
Maintenant, GitHub est le service le plus populaire parmi les développeurs pour le développement collaboratif de logiciels et le placement de codes sources dans le "cloud". Il est utilisé par des développeurs indépendants qui ont 1-2 applications dans leur portefeuille et des géants de la technologie, dont Microsoft, Google et Facebook, qui ont des milliers de projets.
En fait, cela n'a aucun sens de dire sur Habr que GitHub; Cet article est dédié à ses extensions de navigateur, qui vous permettent d'augmenter la vitesse et la productivité. De manière générale, il y a beaucoup de ces extensions, nous avons donc sélectionné celles que nous utilisons dans notre travail nous-mêmes ou que nos collègues ont recommandées.
Skillbox recommande: un cours de formation en ligne sur l'éducation mobile à partir de zéro .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».

Beaucoup de gens connaissent cette extension, mais malheureusement pas tous. Et il remplit une fonction importante - il vous permet de visualiser le code source sous la forme d'un arbre. Le code est affiché sur le côté gauche de la page.
La nouvelle navigation est beaucoup plus pratique que la norme, personne ne se plaint de la vitesse d'expansion. Octotree sera particulièrement utile si vous étudiez un projet à grande échelle avec un grand nombre de répertoires imbriqués. L'API GitHub est utilisée pour récupérer des métadonnées.
Les référentiels privés sont également pris en charge (les
instructions d'utilisation sont ici ). Également pris en charge par GitHub Enterprise.
Versions pour
Chrome ,
Firefox ,
Opera .

Introduit la recherche instantanée dans la boîte de recherche GitHub. Selon les développeurs, il fonctionne avec plus de 15 millions de référentiels (ouverts). L'extension est utile car elle permet de gagner du temps et de rechercher rapidement ce dont vous avez besoin.
Versions pour
Firefox ,
Chrome ,
Safari .

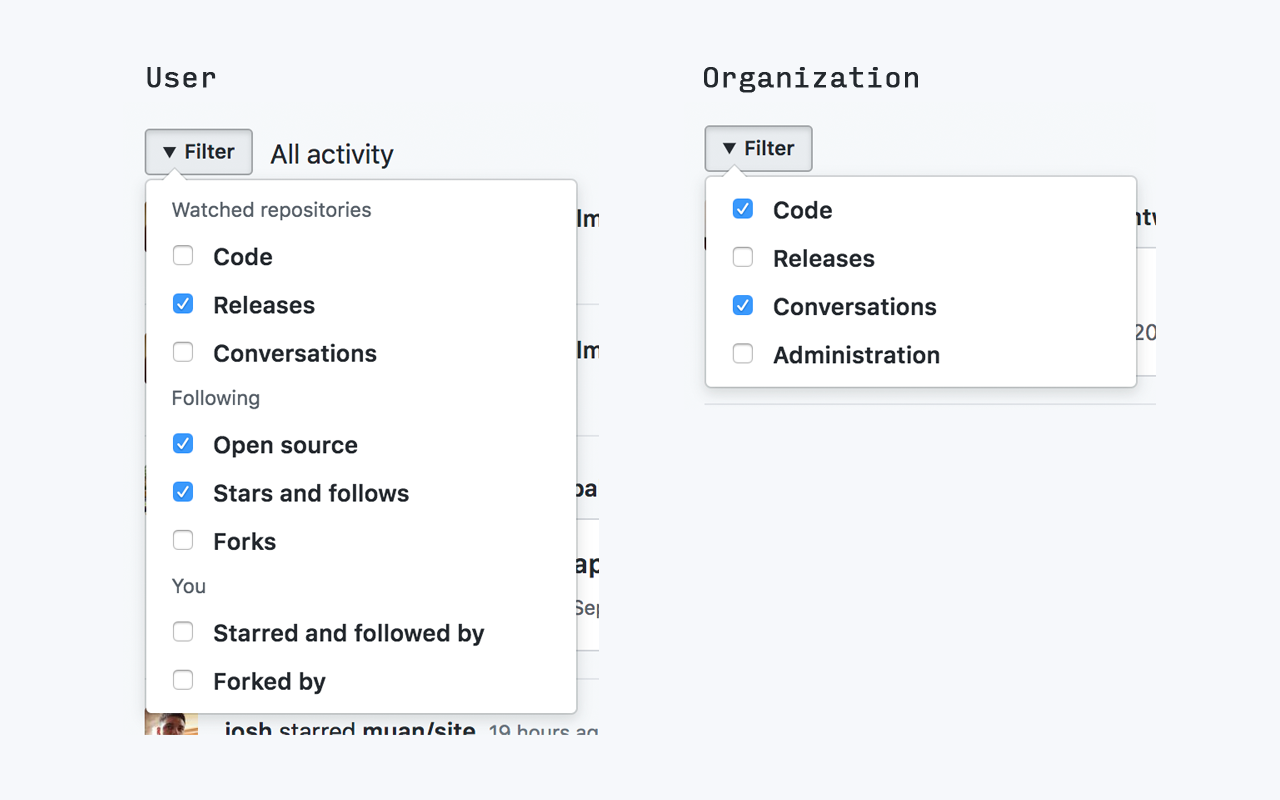
Un tableau de bord vous permet de filtrer les événements dans le tableau de bord d'activité github.com. Certains d'entre eux peuvent être masqués, d'autres peuvent être affichés. Tout est simple et très efficace.
Version pour
Chrome ,
téléchargement "manuel" .

Et cette extension permet de comprendre les différentes sections du code, et montre également d'autres exemples similaires à celui spécifié initialement. Soit dit en passant, cela fonctionne également avec Phabricator. Si vous avez beaucoup de code, c'est l'un des outils les plus efficaces.
Version pour
Chrome et pour
Firefox .

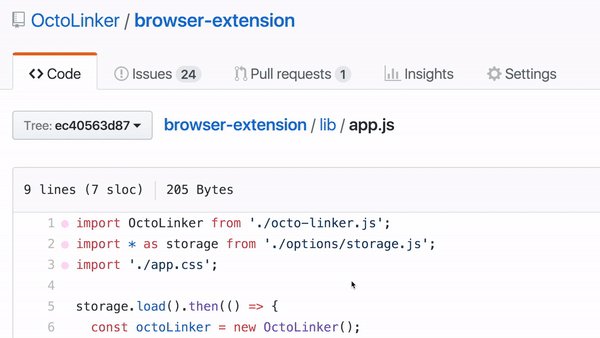
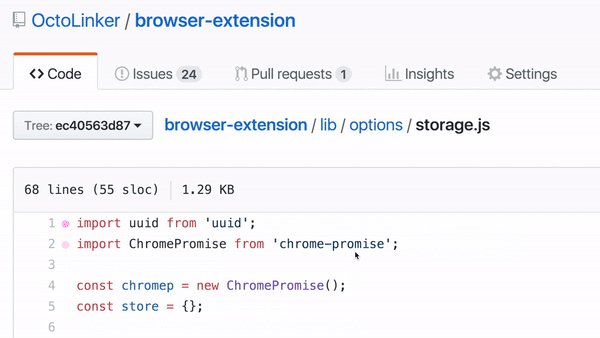
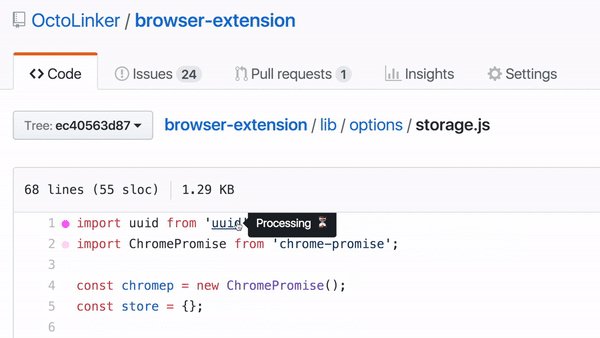
Fournit une navigation de code rapide en transformant des éléments de code (tels que inclure, exiger ou importer) en liens cliquables Cliquer sur ce lien vous permet de trouver la source. Selon le langage de programmation, l'extension affiche le fichier source ou emmène l'utilisateur vers un site externe (par exemple, vers la page d'aide). Les éléments convertis en lien sont marqués de points roses afin que vous puissiez voir immédiatement où se trouve un lien interactif.

Version pour
Chrome ,
Firefox ,
Opera .

Un plugin pratique et simple qui affiche à la fois le volume d'un référentiel unique et la taille individuelle des fichiers qu'il contient.
Fonctionne uniquement avec
Chrome .

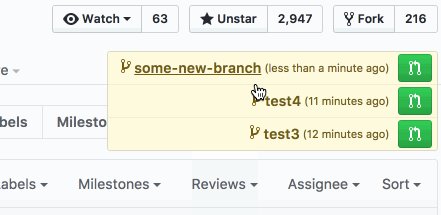
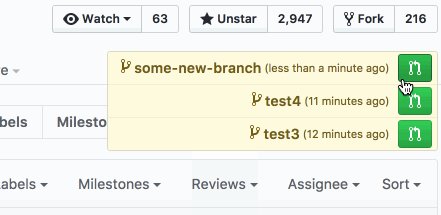
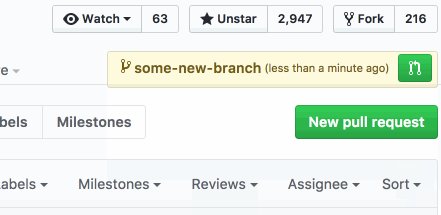
Une autre extension très utile qui simplifie l'interface Github et ajoute de nombreuses fonctionnalités utiles: par exemple, affiche les brunchs récemment publiés, vous permet de travailler avec les demandes d'une nouvelle manière et affiche les avatars des utilisateurs qui ont répondu aux commentaires.

Version pour
Chrome et
Firefox .

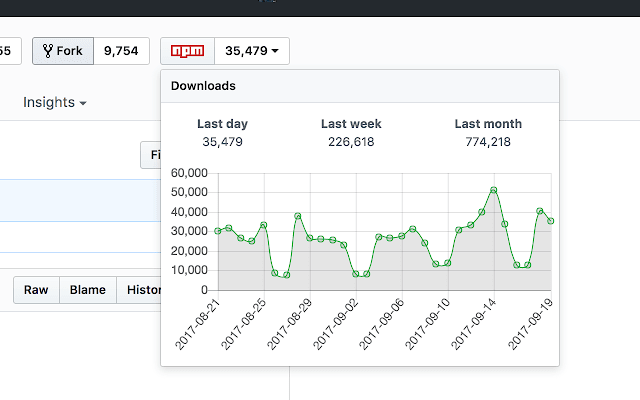
En fait, tout est clair d'après le nom ici - le plugin affiche les statistiques npm des téléchargements.
Version pour
Chrome .
En plus de ces extensions, il y en a d'autres, il y en a
pas mal . Entre autres, nous pouvons recommander:
- GitHub Isometric Contributions - calcule la contribution de divers développeurs au projet et visualise ces informations sous la forme de graphiques pixel-art;
- Github NPM Hub - aide à étudier les dépendances de npm dans les référentiels GitHub;
- GitHub Linker - relie les dépendances dans un fichier package ou bower aux pages GitHub de ces éléments.
En général, GitHub lui-même s'améliore et se modernise au fil du temps, et les développeurs tiers ajoutent des outils supplémentaires qui vous permettent de travailler avec le service plus rapidement et plus efficacement. Cette opportunité ne doit pas être manquée, car le temps presse. Profitez-en.
Skillbox recommande: