Chrome DevTools en 2018
Chrome DevTools en 2018Au cours de la
décennie de Chrome , Google a publié une mise à jour massive -
Chrome 69 avec une interface mise à jour, un nouveau gestionnaire, un générateur de mot de passe aléatoire, des
réponses dans l'omnibox sans accéder au site de recherche , la recherche d'onglets (si vous avez de nombreux onglets ouverts et que vous voulez trouver celui dont vous avez besoin) et d'autres changements. Malheureusement, la nouvelle version n'est pas devenue un jour férié comme les créateurs s'y attendaient.
À en juger par les avis, la plupart des utilisateurs aiment le nouveau design, bien que certains expriment le désir de revenir à l'interface précédente (pour cela, dans le
chrome: // flags →
UI Layout pour le paramètre de
chrome supérieur du navigateur , changez la valeur
par défaut en
Normal et redémarrez le navigateur).
Mais ce n'est pas le problème principal. Le fait est qu'il y a eu un
flot de plaintes sur les forums d'assistance
concernant les retards, les plantages et le rendu incorrect des sites dans Chrome 69: à la fois sur le bureau et dans la version mobile. Vous n'avez peut-être pas de problème, mais le nombre de plaintes
inhabituellement grand .
Par exemple, les utilisateurs se plaignent d'
une luminosité incorrecte dans le navigateur, c'est pourquoi tous les sites ont commencé à paraître plus sombres qu'auparavant (avec le "mode nuit" désactivé avec une luminosité du moniteur de 100%). Ou que le navigateur télécharge des fichiers SWF au lieu de démarrer l'animation pour jouer. Le blocage des notifications ne fonctionne pas. Le texte est
flou lors d'un zoom. Défilement des décalages sur les écrans tactiles, les sites Web ne se chargent pas toujours. Certaines personnes ont même des problèmes pour charger des sites populaires tels que Twitter et Facebook (par exemple, Twitter ne s'ouvre normalement qu'en mode incognito). Problèmes de synchronisation, plantages et gels soudains, avec autorisation. L'interface s'affiche dans la mauvaise langue. Impossible d'enregistrer les mots de passe. Le navigateur peut se bloquer lors de l'ouverture d'un signet ou d'un nouvel onglet. Il s'agit simplement d'une liste incomplète des problèmes mentionnés sur les forums d'assistance technique de Chrome.
Pour Android, les principales plaintes se bloquent lors de l'ouverture des signets, des retards et des messages d'erreur. Il semble que la version mobile se comporte toujours plus stable que celle de bureau. Ici, les raisons d'insatisfaction les plus populaires sont liées à la suppression du "mode nuit", un thème blanc trop lumineux (il provoque également une décharge accélérée de la batterie sur les appareils avec des écrans AMOLED) et l'impossibilité d'installer des extensions. Une autre décision douteuse en matière de conception consiste à afficher les onglets en haut, ce qui complique la commutation entre les onglets.
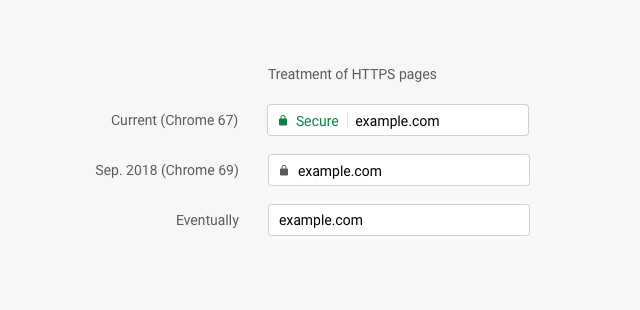
Tous ces bugs ont éclipsé la sortie de Chrome 69, qui a en fait introduit plusieurs innovations importantes. À partir de la version précédente, tous les sites sans certificat
sont considérés comme dangereux avec les informations correspondantes affichées dans la barre d'adresse. Maintenant, une prochaine étape logique a été franchie - et les sites HTTPS ne sont plus appelés «sûrs» et ne sont pas surlignés en vert.

Ainsi, le navigateur ne donne plus aux utilisateurs un faux sentiment de sécurité car les certificats TLS
sont souvent utilisés par les cybercriminels . Au lieu de cela, les sites HTTPS sont simplement des sites «normaux». Autrement dit, la
présence d'un certificat SSL est la nouvelle norme pour Internet .
Firefox fait de même. Grâce aux efforts de Google et de Mozilla, on peut prédire que la part du trafic crypté sur le Web continuera d'augmenter.
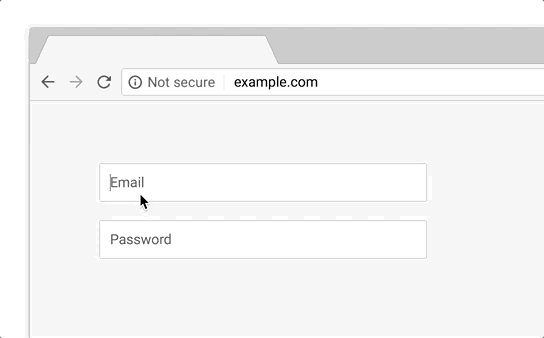
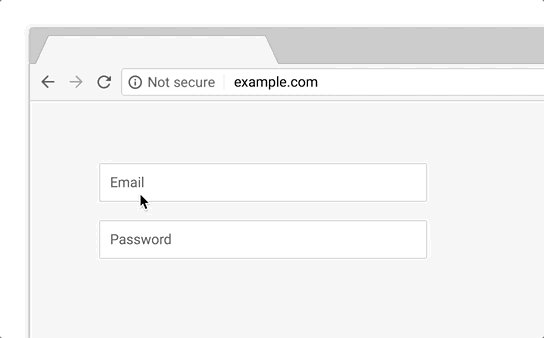
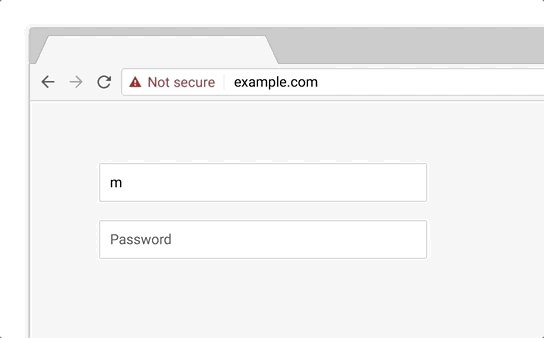
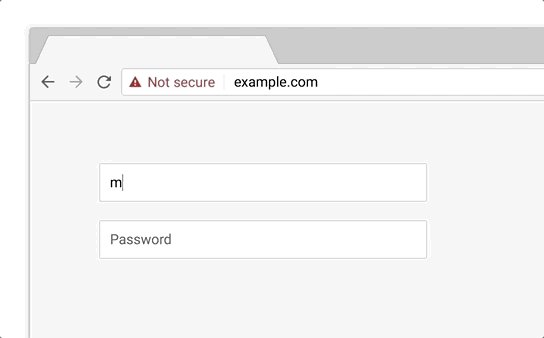
Et ce n’est pas tout. À partir de la 70e version (octobre 2018), Chrome commencera
à souligner plus clairement l'insécurité du site sans certificat lors de la saisie d'informations dans un champ de texte.

"La nouvelle interface Chrome aidera les utilisateurs à comprendre que tous les sites HTTP ne sont pas sécurisés. Il contribue à la poursuite du mouvement du Web vers l'utilisation de la norme HTTPS sécurisée par défaut,
indique le blog officiel de Chromium. «L'installation de HTTPS est maintenant plus facile et moins chère que jamais, et elle ouvre des opportunités pour améliorer les performances et de nouvelles fonctionnalités puissantes trop délicates pour HTTP.»
En septembre 2018, 10 ans seront célébrés non seulement pour le navigateur lui-même, mais aussi pour Chrome DevTools. Il y a dix ans, il était calqué sur Firebug (une extension de Firefox), un outil révolutionnaire pour surveiller les pages Web et le débogage JavaScript, qui a été publié en 2006.
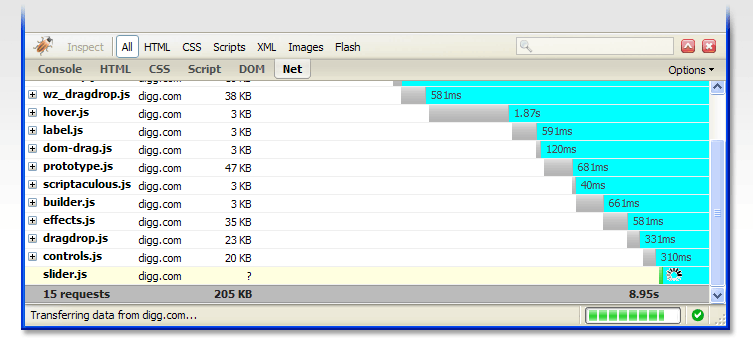
 Firebug
FirebugChrome est devenu le premier navigateur où les outils de développement ont été intégrés par défaut.
 Outils de développement Chrome dans la première version de Chrome (septembre 2008)
Outils de développement Chrome dans la première version de Chrome (septembre 2008) Émulation d'un appareil mobile dans Chrome DevTools avec simulation 3G, congestion du trafic et CPU faible, usurpation de l'agent utilisateur, géolocalisation, données d'accéléromètre, etc. (Mode appareil)
Émulation d'un appareil mobile dans Chrome DevTools avec simulation 3G, congestion du trafic et CPU faible, usurpation de l'agent utilisateur, géolocalisation, données d'accéléromètre, etc. (Mode appareil)La première version de Chrome est sortie en septembre 2008. Au cours des dix dernières années, ce navigateur a réussi non seulement à rattraper les leaders du marché Internet Explorer et Firefox, mais aussi à les laisser loin derrière. Maintenant, Chrome a un avantage écrasant sur le marché des navigateurs avec une part d'environ 60%.