
Cet article est écrit pour les développeurs Android qui souhaitent appliquer leurs connaissances existantes pour créer des applications mobiles à l'aide de Flutter. Dans cet article, nous allons examiner l'équivalent de l'activité dans Flutter.
Prérequis
Il est supposé que vous avez déjà configuré Flutter sur votre PC et que vous pouvez exécuter l'application Hello World. Sinon, faites-le .
Dart est basé sur le concept de POO, il n'est donc pas difficile pour un développeur Android de commencer à l'utiliser.
But
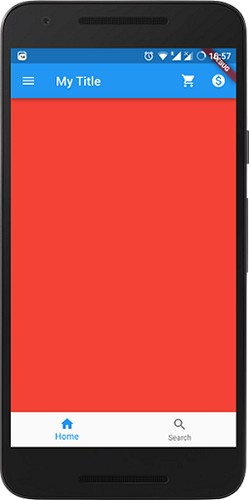
À la fin de l'article, nous pourrons créer une interface utilisateur pour l'activité à l'aide de widgets Flutter, qui ressemblera à ceci:

En général, si vous regardez à l'intérieur du projet Android généré à l'aide de Flutter et ouvrez le fichier AndroidManifest.xml , vous constaterez qu'il n'y a qu'une seule activité, par exemple, FlutterActivity . Mais dans cet article, nous nous concentrerons sur la conception de l'interface utilisateur pour Activity in Flutter. Comment? Utilisation d' échafaudage (eng. Échafaudage ).
Échafaudage
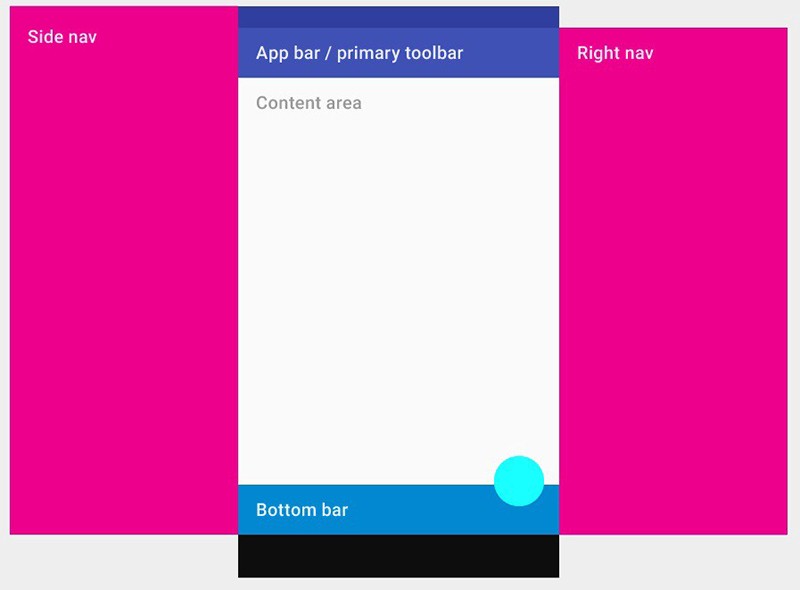
Scaffold est une collection de widgets qui représentent visuellement l'interface utilisateur d'une activité. En règle générale, une activité est utilisée pour afficher un seul écran, qui se compose de nombreux composants d'affichage, tels qu'une barre d'outils, un menu, un menu latéral, un snack-bar, FAB, etc. Et FrameLayout utilisé comme conteneur pour les fragments dans Activity. Dans l'échafaudage, tout cela est représenté sous forme de widgets.
N'oubliez pas que tout composant de Flutter est un widget .

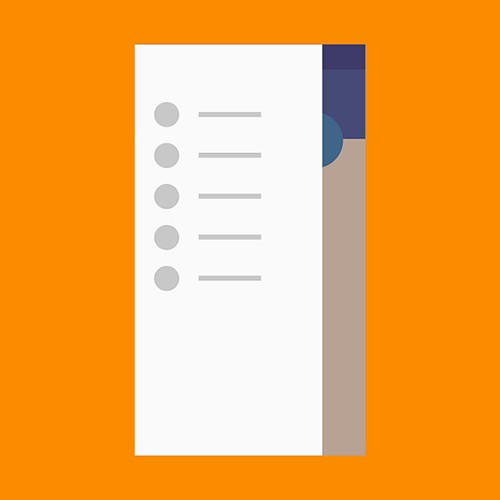
L'image ci-dessus montre les composants de l'échafaudage, qui fournit une API pour afficher les menus latéraux, le panneau inférieur, la barre d'outils, la zone de contenu.
Étant donné que les échafaudages sont des widgets de matériaux, ils doivent être hérités de certains autres composants matériels, mais nous en discuterons plus en détail dans d'autres articles. Maintenant, nous allons nous concentrer sur la création d'un widget d'échafaudage.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
Lorsque vous exécutez ce code, vous verrez un écran blanc vierge car vous n'avez encore rien ajouté à l'échafaudage. Par conséquent, définissons la couleur d'arrière-plan à l'aide de la propriété backgroundColor et définissons la couleur sur jaune:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
Vous verrez maintenant un écran complètement jaune de votre application. Vous pouvez jouer avec d'autres propriétés d'échafaudage, dont la liste complète se trouve dans la documentation officielle .
Maintenant, nous savons comment créer un échafaudage. Explorons ses propriétés de base une par une.
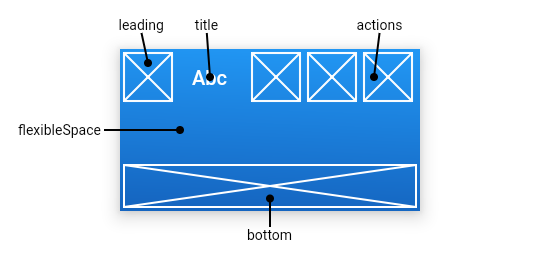
AppBar est essentiellement la même Toolbar que nous utilisons dans notre activité. L'image montre où les propriétés AppBar sont affichées .

leader : widget qui apparaît avant le titre. Cela peut être une icône de menu hamburger ou un bouton de retour.
title : un titre de barre d'outils enveloppé dans un widget Text .
actions : c'est l'équivalent de menu.xml dans lequel nous créons un ensemble de <item/> pour afficher les éléments de menu. La propriété actions accepte une liste de widgets à afficher dans le menu. En règle générale, ces widgets sont représentés sous la forme de IconButtons , qui sont équivalents à <item/> .
en bas : couramment utilisé pour une TabBar située sous l'AppBar.
flexibleSpace : ce widget est utilisé pour créer l'effet CollapsingToolbarLayout (barre d'outils repliable).
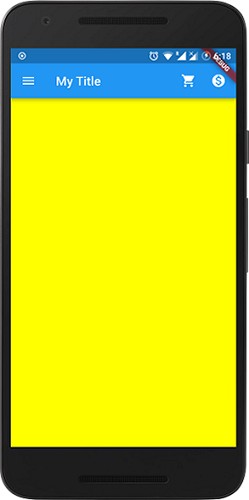
Ainsi, vous pouvez créer une simple Appbar avec une icône, un titre et un menu:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

Voilà le résultat. Elle ressemble exactement à la barre d'outils habituelle que nous utilisons habituellement. Vous pouvez expérimenter l'ajout ou la suppression de widgets, l'ajout de style ou de couleur à un widget spécifique.
Comme exercice pratique, vous pouvez étudier le reste des propriétés AppBar et travailler avec elles.
2. Corps (conteneur pour tout composant View)
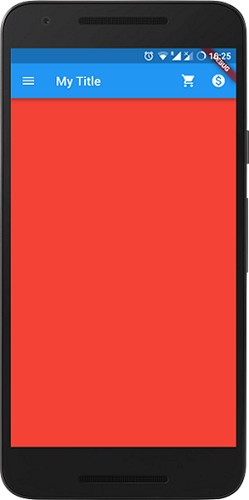
Il s'agit du principal composant de l'échafaudage. Il fonctionne de la même manière que le conteneur de fragments dans Android. Un widget est nécessaire pour s'afficher dans la zone du conteneur. Il s'agit de la zone où nous affichons le contenu principal à l'utilisateur. Dans notre exemple, pour plus de simplicité, nous ajouterons du rouge au corps. Dans la vie réelle, en plus de la couleur d'arrière-plan, de nombreux autres widgets sont utilisés, par exemple, ListView, Row, Column, Stack, etc.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

Le corps est affiché derrière l'AppBar, FAB et la barre latérale. Bien que nous ayons appliqué un arrière-plan jaune à l'échafaudage, une couleur de corps rouge s'affiche à l'écran, chevauchant l'arrière-plan de l'échafaudage.
3. Tiroir (DrawerLayout)
Ce widget est un DrawerLayout dans Android qui DrawerLayout du côté gauche de l'activité pour afficher les liens de navigation de l'application.

Drawer est couramment utilisé avec la propriété Scaffold.drawer . Comme Android, nous utilisons la NavigationView dans DrawerLayout . Le tableau ci-dessous montre les composants View équivalents dans Android et Flutter.

Le composant enfant d'un widget Drawer est généralement un ListView , dont le premier élément est DrawerHeader , qui affiche des informations sur l'utilisateur actuel. Les autres éléments de la liste sont généralement créés à l'aide de ListTiles . Le code suivant montre comment le tiroir est créé:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

C'est le résultat que vous devriez obtenir. Il convient de noter que lorsqu'un widget Drawer est ajouté à un échafaudage dans l'AppBar, l'icône du menu hamburger est automatiquement ajoutée, de sorte que toutes les autres icônes doivent être supprimées.
Pour plus d'informations sur ce widget, vous pouvez vous familiariser avec un exemple pratique de la documentation ou un article séparé sur ce sujet.
4. BottomNavigationBar (BottomNavigationView)
Widget matériel affiché en bas de l'application, le BottomNavigationBar se compose de plusieurs éléments sous forme de texte et d'icônes.
Le BottomNavigationBar est généralement appliqué à l'aide de la propriété Scaffold.bottomNavigationBar.
Sur Android, vous définissez les éléments de menu dans BottomNavigationView à l'aide de la propriété de l' app:menu="@menu/my_navigation_items" , où my_navigation_items est une liste de tous les éléments de menu dans la <item/> . Flutter utilise la propriété items , qui prend comme argument une liste de BottomNavigationBarItem , dont chacune se compose d'une icône, d'un titre et d'une couleur d'arrière-plan dans le menu.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

Nous avons maintenant un BottomNavigationBar avec deux éléments de menu.
Pour traiter un clic et modifier le contenu dans un échafaudage, vous avez besoin d'un widget qui prend en charge l'enregistrement de l'état et certains travaux manuels. Cette rubrique dépasse le cadre de cet article, mais vous pouvez en lire plus dans la documentation officielle .
Ajoutons également un FAB à l'échafaudage. Vous trouverez ci-dessous le code complet pour créer notre interface utilisateur Activity à l'aide d'un échafaudage.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

Maintenant, dans FAB, la méthode onPressed pas définie. Par conséquent, le bouton ne répondra pas au toucher. Si nécessaire, vous pouvez ajouter un traitement pour cet événement.
Enfin, nous avons obtenu le résultat discuté au début de cet article.
Conclusion
Flutter est un outil puissant pour développer rapidement une belle interface utilisateur de haute qualité. Il fournit de nombreux widgets pour créer une interface flexible avec des animations attrayantes. L'échafaudage est l'un d'entre eux, et ce n'est que la pointe de l'iceberg. Les articles suivants couvriront d'autres sujets.