Dans un article précédent, j'ai brièvement parlé des capacités de kepler.gl, le nouvel outil Open Source pour visualiser et analyser de grands ensembles de données géographiques.

Figure 1. Options pour les cartes créées à l'aide de kepler.gl (par Uber)
Cette application Web vous permet de créer une carte interactive informative et, surtout, colorée basée sur des ensembles arbitraires de géodonnées en quelques minutes. Cependant, la question se pose de savoir quoi en faire ensuite? Comment partager les résultats avec des collègues, des amis ou des clients?
Comparez les alternatives
Toute la «magie» de kepler.gl se produit sur le client, donc l'application ne propose que 2 façons de partager vos résultats avec les autres:
- enregistrer la visualisation sous forme d'image statique (tout en perdant la capacité d'interagir avec la carte)
- exporter la configuration et les données créées sous forme de fichiers et les envoyer à toutes les parties intéressées avec des instructions sur le téléchargement des données reçues sur kepler.gl pour afficher la carte créée
Heureusement, kepler.gl n'est pas seulement un outil Web, mais aussi un composant React, avec lequel vous pouvez rapidement créer un site de démonstration avec vos visualisations ou les intégrer dans une application Web existante.
Remarque Le traitement et l'agrégation des données à la volée, kepler.gl nécessitent souvent beaucoup de ressources. Par conséquent, vous devez être particulièrement prudent lors de son intégration dans des applications conçues pour les mobiles.
Ce cas d'utilisation de kepler.gl permettra:
- ne complique pas le processus de visualisation de la visualisation (il suffit d'envoyer un lien vers votre application)
- ne donne pas accès aux ensembles de données d'origine sous une forme explicite (comme requis par le cas de base 2)
- restreindre les formats accessibles aux utilisateurs pour interagir avec les visualisations (par exemple, interdire le réglage automatique des filtres ou des méthodes d'affichage des données)
- enregistrer tous les formats souhaités pour interagir avec la carte (info-bulle, zoom, changer de mode de carte, etc.)
La dernière des options envisagées nécessitera des efforts supplémentaires de la part du créateur de géo-visualisation et vous ne pourrez pas vous passer de programmation. Cependant, comme vous le verrez bientôt, il n'est pas difficile de le mettre en œuvre de la même manière.
Créer une application de démonstration
Il est temps de passer de la théorie à la pratique. Afin de vous présenter les étapes de base de l'intégration de kepler.gl dans votre code, j'ai réalisé une petite application de démonstration.
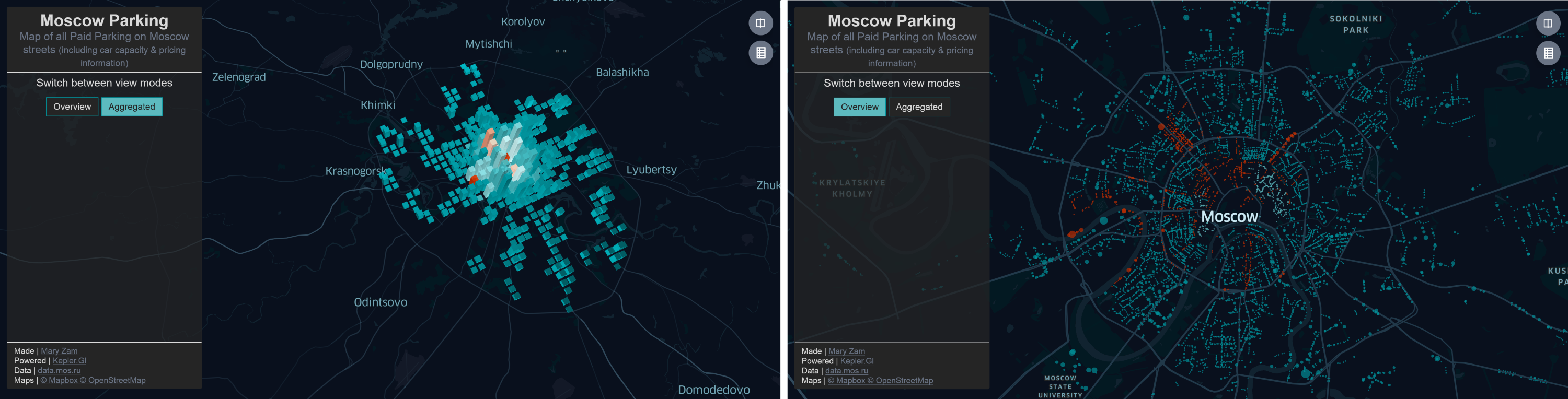
Il permet à l'utilisateur de voir des informations sur les parkings payants de Moscou dans l'un des deux modes - général ou agrégé. Dans le même temps, l'application permet uniquement de visualiser les visualisations que nous avons créées, de basculer entre elles et de travailler avec la carte en mode lecture seule. Tout le code source et la version en direct sont disponibles sur GitHub .

Figure 2. Deux modes d'affichage de carte fournis par l'application de démonstration
Pour créer cette démo, j'ai utilisé mon propre modèle de projet. Cependant, si vous décidez de jouer avec kepler.gl vous-même, mais que vous n'avez toujours pas de préférences personnelles, je vous recommande d'utiliser create-react-app , ce qui réduira considérablement le temps nécessaire pour créer les fondations de votre future application.
Ajouter kepler.gl au projet
Kepler.gl est un composant React qui utilise Redux pour stocker et gérer son état. Pour l'ajouter au projet, il suffit d'installer le paquet npm approprié:
npm install --save kepler.gl
Ce package npm comprend:
- un ensemble de composants d'interface utilisateur et d'usines qui leur permettent d'être redéfinis avec leurs propres composants
- méthodes prédéfinies pour ajouter / modifier les données utilisées et comment les afficher
- Réducteur redux nécessaire à leur travail
Configuration du stockage Redux pour kepler.gl
Kepler.gl utilise Redux pour gérer son état dans le processus de création et de mise à jour des cartes. Par conséquent, avant d'utiliser le composant KeplerGl, nous devons ajouter le réducteur approprié au réducteur d'application.
import { combineReducers } from 'redux'; import keplerGlReducer from 'kepler.gl/reducers'; import appReducer from './appReducer'; const reducers = combineReducers({ keplerGl: mapReducer, app: appReducer, }); export default reducers;
Il est important de se rappeler que par défaut, le composant KeplerGl fournira à l'utilisateur toutes les options disponibles pour l'auto-édition, le téléchargement, la mise à jour et le filtrage des données. Pour limiter l'ensemble des actions autorisées à l'utilisateur, vous devez transférer des informations sur le mode de carte (pour la lecture ou l'édition) et les contrôles de carte disponibles dans les paramètres d'état initial:
const mapReducer = keplerGlReducer .initialState({ uiState: { readOnly: true, mapControls: { visibleLayers: { show: false }, toggle3d: { show: false }, splitMap: { show: true }, mapLegend: { show: true, active: false } } } });
Nous devrons également installer react -palm , que kepler.gl utilise pour contrôler les effets secondaires et ajouter taskMiddleware à partir de ce paquet npm au référentiel Redux de son application:
import {createStore, applyMiddleware, compose} from 'redux'; import {taskMiddleware} from 'react-palm'; import reducers from './reducers'; const initialState = { }; const middlewares = [ taskMiddleware ]; const enhancers = [applyMiddleware(...middlewares)]; export default createStore( reducers, initialState, compose(...enhancers) );
Remarque Actuellement, l'équipe Uber Engineering travaille activement sur une nouvelle version de kepler.gl qui ne dépendra pas de react-palm.
Par défaut, kepler.gl s'attend à ce que son objet d'état soit situé au niveau supérieur de l'état de l'application entière et soit accessible par le nom keplerGl. Si la configuration du référentiel Redux diffère de celle attendue, alors pour le bon fonctionnement du composant React correspondant, il suffit de spécifier l'emplacement de son état dans la hiérarchie à l'aide de la propriété getState.
Intégrer le composant KeplerGl React
Pour un rendu rapide des cartes avec un grand nombre d'éléments affichés (jusqu'à des millions de géo-points!) Kepler.gl utilise desk.gl - Framework WebGL pour la visualisation des données, et MapBox - Géo-plateforme Open Source, qui fournit une API pratique et de nombreuses possibilités pour personnaliser les cartes créées . Par conséquent, l'un des paramètres requis transmis au composant KeplerGl est le jeton d'API pour accéder au service MapBox.
Pour recevoir un token, vous devez vous inscrire sur le site www.mapbox.com . MapBox offre un choix de plusieurs plans tarifaires différents, mais pour les petites applications, une version gratuite avec 50 000 vues par mois sera suffisante.
Après avoir créé un compte, vous devez vous rendre dans la section des jetons et générer une clé publique pour accéder au service.
Définissez le jeton reçu sur la variable d'environnement appropriée:
export MapboxAccessToken=<your_mapBox_token>
Vous pouvez maintenant passer à la création d'un composant React pour afficher des informations sur les parkings payants. Dans notre cas, ce sera juste un wrapper sur le composant KeplerGl, qui prend les dimensions de la carte comme paramètres:
import React from 'react'; import KeplerGl from 'kepler.gl'; const mapboxAccessToken = process.env.MapboxAccessToken; const ParkingMap = (props) => ( <KeplerGl id="parking_map" mapboxApiAccessToken={mapboxAccessToken} width={ props.width } height={ props.height } /> ); export default ParkingMap;
Ajoutez ParkingMap à l'application. À ce stade, au lieu des informations de stationnement, une carte est simplement affichée sans aucune information, car nous n'avons pas encore transmis les données sur la base desquelles nos visualisations sont construites.
Télécharger les configurations de données et de cartes
Pour afficher vos données sur la carte, vous devez transférer à KeplerGl l'ensemble de données sur la base duquel la carte sera créée et la configuration souhaitée de la visualisation finale. Cela peut être fait en utilisant l'une des deux méthodes - addDataToMap ou updateVisData.
La première méthode vous permet non seulement de télécharger le jeu de données nécessaire et de définir / mettre à jour complètement la configuration de l'instance correspondante du composant KeplerGl, y compris les paramètres de visualisation (visState) et la carte (mapState), ainsi que le style de la carte utilisée (mapStyle).
AddDataToMap accepte un objet contenant les informations suivantes en tant que paramètre de la méthode:
Remarque Les données de l'objet de configuration ont toujours la priorité sur les paramètres passés dans l'objet options.
La méthode updateVisData permet de mettre à jour uniquement les ensembles de données utilisés sans modifier complètement la configuration du composant utilisé. Comme paramètre, il, comme la première méthode, prend un objet qui contient des informations sur un nouvel ensemble ou des ensembles de données et le paramètre «options» pour mettre à jour certains paramètres d'affichage de la carte.
Initialisation de la carte
Ainsi, pour le chargement initial des données, nous avons besoin de la méthode addDataToMap. Dans l'application de démonstration en cours de création, la base de données des parkings payants à Moscou est chargée lors du premier accès à l'application par une demande distincte. Les données source résultantes doivent être préparées pour être téléchargées sur KeplerGl. Pour cela, dans la plupart des cas, l'un des processeurs prédéfinis qui portent les données csv / json au format de données pris en charge par kepler.gl est suffisant.
export function loadParkingData(mapMode) { return (dispatch) => { dispatch( requestParkingData() ); fetch(demoDataUrl) .then(response => response.text()) .then(source => { dispatch( getParkingData() ); const data = Processors.processCsvData(source); const config = getMapConfig(mapMode); const datasets = [{ info, data }]; dispatch( wrapTo('parking_map', addDataToMap({ datasets, config }) )); }); }; }
Basculer entre les modes
Pour basculer entre les modes d'affichage de la carte, nous devons définir une autre fonction d'action. Étant donné que dans la version actuelle de KeplerGl, il n'y a pas de moyen facile de modifier uniquement la configuration de la carte sans affecter les données, la méthode addDataToMap sera également la méthode la plus appropriée pour basculer entre les modes:
export function toggleMapMode(mode) { return (dispatch, getState) => { const config = getMapConfig( mode ); const datasets = getDatasets(getState()); dispatch( wrapTo('parking_map', addDataToMap({ datasets, config }) )); dispatch( setMapMode(mode) ); }; }
Le paramètre d'ensemble de données est requis. Par conséquent, chaque fois que nous basculons en mode d'affichage de carte, nous retransmettons l'ensemble de données d'origine chargé au démarrage de l'application. Les informations de configuration de la carte seront mises à jour à chaque fois. Dans cet article, je ne m'attarderai pas en détail sur la façon dont les méthodes d'assistance getMapConfig et getDatasets sont implémentées, dont vous pouvez vous familiariser avec le code source sur GitHub.
Remarque Actuellement, l'API KeplerGl est très limitée et conçue pour les cas les plus élémentaires (ajout et mise à jour de données). Dans le même temps, les développeurs eux-mêmes reconnaissent que la version actuelle ne fournit pas une méthode efficace pour mettre à jour uniquement les configurations ou pour les mises à jour des données en temps réel. Cependant, n'oubliez pas que le projet est en cours de développement actif et qu'il y a de l'espoir pour une expansion rapide de sa fonctionnalité.
Personnaliser les éléments de la carte
KeplerGl comprend non seulement un conteneur avec géo-visualisation, mais aussi des contrôles de carte, une info-bulle, un panneau latéral pour gérer les données affichées, une boîte de dialogue pour charger les données au format csv, json ou geojson, etc. Dans le même temps, chacun des composants répertoriés peut être facilement remplacé par sa propre version à l'aide du système d'injection de dépendance.
Pour remplacer le composant de base par sa version personnalisée, il suffit:
- importer la fabrique de composants par défaut
- définir une nouvelle usine renvoyant un composant personnalisé
- intégrer une nouvelle usine à l'aide de la méthode injectComponents
Dans l'application de démonstration que nous créons, nous ne voulons pas donner à l'utilisateur la possibilité de configurer indépendamment le mode d'affichage, de filtrer les données existantes ou de charger de nouvelles données.
En théorie, pour cela, il suffit d'indiquer que le composant KeplerGl est en mode lecture seule, qui n'apparaissait que dans la version 0.0.27. Cependant, même dans cette version, tous les contrôles sont toujours affichés pour l'utilisateur pendant les premiers instants avant de charger la carte, puis ne se cachent que. Pour éviter cela, nous pouvons remplacer explicitement les composants indésirables par un composant nul en utilisant la méthode injectComponents:
import React from 'react'; import { injectComponents, ModalContainerFactory, SidePanelFactory, } from 'kepler.gl/components';
De manière pratique, KeplerGl vous permet non seulement de remplacer des composants de base par des composants personnalisés, mais l'utilisation de la méthode withState vous permet d'ajouter des actions supplémentaires et des paramètres d'état pour les nouveaux composants.
Comment utiliser plusieurs cartes à la fois
Si vous envisagez d'utiliser plusieurs composants KeplerGL différents dans la même application, chacun d'eux doit être défini dans les paramètres avec un identifiant unique nécessaire pour ajouter / mettre à jour les données et les configurations de chacune des cartes:
const wrapToParking = wrapTo(' parking_map'); dispatch( wrapToParking( addDataToMap({ datasets, config }) ));
Une alternative consiste à utiliser la fonction de connexion de Redux et la fonction forwardTo de kepler.gl. Dans ce cas, il est assez simple pour la fonction de répartiteur correspondante de spécifier l'ID de la carte correspondante:
import KeplerGl from 'kepler.gl'; import { forwardTo, toggleFullScreen } from 'kepler.gl/actions'; import {connect} from 'react-redux'; const MapContainer = props => ( <div> <button onClick=() => props.keplerGlDispatch(toggleFullScreen())/> <KeplerGl id="foo" /> </div> ) const mapStateToProps = state => state const mapDispatchToProps = (dispatch, props) => ({ dispatch, keplerGlDispatch: forwardTo('foo', dispatch) });
Conclusion
KeplerGl vous permet d'ajouter des cartes interactives colorées à votre application Web React. Grâce à l'utilisation du framework de composants desk.gl, il peut facilement afficher des millions de géo-points dans un format pratique pour les visualiser et les analyser.
Les vastes possibilités de personnalisation non seulement des visualisations créées, mais aussi des styles de carte, ainsi que des formats d'interaction utilisateur, font de KeplerGl un outil très attrayant pour créer des visualisations cartographiques et des tableaux de bord complexes.
Cependant, limité uniquement par les scénarios d'API de base, le traitement des données sur le client, ainsi que l'utilisation de MapBox sans la possibilité de sélectionner une autre source de carte, réduisent le nombre de projets pour lesquels cet outil peut être utilisé.
Mais n'oubliez pas qu'aujourd'hui, le projet est encore très jeune et qu'il est en phase active de développement, de sorte que bon nombre de ces lacunes peuvent devenir sans objet dans un avenir proche.
Liens utiles
- Code de démonstration complet
- Article introductif sur Kepler.Gl sur Habr
- Dépôt Kepler.gl sur github
- La documentation officielle de kepler.gl
- Tutoriel Kepler.gl sur Vis.Academy [en]