Il s'agit de la
traduction d'un article d' Ohans Emmanuel, qui travaille depuis de nombreuses années au développement de sites Web et de services. Son hobby principal est CSS, ici il se sent comme un poisson dans l'eau. Ohans transfère volontiers son amour du travail et de ses connaissances aux lecteurs.
Aujourd'hui, nous allons parler de la façon dont vous pouvez rendre les styles CSS terribles, bien sûr, en résolvant le problème opposé exact - apprendre à créer un CSS beau et propre. Le matériel convient principalement aux concepteurs et développeurs Web débutants, bien que l'article sera utile à leurs collègues plus expérimentés pour rappel.
Skillbox recommande: Le cours de formation professionnelle en ligne sur le Web .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Pourquoi avez-vous besoin de commentaires? Ils sont écrits uniquement par des juniors!

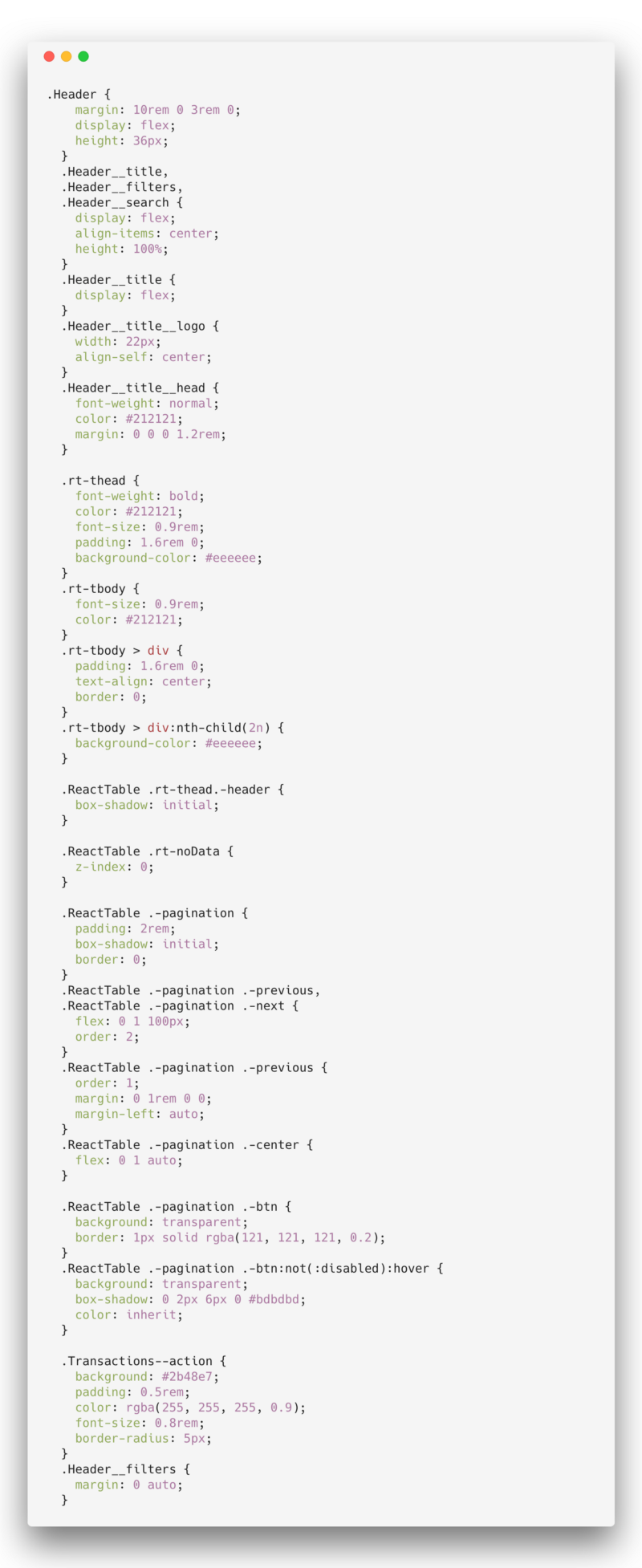
Les commentaires sur le code doivent toujours être laissés, peu importe à quel point vous êtes un bon spécialiste. Six mois plus tard, vous pouvez oublier ce qui est quoi, puis pendant longtemps pour comprendre les nuances. Le temps perdu est de l'argent perdu et une humeur gâtée.
Bien sûr, je ne veux pas toujours commenter, mais il faut quand même le faire. Cela est particulièrement vrai pour les parties du code où certaines techniques originales / non évidentes sont utilisées.
Ne faites pas souffrir vos collègues ou vous-même du futur, n'oubliez pas les commentaires. Tout le monde parle de la nécessité de commenter, mais, malheureusement, les conversations ne signifient pas toujours le respect de cette règle.
Plus les sélecteurs sont durs, mieux c'est

Oh oui! Vous venez d'apprendre CSS (les bases) et maintenant vous vous sentez comme le roi du monde. Il est temps de montrer à ces malheureux qui vous entourent la complexité des sélecteurs.
Mauvais mouvement.
Si vous utilisez trop de sélecteurs, vous compliquez trop le CSS en liant étroitement tout cela à la structure HTML de votre site ou service.
Si la mise en page change ultérieurement, vous devez changer le CSS. Et encore une fois, nous perdons du temps, de l'argent
et l'amour de nos collègues .
Il y a une solution: utilisez simplement les cours et vivez pleinement. Plus la structure est simple, plus il est facile de travailler avec elle. En CSS, comme dans de nombreux autres domaines, le dicton «Brevity est la sœur du talent» est pertinent.
Performance? Elle n'est pas nécessaire non plus

Une erreur majeure est d'oublier les performances d'un site ou d'un service. Si vous ne vous en occupez pas, les conséquences peuvent affecter négativement l'ensemble des activités en ligne de l'entreprise pour laquelle le site est créé, et donc votre réputation.
Ne rendez pas les utilisateurs nerveux, faites tout tout de suite.
Le fait que les ordinateurs soient désormais très puissants n'est pas une excuse: le code doit encore être optimisé, et CSS ne fait pas exception. La simplicité des sélecteurs doit être primordiale. Et comprendre le fonctionnement du navigateur lors de la recherche du prochain sélecteur est très utile.
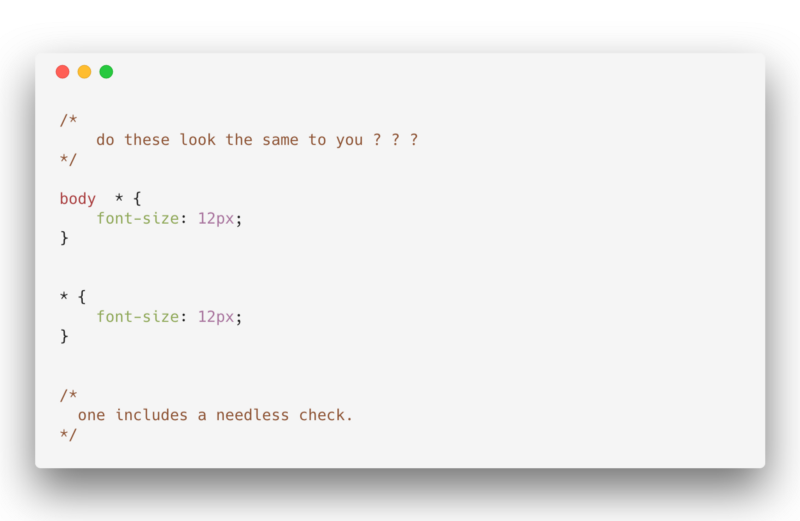
Vous regardez très probablement les sélecteurs de gauche à droite. Mais le navigateur fait le contraire, il peut donc ignorer les sélecteurs détectés en dernier. Prenez soin du navigateur comme vous-même.
Regardez l'exemple CSS dans l'image ci-dessus. Dans ce cas, le navigateur vérifie la présence de tous les éléments (*), ainsi que s'ils sont des sélecteurs de corps enfant.
<source lang="css">body * { ... }
Mais pourquoi? Le fait est que presque tout élément visible est idéalement un élément enfant. La vérification est dénuée de sens et inefficace.
Mauvais nom de style CSS? Nous faisons comme Dieu met l'âme
La dénomination peut être difficile pour certains d'entre nous, mais cela ne signifie pas que vous devez abandonner sur la plage.
Honnêtement, je doute que dans certaines situations, il soit utile d'utiliser une seule lettre comme nom d'une classe.
.u { font-size: 60rem; }
Et si nous prenions un nom ultra-détaillé?
.former-black-now-red-paragraph { color: red; }
Eh bien, d'accord, d'accord.
Bien que la deuxième option puisse sembler acceptable, la réutilisation de la classe sera une tâche intimidante. Par exemple, si un paragraphe veut faire une couleur différente, un tel nom sera très étrange.
En général, il est préférable de nommer les classes par contenu ou par élément d'image, si cela est plus évident. En général, essayez de nommer les classes de manière significative, mais ne soyez pas perfectionniste dans ce domaine. Toutes les bonnes choses doivent être modérées.
Je veux utiliser des cours partout, c'est tellement ... cool!

Oui, les cours sont cool, beaucoup de gens les aiment. Mais, comme tout le reste, ils ne doivent être utilisés que lorsque cela est nécessaire.
Si vous voyez que plusieurs classes seront constamment utilisées ensemble, regroupez-les simplement dans une classe distincte. Comment vous allez le faire est une chose purement individuelle. Mais si vous écrivez une grande application, essayez de regrouper les classes, plutôt que d'en avoir un grand nombre sur chaque élément.
Et oui, évitez autant que possible d'utiliser des classes modulaires.
Je suis perfectionniste CSS. SASS, MOINS - pas pour moi!
Nous sommes tous des perfectionnistes. Si possible, cela vaut la peine d'utiliser du CSS pur sans solutions comme CSS-in-JS (une excellente solution pour certains projets React).
Si vous développez une grande application avec des tonnes d'éléments, il est préférable d'utiliser un préprocesseur CSS, ce qui rendra le développement une tâche plus intéressante, qui prendra moins de temps à résoudre qu'avec du CSS pur.
Il n'est pas nécessaire, bien sûr, de devenir un fanatique des préprocesseurs, en les utilisant dans tous les cas pratiques et pas si.
Nous mettons! Important partout

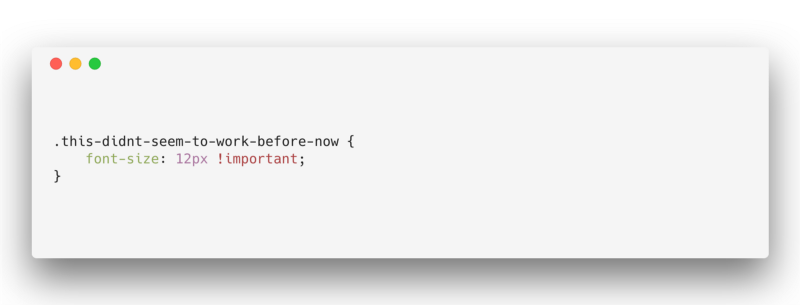
Oh, ce CSS, ça ne marche jamais. Corrigeons le problème avec des dizaines et des centaines de! Important dispersé ici et là! Excellente idée, non?
Pas vraiment. Beaucoup de choses importantes rendent votre CSS trop lourd et compliqué. D'une manière générale, cette règle a été créée dans la seconde moitié des années 90 pour aider les concepteurs de sites Web à redéfinir les styles existants. ! important fait comprendre au navigateur: il faut tout oublier et n'utiliser que le fragment «renforcé». Mais si vous l'utilisez dans tous les cas, étant paresseux pour résoudre le problème d'une manière différente, vous pouvez obtenir un problème assez important.
Il est préférable de l'utiliser! Important au niveau de la propriété plutôt que du sélecteur, puis lorsque vous ajustez du code tiers ou des styles intégrés. Une utilisation trop fréquente de! Important viole l'un des principaux mécanismes CSS - la spécificité.
Et enfin, nous pouvons conseiller ceux qui préconisent de bonnes techniques d'écriture CSS:
- Utilisez la structure de contenu en CSS, c'est-à-dire une sorte de table des matières, qui vous aidera, si nécessaire, à trouver les bonnes sections de code.
- Rendez CSS lisible, c'est-à-dire créez des jeux de règles propres qui rendent CSS facile à lire.
- Styles de plugin jQuery séparés.
- Utilisez un fichier de réinitialisation de style, qui vous permet de réduire la différence d'affichage dans différents navigateurs avec un aspect commun.
- Ajoutez les animations CSS en dernier.
Skillbox recommande: