Bonjour
BEM ne devrait pas exister. Il y a un grand nombre de raisons de ne pas utiliser cette méthodologie, mais en raison de sa facilité d'utilisation et de son manque de compréhension du travail de CSS et HTML, la méthodologie s'est largement répandue parmi les développeurs frontaux du monde entier, dans la plupart des cas parmi les développeurs CIS. Le BEM est maintenant utilisé à la fois sur de grands projets en langue russe (Yandex, Habr) et dans certains cadres (
react-md ). Cet article passera par une analyse détaillée des avantages et des inconvénients de cette approche de développement. Tous les exemples de mise en page seront tirés du site officiel de
BEM .

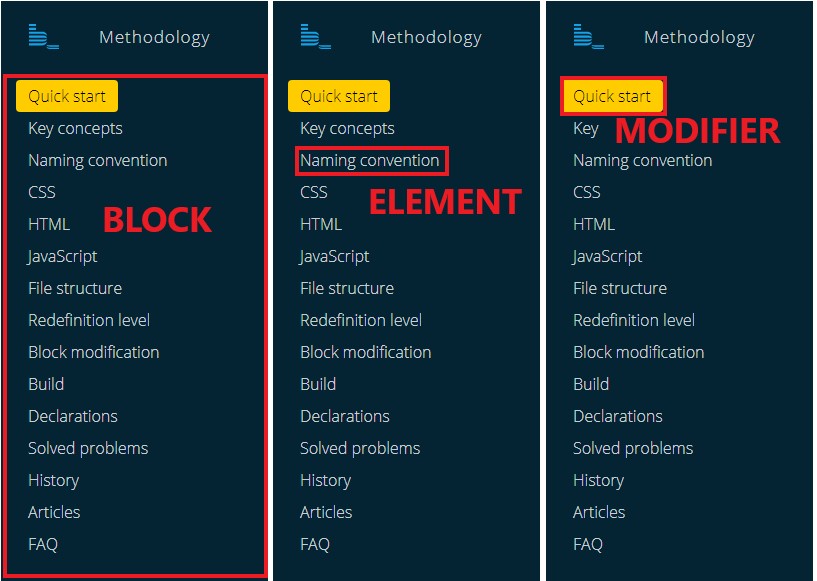
L'abréviation BEM est bloc / élément / modificateur. Toute disposition ou conception peut être divisée visuellement en blocs, par exemple - la
barre latérale du site. Chaque bloc peut contenir un ou plusieurs éléments. Les éléments peuvent avoir des modificateurs d'état (actifs, désactivés), des classes supplémentaires pour changer les bordures, la largeur, la couleur d'arrière-plan, etc.
L'idée de diviser la disposition en blocs n'est pas nouvelle, ce que BEM nous propose est d'allonger les noms de classe, de toujours rendre les éléments dépendants du nom de bloc et de définir n'importe quelle classe globalement. Cela n'aide littéralement nulle part et entraîne de tristes conséquences dans la présentation des projets. Voici les problèmes spécifiques à chaque élément liés à l'utilisation de BEM:
HTML illisible
Ceci est une mise en page du site officiel de
BEM . Les noms de classe CSS allongés et similaires à php rendent toute disposition complètement illisible entrecoupée d'attributs:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6