
Démarrage rapide du projet sur React
Afin de développer une application Web moderne, vous devez avoir des compétences en création côté serveur et client. La combinaison la plus courante récemment dans un environnement d'entreprise est Java utilisant Spring Framework pour le serveur et React pour le client. Cependant, tous les développeurs n'ont pas des compétences de pile complète (connaissance à la fois du côté serveur et côté client), et pour les développeurs débutants, la création d'une telle configuration est une tâche absolument impossible.
Voici donc une solution prête à l'emploi qui vous permettra d'apprendre à créer de telles configurations, ainsi que de gagner du temps lors du démarrage d'un nouveau projet.
Examinons de plus près les technologies utilisées.
Côté serveur:
Construction de projet - gradle 4.8.1 (plugin gradle-node-optionnel pour l'assemblage frontal)
Langage - Java 1.8 (ou version ultérieure)
Framework - Spring 5.x
Base de données - HSQL 2.3.1 (pour commencer ce sera suffisant)
Côté client:
Construction de projet - webpack 4.17.2
Langue - JS6
Framework - react 16.4.0, redux 3.7.2, bootstrap (reactstrap 6.3.1)
Si tout vous convient, vous pouvez continuer.
Lancement du projet
Je pense que ce sera beaucoup plus amusant si nous commençons d'abord tout et nous assurons que tout fonctionne!
Vous pouvez télécharger le projet ici.Le lancement prend un peu de temps et de patience. L'essentiel est de tout faire dans l'ordre:
Informations d'installation plus détaillées (à la demande des lecteurs) en bas de l'article
- Installez java 1.8 (n'oubliez pas d'enregistrer JAVA_HOME)
- Installez node.js
- Ouvrez la ligne de commande (j'espère que vous comprendrez vous-même comment procéder dans votre système d'exploitation)
- Allez dans le dossier du projet (par exemple cd C: \ Git \ react-start )
- Exécutez la commande npm i (cette commande va télécharger toutes les dépendances pour le front et les mettre dans le dossier node_modules)
- Exécutez la commande gradle build (cette commande collectera votre projet et mettra tout dans le dossier de build)
- Exécutez la commande gradle bootRun (votre projet est maintenant en cours d'exécution)
- Il ne reste plus qu'à suivre le lien et profiter du résultat.
Vous devriez voir quelque chose comme ceci:
Entrée
Ma tâche principale dans cet article est de montrer la structure du projet. Par conséquent, je serai fondamentalement aussi accessible que possible pour dire quel fichier du projet est responsable de quoi avec certaines digressions lyriques. Pour les développeurs back-end, le côté client sera surtout intéressant et vice versa.
Structure du projet
Si possible, j'ai essayé de supprimer tout ce qui était superflu du projet, puis ce que n'importe quel projet envahit avec le temps, mais fait peur aux développeurs débutants.
Pour commencer, regardons quels fichiers sont dans notre projet et pourquoi ils sont nécessaires. Décomposons-les à nouveau pour le but prévu du serveur et du client.
Serveur:
build.gradle - Le fichier principal pour construire notre projet. il décrit toutes les dépendances dont nous avons besoin et des liens vers le référentiel où les obtenir. Et il est également enregistré le plugin gradle-node-plugin qui, lors de l'assemblage de la partie serveur, collecte automatiquement la face avant, ce qui est sans aucun doute très pratique.
gradlew et gradlew.bat et le dossier gradle sont des éléments nécessaires pour exécuter le collecteur. Par ailleurs, si la commande gradle build échoue pour une raison quelconque, vous devrez peut-être installer gradle. Cela peut être fait en utilisant les
instructions officielles .
README.md - Un fichier universel pour afficher les informations du projet dans le référentiel.
Dans le dossier src / main / webapp / WEB-INF /, il y a deux fichiers jboss-web.xml et web.xml qui ne sont pas utilisés pour le travail local, mais si vous devez exécuter le projet sur des serveurs Web comme WildFly, ils seront nécessaires.
application.yml n'est pas non plus un fichier sans importance. Il décrit la configuration de Spring. En particulier, il y a le port: 8090 - le port sur lequel l'application sera lancée et les paramètres de connexion à la base de données.
Si vous parlez déjà de bases de données, le projet utilise HSQL - il s'agit d'une base de données de fichiers basée sur java. Lorsque le projet démarre, le dossier db / sera créé dans le dossier utilisateur dans lequel la base de données elle-même sera stockée. Vous pouvez utiliser n'importe quelle base de données que vous préférez, par exemple Postgress, il n'y a aucune restriction fondamentale à cela.
Le code côté serveur lui-même se trouve dans le dossier
src / main / java.Client:
.babelrc - toutes les configurations pour pour babel sont stockées ici. Pour ceux qui ne connaissent pas babel, c'est une chose qui convertit toutes sortes de nouveautés en développement frontal, comme JS6, JS7, JSX, en js ordinaires. Dans ce fichier, par exemple, j'ai un plugin «plugins» connecté: [«transform-decorators-legacy»] qui vous permet d'utiliser des décorateurs - c'est comme @ annotation en java. Je ne les ai pas utilisés, mais vous pouvez. Pour cela, tout est déjà configuré, j'ai vérifié.
.npmrc - lien vers le référentiel pour les dépendances js.
package.json - un fichier très important ici est une description de l'ensemble de notre application, des liens vers les dépendances js et les commandes pour construire et exécuter la partie client. De plus, les dépendances sont divisées en deux parties: dépendances - dépendances nécessaires au fonctionnement de l'application elle-même et devDependencies - dépendances nécessaires uniquement à la construction du projet. La section des scripts décrit les commandes buils et start qui sont utilisées pour démarrer uniquement la face avant du projet, par exemple, la face avant peut être démarrée avec la commande npm run start (elle démarrera sur le port 9090). En fait, ce fichier est un analogue de build.gradle pour le côté client.
webpack.config.babel.js - le fichier le plus important dans toute la configuration est les paramètres du collecteur webpack. À cette occasion, vous pouvez écrire un article séparé, mais je veux quand même parcourir les principales parties de ce fichier pour vous faire une idée générale de ses capacités.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
DevServer est utilisé pour développer le côté client. Comme mentionné ci-dessus, nous pouvons démarrer notre front sur un port npm run start distinct (il démarrera sur le port 9090). Toutes les modifications du code js prendront immédiatement effet sur ce serveur. ContentBase est le chemin racine de notre application. Si plusieurs applications s'exécutent sur le serveur, cela est important. open: true - lorsque le serveur démarre, l'application s'ouvre automatiquement dans le navigateur. proxy - la section qui est responsable du transfert des appels vers la partie serveur, que nous exécuterons sur le port 8090.
sortie output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
sortie - cette section définit l'emplacement d'assemblage de notre projet. Si vous exécutez la commande npm run build, la partie client de notre projet apparaîtra dans le dossier src / main / resources.
module module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
La section du
module indique à webpack ce qu'il faut rechercher dans les fichiers du projet avec les extensions .jsx, les fichiers de styles, les images et les polices et les inclure également dans notre projet.
La section d'entrée contient un lien vers le fichier principal de notre application js.
Eh bien, en conclusion, HtmlWebpackPlugin créera un fichier index.html qui inclura toutes les dépendances créées.
Le code pièce client se trouve dans le dossier src / main / js.
Structure du code
Dans le projet, par exemple, j'ai établi une connexion entre les parties client et serveur via Rest et WebSocket. Qui aime plus. Description des technologies elles-mêmes Spring Framework et Rect sur Internet. Cet article s'adresse à ceux qui n'y parviennent pas, ou à quelque chose de paresse. Il s'agit d'une solution de travail prête à l'emploi personnalisée qui contient tout ce dont vous avez besoin pour devenir un grand projet à part entière.
Vous pouvez également prendre ce projet comme point de départ dans l'apprentissage des applications Java EE ou React .controller / RestController.java
Serveur:
Le code pièce client se trouve dans le dossier
src / main / java.La façon dont tout est situé là-bas est complètement subordonnée à la structure Spring Framework. Pour ceux qui le connaissent, ils n'y trouveront rien d'intéressant, mais pour ceux qui ne font que commencer, encore une fois, une brève promenade dans les fichiers.
Main.java est le fichier principal. Il contient la méthode principale, qui lance l'application entière.
configuration / WebSocketConfig.java - pour les points d'entrée lors de l'utilisation de webSocket
Contrôleurs - Classes responsables de l'interaction des parties serveur et client.
controller / IndexController.java - le contrôleur responsable de l'affichage de notre partie client. Nous transférons l'utilisateur vers l'
application url / ** (Ceci est le chemin du contexte vers notre application)
controller / RestController.java - comme son nom l'indique, ce contrôleur est responsable de l'échange de données entre les parties client et serveur via Rest. L'annotation
@RequestMapping (value = "/ api / rest", method = RequestMethod.GET) indique que sur demande à / api / rest le serveur nous donnera une liste d'utilisateurs.
J'ai utilisé la méthode PUT pour ajouter des utilisateurs et DELETE, respectivement, pour supprimer l'utilisateur par ID.
controller / WebSocketController.java - définit le chemin pour l'échange de données via webSocket. La méthode getAndSendMessage reçoit un message du client et le renvoie.
Services - sont généralement responsables de la logique de notre application.
service / ORMUserService.java - dans mon cas, il est chargé de créer une liste d'utilisateurs, ainsi que d'ajouter et de supprimer des utilisateurs à la base de données en utilisant les paramètres reçus de la partie client comme données. Pour supprimer un utilisateur, il s'agit de l'ID utilisateur et pour la création, il s'agit du nom d'utilisateur, du rôle et du mot de passe.
Les classes de domaine sont des classes qui contiennent le plus souvent uniquement des données projetées sur des tables dans la base de données. À partir de la logique qui peut être contenue dans ces classes, il vérifie l'exactitude des données ou certaines actions qui doivent être effectuées immédiatement avant d'écrire des données dans la base de données ou après leur lecture. Par exemple, vous pouvez convertir des kilogrammes en grammes.
domain / User.java - une classe qui correspondra à la table
Table (name = "USER") dans la base de données.
Les données de la colonne
@Column (name = “ID”) seront générées automatiquement.
domain / Message.java - dans mon cas, n'utilise pas les mappages de base de données. les données qu'il contient seront stockées pendant l'exécution de l'application. Me sert à générer des messages envoyés via webSocket.
C'est tout avec le côté serveur.
Client:
Je ne me concentrerai pas sur le côté client, car React lui-même est encore une technologie assez jeune. Et il n'a pas encore finalement formé les meilleures pratiques qui devraient être utilisées dans chaque projet spécifique. Je note seulement que j'ai créé la structure la plus classique qui me convient le mieux pour l'étude.
Ce qui a été fait à l'avant:- Implémentation de la mise en page principale de l'application et de plusieurs onglets.
- Implémentation de la traduction pour l'ensemble de l'application.
- Applications d'état implémentées sur Redux.
- Affichage d'un tableau des utilisateurs reçus du serveur via Rest
- Suppression d'utilisateur implémentée par identifiant
- Ajout d'utilisateurs ajoutés
- Envoi et réception de messages via WebSocket
Je pense que c'est plus que suffisant pour commencer.
Conclusion
Laissez toutes vos questions et suggestions dans les commentaires ou écrivez-moi par la poste. Je serai ravi de vous aider.
Informations détaillées sur l'installation et le démarrage
OS "Wondows 10"
Installer Java 1.8 instructions détaillées
Avant de commencer l'installation, appuyez sur la combinaison de touches
Win + R et entrez
cmdnous entrons dans la version
java et nous voyons

Cela signifie que java n'est pas installé sur cet ordinateur.
Si l'ordinateur affiche une version de java et que cette version n'est pas inférieure à 1,8 , accédez au point d'installation Gradle.Téléchargez Java à
partir du lienVous devez cocher la case
Accepter le contrat de licence .
Nous avons besoin de la version de
Windows x64Nous lançons
Cliquez sur Suivant et OK tout le temps à la fin de la fermeture.
Après l'installation, nous appelons à nouveau la ligne de commande
Win + R et
saisissons cmd, entrez
java -version et voyons la version de Java que nous avons déjà installée

Ouvrez les propriétés de votre ordinateur
Propriétés de l'ordinateur Paramètres supplémentaires - variables d'environnement
Variables d'environnement Assurez-vous que les variables système ont
JAVA_HOME avec la valeur
C: \ Program Files \ Java \ jdk1.8.0_181 \Et dans la variable
Path , il y a une ligne
C: \ Program Files \ Java \ jdk1.8.0_181 \ binPassez à l'élément suivant.
Instructions détaillées d'installation de Gradle
Rouvrez la console et tapez
gradle -versionComme nous ne l'avons pas encore installé, nous verrons de ceci:

Téléchargez l'archive à
partir du lienDécompressez ici par exemple dans un tel dossier C: \ gradle-4.10.1
Ensuite, par analogie avec java, ouvrez la section avec les variables système et ajoutez-y la variable
GRADLE_HOME avec la valeur
C: \ gradle-4.10.1 \ binEt nous ajoutons
C: \ gradle-4.10.1 \ bin à la variable de
chemin d'accès même à côté de la ligne C: \ Program Files \ Java \ jdk1.8.0_181 \ bin, mais ce n'est pas nécessaire.
Assurez-vous de redémarrer la console
cmd Win + R et tapez
gradle -version
Tout est maintenant et gradle est installé!
Instructions détaillées du nœud JS
Téléchargez Node JS à
partir du lienEt mettre
Nous redémarrons la ligne de commande et entrons
npm -version et nous verrons certainement la version installée

Lancement du projet
Excellent, tout le travail préparatoire est fait.
Téléchargez le projet sous forme d'archiveIl ne pèse que 135 Ko
Et décompressez dans C: \ react-start-master \
Exécutez la ligne de commande et accédez à C: \ react-start-master \
Pour ceux qui ne s'en souviennent pas, pour grimper dans l'arborescence des dossiers sur la ligne de commande, entrez
cd ..
Nous allons donc à la racine du lecteur C: \>
Ensuite, entrez cd react-start-master et obtenez le chemin C: \ react-start-master>

entrez
npm i
Maintenant, nous téléchargeons les dépendances JS pour notre projet

Avertissements autorisés (WARN - avertissement)
Dans le projet, le dossier
C: \ react-start-master \ node_modules apparaît, toutes les dépendances y seront.
Immédiatement après cela, entrez
gradle build dans la console

Toutes les dépendances pour Java, y compris Spring, seront téléchargées.
Le dossier C: \ react-start-master \ build apparaîtra dans le projet

tout se réunira sûrement et nous verrons un message sur le succès de l'assemblage
CONSTRUIRE AVEC SUCCÈS
Et juste après cela, vous pouvez exécuter la
commande gradle bootRun
Le projet commencera à fonctionner

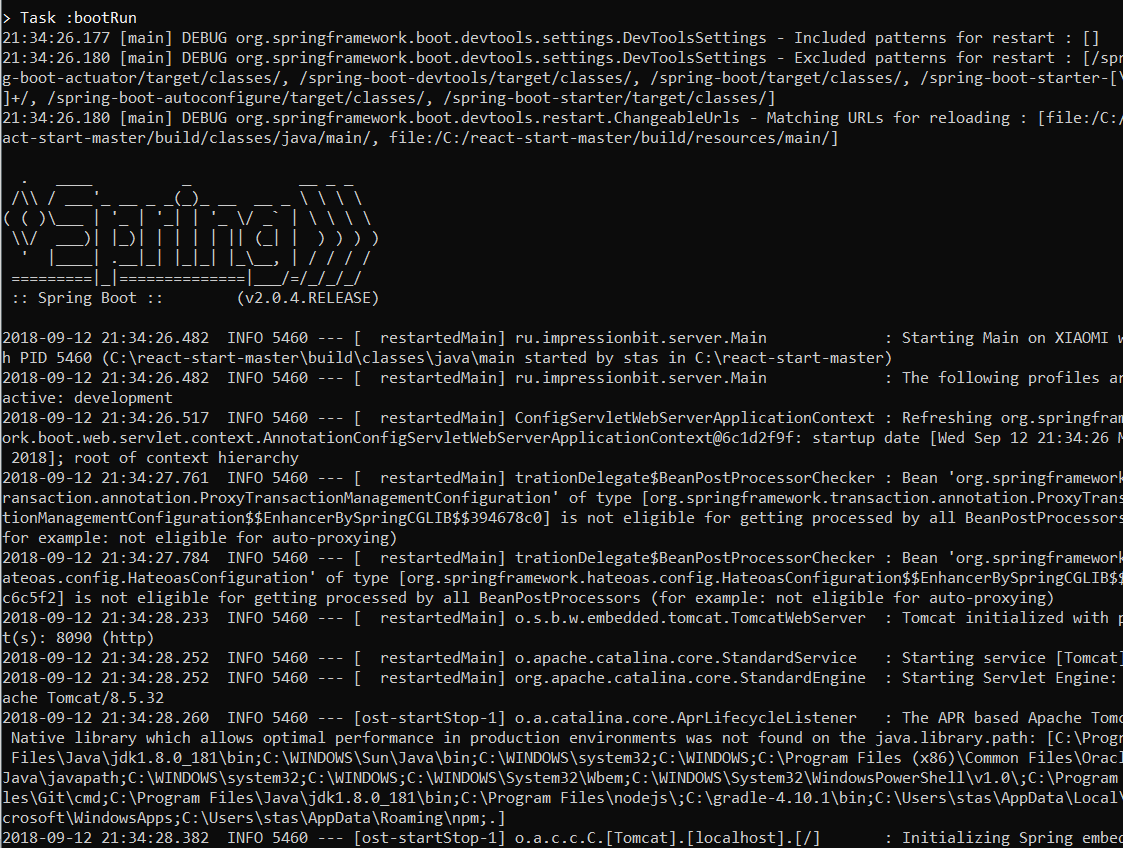
À la fin du lancement, la console ressemblera à ceci

L'ensemble du projet est en marche!
Ne fermez pas la console; réduisez simplement.
Ouvrez un navigateur et entrez
localhost : 8090 / application /
ou suivez ce lienVous verrez un projet en cours.

Exécuter uniquement JS
Ouvrez une autre console.
Accédez au dossier du projet C: \ react-start-master>
Exécutez la commande
npm run start
Si toutes les dépendances pour JS ont déjà été téléchargées comme expliqué ci-dessus (commande
npm i )
Ce navigateur lui-même commencera à localhost : 9090 /
Et toutes les modifications du code Js du projet y seront automatiquement affichées!C’est tout, merci de votre attention.