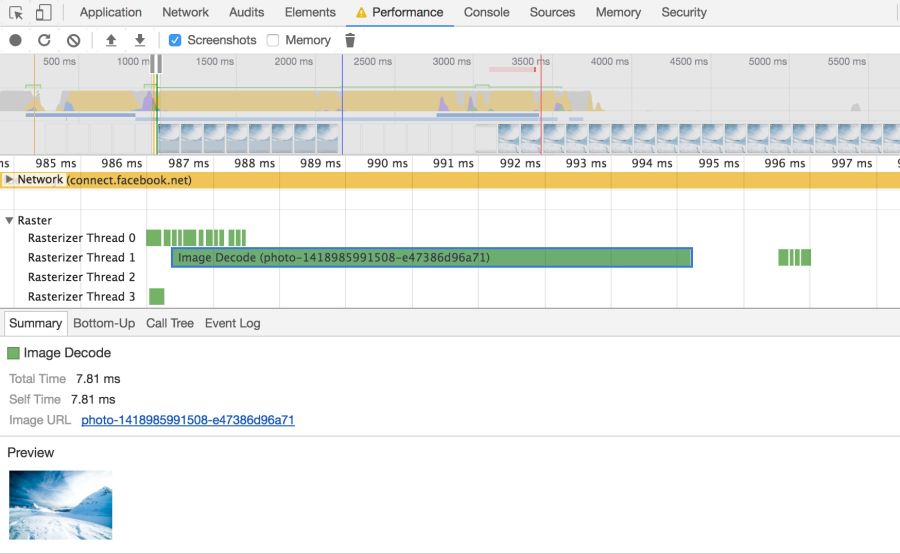
Le décodage PJPEG est plus lent que le JPEG de base - parfois trois fois plus lent. Sur les ordinateurs de bureau dotés de processeurs puissants, ce n'est pas aussi important que sur les appareils mobiles aux ressources limitées. L'affichage de calques incomplets nécessite du travail, car vous décodez l'image plusieurs fois. Ces passages multiples consomment des cycles CPU.
De plus, les images JPEG progressives
ne sont
pas toujours plus petites. L'encodage progressif de très petites images (telles que des miniatures pour les aperçus) peut augmenter leur taille. Et pour de telles images, le rendu en plusieurs passes n'a généralement pas de sens.
Donc, avant de choisir PJPEG, il est conseillé d'expérimenter et de trouver le bon équilibre entre la taille du fichier, la latence du réseau et l'utilisation du processeur.
Remarque: le décodage matériel PJPEG (et tout JPEG) peut être pris en charge sur les appareils mobiles. Cela ne réduit pas la consommation de mémoire, mais réduit la charge du processeur. Tous les smartphones Android n'ont pas d'accélération matérielle, mais dans les appareils haut de gamme et les appareils iOS, c'est le cas.
Certains utilisateurs peuvent considérer les téléchargements progressifs comme un inconvénient, car il est difficile de comprendre quand le téléchargement de l'image est terminé. Essayez d'évaluer la façon dont votre public s'y rapporte.
Comment encoder des fichiers JPEG progressifs?
Des outils et des bibliothèques comme
ImageMagick ,
libjpeg ,
jpegtran ,
jpeg-recompress et
imagemin prennent en charge le JPEG progressif. Si vous avez déjà configuré un pipeline d'optimisation, il est probable que la modification de la méthode de codage JPEG ne deviendra pas un problème:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
La plupart des éditeurs enregistrent par défaut au format JPEG de base.
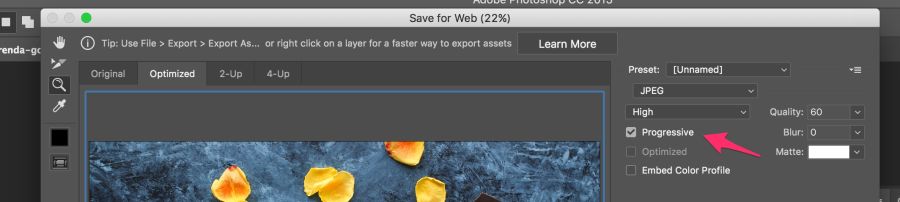
 La plupart des éditeurs enregistrent par défaut au format JPEG de base, mais cela peut être modifié dans les paramètres. Dans Photoshop, vous devez sélectionner la commande "Fichier" → "Exporter" → "Enregistrer pour le Web", et indiquer le format JPEG progressif. Sketch prend également en charge l'exportation de JPEG progressif en cochant une case dans le menu d'exportation JPG
La plupart des éditeurs enregistrent par défaut au format JPEG de base, mais cela peut être modifié dans les paramètres. Dans Photoshop, vous devez sélectionner la commande "Fichier" → "Exporter" → "Enregistrer pour le Web", et indiquer le format JPEG progressif. Sketch prend également en charge l'exportation de JPEG progressif en cochant une case dans le menu d'exportation JPGSous-échantillonnage des couleurs
Nos yeux remarquent moins de perte de couleur que de luminosité.
Sous-échantillonnage des couleurs (sous-échantillonnage de la chrominance) - un type de compression qui réduit la précision des couleurs en raison de la luminosité (luma). Cela réduit la taille du fichier
à 15-17% , sans affecter de manière significative la qualité de l'image. Le suréchantillonnage réduit également l'utilisation de la mémoire.

Le contraste est responsable de la netteté de l'image, la luma est donc très importante. Les photographies en noir et blanc n'ont pas de couleur, mais en raison de leur luminosité, elles sont aussi détaillées que leurs homologues en couleur. Le chroma affecte moins la perception visuelle.
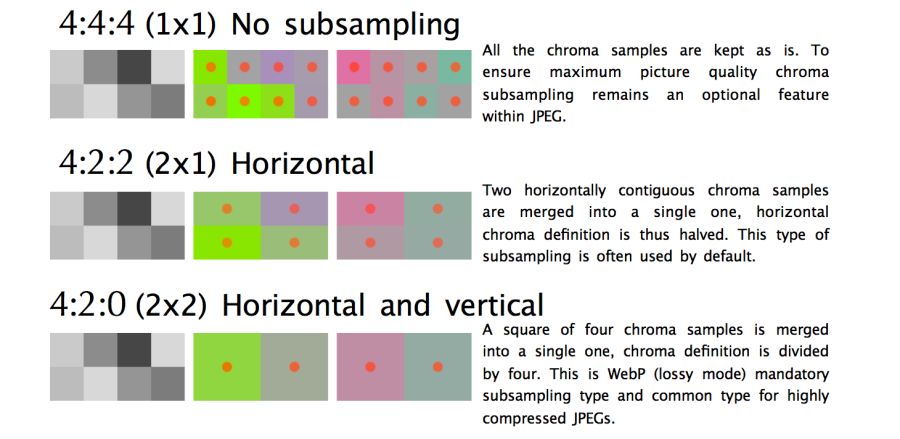
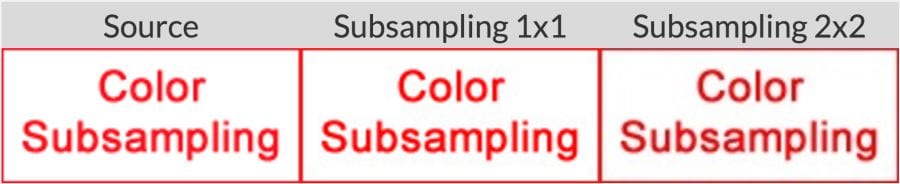
 JPEG prend en charge différents types de sous-échantillonnage: pas de sous-échantillonnage, horizontal, horizontal + vertical. Voici une illustration de l'article «JPEG pour les crabes» de Frederick Kaiser
JPEG prend en charge différents types de sous-échantillonnage: pas de sous-échantillonnage, horizontal, horizontal + vertical. Voici une illustration de l'article «JPEG pour les crabes» de Frederick KaiserLors de la discussion des sous-échantillons, un certain nombre d'exemples courants sont généralement cités: 4: 4: 4, 4: 2: 2 et 4: 2: 0. Quels sont-ils? Supposons que le sous-échantillon soit au format A: B: C. Ici, A est le nombre de pixels dans une ligne, pour JPEG, il est généralement de 4, B est le nombre de couleurs dans la première ligne, et C est le nombre de couleurs dans la seconde.
- En
4:4:4 il n'y a pas de compression, la couleur et la luminosité sont entièrement transmises. - À
4:2:2 demi-échantillonnage horizontalement et plein verticalement. - À
4:2:0 , les couleurs de la moitié des pixels de la première ligne sont utilisées.
Remarque: jpegtran et cjpeg prennent en charge une configuration distincte de luminosité et de couleur via l'indicateur -sample (par exemple, -sample 2x1 ). Quelques règles générales: le sous-échantillonnage ( -sample 2x2 ) est idéal pour les photos. Il est préférable de le désactiver ( -sample 1x1 ) pour les captures d'écran, les bannières et les boutons. Enfin, 2x1 au cas où vous ne seriez pas sûr de l'option à utiliser.
En réduisant le nombre de pixels, vous pouvez réduire considérablement la taille des composants de couleur, ce qui réduit finalement la taille du fichier.
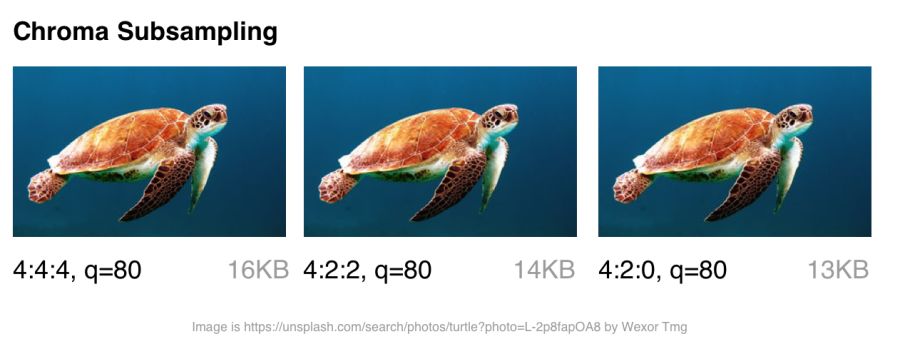
 80 options de sous-échantillonnage de couleurs pour la qualité JPEG 80
80 options de sous-échantillonnage de couleurs pour la qualité JPEG 80Le sous-échantillonnage des couleurs est utile pour la plupart des images, bien qu'il existe des exceptions évidentes: il est préférable de ne pas l'utiliser lorsque les détails des couleurs sont aussi importants que la luminosité (par exemple, les images médicales).
Les images avec des polices en souffriront également. Les bords clairs sont plus difficiles à compresser avec JPEG, car il est conçu pour mieux gérer les scènes photographiques avec des transitions plus douces.
 Lorsque vous travaillez avec du texte , le didacticiel Learning JPEG recommande de s'en tenir au sous-échantillonnage 4: 4: 4 (1 × 1)
Lorsque vous travaillez avec du texte , le didacticiel Learning JPEG recommande de s'en tenir au sous-échantillonnage 4: 4: 4 (1 × 1)Soit dit en passant: dans les spécifications JPEG, la méthode exacte de sous-échantillonnage des couleurs n'est pas indiquée, donc les différents encodeurs / décodeurs agissent différemment. MozJPEG et libjpeg-turbo utilisent la même méthode, et les anciennes versions de libjpeg utilisent l'autre, ce qui ajoute des artefacts.
Remarque: Photoshop sélectionne automatiquement le sous-échantillonnage des couleurs lors de l'enregistrement sur le Web. Si la qualité est définie dans la plage 51−100, le sous-échantillonnage n'est pas utilisé (4: 4: 4). Lorsque la qualité est inférieure, 4: 2: 0 est défini. C'est l'une des raisons pour lesquelles la taille des fichiers diminue considérablement lors du passage de la qualité de 51 à 50.
Remarque: Le terme YCbCr est souvent mentionné dans une discussion sur le sous-échantillonnage. Il s'agit d'un modèle d' espace colorimétrique RVB à correction gamma. Y est la luminosité corrigée gamma, Cb est la composante chromatique du bleu et Cr est rouge. Si vous regardez ExifData, vous verrez YCbCr à côté des niveaux d'échantillonnage.
Pour plus d'informations, consultez l'article
"Pourquoi n'utilisez-vous pas le sous-échantillonnage des couleurs?"JPEG supérieur
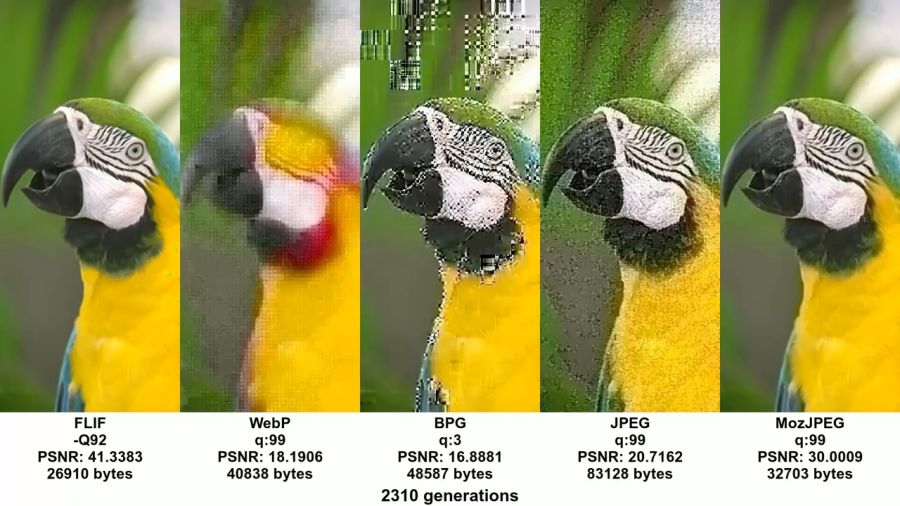
Quel est le statut actuel des JPEG sur Internet?
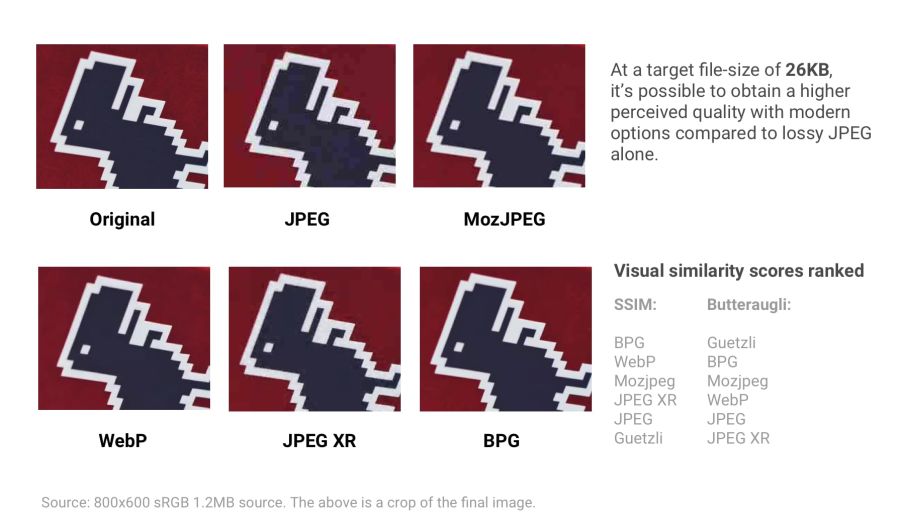
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
Si vous aimez percevoir les informations graphiquement, vous pouvez évaluer l' un de ces outils de comparaison visuelle pour certains des formats ci-dessus.Ainsi, la prise en charge du navigateur est très différente . Pour utiliser l'un des formats ci-dessus, vous devrez probablement donner des copies différentes à chacun des navigateurs cibles. Chez Google, nous voyons certains prospects WebP, nous allons donc bientôt examiner de plus près ce format.Vous pouvez également produire différents formats (par exemple, WebP, JPEG 2000) avec la même extension .jpg (ou tout autre) car le navigateur peut choisir le type de contenu pour le rendu quelle que soit l'extension. Cela vous permet de spécifier le type de contenucôté serveur, sans changer du tout le document HTML. Des services comme Instart Logic adoptent cette approche.Ensuite, nous parlerons de situations où il est impossible de produire des images dans différents formats: les optimiseurs JPEG vous aideront ici .Optimiseurs JPEG
Les codecs JPEG modernes tentent de réduire la taille des fichiers JPEG, tout en préservant la qualité et la compatibilité avec les navigateurs et applications existants. Ils éliminent le besoin d'utiliser de nouveaux formats d'image et apportent des changements à l'écosystème. Deux de ces encodeurs sont MozJPEG et Guetzli.tl; dr: Quel codec JPEG optimisé utiliser?- La plupart des fichiers: MozJPEG
- Si la qualité est importante et que vous acceptez un codage continu: Guetzli
- Si vous avez besoin de configurabilité:
Qu'est-ce que MozJPEG?
Mozilla propose un encodeur JPEG amélioré - MozJPEG . Selon les développeurs, cela réduit de 10% la taille des fichiers JPEG. Les fichiers compressés MozJPEG s'ouvrent dans tous les navigateurs, et parmi les fonctions prises en charge figurent la numérisation progressive, la quantification du treillis (suppression des détails les plus compressés) et plusieurs modèles de tableau de quantification avancés qui aident à créer des images haute résolution plus fluides (bien que cela soit possible avec ImageMagick si vous êtes prêt à parcourir la jungle de la configuration XML).MozJPEG est pris en charge dans ImageOptim et il existe un plugin imagemin personnalisable relativement fiable . Voici un exemple d'implémentation utilisant Gulp: const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

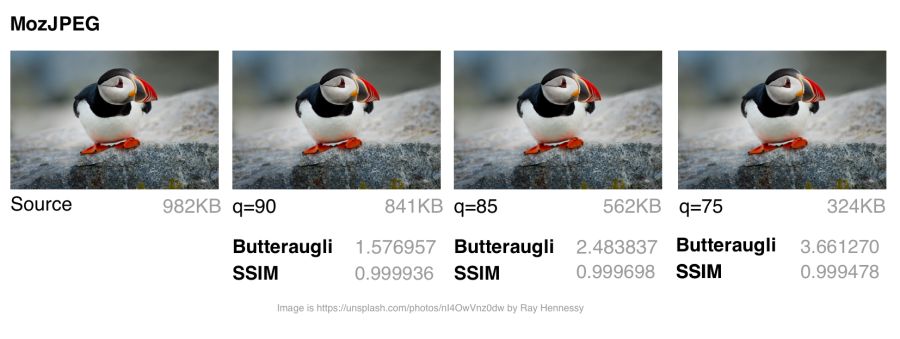
 MozJPEG: comparer les tailles de fichiers et les cotes de similitude visuelle avec différentes qualitésPour calculer les cotes SSIM (similitude structurelle avec l'image d'origine), j'ai utilisé jpeg-compress du projet jpeg-archive .D'après mon expérience, MozJPEG est une bonne option pour compresser des images sur Internet avec une haute qualité tout en réduisant la taille du fichier. Pour les images de petite et moyenne taille, MozJPEG (avec une qualité de 80 à 85) réduit les fichiers de 30 à 40% tout en maintenant une SSIM acceptable et en améliorant de 5 à 6% avec jpeg-turbo. Il code plus lentement que le JPEG de base , mais la différence n'est pas critique.
MozJPEG: comparer les tailles de fichiers et les cotes de similitude visuelle avec différentes qualitésPour calculer les cotes SSIM (similitude structurelle avec l'image d'origine), j'ai utilisé jpeg-compress du projet jpeg-archive .D'après mon expérience, MozJPEG est une bonne option pour compresser des images sur Internet avec une haute qualité tout en réduisant la taille du fichier. Pour les images de petite et moyenne taille, MozJPEG (avec une qualité de 80 à 85) réduit les fichiers de 30 à 40% tout en maintenant une SSIM acceptable et en améliorant de 5 à 6% avec jpeg-turbo. Il code plus lentement que le JPEG de base , mais la différence n'est pas critique.: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli est un codec JPEG prometteur mais très lent et perceptuel de Google. Il essaie de trouver le plus petit JPEG, impossible à distinguer de l'original. Le codec effectue une série d'expériences, offrant des options de comparaison, et prend en compte l'erreur psycho-visuelle de chaque option. L'option avec la note la plus élevée est sélectionnée comme résultat final.Guetzli utilise Butteraugli , un modèle basé sur la perception humaine (discuté ci-dessous), pour mesurer les différences entre les images . Guetzli prend en compte certaines propriétés de la vision humaine qui ne sont pas prises en compte par les autres codecs JPEG. Par exemple, il existe une relation entre la quantité de lumière verte visible et la sensibilité au bleu, de sorte que les changements de bleu autour du vert peuvent être encodés avec moins de précision.: , . JPEG , ó , . . , .
Guetzli revendique une différence de taille de fichier de 20 à 30% sans réduire le score de Butteraugli par rapport aux autres compresseurs. Le gros défaut de Guetzli est son extrême lenteur, donc actuellement il ne convient qu'aux contenus statiques. README indique une grande quantité de mémoire consommée: l'encodage prend environ 1 minute et 200 Mo de RAM par mégapixel. Il y a un bon fil sur GitHub avec une discussion sur l'expérience réelle avec Guetzli. Le codec est idéal pour optimiser les images lors de la construction d'un site statique, mais il est moins adapté au lancement à la demande. Desoutils tels que l' optimisation ImageOptim prennent en charge Guetzli (dans les versions récentes ). const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
 L'encodage d'images de Guetzli de 3000 × 3000 pixels avec différents niveaux a pris près de sept minutes. Cela est logique pour l'archivage de photos haute résolution.
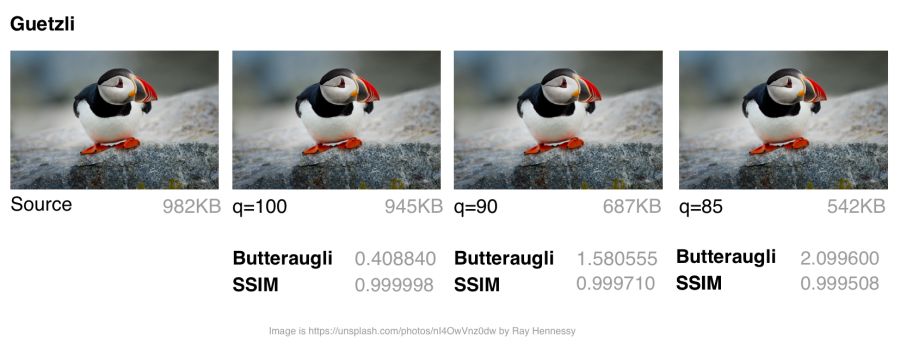
L'encodage d'images de Guetzli de 3000 × 3000 pixels avec différents niveaux a pris près de sept minutes. Cela est logique pour l'archivage de photos haute résolution. Guetzli: comparer la taille des fichiers et évaluer les similitudes visuelles avec différentes qualités
Guetzli: comparer la taille des fichiers et évaluer les similitudes visuelles avec différentes qualitésRemarque: Il est recommandé d'exécuter Guetzli sur des images de haute qualité (par exemple, des images source non compressées, PNG ou JPEG avec une qualité d'environ 100%). Bien que l'effet soit également sur d'autres images (par exemple, la qualité JPEG 84 ou inférieure), mais les résultats sont pires.
Guetzli passe très (très) beaucoup de temps et fera tourner complètement le refroidisseur de CPU, mais ça vaut le coup. J'ai vu un certain nombre d'exemples où la taille du fichier a été réduite de 40% tout en conservant une précision visuelle. Cela en fait un choix idéal pour l'archivage des photos. Sur les images de petite et moyenne taille, il y a aussi quelques économies (de l'ordre de 10 à 15 Ko), mais pas si importantes. Lors de la compression de très petites images, Guetzli peut introduire des distorsions fluides.Pour une variété de cas d' utilisation, vous pourriez être intéressé par la comparaison de Guetzli avec l'auto-compression cloudinaire dans l'étude d'Eric Portis.Comparaison de MozJPEG et Guetzli
Il est difficile de comparer différents codecs JPEG: vous devez évaluer à la fois la qualité et la précision de l'image compressée, pas seulement la taille. Comme le souligne Cornel Lesinsky, un expert en compression d'image, un seul, et non les deux, référence peut conduire à des conclusions incorrectes .À quoi ressemblent Guetzli et MozJPEG en comparaison? L'approche de Cornell:- Guetzli convient aux images de meilleure qualité (la note optimale butteraugli est considérée pour q = 90 + et pour MozJPEG - environ q = 75)
- Guetzli est beaucoup plus lent (les deux produisent des JPEG standard, le décodage est donc aussi rapide que d'habitude)
- MozJPEG ne sélectionne pas automatiquement un paramètre de qualité, mais vous pouvez trouver la qualité optimale à l'aide d'un outil externe, par exemple, jpeg-archive
Il existe un certain nombre de méthodes pour déterminer la similitude visuelle ou perceptuelle des images compressées avec la source. Les études utilisent souvent SSIM (similitude structurelle). Cependant, Guetzli est optimisé pour Butteraugli.Butteraugli
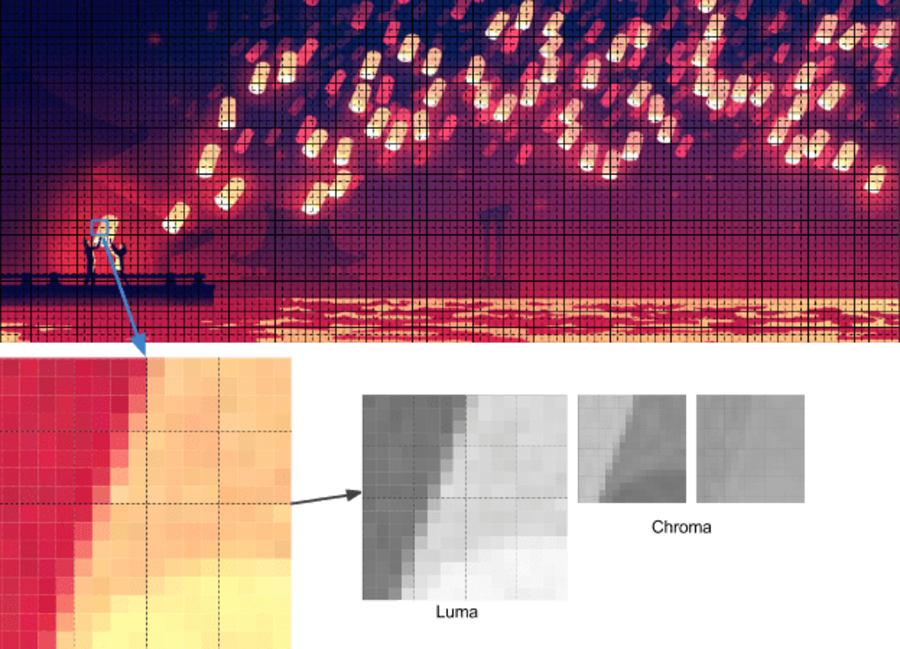
Le système Butteraugli détermine le moment où une personne commence à remarquer la différence (similitude psycho-visuelle) entre les deux images. Butteraugli donne non seulement une estimation, mais établit également une carte spatiale du niveau des différences. Alors que SSIM résume toutes les erreurs, Butteraugli recherche le maximum. Dans cet exemple, Butteraugli recherche un seuil minimum pour la qualité JPEG afin que l'utilisateur ne remarque pas la différence visuelle entre les images. Cela nous a permis de réduire la taille du fichier de 65%.En pratique, vous déterminez le niveau de qualité visuelle, puis exécutez plusieurs stratégies d'optimisation d'image, en examinant les estimations de Butteraugli, avant de choisir un résultat qui correspond à l'équilibre optimal entre la taille du fichier et le niveau de compression.
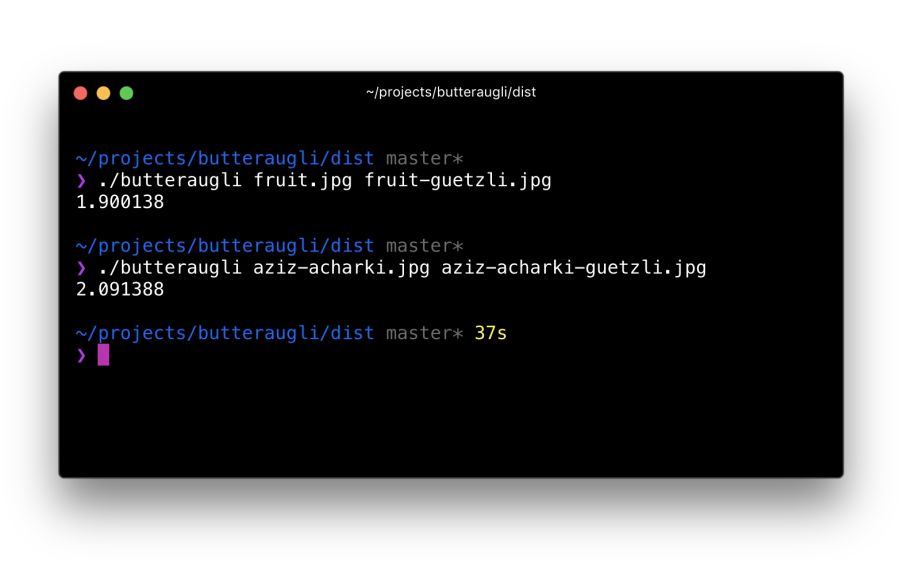
Dans cet exemple, Butteraugli recherche un seuil minimum pour la qualité JPEG afin que l'utilisateur ne remarque pas la différence visuelle entre les images. Cela nous a permis de réduire la taille du fichier de 65%.En pratique, vous déterminez le niveau de qualité visuelle, puis exécutez plusieurs stratégies d'optimisation d'image, en examinant les estimations de Butteraugli, avant de choisir un résultat qui correspond à l'équilibre optimal entre la taille du fichier et le niveau de compression. Il m'a fallu environ 30 minutes pour configurer Butteraugli localement après avoir installé Bazel et créé les sources C ++ pour compiler correctement sur Mac. Son utilisation est relativement simple: spécifiez deux images à comparer (source et version compressée) - et obtenez une estimation
Il m'a fallu environ 30 minutes pour configurer Butteraugli localement après avoir installé Bazel et créé les sources C ++ pour compiler correctement sur Mac. Son utilisation est relativement simple: spécifiez deux images à comparer (source et version compressée) - et obtenez une estimationEn quoi Butteraugli est-il différent des autres méthodes d'évaluation de la similitude visuelle?
Guetzli , l' un des développeurs, dit que Guetzli est meilleur à Butteraugli, pire à SSIM, et MozJPEG est à peu près tout aussi bon dans les deux mesures. C'est la stratégie que j'utilise pour optimiser les images. J'utilise Butteraugli et un module Node comme img-ssim pour comparer les classements SSIM avant / après Guetzli et MozJPEG.Association des encodeurs?
Comme le montre la pratique, la combinaison de Guetzli et MozJPEG sans pertes (jpegtran, pas cjpeg, afin de ne pas ignorer le travail effectué par Guetzli) peut réduire encore la taille du fichier de 10 à 15% (55% dans l'ensemble) avec une très légère diminution du score SSIM. Cela nécessite une vérification et une analyse, mais d'autres spécialistes comme Aria Khidayat l'ont essayé et ont obtenu le même résultat prometteur.MozJPEG est un codec pratique pour les débutants, qui compresse les fichiers pour le Web relativement rapidement et offre une bonne qualité d'image. Dans le même temps, Guetzli consomme beaucoup de ressources et fonctionne mieux sur des images de grande taille et de haute qualité: je recommanderais cette option aux utilisateurs avancés et professionnels.Qu'est-ce que WebP?
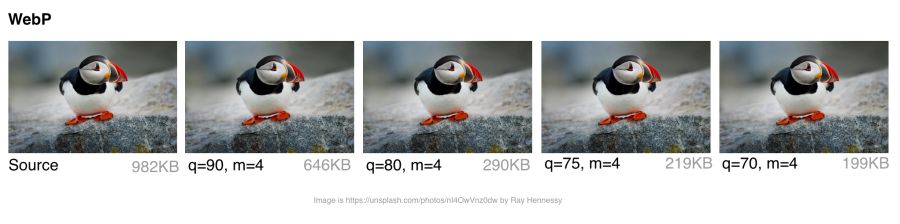
WebP est le dernier format graphique de Google, qui vise à réduire la taille des fichiers avec une compression sans perte et avec perte, offrant une qualité visuelle acceptable. Prend en charge le canal alpha (transparence) et l'animation.WebP s'améliore: au cours de la dernière année, il a ajouté quelques pour cent de compression sans perte et avec perte, la vitesse d'encodage est devenue deux fois plus rapide et la vitesse de décodage a augmenté de 10%. WebP n'est pas un outil universel, mais sa popularité augmente. Voyons pourquoi. WebP: comparer la taille des fichiers et évaluer la similitude visuelle à différents niveaux de qualité
WebP: comparer la taille des fichiers et évaluer la similitude visuelle à différents niveaux de qualitéComment fonctionne webp?
Compression de perte
Les développeurs affirment qu'avec une compression avec perte utilisant le codec VP8 ou VP9, les fichiers sont réduits en moyenne de 25 à 34% par rapport au JPEG.Dans la plage de faible qualité (0–50), WebP a un gros avantage sur JPEG car il érode les artefacts de blocage laids. Réglage de qualité moyenne (-m 4 -q 75) - l'équilibre par défaut de la vitesse et de la taille du fichier. Dans la gamme de haute qualité (80–99), les avantages de WebP sont minimes. WebP est recommandé lorsque la vitesse est plus importante que la qualité.Compression sans perte
Les fichiers WebP avec compression sans perte sont 26% plus petits que les fichiers PNG . Le temps de téléchargement par rapport au PNG est réduit de 3%. Cependant, sur Internet, la compression sans perte n'est pas couramment utilisée. Cette option est mieux adaptée au stockage d'archives.La transparence
WebP dispose d'un canal de transparence 8 bits avec une compression sans perte de seulement 22% d'octets de plus que PNG. Il prend également en charge la transparence RVB avec perte, une caractéristique unique de WebP.Métadonnées
Le format WebP prend en charge les métadonnées photo EXIF et les documents numériques XMP, et contient également le profil de couleur ICC.WebP offre une meilleure compression grâce à une utilisation accrue du processeur. En 2013, la compression WebP était environ 10 fois plus lente que JPEG, mais maintenant la différence n'est plus aussi importante (certaines images peuvent être compressées deux fois plus lentement). Pour les images statiques qui sont traitées pendant le processus d'assemblage, cela ne devrait pas être un gros problème. Les images générées dynamiquement sont susceptibles de provoquer une utilisation notable du processeur avec laquelle il faut compter.: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
De nombreuses grandes entreprises utilisent WebP en production pour réduire les coûts et augmenter la vitesse de chargement des pages.Google a signalé des économies de 30 à 35% sur WebP par rapport à d'autres schémas de compression avec perte. Google produit 43 milliards d'images par jour, dont 26% sont compressées sans perte. C'est beaucoup de demandes et des économies importantes. Il augmentera sans aucun doute lorsque les navigateurs amélioreront la prise en charge de WebP . Google utilise ce format sur Google Play, YouTube et d'autres sites.Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune et USA Today compressent et produisent des images WebP pour les navigateurs qui le prennent en charge. L'éditeur VoxMedia a réduit le temps de chargement de la page The Verge de 1 à 3 secondes en passant à WebP pour les utilisateurs de Chrome. Le site500 pixels ont enregistré une diminution de la taille des fichiers de 25% en moyenne avec une qualité identique ou supérieure.En plus de ce qui précède, WebP est utilisé par d'autres sociétés. Utilisation de WebP chez Google: 43 milliards d'images WebP sont affichées chaque jour sur YouTube, Google Play, Chrome Data Saver et G +
Utilisation de WebP chez Google: 43 milliards d'images WebP sont affichées chaque jour sur YouTube, Google Play, Chrome Data Saver et G +Comment fonctionne le codage WebP?
Pour les images statiques, WebP est une alternative au JPEG. Dans le codage avec perte, il y a trois étapes clés:Macro-blocage - fractionnement d'une image en (macro) blocs de 16 × 16 pixels de luminosité et blocs de 8 × 8 pixels de couleur. Cela est similaire à la façon dont JPEG transforme l'espace colorimétrique, le divise en blocs et réduit le nombre de pixels sur les canaux de couleur. Prédiction - pour chaque sous-bloc 4 × 4, un modèle de prévision est compilé qui effectue efficacement le filtrage. Il est défini par deux ensembles de pixels autour du bloc: A (ligne immédiatement au-dessus) et L (colonne à gauche). À l'aide de ces deux ensembles, l'encodeur remplit un bloc de test 4 × 4 avec des pixels et détermine quelles valeurs sont les plus proches du bloc d'origine. Colt Macanlis en parle davantage dans un article. comment WebP fonctionne en mode de compression avec perte.La transformée en cosinus discrète (DCT) est appliquée en plusieurs étapes, comme en JPEG. La principale différence est l'utilisation de la compression arithmétique plutôt que de l'algorithme de Huffman, comme en JPEG.Pour plus d'informations, je recommande l'article "Méthodes de compression WebP" de Google Developer.
Prédiction - pour chaque sous-bloc 4 × 4, un modèle de prévision est compilé qui effectue efficacement le filtrage. Il est défini par deux ensembles de pixels autour du bloc: A (ligne immédiatement au-dessus) et L (colonne à gauche). À l'aide de ces deux ensembles, l'encodeur remplit un bloc de test 4 × 4 avec des pixels et détermine quelles valeurs sont les plus proches du bloc d'origine. Colt Macanlis en parle davantage dans un article. comment WebP fonctionne en mode de compression avec perte.La transformée en cosinus discrète (DCT) est appliquée en plusieurs étapes, comme en JPEG. La principale différence est l'utilisation de la compression arithmétique plutôt que de l'algorithme de Huffman, comme en JPEG.Pour plus d'informations, je recommande l'article "Méthodes de compression WebP" de Google Developer.Prise en charge du navigateur WebP
Tous les navigateurs ne prennent pas en charge WebP, mais selon CanIUse.com , la prise en charge mondiale est d'environ 74%. Chrome et Opera prennent en charge le format. Safari, Edge et Firefox expérimentent, mais n'ont pas encore implémenté de support dans les versions officielles. Pour cette raison, l'émission WebP dépend souvent du développeur Web. Plus d'informations à ce sujet plus tard.Voici les principaux navigateurs et informations d'assistance pour chacun d'eux:- Chrome: prise en charge complète depuis la version 23
- Chrome pour Android: à partir de Chrome 50
- Android: depuis 4.2
- Opera: à partir de 12.1
- Opera Mini: toutes les versions
- Firefox: un support bêta
- Edge: un support bêta
- Internet Explorer: non
- Safari: un support bêta
WebP n'est pas sans défauts. Il ne dispose pas d'options d'espace colorimétrique en pleine résolution et ne prend pas en charge le décodage progressif. Néanmoins, une boîte à outils décente a été créée pour WebP, et la prise en charge du navigateur est suffisante pour considérer l'émission de WebP comme l'une des options.Comment convertir des images en WebP?
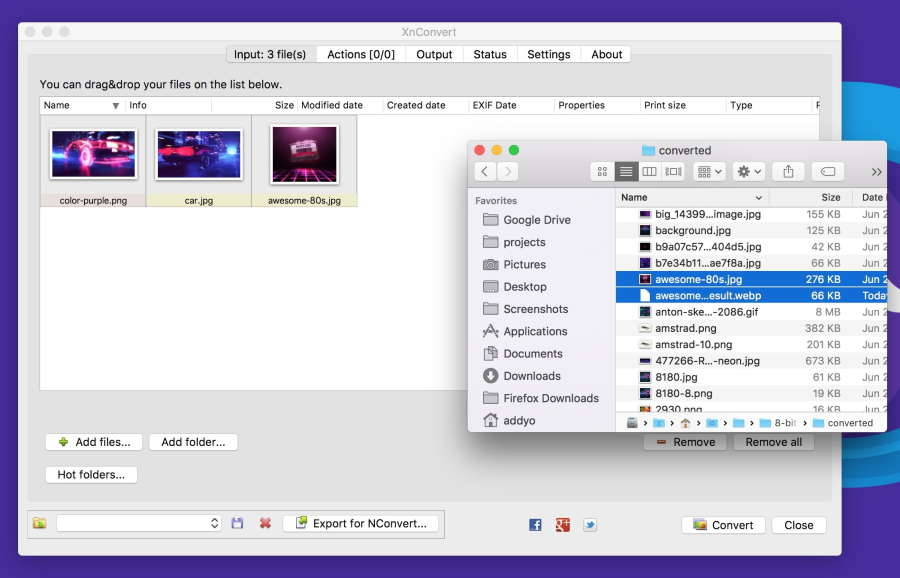
Plusieurs éditeurs commerciaux et gratuits prennent en charge WebP. L'une des applications les plus utiles est XnConvert: c'est un convertisseur batch multiplateforme gratuit.: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert produit un traitement d'image par lots dans plus de 500 formats. Vous pouvez combiner plus de 80 actions distinctes pour convertir ou éditer des images. XnConvert prend en charge l'optimisation d'images par lots en effectuant une conversion directe des fichiers source vers WebP et d'autres formats. En plus de la compression, XnConvert peut supprimer des métadonnées, recadrer des images, ajuster la profondeur des couleurs et effectuer d'autres transformations.Certains des paramètres répertoriés sur le site Web de xnview sont:
XnConvert prend en charge l'optimisation d'images par lots en effectuant une conversion directe des fichiers source vers WebP et d'autres formats. En plus de la compression, XnConvert peut supprimer des métadonnées, recadrer des images, ajuster la profondeur des couleurs et effectuer d'autres transformations.Certains des paramètres répertoriés sur le site Web de xnview sont:- Métadonnées: modification
- Transformations: rotation, recadrage, redimensionnement
- Réglages: luminosité, contraste, saturation
- Filtres: flou, relief, netteté
- Effets: masques, filigranes, vignettage (atténuation partielle)
Les résultats des opérations peuvent être exportés vers environ 70 formats de fichiers différents, y compris WebP. XnConvert est un programme gratuit pour Linux, Mac et Windows. Il s'agit d'une excellente option, en particulier pour les petites entreprises.Modules de nœuds
Imagemin est un module de compression d'image populaire qui a une extension pour convertir en WebP ( imagemin-webp ). La compression sans perte et sans perte est prise en charge.Pour installer imagemin et imagemin-webp, exécutez:> npm install --save imagemin imagemin-webpEnsuite, nous pouvons écrire require () dans les deux modules et les exécuter sur toutes les images (par exemple, JPEG) dans le répertoire du projet. Ci-dessous, nous utilisons le codage avec perte avec la qualité de l'encodeur WebP 60: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
Comme en JPEG, vous pouvez voir des artefacts de compression dans l'image finale. Voyez par vous-même quel niveau de compression convient à vos fichiers. Imagemin-webp peut également être utilisé pour encoder des images WebP sans perte de qualité (avec prise en charge des couleurs 24 bits et transparence totale) en spécifiant le paramètre lossless: true: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
Le plugin WebP pour Gulp du syndrome de Sorhus est basé sur imagemin-webp, il existe également un chargeur WebP pour WebPack . Le plugin Gulp comprend toutes les options d'extension imagemin: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
Ou compression sans perte: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
Optimisation d'image par lots avec Bash
XNConvert prend en charge la compression par lots, mais vous pouvez tout faire à partir de la ligne de commande.Conversion d'images par lots en WebP à l'aide de cwebp : find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
Optimisation par le codec MozJPEG utilisant jpeg-recompress : find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
et recadrage SVG en utilisant le programme svgo (dont nous parlerons plus tard): find ./ -type f -name '*.svg' -exec svgo {} \;
Jeremy Wagner a écrit un article plus complet sur l' optimisation des images dans Bash et un autre sur la parallélisation de cette tâche.Autres applications de traitement et d'édition WebP
- Leptonica est un site Web complet d'applications de traitement et d'analyse d'images gratuites.
- Sketch prend en charge l'enregistrement dans WebP.
- GIMP est une alternative gratuite et open source à Photoshop.
- ImageMagick - création, mise en page, transformation et édition de graphiques raster. Gratuit, fonctionne à partir de la ligne de commande.
- Pixelmator est un éditeur d'image commercial pour Mac.
- Photoshop WebP Plugin est un plugin gratuit de Google. Importez et exportez des images dans Photoshop.
Pour Android, vous pouvez convertir les formats BMP, JPG, PNG et GIF statiques existants au format WebP à l'aide d'Android Studio. Pour plus d'informations, voir «Création d'images WebP à l'aide d'Android Studio» .Comment afficher les images WebP sur mon système d'exploitation?
Bien que les images WebP s'ouvrent toujours dans un navigateur à l'aide du moteur Blink (Chrome, Opera, Brave), elles peuvent être visualisées directement à partir du système d'exploitation à l'aide du complément pour Mac ou Windows.Il y a quelques années, Facebook a expérimenté WebP et a remarqué un problème: certains utilisateurs ont enregistré des photos sur le disque, puis n'ont pas pu les ouvrir. Il y a trois problèmes clés ici:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
Vos utilisateurs peuvent ne pas avoir de tels problèmes, mais c'est une note marginale intéressante. Heureusement, il existe aujourd'hui des utilitaires pour visualiser WebP sous différents systèmes d'exploitation.Sur Mac, essayez le plug-in Quick Look pour WebP (qlImageSize). Cela fonctionne plutôt bien: sous Windows, vous pouvez télécharger le package de codecs WebP , qui ajoute la possibilité d'afficher WebP dans l'explorateur de fichiers et la visionneuse de photos Windows.
sous Windows, vous pouvez télécharger le package de codecs WebP , qui ajoute la possibilité d'afficher WebP dans l'explorateur de fichiers et la visionneuse de photos Windows.Comment donner WebP?
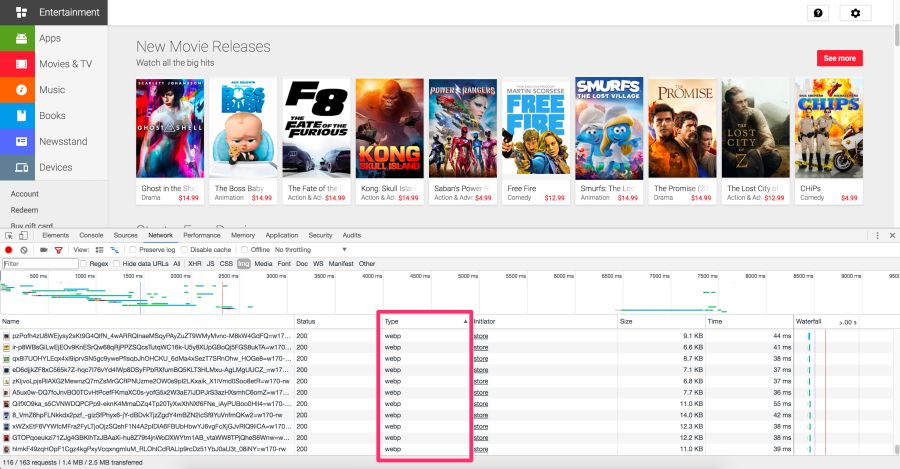
Les navigateurs sans prise en charge WebP n'afficheront aucune image. Pour éviter cela, il existe plusieurs stratégies. Le panneau Chrome DevTools Network avec la sélection de fichiers WebP qui sont donnés aux navigateurs sur le moteur Blink Le
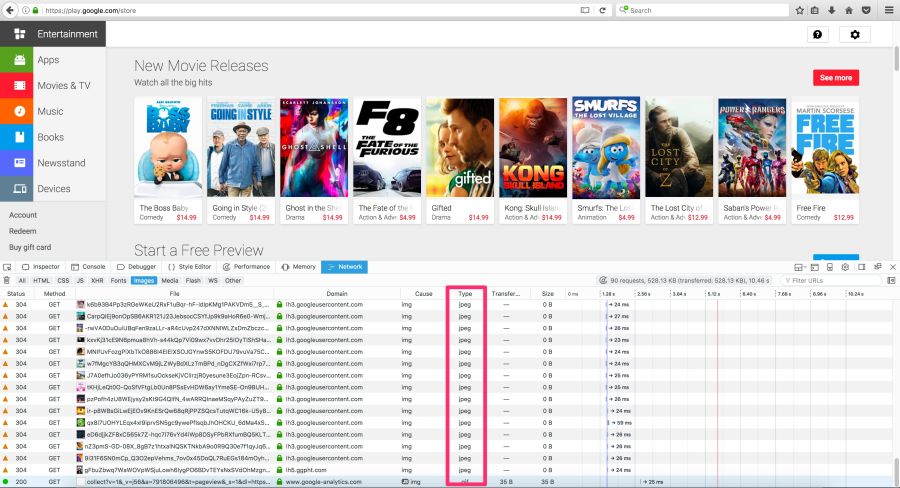
Le panneau Chrome DevTools Network avec la sélection de fichiers WebP qui sont donnés aux navigateurs sur le moteur Blink Le Play Store donne aux navigateurs WebP Blink et JPEG à d'autres, comme FirefoxVoici quelques options pour fournir des images WebP aux utilisateurs:
Play Store donne aux navigateurs WebP Blink et JPEG à d'autres, comme FirefoxVoici quelques options pour fournir des images WebP aux utilisateurs:Utilisez .htaccess pour émettre des copies WebP
Voici comment utiliser .htaccess pour émettre des fichiers WebP dans les navigateurs pris en charge si le serveur possède une version webp du fichier JPEG / PNG.Vincent Orbach a recommandé cette approche: lesnavigateurs peuvent signaler explicitement la prise en charge WebP via l'en- tête Accept . Dans ce cas, vous pouvez envoyer la version WebP de l'image à partir du serveur. Mais ce n'est pas toujours possible (par exemple, pour les hôtes statiques, tels que les pages GitHub ou S3), alors assurez-vous de vérifier avant d'envisager cette option.Voici un exemple de fichier .htaccess pour le serveur Web Apache: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Si vous rencontrez des problèmes d'affichage des graphiques WebP, assurez-vous que l'image de type MIME / webp est activée sur le serveur.Sur Apache, ajoutez le code suivant à votre fichier .htaccess: AddType image/webp .webp
Sur Nginx, ajoutez le code suivant au fichier mime.types: image/webp webp;
Remarque: Vincent Orback fournit un exemple htaccess pour WebP et Ilya Grigorik gère une collection de scripts de configuration pour WebP qui peuvent être utiles.
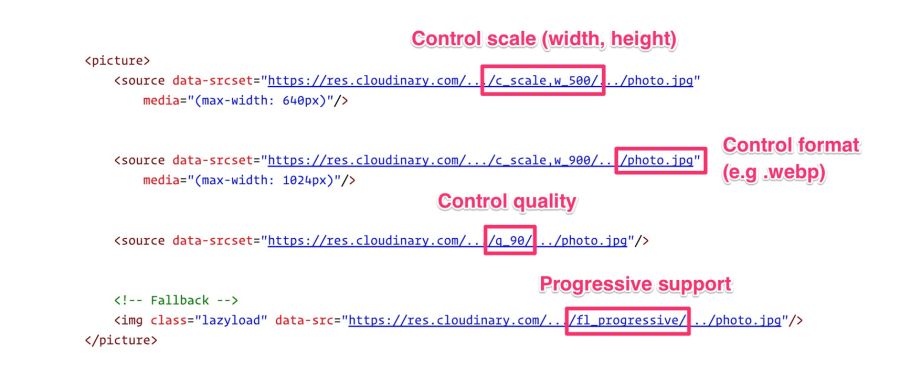
Utilisation de la balise <picture>
Le navigateur lui-même peut sélectionner le format d'image à l'aide de la balise <picture>. À l'intérieur de la <photo>, il y a de nombreux éléments <source>, avec une balise <img> pour chacun qui contient réellement l'image. Le navigateur scanne la <source> et demande la première appropriée. Si la balise <picture> n'est pas prise en charge, la <div> est rendue à l'aide de la balise <img>.Remarque: faites attention à l'ordre des éléments <source>. Ne placez pas les sources image / webp après des formats obsolètes, mais placez-les devant elles. Vous pouvez également placer les images dans l'ordre croissant de la taille du fichier si elles ont la même taille en pixels (lorsque l'attribut n'est pas utilisé media). Habituellement, le même ordre est obtenu que lors de la spécification des nouveaux formats en premier.
Voici quelques exemples de HTML: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
Conversion automatique en WebP du côté CDN
Certains CDN prennent en charge la conversion automatique et l'émission WebP sur demande du client, lorsque cela est possible . Vérifiez votre CDN pour le support. Peut-être que le problème est très facilement résolu.Prise en charge de WordPress
Jetpack : le plugin WordPress populaire, comprend un service d'image CDN appelé Photon avec prise en charge WebP. Il est inclus dans la version gratuite de Jetpack, qui est très pratique et utile. L'inconvénient est que Photon redimensionne automatiquement l'image, place la chaîne de requête dans l'URL et une requête DNS supplémentaire est effectuée pour chaque image.Cache Enabler and Optimizer : si vous utilisez WordPress, il existe au moins une option open source. Dans le menu du plugin Cache Enableril existe un indicateur pour la mise en cache et l'émission des images WebP, si le navigateur de l'utilisateur les prend en charge. Cela simplifie le travail avec WebP. Il y a aussi un inconvénient: Cache Enabler nécessite l'utilisation du programme sœur Optimizer, pour lequel ils facturent des frais annuels. Ce n'est pas très courant avec les solutions open source.Pixel court : une autre option d'optimisation pour Cache Enabler, également payante. En termes de fonctionnalités, Short Pixel est très similaire à l'optimiseur mentionné. Permet d'optimiser gratuitement jusqu'à 100 photos par mois.Compression GIF et pourquoi <video> est meilleur
Les GIF animés sont encore largement utilisés, malgré leur spécialisation étroite. Bien que tout, des réseaux sociaux aux sites de médias populaires, fasse un usage intensif des animations GIF, ce format n'a jamais été destiné à la vidéo ou à l'animation. En fait, la spécification GIF89a indique explicitement que "GIF n'est pas destiné à servir de plate-forme d'animation". Le nombre de couleurs, le nombre d'images et le rapport hauteur / largeur - tout cela affecte la taille du GIF animé. Le remplacement du format vidéo permet de réaliser des économies maximales. Comparaison des tailles d'animation GIF et de vidéos de qualité équivalente Laproduction de la même vidéo au format MP4 réduit la taille du fichier de 80% ou plus.Outre le fait que les fichiers GIF gaspillent du trafic, leur chargement prend plus de temps, contient moins de couleurs et n'est généralement pas très joli. Vous avez peut-être remarqué que les GIF animés Twitter fonctionnent mieux là-bas que sur d'autres sites. En effet, les GIF animés sur Twitter ne sont pas vraiment des GIF . Pour améliorer la qualité et réduire le trafic, Twitter les convertit automatiquement en vidéo. De même, Imgur convertit GIF en MP4 lors du chargement .Pourquoi les GIF sont-ils plusieurs fois plus grands? Parce qu'ils stockent chaque image sous forme d'image GIF sans perte - oui, sans perte. La mauvaise qualité GIF n'est pas due à la compression, mais à une palette de 256 couleurs. Le format n'analyse pas les images adjacentes pour la compression, contrairement aux codecs vidéo comme H.264. La vidéo MP4 stocke chaque image clé au format JPEG avec perte, en supprimant certaines des données d'origine pour obtenir une meilleure compression.
Comparaison des tailles d'animation GIF et de vidéos de qualité équivalente Laproduction de la même vidéo au format MP4 réduit la taille du fichier de 80% ou plus.Outre le fait que les fichiers GIF gaspillent du trafic, leur chargement prend plus de temps, contient moins de couleurs et n'est généralement pas très joli. Vous avez peut-être remarqué que les GIF animés Twitter fonctionnent mieux là-bas que sur d'autres sites. En effet, les GIF animés sur Twitter ne sont pas vraiment des GIF . Pour améliorer la qualité et réduire le trafic, Twitter les convertit automatiquement en vidéo. De même, Imgur convertit GIF en MP4 lors du chargement .Pourquoi les GIF sont-ils plusieurs fois plus grands? Parce qu'ils stockent chaque image sous forme d'image GIF sans perte - oui, sans perte. La mauvaise qualité GIF n'est pas due à la compression, mais à une palette de 256 couleurs. Le format n'analyse pas les images adjacentes pour la compression, contrairement aux codecs vidéo comme H.264. La vidéo MP4 stocke chaque image clé au format JPEG avec perte, en supprimant certaines des données d'origine pour obtenir une meilleure compression.Si vous pouvez passer à la vidéo
- Utilisez ffmpeg pour convertir des GIF animés (ou fichiers source) au format MP4 (H.264). Je dirige un tel one-liner de Rigor :
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - L'API ImageOptim prend également en charge la conversion de GIF animés en WebM / H.264 et supprime les GIF anti-aliasing, augmentant encore la compression
Si vous devez utiliser des GIF animés
- Des outils comme Gifsicle suppriment les métadonnées, les couleurs de palette inutilisées et minimisent les changements entre les cadres.
- Considérez le codage GIF avec perte. Giflossy - Fourche Gifsicle, qui prend en charge le drapeau
-lossyet comprime l'animation par 60-65%. Sur cette base, un bon outil Gifify est créé . Convertissez des GIF non animés au format PNG ou WebP.
Voir le livre GIF de Rigor pour plus d'informations .Optimisation SVG
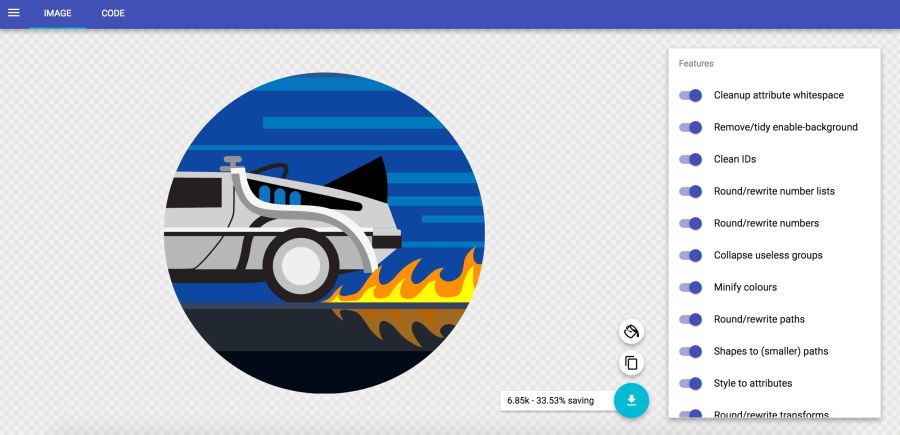
Réduire les fichiers SVG signifie supprimer tous les fichiers inutiles. En règle générale, SVG de l'éditeur contient de nombreuses informations redondantes (métadonnées, commentaires, couches masquées, etc.). Souvent, il peut être retiré ou minimisé en toute sécurité sans affecter le résultat visuel. Le service SVGOMG par Jake Archibald, vous pouvez choisir différentes façons aux résultats instantanés optimize
Le service SVGOMG par Jake Archibald, vous pouvez choisir différentes façons aux résultats instantanés optimizeQuelques règles générales d'optimisation SVG (SVGO)
- Réduisez les fichiers SVG et compressez-les dans gzip, car les SVG ne sont que des ressources de texte XML telles que CSS, HTML et JavaScript. Pour augmenter la productivité, ils doivent être minimisés et compressés.
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
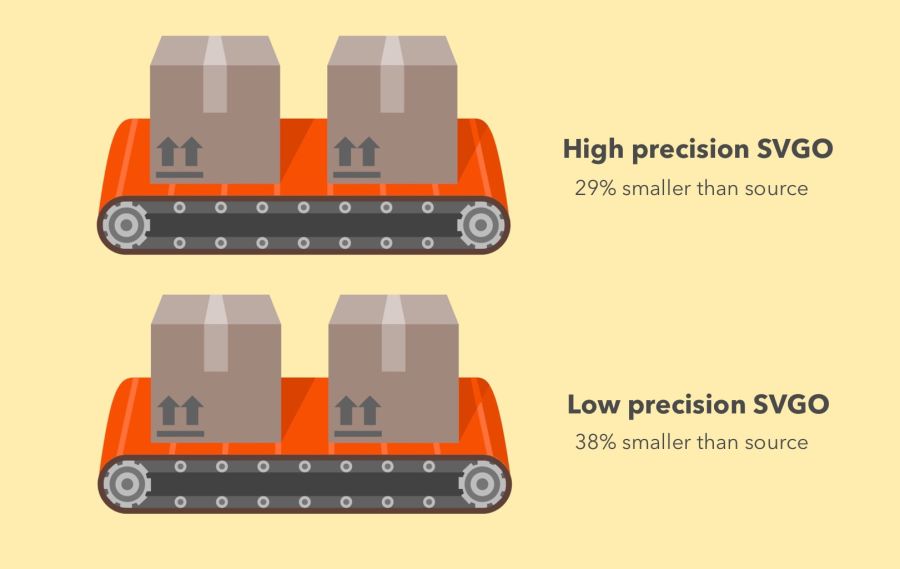
 L'efficacité de SVGO en haute précision (−29% de la taille du fichier d'origine) et en basse précision (−38%)SVGO est un outil d'optimisation SVG sur Node. Il réduit la taille des fichiers en diminuant la précision des nombres dans les définitions. Chaque chiffre après le point est un octet supplémentaire, donc la modification de la précision (nombre de chiffres) affecte considérablement la taille du fichier. Mais soyez très prudent, car une précision réduite peut affecter visuellement les formes de l'image.
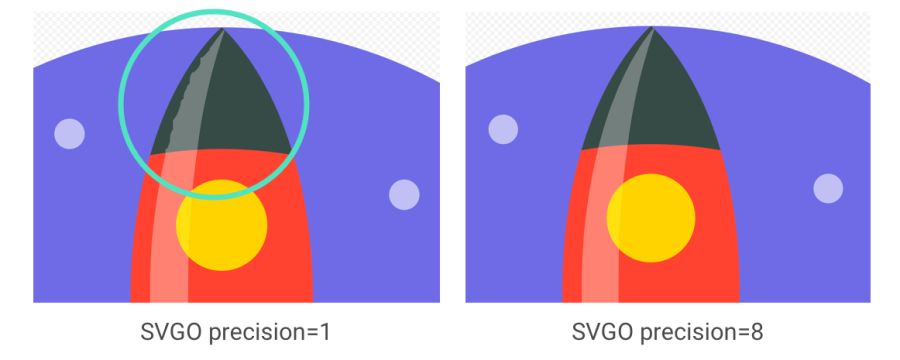
L'efficacité de SVGO en haute précision (−29% de la taille du fichier d'origine) et en basse précision (−38%)SVGO est un outil d'optimisation SVG sur Node. Il réduit la taille des fichiers en diminuant la précision des nombres dans les définitions. Chaque chiffre après le point est un octet supplémentaire, donc la modification de la précision (nombre de chiffres) affecte considérablement la taille du fichier. Mais soyez très prudent, car une précision réduite peut affecter visuellement les formes de l'image. Il est important de noter: bien que SVGO ait réussi dans l'exemple précédent sans trop simplifier les chemins et les formulaires, cela se produit souvent différemment. Découvrez comment une fusée éclairante sur une fusée est déformée avec une précision décroissante
Il est important de noter: bien que SVGO ait réussi dans l'exemple précédent sans trop simplifier les chemins et les formulaires, cela se produit souvent différemment. Découvrez comment une fusée éclairante sur une fusée est déformée avec une précision décroissanteSVGO depuis la ligne de commande:
SVGO peut être installé en tant que CLI si vous préférez la ligne de commande:npm i -g svgoOptimisation de fichier SVG:svgo input.svg -o output.svgTous les paramètres possibles sont pris en charge, y compris les paramètres de précision à virgule flottante:svgo input.svg --precision=1 -o output.svgVoir le fichier Lisez - moi pour une liste complète des paramètres pris en charge.N'oubliez pas de compresser SVG!
 Assurez-vous également de compresser les fichiers SVG ou de les émettre à l'aide du protocole Brotli. Le format texte se compressera très bien (~ 50% de la source).Lorsque Google a publié le nouveau logo, nous avons annoncé que sa version minimale n'était que de 305 octets.
Assurez-vous également de compresser les fichiers SVG ou de les émettre à l'aide du protocole Brotli. Le format texte se compressera très bien (~ 50% de la source).Lorsque Google a publié le nouveau logo, nous avons annoncé que sa version minimale n'était que de 305 octets. Il existe de nombreuses astuces avancées pour réduire encore plus le fichier (jusqu'à 146 octets)!
Il existe de nombreuses astuces avancées pour réduire encore plus le fichier (jusqu'à 146 octets)!Sprites SVG
SVG est idéal pour les icônes, offrant une visualisation de sprite sans les solutions de contournement douteuses nécessaires pour les polices. Il a un meilleur contrôle sur les styles CSS que dans les polices (propriétés des traits SVG), un meilleur contrôle du positionnement (pas besoin de se soucier des pseudo-éléments et display) et SVG est beaucoup mieux pris en charge dans les navigateurs .Des outils comme svg-sprite et IcoMoon automatisent l'intégration des SVG dans les sprites qui peuvent être utilisés dans CSS Sprite , Symbol Sprite ou Stacked Sprite . Conseils pratiques pour apprendrede Una Kravets, comment utiliser gulp-svg-sprite dans un workflow. Sarah Sudein sur son blog décrit la transition des polices d'icônes au SVG .Matériel supplémentaire
Les conseils de Sarah Sowaydan sur l'optimisation de l'émission de SVG et le livre pratique de Chris Coyier sur SVG sont excellents. J'ai trouvé des articles très utiles d'Andreas Larsen sur l'optimisation SVG ( partie 1 , partie 2 ). Je peux également recommander l'article «Préparer et exporter des icônes SVG dans Sketch» .Évitez de serrer les graphiques avec une perte de qualité
La compression d'une image est toujours recommandée à partir de la source. Un serrage répété est lourd de conséquences désagréables. Supposons que vous preniez un JPEG qui est déjà compressé avec une qualité 60. Si vous le recompressez avec perte, il sera pire. Chaque cycle de compression supplémentaire entraînera une perte de qualité supplémentaire - les informations sont supprimées et les artefacts sont accumulés. Même si vous pincez avec des paramètres de haute qualité.Pour éviter ce piège, définissez immédiatement la qualité minimale acceptable et obtenez des économies maximales dès le début. Ensuite, vous n'allez pas recourir à la recompression, car toute compression de fichier avec perte sera mauvaise, même si elle réduira la taille du fichier. Un exemple d'une grande vidéo et un article de couvertureJohn Sneijers montre l'impact du serrage dans différents formats. Ce problème peut se produire si vous enregistrez des images (déjà compressées) à partir des réseaux sociaux et les téléchargez à nouveau (avec une nouvelle compression).MozJPEG augmente sa perte de qualité (peut-être par accident) et est plus résistant à une telle dégradation en raison de la quantification du treillis. Au lieu de compresser toutes les valeurs DCT telles quelles, il recherche des valeurs proches dans la plage + 1 / -1 pour les compresser en moins de bits. FLIF avec perte de qualité utilise un hack similaire à PNG avec perte de qualité, où le codec analyse les données et décide quoi jeter avant la (re) compression.Stockez les fichiers source au format sans perte, tels que PNG ou TIFF, pour maintenir une qualité maximale. Ensuite, des outils d'assemblage ou des compresseurs prépareront une version compressée que vous donnerez aux utilisateurs avec une perte de qualité minimale.
Un exemple d'une grande vidéo et un article de couvertureJohn Sneijers montre l'impact du serrage dans différents formats. Ce problème peut se produire si vous enregistrez des images (déjà compressées) à partir des réseaux sociaux et les téléchargez à nouveau (avec une nouvelle compression).MozJPEG augmente sa perte de qualité (peut-être par accident) et est plus résistant à une telle dégradation en raison de la quantification du treillis. Au lieu de compresser toutes les valeurs DCT telles quelles, il recherche des valeurs proches dans la plage + 1 / -1 pour les compresser en moins de bits. FLIF avec perte de qualité utilise un hack similaire à PNG avec perte de qualité, où le codec analyse les données et décide quoi jeter avant la (re) compression.Stockez les fichiers source au format sans perte, tels que PNG ou TIFF, pour maintenir une qualité maximale. Ensuite, des outils d'assemblage ou des compresseurs prépareront une version compressée que vous donnerez aux utilisateurs avec une perte de qualité minimale.Réduisez les coûts de décodage et de redimensionnement inutiles
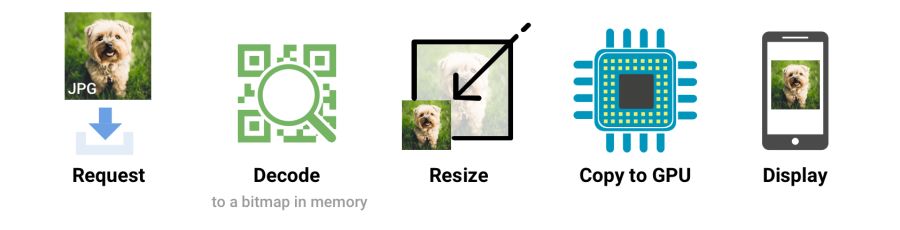
Nous avons tous donné aux utilisateurs de grandes images avec une résolution trop élevée. Vous devez payer pour cela. Le décodage et le redimensionnement sont des opérations gourmandes en ressources pour un navigateur sur un téléphone mobile standard. Si vous effectuez un rendu de grandes images, en les mettant à l'échelle à l'aide d'attributs CSS ou width / height, vous verrez comment cela affectera les performances. Lorsque le navigateur reçoit l'image, il doit la décoder du format source d'origine (par exemple, JPEG) en une image bitmap en mémoire. Souvent, une image nécessite un redimensionnement (par exemple, la largeur est définie en pourcentage). Le décodage et le redimensionnement des images sont des opérations gourmandes en ressources qui ralentissent le renduIdéalement, vous devez donner des images que le navigateur affiche sans redimensionnement. Donnez donc les images de taille minimale pour les écrans et résolutions correspondants, en utilisant
Lorsque le navigateur reçoit l'image, il doit la décoder du format source d'origine (par exemple, JPEG) en une image bitmap en mémoire. Souvent, une image nécessite un redimensionnement (par exemple, la largeur est définie en pourcentage). Le décodage et le redimensionnement des images sont des opérations gourmandes en ressources qui ralentissent le renduIdéalement, vous devez donner des images que le navigateur affiche sans redimensionnement. Donnez donc les images de taille minimale pour les écrans et résolutions correspondants, en utilisant srcset/sizes- dans un proche avenir, nous envisagerons srcset.attributs Skipping widthet heightpeuvent également avoir une incidence défavorable sur le rendement. Sans eux, le navigateur attribue la plus petite zone d'espace réservé à l'image jusqu'à ce qu'il reçoive suffisamment d'octets pour déterminer la taille correcte. À ce stade, le balisage du document doit être mis à jour à l'aide de l'opération de refusion gourmande en ressources. Les navigateurs doivent effectuer plusieurs étapes pour dessiner une image à l'écran. Après avoir reçu l'image, elle doit être décodée et souvent redimensionnée. Ces événements peuvent être suivis sur la chronologie.Chrome DevToolsLes grandes images prennent également de la mémoire: environ 4 octets par pixel après décodage. Si vous n'êtes pas trop prudent, vous pouvez littéralement bloquer le navigateur; sur les appareils à petit budget, il n'est pas si difficile de changer la situation. Ainsi, gardez une trace des coûts de décodage, de redimensionnement et de consommation de mémoire.
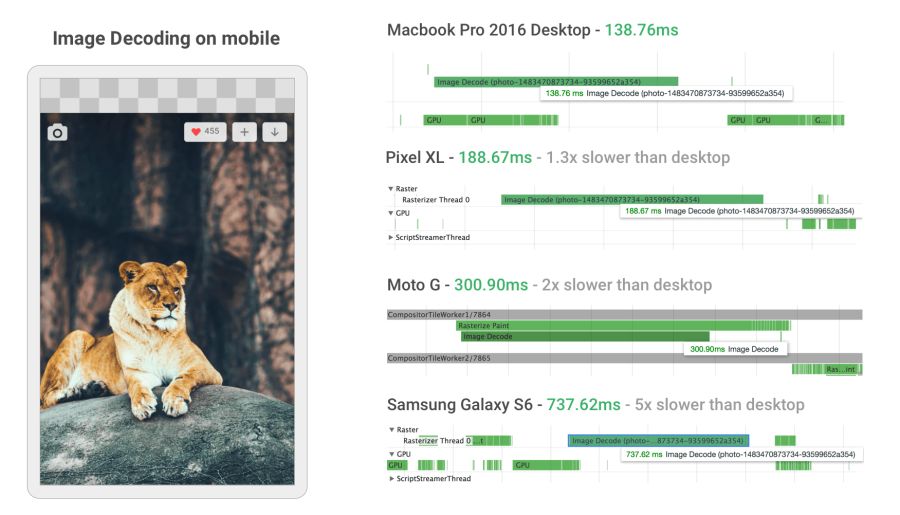
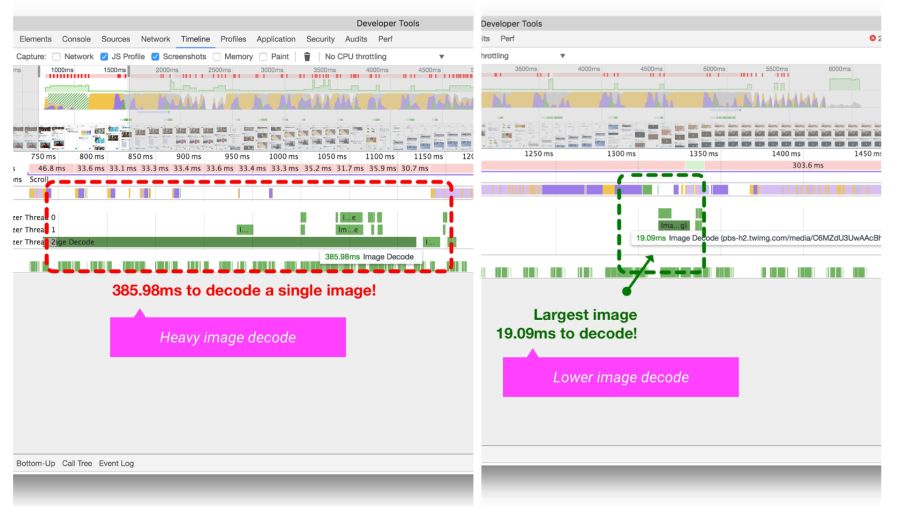
Les navigateurs doivent effectuer plusieurs étapes pour dessiner une image à l'écran. Après avoir reçu l'image, elle doit être décodée et souvent redimensionnée. Ces événements peuvent être suivis sur la chronologie.Chrome DevToolsLes grandes images prennent également de la mémoire: environ 4 octets par pixel après décodage. Si vous n'êtes pas trop prudent, vous pouvez littéralement bloquer le navigateur; sur les appareils à petit budget, il n'est pas si difficile de changer la situation. Ainsi, gardez une trace des coûts de décodage, de redimensionnement et de consommation de mémoire. Le décodage d'images peut être extrêmement gourmand en ressources sur les téléphones portables de milieu de gamme et bas de gamme. Dans certains cas, il est 5 fois plus lent que sur le bureau.Lors du développement d'une nouvelle version mobile, Twitter a considérablement augmenté la vitesse de décodage des images en définissant les tailles correctes. Pour de nombreuses images, le temps de décodage est passé de ~ 400 ms à ~ 19 ms!
Le décodage d'images peut être extrêmement gourmand en ressources sur les téléphones portables de milieu de gamme et bas de gamme. Dans certains cas, il est 5 fois plus lent que sur le bureau.Lors du développement d'une nouvelle version mobile, Twitter a considérablement augmenté la vitesse de décodage des images en définissant les tailles correctes. Pour de nombreuses images, le temps de décodage est passé de ~ 400 ms à ~ 19 ms! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
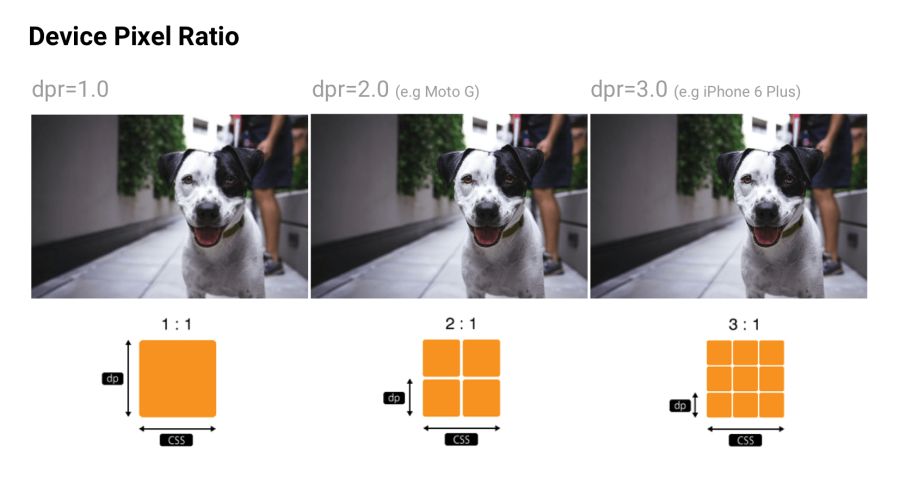
Les utilisateurs peuvent accéder au site via divers appareils mobiles et de bureau avec des écrans haute résolution. Device Pixel Ratio (DPR) (également appelé «CSS Pixel Ratio») détermine comment CSS doit interpréter la résolution d'écran. La norme DPR a été créée par les fabricants de téléphones pour augmenter la résolution et la netteté des écrans mobiles sans réduire les éléments.Pour une qualité maximale, vous devez donner des images avec la résolution la plus appropriée. Les images haute définition (avec DPR 2 ×, 3 ×) sont données aux appareils avec des écrans haute résolution, et les images ordinaires sont données aux écrans standard, car les images avec DPR 2 × et 3 × sont beaucoup plus lourdes. Ratio de pixels de l'appareil: de nombreux sites suivent le DPR des appareils populaires via material.ioet mydevice.iosrcset permet au navigateur de sélectionner l'image optimale pour chaque appareil. Par exemple, prenez une photo 2 × pour un écran mobile avec un DPR 2 ×. Les navigateurs sans prise en charge
Ratio de pixels de l'appareil: de nombreux sites suivent le DPR des appareils populaires via material.ioet mydevice.iosrcset permet au navigateur de sélectionner l'image optimale pour chaque appareil. Par exemple, prenez une photo 2 × pour un écran mobile avec un DPR 2 ×. Les navigateurs sans prise en chargesrcsetpeuvent prendre la valeur par défautsrcspécifiée dans la balise<img>. <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
Les CDN d'images comme Cloudinary et Imgix prennent en charge DPR pour fournir des images de résolution optimale à partir d'une seule source.Remarque: pour en savoir plus sur la relation de pixels et l'appareil peut être des images sensibles dans ce cours gratuit Udacity et guider les images sur base du Web.
Je vous rappelle que les conseils client sont également une alternative appropriée à la spécification de tous les DPR et formats possibles dans le balisage réactif. Au lieu de cela, les informations pertinentes sont ajoutées à la demande HTTP afin que le serveur Web sélectionne l'option la plus appropriée pour un écran particulier.Transformation artistique
Bien qu'il soit important de choisir la bonne résolution, certains sites pensent toujours à la beauté. Si l'utilisateur a un petit écran, vous pouvez recadrer ou zoomer - et afficher l'objet différemment, en utilisant au mieux l'espace disponible. Bien que la transformation artistique (direction artistique) au - delà de la portée de cet article, certains services comme Cloudinary fournissent des interfaces API pour automatiser ces tâches. Eric Portis a montré un excellent exemple de la façon d'utiliser de manière créative des images réactives. Dans cet exemple, les caractéristiques de l'objet principal dans l'illustration sont modifiées pour utiliser au mieux l'espace disponible.
Eric Portis a montré un excellent exemple de la façon d'utiliser de manière créative des images réactives. Dans cet exemple, les caractéristiques de l'objet principal dans l'illustration sont modifiées pour utiliser au mieux l'espace disponible.Gestion des couleurs
La couleur peut être vue sous au moins trois points de vue: la biologie, la physique et l'impression. En biologie, la couleur est un phénomène de perception . Les objets réfléchissent la lumière dans diverses combinaisons de longueurs d'onde. Les récepteurs de lumière dans les yeux traduisent ces ondes en un sentiment de couleur. En physique, les fréquences des vagues et l'énergie (luminosité) sont importantes. L'impression concerne davantage la gamme de couleurs, les couleurs et les modèles artistiques.Idéalement, tous les écrans et navigateurs Web du monde devraient afficher exactement la même couleur. Ce n'est malheureusement pas le cas. La gestion des couleurs offre un compromis dans l'affichage des couleurs à l'aide de modèles de couleurs, d'espaces et de profils.Modèles de couleurs
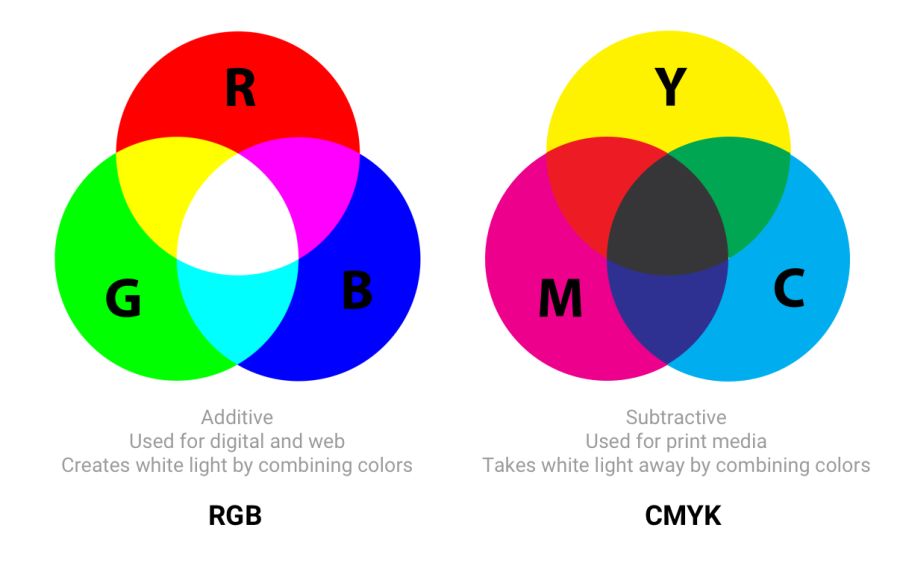
Les modèles de couleurs sont un système pour créer le spectre complet d'un plus petit ensemble de couleurs primaires. Il existe différents types d'espaces colorimétriques avec différentes options de gestion des couleurs. Dans certains espaces, il y a moins de paramètres de contrôle que dans d'autres - par exemple, pour toutes les nuances de gris, un paramètre de luminosité entre le noir et le blanc suffit.Deux types courants de modèles de couleurs sont additifs et soustractifs. Les modèles de couleur additifs de type RVB affichent la couleur avec luminescence et les couleurs de type CMJN soustractives avec réflexion (soustraction). En RVB, la lumière rouge, verte et bleue est ajoutée dans diverses combinaisons pour produire une large gamme de couleurs. CMJN (cyan, magenta, jaune et noir) fonctionne dans différentes couleurs d'encre, supprimant une partie du spectre blanc du papierArticle«Le concept de modèles de couleurs et de systèmes de couleurs» décrit bien d'autres modèles et modes de couleurs, tels que HSL, HSV et LAB.
En RVB, la lumière rouge, verte et bleue est ajoutée dans diverses combinaisons pour produire une large gamme de couleurs. CMJN (cyan, magenta, jaune et noir) fonctionne dans différentes couleurs d'encre, supprimant une partie du spectre blanc du papierArticle«Le concept de modèles de couleurs et de systèmes de couleurs» décrit bien d'autres modèles et modes de couleurs, tels que HSL, HSV et LAB.Espaces colorimétriques
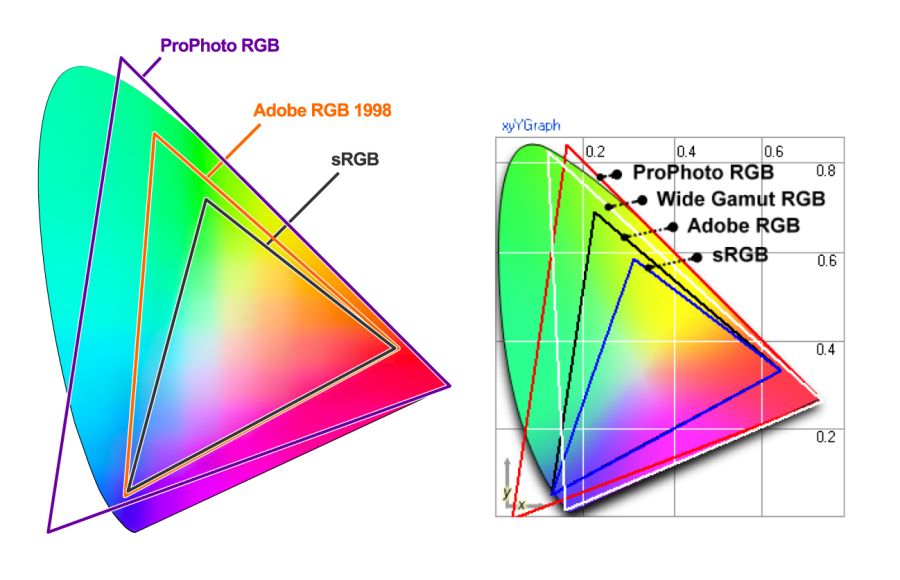
Les espaces colorimétriques sont une gamme spécifique de couleurs qui peuvent être affichées pour une image donnée. Par exemple, dans l'image jusqu'à 16,7 millions de couleurs, et divers espaces colorimétriques vous permettent d'affiner ou d'élargir cette plage. Certains développeurs estiment que les modèles de couleurs et les espaces colorimétriques sont identiques.sRGB est conçu sur la base du RVB comme standard pour Internet. Il s'agit d'un petit espace colorimétrique, qui est généralement considéré comme le dénominateur le moins commun et l'option la plus sûre pour la gestion des couleurs dans les navigateurs. Autres espaces colorimétriques (tels qu'Adobe RGB ou ProPhoto RGB(utilisé dans Photoshop et Lightroom) contiennent des couleurs plus diverses, mais comme le sRGB est courant dans les navigateurs, les jeux et les moniteurs, ils l'utilisent généralement. Visualisation de la gamme - la gamme de couleurs dans l'espace colorimétrique.Trois canaux sont utilisés dans les espaces colorimétriques (rouge, vert et bleu), chacun avec 255 couleurs en mode 8 bits, ce qui donne 16,7 millions de couleurs. Les images 16 bits peuvent afficher des milliers de milliards de couleurs.
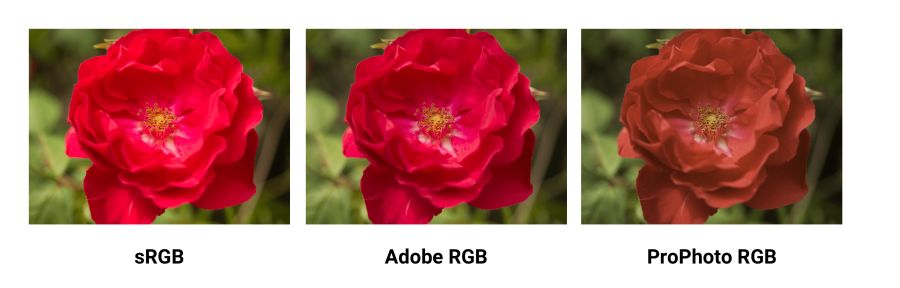
Visualisation de la gamme - la gamme de couleurs dans l'espace colorimétrique.Trois canaux sont utilisés dans les espaces colorimétriques (rouge, vert et bleu), chacun avec 255 couleurs en mode 8 bits, ce qui donne 16,7 millions de couleurs. Les images 16 bits peuvent afficher des milliers de milliards de couleurs. Comparaison de sRGB, Adobe RGB et ProPhoto RGB sur une image avec Yardstick . Il est extrêmement difficile d'illustrer ce concept si votre écran n'affiche que des couleurs sRGB. Lorsque vous comparez une photo ordinaire en sRGB et une large gamme, tout sera le même, à l'exception des couleurs «riches» les plus saturéesLes espaces colorimétriques se distinguent par leur gamme (la gamme de couleurs qu'ils peuvent reproduire avec des nuances), leur spectre et leur courbe gamma . sRGB est environ 20% plus petit qu'Adobe RGB, ProPhoto RGB est environ 50% plus large qu'Adobe RGB. Les photos ci-dessus sont tirées du tracé de détourage .Large gamme est un terme qui signifie des espaces colorimétriques plus larges que sRGB. Ces types d'écrans deviennent de plus en plus courants. Cependant, de nombreux écrans numériques ne sont tout simplement pas capables d'afficher des profils de couleurs nettement meilleurs que sRGB. Lors de l'enregistrement sur le Web dans Photoshop, utilisez l'option de conversion en sRGB, sauf si vous comptez sur des écrans avec une large gamme de couleurs.
Comparaison de sRGB, Adobe RGB et ProPhoto RGB sur une image avec Yardstick . Il est extrêmement difficile d'illustrer ce concept si votre écran n'affiche que des couleurs sRGB. Lorsque vous comparez une photo ordinaire en sRGB et une large gamme, tout sera le même, à l'exception des couleurs «riches» les plus saturéesLes espaces colorimétriques se distinguent par leur gamme (la gamme de couleurs qu'ils peuvent reproduire avec des nuances), leur spectre et leur courbe gamma . sRGB est environ 20% plus petit qu'Adobe RGB, ProPhoto RGB est environ 50% plus large qu'Adobe RGB. Les photos ci-dessus sont tirées du tracé de détourage .Large gamme est un terme qui signifie des espaces colorimétriques plus larges que sRGB. Ces types d'écrans deviennent de plus en plus courants. Cependant, de nombreux écrans numériques ne sont tout simplement pas capables d'afficher des profils de couleurs nettement meilleurs que sRGB. Lors de l'enregistrement sur le Web dans Photoshop, utilisez l'option de conversion en sRGB, sauf si vous comptez sur des écrans avec une large gamme de couleurs.: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
Oui
Si l'image contient une couleur très saturée / riche / lumineuse - et que vous souhaitez l'afficher sur des écrans compatibles. Cependant, dans de vraies photographies, cela se produit rarement. Souvent, vous pouvez facilement modifier les paramètres afin que la couleur soit lumineuse sans dépasser la gamme sRGB.La raison en est que la perception humaine de la couleur n'est pas absolue. La perception fonctionne par rapport à l'environnement - et il est facile de tromper. Mais si l'image montre une trace d'un marqueur fluorescent, alors bien sûr, il est plus facile de le montrer dans une large gamme.Correction et compression gamma
La correction gamma (ou simplement gamma) contrôle la luminosité globale de l'image. La modification du gamma peut également modifier le rapport du rouge au vert. Les images sans correction gamma sont souvent pâles ou sombres.En vidéo et infographie, le gamma est utilisé pour la compression, similaire à la compression de données. Cela nous permet de compresser les niveaux de luminosité utiles en moins de bits (8, pas 12 ou 16). La perception humaine de la luminosité n'est pas linéairement proportionnelle à la quantité physique de lumière. Représenter les fleurs dans leur véritable forme physique serait un gaspillage lors du codage pour l'œil humain. La compression gamma est utilisée pour coder la luminosité à une échelle plus proche de la perception humaine.Avec la compression gamma, une échelle de luminosité utile tient dans 8 bits de précision (0–255 dans la plupart des couleurs RVB), car les unités de luminance sont codées de manière non linéaire. Imaginez que vous êtes dans une pièce sombre avec une bougie. Allumez le second - et notez une augmentation significative de la luminosité. Ajoutez une troisième bougie et la pièce deviendra encore plus lumineuse. Imaginez-vous maintenant dans une pièce avec une centaine de bougies. Allumez les 101e et 102e bougies - et vous ne remarquerez aucun changement.Dans les deux cas, la même quantité de lumière a été physiquement ajoutée. Mais comme les yeux sont moins sensibles à la lumière vive, la compression gamma «comprime» les valeurs lumineuses, donc moins de précision est codée en unités physiques, mais l'échelle elle-même est ajustée pour les personnes - et d'un point de vue humain, toutes les valeurs sont également exactes.: - - «», - .
Un profil colorimétrique est une information qui décrit l'espace colorimétrique d'un périphérique. Il est utilisé pour convertir entre différents espaces colorimétriques. La tâche des profils est de rendre les images aussi similaires que possible sur tous les types d'écrans et de supports.Les images peuvent avoir un profil de couleur intégré selon la norme ICC ( International Color Consortium ) pour localiser les couleurs. Les profils sont pris en charge dans une variété de formats, y compris JPEG, PNG, SVG et WebP, et la plupart des principaux navigateurs prennent également en charge les profils ICC intégrés. Si l'image s'ouvre dans le programme et que le profil du moniteur est connu, les couleurs sont ajustées en conséquence.: sRGB, . . .
Les profils de couleurs intégrés augmentent également considérablement la taille des images (parfois de 100 Ko ou plus), alors soyez prudent. Des outils comme ImageOptim suppriment automatiquement tous les profils de couleurs qu'ils trouvent. Si le profil ICC est supprimé, le navigateur commencera à afficher l'image dans l'espace colorimétrique de votre moniteur, ce qui peut entraîner un changement de saturation et de contraste. Il est donc logique de rechercher un compromis pour chaque cas spécifique.Le site neuf degrés au- dessous une excellente sélection de ressources pour la gestion des profils de couleur ICC, si vous avez besoin de plus amples informations.Profils de couleurs et navigateurs
Dans les versions précédentes de Chrome, la gestion des couleurs n'était pas beaucoup prise en charge, mais la situation a été corrigée en 2017 en introduisant la fonction de rendu correct des couleurs . Si le profil d'affichage est différent de sRGB (les derniers MacBook Pros), il convertira les couleurs de sRGB en profil d'affichage. Cela signifie que les couleurs deviendront plus similaires dans différents systèmes et navigateurs. Les navigateurs Safari, Edge et Firefox prennent également en compte les profils ICC, de sorte que les images avec différents profils s'affichent désormais correctement, que vous ayez ou non un large éventail de couleurs.Remarque: Un excellent guide des différentes façons d'utiliser la couleur sur le Web est le Guide de Sarah Drazner sur Color Nerd sur Internet .
Sprites
En sprites (ou CSS sprite) a une longue histoire, ils sont pris en charge par tous les navigateurs et ont été un moyen populaire de réduire le nombre d'images téléchargées en les combinant en une seule image, qui est coupée en morceaux. Les sprites d'image sont encore largement utilisés sur les grands sites de production, y compris la page d'accueil Google.Selon la norme HTTP / 1.x, certains sprites utilisés pour réduire le nombre de requêtes HTTP. Cela présentait un certain nombre d'avantages, mais cela nécessitait de la précision en raison d'un problème d'invalidation du cache - les modifications apportées à n'importe quelle petite partie du sprite invalideraient l'image entière dans le cache.Spriting est désormais en contradiction avec les directives HTTP / 2. Puisqu'il est devenu possible d'envoyer de nombreuses demandes en une seule connexion, il est préférable de télécharger des photos individuellement . Évaluez les options pour votre situation.
Les sprites d'image sont encore largement utilisés sur les grands sites de production, y compris la page d'accueil Google.Selon la norme HTTP / 1.x, certains sprites utilisés pour réduire le nombre de requêtes HTTP. Cela présentait un certain nombre d'avantages, mais cela nécessitait de la précision en raison d'un problème d'invalidation du cache - les modifications apportées à n'importe quelle petite partie du sprite invalideraient l'image entière dans le cache.Spriting est désormais en contradiction avec les directives HTTP / 2. Puisqu'il est devenu possible d'envoyer de nombreuses demandes en une seule connexion, il est préférable de télécharger des photos individuellement . Évaluez les options pour votre situation.Chargement paresseux d'images non critiques
Le chargement paresseux (différé) est une pratique qui augmente la productivité lorsque le téléchargement d'images vers le navigateur est retardé jusqu'à ce que l'utilisateur en ait vraiment besoin. Par exemple, les images sont chargées de manière asynchrone lors du défilement de la page. Cela peut économiser du trafic en plus de la compression d'image. Les images qui frappent l'écran sont téléchargées immédiatement. Mais le reste en ce moment n'est pas encore visible. Ils ne doivent pas être téléchargés immédiatement, mais plus tard - c'est un chargement paresseux. Cela ne se produit que si et quand l'utilisateur fait défiler la page.Le chargement différé n'est pas encore pris en charge par les navigateurs eux-mêmes (bien que cela ait été discuté dans le passé ). Au lieu de cela, JavaScript est utilisé.
Les images qui frappent l'écran sont téléchargées immédiatement. Mais le reste en ce moment n'est pas encore visible. Ils ne doivent pas être téléchargés immédiatement, mais plus tard - c'est un chargement paresseux. Cela ne se produit que si et quand l'utilisateur fait défiler la page.Le chargement différé n'est pas encore pris en charge par les navigateurs eux-mêmes (bien que cela ait été discuté dans le passé ). Au lieu de cela, JavaScript est utilisé.Pourquoi le chargement différé est-il utile?
Elle présente de nombreux avantages:Cependant, comme pour d'autres outils, une grande responsabilité s'accompagne d'une grande force.Évitez le chargement retardé des images dans la portée. Utilisez-le pour de longues listes (par exemple, des produits ou des avatars personnalisés). Ne l'utilisez pas pour l'image principale de la page. Un chargement paresseux dans la portée peut ralentir le chargement à la fois techniquement et pour la perception humaine. Il tue la précharge et le chargement progressif, et JavaScript génère un travail supplémentaire pour le navigateur.Soyez très prudent avec le chargement d'images paresseuses lors du défilement.Si vous attendez directement l'événement de défilement, l'utilisateur peut voir des espaces réservés au lieu d'images ou obtenir des images avant de les faire défiler. L'une des recommandations consiste à commencer à charger paresseusement les images suivantes immédiatement après l'affichage de la précédente à l'écran, quelle que soit l'interaction de l'utilisateur.Qui utilise un chargement différé?
Le chargement paresseux est utilisé par la plupart des grands sites avec un grand nombre d'images. Par exemple, Medium et Pinterest . Exemple d'aperçu avec flou gaussien d'illustrations sur moyenSur certains sites (par exemple, moyen), une petite image floue (environ 100 octets) s'affiche pour l'aperçu qui, après un téléchargement retardé, se transforme en une illustration de qualité normale.Jose M. Perez a expliqué comment implémenter l'effet Medium à l'aide de filtres CSS . Il a expérimenté différents formats graphiques . Facebook a également décrit sa célèbre approche avec des espaces réservés de 200 octets pour les photos d'en-tête. Si vous utilisez Webpack, alorsLe chargeur LQIP aidera à automatiser certaines de ces procédures.Pour voir le chargement paresseux, ouvrez simplement votre catalogue préféré de photos de haute qualité, puis faites défiler la page. Vous verrez presque toujours que le site ne télécharge que quelques images en pleine résolution, et les autres sont des espaces réservés. Lorsque vous faites défiler, les espaces réservés sont remplacés par des images en pleine résolution. C'est un chargement paresseux.Récemment, une nouvelle technique de vecteurs plutôt que des espaces réservés raster a gagné en popularité . Il a été proposé par Tobias Baldauf dans son outil SQIP . Là, l'utilitaire Primitive génère des aperçus SVG à partir de plusieurs formes simples, coïncidant approximativement avec les principales caractéristiques de l'image. Ensuite, SVG est optimisé en utilisantSVGO - et un filtre de flou gaussien est appliqué. Le résultat est un espace réservé SVG de seulement 800-1000 octets, qui semble net sur n'importe quel écran et donne une vue significative de ce qui est dans l'image réelle. Évidemment, vous pouvez combiner le chargement paresseux et la prévisualisation d'images de faible qualité.
Exemple d'aperçu avec flou gaussien d'illustrations sur moyenSur certains sites (par exemple, moyen), une petite image floue (environ 100 octets) s'affiche pour l'aperçu qui, après un téléchargement retardé, se transforme en une illustration de qualité normale.Jose M. Perez a expliqué comment implémenter l'effet Medium à l'aide de filtres CSS . Il a expérimenté différents formats graphiques . Facebook a également décrit sa célèbre approche avec des espaces réservés de 200 octets pour les photos d'en-tête. Si vous utilisez Webpack, alorsLe chargeur LQIP aidera à automatiser certaines de ces procédures.Pour voir le chargement paresseux, ouvrez simplement votre catalogue préféré de photos de haute qualité, puis faites défiler la page. Vous verrez presque toujours que le site ne télécharge que quelques images en pleine résolution, et les autres sont des espaces réservés. Lorsque vous faites défiler, les espaces réservés sont remplacés par des images en pleine résolution. C'est un chargement paresseux.Récemment, une nouvelle technique de vecteurs plutôt que des espaces réservés raster a gagné en popularité . Il a été proposé par Tobias Baldauf dans son outil SQIP . Là, l'utilitaire Primitive génère des aperçus SVG à partir de plusieurs formes simples, coïncidant approximativement avec les principales caractéristiques de l'image. Ensuite, SVG est optimisé en utilisantSVGO - et un filtre de flou gaussien est appliqué. Le résultat est un espace réservé SVG de seulement 800-1000 octets, qui semble net sur n'importe quel écran et donne une vue significative de ce qui est dans l'image réelle. Évidemment, vous pouvez combiner le chargement paresseux et la prévisualisation d'images de faible qualité.Comment appliquer un chargement différé?
Il existe un certain nombre de méthodes et de plugins pour le chargement différé. Je recommande lazysizes Alexander Farkas en raison de ses performances décentes, de ses fonctionnalités, de son intégration supplémentaire avec Intersection Observer et de la prise en charge des plugins.Que peut faire Lazysizes?
Lazysizes est une bibliothèque JavaScript, elle ne nécessite pas de personnalisation. Il suffit de télécharger le fichier js minifié et de l'inclure dans la page Web.Voici un exemple de code d'un fichier README:Ajoutez la classe 'lazyload' aux images / cadres en combinaison avec l'attribut data-src et / ou data-srcset.De plus, vous pouvez ajouter l'attribut src avec une image de faible qualité: <img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
Pour la version Web de ce livre, j'ai associé Lazysizes à Cloudinary (bien que vous puissiez utiliser n'importe quelle alternative). Cela vous permet d'expérimenter librement et avec un minimum d'effort avec différentes échelles, qualité, formats et indépendamment du fait que le téléchargement progressif soit nécessaire:
Caractéristiques Lazysizes:
- Détecte automatiquement les changements de visibilité des éléments actuels et futurs du chargement paresseux
- Prise en charge des images réactives standard (image et srcset)
- Calcul automatique des tailles et des alias pour les requêtes multimédias
- Fonctionne avec des centaines d'images / cadres CSS, dans des pages riches en scripts et des applications Web
- Extensibilité: prend en charge les plugins
- Solution simple mais mature
- Amélioration du référencement: ne masque pas les images / éléments des robots
Autres méthodes de chargement paresseux
Lazysizes n'est pas la seule option. Il existe d'autres bibliothèques:Quels sont les inconvénients du chargement paresseux?
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
Le chargement différé est un moyen courant d'économiser du trafic, de réduire les coûts et d'améliorer l'expérience utilisateur. Évaluez son utilité dans votre cas. Pour plus d'informations, consultez les articles «Chargement d'images paresseux» et «Implémentation d'un chargement progressif dans Medium» .Comment éviter l'affichage: aucun piège
Les anciennes solutions d'images réactives traitaient par erreur les demandes d'images lors de la définition de la propriété CSS display. Cela pourrait entraîner une augmentation significative du nombre de demandes, ce qui est une autre raison pour laquelle il est préférable d'utiliser <picture> et <img srcset>.Avez-vous déjà écrit une requête média qui, sous certaines conditions, cache une image display:none? <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
Ou cache des images avec une classe display:none? <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
Une vérification rapide dans le panneau réseau Chrome DevTools montre que ces images «cachées» sont toujours en cours de chargement. Il s'agit en fait du comportement correct du navigateur selon la spécification des ressources intégrées.
L'affichage: aucun ne permet d'éviter la demande src?
<div style="display:none"><img src="img.jpg"></div>
Non.
L'image spécifiée sera toujours demandée. Ici, la bibliothèque ne peut pas compter sur l'affichage: aucun, car la demande est envoyée avant que JavaScript ne modifie src.Est-ce que display: none permet d'éviter la requête background: url ()?
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
Réponse affirmative. Le fond CSS n'est pas extrait lors de l'analyse d'un élément. Calcul des styles CSS pour les enfants avec display:nonemoins utiles, car ils ne touchent pas le rendu du document. Les images d'arrière-plan des enfants ne sont ni calculées ni chargées.Jake Archibald a une excellente quête de quiz piège display:none. En cas de doute sur la façon dont un navigateur particulier gère les demandes d'images, ouvrez DevTools et voyez par vous-même.Encore une fois, si possible, utilisez <picture> et <img srcset> au lieu de vous fier à <display: none>.Est-il judicieux d'utiliser CDN pour le traitement d'image?
Le temps passé à lire des articles pour configurer votre pipeline de traitement d'image, puis le raffiner est souvent beaucoup plus cher que de payer pour ce service. Cloudinary propose un service gratuit, Imgix offre un essai gratuit, il existe une alternative gratuite à Thumbor , il existe donc de nombreuses options.Pour un chargement de page plus rapide, vous devez optimiser le chargement des images, y compris la sortie d'images réactives avec compression côté serveur, la sélection automatique du format optimal et le redimensionnement. Il est important d'envoyer l'image de la bonne taille au bon appareil dans la bonne résolution - et le plus rapidement possible. Ce n'est pas aussi simple qu'il y paraît.Votre serveur ou CDN?
La manipulation d'images est un sujet spécifique. Tout change constamment ici, alors commençons par une citation d'un spécialiste expérimenté, puis continuons.«Si votre produit n'est pas en soi associé au traitement d'image, ne le faites pas vous-même. Des services comme Cloudinary [ou Imgix, env. ed.] s'en sortira beaucoup mieux et plus efficacement. Et si vous êtes préoccupé par le prix, réfléchissez au coût du développement et de la maintenance, ainsi que de l'hébergement, du stockage et de la livraison »- Chris GmyrEn ce moment, nous avons tendance à convenir qu'il est préférable d'utiliser CDN pour le traitement d'image. Considérez deux de ces services - comment ils correspondent à la liste des tâches mentionnées.Cloudinary et Imgix
Cloudinary et Imgix sont des CDN de traitement d'image bien connus. Ils sont utilisés par des centaines de milliers de développeurs et d'entreprises à travers le monde, notamment Netflix et Red Bull.Principal
Le premier énorme avantage de CDN par rapport à sa propre solution est qu'il utilise un système de réseau mondial distribué pour garder vos images plus proches de vos utilisateurs. Et avec CDN, il est beaucoup plus facile pour vous de garantir la pertinence du service avec les futurs changements technologiques, car tout le monde ne sera pas en mesure de surveiller indépendamment les tendances, d'apporter des modifications - cela nécessite une maintenance, un suivi du support pour les nouveaux formats par les navigateurs et une immersion dans la vie de la communauté de compression d'image.Deuxièmement: chaque service a un plan tarifaire à plusieurs niveaux: Cloudinary a un tarif gratuit , Imgix a un plan de départ peu coûteux. Imgix offre un essai gratuit , c'est presque la même chose qu'un tarif gratuit.Troisièmement: les deux services ont une API. Les développeurs peuvent se connecter par programme à un CDN et automatiser le processus. Les bibliothèques clientes, les plugins pour les frameworks et la documentation API sont disponibles, bien que certaines options ne soient disponibles qu'à des tarifs élevés.Passons au traitement d'image.
Limitez la discussion aux images statiques. Cloudinary et Imgix offrent une large gamme de techniques de traitement d'image. Dans les tarifs standard et gratuits, les deux prennent en charge les fonctions de base: compression, redimensionnement, recadrage, génération de petites copies. Médiathèque Cloudinary: par défaut, Cloudinary produit des fichiers JPEG réguliers plutôt que progressifs . Pour activer cette option, placez l'icône correspondante dans les "Options avancées" ou utilisez l'indicateur fl_progressiveCloudinary nomme sept grandes catégories de conversion , soit un total de 48 sous-catégories. Imgix a plus de 100 opérations de traitement d'image .
Médiathèque Cloudinary: par défaut, Cloudinary produit des fichiers JPEG réguliers plutôt que progressifs . Pour activer cette option, placez l'icône correspondante dans les "Options avancées" ou utilisez l'indicateur fl_progressiveCloudinary nomme sept grandes catégories de conversion , soit un total de 48 sous-catégories. Imgix a plus de 100 opérations de traitement d'image .Que se passe-t-il par défaut?
Cloudinary effectue les optimisations suivantes par défaut:- Encodage JPEG utilisant MozJPEG (sélectionné à la place de Guetzli par défaut).
- Métadonnées claires (l'image d'origine reste intacte). Pour modifier ce comportement et rendre des images avec des métadonnées, ajoutez l'indicateur keep_iptc.
- Possibilité de générer WebP, GIF, JPEG et JPEG-XR avec une qualité automatique. Pour modifier les paramètres par défaut, définissez le paramètre de qualité manuellement.
- Optimisation de la taille des fichiers avec un impact minimal sur la qualité lors de la génération de PNG, JPEG ou GIF.
Imgix ne lance pas les optimisations telles que Cloudinary par défaut, mais vous permet de définir la qualité par défaut. Dans Imgix, les paramètres automatiques permettent d'automatiser le niveau de base d'optimisation dans le catalogue d'images.Il est actuellement utilisé quatre méthodes :- La compression
- Amélioration visuelle
- Conversion de format de fichier
- Élimination des yeux rouges
Imgix prend en charge les formats d'image suivants: JPEG, JPEG2000, PNG, GIF, GIF animé, TIFF, BMP, ICNS, ICO, PDF, PCT, PSD, AI.Cloudinary prend en charge les formats suivants: JPEG, JPEG 2000, JPEG XR, PNG, GIF, GIF animé, WebP, WebP animé, BMP, TIFF, ICO, PDF, EPS, PSD, SVG, AI, DjVu, FLIF, TARGA.Et la performance?
Les performances CDN dépendent principalement de la latence et de la vitesse.Le délai est toujours un peu plus long pour les images entièrement non mises en cache. Mais dès que l'image va dans le cache et diverge à travers les serveurs du réseau, le CDN global trouve la route la plus proche de l'utilisateur. Associé à des économies de taille de fichier, cela élimine presque toujours les problèmes de latence par rapport aux images non optimisées ou aux serveurs uniques qui tentent de servir la planète entière.Les deux CDN ont une large couverture et des serveurs rapides, ce qui réduit la latence et augmente la vitesse de téléchargement. La vitesse affecte le temps de chargement des pages, et c'est l'une des mesures les plus importantes pour les utilisateurs et la conversion.Quel est le meilleur?
Cloudinary compte environ 160 000 clients , dont Netflix, eBay et Dropbox. Imgix ne rapporte pas le nombre d'utilisateurs, mais il est inférieur à Cloudinary. Cependant, la base Imgix comprend des poids lourds tels que Kickstarter, Exposure, unsplash et Eventbrite.En traitement d'images, de nombreux paramètres ne peuvent pas être évalués objectivement, ce qui rend difficile la comparaison des performances des deux services. Tout dépend de la façon dont vous souhaitez traiter l'image (cela prendra un temps différent), de la taille et de la résolution dont vous avez besoin à la fin. En fin de compte, le facteur le plus important pour vous peut être le coût.Les CDN coûtent de l'argent. Un site lourd avec beaucoup de trafic peut payer des centaines de dollars par mois sur un CDN. Un certain niveau de connaissances et de compétences en programmation est nécessaire pour tirer le meilleur parti de ces services. Mais si vous ne faites rien d'inhabituel, il n'y aura pas de problèmes particuliers.Conclusion
Si vous téléchargez actuellement des images depuis votre propre serveur ou prévoyez de le faire, vous voudrez peut-être penser à un CDN.Mise en cache d'image
Les ressources peuvent définir des règles de mise en cache via des en-têtes de cache HTTP . En particulier, elle Cache-Controldéfinit qui et combien de temps devrait mettre en cache les réponses.La plupart des images sont des ressources statiques qui ne changeront pas à l'avenir. La meilleure stratégie pour eux est la mise en cache agressive.Lors de la configuration des en-têtes de mise en cache HTTP, configurez Cache-Control pour une période d' max-ageun an (par exemple, Cache-Control:public; max-age=31536000). Une telle mise en cache agressive fonctionne bien pour la plupart des images, en particulier pour celles à longue durée de vie telles que les avatars et les images dans les en-têtes de page.: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
Les ressources critiques peuvent être préchargées à l'aide de <link rel = preload> .<link rel=preload>- Il s'agit d'un téléchargement déclaratif qui oblige le navigateur à envoyer une demande de ressource sans bloquer l'événement onloadpour le document. Cela augmente la priorité des demandes de ressources qui ne seraient autrement détectées que plus tard lors de l'analyse.Pour précharger des images, la valeur est asindiquée comme suit image: <link rel="preload" as="image" href="logo.jpg"/>
De cette façon, optimiser l' utilisation des ressources pour <img>, <picture>, srcsetet SVG.Remarque: Il est <link rel=preload> pris en charge dans les navigateurs Chrome et Blink tels que Opera et Safari Tech Preview , et est également implémenté dans Firefox.
Des sites tels que Philips , Flipkart et Xerox utilisent <link rel=preload>pour précharger leurs logos (souvent utilisés au début du document). Kayak applique également le préchargement afin que l'image principale dans l'en-tête se charge aussi rapidement que possible.
Qu'est-ce que l'en-tête de précharge Link?
Le préchargement de lien est défini par la balise HTML ou dans l'en-tête HTTP Link Header . Dans tous les cas, le lien indique au navigateur de commencer à charger la ressource dans le cache mémoire, car la page est très susceptible d'attendre cette ressource et vous ne pouvez pas attendre que le scanner de préchargement ou l'analyseur la détecte.La légende des images ressemblera à ceci: Link: <https:
Lorsque le Financial Times a présenté un tel titre sur son site Web, les utilisateurs ont commencé à ouvrir le contenu 1 seconde plus rapidement : en bas: avec <link rel = preload>, en haut: sans. Comparaison de Moto G4 sur canal 3G selon le test WebPageTest avant et après optimisationDe même, Wikipedia a accéléré le téléchargement «vers le logo», comme décrit dans leur étude .
bas: avec <link rel = preload>, en haut: sans. Comparaison de Moto G4 sur canal 3G selon le test WebPageTest avant et après optimisationDe même, Wikipedia a accéléré le téléchargement «vers le logo», comme décrit dans leur étude .Quels sont les pièges de cette optimisation?
Vous devez être sûr que le préchargement de cette ressource particulière est absolument nécessaire, car il déplace le reste du contenu à la fin de la file d'attente. Vous devriez peut-être vous concentrer sur d'autres contenus?Il est important d'éviter de rel=preloadprécharger les images sans une prise en charge étendue dans les navigateurs (par exemple WebP) et d'éviter d'utiliser des images réactives définies dans srcset, où la source de l'image dépend du type d'appareil.Pour plus d'informations, consultez les articles "Préchargement et priorités dans Chrome" et "Préchargement: pourquoi est-il bon pour quoi?"Budgets de performances Web pour les images
Le budget de performance est la limite maximale que les développeurs tentent de ne pas dépasser. Par exemple, «pas plus de 200 Ko d'images sur une page» ou «l'interface utilisateur doit se charger plus rapidement que 3 secondes». Lorsque le budget n'est pas rempli - découvrez pourquoi cela se produit et comment régler la situation.Les budgets aident à discuter des résultats du travail. Lorsqu'une décision de conception ou commerciale affecte la productivité, vérifiez votre budget. Si le changement ne rentre pas dans le budget, c'est la base pour le reporter ou le réviser.J'ai trouvé qu'un budget de performance fonctionne mieux si la surveillance est automatisée. Au lieu d'étudier les horaires du réseau, un service est démarré manuellement, ce qui signale automatiquement un excédent du budget. Deux de ces services utiles sontCalibre et SpeedCurve .Dès qu'un budget pour la taille de l'image est déterminé, SpeedCurve commence la surveillance et alerte sur les dépassements: Calibre propose un paramètre de budget pour chaque classe d'appareils. Cela est utile car le budget pour la taille des images pour un ordinateur de bureau via WiFi peut être très différent du budget pour les téléphones mobiles.
Calibre propose un paramètre de budget pour chaque classe d'appareils. Cela est utile car le budget pour la taille des images pour un ordinateur de bureau via WiFi peut être très différent du budget pour les téléphones mobiles.
Recommandations finales
En fin de compte, le choix de la stratégie d'optimisation d'image se résume aux types d'images que vous donnez aux utilisateurs et à un ensemble raisonnable de critères d'évaluation de la sélection. Il peut s'agir de SSIM ou de Butteraugli, et sur une petite série d'illustrations, vous pouvez faire confiance à votre propre œil: ce qui semble meilleur et ce qui est pire.Voici mes dernières recommandations:
Si vous ne pouvez pas donner d'images dans différents formats, selon la prise en charge dans le navigateur:- Guetzli + jpegtran de MozJPEG sont bien optimisés pour les JPEG de plus de 90.
- Pour le web, la qualité est
q=90trop gaspilleuse. Pour les images normales est suffisante q=80, et pour la RDP 2 × même q=50. Puisque Guetzli n'atteint pas un niveau aussi bas, vous pouvez utiliser MozJPEG pour le Web. - Cornel Lesinsky a récemment amélioré l'équipe cjpeg sur mozjpeg en ajoutant un minuscule profil sRGB pour aider Chrome à afficher des couleurs naturelles sur des écrans à large gamme de couleurs.
- PNG pngquant + advpng fournit un assez bon rapport vitesse / compression.
Si vous pouvez rendre des images dans différents formats, selon la prise en charge du navigateur à l'aide de <photo>, l'en- tête Accept ou Picturefill :- Donnez WebP aux navigateurs qui le prennent en charge
- Créez WebP à partir d'images originales de qualité 100%. Sinon, vous enverrez à votre navigateur des images de qualité inférieure et de volume plus important avec une distorsion JPEG et une distorsion WebP! Si vous compressez l'image source avec le codec WebP, alors la distorsion sera moins perceptible et le niveau de compression sera plus élevé.
- les paramètres par défaut WebP
-m 4 -q 75sont bonnes pour la plupart des cas, le rapport optimal du taux et le degré de compression. - WebP dispose d'un mode de compression sans perte spécial (
-m 6 -q 100), qui réduit les fichiers en examinant toutes les combinaisons de paramètres. C'est un ordre de grandeur plus lent, mais ça vaut le coup pour les ressources statiques.
- La solution de remplacement est Guetzli / MozJPEG pour les navigateurs qui ne prennent pas en charge WebP.
Bonne compression!Remarque: pour des conseils d'optimisation d'image plus pratiques, je recommande fortement les performances Web en action de Jeremy Wagner. Le livre High Performance Images contient également de nombreuses astuces et nuances.
Petites choses
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .