Si une image mérite mille mots, alors mélanger deux images mérite bien plus. De même, les possibilités de conception qui s'ouvrent avec la possibilité de mélanger des couches en CSS sont bien plus que vous ne le pensez.
Lorsque vous entendez une discussion sur les fonctionnalités des
modes de mélange CSS , vous parlez généralement de trois nouvelles propriétés CSS qui ont reçu un bon support dans les navigateurs modernes.
Ces propriétés sont:
background-blend-mode - pour mélanger les images d'arrière-plan, les dégradés et les couleurs d'arrière-plan des éléments;mix-blend-mode - pour mélanger des éléments avec d'autres éléments;isolation est une propriété moins utilisée qui est utilisée avec le mode mix-blend pour empêcher les éléments de se mélanger.

Quoi qu'il en soit, cet article sera consacré au
background-blend-mode de
background-blend-mode , la propriété qui bénéficie du support le plus répandu, et les possibilités de l'utiliser pour créer des arrière-plans attrayants et des effets photo sur votre site Web qui n'étaient auparavant possibles que dans Photoshop.
Combinaison de dégradés CSS avec le mode de mélange en arrière-plan
Les dégradés CSS peuvent être utilisés dans la propriété
background . Des fonctions telles que
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() et
repeating-radial-gradient() ont un large support et une syntaxe standardisée plus stricte dans les navigateurs.
Mais la propriété
background peut autoriser plusieurs dégradés, en les affichant les uns sur les autres, si vous listez chacun des suivants avec une virgule. Lea Verou a présenté
des designs impressionnants qui peuvent être créés en utilisant cette technique: des échiquiers aux briques et aux étoiles.

Mais maintenant que nous avons la propriété
background-blend-mode , nous pouvons créer tous les nouveaux dégradés et motifs.
Fond spectral
Appliquons trois dégradés pour créer un arrière-plan avec une gamme presque complète de couleurs pouvant être affichées sur le moniteur.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

Cet effet n'était auparavant possible que sous la forme d'une image qui prenait des dizaines de kilo-octets. Mais nous venons de le reproduire en utilisant CSS de moins de 200 octets, sans parler de l'enregistrement de la requête HTTP.
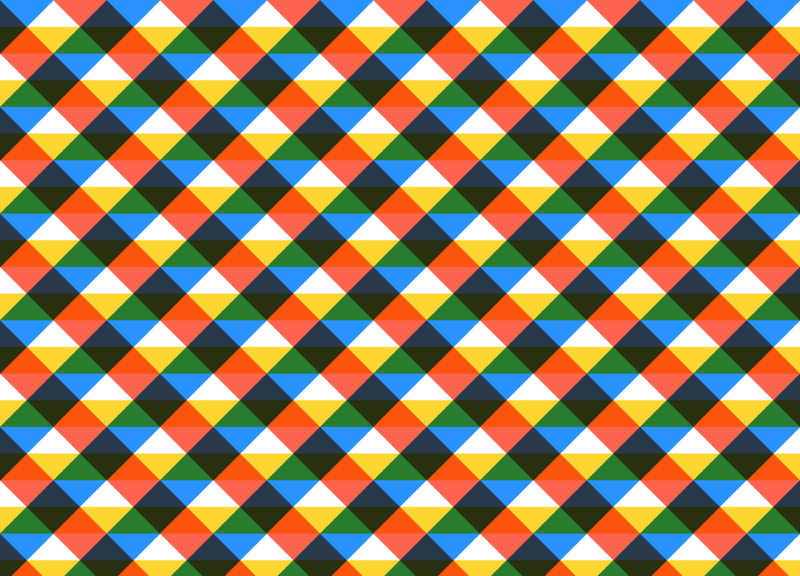
Fond quadrillé
Nous pouvons également créer des motifs intéressants qui simulent un plaid à carreaux en utilisant un mode dégradé et
background-blend-mode .
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

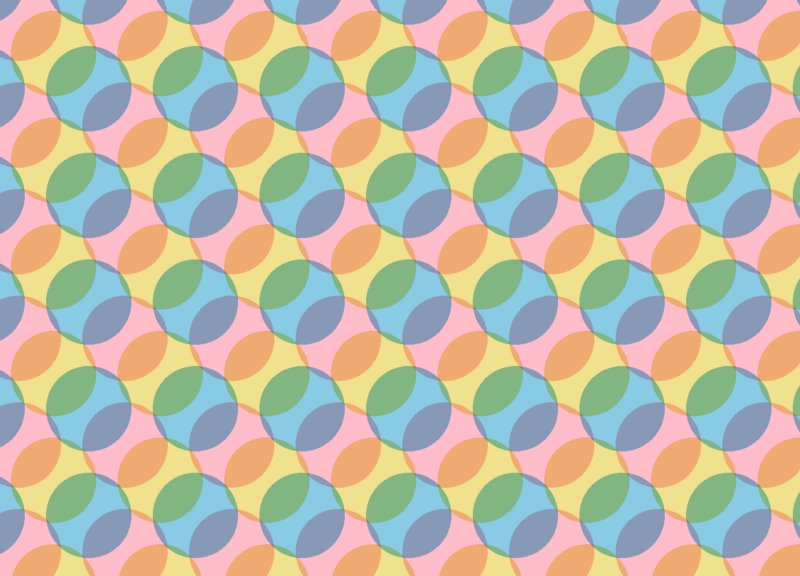
Fond de cercle
Voici un autre arrière-plan, utilisant maintenant un dégradé radial:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

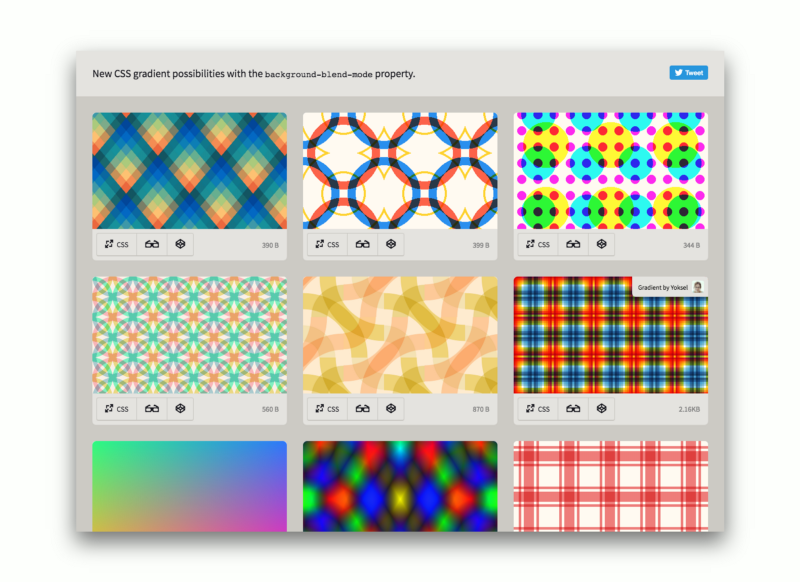
Plus d'arrière-plans
Avec l'aide de Yoksel et Una Kravets, j'ai préparé une
collection de 24 modèles réalisés en utilisant le mixage, ce qui rendra votre site plus rapide et plus attrayant.

Effets photo à l'aide du mode de fusion en arrière-plan
Bien que
background-image vous permette de définir plusieurs dégradés pour un élément, l'astuce est que de la même manière, nous pouvons définir plusieurs images d'arrière-plan en utilisant la construction
url() . Lorsque nous combinons cela avec le
background-blend-mode et des propriétés comme le
filter , nous pouvons obtenir quelque chose de vraiment intéressant.
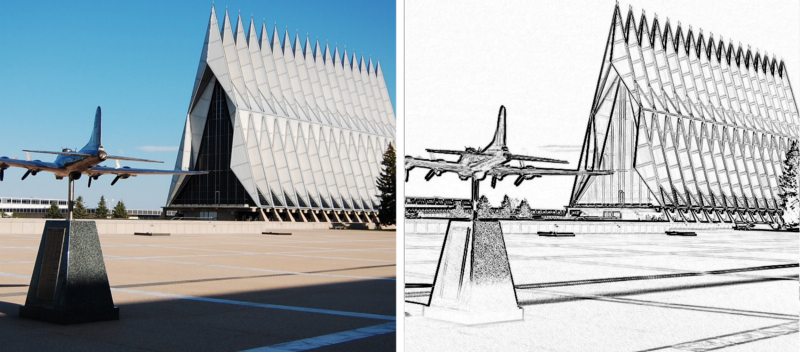
Effet d'esquisse au crayon

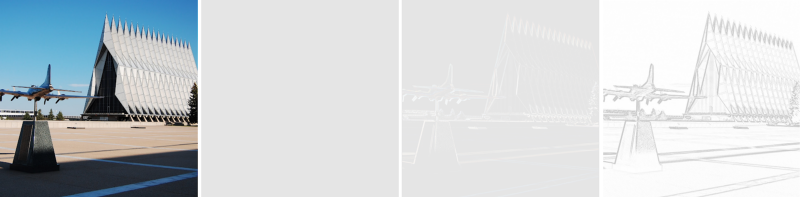
Nous pouvons utiliser CSS pour faire ressembler la photo de gauche à un croquis au crayon. Nous n'avons pas besoin de bibliothèques Photoshop, HTML5 canvas, WebGL, Javascript. Cinq propriétés CSS suffisent.
Bien que nous puissions utiliser d'autres éléments de bloc, tels que le
body , la
section , la
figure , pour commencer, nous utilisons le code HTML suivant:
<div class=”pencil-effect”></div>
Commençons la simulation.
chapel.jpg par l'url de l'image que vous utilisez. Nous définissons l'image d'arrière-plan deux fois et conservons sa taille d'arrière-plan.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
Ci-dessous sur le premier carré le résultat de notre première étape:

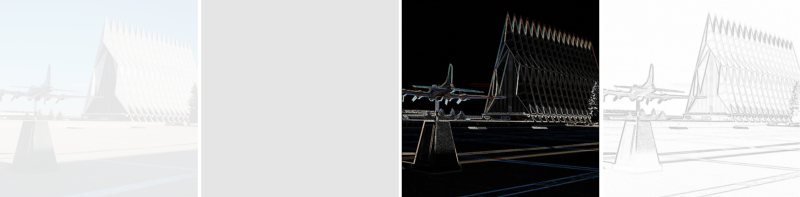
Ajoutez maintenant un mode de fusion:
background-blend-mode: difference;
Oh non, où est-ce que tout est allé? Nous avons obtenu un carré complètement noir. Le mode de soustraction pour le mélange prend deux arrière-plans et soustrait pixel par pixel la couleur plus foncée d'un arrière-plan de la couleur plus claire de l'autre arrière-plan.

Si vous n'êtes pas sûr de ce qui se passe, voyons ce qui se passe lorsque nous décalons légèrement les deux
background-position plans en utilisant
background-position et
calc() .
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

À l'aide d'une virgule, nous définissons deux positions d'arrière-plan, chacune correspondant à une copie de l'image d'arrière-plan. La première image, nous nous déplaçons du centre le long de l'axe x vers la gauche d'un pixel et du centre le long de l'axe y vers le haut par le pixel. Pour la deuxième copie de l'image d'arrière-plan, nous faisons exactement le contraire, en la déplaçant vers le bas et vers la droite.
Nous avons obtenu deux images d'arrière-plan légèrement décalées, mais l'image entière est toujours centrée dans notre élément. Maintenant que le mode de soustraction détecte la différence entre les deux images, les bords de la photo sont visibles. Super, non?
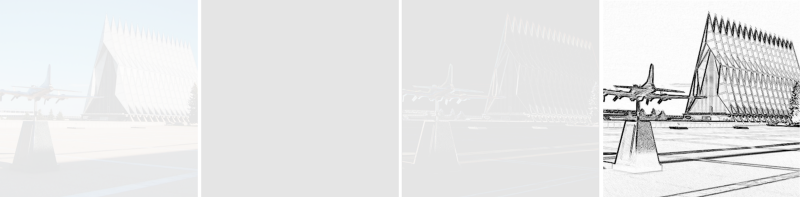
Enfin, nous utiliserons la propriété
filter pour inverser la photo et la traduire en nuances de gris.
filter: brightness(3) invert(1) grayscale(1);
Pour cette photo particulière, nous augmenterons également la luminosité, ce qui a un effet secondaire par rapport à l'augmentation du contraste des lignes.
Voici l'extrait CSS final pour cet effet:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

Effet tableau noir

Nous pouvons recréer l'effet du tableau noir en suivant les étapes de l'effet d'esquisse au crayon et en excluant la fonction
invert(1) au stade final.
Effet de vision nocturne

Recréons un autre effet en utilisant les capacités de mélange CSS et prenons une photo qui ressemble à celle que nous avons prise à travers l'objectif d'un appareil de vision nocturne.
Il y a trois parties de notre fond que nous mélangerons ensemble en utilisant le mode de
overlay . Ce mode de fusion éclaircit et assombrit l'arrière-plan et fonctionne comme une combinaison de deux autres modes de fusion -
multiply et
screen .
Nous avons d'abord défini l'image d'arrière-plan, cette fois-ci.
background: url(moose.jpg); background-size: cover; background-position: center;

Ajoutez maintenant le dégradé et la propriété de fusion des calques d'arrière-plan. Ici, nous utilisons un gradient radial de la chaux translucide au noir.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

Pas si mal, vous pouvez le laisser comme ça. Mais j'ai une autre idée qui peut rendre l'effet plus authentique - ajoutez de fausses lignes de balayage à l'arrière-plan avec un dégradé d'arrière-plan répétitif.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

Et enfin, voici l'extrait CSS complet utilisé pour cet effet:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
Plus d'effets photo.
J'ai fait une galerie de
20 images avec des effets CSS que vous pouvez utiliser pour vos sites.

Prise en charge du navigateur et dégradation progressive
La bonne nouvelle est que la propriété
background-blend-mode est entièrement prise en charge dans Firefox, Chrome et Opera.
Une partie de la bonne nouvelle est qu'il a un support suffisant dans Safari pour les effets que nous avons couverts ici, mais Safari ne prend actuellement pas en charge la
saturation , la
hue , la
color et la
luminosity .
La mauvaise nouvelle est qu'Internet Explorer et IE Edge ne prennent pas du tout en charge les propriétés de mélange CSS.
Cela signifie que nous devons tenir compte de la présence de navigateurs qui ne prennent toujours pas en charge le
background-blend-mode . La merveilleuse règle CSS
@supports rend cela assez simple. Voici deux exemples.
Pour le premier exemple, nous prenons notre gradient d'arrière-plan spectral et fournissons des options de secours au cas où la fonction de
background-blend-mode n'est pas prise en charge. Pour notre exemple, nous utilisons
background: gray comme réserve, mais n'importe quel CSS peut être utilisé à ce stade.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
Et voici l'effet de croquis au crayon avec un repli. Nous vérifions deux propriétés importantes qui sont nécessaires pour créer un effet: le
filter et le
background-blend-mode . Si le navigateur de l'utilisateur ne les prend pas en charge (ou si le navigateur ne prend pas en charge CSS
@supports ), nous reviendrons sur la photo d'origine.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
Sources:
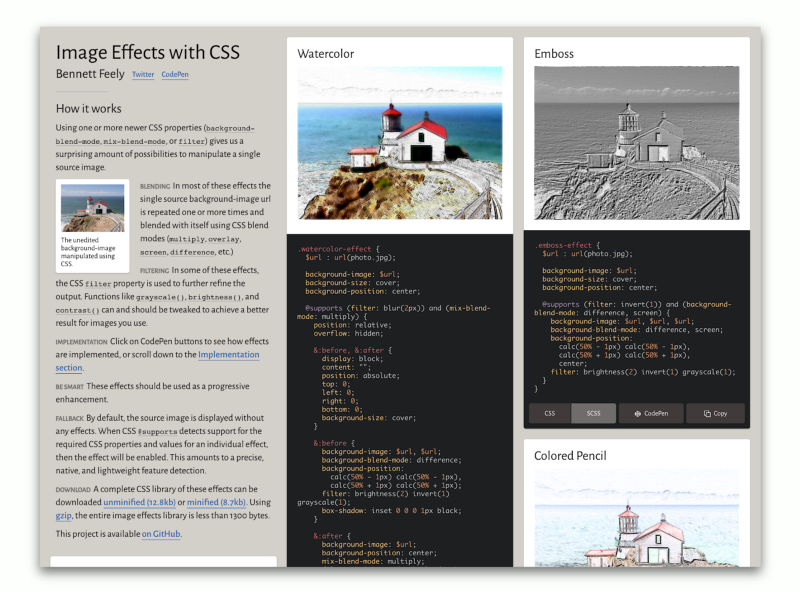
Modes de mélange démystifiés par Justin McDowellPrincipes de base des modes de mélange CSS par Chris CoyierGalerie de motifs CSS3 par Lea VerouSérie d'effets d'image CSS en 6 parties d'Una KravetsPuis-je utiliser ... Prise en charge du mode de mélange de fondEffets d'image avec CSS par Bennett FeelyNouvelles possibilités de dégradé CSS avec la propriété background-blend-mode de Bennett FeelyPolyfill expérimental pour fond-mélange-mode par Rik CabanierCompositing et Blending niveau 1 spécification par le W3C
LOOKING.HOUSE - le projet a collecté plus de 150 points de miroir dans 40 pays. Vous pouvez exécuter rapidement les commandes host, ping, traceroute et mtr.
